如何向 Divi 按钮模块添加动态链接
已发表: 2023-09-27Divi 按钮模块提供了许多设计选项,在您的设计中制作有吸引力的链接时具有很大的自由度。 无论您是更改背景颜色还是添加框阴影,您的创意可能性都是无限的。 这不仅限于标准按钮模块; 它适用于 Divi 中按钮处于活动状态的任何地方。
按钮的主要目的是导航,引导您到不同的位置,无论是在您的网站之内还是之外。 链接可以通往互联网上的许多地方,选择是无穷无尽的。 在 Divi 站点的上下文中,动态内容简化了各种页面、帖子和媒体之间的链接。 为了说明如何向 Divi 按钮添加动态链接,我们将在本指南中使用免费的 Plumbing Layout Pack。 现在比以往任何时候都更容易增强 Divi 网站的导航性。
- 1为什么使用动态链接
- 2相对链接、动态链接和Divi
- 3为 Divi 按钮添加动态链接
- 3.1安装布局包
- 3.2添加链接:链接到页面
- 3.3添加链接:链接到帖子
- 3.4四舍五入
为什么使用动态链接
在 HTML 中,链接有两种形式:绝对链接或相对链接。 绝对链接提供您想要到达的确切地址,通常包括https://或www。 另一方面,相对链接属于与您正在浏览的当前页面对齐的页面或目录。 例如, https://google.com是一个绝对链接。 但是,如果您在 Elegant Themes 网站上,并且想要链接到/modules ,它会将您定向到我们的模块库页面。 您将无法从 Google 主页链接到 Elegant Themes 网站上的模块页面,因为它们是单独的域。 即使 Google 的 URL 为/modules ,它也不会带您进入 Elegant Themes 模块页面,因为它们不相关。
随着网站的扩展,跟踪您创建的页面和帖子的 URL 可能会成为一项棘手的任务。 记住简短或基本的 URL 很简单。 然而,当您开始优化 SEO 内容并将长尾关键字合并到内容 URL 中时,您可能会发现它越来越具有挑战性。 这种方法可能会导致 URL 更长且更难记住。 这就是动态链接证明其价值的时候。
相对链接、动态链接和 Divi
在 Divi 中,可以链接到 WordPress 安装中的各种目的地,而无需知道 URL。 您只需搜索几个关键字即可直接链接到您网站上的这些位置。
在动态链接中,您可以链接到:
- 当前页面:您正在处理的页面
- 作者页面:页面/帖子作者的页面
- 您的主页:您网站的主页
- 帖子:您网站内的帖子
- 页面:您网站上的页面
- 媒体:可以在媒体库中找到的文件(这不会直接链接到文件,而是链接到您网站上的媒体页面)
- 项目: Divi 中的项目自定义帖子类型
- 产品:如果您安装了 WooCommerce,则可以动态链接到 WooCommerce 产品
- 手动自定义字段:您手动创建的自定义字段

当您向网站添加更多自定义帖子类型时,它们也可能显示为动态内容,您可以在 Divi 中链接到这些动态内容。
添加动态链接到 Divi 按钮
为了演示动态链接如何为您工作,让我们从安装 Plumbing Landing Page Layout 开始。
安装布局包
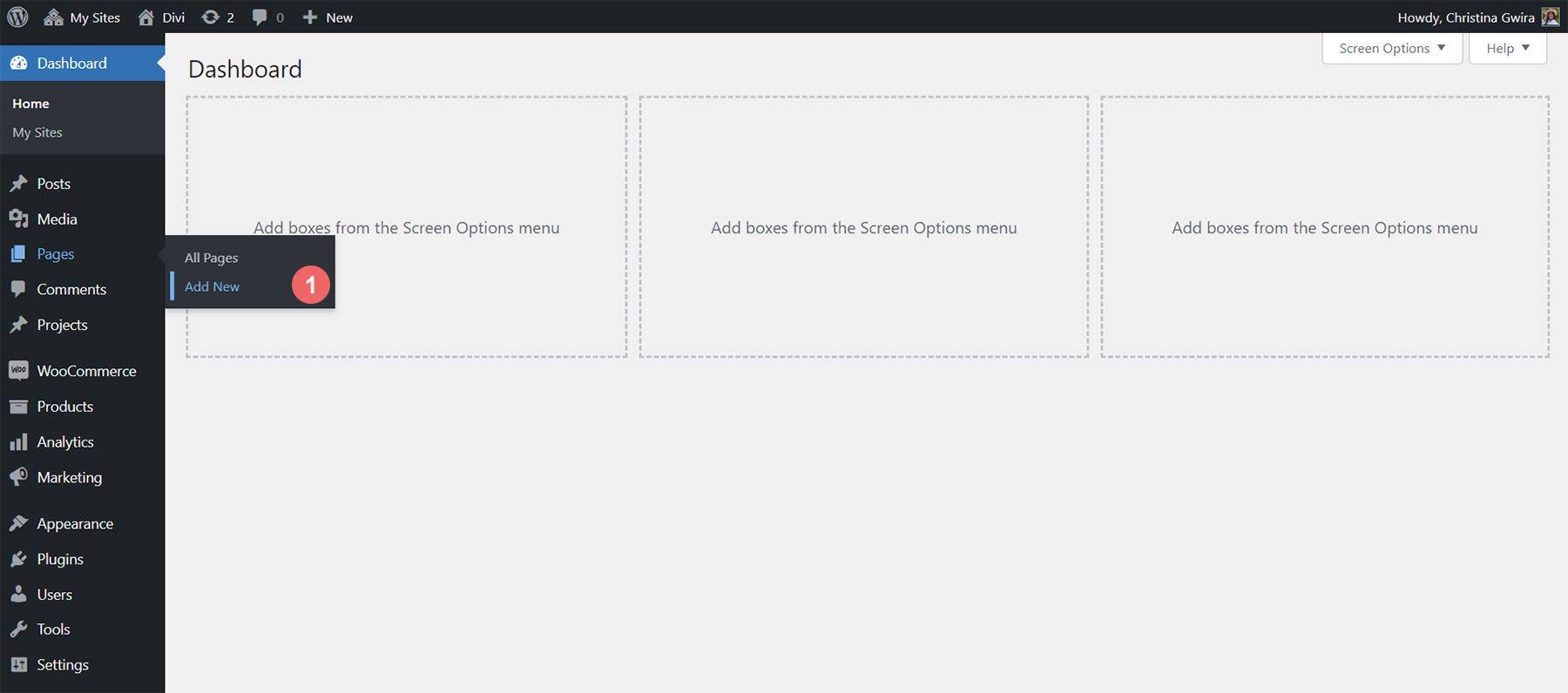
首先,我们将安装页面布局。 我们首先需要在 WordPress 中创建一个新页面。 在 WordPress 仪表板中,将鼠标悬停在左侧菜单中的“页面”菜单项上。 然后,我们点击添加新的。

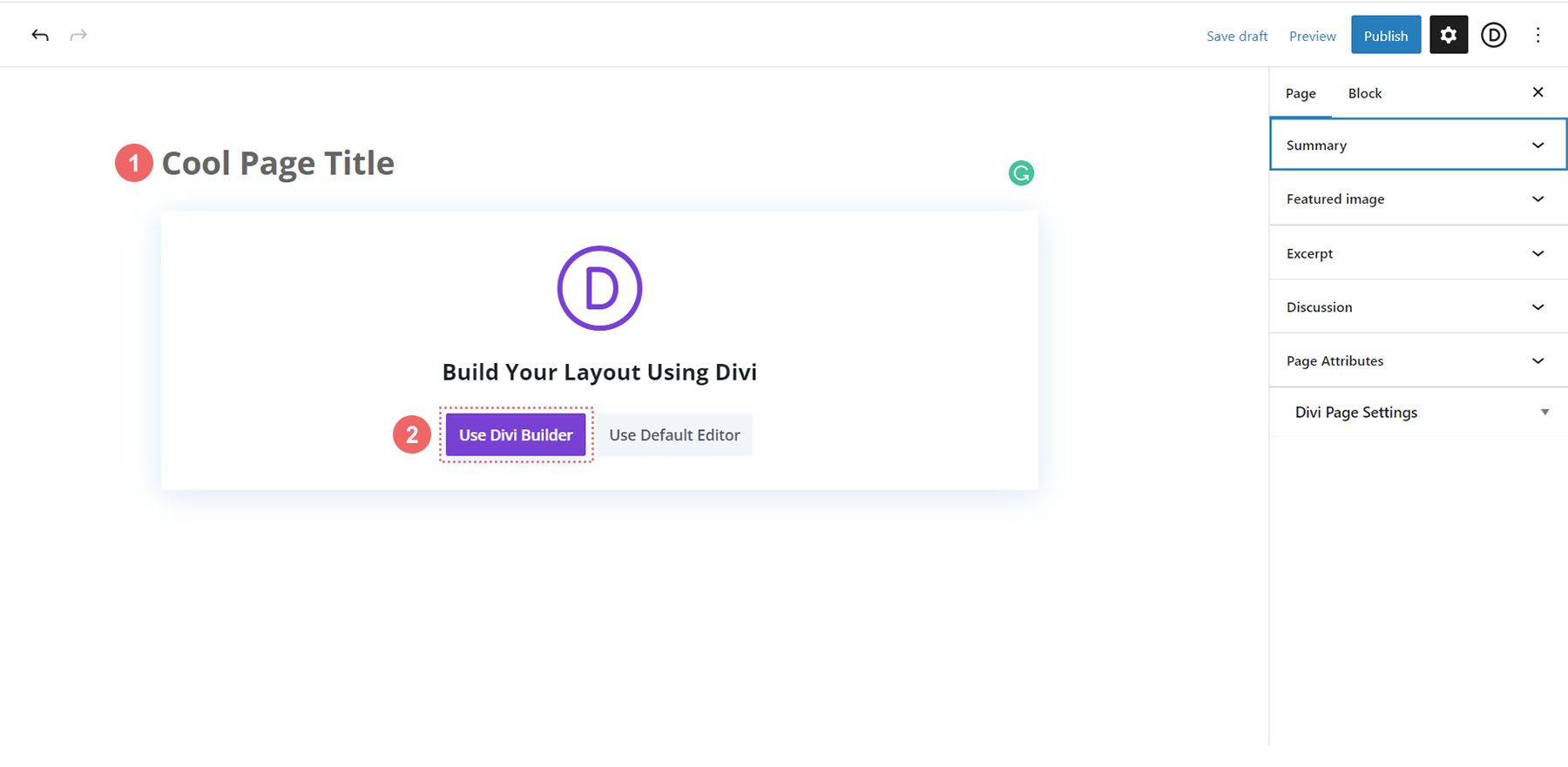
进入默认的 WordPress 编辑器 Gutenberg 后,为新页面设置标题。 接下来,单击紫色的“使用 Divi Builder”按钮。

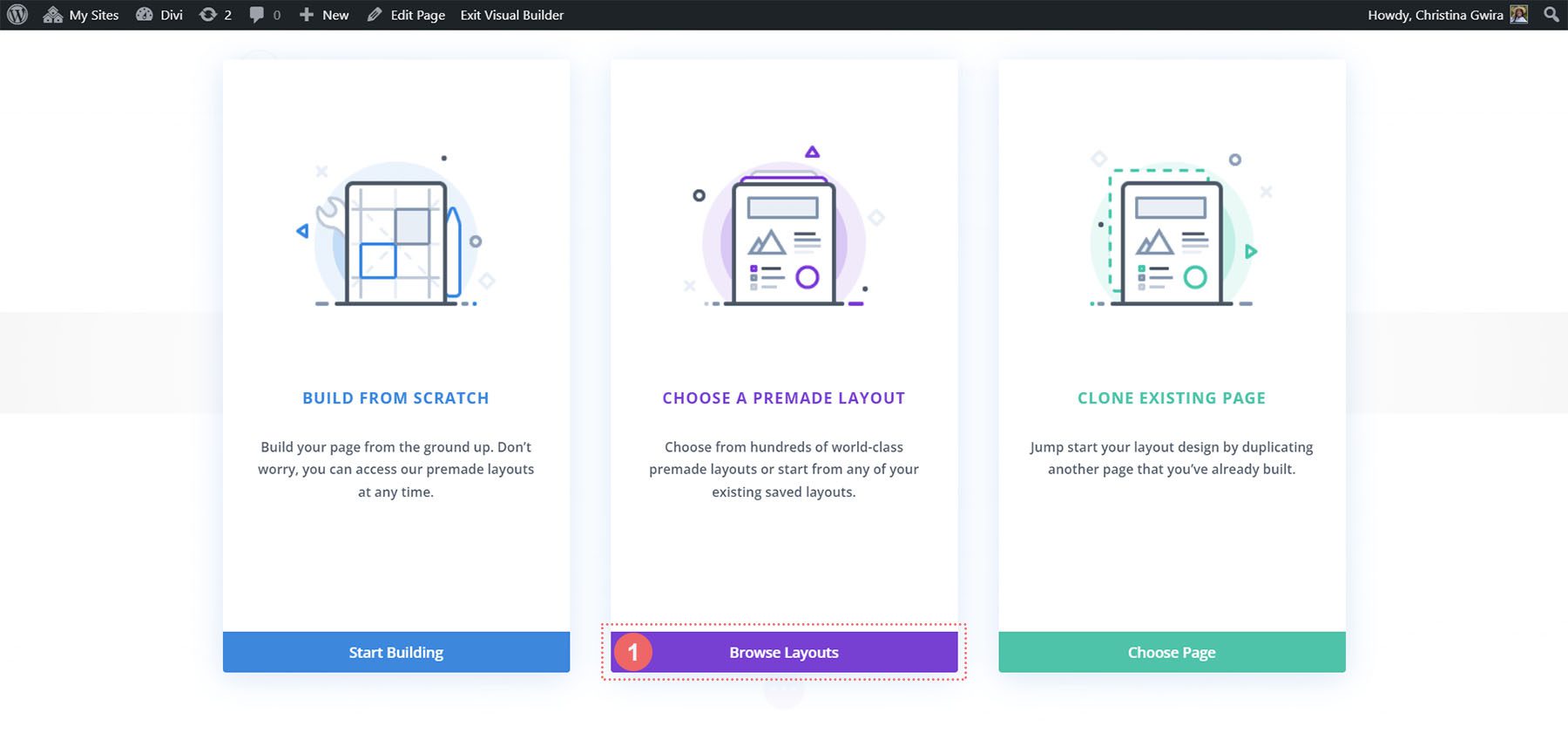
然后您将看到三个选项。 我们将单击紫色的中间按钮 Browse Layouts 。

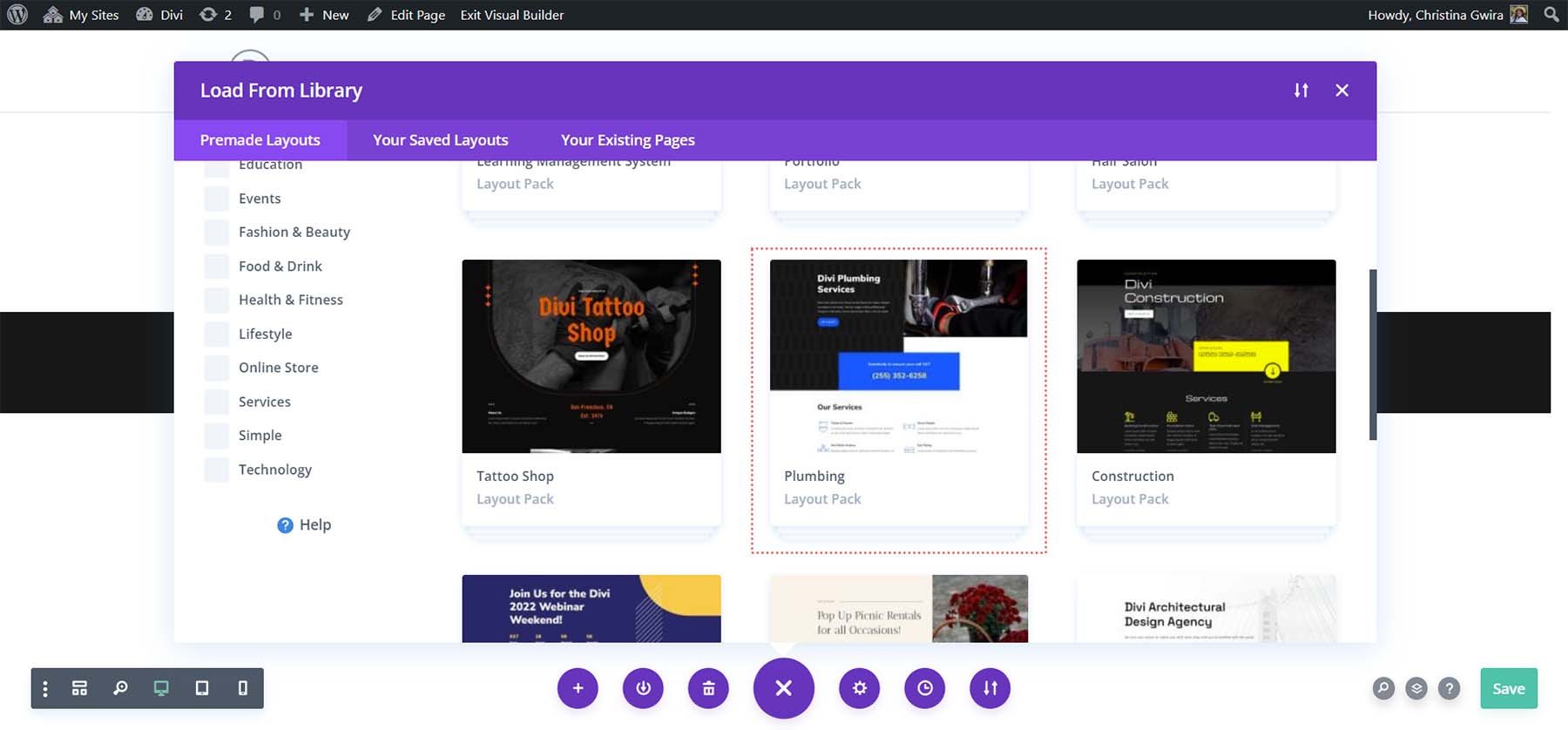
这将打开 Divi 庞大的布局库,其中包含预先设计的页面供您选择。 我们将选择管道布局包。

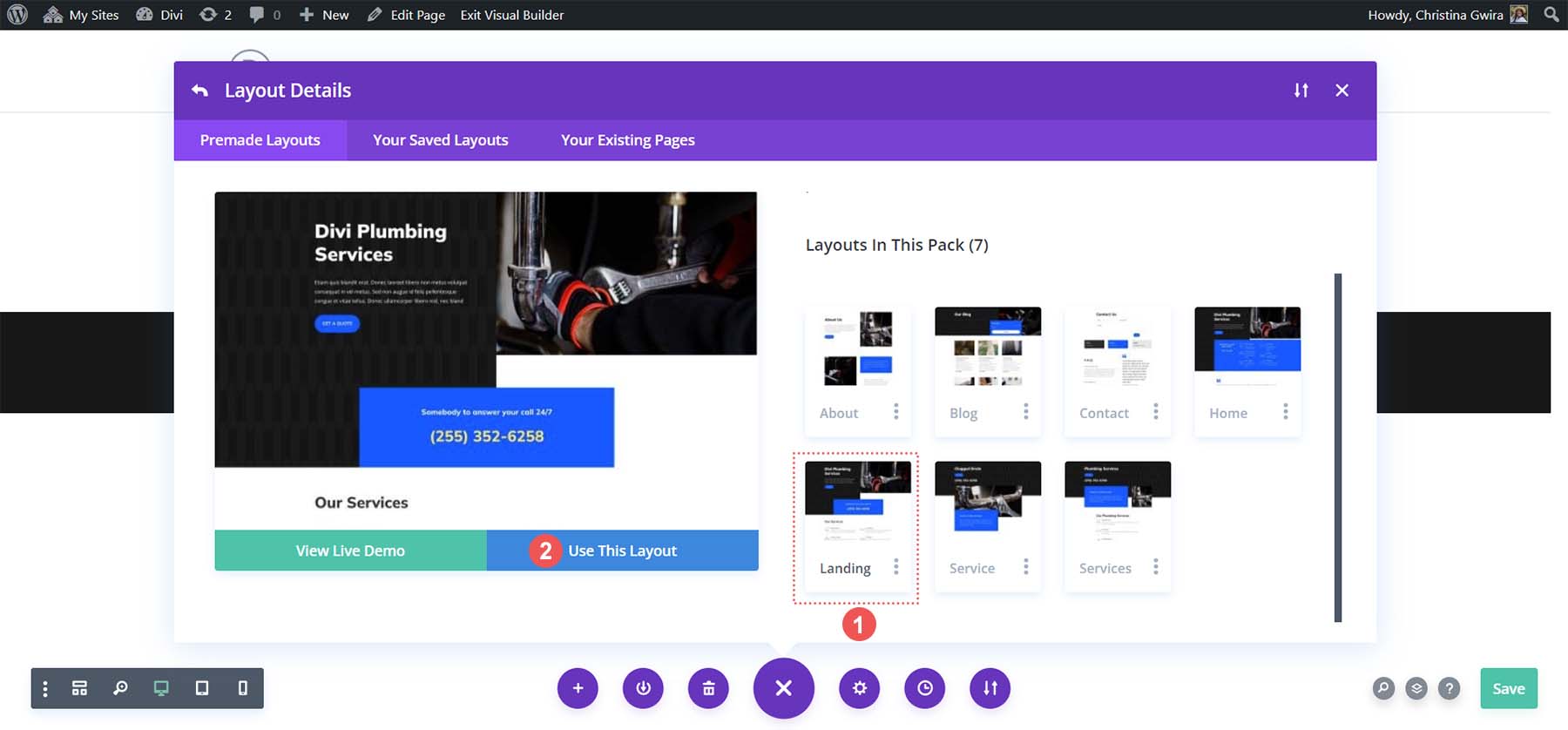
从管道布局包中,选择登陆页面布局。


然后,单击蓝色的“使用此布局”按钮。 等待布局安装在新页面上。 最后,单击绿色的“发布”按钮以使您的页面和新布局生效。
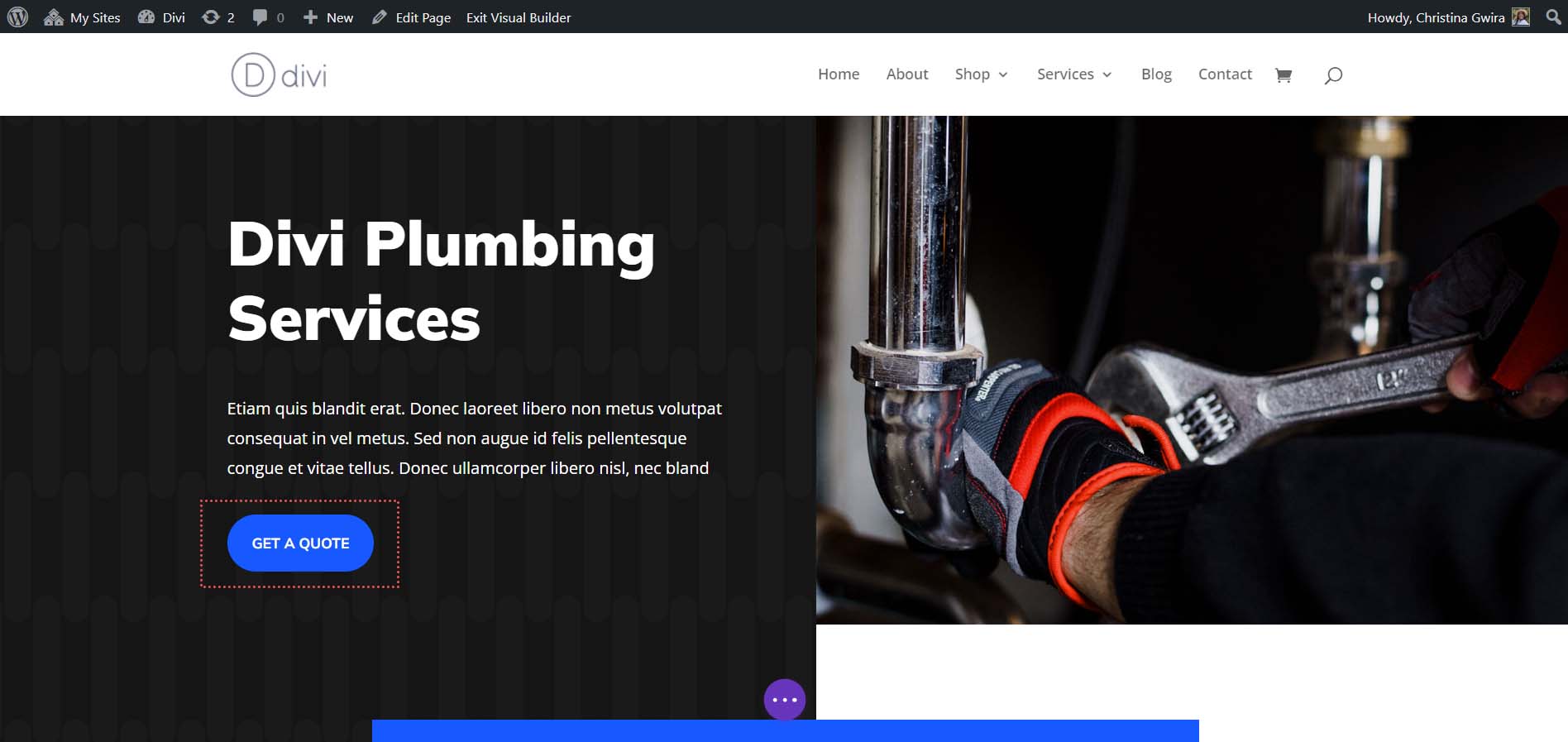
我们将使用布局的标题部分中找到的按钮。

添加链接:链接到页面
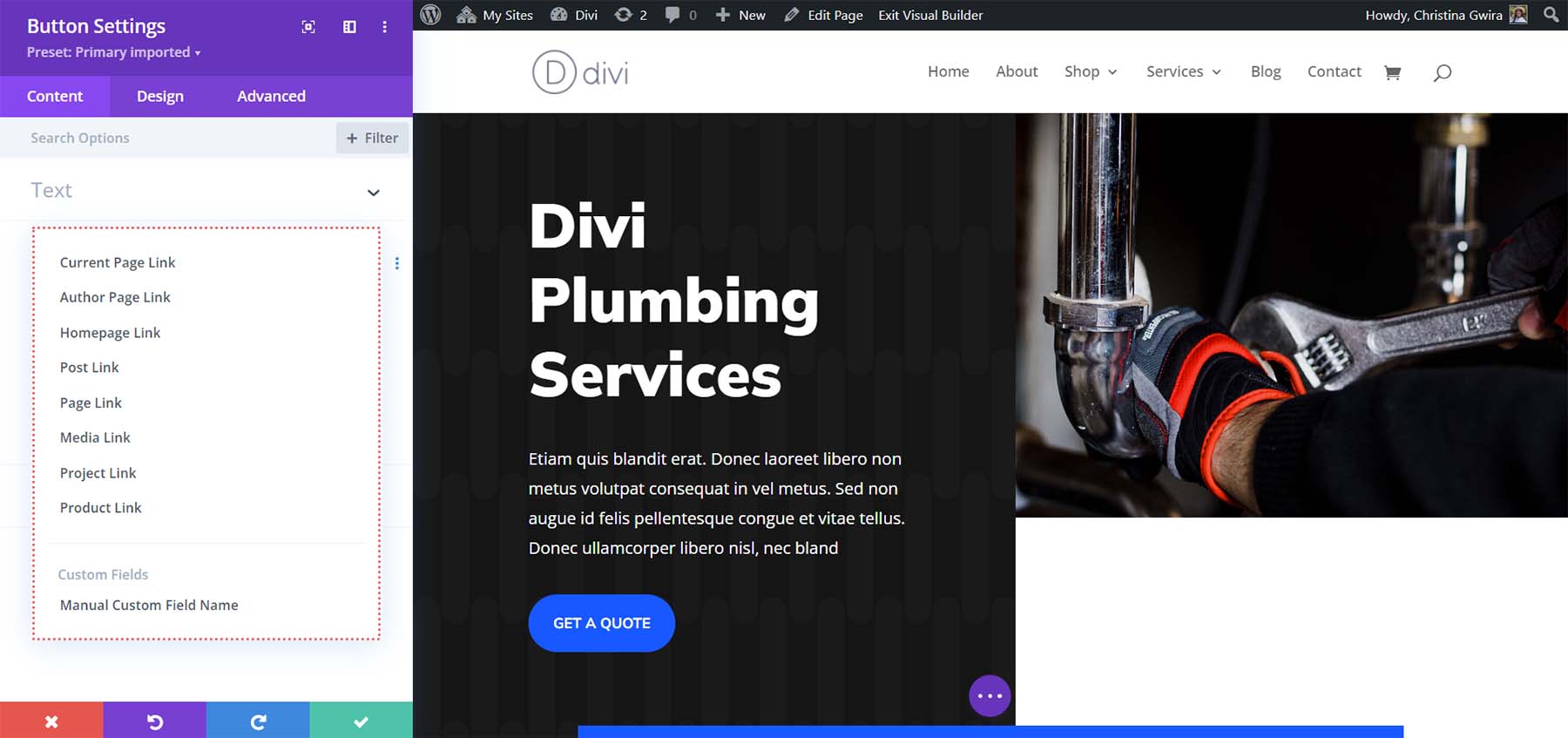
现在我们的布局已安装,我们可以开始动态链接到 WordPress 安装中的各个位置。 首先,我们单击按钮模块的齿轮图标。 这将打开按钮的设置菜单。

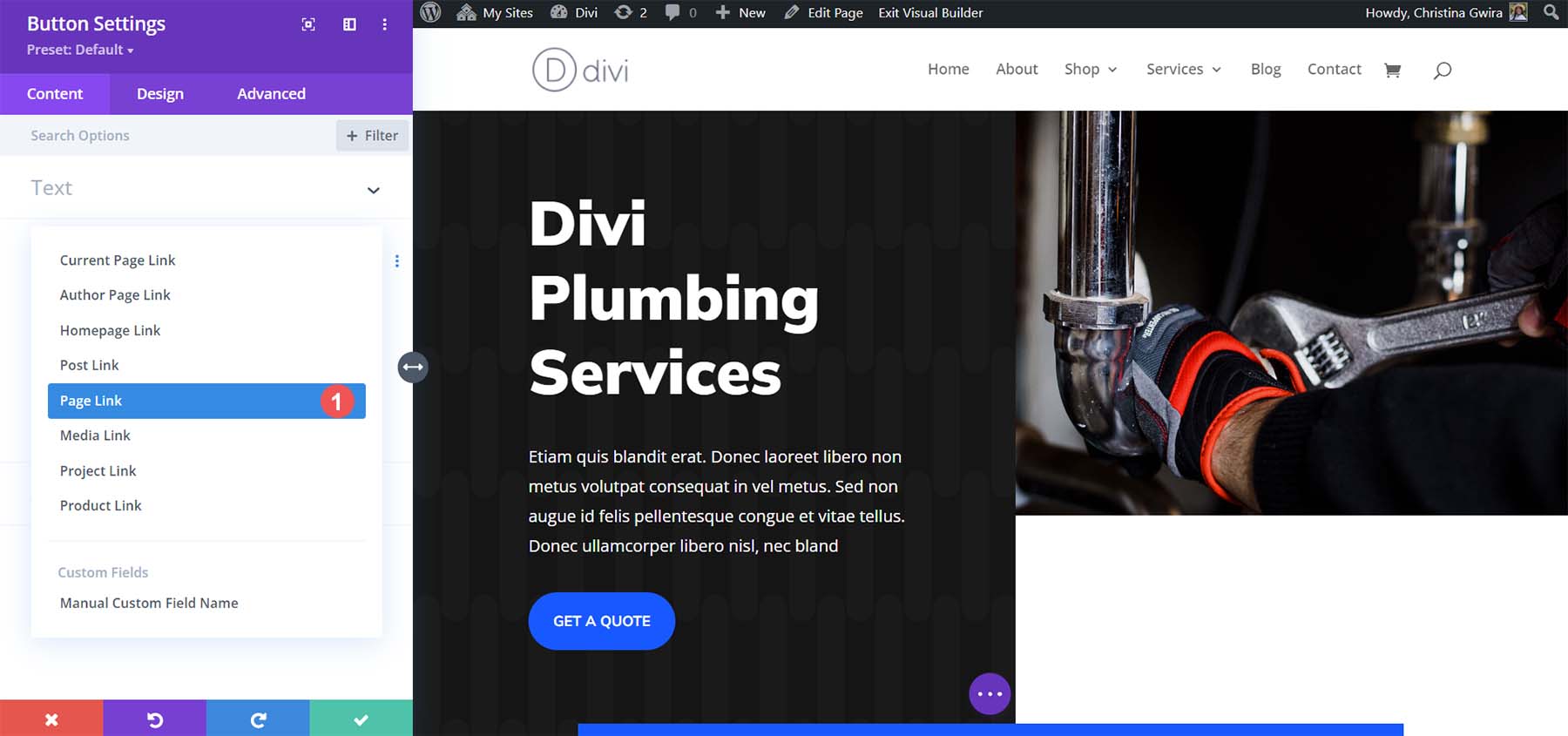
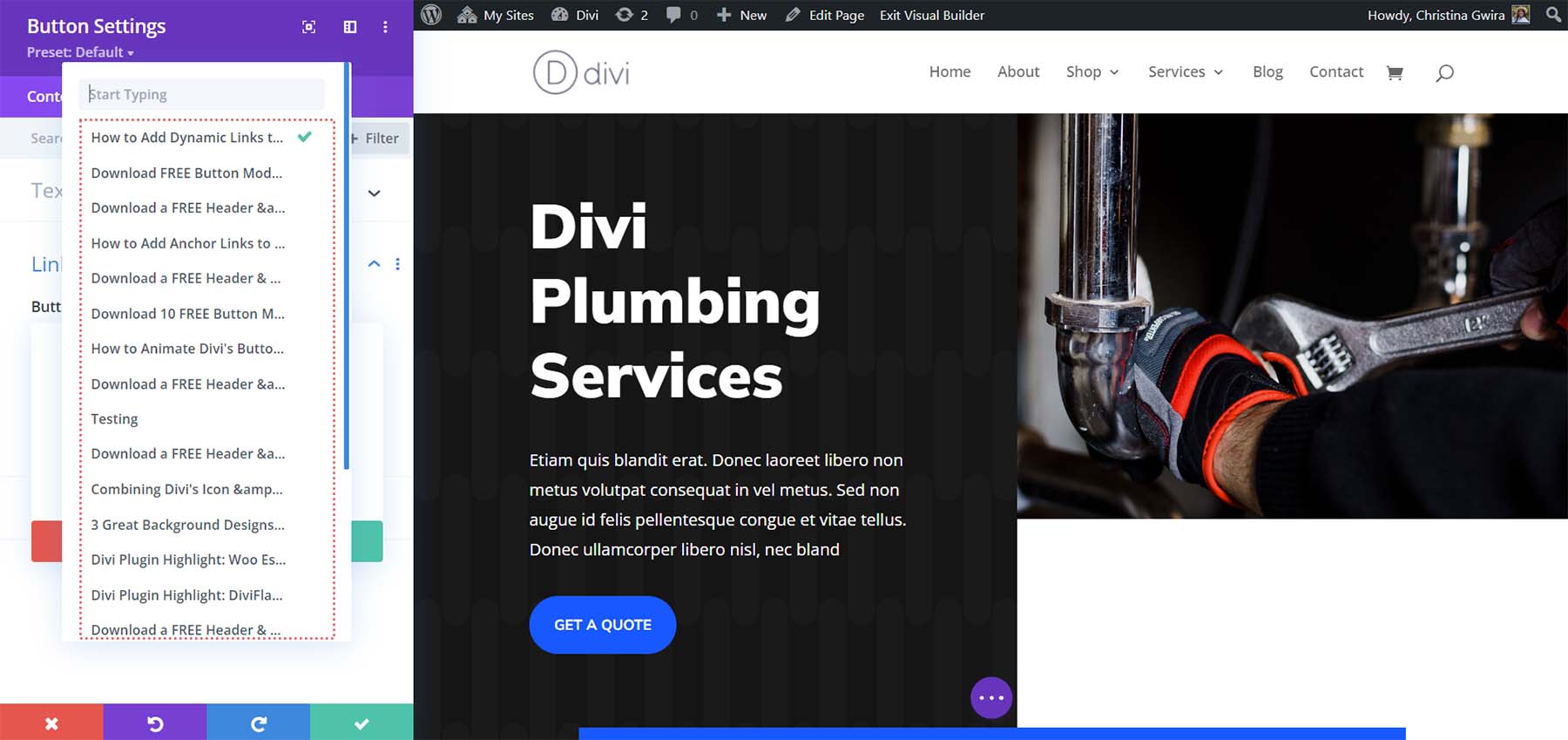
接下来,我们单击“链接”选项卡。 请注意动态内容的图标。 我们可以在这里链接到整个网站的各个位置。 单击动态内容图标。

由于我们将链接到我们网站上的页面,因此我们单击“页面链接”选项。

这将显示我们网站上的页面列表。 如果您的网站上有很多页面,您可以使用搜索框来帮助缩小结果范围。

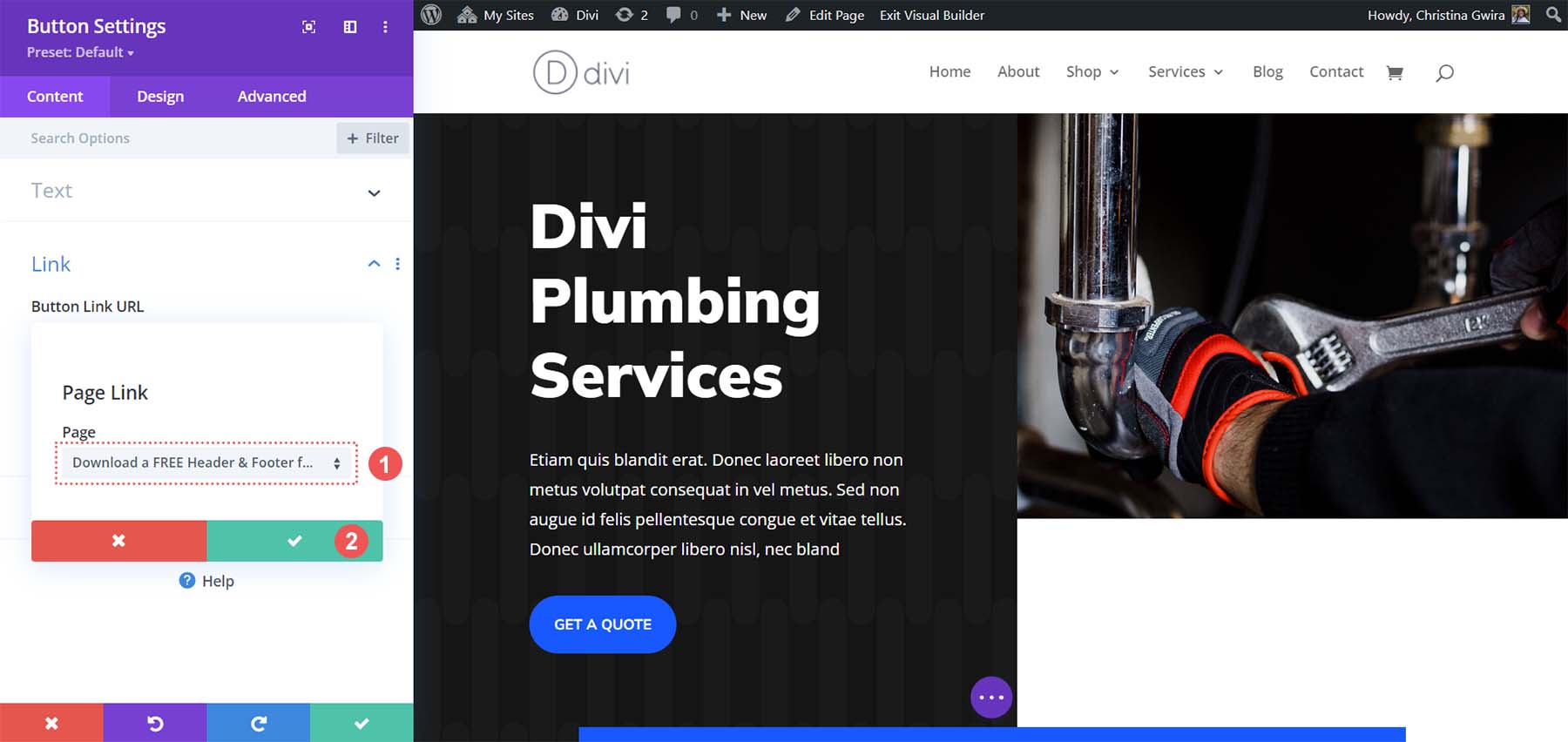
找到要链接的页面后,单击它。 这会将其链接到您的按钮。 然后,单击绿色复选标记以选择您的页面。

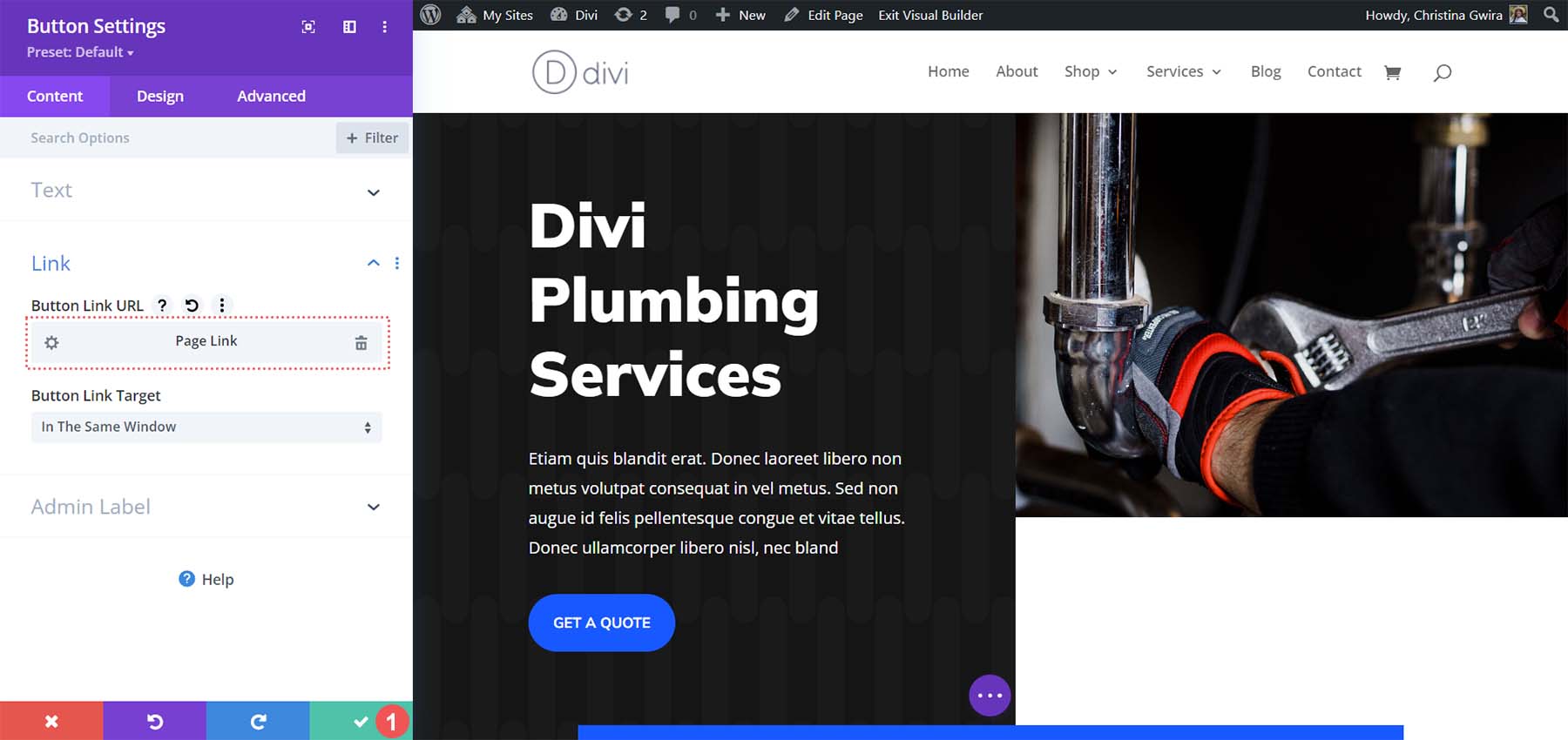
完成此操作后,您会注意到链接 URL 文本框现在显示您有一个页面链接。

如果需要,您可以单击齿轮图标来更新此链接,将其更改为另一个页面。 或者,您可以单击垃圾桶图标以完全删除动态链接。 要保存更改,请单击按钮模块设置框底部的绿色复选标记。 现在,您已向按钮添加了动态页面链接。 在 Divi 中使用动态链接的另一个好处是,如果您更改动态添加页面的 URL,则无需担心更改它的每个实例。 只要链接是动态建立的,无论在哪里被调用,它都会自动更新。
现在,让我们向网站内的博客文章添加动态链接。
添加您的链接:链接到帖子
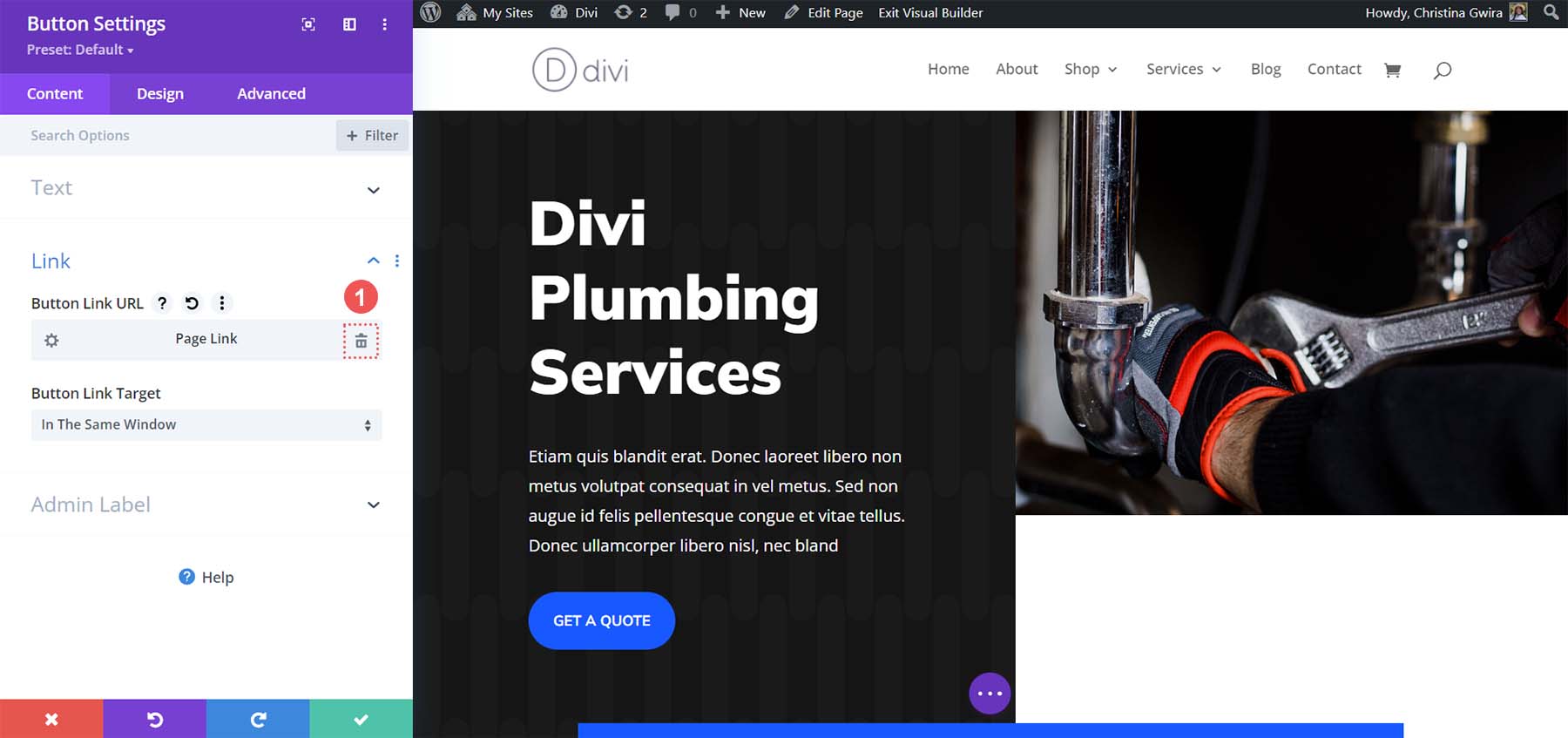
首先,我们将删除之前添加的动态链接。 首先,单击标题按钮的齿轮图标。

请注意,因为我们已经有一个动态链接,所以我们看到链接文本框已被填充。 我们将单击垃圾桶图标来删除此动态链接。

删除链接后,我们将返回并单击动态内容图标。

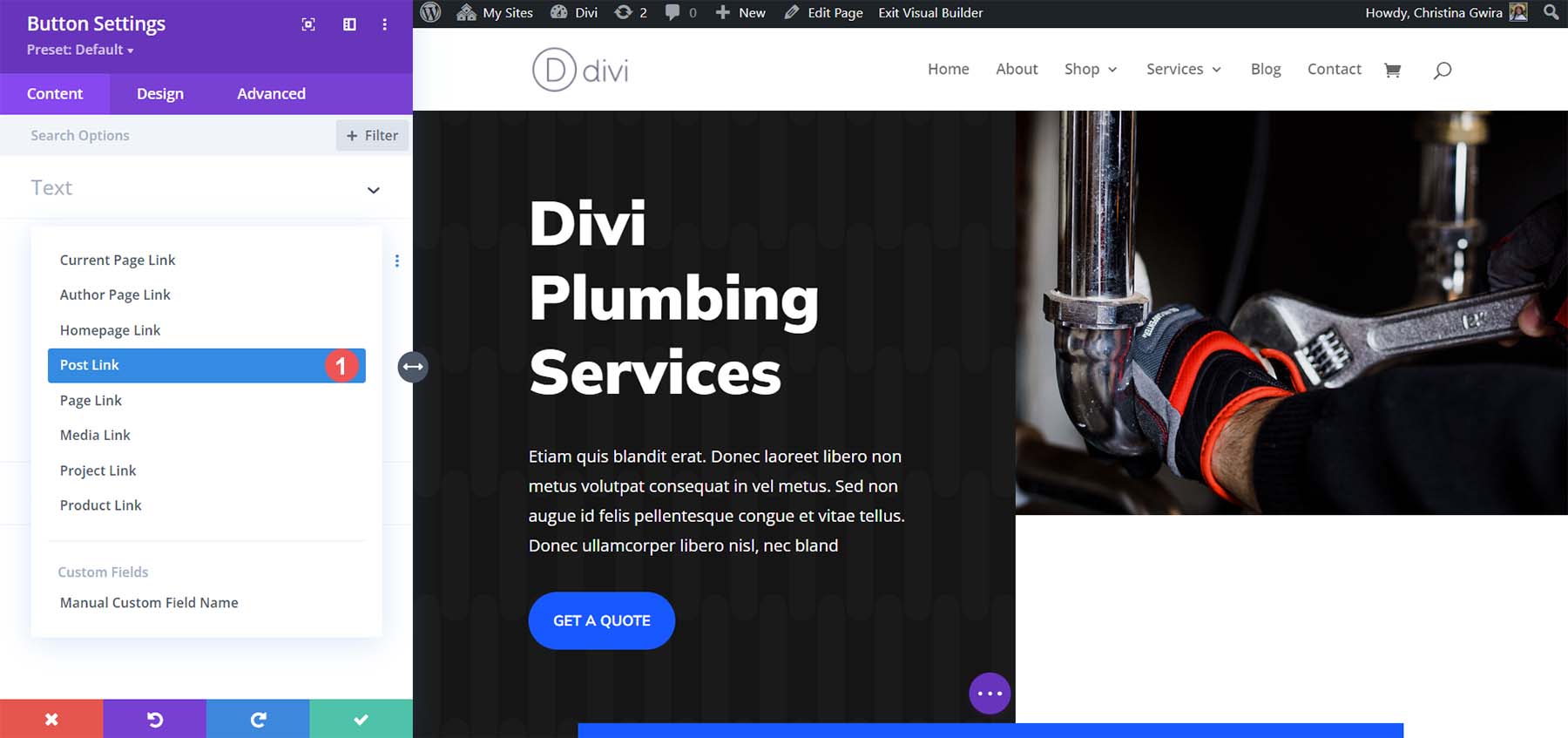
然而,这一次,我们将选择帖子链接,因为我们想要链接到博客文章。

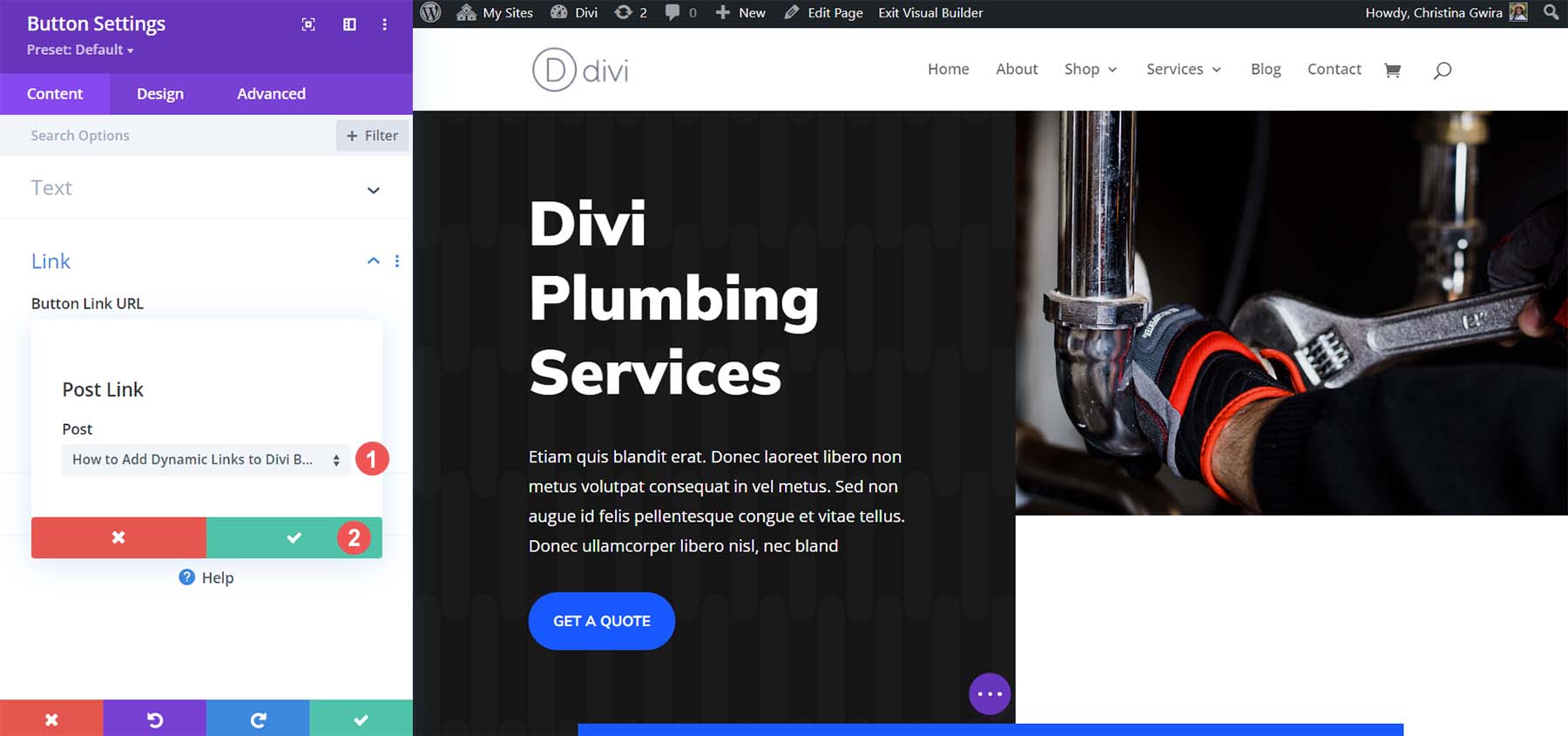
通过向我们提供的博客文章列表,我们可以选择要链接的文章。 然后,单击绿色复选标记以保存您的选择。

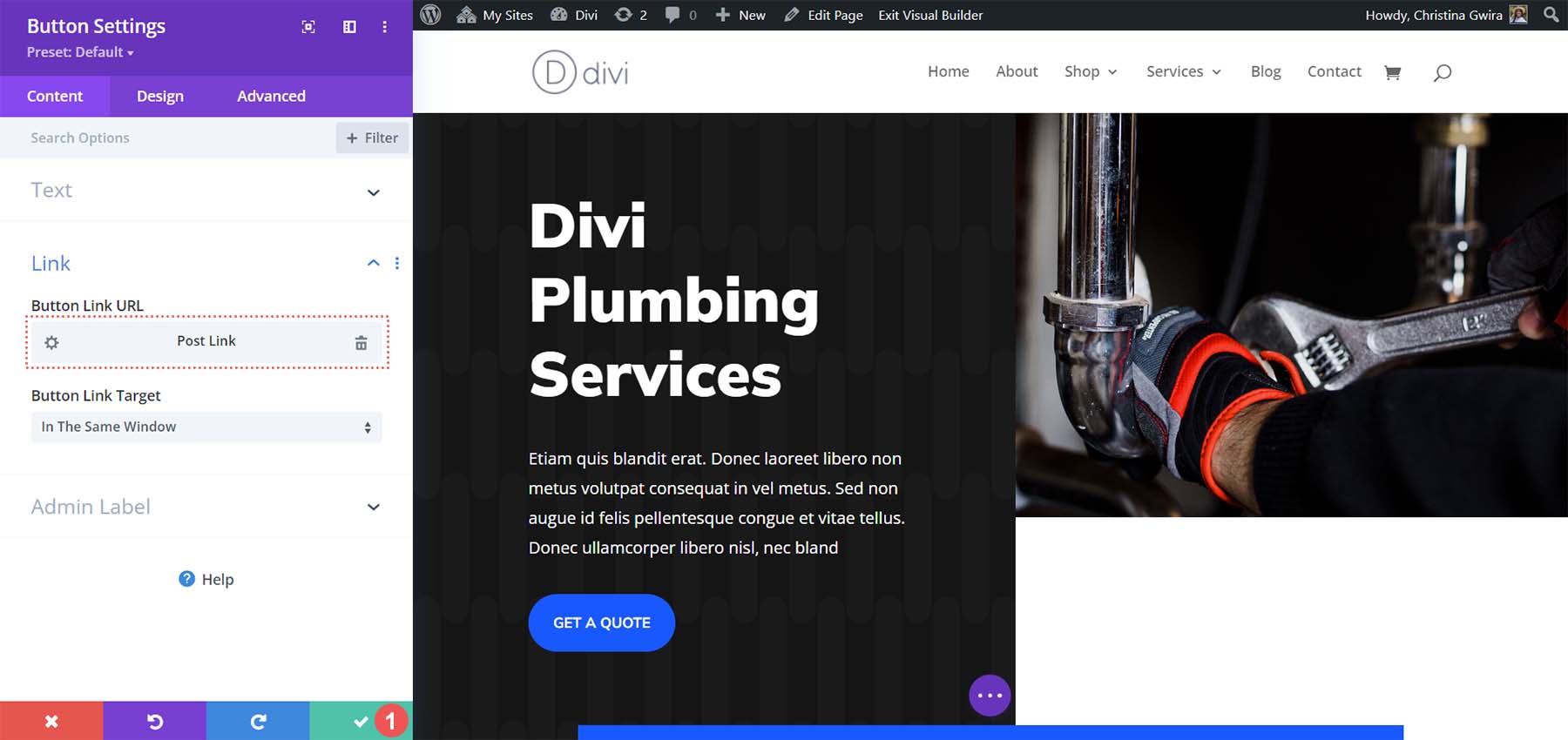
请注意,该链接不再显示“页面链接”,而是显示“帖子链接”,因为我们链接到博客文章。 最后,单击绿色复选标记以保存更改。

四舍五入
借助 Divi 的按钮模块,您可以通过链接释放您的创造力。 该工具可以轻松连接到您网站上的各个目的地。 在按钮模块中采用动态链接是节省时间的明智方法,消除了手动搜索链接的麻烦。 不仅需要时间,还需要精力——您无需记住更新任何更改的链接。 通过动态链接,可以轻松制作长尾关键字 URL,而无需记住 URL 的负担。 强烈建议在整个链接和设计过程中使用动态链接。 有了 Divi,一切都变得轻而易举!
