如何将 Google 地图添加到网站(Elementor 和 Gutenberg)?
已发表: 2022-07-06目录
尽管许多企业迫切希望保持完全基于在线的状态,但拥有一个实体位置仍然很重要。 这就是为什么我们建议我们的读者学习如何在 WordPress 上将 Google 地图添加到网站,尤其是 Elementor & Gutenberg。
我们的下一个教程对专业开发人员和 WordPress 初学者都很有用。 我们将教您 2 种将 Google 地图添加到网站的最有效方法:
- 免费的谷歌地图块(用于古腾堡编辑器)
- 高级 Google 地图小部件(适用于Elementor )
为什么我应该将谷歌地图添加到 WordPress?
谷歌表示,所有搜索查询中有 46% 是本地的。 这意味着您几乎一半的潜在客户居住在离您的营业地点最近的位置。 您将在 WordPress 中添加 Google 地图这一事实可能会提高您在本地搜索引擎中的知名度。
相比文字写的地址,可视化地图的感知效果更好。 它允许用户直观地发现您所在位置的区域。 此外,地图有助于定义附近的位置,并找到最快的路线。
当涉及多个公司位置时,交互式地图将帮助客户找到离他们当前位置最近的办公室。
向 WordPress 添加谷歌地图的需求适用于几乎所有的商业领域,尤其是零售、服务、餐饮和活动行业。 在这种情况下,地图不仅可以作为实体店和办公室的指南,还可以增加更多的“价值”和合法性。
将 Google 地图添加到 WordPress 页面的其他几个原因是:
- 交互界面。 与插入的地图截图相比,用户可以移动地图。
- 可切换的视图。 游客可以在地图和街景之间切换,以查看该位置在现实生活中的样子。
- 方便的查看模式。 用户可以很容易地开始查看地图,而不是在网站上,而是直接在 Google 地图应用程序中。

如何将谷歌地图添加到 WordPress? 2个简单的方法
WordPress 不包含将地图添加到您的站点的内置功能。 但除非你涉及额外的插件。 在本教程中,我们使用了 2 个 MotoPress 插件:一个是为 Gutenberg 块编辑器设计的,一个是为 Elementor 页面构建器设计的。
让我们了解如何快速将 Google 地图添加到 WordPress,而无需任何额外的网站开发技能。
如何将谷歌地图添加到 WordPress? (古腾堡)
随着每次新的更新,古腾堡都会稍微变成一个功能更强大、更直观的编辑器。 实践表明,仅使用此块编辑器的强大功能就可以构建漂亮的网站。
更重要的是,您不必将自己限制在默认的 Gutenberg 块中。 例如,免费的 Getwid 插件将为您当前的库补充 40 多个额外的块和 35 多个预制模板以供多用途使用。
Getwid 旨在帮助开发人员和初学者。 它提供实时自定义,但同时为每个块提供广泛的属性。 Getwid 块与核心 Gutenberg 块完美地相互作用。 此外,它们与任何 WordPress 主题兼容。
就像其他 Getwid 元素一样,Google Maps 块是为可视化定制而设计的,无需处理代码。 因此,如果您想将地图添加到网站,您不再需要在顶部安装额外的插件。 一个免费插件可让您访问 40 多个多用途块,即滑块、横幅、手风琴、最近的帖子等。
阅读更多:认识 Getwid:MotoPress 的 WordPress Gutenberg Blocks 
Getwid Google Maps Block:主要功能
- 带有自定义标记的地图上的无限位置;
- 定制默认地图界面的能力;
- 100% 视觉风格和属性定制。
如何在 WordPress 块编辑器中添加地图?
要使用 Getwid 将 Google Map 添加到您的网站,首先,从官方 WP 存储库下载插件。 转到 WordPress 后端并单击Plugins => Add New => Upload Plugin 。 在插件选项卡中激活插件。
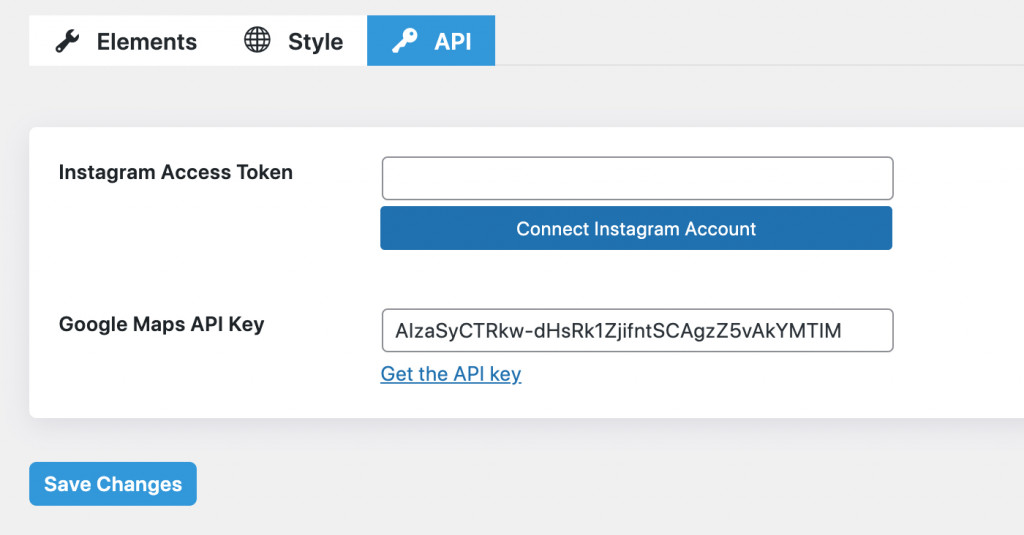
现在转到Settings => Getwid 。 在常规选项卡中,您将看到用于插入 Instagram 令牌、API 密钥等的字段。 如果您不提及 API,您将无法将 Google 地图添加到网站 WordPress。
按照指南了解如何获取 Google 地图的 API 密钥。 拥有它后,在“Getwid 设置”中或直接在使用 Google 地图块时插入密钥: 
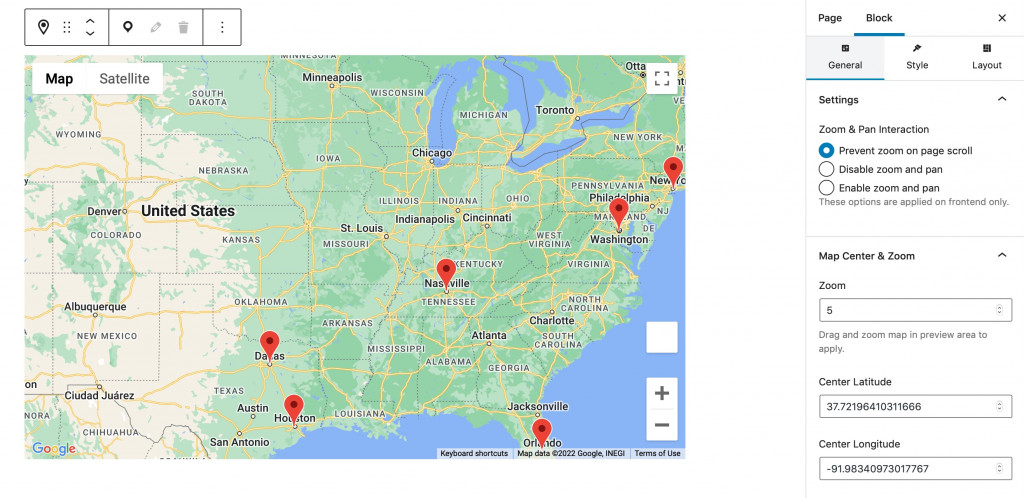
地图将出现在您的编辑页面上。 在左侧的设置菜单中,您可以看到 3 个选项卡:常规、样式和布局。
布局设置
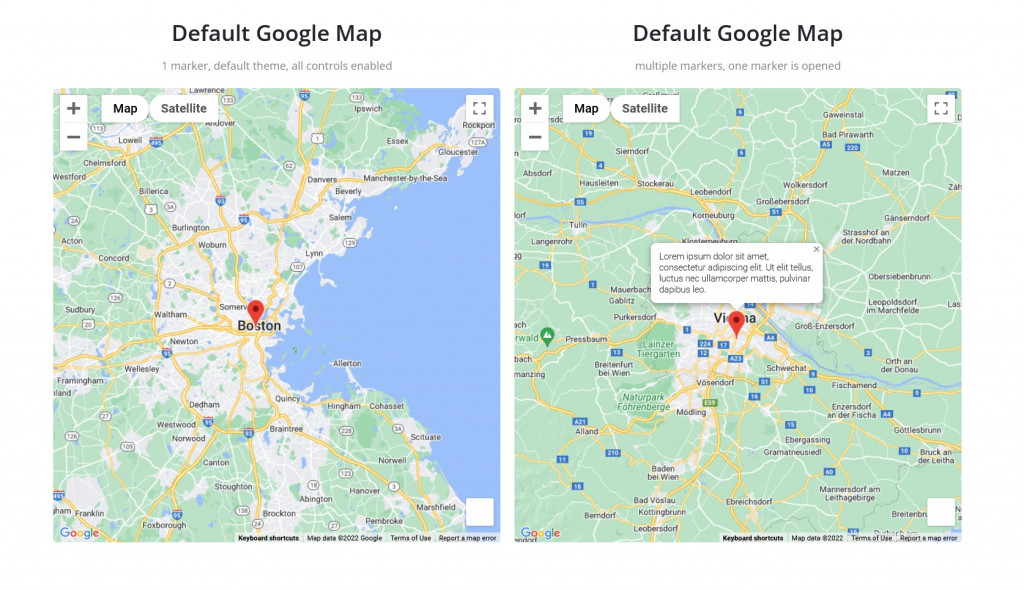
我们将从布局设置开始,因为这是您添加自定义标记的地方。 放大所需位置,然后单击左上角的“标记”图标放下标记。
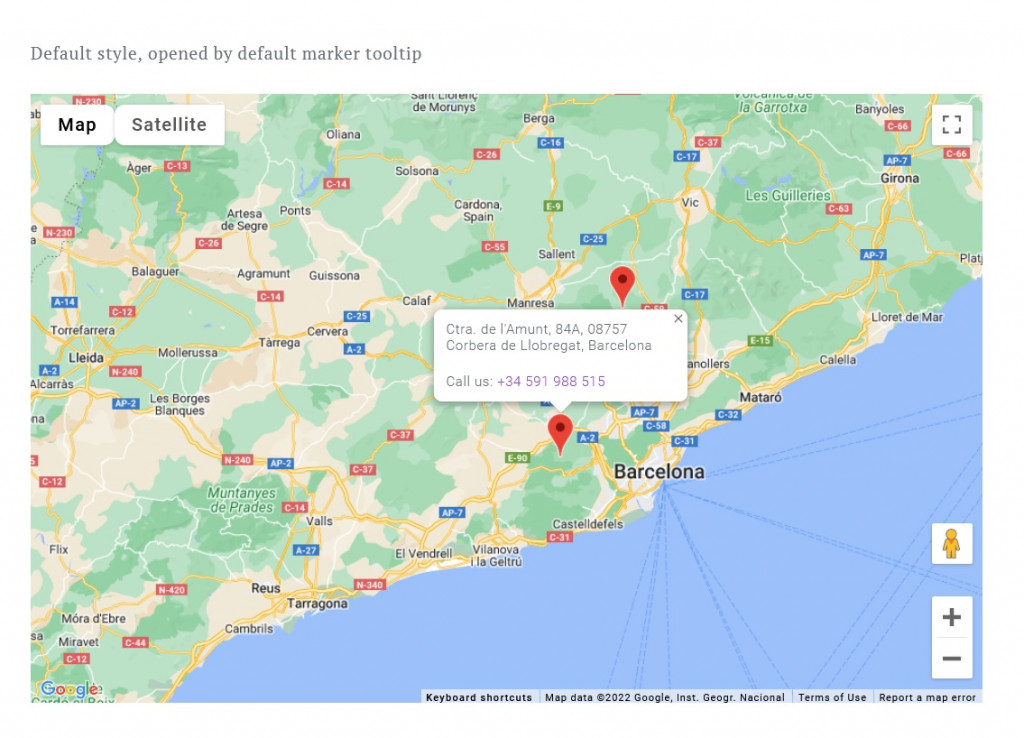
您将能够自定义他们的名称、弹出内容、弹出宽度以及纬度和经度。 

通用设置
在此选项卡中,您可以编辑下一个设置:
- 缩放和平移交互(启用/禁用缩放)
- 地图中心和缩放(中心纬度和经度)
- Google Maps API 密钥(更新或删除现有密钥)
- 高级(附加 CSS 类)

添加无限的自定义标记并指定它们的外观和行为方式:添加弹出内容、设置其宽度等。
样式设置
在您最终使用标记将 Google 地图添加到网站后,您可以进行地图样式设置。 样式设置包括:
- 地图高度
- 显示/隐藏(缩放、地图样式、街景和全屏)
- 地图样式(默认、复古、深色、银色等)
观看我们关于 Getwid Google Map 块的视频教程:
如何将谷歌地图添加到我的网站? (元素)
由于 Elementor 拥有庞大的粉丝群,我们无法摆脱我们的下一个插件——Stratum Elementor Widgets。 这是一个免费增值库,包含 24 个以上的 Elements 小部件,其元素与您在 Getwid 中可以找到的元素相同。
Stratum 提供对所有 24 个小部件的免费访问。 Stratum PRO 的目的是为每个小部件提供额外的功能。 Stratum 小部件继承了您当前主题的视觉样式,不会减慢您的网站速度,并且可以轻松与 Elementor 模板库集成。
与 Elementor 的默认 Google 地图小部件相比,高级 Google 地图小部件为我们提供了更多有趣的功能。

Stratum 高级谷歌地图:主要功能
- 无限地点
- 自定义标记(标记聚类)
- 与用户交互相关的默认地图界面(缩放、全屏等)
如何在 Elementor 中将 Google 地图添加到我的网站?
首先,从官方 WP 存储库下载 Stratum 或在 MotoPress 网站上购买 Stratum PRO。 转到 WordPress 后端并单击Plugins => Add New => Upload Plugin 。 在插件选项卡中激活插件。
现在去Stratum => Settings => API => Google Maps API key => insert your key 。 您可以在此处添加 API 密钥以在您的网站上直观地显示 Google 地图。 
返回 Elementor 编辑器,现在您将能够以小部件的形式查看地图。
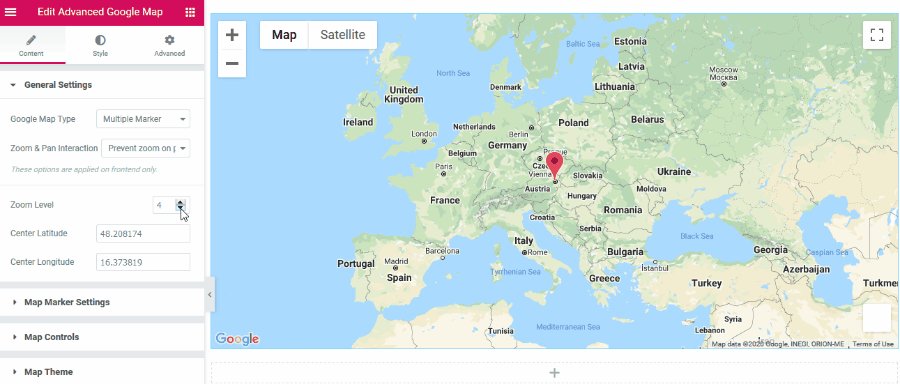
现在,让我们深入了解自定义。 就像每个 Elementor 小部件一样,高级 Google 地图也提供内容、样式和高级设置。
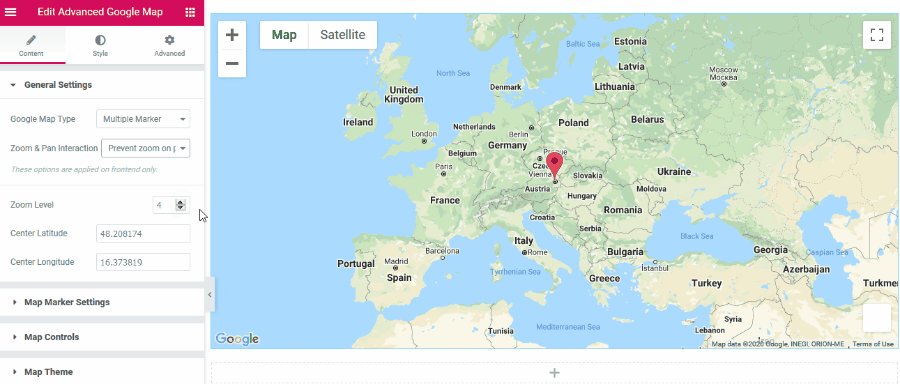
内容设置
内容设置提供了下一个自定义选项:
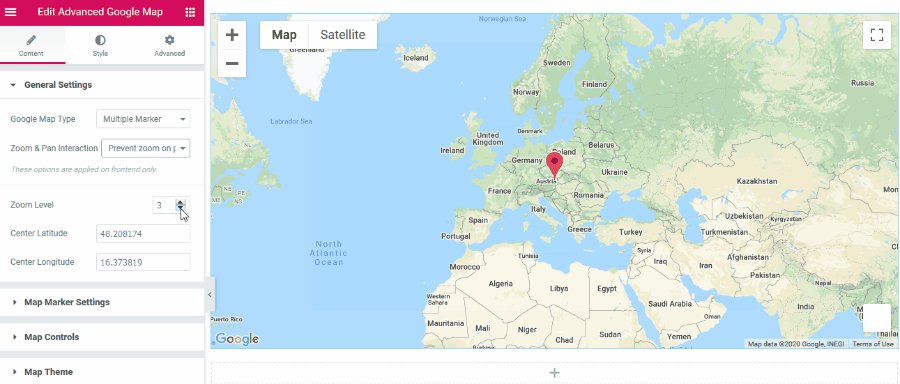
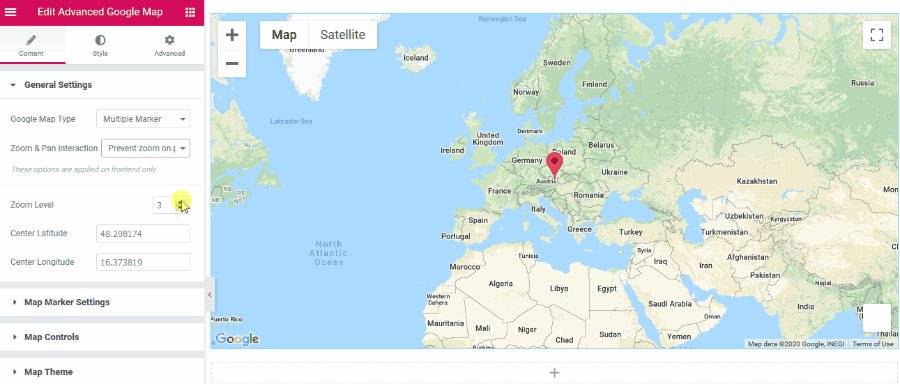
- 常规设置(谷歌地图类型、缩放和平移交互、缩放级别、中心纬度和经度)
- 地图标记设置(标题、地址类型、地理地址、内容、弹出窗口宽度、自定义图标等)
- 地图控制
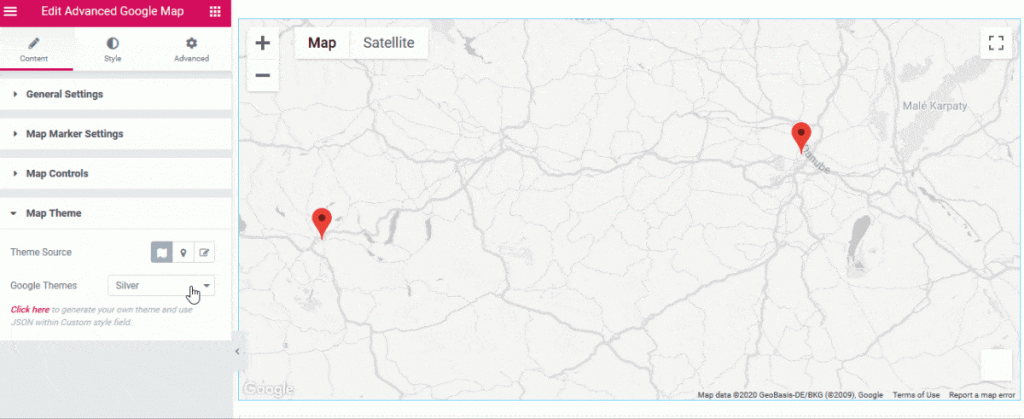
- 地图主题

常规设置可帮助您设置缩放并选择地图上的标记数量。
在地图标记设置中,您可以编辑与标记的标题、地址和弹出内容相关的所有内容。 您可以设置弹出窗口的宽度,使用自定义图标,并让它默认打开。
地图控件添加了谷歌地图中可用的选项,例如街景、缩放控制等。
最后,这里是地图主题设置。 您可以在此处选择首选地图样式(Google 标准、Snazzy 地图)或创建自定义地图样式。 
样式设置
样式设置包括常规样式选项卡,特别是用于调节地图高度的设置。
高级设置
与任何 Elementor 小部件一样,“高级”选项卡包括布局、运动效果、变换、背景、边框、蒙版、响应选项、属性和自定义 CSS 的设置。
观看我们关于 Stratum 的 Advanced Google Maps 小部件的视频教程:
最后的话
现在您不会对“如何在 WordPress 上将 Google 地图添加到我的网站”这个问题感到困惑。 如果您选择在 Elementor 或 Gutenberg 中构建 WordPress 网站,您肯定会从多功能元素库中受益。
Stratum 和 Getwid 都将仅用一种解决方案替换几个 WordPress 插件。 它们允许您将 Google 地图添加到具有多个标记和出色样式选项的网站。
下载 Stratum Elementor 插件
下载 Getwid Gutenberg Blocks
