如何在 WooCommerce 中添加快速结帐按钮
已发表: 2023-07-21您是否想在您的在线商店中添加快速结账按钮?
快速结账有助于简化结账流程并改善客户的整体购物体验。 它还可以提高转化率并减少购物车放弃率。
在本文中,我们将向您展示如何在 WooCommerce 中添加快速结帐按钮。

为什么在 WooCommerce 中添加快速结账?
向您的 WooCommerce 商店添加快速结账可为您的客户提供更好的购物体验。
它允许客户直接进入付款页面并跳过购物车或结帐页面。 他们也不必前往支付提供商页面或填写结账表格即可完成购买。
快速结帐按钮使整个购买过程更加快捷。 客户只需点击按钮并登录即可立即支付他们想要购买的产品。 因此,您可能会看到转化率提高,废弃的购物车减少。
添加快速结账还可以帮助屏幕尺寸较小的移动用户。 顾客只需点击按钮即可快速购买产品。
但是,WooCommerce 默认情况下不提供快速结帐选项。 您将需要使用 WooCommerce 插件将该功能添加到您的在线商店。
也就是说,让我们看看如何在 WooCommerce 中添加快速结帐按钮。
在您的 WooCommerce 商店中设置 FunnelKit
FunnelKit 是市场上最好的 WooCommerce 销售漏斗插件。 它允许您添加快速结帐按钮并为您的在线商店创建不同的渠道页面。
使用该插件的最大好处是它可以与 Stripe、Apple Pay、Google Pay、PayPal Express、Amazon Pay 和其他支付网关一起使用以进行快速结账。 这样,您就不必使用第三方插件或扩展将每个支付提供商添加到您的在线商店。
FunnelKit 还提供用户友好的模板,让您可以进行 A/B 测试。 您可以使用不同的拖放页面构建器轻松自定义渠道。 此外,还有多个适用于您的营销活动的预构建模板和自动化功能。
注意:在本教程中,我们将使用 FunnelKit Pro 插件,因为它包含高级模板和更多自定义选项。 您还可以使用 FunnelKit 插件的免费 Funnel Builder for WordPress 在 WooCommerce 中添加快速结账按钮。
首先,您需要安装并激活 FunnelKit 插件。 如果您需要帮助,可以按照我们的指南了解如何安装 WordPress 插件。
激活后,您将看到 FunnelKit 设置向导。 继续并单击“开始”按钮。

之后,您将需要输入您的许可证密钥。 您可以在 FunnelKit 帐户区域找到密钥。
输入许可证密钥后,只需单击“激活”按钮即可。

接下来,FunnelKit 会要求您安装必要的插件。 其中包括 WooCommerce、Stripe、FunnelKit Automations 和 FunnelKit Cart。
最好的部分是,您只需单击“安装并激活”按钮,FunnelKit 就会处理剩下的事情。

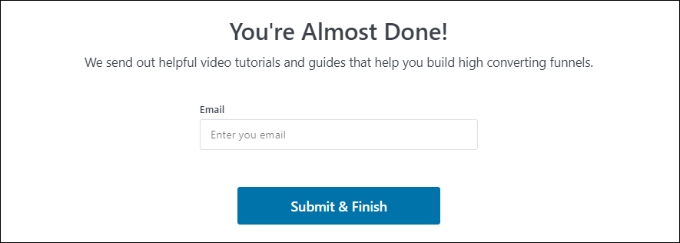
插件激活后,最后一步是输入您的电子邮件地址。
完成后,只需单击“提交并完成”按钮即可。

您现在将看到一条成功消息。 您已准备好使用该插件创建渠道并向您的 WooCommerce 商店添加快速结账按钮。
继续并单击“转到渠道”按钮继续。

在 WooCommerce 中启用支付网关
在继续之前,请确保您已在 WooCommerce 商店中设置至少一项付款服务。
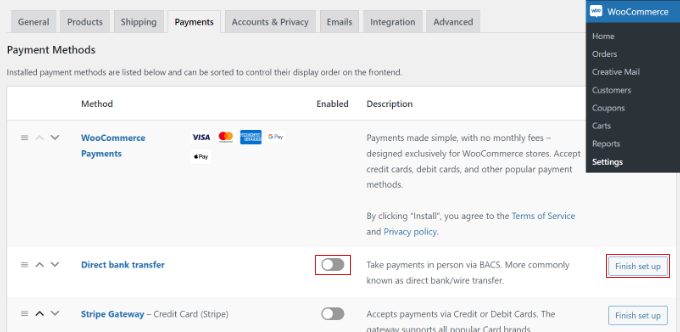
为此,只需从 WordPress 仪表板转到WooCommerce » 设置,然后单击“付款”选项卡。

之后,您可以单击切换开关以启用您选择的支付网关,然后单击“完成设置”按钮完成配置。

要了解更多信息,您可以按照我们的指南了解如何允许用户在 WooCommerce 中选择付款方式。
向 WooCommerce 添加快速结账按钮
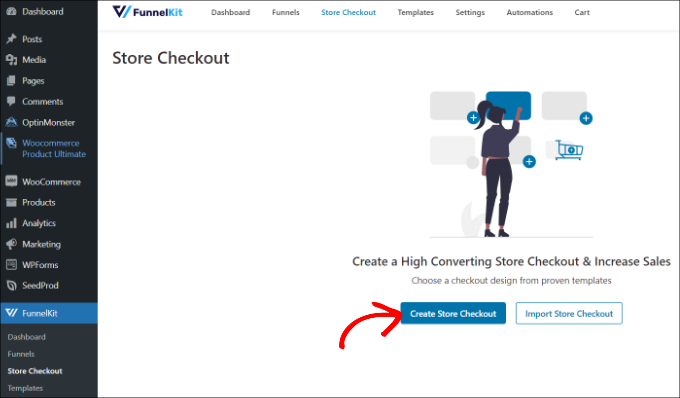
启用首选支付网关后,您可以从 WordPress 管理面板前往FunnelKit » Store Checkout页面。
从这里,只需单击“创建商店结账”按钮。

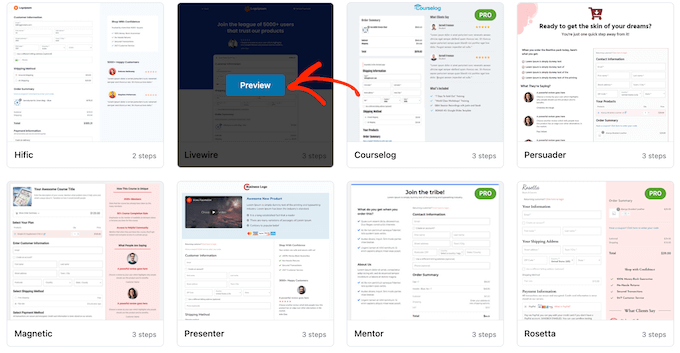
在下一个屏幕上,FunnelKit 将向您显示专业设计的结账页面模板。 它还可以让您从头开始创建结帐页面。
但是,我们建议使用模板并根据您的要求快速自定义。
只需将鼠标悬停在您想要使用的模板上,然后单击“预览”按钮即可。

在本教程中,我们将使用 Livewire 模板。
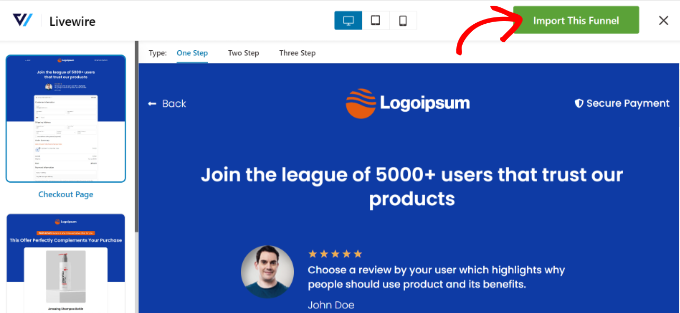
接下来,继续并单击顶部的“导入此漏斗”按钮。

根据您使用的模板,FunnelKit 可能会要求您安装其他插件(例如 Elementor)来编辑结帐页面。
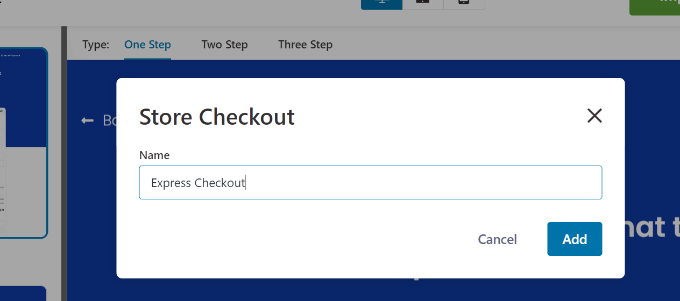
接下来,您需要输入商店结帐的名称,然后单击“添加”按钮。

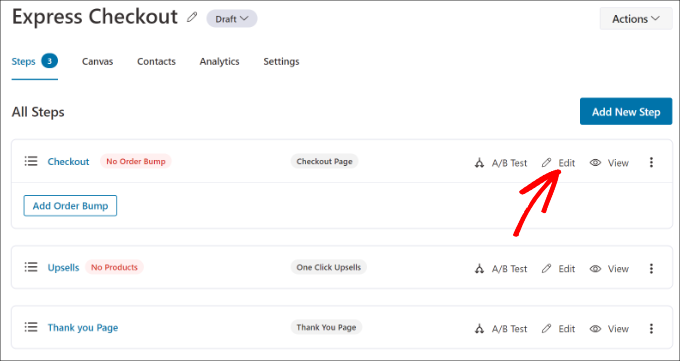
之后,您将看到模板中包含的所有步骤。
您只需单击结帐页面的“编辑”按钮即可继续。

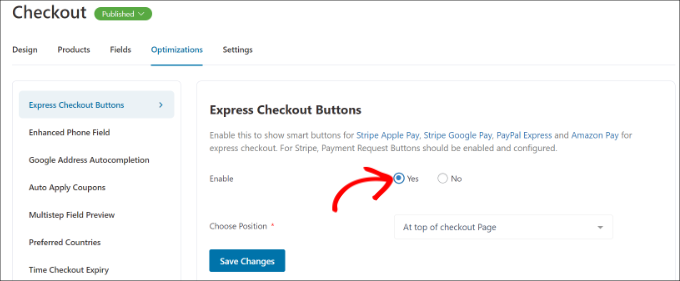
接下来,您可以切换到“优化”选项卡。 从这里,只需启用“快速结账按钮”选项即可。
FunnelKit 还允许您从以下选项中选择按钮的位置:
- 结账页面顶部
- 产品切换之前/之后
- 订单汇总前/后
- 支付网关上方

完成后,只需单击“保存更改”按钮即可。
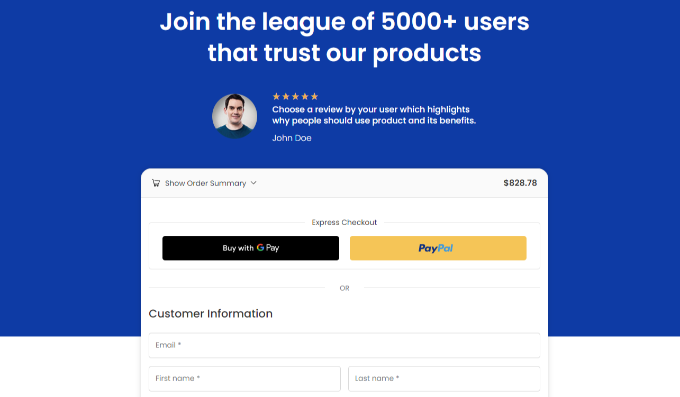
就这样,您已成功将快速结账按钮添加到您的在线商店。
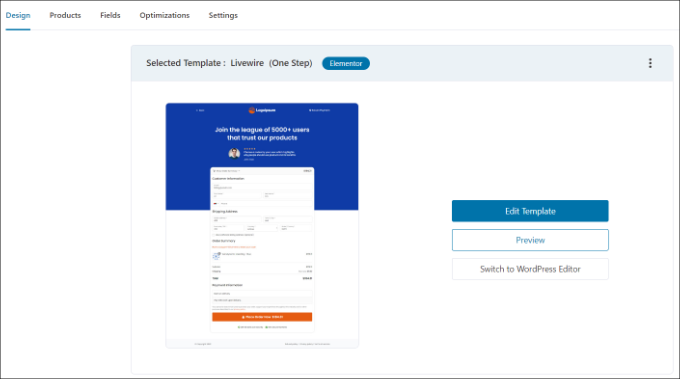
如果您想编辑结帐页面的外观,则可以切换到“设计”选项卡并单击“编辑模板”按钮。

您可以按照我们有关如何自定义 WooCommerce 结帐页面的指南了解更多信息。
完成更改后,只需访问您的在线商店即可查看正在运行的快速结账按钮。

此外,FunnelKit 还可以帮助您在 WooCommerce 中追加销售产品。 这样,您可以通过鼓励用户购买更多产品来提高销量。
您还可以使用 FunnelKit Automations(FunnelKit 的姊妹产品)在 WooCommerce 中设置自动电子邮件。 该插件可让您创建自动化工作流程并向客户发送电子邮件活动。
我们希望本文能帮助您了解如何在 WooCommerce 中添加快速结帐按钮。 您可能还想查看我们为您的商店提供的最佳 WooCommerce 插件列表,以及如何创建 WooCommerce 弹出窗口以增加销售额。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
