如何将电子邮件和电话图标添加到您的 Divi 标题和菜单
已发表: 2020-03-21电子邮件和电话是与潜在客户沟通的一些最佳和最有效的方式。 电子邮件和电话图标应该在您的网站中突出显示,以创建号召性用语并方便他们与您联系。 默认情况下,Divi 在主菜单中不包含可点击的电子邮件和电话图标,但添加它们很容易。 在本文中,我们将了解如何将电子邮件和电话图标添加到您的 Divi 标题和菜单。
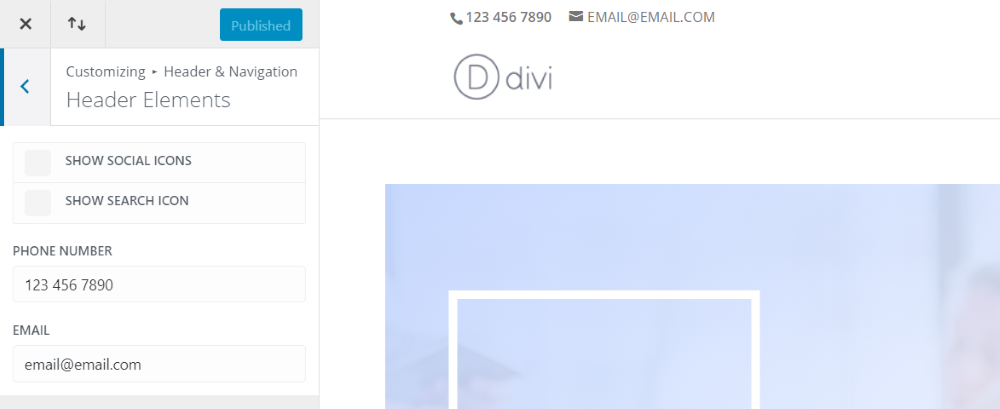
默认 Divi 标题图标

以下是 Divi 的默认图标以及它们如何与标题一起使用。 如果您添加电话号码或电子邮件地址,Divi 的标准图标将显示在辅助菜单栏中。 此菜单出现在主菜单上方,并且可以与主菜单分开设置样式。 电子邮件地址可点击,而电话号码不可点击。

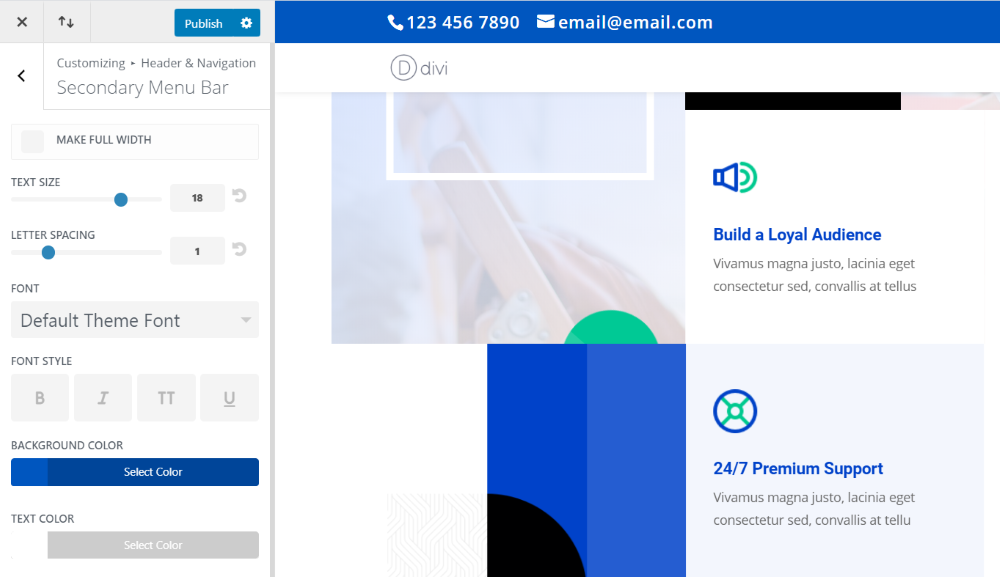
辅助菜单栏可以使用Theme Customizer进行样式设置。 在这个例子中,我把字体变大了,增加了行距,把背景变成了蓝色,把它们的颜色变成了白色,这样它就很醒目了。 图标与字体颜色相同。
它们没有单独的控件,因此无法调整、禁用或替换图标。 您还受限于图标的放置位置。 您可以使其全宽,但如果您想要任何其他更改,您必须通过代码或插件对其进行自定义。
迪维图标派对

Divi Icon Party 解决了这个问题。 这是一个来自 Divi Space 的插件,它为 Divi 添加了 30 多个新图标。 它们在主题选项(显示在页眉和页脚中)和社交媒体模块中都可用,它可以显示在您可以显示模块的任何位置。 它们的样式可以与 Divi 附带的任何图标一样。
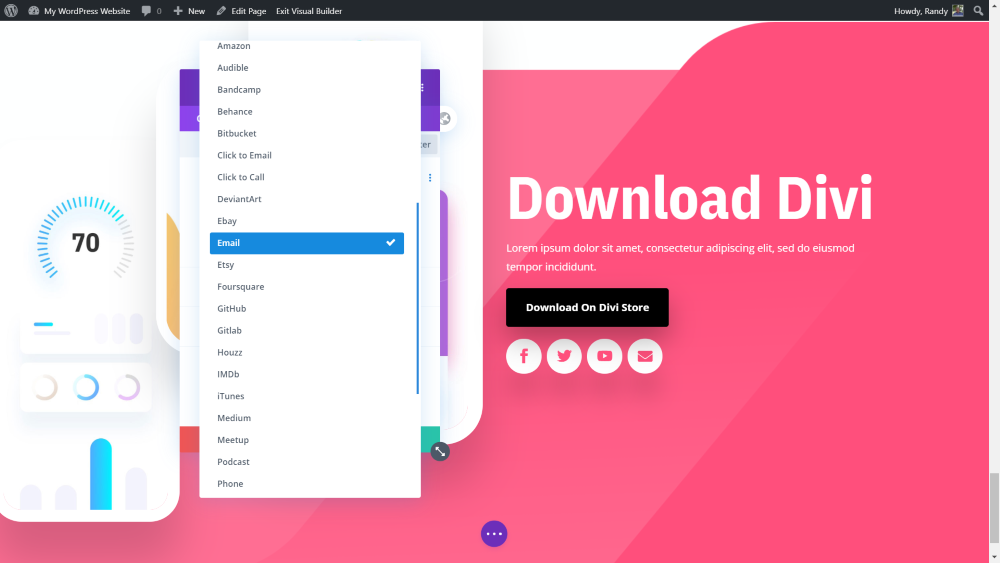
最新版本的 Divi Icon Party 增加了电子邮件和电话的图标,各有两个:
- 点击发送电子邮件
- 点击通话
- 电子邮件
- 称呼

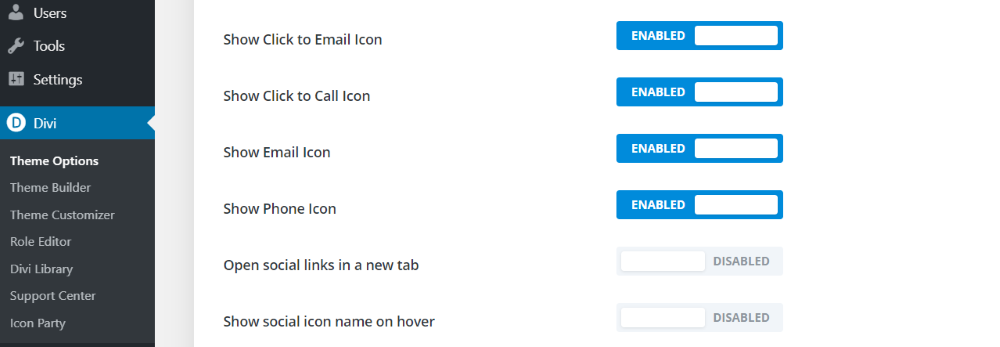
这两种类型的图标工作方式不同,我们将在本文中介绍这两种类型。 在此示例中,我已在Divi 主题选项中启用它们。

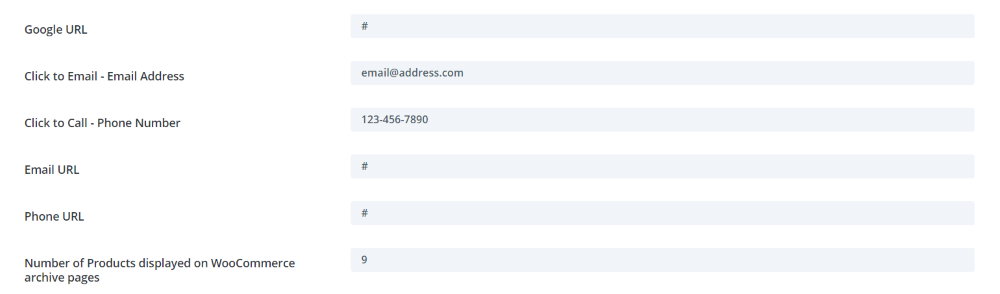
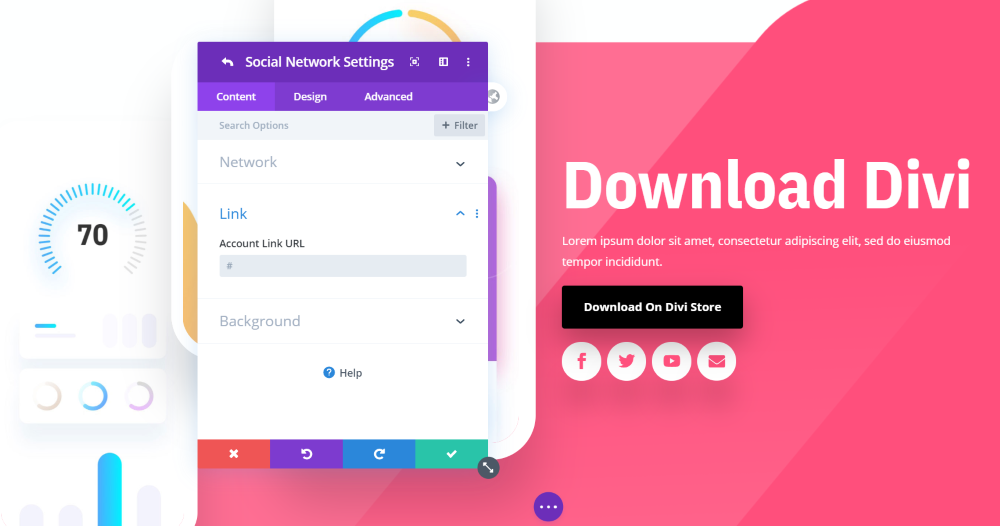
启用后,向下滚动到字段并输入链接(就像任何社交网络一样)。 在这种情况下,它是电子邮件地址和电话号码。
将 Divi 图标派对图标添加到主菜单栏

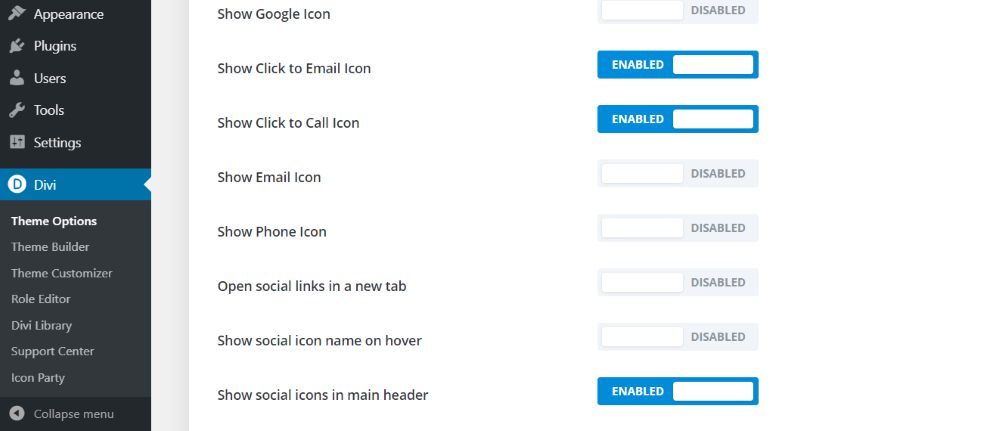
要将任何社交图标(包括电子邮件和电话图标)添加到主菜单,请在 Divi 主题选项中启用按钮在主标题中显示社交图标。 仅启用要显示的图标。 在此示例中,我启用了 Click to Email 和 Click to Call 图标。

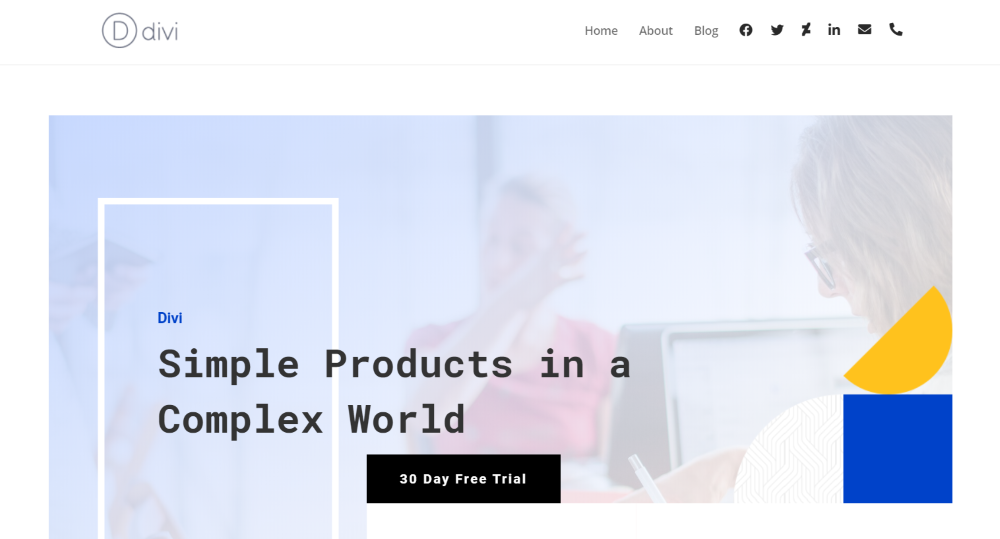
以下是图标在菜单中的外观。 这是默认菜单设置。 我还从 Divi Icon Party 添加了 DeviantArt 和 LinkedIn 的图标。 DeviantArt 和 LinkedIn 是 Divi Icon Party 添加的 30 多个之一。 它们按照它们在主题选项列表中出现的顺序从左到右显示。

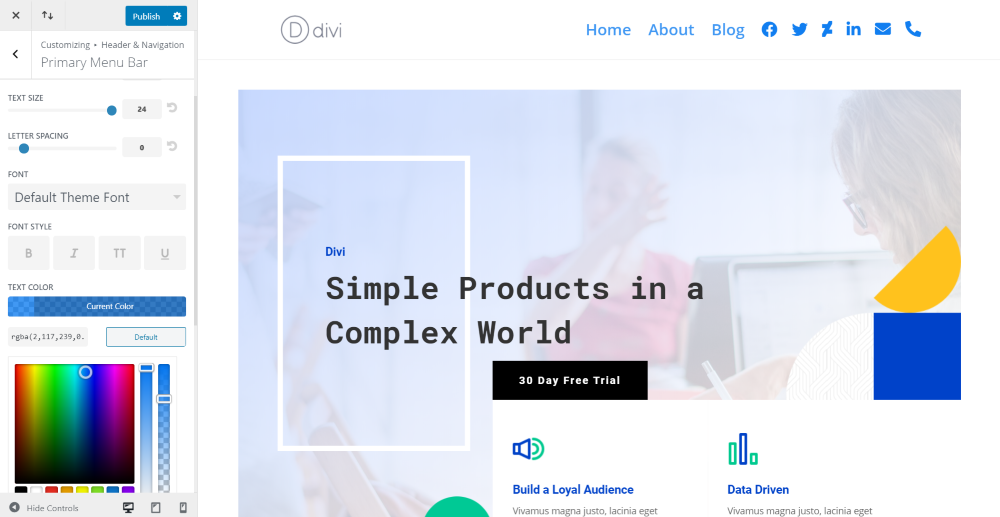
就像主菜单中的文本一样,您可以调整图标的颜色、大小、间距等。 在此示例中,我将大小增加到最大并更改了颜色。
将 Divi 图标派对图标添加到辅助菜单栏

您还可以在二级菜单栏中显示图标。 在Theme Customizer中,选择在二级菜单栏中显示社交图标。 可点击的图标与您启用的任何其他社交图标一起出现。 在此示例中,我启用了 Facebook、Twitter、DeviantArt 和 LinkedIn。

在这个例子中,我增加了图标的大小,增加了字母间距,并使它们更暗。
页脚中的 Divi 图标派对图标

您在 Divi 主题选项中启用的任何图标都会自动显示在页脚中。 此示例在页脚中显示了我所有启用的图标。 与二级菜单栏一样,它们也是可点击的。
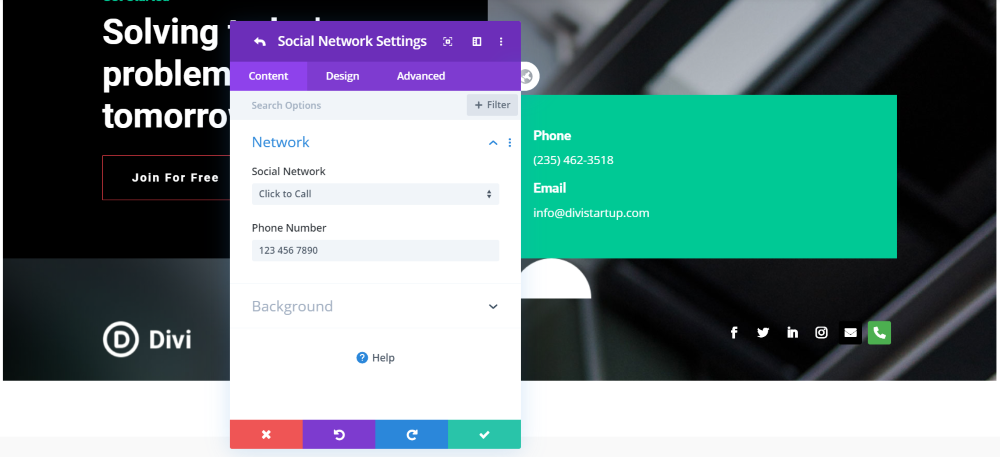
社交媒体模块中的 Divi 图标派对图标


新图标也可在社交媒体模块中使用。 在此示例中,我已将 Click to Email 和 Click to Call 图标添加到布局中已包含社交媒体模块的部分。 我保留了默认设置。 电话图标的绿色背景有助于使其脱颖而出。

下面看一下常规的电子邮件按钮。 我已经对其进行了样式设置,以匹配来自优雅主题的应用程序布局包中的其余社交媒体关注按钮。

常规按钮(那些没有标记为“点击到”的按钮)与“点击到”按钮的工作方式略有不同。 对于电子邮件图标,您可以提供打开 URL 的链接,而不是电子邮件客户端。
使用 Divi Icon 派对图标构建主菜单

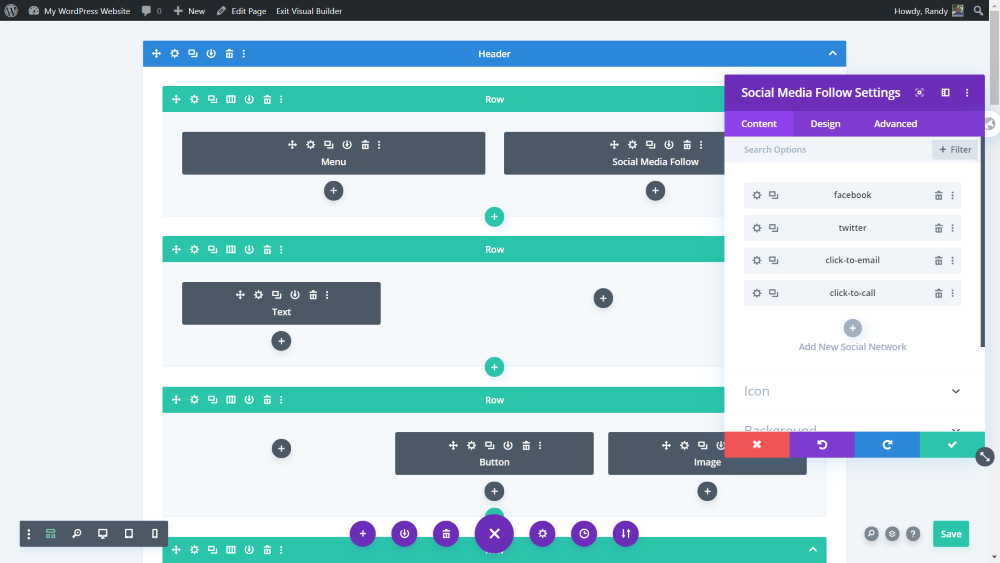
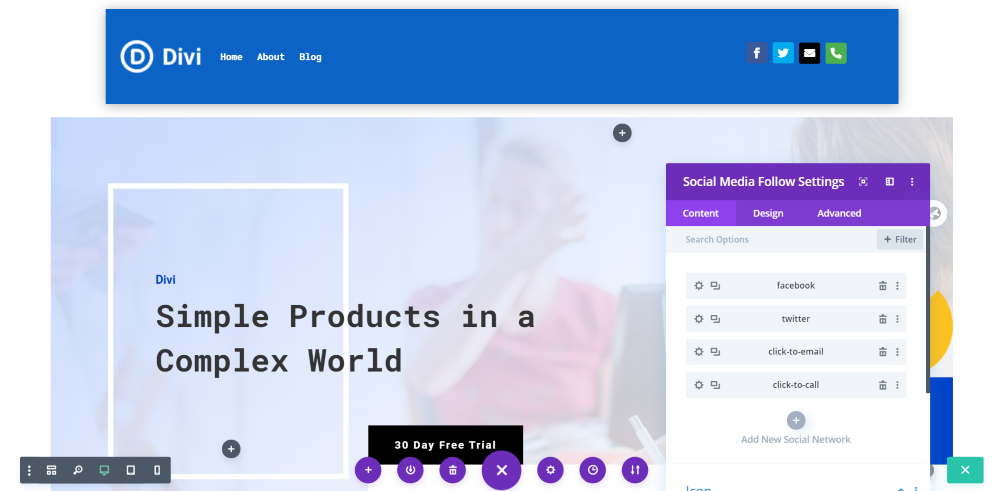
您可以使用社交媒体模块做很多事情,包括将它们添加到您使用 Divi Builder 构建的页眉和页脚中。 对于此示例,我使用 Divi 布局创建了一个页面。 我使用的是空白模板,因此它没有页眉或页脚。 然后我在顶部添加了一行来创建我的菜单。

这是它在布局中的外观。 我使用布局中的元素来创建标题。

当然,它不一定是布局的一部分。 在此示例中,我已将菜单和社交媒体模块添加到页面顶部它们自己的部分。 我为该行提供了布局中的背景颜色和框阴影,使其脱颖而出。

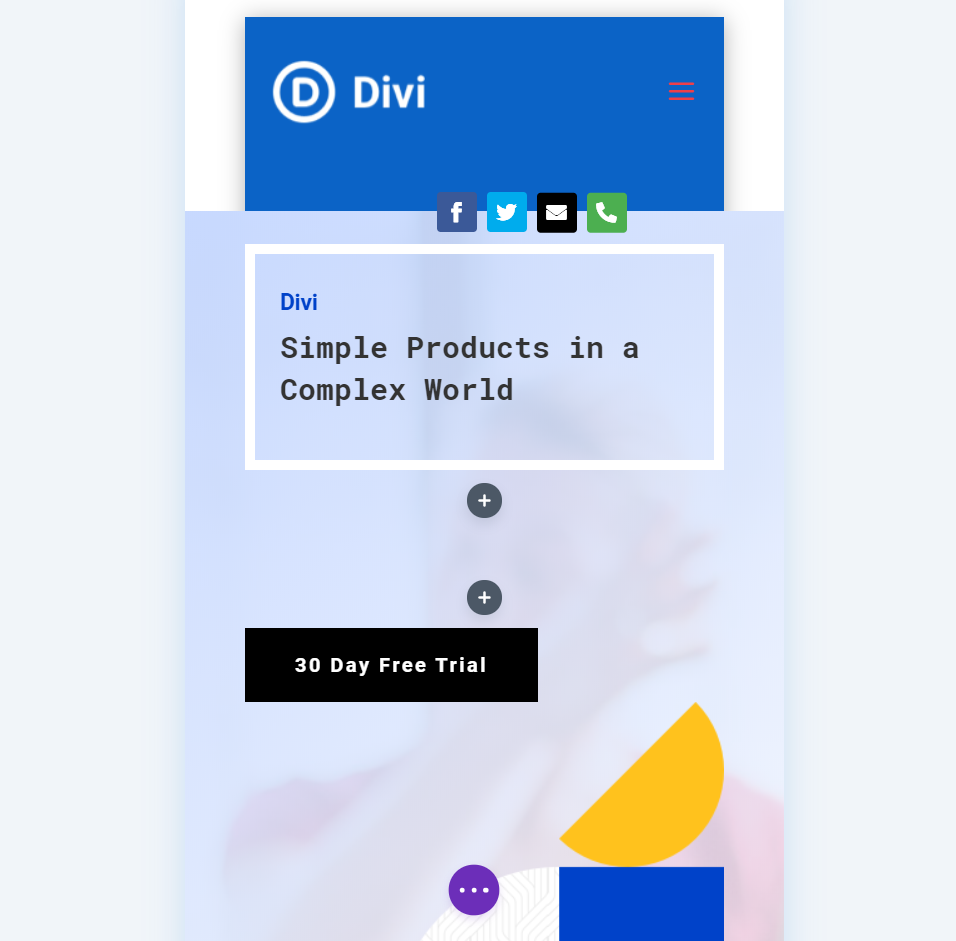
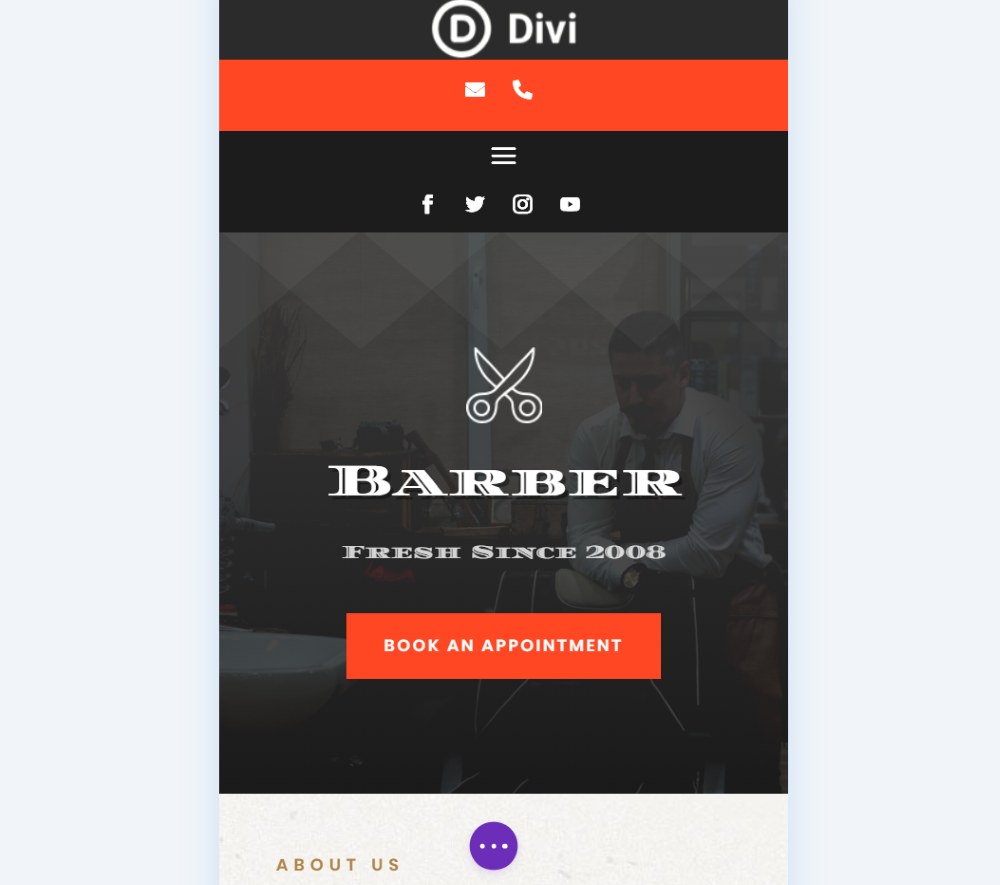
这是它在移动设备上的外观。 社交媒体关注模块与标题和下一部分重叠,创建了独特的移动标题设计。 Click to Email 和 Click to Call 按钮在标题中看起来很棒,可以吸引访问者采取行动。
使用带有 Divi Icon 派对图标的主题生成器

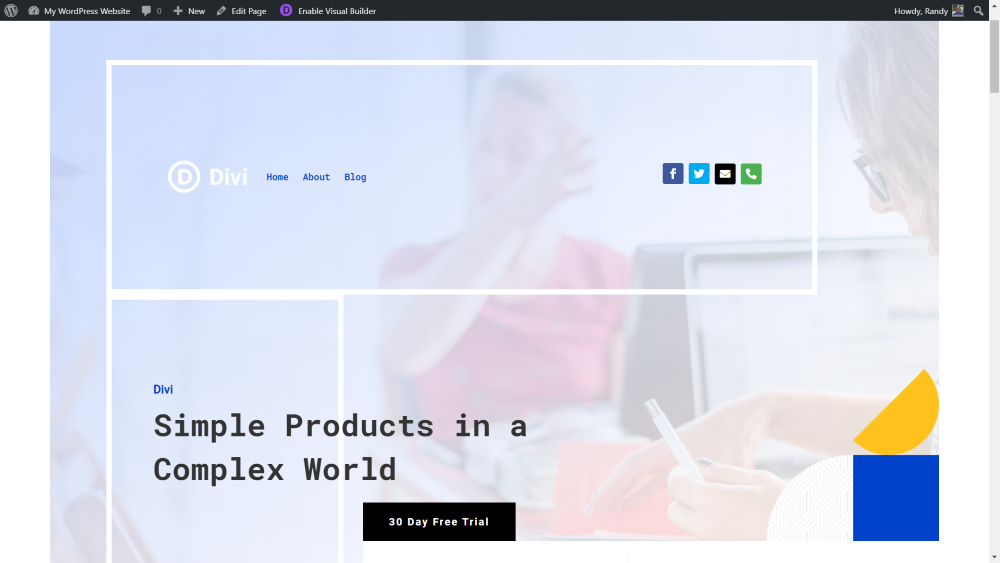
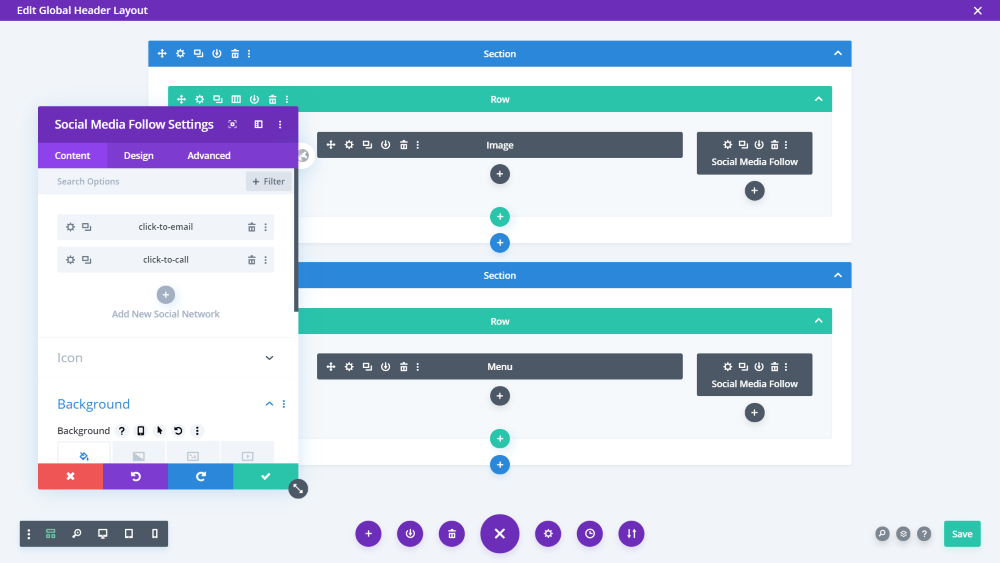
使用社交媒体关注模块的主题生成器中也可以使用这些图标。 这是构建标题的好方法。 这是优雅主题的主题生成器的全局标题之一。 原始标题在顶行包含一个联系按钮。 我已将其替换为社交媒体关注模块,并添加了单击电子邮件和单击呼叫图标。

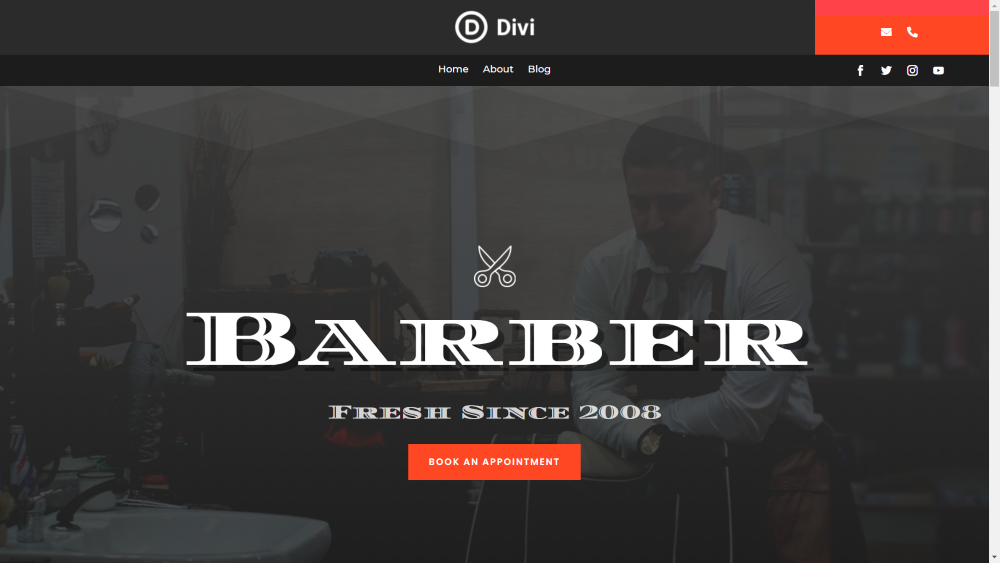
这是它在前端的外观。 可点击按钮现在位于社交关注按钮上方的号召性用语区域内。

这是它在移动设备上的外观。 可点击的按钮在移动标题中的菜单上方突出。
自定义主题生成器页脚

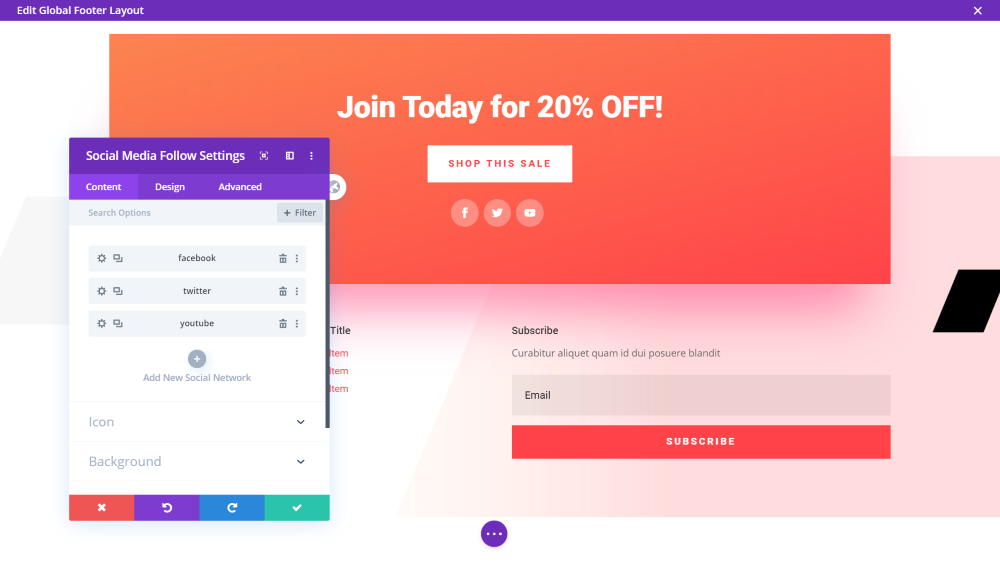
这是来自优雅主题的主题生成器布局的全局页脚。 它包括一个带有商店按钮和社交关注按钮的销售 CTA,然后是几个小部件区域和一个电子邮件选择模块。 我正在将可点击按钮添加到号召性用语中。

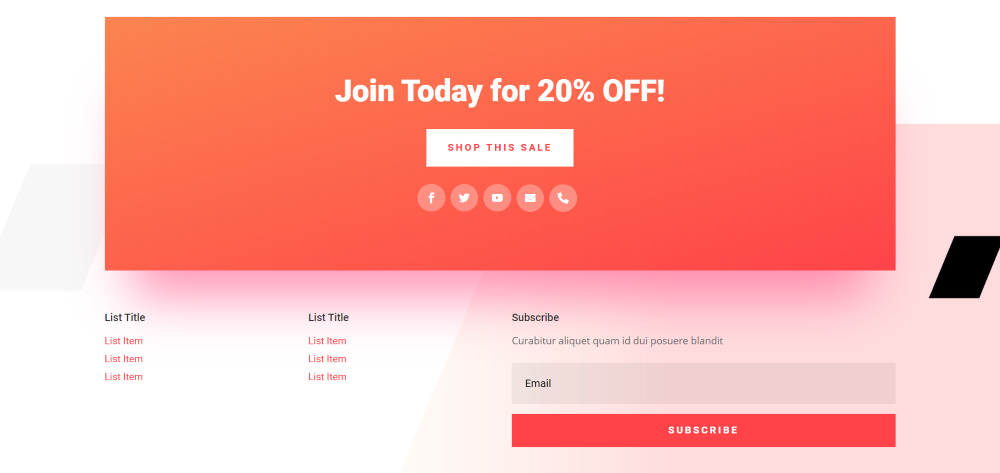
这是它在前端的外观。 可点击的按钮与社交按钮完美融合。 由于它们不包含文本,因此访问者很容易理解他们可以点击它们。
结束的想法
这就是我们对如何使用 Divi Icon Party 将电子邮件和电话图标添加到 Divi 标题和菜单的看法。 为访问者提供更方便的联系方式并不能保证一定会这样做,但它确实让他们更容易,这是一件好事。 它更容易这一简单事实提高了他们在需要时与您联系的可能性。
将图标添加到您的 Divi 标题和菜单并不难,Divi Icon Party 使工作尽可能简单。 如需更深入地了解 Divi Icon Party,请参阅使用 Divi Icon Party将更多图标添加到社交媒体模块的文章。
我们希望收到你的来信。 您是否在 Divi 标题和菜单中添加了电子邮件和电话图标? 在下面的评论中让我们知道。
