如何添加和编辑 Elementor 内容切换器小部件?
已发表: 2022-05-25目录
WordPress 用户一直在寻找新的方法来优化网站空间而不牺牲其内容。 正如您经常使用滑块、手风琴或选项卡小部件一样,您可能会忽略其他元素,例如内容切换器。 这就是我们将这篇文章用于 Elementor 内容切换器的原因——它是 WordPress 网站最简单的交互元素之一。
特别是,我们将指导您如何使用免费的 Stratum 插件添加和自定义 Elementor Content Switcher 小部件。
我在哪里可以使用 WordPress 内容切换器?
根据内容营销协会和 Ion Interactive 的说法,“互动内容最常用于登录页面、社交媒体平台、微型网站和博客”。
当然,您可以在必要时为任何网站类型使用内容切换器。 它主要用于在一个元素中组织不同的信息,而不是一个接一个地显示它们。 此外,便捷的切换模式确保了两种或多种内容类型之间的“快速切换”。
因此,以下是您可能会使用内容切换器的常见示例:
- 不同计划的定价表(例如每月 VS 每年,免费 VS Pro)
- 功能列表(每个切换都是一个单独的功能)
- 可切换功能
- 分类内容(例如服务或工作人员列表)
Stratum 的 Elementor 内容切换器
至此,您应该已经知道 Elementor 的真正威力了。 大量免费解决方案集中在这个 WordPress 页面构建器周围。 其中之一是 Stratum for Elementor——一个免费增值的集合,包含 23 多个高级 Elementor 小部件,供个人和企业使用。 
主要地层特征是:
- 一个插件中包含 23 多个多功能小部件;
- 自动调整当前主题的风格;
- 每个小部件的高级设计工具链;
- Elementor 模板库集成。
与类似的插件不同,Stratum 允许在其免费版本中使用所有 23+ 小部件。 同时, Stratum PRO的用户可以访问每个元素的扩展自定义设置。
因此,当谈到 Stratum FREE 与 PRO 中的内容切换器时,它们唯一的区别是切换选项卡的数量。 免费版只允许创建 2 个切换选项卡,而专业版对选项卡的数量没有限制。 
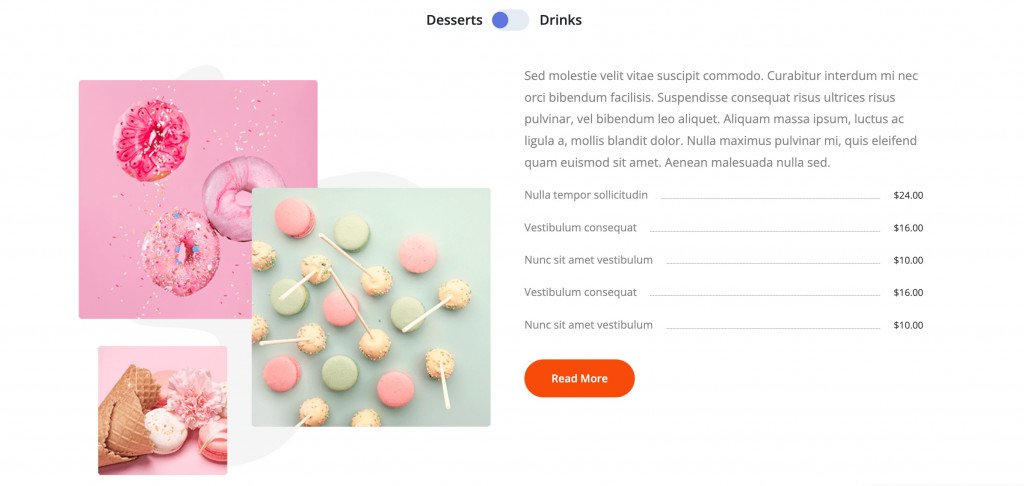
内容切换器 Elementor 小部件演示
如何添加 Stratum 内容切换器?
我们正在进入教程的主要部分。 很可能,您已经有一个 WordPress 网站并且您刚刚安装了 Elementor。
现在是安装 Stratum 的时候了。 根据您的计划,您可以通过两种不同的方式进行操作:
- 从官方 wordpress.org 存储库免费下载 Stratum。
- 在我们的官方网站上购买 Stratum Pro。
最后,将以下任一文件上传到您的站点: Plugins => Add New => Upload Plugin 。 不要忘记激活插件。

激活 Stratum 后,使用 Elementor 打开其中一个站点页面。 是否使用预安装的模板都没有关系。
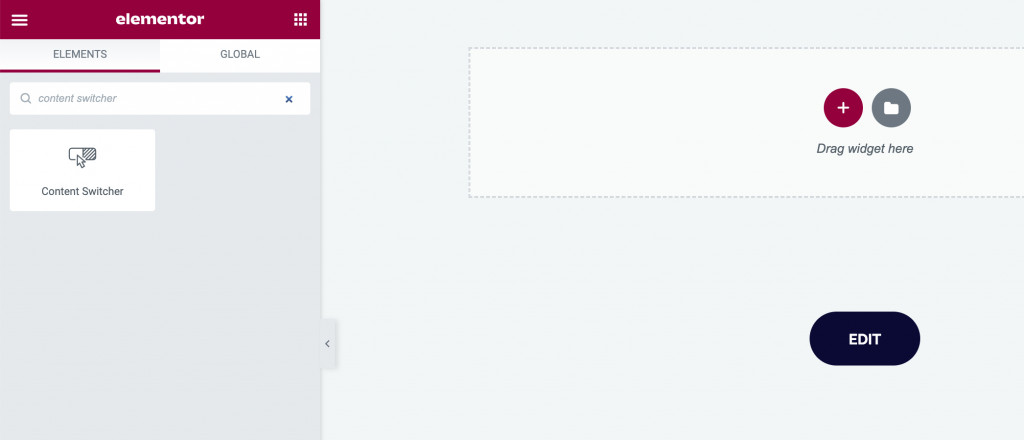
现在单击“+”图标选择结构(列数),然后插入所需的小部件。 Elements 库现在将具有 Stratum 文件夹。 您可以在列表中找到内容切换器小部件,或者只需在搜索栏中输入名称。
将元素拖到编辑页面: 
这是关于如何将 Elementor 内容切换器添加到您的网站的小说明。 但是教程还没有结束。 现在我们需要弄清楚如何使用 Elementor & Stratum 设置自定义这个小部件。
Stratum 内容切换器:主要设置
因此,您将 Stratum 插件 Content Switcher 拖到您的编辑页面。 在左侧边栏设置中,您将看到 3 个编辑选项卡:内容、样式和高级。
内容设置
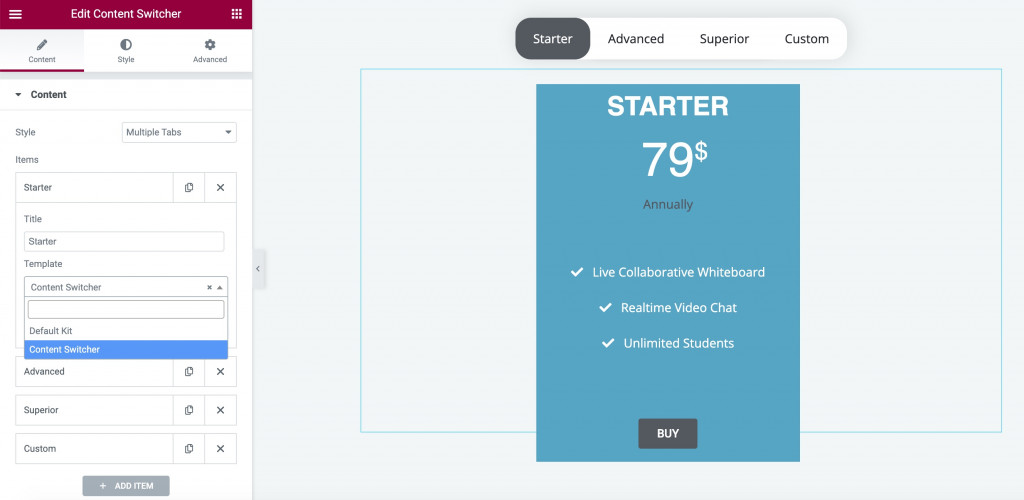
内容选项卡是您可以选择样式并将项目(切换)添加到元素的地方。
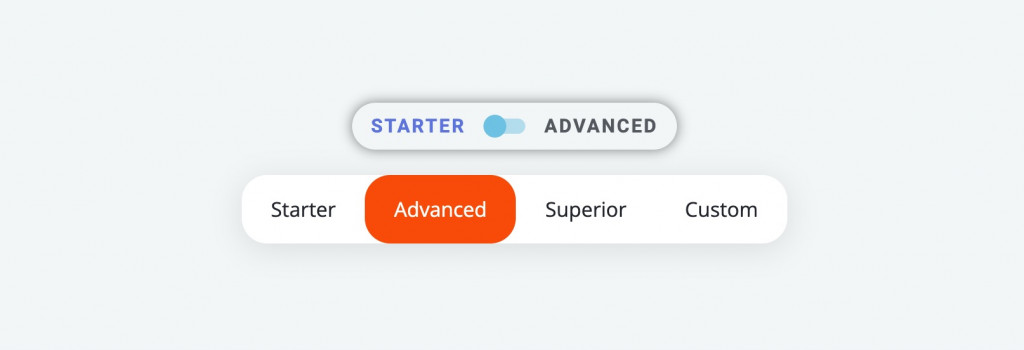
如果您使用插件的 PRO 版本,您可以使用两种样式设置内容切换器:切换选项卡(仅两个项目)和多个选项卡。 对于最后一个,您可以根据需要添加任意数量的切换项目。
但是,免费版本仅支持Toggle Tabs样式。 这些是Multiple vs Toggle Tabs样式的示例: 
项目设置包括:
- 项目的标题
- 模板(每个项目内的内容)
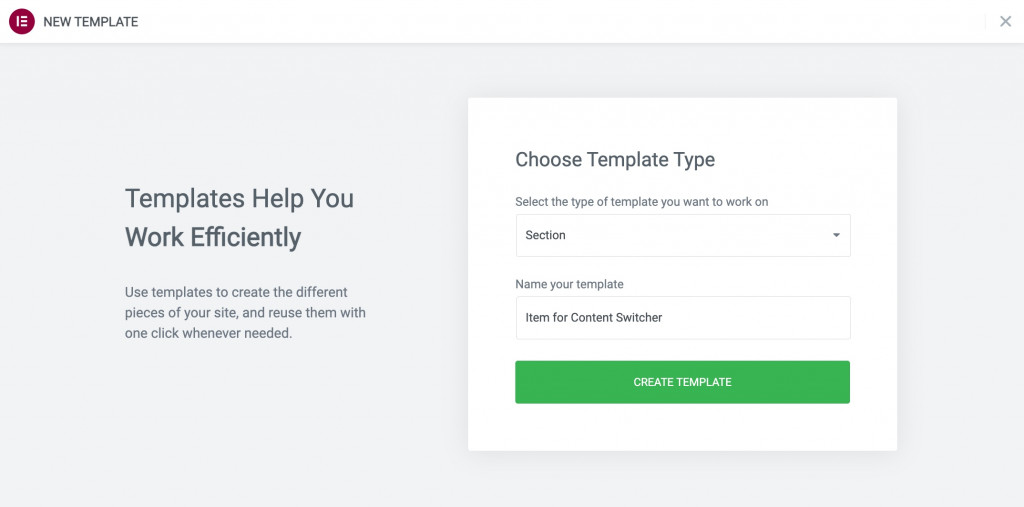
很可能,您还没有任何已保存的模板,因此您的下一步将为每个切换创建一个 Elementor 模板。 为此,请在 WordPress 仪表板中选择Templates => Add New 。 选择部分类型并点击创建: 
您将被转移到 Elementor 构建器,以便您可以使用当前的小部件集合创建任何部分。 完成创建元素后,按更新。
返回自定义 Elementor 内容切换器。 现在您可以选择新创建的模板,它将显示在我们的小部件中: 
此外,在内容设置中,您可以选择默认展开哪些项目。
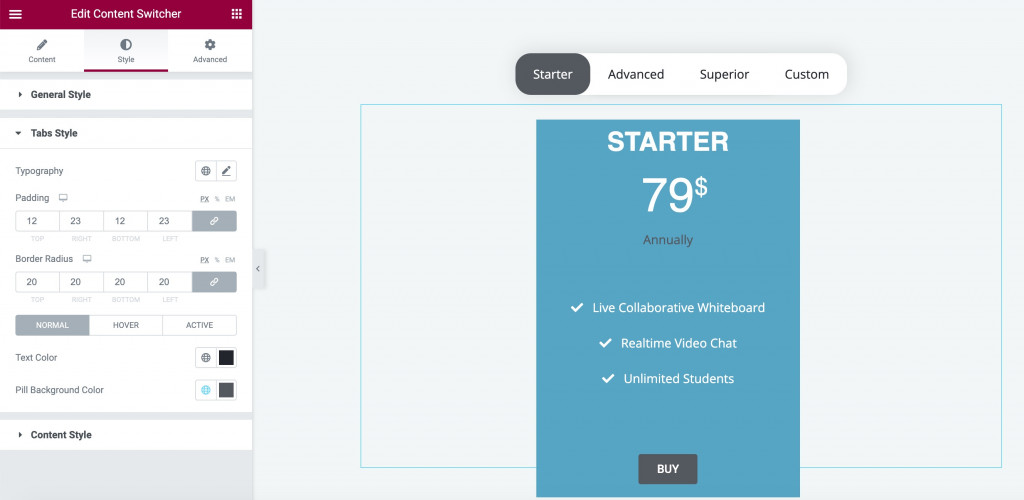
样式设置
切换选项卡和多选项卡样式的样式设置略有不同。 两者都具有相同的常规、选项卡和内容参数。
常规菜单包括以下设置:
- 切换对齐
- 手动填充
- 背景颜色
- 边框半径(这将帮助您的切换看起来更像一个实心按钮)
- 盒子阴影
选项卡菜单包括以下设置:
- 完整的排版面板
- 填充和边界半径
- 不同模式(正常、悬停和活动模式)的文本颜色。

内容菜单包括更改边距和添加动画效果的设置。
此外,切换选项卡样式包括切换自定义:
- 填充物
- 内容切换器大小
- 颜色和半径
高级设置
不要忘记每个 Elementor 小部件都使用高级设置进行备份。 它们总是包含下一个自定义选项:布局、运动效果、变换、背景、边框、蒙版、响应设置、属性和自定义 CSS。
最后的话
请注意,没有任何 Elementor 版本(免费或专业版)具有替代的内容切换器小部件。 但是使用 Stratum 插件,您只需单击几下即可设置这个简单的元素。
您需要做的就是下载其中一个 Stratum 版本。
免费下载地层
下载 Stratum PRO
