如何将 Elementor 搜索图标添加到网站菜单中
已发表: 2022-07-11您如何在电子商务网站上搜索您想要的产品? 主要使用搜索框。
搜索框为用户提供了正确的方向。 通常,在线商店具有不同类别的各种产品。 拥有一个经过优化的搜索栏可以帮助客户更快地找到他们想要的东西。
您的电子商务网站使用 Elementor 设计精美,并拥有大量独家产品。 但如果没有搜索功能,客户将难以获得合适的产品。 甚至这会让他们非常失望,从而他们会离开网站。
今天,我们将向您展示如何将 Elementor 搜索图标添加到您的网站菜单中。 为什么要等?
我们进去吧。
为什么应该将搜索选项添加到您的网站
搜索栏是您在大多数现代网站上都能找到的基本网站功能之一。 作为网站所有者,您可以将此功能添加到您的网站以用于不同目的,例如查找必要的内容、搜索产品、确保更好的网站导航等等。 但是,访问者可以使用搜索功能实时获取正确的数据。 除此之外,这里还有在您的网站上使用搜索栏的一些好处。
- 改善访问者的用户体验
- 帮助访问者快速找到他们想要的信息/产品
- 提高转化率
- 让访问者在您的网站上停留更长时间
- 帮助您了解人们在您的网站上查看的内容
如何将 Elementor 搜索图标添加到您的网站菜单
是时候向您展示如何将搜索表单/图标添加到我们的 Elementor 网站导航菜单。 我们使用我们预先设计的页面进行演示。 此外,我们还使用 Elementor 免费和专业版小部件创建了导航菜单。

在深入学习本教程之前,您需要在您的 WordPress 网站上安装并激活以下插件。
先决条件:
- 元素(免费)
- 元素专业版
让我们开始吧:
第 1 步:添加 Elementor 搜索表单小部件
我们网站的菜单没有您注意到的任何搜索选项。 我们想在导航栏中添加一个搜索图标,因此我们在菜单区域中添加了一个新列。
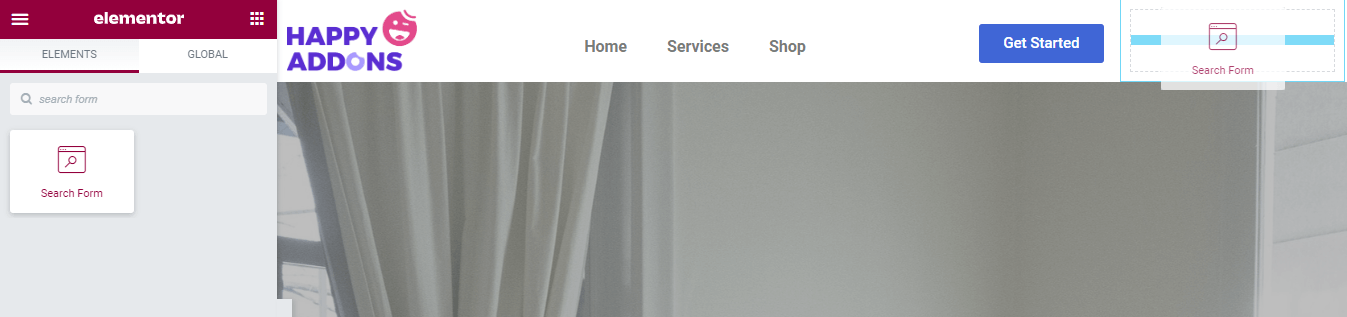
首先,您可以从左侧的 Elementor 小部件区域找到“搜索表单”小部件。 然后,您需要将小部件拖放到导航菜单的正确大小列中。

此外,了解如何在 WordPress 中创建菜单。
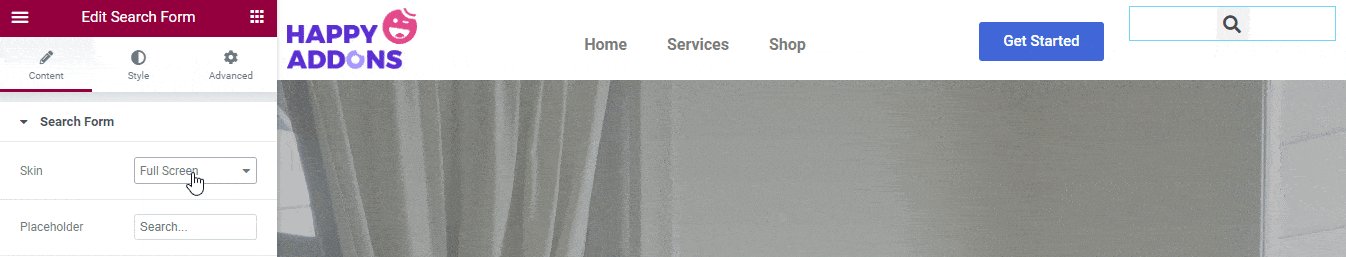
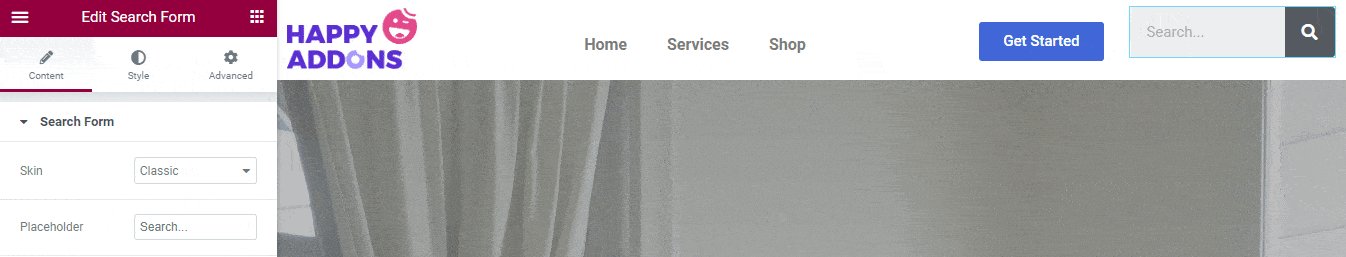
第 2 步:设置搜索皮肤
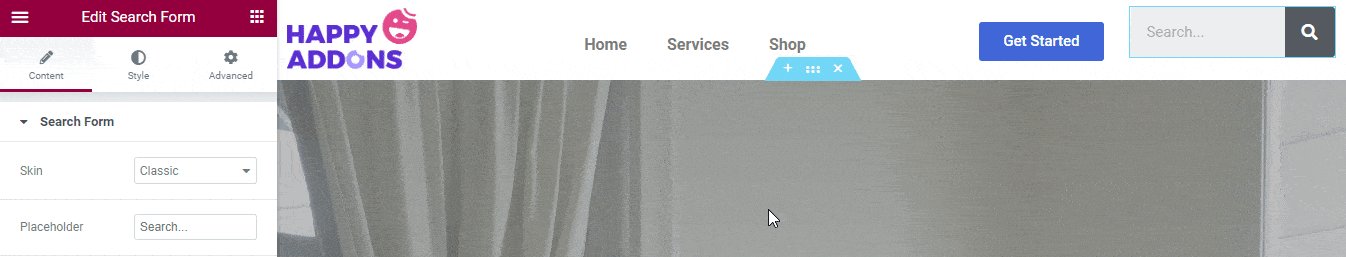
添加小部件后,您将获得在内容区域中管理搜索表单内容的所有基本选项。
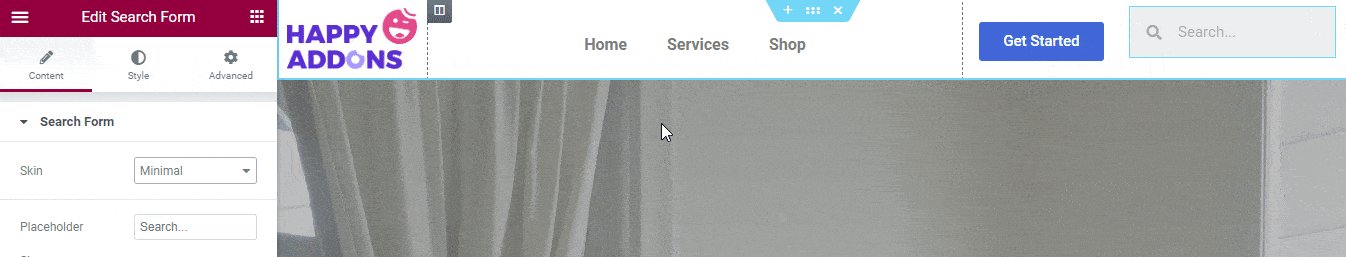
您可以使用三种不同的皮肤来设置表单设计。 皮肤是。
- 经典的
- 最小
- 全屏
查看下图,找到您最喜欢的皮肤。

您可以在内容部分编写占位符文本。
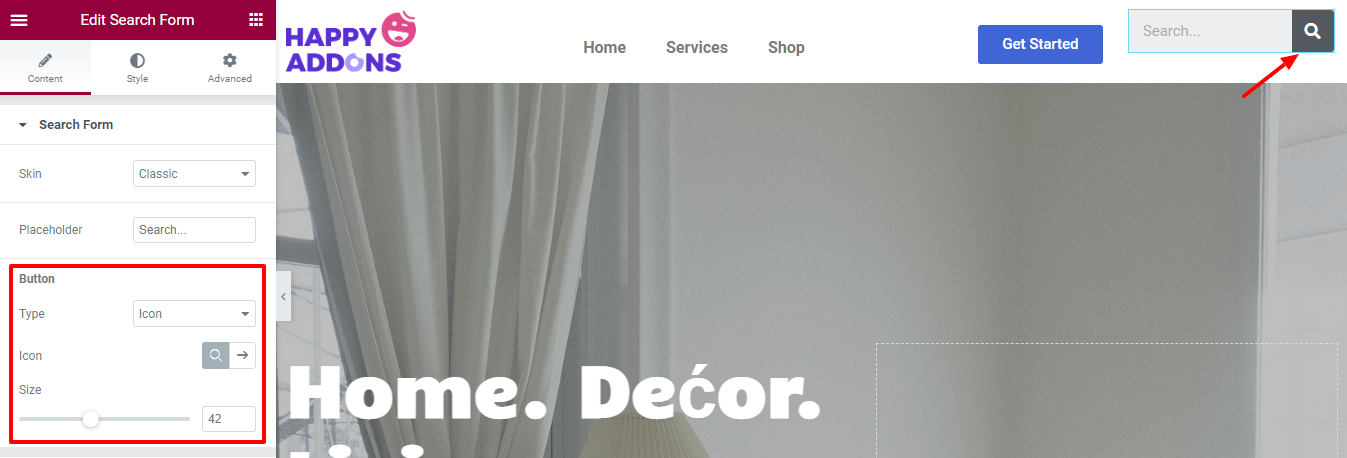
第 3 步:管理搜索按钮内容
内容区域允许您管理搜索表单按钮内容。 您可以将 Button Type设置为Icon和Text 。 在这里,我们将Icon定义为我们的 Button。 您还可以更改图标并以自己的方式管理图标大小。

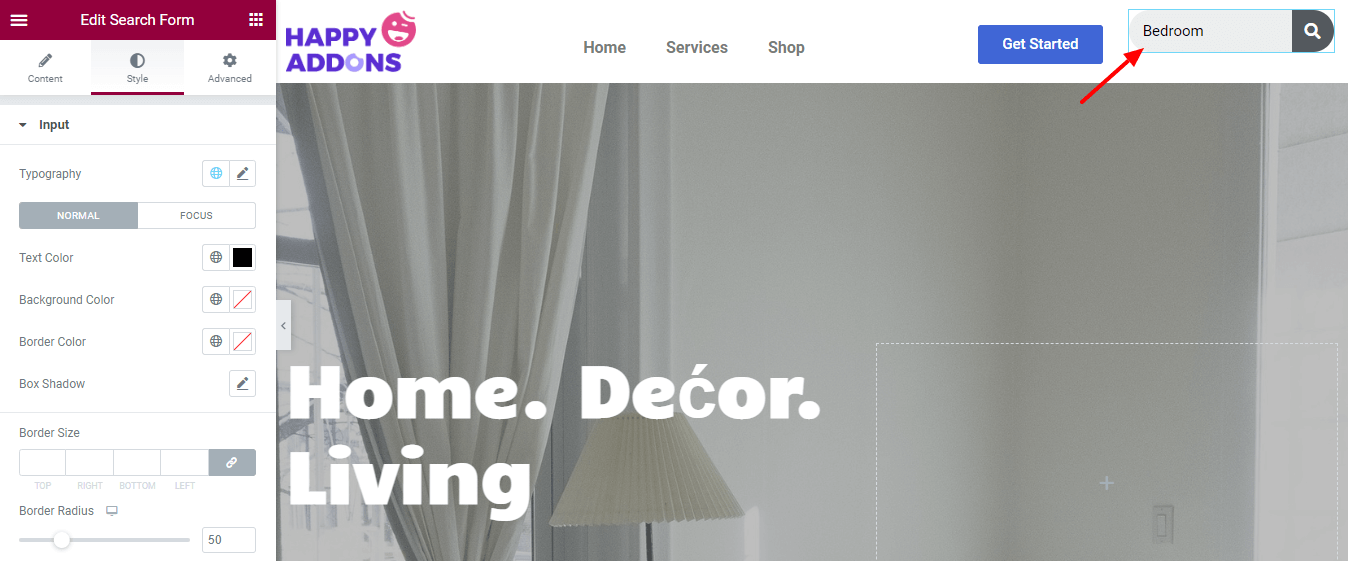
第 4 步:样式表单输入字段
要自定义默认搜索表单样式,您需要转到样式部分。 您可以重新设置搜索表单的输入字段的样式。 您可以更改输入的排版、文本颜色、背景颜色、边框颜色、框阴影、边框大小和边框半径。

在这里,我们自定义了文本颜色并添加了边框半径并将其他设置保持为默认值。

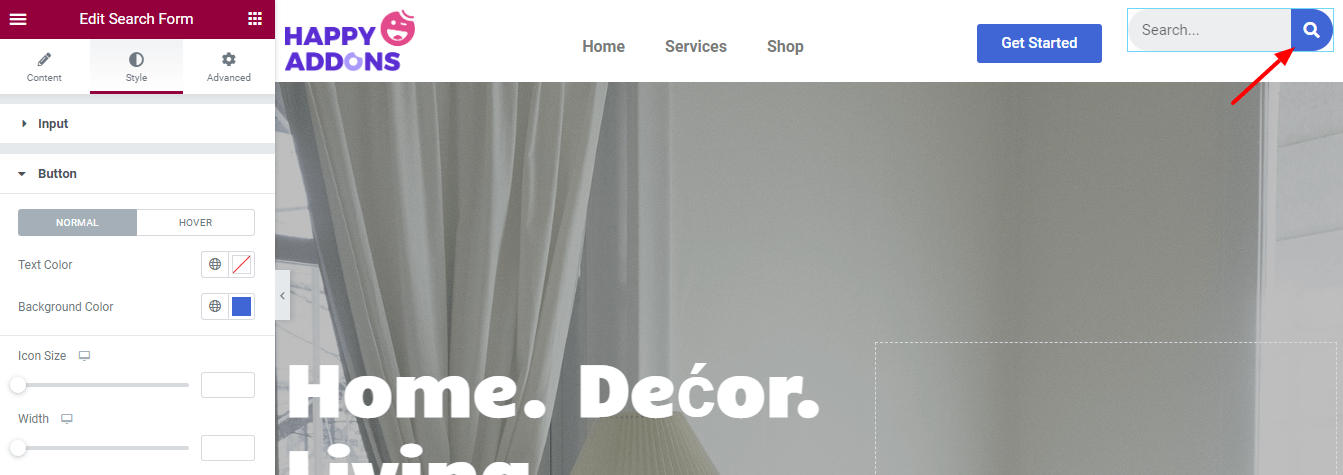
第 5 步:样式按钮
Style->Button区域带有装饰搜索表单按钮的必要选项。 您更改文本颜色、背景颜色、图标边和图标宽度。
为了使 Button 吸引人,我们更改了它的Background Color 。

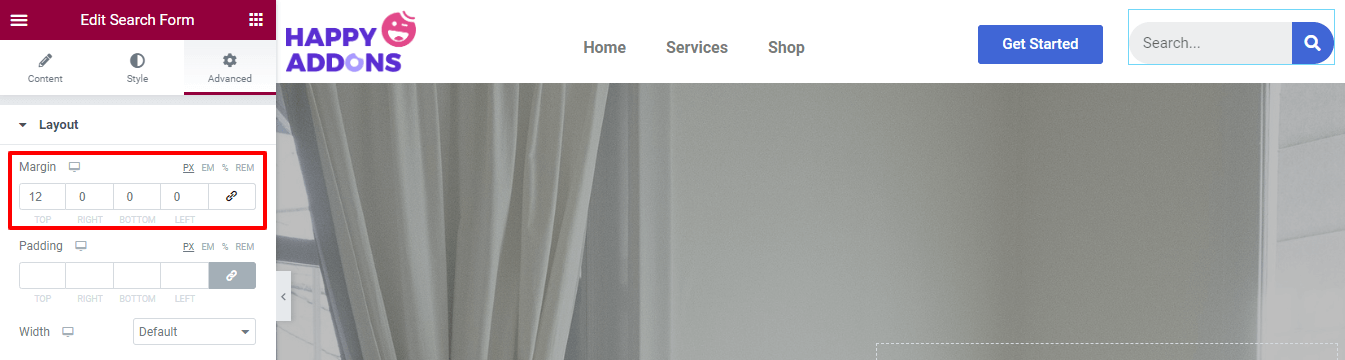
第 6 步:在布局区域中添加边距
您可以通过转到“高级”部分来获取 Elementor 提供的其他设置。 我们还使用此选项来更改Layout 。
在这里,我们在小部件顶部添加了一个额外的“ 12px ”边距,以便小部件轻松与其他菜单内容对齐。

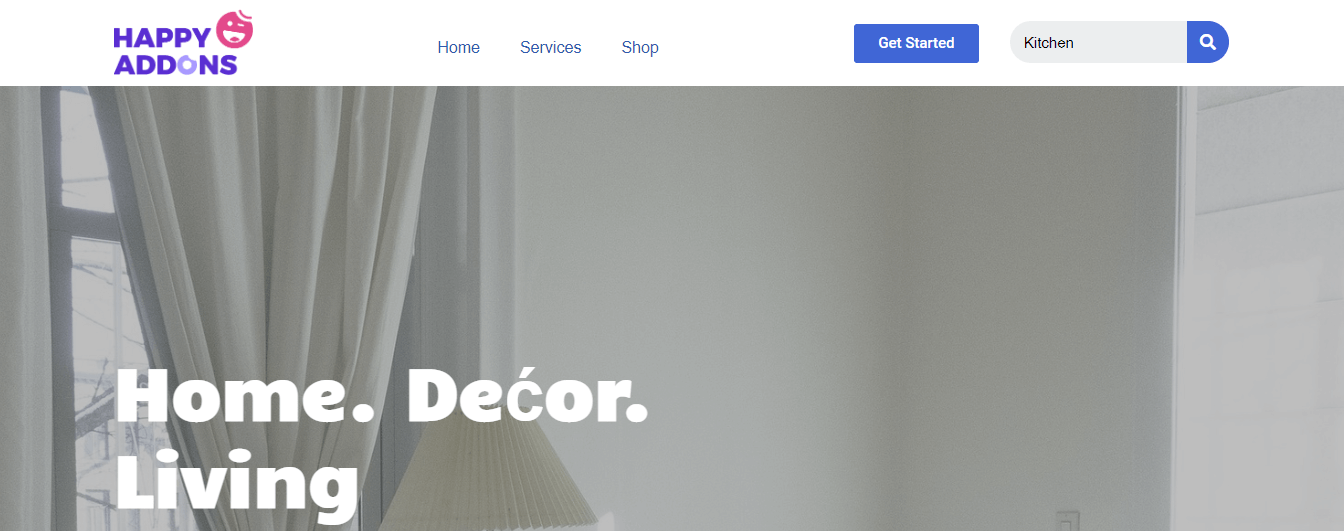
搜索表格的最终预览
在此处自定义小部件之后是我们新导航菜单的最终外观,该菜单具有漂亮的 Elementor 搜索图标/表单。

而已。
将 Elementor 搜索图标添加到菜单的常见问题解答
如果您对此博客仍有一些疑问,那么您应该查看下面的常见问题解答部分。 我们挑选了一些常见问题并进行了回答,以便您阐明自己的想法。
1. Elementor 搜索表单小部件是免费的吗?
不,搜索表单小部件是一个高级小部件。
2. 如何自定义 WordPress 中的搜索栏?
您可以以不同的方式将搜索栏添加和自定义到您的 WordPress 网站。 您还可以查看这个方便的教程,了解如何将搜索栏添加到 WordPress 网站。
3. 如何在 Elementor 中创建和编辑搜索结果页面?
您可以轻松添加搜索结果页面以在 Elementor 中查找实现网站内容。 只需按照以下步骤操作。
一个。 转到模板-> 主题生成器。
湾。 查找搜索结果。
C。 单击添加新的或 (+) 图标。
d。 最后选择一个现成的模板来制作你的搜索结果页面。
结论
搜索选项是每个网站都必须具备的理想网站元素。 它不仅有助于查找网站的内容或产品,还可以确保更好的用户体验。 现在,您知道在网站上设置搜索栏的重要性,并且知道如何立即实施它。
如果您仍然对从何处以及如何开始将搜索表单添加到您的网站感到困惑,您可以按照上述步骤操作。
享受阅读? 在您的社交渠道上分享此博客,并与我们的社交网络 Twitter 和 Facebook 保持联系。
