如何将谷歌地图添加到您的 Divi 网站
已发表: 2023-01-18谷歌地图是一种软件服务,允许用户向他们的观众展示地图。 它比嵌入式地图更快,而且如果您将它与 Divi 集成,使用起来会更容易。 Divi Builder 包括两个地图模块,使呈现 Google 地图成为一个简单的过程。 在本文中,我们将了解如何使用 Google Maps API Key 和 Divi Map Module 将 Google Maps 添加到您的网站。
让我们开始吧!
预习
首先,让我们看看我们将在这篇文章中构建什么。 我将向当前的 Divi 布局添加一个地图模块,并使用布局中的元素对其进行样式设置。
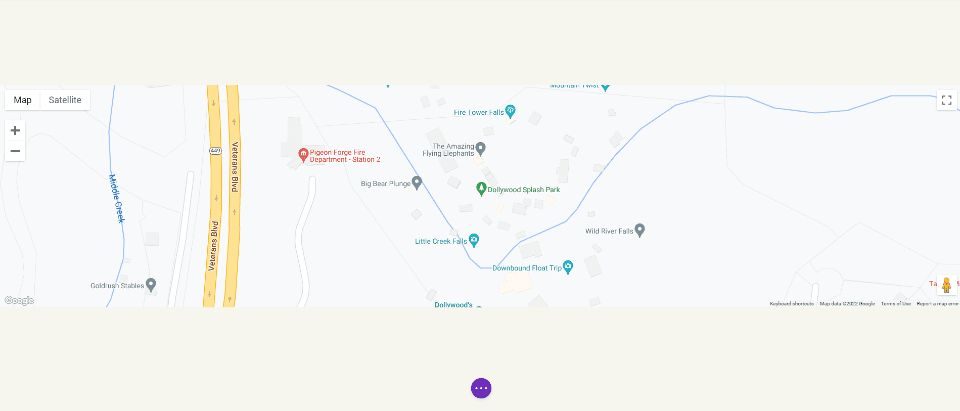
桌面版谷歌地图

谷歌地图手机

Google 地图和 API 的工作原理
虽然可以简单地将 Google 地图嵌入到 Divi 页面或模板中,但 Google Maps API 为开发人员提供了更多控制权。 使用 Google Maps API 的地图加载速度更快,您可以应用自定义颜色、创建自定义标记等。
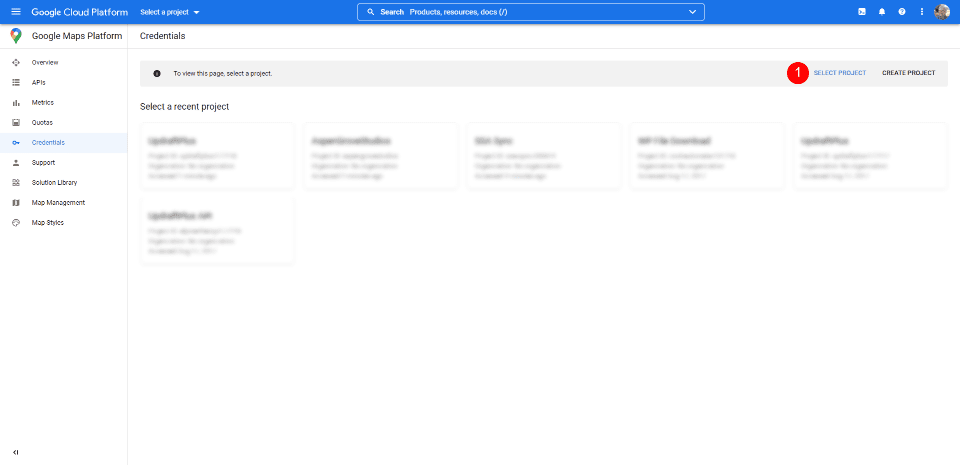
为防止未经授权的访问,Google Maps Platform 使用 API 密钥。 获取和使用 Google Maps API 很简单。 要创建密钥,请转至Google Maps Platform Credentials 页面并选择或创建一个项目。 该项目将用于包含您的 Google Maps API,因此请务必为其指定一个易于理解的名称。

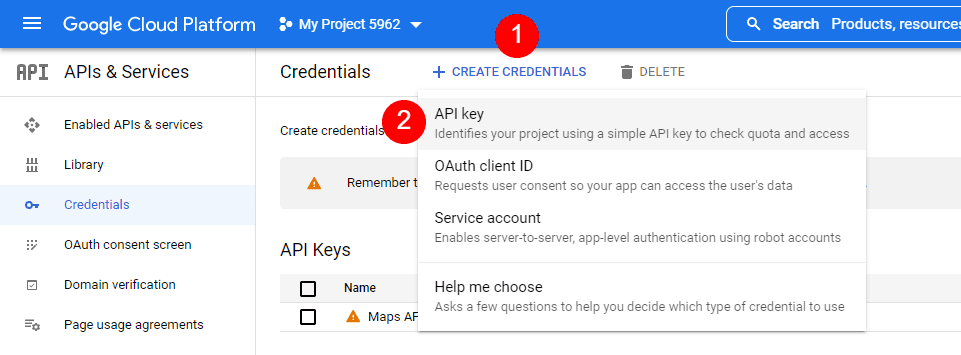
接下来,单击页面顶部的创建凭据,然后从菜单中选择API 密钥。 在您选择了一个项目之前,Credentials 链接不会出现。

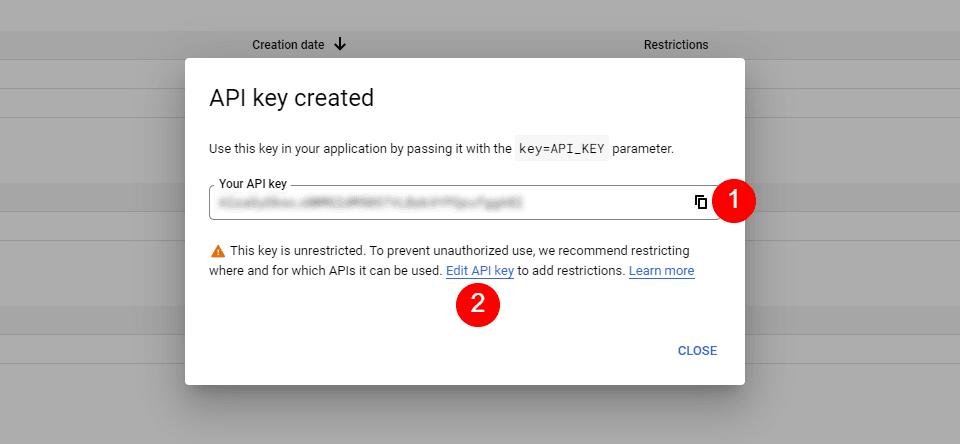
接下来,您将看到带有您的 API 密钥的模式。 您可以复制您的 API 密钥并关闭模式。 您还可以限制密钥。 这样可以防止其他人使用它。 我建议限制 API 密钥以防止未经授权的使用。 单击编辑 API 密钥。

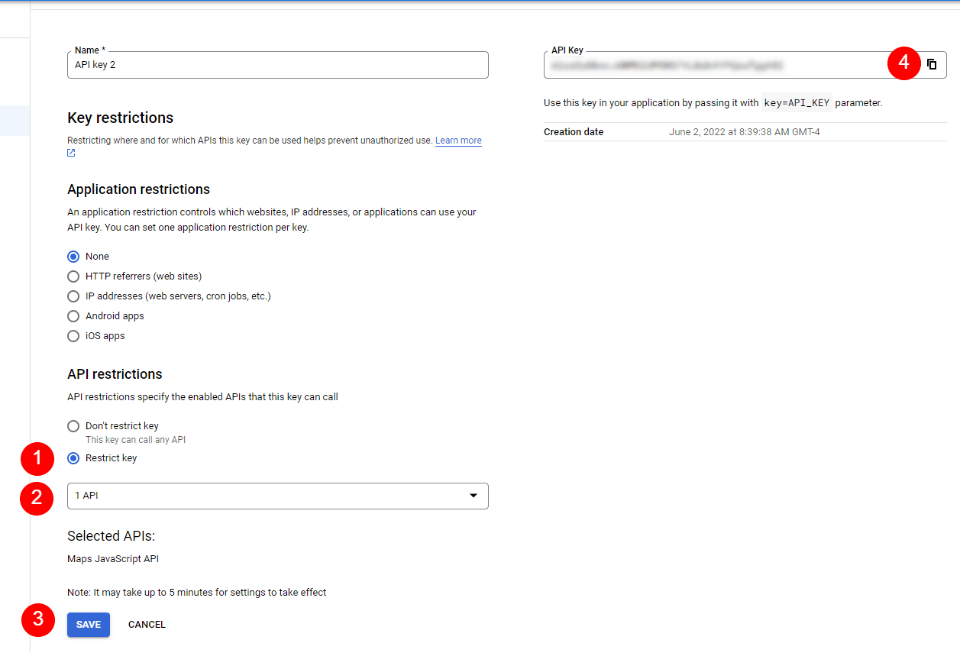
在 API Restrictions 下,单击Restrict Key ,选择要限制的密钥并保存。 复制页面右上角的密钥。 您现在可以将 API 密钥粘贴到 Divi中。

如何在 Divi 中集成 Google 地图
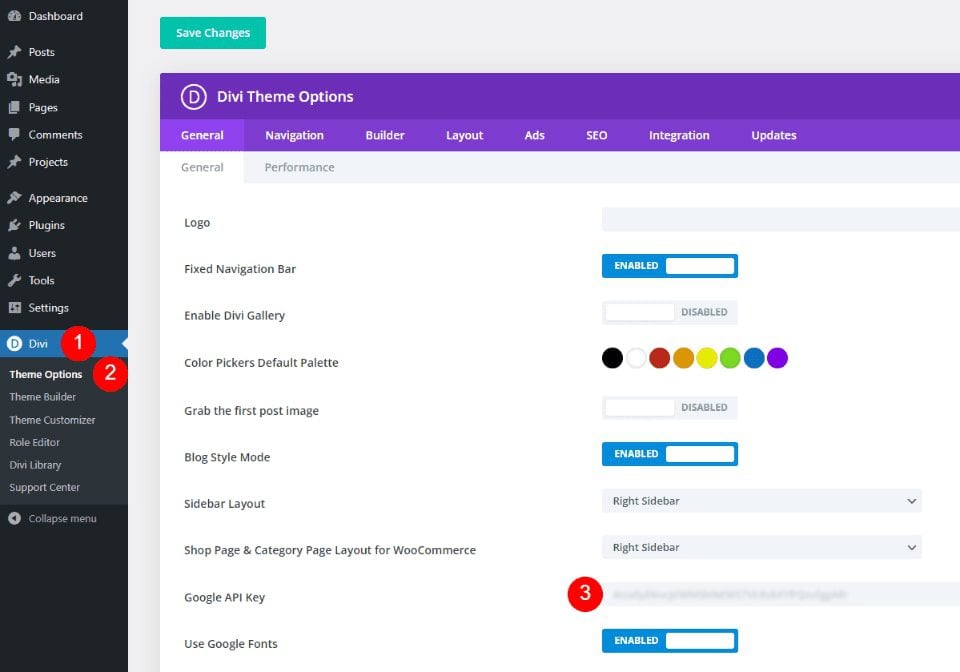
要将您的 Google Maps API 密钥集成到 Divi 中,请转到 WordPress 仪表板中的Divi >主题选项。 在常规选项卡中,您会看到标有 Google API 密钥的字段。 将密钥粘贴到字段中并保存设置。

Google 地图现已集成到 Divi 中,您可以将 Google 地图添加到您的 Divi 页面或模板中。 您的地图模块会自动访问密钥,因此您无需再次添加。 如果需要,您可以更换每个模块的密钥。
如何将 Google 地图添加到您的页面或模板
您可以通过多种方式将 Google 地图添加到您的 Divi 页面和模板中。 功能最多的最佳选择是使用地图模块。 Divi有两个地图模块可供选择,添加地图的过程是一样的。 两者都包括地图图钉和样式功能。
由于我们已将 API 添加到 Divi 的主题选项,因此地图模块已包含您的 Google Maps API。 我们需要做的就是添加一个地址和我们想要的引脚。

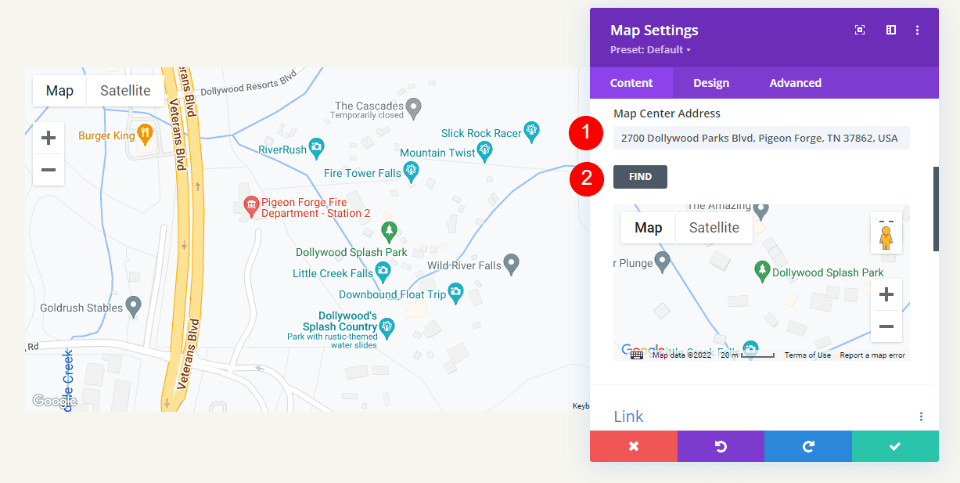
这个过程很简单。 输入您要在地图中央显示的地址,然后选择“查找” 。 地图将填写。

让我们将地图添加到页面,看看它是如何工作的。
常规地图模块与全角地图模块
我们可以使用常规地图模块或全角地图模块。 工作是一样的。 两者看起来都很棒,您选择哪一个取决于您想要的设计。 常规地图模块可让您设置背景样式并轻松将其他模块添加到行中。

全宽地图模块使用整个宽度。 它在此处显示,上面和下面都有常规部分。

如何将谷歌地图添加到您的 Divi 页面
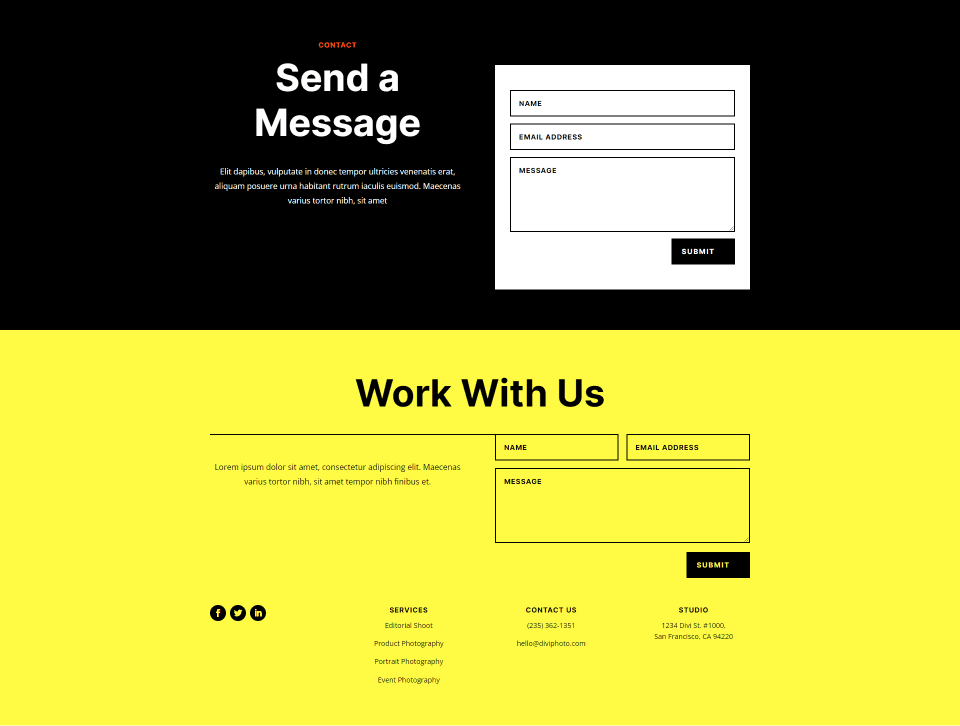
现在,让我们看看如何将 Google 地图添加到页面或模板。 页面和模板的工作是相同的。 我将使用 Divi 中提供的免费 Photography Studio Layout Pack 中的联系页面创建一个页面。
作为参考,这里是原始页面。 我将使用布局包中的设计提示在两个部分之间为地图添加一个新部分。

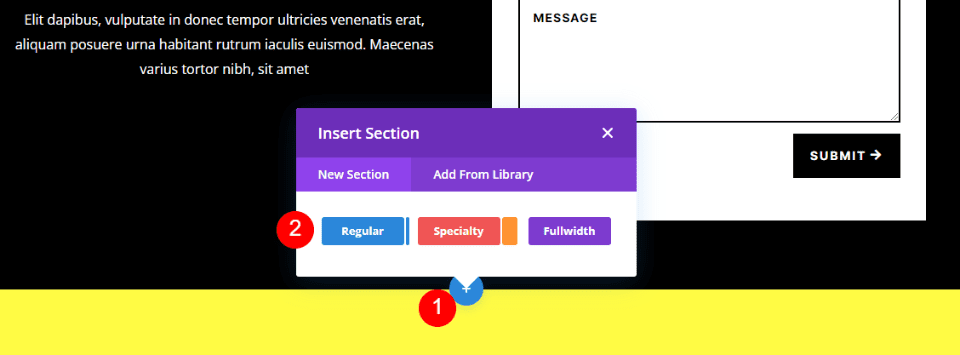
添加常规部分和行
首先,在两个部分之间添加一个常规部分。 这是我们将添加地图的地方。


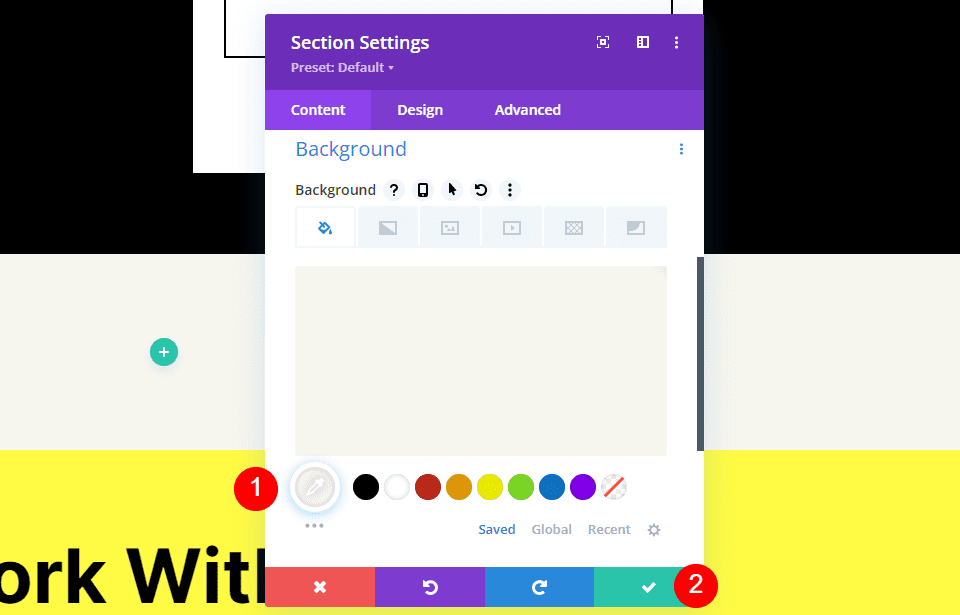
打开 Section 的设置,转到Background ,然后将Background Color更改为 #f6f5ee。 关闭设置。
- 背景颜色:#f6f5ee

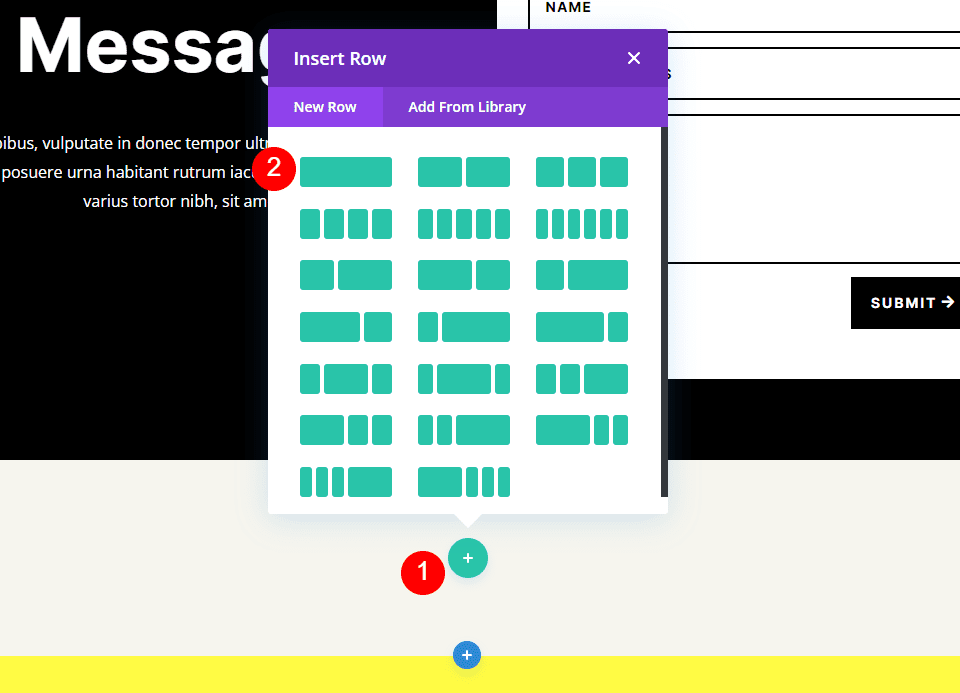
接下来,将单列行添加到该部分。

添加文本模块
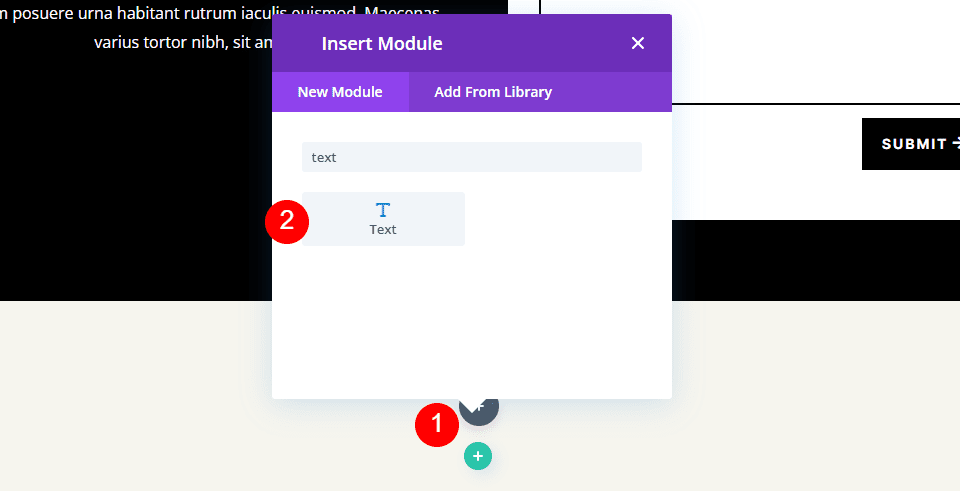
接下来,我们将添加一个文本模块来为地图创建标题。

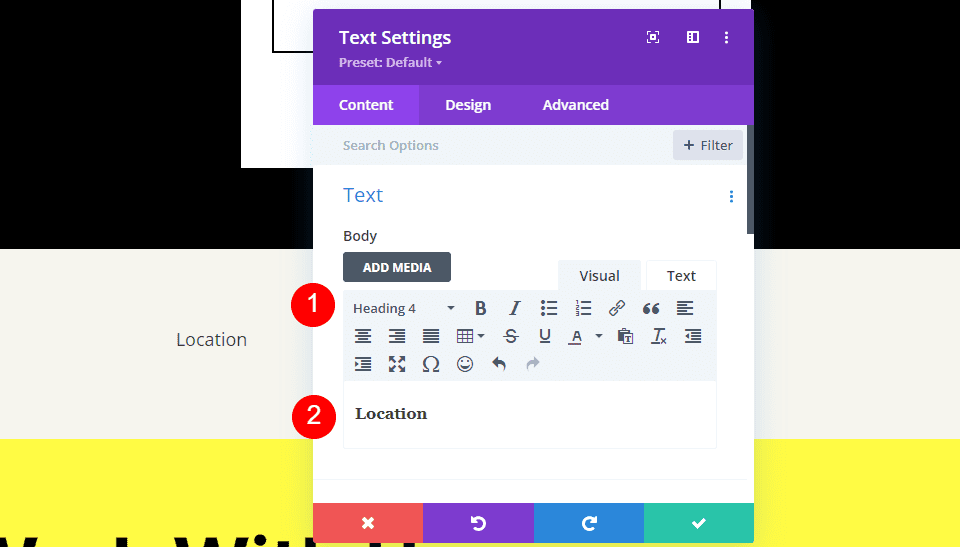
内容
将Content-type更改为 Heading 4 并将标题添加到正文内容区域。
- 内容类型:标题 4
- 正文:位置

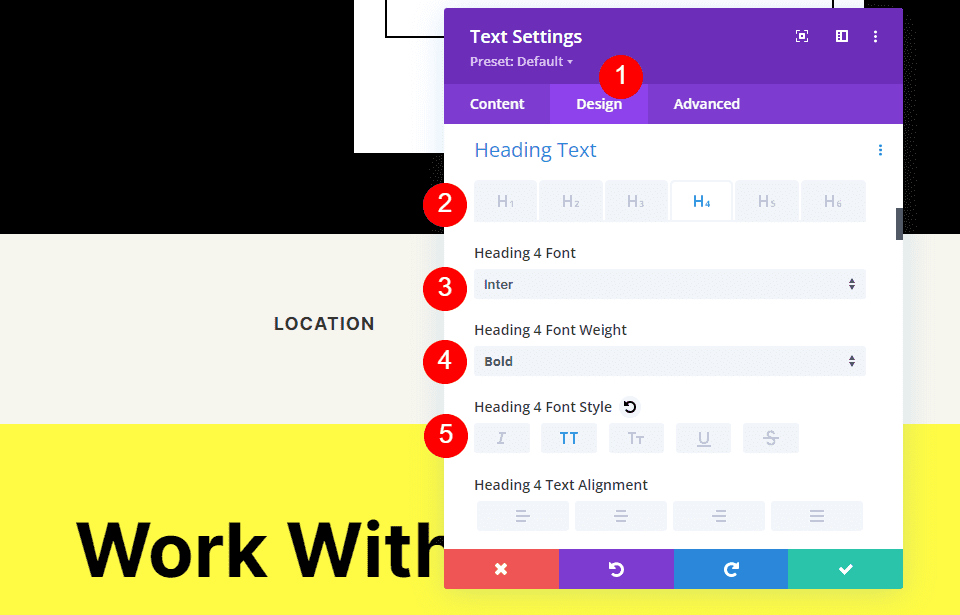
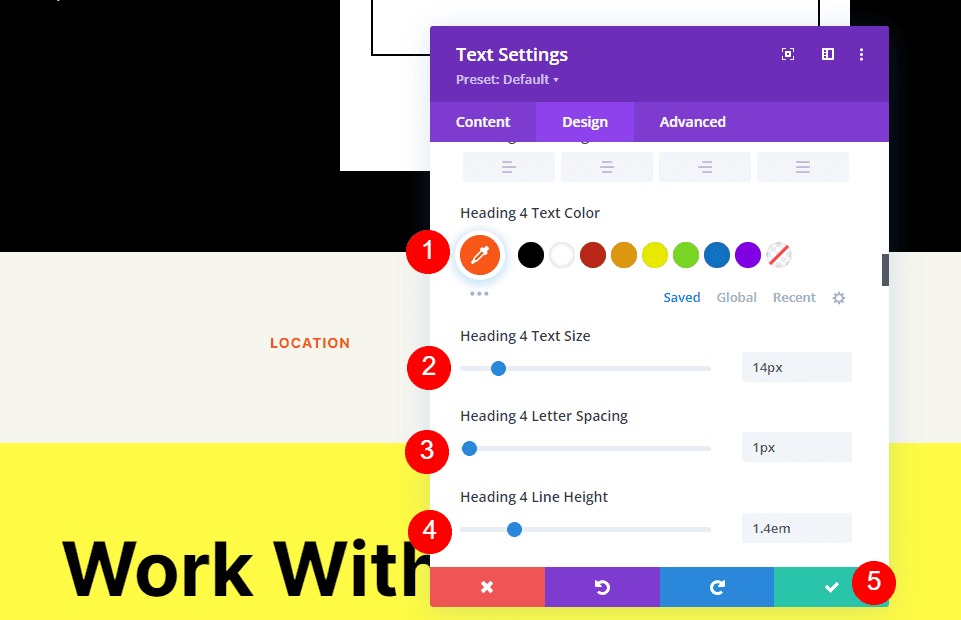
标题文字
接下来,单击“设计”选项卡并向下滚动到“标题文本”。 选择标题级别 4 并为字体选择 Inter。 将字重设置为粗体,将样式设置为 TT。
- 标题级别:H4
- 字体:Inter
- 重量:粗体
- 款式:TT

将字体颜色更改为#ff5a17,将大小更改为 14px,将字母间距更改为 1px,并将行高更改为 1.4em。 这就是标题。 我们现在可以关闭这个模块。
- 颜色:#ff5a17
- 尺寸:14px
- 字母间距:1px
- 行高:1.4em

添加地图模块
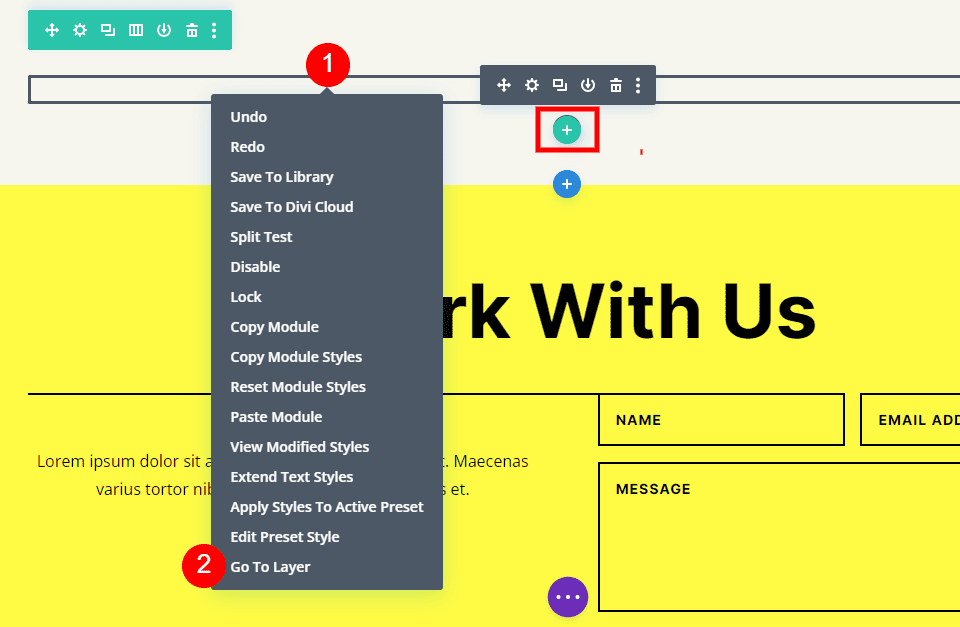
现在是时候将地图模块添加到我们的布局中了。 在文本模块下的行中添加模块。 在我的例子中,添加模块的图标出现在“行”图标下方。 有一个简单的方法解决这个问题。 只需右键单击(对于 Windows 用户,对于 Mac,按住 control 单击)并选择Go To Layer 。 这将打开一个易于导航和使用的图层视图。

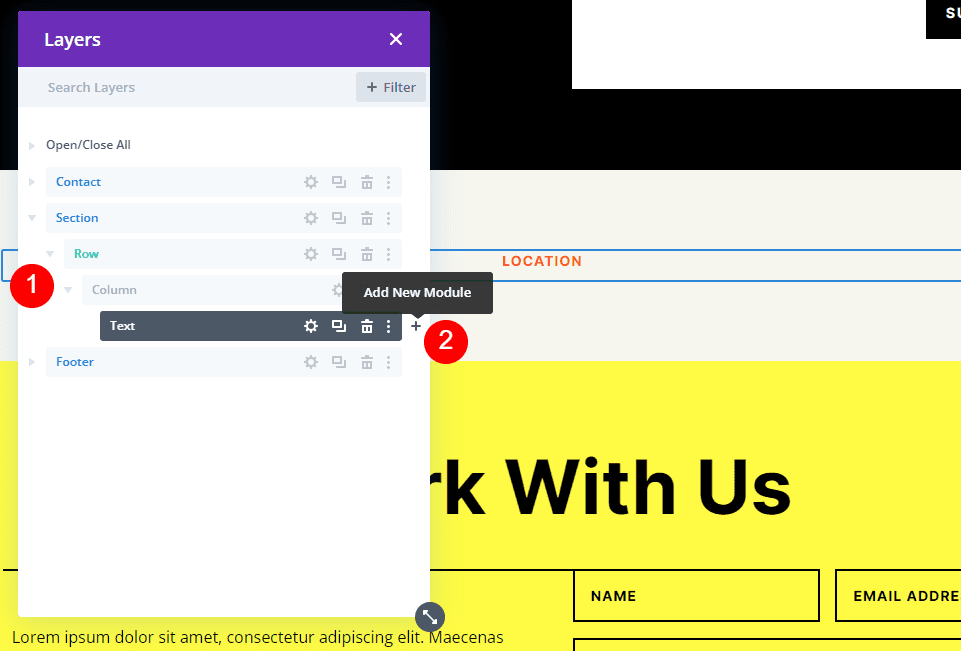
打开节、行和列以查看文本模块。 单击文本模块旁边的加号图标以添加新模块。

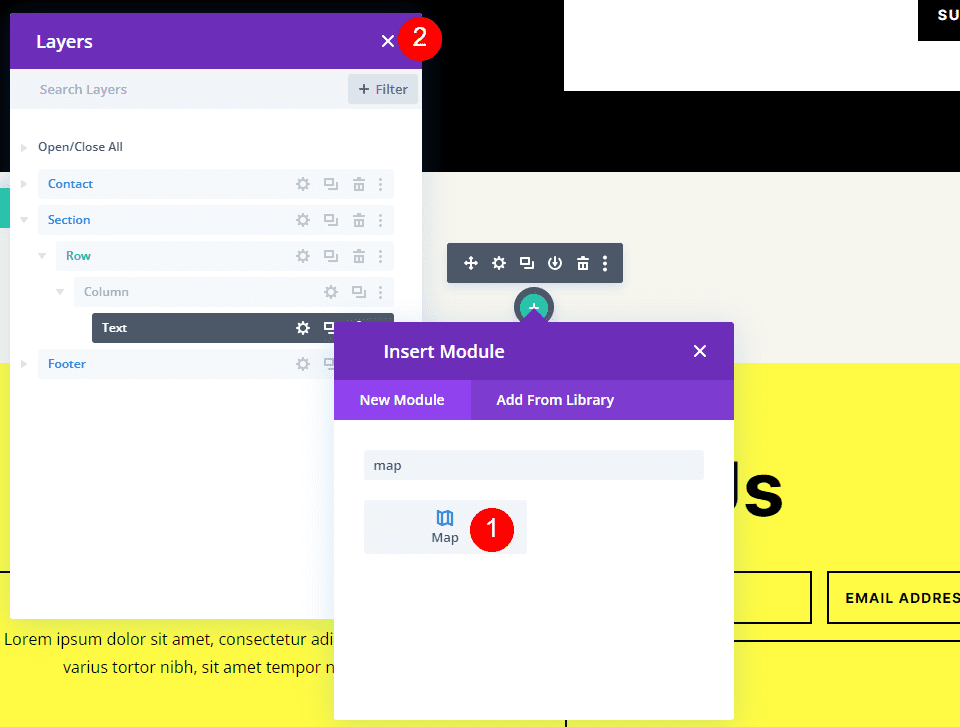
这将打开标准模块模式,您可以在其中选择您的模块。 正常添加地图模块并关闭图层视图。 正如我们想要的那样,地图模块出现在文本模块下。

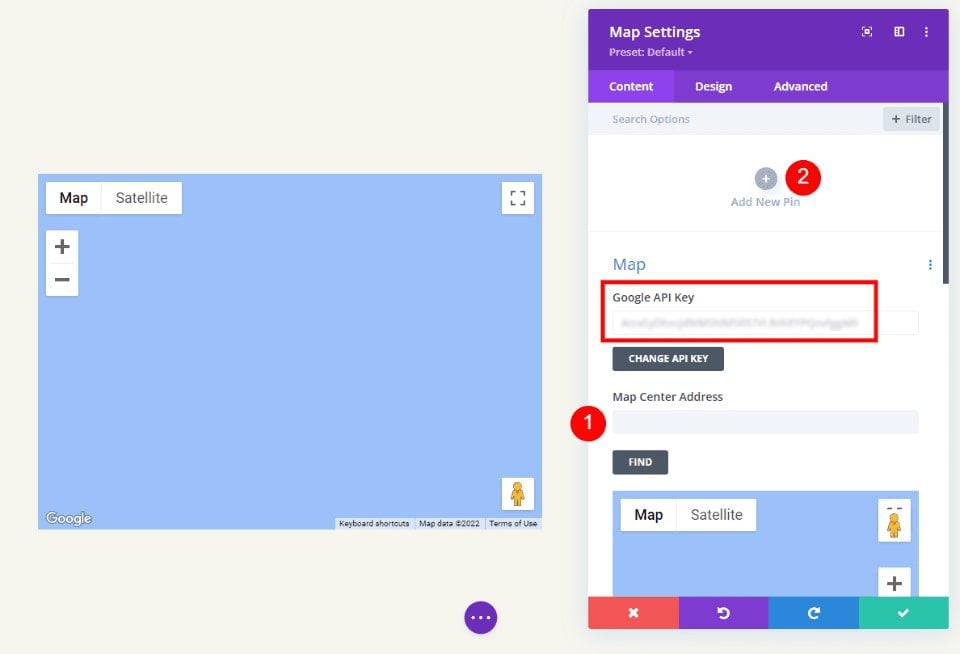
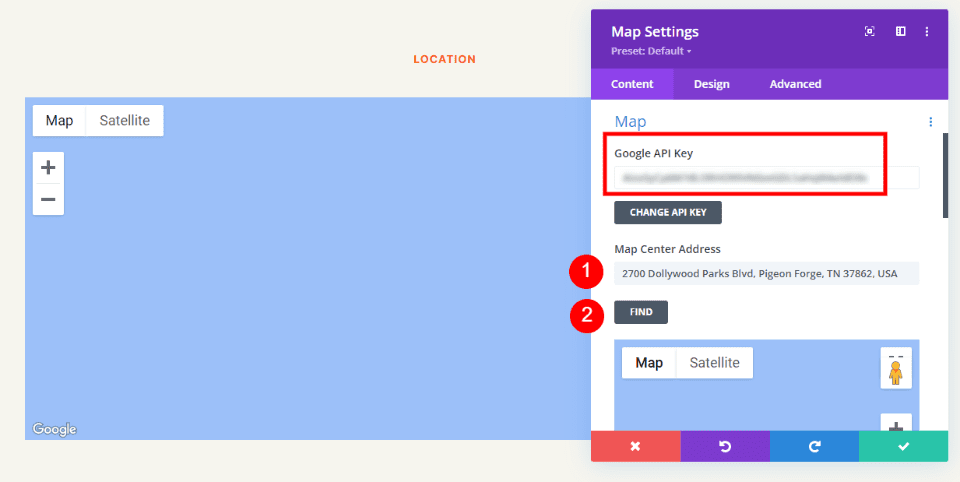
您会看到已输入并可以使用的 Google Maps API 密钥。 接下来,在地图中心地址字段中输入要显示的地址。 单击“查找”按钮告诉模块在地图中搜索此地址。 如果您确实需要使用不同于您在 Divi 主题选项中作为默认密钥输入的 API 密钥,请选择更改 API 密钥。
- 地图中心地址:您要显示的位置的地址

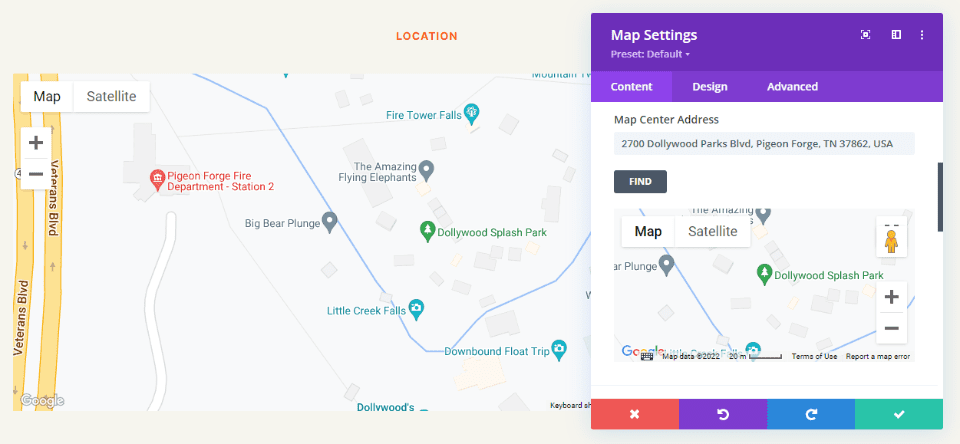
该模块将搜索位置并将其显示在地图上。 如果出现错误,请返回 Google Maps Platform 查看您的 API 密钥是否有任何问题。

边界
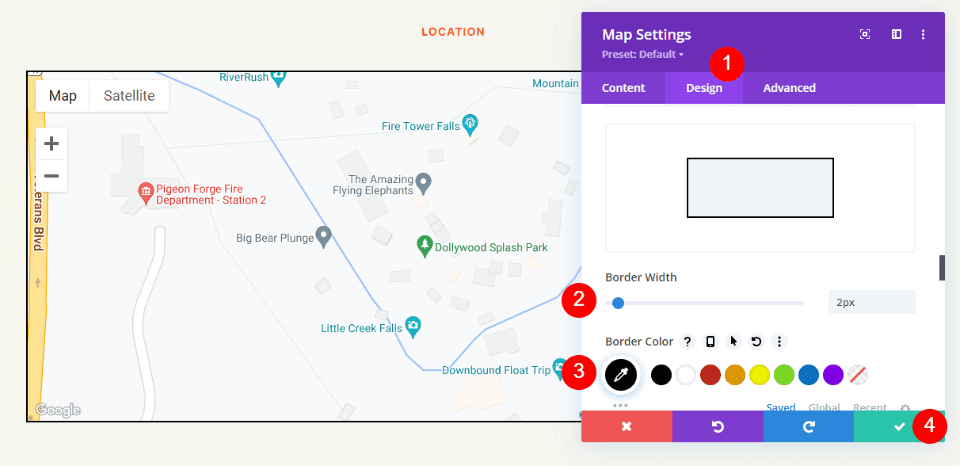
接下来,转到“设计”选项卡并向下滚动到“边框”。 将宽度更改为 2px,并将颜色设置为黑色。 关闭模块并保存您的设置。
- 宽度:2px
- 颜色:#000000

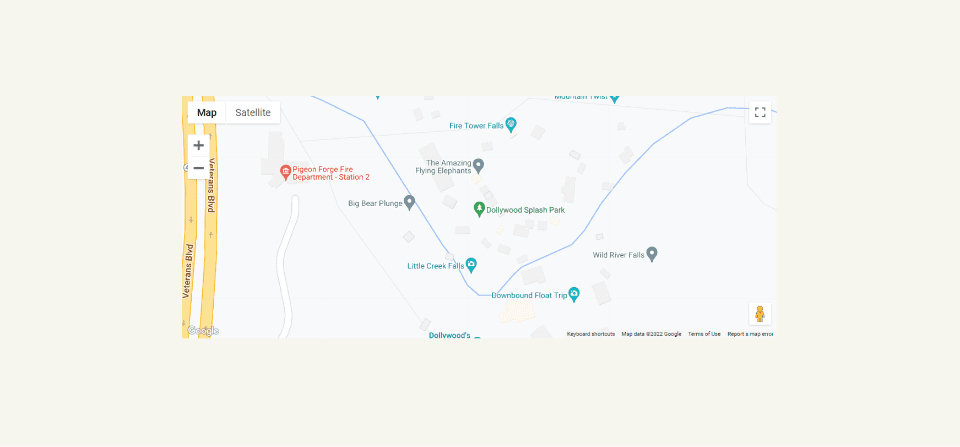
结果
这是一个简单的设计,但它与布局配合得很好。
桌面版谷歌地图

谷歌地图电话

结束的想法
这就是我们对如何将 Google 地图添加到您的 Divi 网站的看法。 Google Maps API 密钥很容易添加到 Divi。 一旦将 API 密钥添加到 Divi,每个地图模块都会自动访问该密钥。 如果需要,您甚至可以在每个模块的基础上更改 API 密钥。 您需要做的就是添加您希望地图模块显示的地址。 它加载速度比嵌入更快,提供大量样式选项,并且您可以在 Divi 页面和模板中显示任意数量的地图。
我们希望听到您的意见。 您是否已将 Google Maps API 添加到您的 Divi 网站? 请在评论中告诉我们您的体验。
