如何在 WooCommerce 中添加特色产品
已发表: 2022-07-28您是否有兴趣将特色产品添加到您的商店? 那么,你就找对了地方。 这篇文章将演示几种在 WooCommerce 中设置和显示特色产品的方法。
这些是您希望在您的在线商店中展示的产品。 通常,零售商会展示某些产品,因为它们最受欢迎、利润率较高等。但是,WooCommerce 使您能够轻松地展示特色产品,无论您想强调特定商品的原因是什么。
但在我们探讨如何做到这一点之前,让我们考虑一下为什么要先显示这些东西。
什么是特色产品?
使用特色产品,您可以在 WooCommerce 商店中选择产品,以便在网站上为消费者宣传。 这可能是出于各种原因,例如增加特定商品的销售额或为您的消费者展示独特的服务或产品。
您可以通过选择您想要展示的项目旁边的星号将任何产品设为“特色产品”。
为什么要展示特色产品?
特色产品是您想在 WooCommerce 商店中推广的商品。 例如,这些是您最流行或最流行的商品、全新产品或您想要特别强调的赞助产品。
这些特色产品可以在您网站的任何地方进行广告宣传。 例如,您可以将它们添加到主页、博客、文章、商店页面、购物车页面和小部件区域。 通过突出显示这些项目,您可以提高它们的知名度和销量。
因此,在 WooCommerce 中正确实施特色项目可以改善以下方面:
这是一种极好的营销方法,也有可能增加您的收入。 它会瞬间增加您的产品在您网站上的曝光率。 它使您能够同时执行许多营销计划。 此外,它还增加了您从销售中获得的总收入。
因此,在几种情况下,您可能希望将特色产品添加到您的 WooCommerce 商店。
继续阅读以了解更多关于在此处编辑您的 WooCommerce 购物车页面的信息!
哪些产品要添加为特色?
在我们将特色产品添加到您的 WooCommerce 网站之前,我们将首先探索如何使用特色产品。
您可以将多个产品添加到特色产品部分。 第一部分是您展示畅销产品的地方。 接下来,您可以将业务中的独特产品添加到特色产品部分。
您的商店中通常有一些产品与众不同。 因此,它们可以作为您的特色产品并向您的观众展示。
这不仅会使产品对客户更加可见,而且还有助于他们发现新产品。 您可以进行数据分析并适当添加特色产品。 第三种也是最后一种选择是每周或每月轮换特色产品。
这也将为您的用户提供独特的购物体验。 每周,您的所有客户都可以搜索特色产品。 然后,他们可以在看到您的东西后购买。 这将导致销售额增加。 这相当于在没有广告的情况下推广您的产品。
如何在 WooCommerce 中添加特色产品
现在我们解释了特色产品,让我们学习如何将它们添加到 WooCommerce。
添加特色产品
- 编辑产品页面
添加特色产品最简单的方法是修改产品页面。 此外,您可以创建新产品并将其标记为特色。
从您的仪表板转到 WooCommerce → 产品 → 添加新产品以添加新产品。 要编辑现有产品,请转到产品 → 所有产品。
然后,单击您想要展示的产品旁边的编辑。 您还可以使用屏幕右上角的搜索框搜索特定产品。
您将在右侧栏中看到使您的产品目录可见的选项。 要修改可见选项:
- 按编辑。
- 只需标记“这是一个特色产品”,然后按 OK。
- 如果是新产品,请包含所有必需的信息并发布。
- 使用快速编辑
您还可以使用 WooCommerce 中的快速编辑选项设置特色产品。 此过程明显更快,并且在修改一些基本产品详细信息时会很有帮助。
转到产品 → 所有产品,找到您要展示的产品,然后选择快速编辑。
您将能够修改所有基本信息和设置。 选择特色选项并单击更新。
这只是一种方式; 让我们看看另一个。
- 从所有产品页面设置
也可以从所有产品页面设置产品。 这是在不修改任何其他内容的情况下向现有产品添加特色状态的最简单方法。
转到产品 → 所有产品,找到您要展示的产品,然后单击星号。
星号表示突出项目的能力。 因此,当图标突出显示时,该产品将成为特色。
再次单击该符号可将其从特色产品列表中删除。
如果特色列在所有产品页面上不可见,请确保显示它的选项已被激活。 您可以通过选择屏幕右上角的显示选项来检查这一点。
接下来检查特色部分。 此外,您可以激活或停用列并调整每页上显示的项目数。 最后,在进行所有所需的调整后,按应用。
现在您了解了如何在 WooCommerce 中配置特色产品,让我们看看如何在您的商店中展示它们。
展示特色产品
设置特色产品后,展示它们很重要。
有几种方法来展示产品。
最有效的选择是:
- 在小部件中
- 使用简码
- 使用特色产品块
- 带插件
使用古腾堡积木展示特色产品
Gutenberg blocks 是一种在帖子或页面中突出特色产品的创新方法。 好消息是插件和简码都不需要。 如果您使用 Gutenberg,WooCommerce 默认为您提供此选项。
在 WooCommerce 中建立特色商品后,您可以通过导航到 WordPress 仪表板中的页面 → 所有页面将它们添加到页面。
要将特色产品添加到特定页面,请导航至页面 → 添加新内容或帖子 → 添加新内容(如果适用)。
现在,单击“+”符号添加一个块。 然后,通过搜索将“特色产品”块添加到页面或发布。
查找并选择您要展示的特色产品,然后单击完成按钮。
请注意,您一次只能显示一个特色产品,因此您必须添加任意数量的块才能添加特色产品。
添加或修改页面或帖子所需的信息后,单击更新。
您可以通过浏览网站的前端来查看页面上的特色产品。
在小部件中显示特色产品
您商店的特色产品可以显示为小部件。 此外,您可以使用 WooCommerce 的默认产品小部件在您网站的任何小部件区域中显示项目。
为您的 WooCommerce 商店配置特色产品后,导航至外观 → 自定义。 接下来,您将被发送到主题定制器页面。
或者,您可以通过外观 → 小部件将特色产品添加为小部件。 但是,我们鼓励使用定制器,因为它提供实时预览。
当您访问定制器中的小部件选项卡时,您将看到所有可用于您的商店的小部件位置。 首先,选择要展示特色商品的小部件区域,然后单击添加小部件。
为了本教程的目的,特色产品将添加到侧边栏中。 但是,您可以自由使用您选择的任何小部件部分。
然后,查找并添加“产品”小部件。
产品小部件提供了多种显示项目的选择。 为选项显示选择特色产品。
此外,您可以选择在订单中显示的特色产品的数量。 设置他们的偏好并点击完成按钮。 单击“发布”按钮进行更改。
然后,转到您商店的前端,查看特色产品在您网站的小部件部分中的呈现方式。 请注意,它们将显示在您在线商店的每个页面上,并带有一个小部件区域。
使用插件显示特色产品
如果上述替代方案不足以满足您的目的,您可以使用插件展示特色产品。
还有其他可用的工具。 但是,对于本文,我们将使用 ProductX 插件。
安装并激活插件
在使用插件之前,您必须安装并激活它。 访问插件 → 在您的 WordPress 仪表板中添加新的并搜索插件。 单击立即安装,然后激活。
在主页上展示特色产品
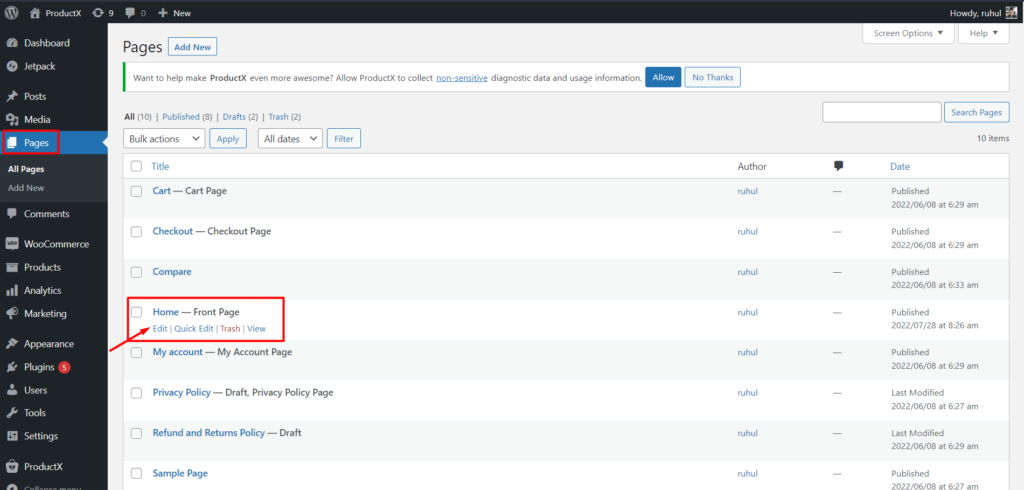
- 首先,您需要从 WordPress 仪表板转到页面。
- 编辑您的主页或创建一个新的主页。

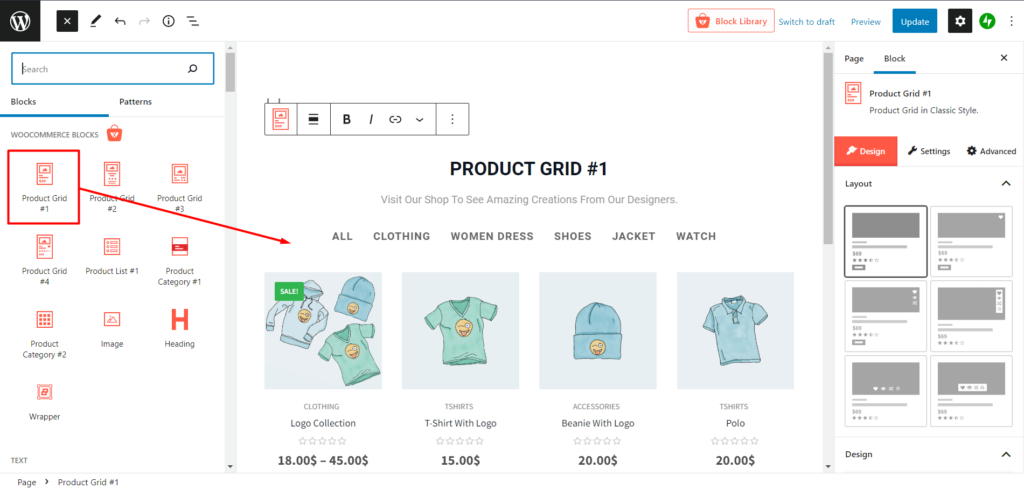
- 使用“+”图标选择产品网格。

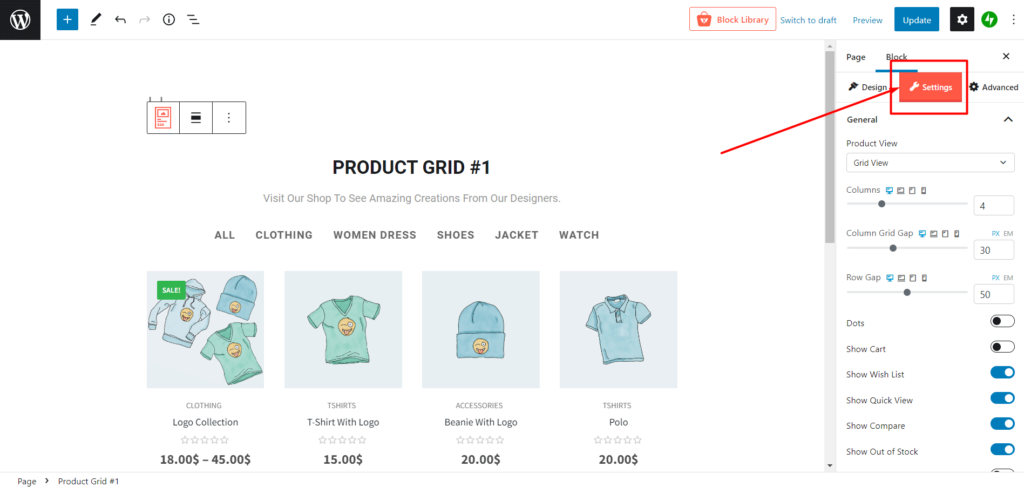
- 转到右侧边栏上的设置。

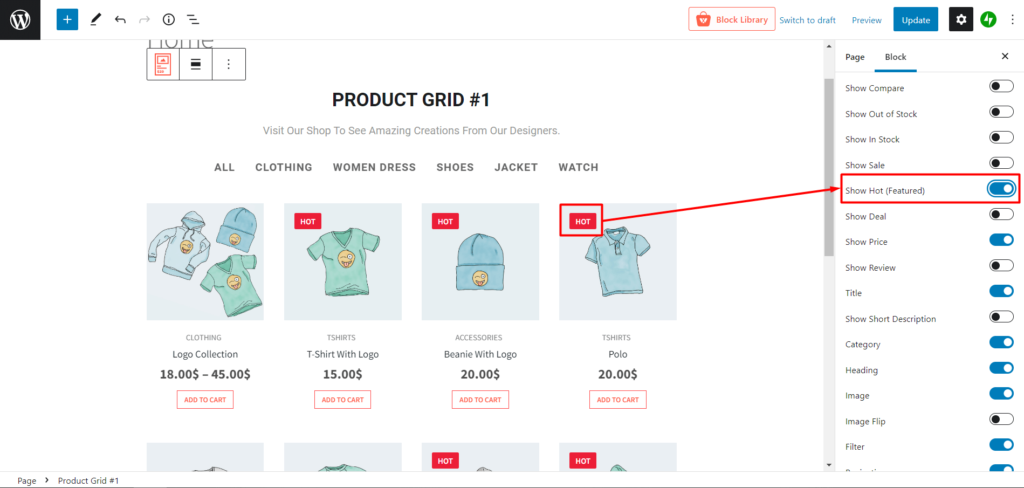
- 在常规设置中,打开显示热门(精选)。

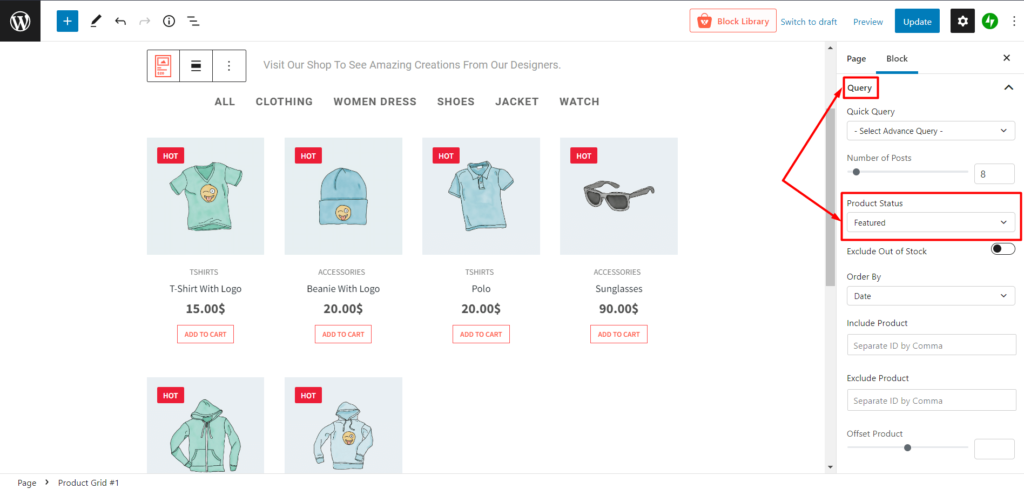
- 向下滚动到查询设置。

- 现在,您可以从“产品状态”下拉菜单中选择“特色产品”,以在一个部分中显示所有“特色产品”。
还有另一种方法可以做到这一点。 假设您不想展示某些特定产品,但也想在一个部分中展示其他产品,例如热门、畅销或最新到货等。 在这种情况下,您还可以使用 ProductX 来展示所有这些。
要做到这一点:
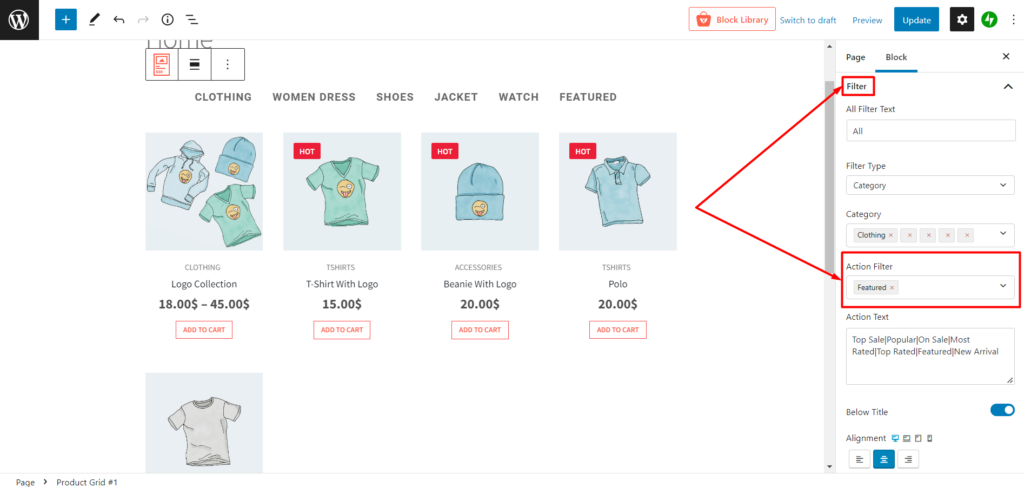
- 首先,转到过滤器设置。
- 然后从动作过滤器设置中选择“精选”。 (您可以在精选旁边选择多个设置)。

- 如果您创建了新页面,请单击发布。 如果您正在编辑现有页面,请单击更新。

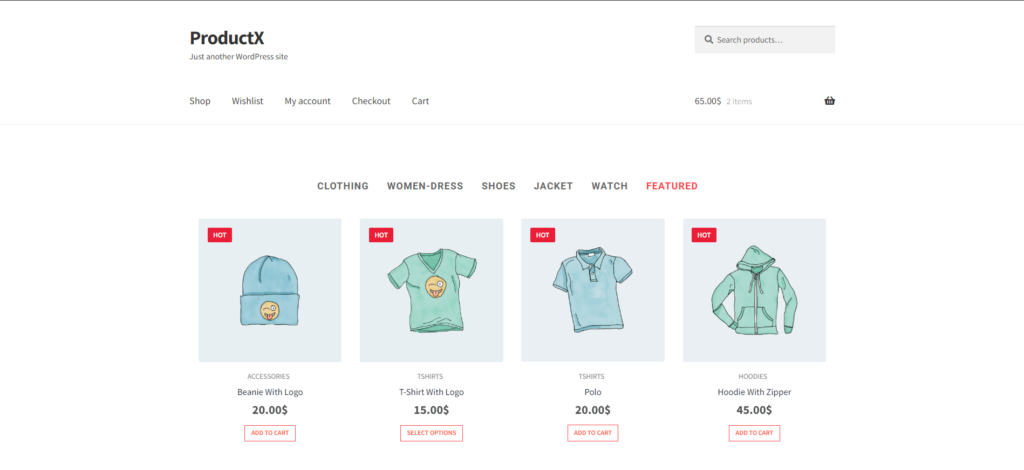
瞧,特色产品现在显示在您的主页上。
突出显示商店页面上的特色产品
默认情况下,您无法在商店页面上显示您的特色产品。 这就是这个奇妙的基于 Gutenberg 块的插件 ProductX 的用武之地。
要在商店页面上显示它:
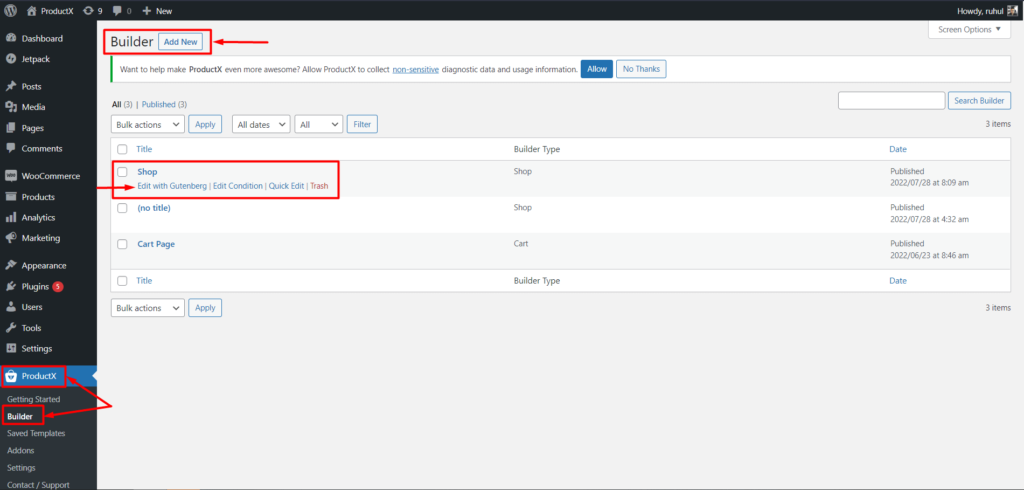
- 在 WordPress 仪表板上选择 ProductX。
- 然后转到 ProductX → Builder。

- 编辑您的商店页面或创建新的商店页面。
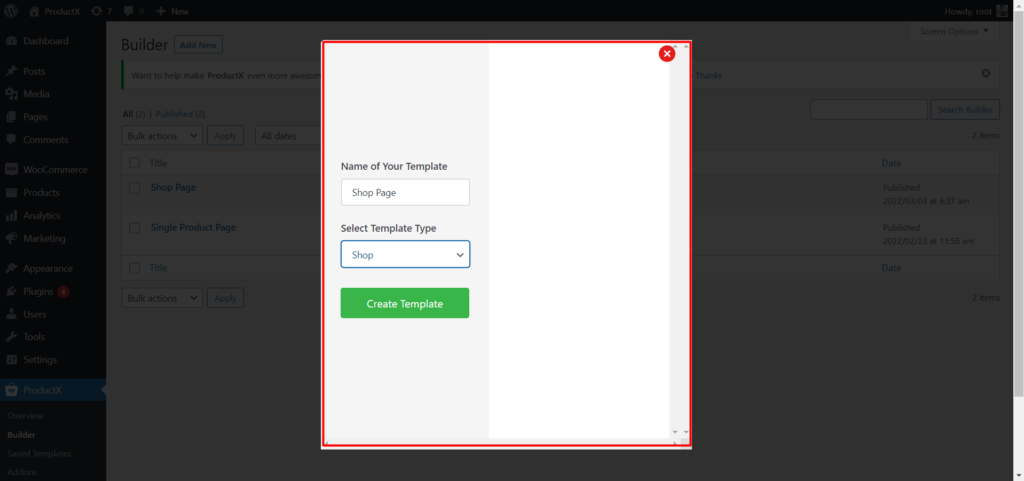
- 要创建新的商店页面,请单击添加新的。
- 为您的商店页面命名,然后从模板类型中选择“商店”。

- 点击“创建模板”。 再次单击“保存和编辑模板”。
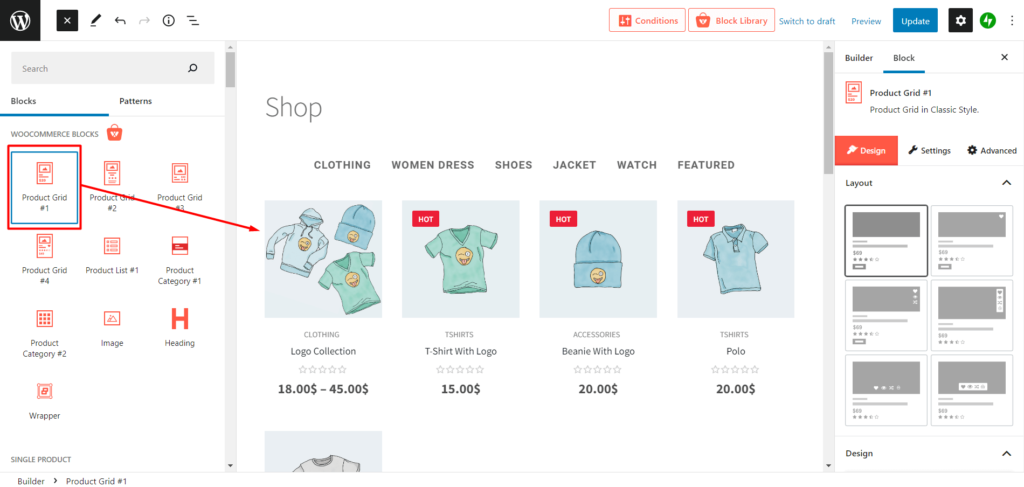
- 现在,使用“+”图标选择产品网格。

- 转到右侧边栏上的设置。
- 在常规设置中,打开显示热门(精选)。
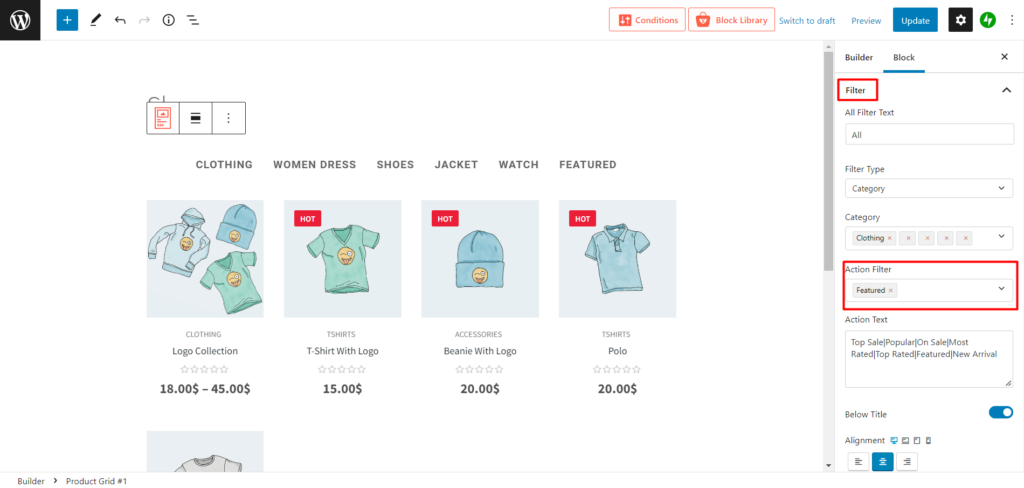
- 向下滚动到过滤器设置。
- 然后从动作过滤器设置中选择“精选”。 (您可以在精选旁边选择多个设置)。

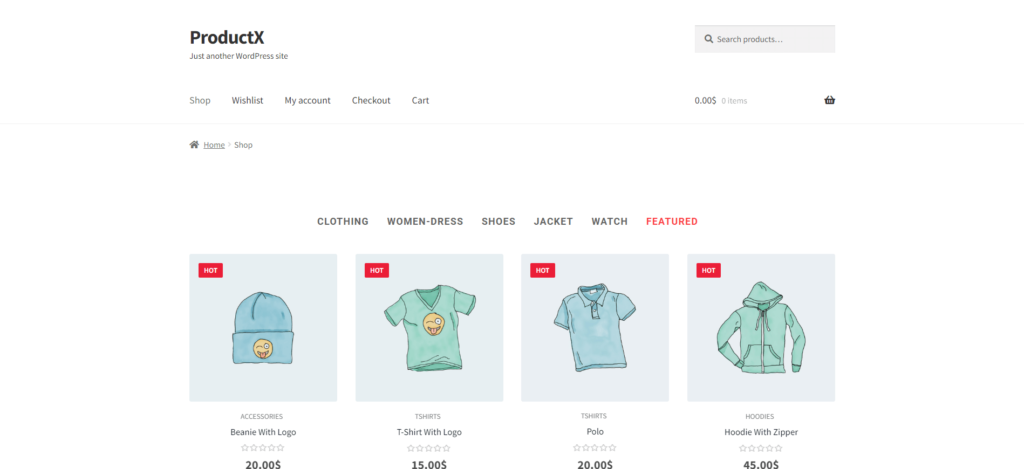
- 如果您创建了新页面,请单击发布。 如果您正在编辑现有页面,请单击更新。

而且,你已经完成了。 现在,您的特色产品将显示在商店页面上。

在侧边栏小部件上显示特色产品
而且,这是展示特色产品的最后一部分。
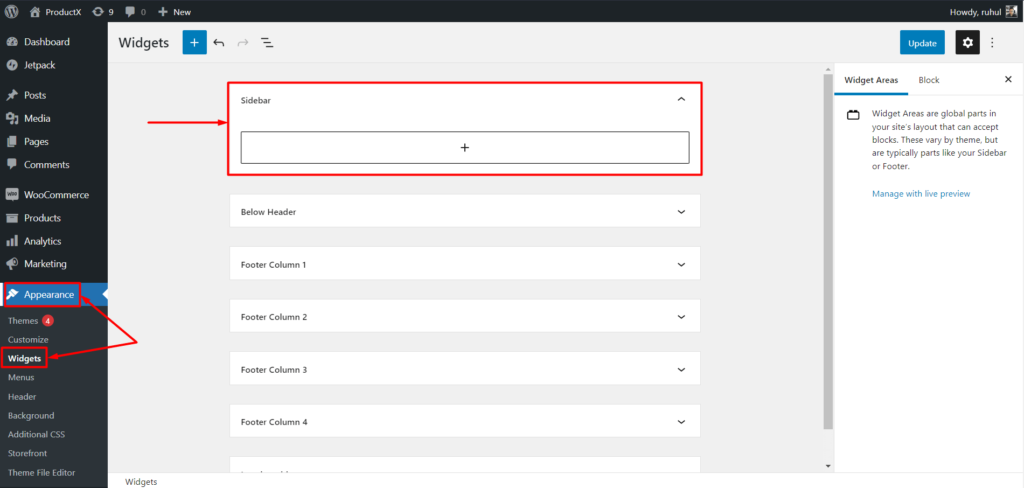
- 从 WordPress 仪表板,转到外观 → 小部件。

- 选择侧边栏。
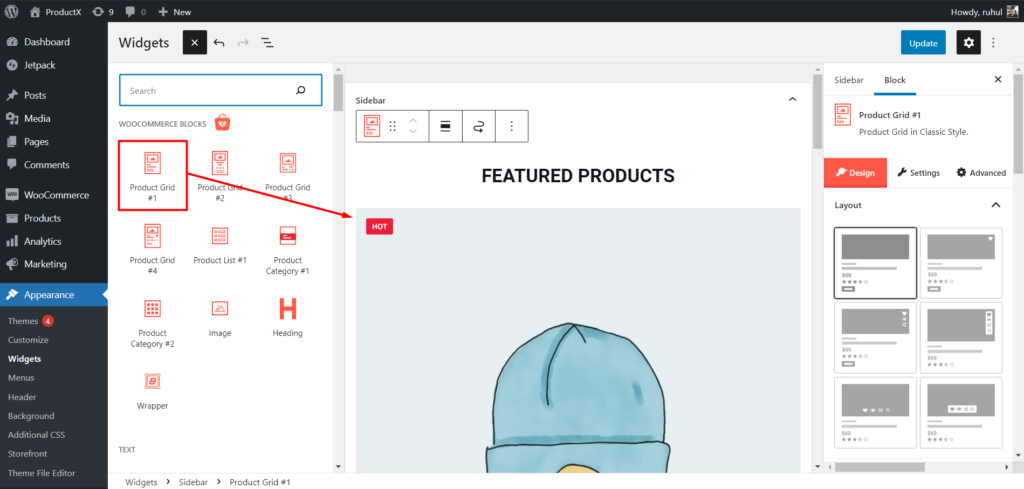
- 现在,使用“+”图标选择产品网格。

- 转到右侧边栏上的设置。
- 在常规设置中,打开显示热门(精选)。
- 向下滚动到过滤器设置。
- 然后从动作过滤器设置中选择“精选”。
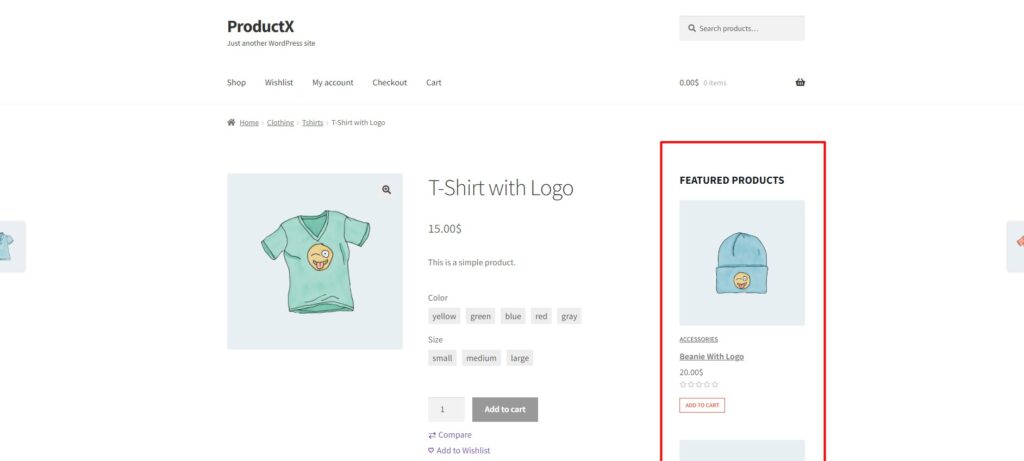
- 点击更新。

而且简单易行。 你完成了,好吧。
如果您想了解和探索有关 WooCommerce 产品分类的更多信息,请单击此处!
结论
通过选择合适的特色产品,可以提高收入和销售额。 本文指导我们如何使用 WooCommerce 的特色产品功能。
因此,点击特色产品的购物者将被重定向到该项目的产品页面。 这就是为什么拥有高质量的产品页面如此重要的原因。
我们希望您现在可以在您的 WooCommerce 商店中快速实施非凡的功能。 祝你好运!
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 也可以在 Facebook 和 Twitter 上找到我们以获取定期更新!

PostX (2.4.14):WordPress 小部件准备更新!

Woocommerce 产品页面自定义插件

如何在 WordPress 中将类别添加到侧边栏

最佳万圣节 WordPress 销售和折扣
