如何将 Google Analytics 添加到 WordPress — 2023 设置指南
已发表: 2023-01-26将 Google Analytics 与 WordPress 结合使用可提供一些令人难以置信的见解。 您可以了解人们如何与您的网站互动、流量来自何处、访问者如何与内容互动以及哪些元素和页面受您的受众欢迎。 然后,您可以使用它来改进您的网站设计,确定要创建的内容或产品类型,并更好地定位您的广告。
好消息是 Google Analytics 提供的有关您的 WordPress 网站的信息是免费的。 但是将它添加到 WordPress 可能需要一些时间和耐心。
正如您将在本指南中了解到的那样,手动将 Google Analytics 添加到 WordPress 当然是可能的,但对于初学者来说通常很复杂。 它还提供复杂的分析和统计数据,这可能超出您的需要,尤其是当您拥有一个小型网站并且只想发现有关访问者和流量来源的更多信息时。
本指南的重点是如何将 Google Analytics 添加到 WordPress,但我们也会告诉您更多关于名为 Jetpack Stats 的工具的信息。 此替代方案生成简单的数据、图表和图形,安装起来更容易,并且如果需要还可以与 Google Analytics 集成。 WordPress.com 背后的公司 Automattic 负责 Jetpack Stats,因此它是许多 WordPress 网站所有者的绝佳选择。
您如何使用 Google Analytics(分析)?
Google Analytics 是一个匿名跟踪访问者行为并汇总该信息的平台,因此它对网站所有者和营销人员非常有用。 例如,WooCommerce 商店上的 Google Analytics 可以跟踪销售收入的最终来源,以便营销人员了解哪些努力提供了最佳投资回报。
但 Google Analytics 也可以告诉网站所有者最受欢迎的页面和帖子——根据访问次数,以及人们在页面上停留的时间。 您可以找出哪些流量来源导致人们平均访问五个页面而不是两个页面(参与度的衡量标准)。 您可以比较一段时间内的信息以衡量您网站的成功与否。 你的流量增加了吗? 访客是否不止一次回来? 您是否通过为访问者提供更好、更有趣的体验来提高跳出率?
您可以使用数以千计的方式处理数据以获得基本和高度高级的洞察力。 以下是 Google Analytics 跟踪的一些内容:
- 访客人口统计信息,例如位置、使用的设备和兴趣
- 客户行为分析
- 主要流量来源
- 用户参与趋势
- 目标完成,例如将产品添加到购物车或注册电子邮件列表
- 各种营销活动的成功
为什么将 Google Analytics 连接到 WordPress?
如果您想了解更多关于您的网站以及人们如何与之互动的信息,那么在 WordPress 上使用 Google Analytics 是个好主意。
假设您将 WordPress 用于您的小型企业网站。 将 Google Analytics 与该平台集成可以帮助您发现人们在您的网站上停留了多长时间、这些访问者来自哪里、他们采取了什么行动、他们参与了哪些内容以及其他有洞察力的统计数据。
WordPress 没有任何内置统计信息,因此将 Google Analytics 添加到该平台可为您的网站提供全新的视角。 您可以发现可以使您的网站更加成功并与您的受众相关的信息。
将 Google Analytics 添加到 WordPress 的最简单方法是使用 Jetpack。
我可以在没有 Google 的情况下查看我的 WordPress 分析吗?
WordPress 没有从仪表板查看网站分析的内置方法。 Google Analytics 是收集和查看网站统计信息的最流行工具之一,但它不一定是每个网站所有者的最佳选择。
虽然 Google Analytics 可以免费使用并提供有价值的信息,但对于初学者和爱好者来说,它可能会很复杂,因为它会生成大量数据。 该平台通过难以解释的复杂报告、仪表板、图表和图形显示统计数据和分析。
假设您有一个个人网站,只想分析访问者、流量来源和其他简单信息。 Google Analytics 确实提供了这些数据,但它可能需要滚动浏览无数图表和图形才能找到您需要的数据。 如果这听起来更像是一件苦差事而不是好处,那么 Google Analytics 可能不适合您。
幸运的是,您可以在没有 Google 的情况下查看有关您的 WordPress 网站的分析信息。 Jetpack Stats 是直接在 WordPress 仪表板中访问网站分析的最简单、最快捷的方式。 使用它无需陡峭的学习曲线即可获得可靠的网站性能概览。
但您也可以使用Jetpack 轻松快速地将 Google Analytics 连接到您的站点。 稍后您将看到,这是一种比手动添加跟踪代码简单得多的方法,尤其是对于初学者而言。 结合这两个给你绝对最好的两全其美!
将 Google Analytics 添加到 WordPress 的要求
您准备好将 Google Analytics 添加到 WordPress 了吗? 在开始之前,您需要做以下几件事:
- 一个谷歌分析账户
- Google Analytics 跟踪或测量 ID
- 访问您的 WordPress 管理仪表板
注册 Google Analytics 帐户是一个简单的过程。 您可以只为您的网站创建一个专用帐户,或者如果您已经拥有 Gmail 等工具的 Google 配置文件,您可以登录并访问 analytics.Google.com 以将其与该现有帐户相关联。 请阅读以获得更多详情。
如何注册 Google Analytics 帐户并获取您的测量 ID
注册 Google Analytics 是免费的,并且无论您是使用 Jetpack 还是手动将 Google Analytics 连接到 WordPress 都需要注册。 您只需要一个 Google 帐户。 按照此分步指南注册 Google Analytics(分析)帐户:
- 在您的台式电脑或移动设备上访问 Google Analytics。
- 登录现有的 Google 帐户或注册一个新帐户。
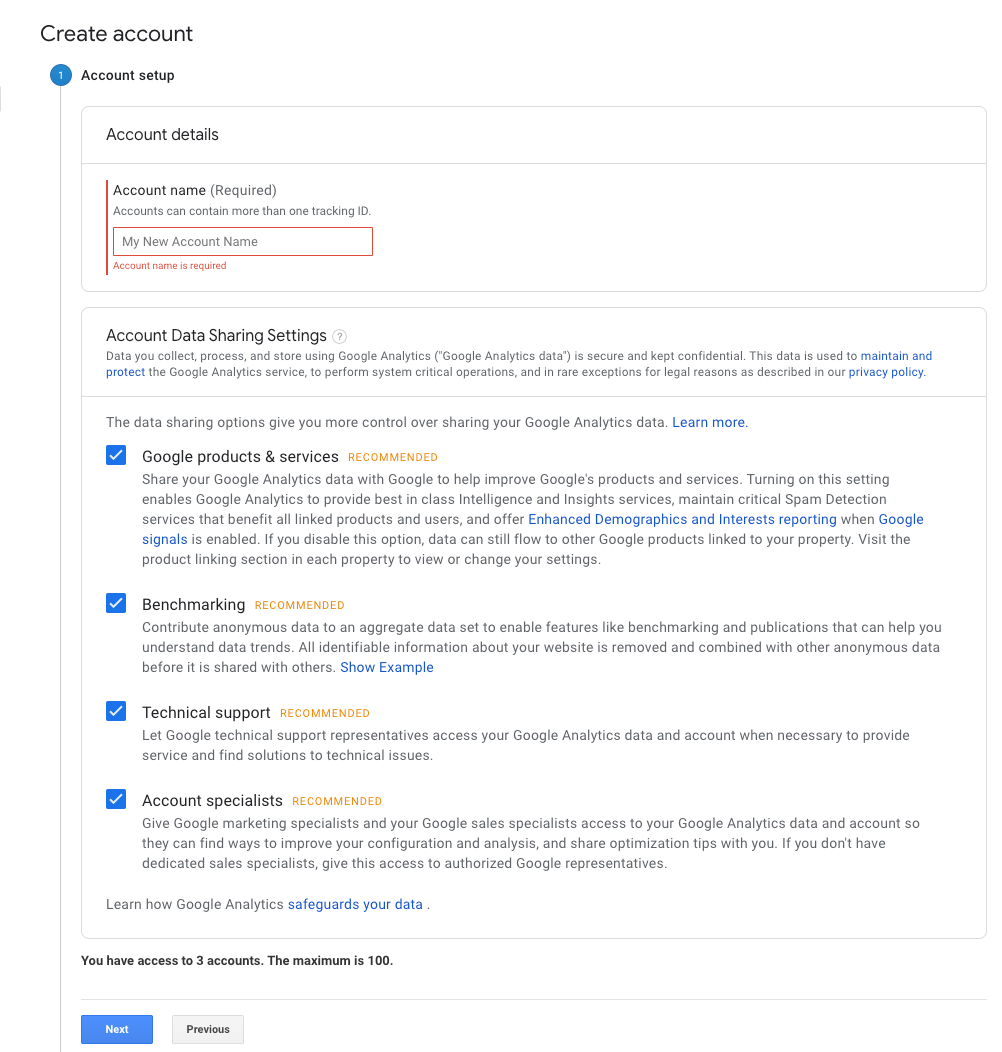
- 为您的 Google Analytics 帐户创建一个名称。
- 自定义您的数据共享设置。 这使您可以控制要与 Google 共享的信息量。
- 单击下一步。

现在,您需要选择一个 Google Analytics 属性——Google 将跟踪的 WordPress 网站。 Google 将于 2023 年 7 月结束 Universal Analytics,因此您应该在 Google Analytics 4 (GA4) 中创建媒体资源。
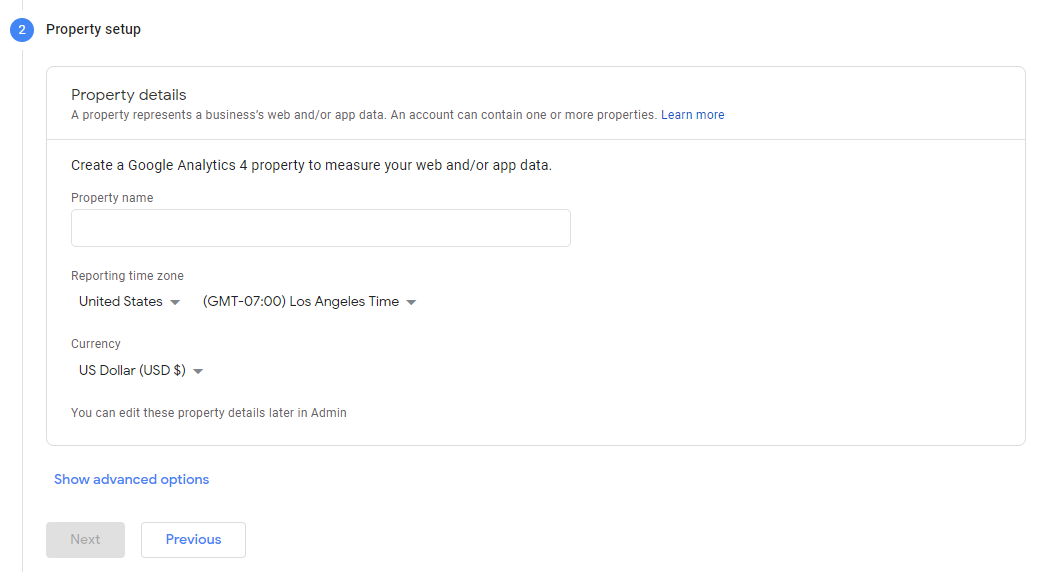
- 输入属性名称、您的公司或网站的名称。
- 选择您的报告时区和当地货币。
- 单击下一步。

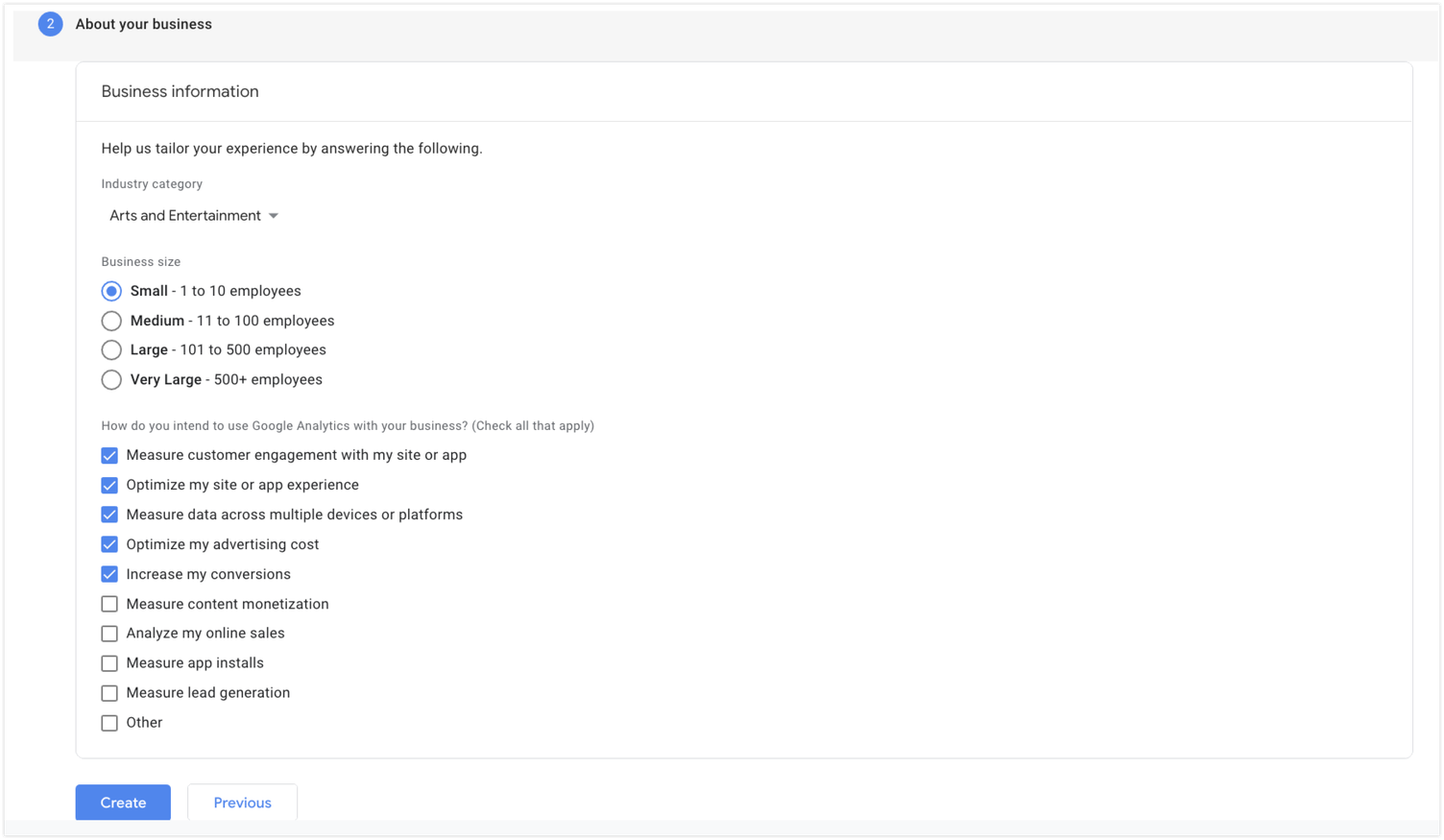
下一个屏幕是关于您的业务或站点的:
- 选择最适合您的业务(或站点)的行业类别。
- 从可用类别中选择企业规模。
- 指定您打算如何使用 Google Analytics。 例如,您可能希望使用该工具来衡量客户参与度或增加转化率。 您可以选择任意多个类别。
- 单击创建。
- 查看,如果您同意这些条款,请在 Google Analytics 服务条款协议弹出窗口中单击我接受。
- 在“我的电子邮件通信”弹出窗口中选择您希望如何接收来自 Google 的电子邮件通知。

以下屏幕是关于设置数据流的,这有助于 Google 从您的 WordPress 站点收集信息以进行分析。 单击选择平台部分下的Web 。
在下一个屏幕上,您需要输入您的 WordPress 站点 URL 和流名称——您网站的名称。 您会注意到默认情况下,Google Analytics(分析)已启用增强测量。 此选项会自动衡量您网站上的内容和互动。 如果您只想让 Google 跟踪页面浏览量,请关闭此功能。
单击创建流。
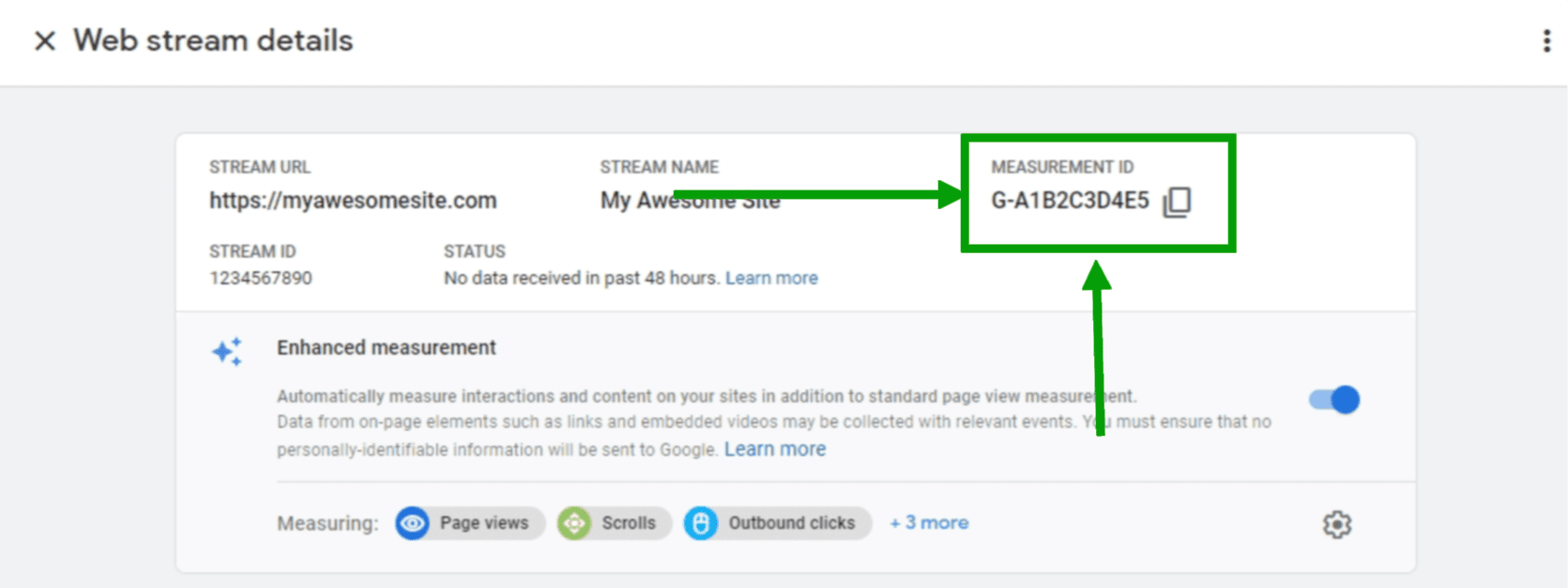
最后,Google Analytics 将为您提供一个测量 ID(在 Universal Analytics 中称为“跟踪 ID”),以便您可以将此工具连接到 WordPress。

提示:在您的互联网浏览器中复制此测量 ID 或让选项卡保持打开状态。 稍后您将需要此信息。
现在您已经有了帐户和衡量 ID,是时候将 Google Analytics 添加到您的 WordPress 网站了!
有两种主要方法可以做到这一点:
- 使用像 Jetpack 这样的插件。
- 手动将 Google Analytics 添加到 WordPress。
如何使用插件在 WordPress 上设置 Google Analytics
以下是通过 Jetpack 在 WordPress 上使用 Google Analytics 的分步指南,这是充分利用这个强大工具的最简单方法。
提示:如果您已经为 WordPress 安装并设置了 Jetpack 插件,请向下滚动到“查找我的 Google Analytics 测量 ID”部分!
1. 安装 Jetpack
您可以直接从 WordPress 管理区域安装 Jetpack。
- 单击插件→添加新插件。
- 搜索喷气背包。
- 单击立即安装→激活。
- 单击设置 Jetpack 。
您现在可以将您的网站连接到 WordPress.com,这将使您能够利用 Jetpack 的功能,例如站点统计信息。 您需要做的就是单击批准, Jetpack 将处理其他一切。
2. 选择 Jetpack 计划
Jetpack Stats 是免费使用的,包括您的 WordPress 网站的关键统计数据。 但是,您需要购买付费的 Jetpack Complete 或 Security 计划才能将 Google Analytics 连接到您的 WordPress 网站。 这些计划包括实时备份、垃圾邮件预防和恶意软件扫描等附加功能。
- 前往 https://cloud.jetpack.com/pricing 在新的浏览器选项卡中。
- 选择 Jetpack 计划。
- 输入您的 WordPress 站点的 URL,然后单击继续。
- 输入您要连接的 WordPress 用户帐户的登录凭据。
- 完成结帐过程。 此时,Jetpack 会提示您启用其他有用的功能。 选择您想要的或在以后管理它们。 返回您的 WordPress 管理员并单击Jetpack →设置。 然后,导航到流量选项卡。
- 单击激活站点统计。
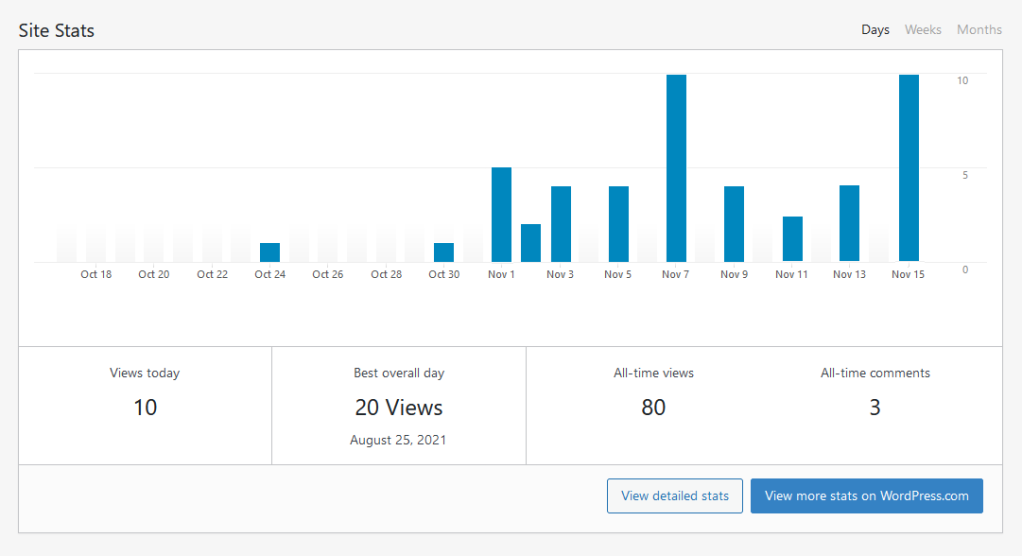
此时,您已经可以通过 Jetpack Stats 查看有关您站点的重要信息。 在此处了解更多信息。

但让我们看看如何通过连接 Google Analytics 来增强这个已经很强大的工具。
3.连接谷歌分析
与手动将 Google Analytics 添加到 WordPress 不同,您不需要复制和粘贴复杂的代码。 您只需要测量 ID。 如果您在本教程前面注册 Google Analytics 时保存了它,现在是时候将它取出来了!
如果您需要查找您的 Google Analytics(分析)衡量 ID,请按以下步骤操作:
- 登录到 Google Analytics,然后单击主仪表板左下角的管理。
- 单击左侧菜单中的属性。
- 单击右侧菜单中的设置助手。
- 转到标记安装并单击Web 。
- 单击您的 Google Analytics(分析)属性。
- 复制测量 ID。 它是字母和数字的组合,例如 G-12345。
现在,您可以按照以下步骤将该 ID 添加到您的站点:

- 转到您的 WordPress 仪表板。
- 转到Jetpack →设置→交通。
- 滚动到谷歌分析。
- 单击配置您的 Google Analytics 设置。 单击此选项会将您重定向到 WordPress.com 仪表板。
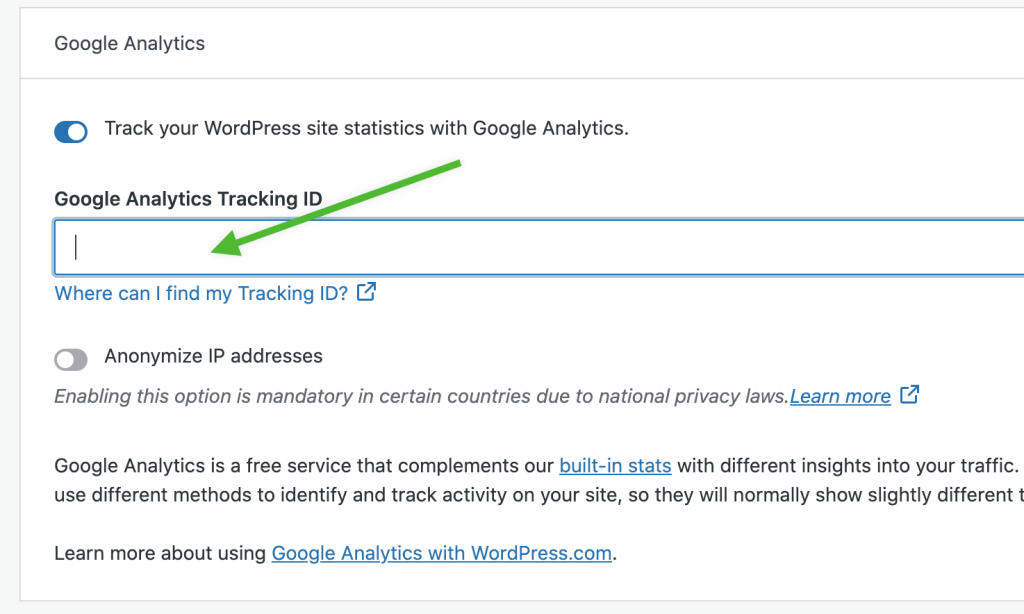
- 滚动到 Google Analytics(分析)部分。
- 将您的衡量 ID 粘贴到 Google Analytics Measurement ID 部分。
- 根据需要查看和切换任何设置。 在此处详细了解您的选择。
- 单击保存设置。

这就是获取有关您站点的大量信息所需的全部内容。
如何在 WordPress 上查看 Google Analytics
现在您已经完成了设置过程,您可以在 WordPress 上查看来自 Google Analytics 的信息。 您所要做的就是转到 WordPress 仪表板中的Insights → Reports 。
如何手动将 Google Analytics 添加到 WordPress
手动方法绝对是最复杂的方法,因为它需要使用代码——您可能不具备这种技能。 很容易犯一个错误,导致整个 WordPress 网站停止工作。 因此,如果您想走这条路,最好在继续之前备份您的网站。 Jetpack VaultPress Backup 可以帮助您做到这一点。
通过使用此工具,即使您根本无法访问 WordPress 仪表板,您也可以轻松地将网站的完整版本恢复到崩溃前的确切状态。
在开始之前,您还需要在创建 Google Analytics 帐户后提供给您的 Google 标签。 请注意,这比之前引用的测量 ID 更长、更复杂。
要找到它,请登录您的 Google Analytics 帐户。 单击屏幕左下角的管理。 单击属性列中的数据流 → Web 。 为您的站点选择流。
现在,选择查看标签说明 → 手动安装。 复制出现的整个代码选择,以 <!– Google 标记 (gtag.js) → 开始并以 </script> 结束。
将您的 Google 标签添加到 WordPress
您需要将此标记插入您网站上每个页面的 <head> 中,您可以使用functions.php 文件。 如果可能的话,您需要确保使用的是子主题,它本质上是主题的“副本”,可防止您在运行主题更新时丢失任何自定义设置。
访问functions.php文件的最佳和最安全的方法是通过文件传输协议 (FTP)。 您可以使用 FileZilla 等 FTP 软件以及您站点的 FTP 登录凭据来执行此操作。 通常,这些可以在您的托管服务提供商的控制面板或其他仪表板中找到。
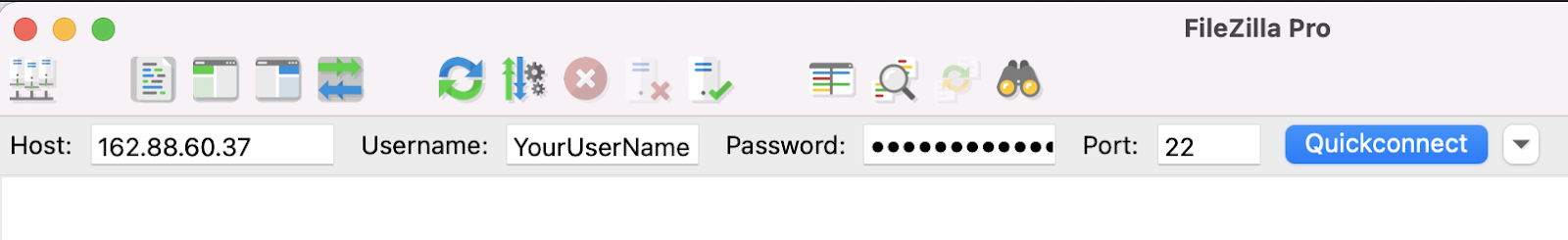
在 FileZilla 中,输入您从主机找到的主机、用户名、密码和端口。

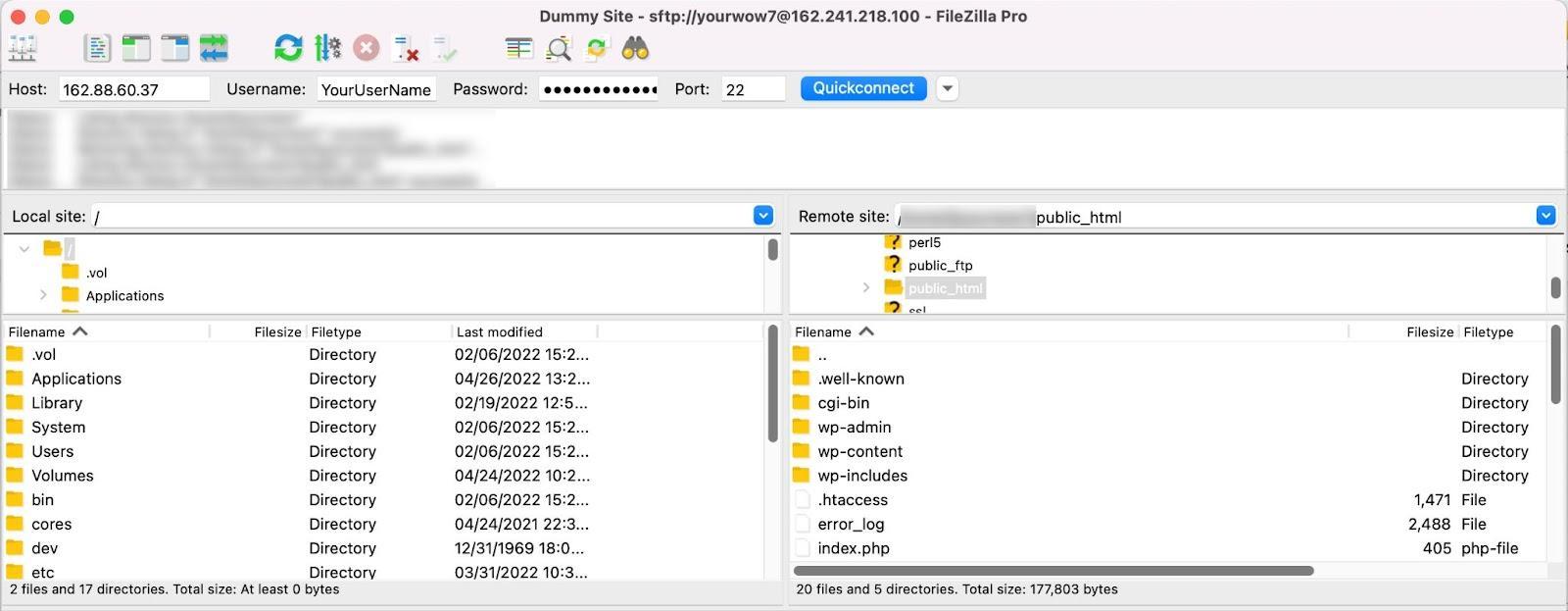
然后,您会在右侧看到一个列表。 这会显示您服务器上的所有文件和文件夹。

打开public_html → wp-content → themes → yourtheme。 当然,如果您使用的是子主题,请打开子主题文件夹。 找到functions.php文件并将其下载到您的设备。
然后,在您选择的文本编辑软件(如 Notepad++ 或 TextEdit)中打开该文件。 在文件的底部,粘贴以下代码:
<pre class="wp-block-syntaxhighlighter-code"> <?php add_action('wp_head', 'wpb_add_googleanalytics'); function wpb_add_googleanalytics() { ?> // Paste your Google tag here <?php } ?> </pre>请记住按照上面的指示粘贴您的 Google 标签! 完成后保存文件。
从您的服务器中删除旧的functions.php文件,并通过将其拖放到 FileZilla 来将其替换为计算机中的更新版本。 你现在应该可以开始了! 导航到您的网站并确保一切看起来都很好,并且您在编辑文件时没有出错。
如果出于任何原因出现问题,您需要恢复 WordPress 站点的备份。
但是你怎么知道连接是否有效? 实际上,最多可能需要 24 到 48 小时才能开始在 Google Analytics(分析)中显示站点数据。 但与此同时,您可以采取以下步骤:
- 回到谷歌分析。
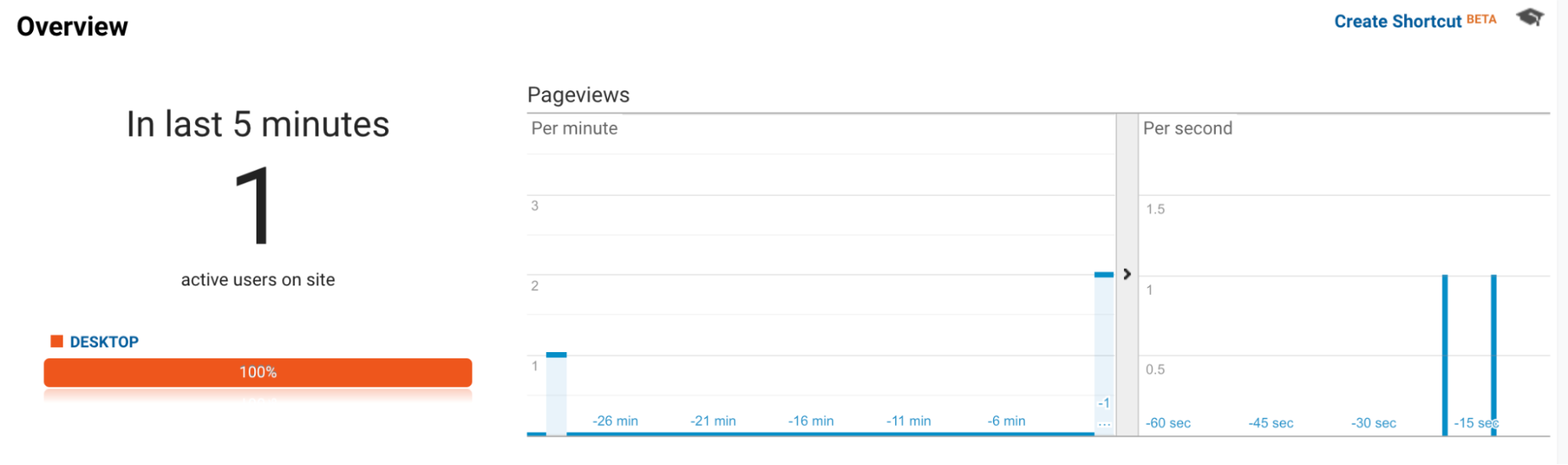
- 单击报告 → 实时。
- 访问您的 WordPress 网站。
如果您的代码工作正常,您会看到 Google Analytics(分析)页面更新以反映您的访问。

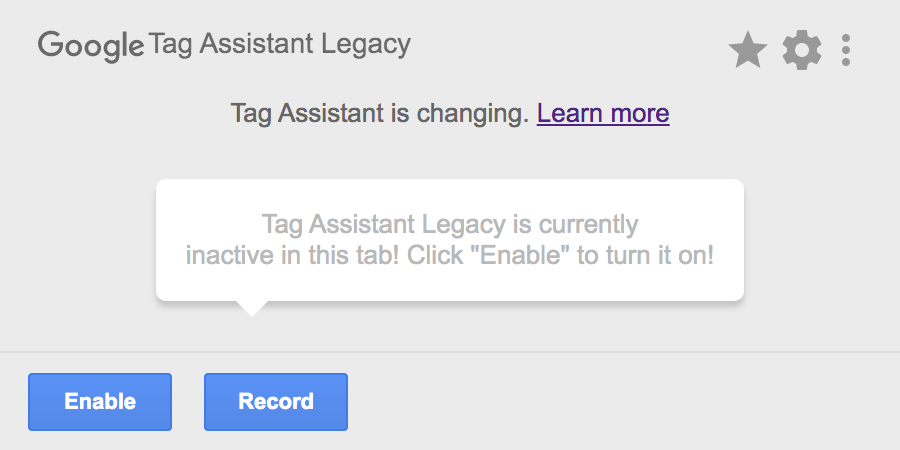
另一种选择是使用 Google 的 Google Chrome 浏览器 Tag Assistant 扩展程序。 只需在您的浏览器中安装此工具并导航至您的网站。 然后,单击浏览器顶部工具栏中的扩展程序图标,然后单击启用按钮。 重新加载页面。

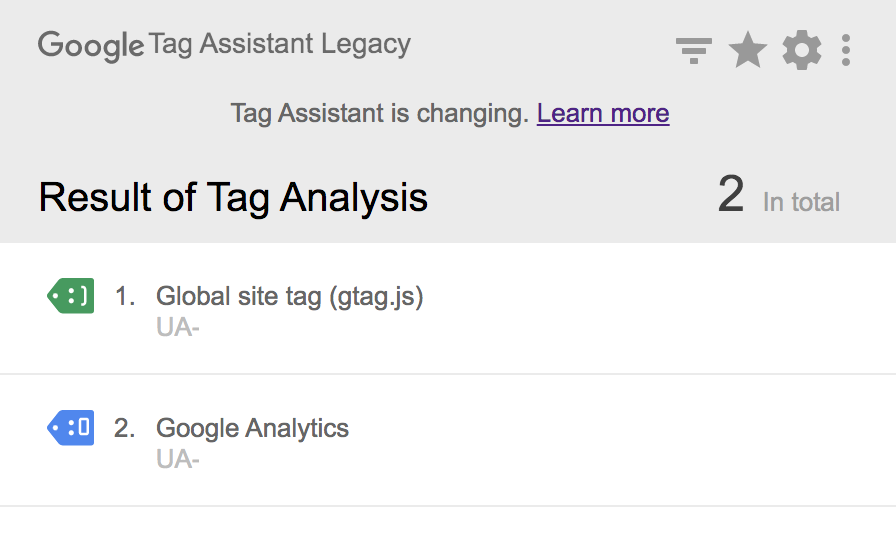
这将向您显示您网站上的所有 Google 标签,包括用于 Google Analytics 的标签,并提醒您注意任何问题。

如果您确实遇到了问题,您可以使用 Google 的这份指南来解决问题。
为什么要使用插件在 WordPress 上安装 Google Analytics?
手动安装 Google Analytics 的问题——除了复杂性和风险之外——是它只允许你从Google Analytics 中查看 WordPress 数据。 您无法直接在 WordPress 中查看您的站点信息,因此您需要不断地在 Google 和 WordPress 之间切换。
如果您之前曾在某个时候使用过 Google Analytics,现在又想为您的 WordPress 网站这样做,也可能会出现问题。 过去,您可能使用的是 Google 的 Universal Analytics 系统,这是 2020 年之前的标准。
然而,现在的标准是 GA4,它使用的界面与您可能熟悉的界面完全不同。 当然,这会使事情复杂化,尤其是当您只想访问简单信息时。
使用像 Jetpack 这样的插件将使您能够克服这些挑战并在 WordPress 上查看 Google Analytics——您已经知道如何使用该平台! 此外,它简单易用,无需您编辑代码。
有关 WordPress 上的 Google Analytics 的常见问题
以下是有关 Jetpack Stats 以及将 Google Analytics 与 WordPress 结合使用的一些常见问题的答案:
什么是 Jetpack 统计数据?
Jetpack Stats 是 WordPress.com 的创建者为满足 WordPress 网站的需求而开发的工具。 它会生成有关您网站的简单分析和信息,例如访问者数据和流量来源。 您可以使用 Jetpack Stats 来详细了解与您的内容互动的人员、世界各地的访问者、哪些页面和帖子最受您的受众欢迎,以及其他有价值的见解。
我需要 Google Analytics 才能使用 Jetpack Stats 吗?
不! Jetpack Stats 是一个独立的工具,无需 Google Analytics 即可生成有关您的 WordPress 网站的信息。 通过简单的图形和图表查看 WordPress 中的数据,并了解有关您的访问者和流量来源的更多信息。
Jetpack Stats 和 Google Analytics 可以并存吗?
是的! 您可以将 Jetpack 生成的数据与 Google Analytics 信息一起使用,以 360 度全方位了解您的 WordPress 网站。
无论您是小型企业主、开发人员还是管理 WordPress 网站的任何其他人,Jetpack Stats 都可以提供对有用的统计数据和分析信息的访问,以推进您的目标。
Jetpack Stats 是免费使用的吗?
是的,Jetpack Stats 可免费使用,并为您提供出色的 WordPress 站点数据和信息。
如果您需要更高级的信息,您可以使用 Jetpack Security 或 Jetpack Complete 等付费 Jetpack 计划将您的 WordPress 网站连接到 Google Analytics。
Jetpack 还提供哪些其他补充工具?
根据您的计划,Jetpack 还提供可帮助您管理和保护 WordPress 网站的工具,包括:
- 实时自动备份,即使您的站点完全关闭也可以恢复
- 恶意软件扫描和其他 WordPress 安全工具可保护您的网站并提醒您任何问题
- 即时站点搜索,可帮助网站访问者快速轻松地找到您的内容
- 有助于改善用户体验和搜索引擎排名的加速工具
- 帮助您将潜在客户转化为客户的增长工具
我在哪里可以获得对 Google Analytics 的支持?
Google Analytics 是一个复杂的工具,它提供了大量您可能不需要的数据。 如果遇到问题,Google Analytics 支持论坛可让您与其他用户共享信息并获得帮助。
或者,您可能决定使用 Jetpack Stats。 这是一个更简单的工具,更易于导航和理解。 它包括来自 WordPress 专家的一流支持!
不跟踪怎么样?
Do Not Track (DNT) 是 Web 浏览器和网站中的一项功能,它要求广告商和其他 Web 软件提供商不要跟踪个人的浏览习惯。 如果您使用 Jetpack 启用了 Google Analytics,您可以通过将以下代码片段添加到您的站点来强制 Google Analytics 尊重任何启用了 DNT 的访问者并且不跟踪他们的活动(即帖子和页面浏览量):
add_filter( 'jetpack_honor_dnt_header_for_wga', '__return_true' );在此处了解有关向您的网站添加代码片段的更多信息。
WooCommerce 分析怎么样?
您还可以使用 Jetpack Stats 查看有关您的 WooCommerce 商店的信息,包括订单数据和趋势。 您可以使用 Jetpack 集成的 Google Analytics 具有额外的电子商务跟踪功能。
然而,WooCommerce 也有电子商务分析,您可以通过转到 WordPress 仪表板中的分析来访问这些分析。 从这里,您可以获得有关收入、订单、优惠券、税收等的信息。
了解您的 WordPress 网站访问者
无论您运行哪种类型的网站,您都可能想了解更多关于谁在与之交互以及如何交互的信息。 Jetpack Stats 可以为您提供必要的信息来衡量您的工作进度,并密切关注有效的内容和需要改进的内容。 此外,当您准备好获取更详细的数据时,您可以使用 Jetpack 快速集成 Google Analytics。
开始使用 Jetpack 统计信息。
