如何将 WordPress Favicon 添加到您的网站?
已发表: 2022-11-11您想知道如何将 WordPress favicon 添加到您的网站吗? 众所周知,网站图标是在浏览器选项卡中出现在网站名称旁边的小图标。
虽然它们起源于那里,但您的 WordPress 网站图标也可以在浏览器书签、iOS 主屏幕按钮和许多其他项目上找到。 因此,它在建立您的品牌方面起着至关重要的作用。
正确使用您的网站图标或“网站图标”至关重要,这样用户才能轻松识别您的网站。 通过这样做,该网站可以提高品牌知名度,甚至改善其用户体验 (UX)。
这篇文章将解释为什么你应该在你的 WordPress 网站上添加一个 favicon,如何使用各种方法添加它,以及如何创建一个 favicon。
为什么要在 WordPress 网站上添加 Favicon?
正如我们前面提到的,Favicon 建立您网站的身份。 但是,它也增强了您网站的可用性和用户体验。
在大多数浏览器窗口中,用户打开了大量的选项卡。 随着标签数量的增加,您网站的标题将被隐藏。
网站图标用于识别您的网站并使用户能够快速切换到他们感兴趣的选项卡。
为了提高您在移动设备上的知名度,您可以要求您的用户将您的网站添加到他们的主屏幕。
当用户将您的网站添加到其移动设备的主屏幕时,也会使用您网站的图标或网站图标。
如何将 WordPress Favicon 添加到您的网站?
用户可以通过 favicon 识别您的网站,那些更频繁访问您网站的人会熟悉这个小符号。
因此,您的品牌将更受观众的认可和更值得信赖。 本节将演示五种将网站图标添加到 WordPress 网站的方法。
方法 1:使用 WordPress 定制器上传您的 Favicon
随着 WordPress 4.3 的发布,所有 WordPress 网站都将配备网站图标功能,允许上传和裁剪图像作为网站图标。
大多数用户会发现这是向他们的 WordPress 网站添加图标图标的最快捷、最简单的方法。 确保您的图像至少为 512×512 像素,其余的将由 WordPress 处理。
请按照以下步骤使用此功能:
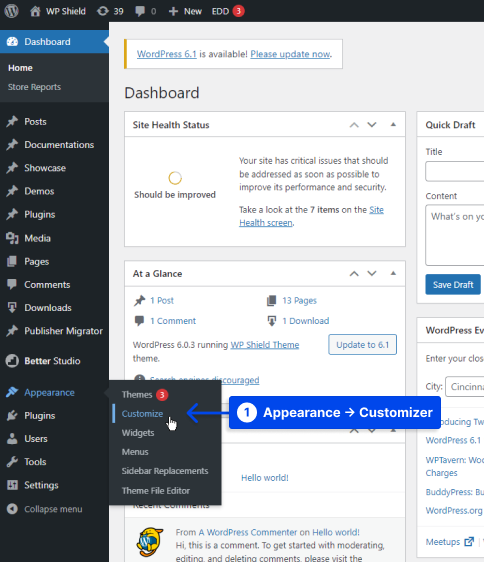
- 转到您的 WordPress 仪表板。
- 转到外观。
- 转到自定义。

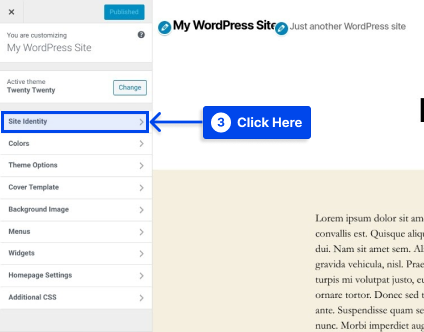
- 单击站点标识选项卡。

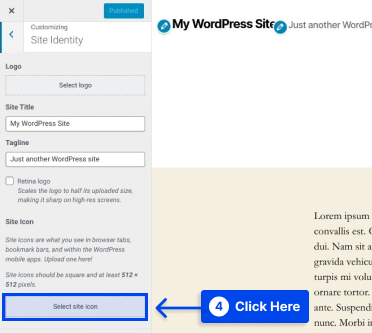
- 单击站点图标部分底部的选择站点图标按钮。

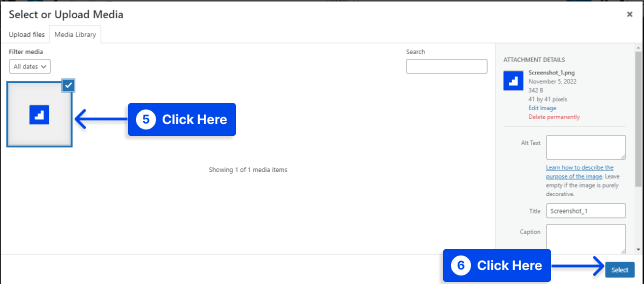
单击按钮后,您将看到 WordPress 媒体库界面。
- 选择媒体库中的现有图像或上传新图像。
注意:如果您使用 RealFaviconGenerator 创建网站图标,则必须在创建网站图标之前解压缩下载的包。
- 单击所选图像,然后单击媒体库右下角的选择按钮。

如果您的图像还不是一个完美的正方形,WordPress 将允许您裁剪它。
可以使用该框突出显示您希望用作图标的图像部分。 您裁剪的图像将作为预览显示在界面的右侧。
- 单击裁剪图像按钮以完成您的工作。
- 单击“保存并发布”按钮以使您的网站图标生效。
如果您希望更改您的网站图标,您将来可以返回此界面。
方法 2:安装插件以添加您的 WordPress Favicon
假设您想要原生 WordPress 站点图标功能的插件解决方案。 在这种情况下,您可以使用 RealFaviconGenerator 的名为 Favicon 的免费插件。
这个网站图标生成器插件提供了与原生 WordPress 定制器类似的功能。 尽管如此,它还为各种设备和应用程序图标提供了额外的兼容性选项。
请按照以下步骤使用此插件:
- 通过您的 WordPress 仪表板安装并激活插件。
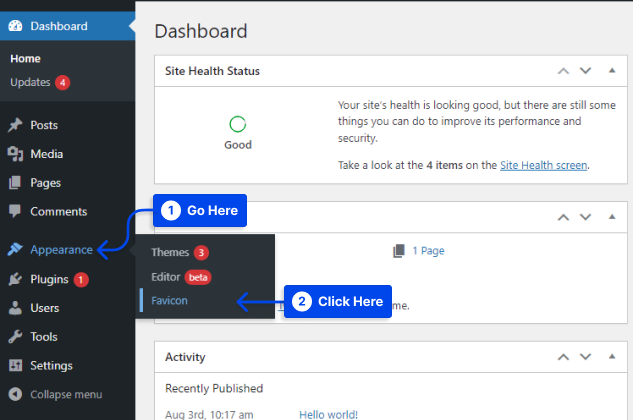
- 转到外观。
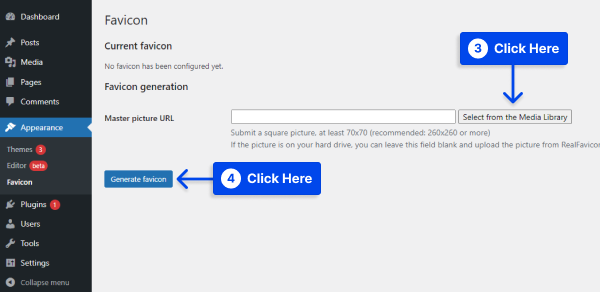
- 单击Favicon以创建您的 favicon 集。

- 单击从媒体库中选择按钮以选择或上传至少 70×70 像素的图像。 理想的 WordPress 图标大小是 260×260 像素。
- 单击生成图标按钮。

当您单击该按钮时,此插件会将您从 WordPress 网站带到 RealFaviconGenerator 网站。

- 选择站点底部的生成您的网站图标和 HTML 代码。
同时,在处理该工具时,您将被引导回您的 WordPress 仪表板。
该过程完成后,您将能够在插件界面中查看您的网站图标在不同设备上的显示方式。
方法 3:通过 FTP 手动添加您的 Favicon
假设您更喜欢手动将您的网站图标添加到您的 WordPress 网站。 如果您的主机支持 cPanel,您可以通过文件传输协议 (FTP) 或文件管理器执行此操作。
使用这种方法,您还需要为您的网站创建一个网站图标。 可以按照以下步骤通过 FTP 手动将 WordPress 网站图标添加到网站:
- 通过FTP客户端或主机帐户cPanel中的文件管理器访问您网站的文件。
- 确保您的网站图标文件已上传到您网站的根目录。
- 将之前为您提供的代码RealFaviconGenerator添加到主题的标题中。
可以使用插入页眉和页脚等插件将其添加到主题的标题中,或者通过编辑主题的header.php文件将代码直接粘贴到主题的<head>部分。
此外,使用插入页眉和页脚插件可确保您的网站图标在您更改 WordPress 主题时保持不变。
- 保存您的更改。
方法 4:使用您的主题选项
如果 WordPress Customizer 没有更改网站图标的选项,您仍可以在主题设置中找到该选项。
如今,找到提供许多并非全部标准化的选项的主题并不少见。
因此,确定您的主题是否包含创建网站图标的选项的唯一方法是检查主题的设置。 如果有这样的选项,您可以使用它轻松制作网站图标。
方法 5:每页设置不同的 Favicon
有时您可能希望在每个 WordPress 页面上显示不同的网站图标,例如,如果您使用一个 WordPress 安装托管多个页面,或者出于其他原因想要拥有不同的网站图标。
您只需要一个网站图标和一个 WordPress 子主题即可。 请按照以下步骤使用此方法:
- 将您的网站图标上传到媒体库。
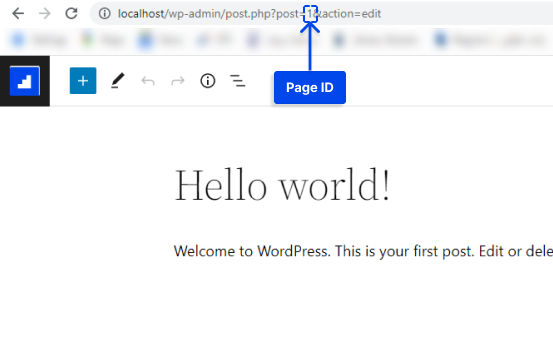
- 找到您要放置不同网站图标的页面的ID 。
您可以使用以下步骤轻松找到您的 WordPress 页面 ID:
- 转到您的 WordPress仪表板。
- 转到页面。
- 单击所有页面。
- 选择需要 ID 的页面并在编辑模式下打开它。
- 获取页面的URL和ID 。

- 将以下代码放入您的子主题的functions.php中,并将内容替换为您页面的 URL 和 ID:
add_filter( 'get_site_icon_url', 'betterstudio_filter_favicon', 10, 3 ); function betterstudio_filter_favicon ($url, $size, $blog_id) { if ( is_page( REPLACE_THIS_WITH_PAGE_ID ) ){ $url = 'REPLACE_THIS_WITH_FAVICON_PATH'; } return $url; }如何创建网站图标
可以使用您的品牌徽标作为您网站的图标或图标。 建议您的站点图标图像的最大宽度和高度为 512 像素。
站点图标应使用方形图像。 但是,如果您希望使用比正方形更重要的图像,WordPress 将允许您在添加图像后对其进行裁剪。
建议使用 Adobe Photoshop 或 Gimp 等图像编辑程序来创建精确为 512×512 像素的图标。 通过这种方式,您可以确保您的图像保持精确的比例。
可以使用透明图像或用您选择的颜色填充它作为背景。 图像格式没有限制; 它可以是 png、jpeg 或 gif。
创建 WordPress Favicon 的提示
在您的多站点网络中,您将能够为每个站点拥有独特的网站图标,而实现这一点的最简单方法是使用本文中所示的插件。
编辑您的主题文件以为每个网站启用独特的网站图标比使用插件要复杂得多。
您还可以考虑使用内容交付网络 (CDN) 来提供您的网站图标图像。 您的网站图标图像使用本文中描述的所有五种方法存储在您的服务器上。
但是,您可以通过使用内容交付网络 (CDN) 进一步提高您网站的性能。
使用 Cloudflare 或类似的服务,例如 KeyCDN。 当您安装这些服务时,访问者的浏览器将从您的 CDN 而不是您网站的服务器中检索您的网站图标。
使用 CDN Enabler 等插件,您的 WordPress 网站图标 URL 可以自动重写以符合上述方法。
结论
这篇文章的目的是解释为什么你应该在你的 WordPress 网站上添加一个图标,如何使用各种方法添加它,以及如何创建一个。
本文旨在为您提供有用的信息。 我们欢迎您在评论部分提出问题和意见。
我们的最新文章可在 Facebook 和 Twitter 上找到,因此请在这些平台上关注我们。
