如何将谷歌标签管理器添加到 WordPress 网站
已发表: 2022-10-06您是正在寻找将 Google 跟踪代码管理器添加到 WordPress 的初学者吗?
Google Tag Manager 是一款免费的跟踪工具,可让您在不更改网站代码的情况下控制和部署标签。
它是流行的标签管理系统,超过 40% 的网站使用它。 它不仅以更少的代码使用提供了更好的标签管理,而且还提供了更快的页面加载时间和更简单的工作流程。 此外,它的预览模式允许您在发布之前测试您的标签和触发器是否有效。
此外,谷歌标签管理器提供了连接到谷歌广告、谷歌分析和其他第三方工具的内置标签模板。 因此,您可以从一个仪表板快速管理所有标签,从而改进您的数字营销策略。
在本文中,我们将向您展示两种将 Google 跟踪代码管理器添加到您的 WordPress 网站的方法。
如何手动将谷歌标签管理器添加到 WordPress
Google Tag Manager 可以手动或通过插件安装在 WordPress 中。
虽然使用插件可能更容易,但手动方法可以让您更好地控制代码。 因此,对于高级用户,我们推荐手动方法。
创建 Google 跟踪代码管理器帐户
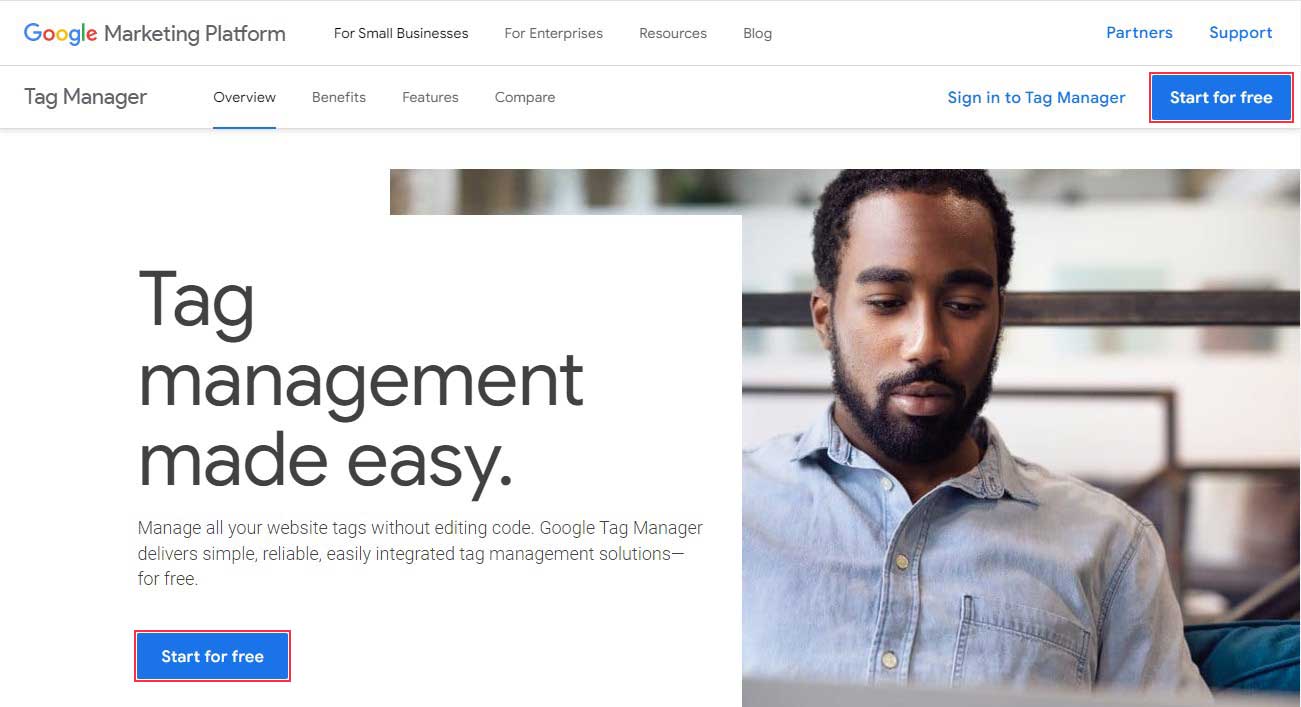
首先,请访问 Google 跟踪代码管理器网站,然后单击免费开始按钮。

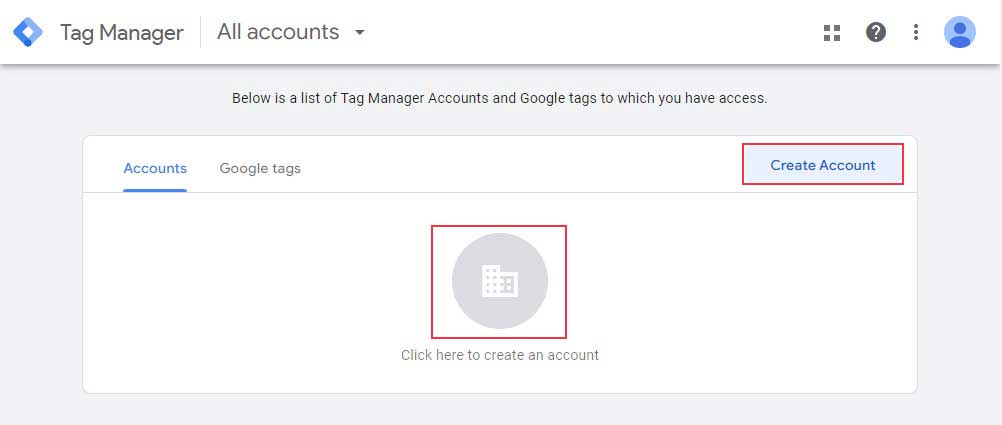
之后,您应该使用您的 Google 帐户登录。 完成后,您将被带到 Google 跟踪代码管理器创建帐户页面。 只需单击“创建帐户”按钮即可开始。

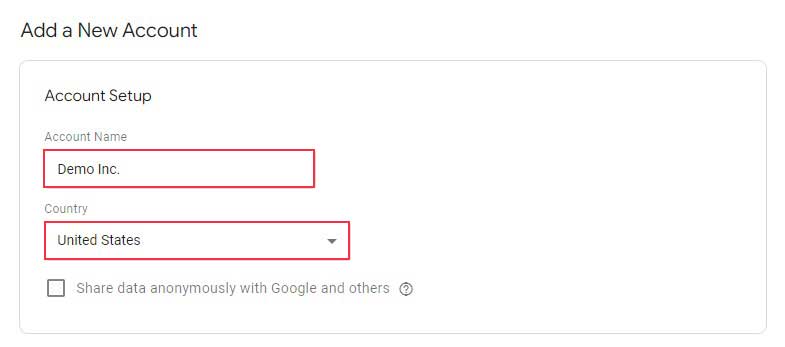
接下来,您可以添加一个新帐户。 在“帐户设置”框中,输入您的帐户名称并选择一个国家/地区。 您可以使用您的网站名称作为您的帐户名称。

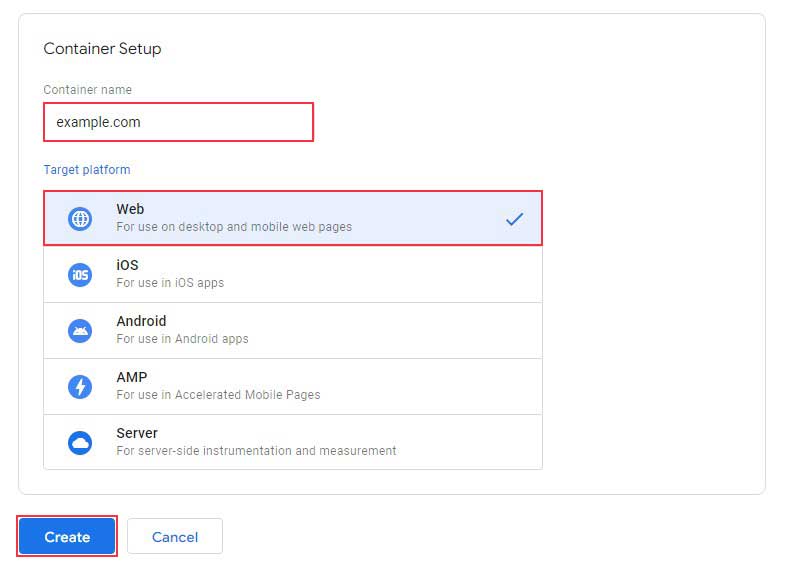
下一步是设置您的容器。 容器是安装在网站上的一组标签、触发器和所有配置。
您可以使用您网站的名称作为容器名称。 之后,选择Web作为您的目标平台,然后单击创建按钮。

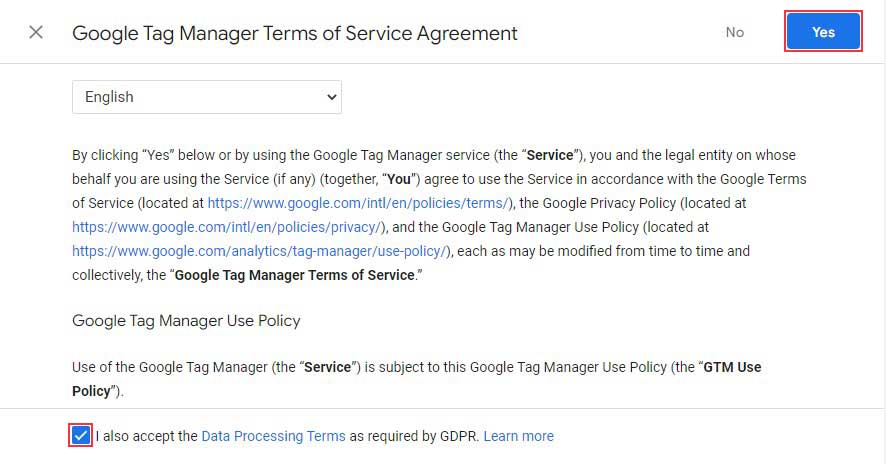
要继续,您需要同意 Google 跟踪代码管理器服务条款协议。 勾选底部我接受 GDPR 要求的数据处理条款旁边的复选框,然后单击右上角的是按钮。

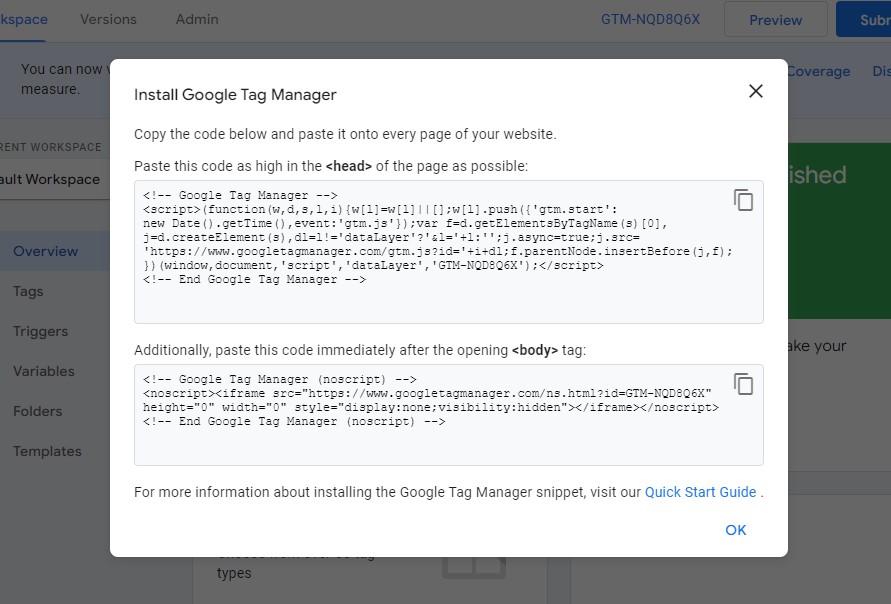
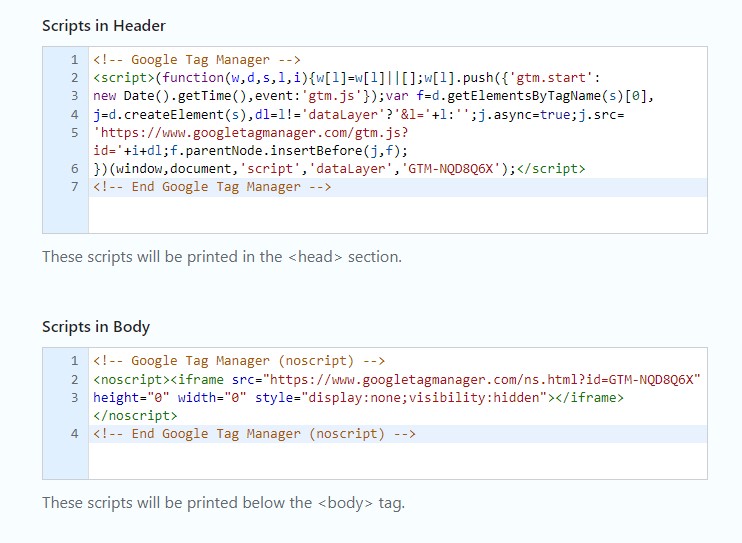
接受服务条款后,屏幕上将显示一个新的弹出窗口,其中包含用于在您的网站上安装 Google 跟踪代码管理器的代码段。

有两个代码片段放置在您网站的标题(在head标签内)和正文部分中。
在没有插件的情况下将 Google Tag Manager 代码添加到 WordPress
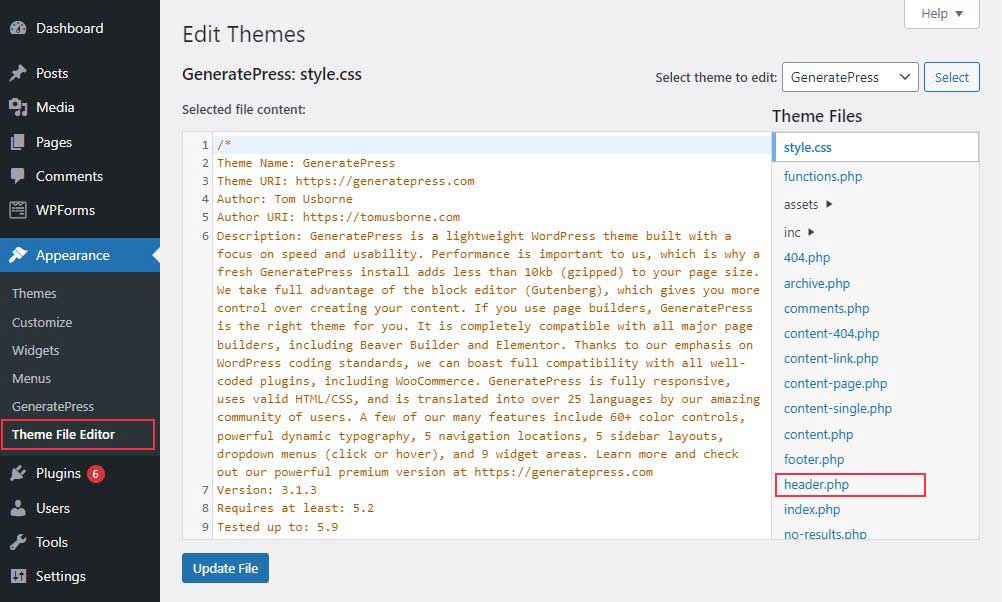
要添加 GTM 代码,请从 WordPress 仪表板转到外观 » 主题文件编辑器。
现在,从右侧的文件列表中查找header.php文件。

但是,如果您找不到 header.php 文件,请查找 index.php,您可以在其中看到网站的头部和正文部分。
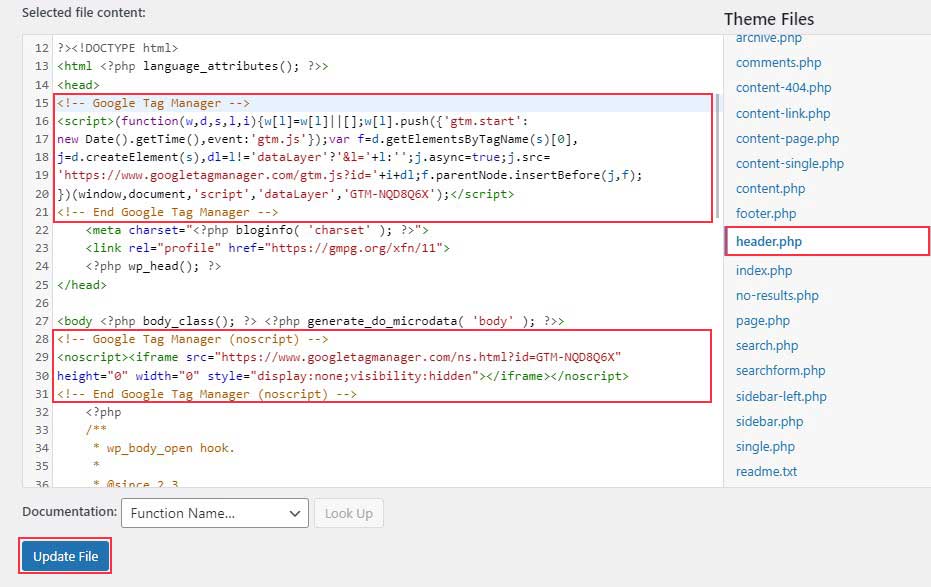
现在,转到您的 GTM 帐户并复制标头代码,您应该将其放在 header.php 文件中的开始标头标记之后。
接下来,复制正文代码并将其粘贴在开始的正文标记之后。

完成后,单击页面底部的更新文件以保存更改。
将代码片段添加到 WordPress 网站后,返回您的 Google 跟踪代码管理器仪表板并点击Preview 。

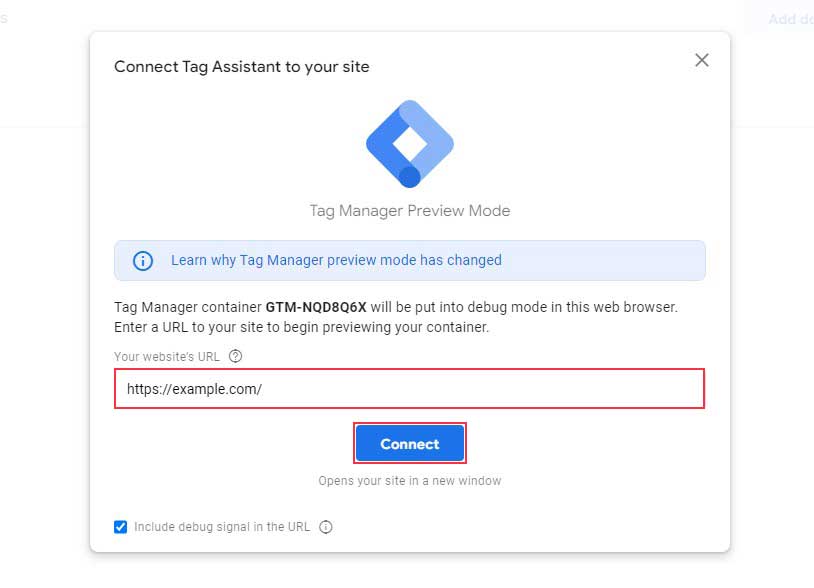
它将显示一个新窗口,您可以在其中将 Tag Assistant 链接到您的网站。 输入您网站的 URL,然后单击连接。

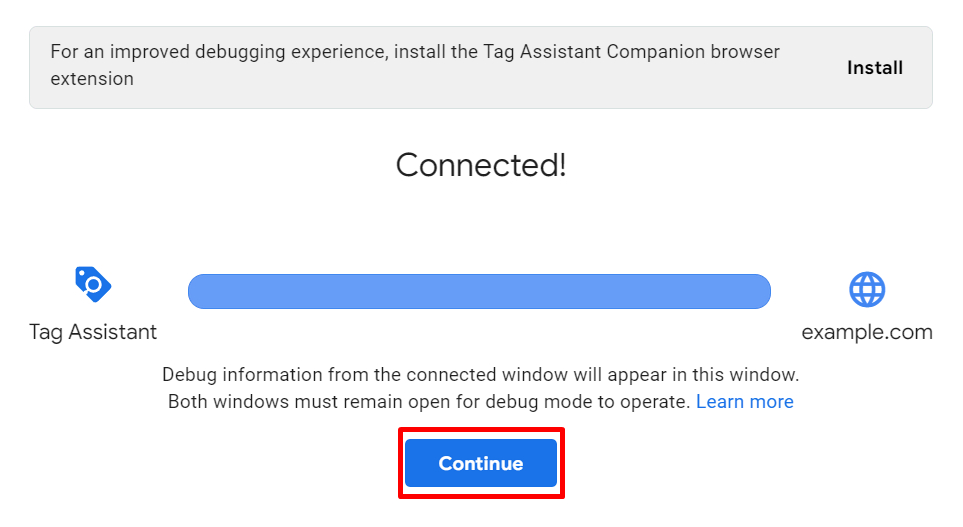
您的网站会出现一个新窗口,并且 Tag Assistant 会提醒您 Google 跟踪代码管理器连接成功。 单击完成,然后转到预览窗口并单击继续。

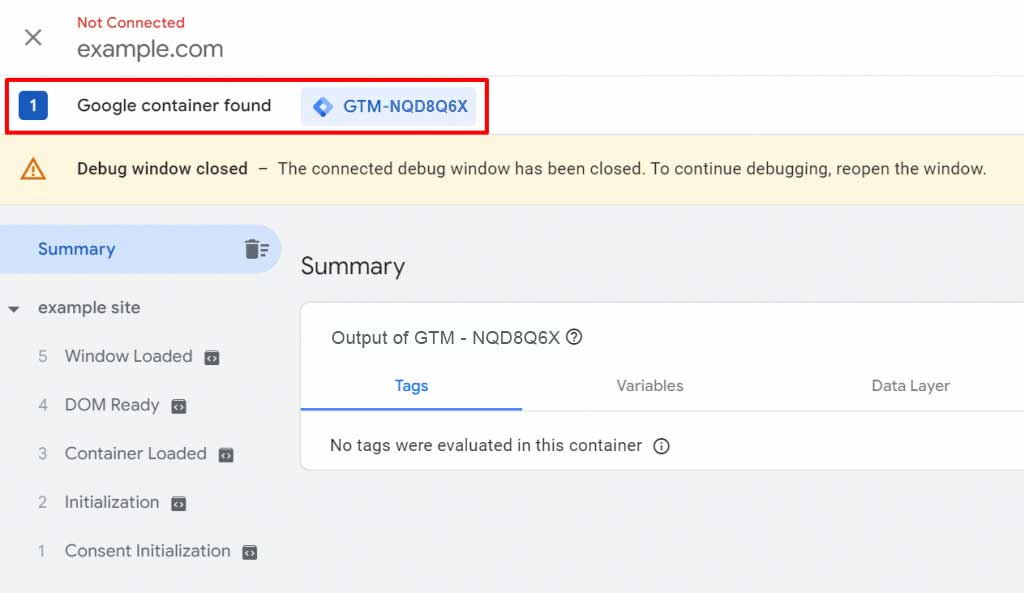
现在,您将看到“找到 Google 容器”通知以及您的 Google 跟踪代码管理器容器 ID。 这显示了 Google 跟踪代码管理器在您的 WordPress 网站上的完整安装。


关闭预览窗口并单击提交。

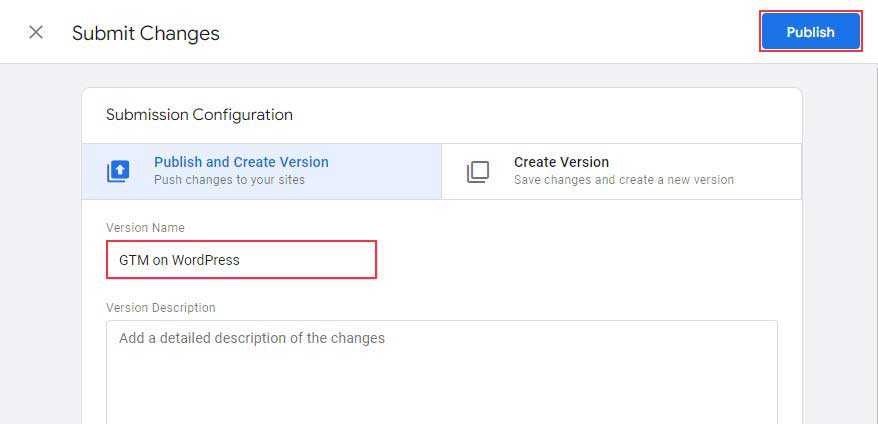
现在,会出现一个新的弹出窗口,要求您输入版本名称。 例如,您可以将其命名为“GTM on WordPress”。 然后点击发布。

在 Google 跟踪代码管理器中添加新代码
在您的网站上安装 Google 跟踪代码管理器后,您就可以将各种跟踪工具提供的标记添加到您的站点。
Google 跟踪代码管理器支持 50 多种不同的代码类型,包括 Google 营销产品和其他第三方服务使用的代码类型。 此外,您可以使用其界面在您的网站上包含唯一的 HTML 或 JavaScript 标记。
转到您的 Google 跟踪代码管理器仪表板,然后单击添加新代码链接。

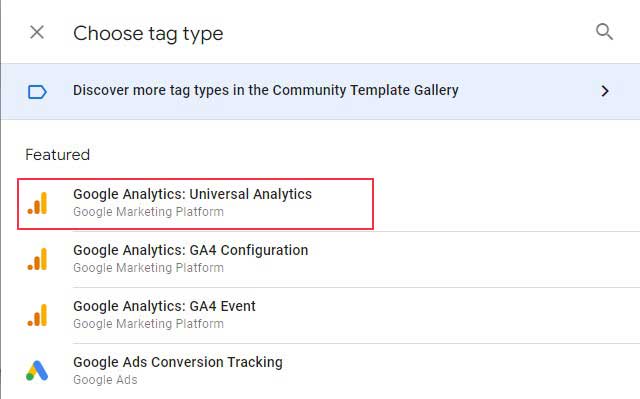
在下一个屏幕上,单击图标以选择标签类型。

接下来,您将看到不同标记类型的列表,其中包括许多 Google Analytics(分析)标记。 如果您使用 Google Universal Analytics 帐户,则可以选择Universal Analytics 标记。

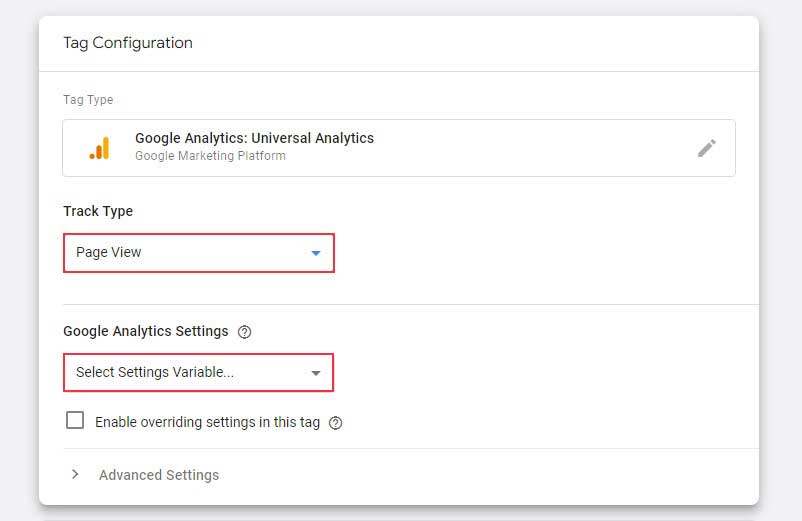
对于Track Type ,从列表中选择要在 WordPress 网站上跟踪的元素。 此外,为 Google Analytics 设置选择新变量。

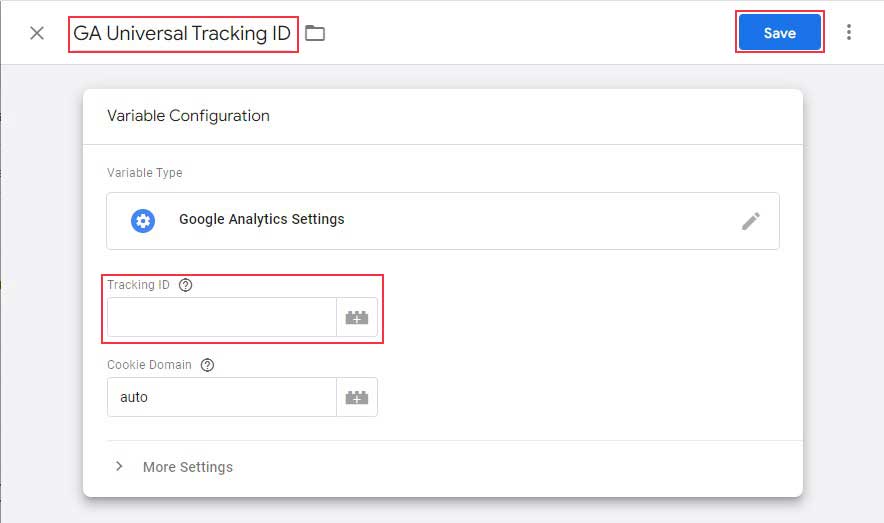
之后,将出现一个变量配置窗口。 重命名变量,然后输入您的 Google Universal Analytics 跟踪 ID,然后点击保存。 您可以在属性»跟踪信息下的管理选项卡上找到您的跟踪 ID。

之后,继续下一步以选择触发器。

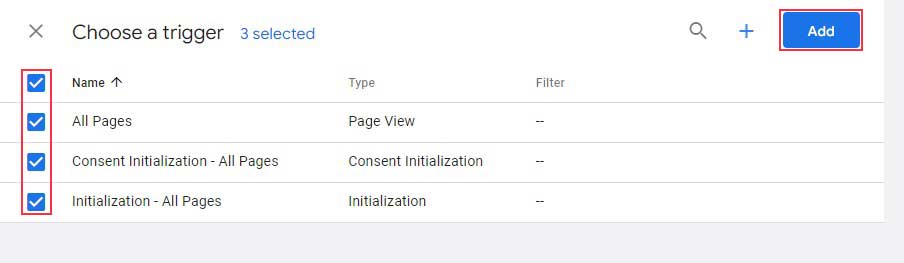
检查您要使用的触发器,然后单击添加按钮。

完成后,单击工作区右上角的保存按钮。
就这样! 您可以成功创建 Google Analytics 标记。
如何使用插件将 Google Tag Manager 代码添加到 WordPress
为 WordPress 安装 Google Tag Manager 的第二种方法是使用插件,这对于初学者来说是一个更好的选择。
将跟踪代码片段添加到 WordPress
首先,您需要安装并激活 WP 页眉和页脚插件。 如果您以前从未安装过插件,请参阅我们关于如何安装 WordPress 插件的指南。
激活后,转到Settings » WP Insert Headers and Footers 。
现在,从您的 Google 跟踪代码管理器帐户中复制代码片段并将它们粘贴到框中。

完成后,单击保存更改按钮。
结论
Google Tag Manager 是一种跟踪工具,可让您以最少的代码和简单的工作流程在您的网站上管理和部署标签。 借助此工具支持的众多标签类型,您可以跨平台连接它,以深入了解用户行为并改善您的数字营销活动。
Google Tag Manager 可以手动或使用插件安装在您的 WordPress 网站上。 虽然手动方法最适合具有高级技术技能的人,但我们建议初学者使用 WordPress 插件。
我们希望本指南可以帮助您了解如何在您的 WordPress 网站上安装 Google 跟踪代码管理器。
相关文章
- 适用于 WordPress 的最佳 Google Analytics(分析)插件
- 如何在 WordPress 上安装谷歌分析
- 如何将 WordPress 网站提交到 Google Search Console
