如何在没有 CSS 编码的情况下在 Elementor 中浮动元素
已发表: 2019-08-20网页设计正在发生快速变化。 每个人都在建立自己的网站时展示了他们巨大的创造力。 现在,几个 WordPress 页面构建器插件使我们的工作更轻松。
如今,借助这些页面构建器解决方案,我们可以自己创建令人惊叹的网站。 Elementor Page Builder Plugin 位于此列表的顶部。
如今,在网站上添加浮动效果变得非常流行。 您可以在不进行任何 CSS 编码的情况下浮动您网站的元素。 是不是很有趣? 您可以使用带有 Elementor 的 Happy Addons 来做到这一点。
在本文中,您将获得有关如何使用快乐插件的快乐浮动效果在您的网站中浮动元素的详细指南。
为什么浮动元素变得必不可少
当前,浮动元素在 Web 开发中的流行背后有一些不可否认的原因。 快速浏览一下。
- 有助于轻松吸引访问者的注意力
- 提高点击率或点击率
- 创建引人注目的设计的简单方法
如果您想给您的网站一个不同的外观,浮动效果是一个简单的解决方案。
在您的网站中添加浮动元素的要求
要浮动任何元素(不进行任何 CSS 编码),您需要使用以下解决方案。 看一看。
- Elementor Page Builder 插件(免费)
- Elementor 的快乐插件(免费)
你还需要一件事,那就是“耐心”。 是的,这太重要了。 现在,对上述解决方案进行简要概述。
Elementor- 最好的 WordPress 页面构建器

这是 WordPress 生态系统中最常用的页面构建器插件。 Elementor 为什么以及如何获得这种受欢迎程度?
- 这是最简单的拖放页面构建器
- 即时实时编辑选项
- 即时页面加载
- 如此多的第三方插件的可用性
- 还有很多。
Elementor 的快乐插件

这是 Elementor 的一个新的但功能强大的附加组件。 HappyAddons 带有少量的小部件。 除了小部件之外,它还免费引入了两个完全不同但又很棒的快乐效果。
凭借大量独特的功能,它在来自世界各地的 Elementor 用户中日益流行。
快速浏览一下 HappyAddons 的一些独特功能。
- 按需加载资产
- 浮动效果
- CSS 变换
- 25+ 小部件(更多将很快添加)
保持耐心,这太重要了!

耐心,在做任何创造性的工作,尤其是网络开发时,它是必不可少的。 没有耐心,你就无法创造出有价值的设计。
您需要习惯于反复试验。 否则,最好的人不会在工作结束时出现。
没有 CSS 编码的浮动元素 - 真的有可能吗?
对于非技术人员来说,在他们的设计中添加浮动元素真的很难。 从那个痛点出发,我们 Happy Addons 团队解决了这个问题,并在 Elementor 中添加了这个浮动效果功能。
在浮动站点中的任何元素时,您将获得实时编辑体验。 即使它会帮助您为整个网站中的任何元素设置动画。 我们不仅仅限制插件内的边界。 您可以为任何部分或元素设置动画。 不是很棒吗?
不仅如此,它还将帮助您在 X 轴和 Y 轴内创建弹跳动画、旋转动画。 此外,您还可以灵活地控制动画的延迟时间等。
让我们用快乐的插件创建一个浮动元素
在本部分中,我们将尝试为您提供有关如何使用快乐插件创建浮动效果的正确指南。
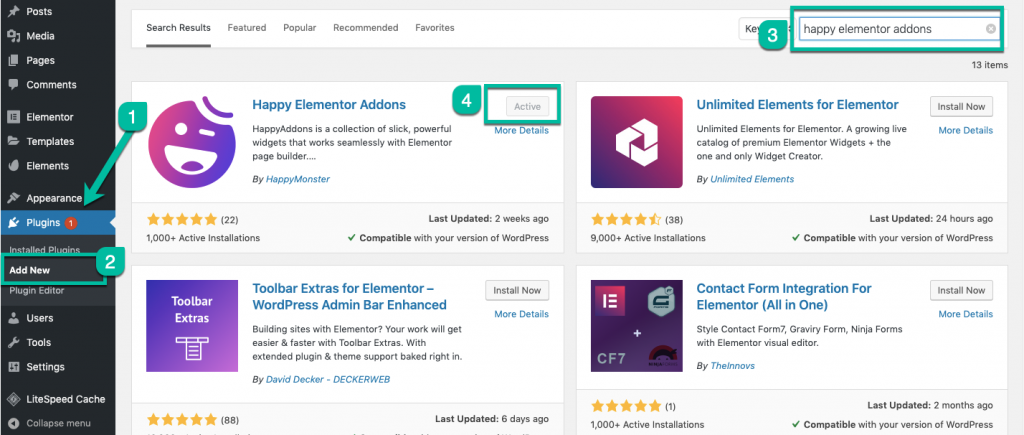
第 1 步:安装
您可以从 WordPress 的插件目录下载并激活 Elementor Page Builder。 对于 Happy Elementor Addons,您需要使用我们的插件名称进行搜索。
您将获得所需的插件,现在只需单击安装。 安装插件后,点击激活按钮。

第 2 步:激活浮动效果
现在您必须转到您想要在页面的特定部分添加动画效果的所需页面。
- 单击 WordPress 菜单栏中的使用 Elementor 编辑按钮
笔记:
您可以直接从后端页面菜单中选择您想要的页面并开始使用 elementor 进行编辑。 或者,如果您想创建一个需要添加动画效果的新部分,您可以根据需要进行操作。
- 现在选择您要添加的任何元素。
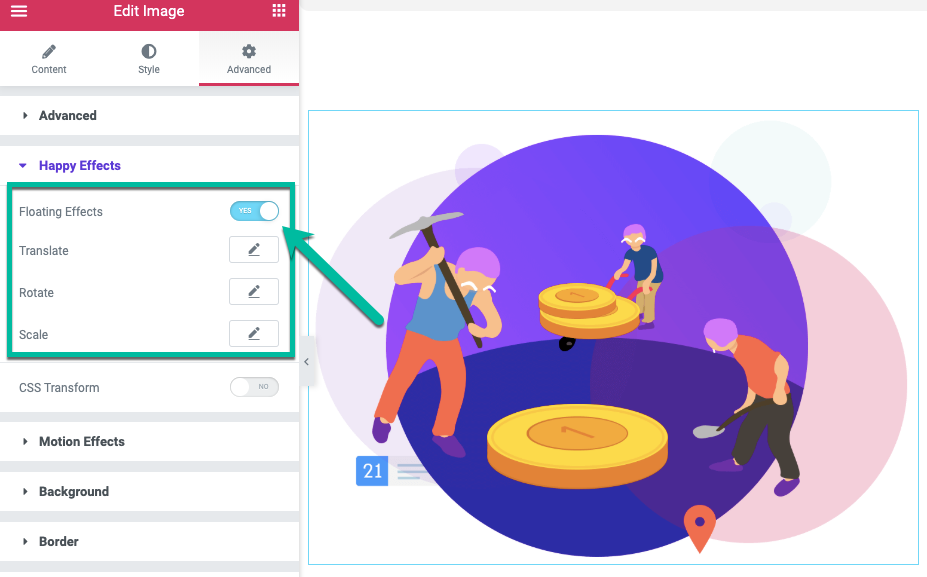
- 如果您想添加我们作为快乐效果提供的特殊效果,请从小部件面板的左侧菜单转到高级部分。
您将在我们的免费版本中获得两种效果。
- 浮动效果
- CSS 变换
在为您的 Elementor 插件激活我们的快乐插件后,这些特殊效果将可用于您想要自定义的每个元素。
我们的方向你清楚吗? 如果没有,请查看下面的导航。
快速导航:
从块编辑元素>查看小部件面板>转到高级选项卡>向下滚动>单击快乐效果


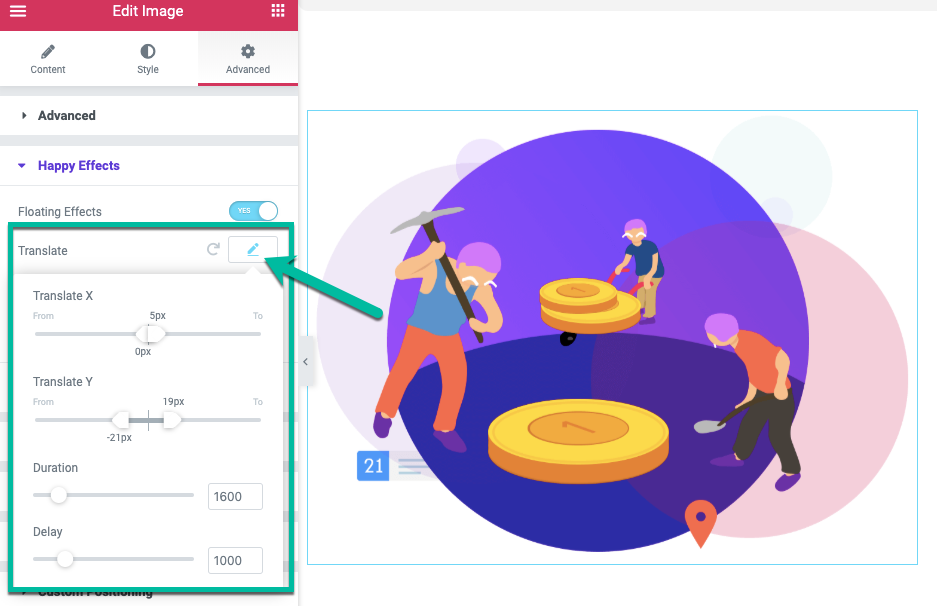
- 当您激活浮动效果时,您会看到另外三个选项。 用简短的解释检查它们。
具有快乐效果的选项
- 翻译- 用于创建弹跳动画
- 旋转- 它将帮助您将 x 轴内的元素旋转到 y 轴
- Scale - 用于创建放大和缩小弹跳动画

同样,这 3 个部分中的每个部分都有四个常见选项。 这将帮助您衡量效果并以适当的方式设置它们。 关键是 - 这些功能将帮助您为您的元素提供最后或画龙点睛的效果。
- 平移 X – 基于 X 轴创建有弹性的效果
- 平移 Y – 基于 X 轴创建有弹性的效果
- 持续时间- 设置动画速度比率,动画的速度。
- 延迟- 设置动画循环之间的间隔时间。

也许这个过程对你来说似乎有点混乱。 这是真的吗? 别担心。 我们为您准备了一个教程视频。 检查第三步。
第 3 步:如何利用快乐插件的快乐效果?
您可能会问如何使用这些效果。 不用担心,我们已经创建了有关该主题的分步视频教程。 该视频将帮助您了解如何使用我们的快乐效果为任何小部件制作动画。
第 4 步:使用快乐插件的浮动效果创建动画
现在是时候使用我们的 Happy Elementor Addons 创建您想要的浮动动画了。 您可能已经看到我们在我们的网站上添加了一些令人兴奋的动画演示。
在这里,我们创建了一个教程视频。 您可以创建与我们的演示相似的动画,也可以按照视频教程设计自己的动画。 这是使用快乐效果创建动画的基本水平。
创建高级浮动元素
如果您正在考虑像空间效果这样的高级动画,那么您可以观看下面的教程。 这将帮助您获得灵感,您可以通过 Happy Elementor Addon 的浮动效果功能扩展您的想象力。
那么,您如何看待浮动元素?
我们对浮动元素功能感到非常兴奋。 它有助于立即解决设计问题。 我们认为它会为您做同样的事情。 快乐漂浮效果会让你快乐吗?
如果是这样,请在评论部分与我们分享您的创作。 我们希望将您的工作传播到世界各地。
