如何将 Google 网络故事添加到您的 WordPress 网站
已发表: 2022-10-31您想将 Google 网络故事添加到您的 WordPress 网站吗?
快拍是一种流行的发布格式,被 Instagram 快拍、Facebook 快拍、Snapchat、YouTube 短片等所使用。 谷歌网络故事允许您在自己的网站上创建和托管此类内容故事。
在本文中,我们将向您展示如何轻松地将 Google 网络故事添加到您的 WordPress 网站。

什么是 Google 网络故事?
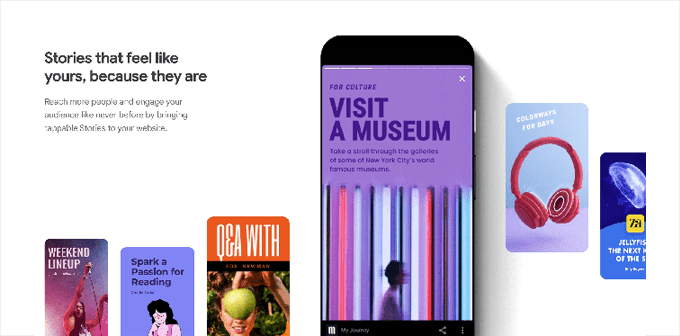
故事是 Instagram、Facebook、Snapchat 甚至 YouTube 等社交媒体平台使用的一种流行的简短内容样式。 他们可能并不总是被称为相同的事情,但他们都做同样的事情。
它们是可点击的交互式幻灯片,具有丰富的媒体内容,如图像、音乐和视频。 所有这些元素使它们极具吸引力。

参与的用户更有可能在您的 WordPress 网站上进行转换并花费更多时间,这意味着您的业务和品牌的销售、转换和增长更多。
但是,在第三方社交平台上创建故事会限制您接触更多受众的能力。
Google Web Stories 允许您将相同的故事格式带到您自己的网站。 使您能够从 WordPress 仪表板创建极具吸引力的故事并将其发布在您的网站上。
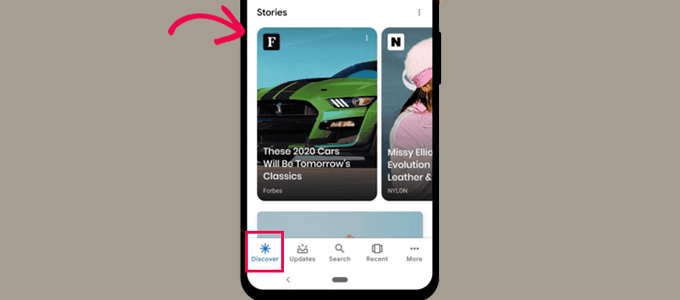
Google Web Stories 可以被编入索引,并可能出现在 Google 搜索结果和发现中。

它们使用 AMP 格式,支持结构化数据,甚至可以使用 Google AdSense 获利。
话虽如此,让我们看看如何轻松地将 Google Web Stories 添加到您的 WordPress 网站。
在 WordPress 中添加 Google 网络故事
首先,您需要安装并激活 Web Stories 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
Web Stories 是由 Google 开发和维护的免费插件。 它旨在普及网络故事格式并将其带到自托管的独立网站。
激活插件后,前往故事»仪表板页面创建您的第一个故事。
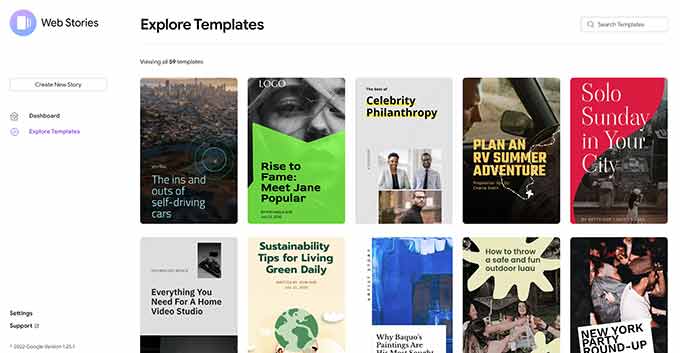
您可以选择其中一个模板作为故事的起点,或者单击“创建新故事”按钮从头开始。

我们建议从模板开始,因为它可以为您提供良好的开端,并且对初学者来说更容易。
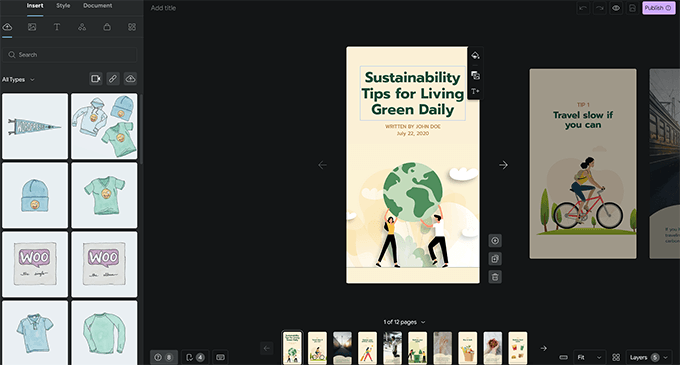
选择模板后,插件将启动故事构建器界面。 它类似于流行的 WordPress 拖放页面构建器插件。

您只需指向并单击任何元素即可对其进行编辑,或从左列添加新元素。
您可以添加音频、视频、图像、文本、标题、贴纸、表情符号等。

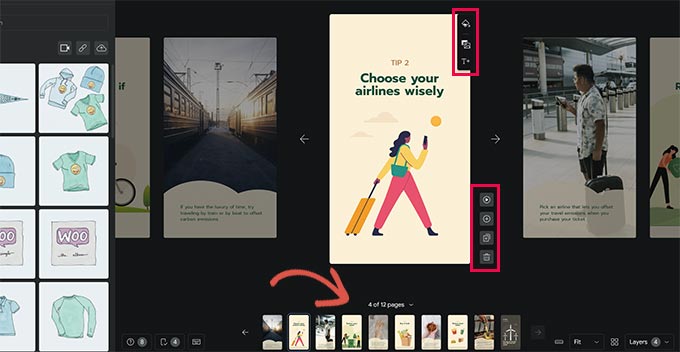
如果您使用模板,您会在底部看到模板生成的其他页面。
您可以通过单击页面在页面之间移动。 如果需要,您还可以删除页面或添加新页面。

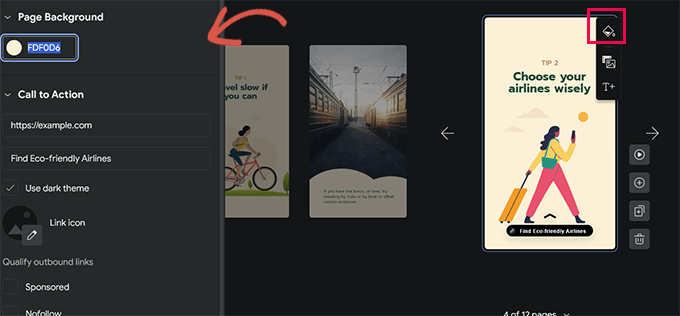
您还可以单击页面来设置背景颜色或媒体。
为页面选择背景颜色时,您还可以找到添加号召性用语按钮的选项。

只需添加一个 URL 并在深色或浅色主题之间进行选择。
或者,您还可以在号召性用语按钮上添加一个图标,并使链接成为赞助/nofollow。
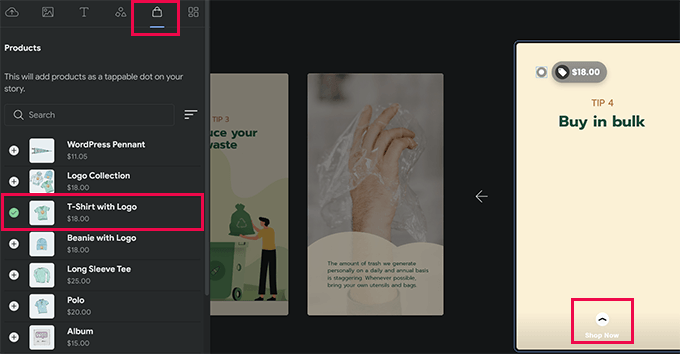
同样,如果您安装了 WooCommerce,那么您也可以展示产品。

但是,您首先需要在插件设置中打开 WooCommerce 集成(我们将在本文后面向您展示如何执行此操作)。
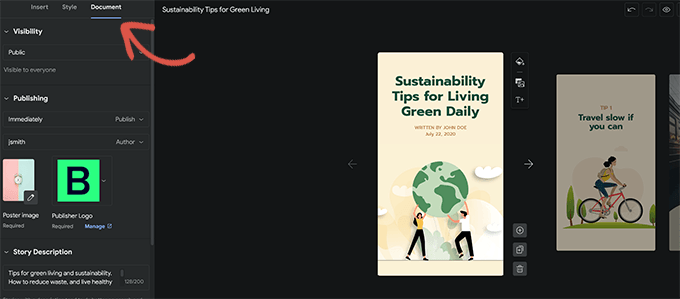
对故事感到满意后,您可以切换到左侧栏中的“文档”选项卡以配置发布设置。
从这里,您需要上传发布商徽标(您的网站徽标或网站图标在这里可以正常工作)和您故事的海报图片。

理想情况下,海报图像的比例应为 3:4,最小为 640 x 853 像素。
不要忘记为您的故事和描述提供标题。 这将有助于优化您的 SEO 故事并提高其可发现性。
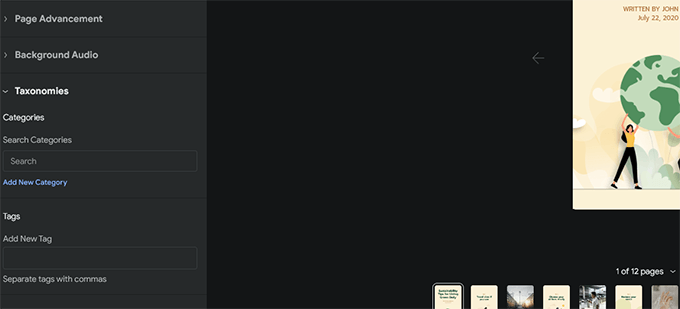
在此之下,您可以选择页面的高级方式。 默认情况下,页面将在 7 秒内更改,您可以更改或让用户手动点击更改页面。

最后,您可以为您的故事选择类别和标签。 此步骤是可选的,但将您的故事分配给一个类别并添加一些标签将有助于 SEO。
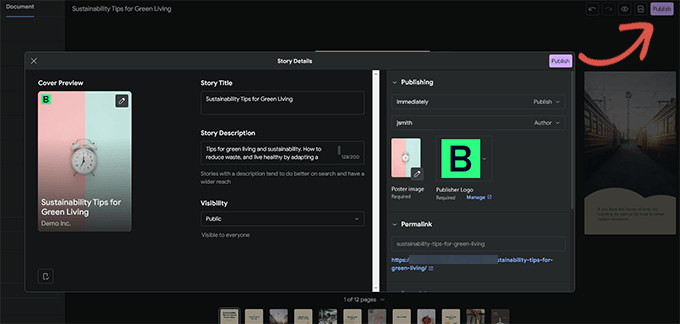
您现在已准备好发布您的网络故事。 只需单击屏幕右上角的“发布”按钮。

您将看到一个发布前的清单。 如果一切看起来都不错,请单击发布按钮以直播您的故事。
在 WordPress 中显示网络故事
该插件将在您发布时向您显示将您的故事添加到新博客文章的选项。


但是,您也可以将您的故事添加到任何现有的帖子、页面或侧边栏。
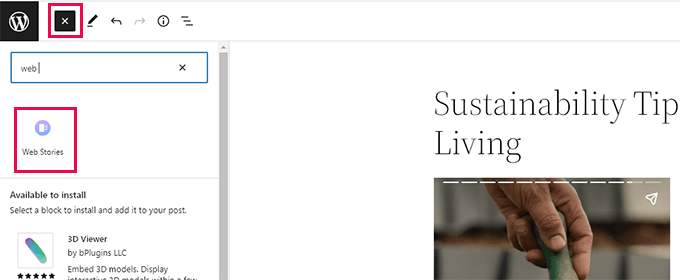
只需编辑要显示故事的帖子或页面,然后将网络故事块添加到帖子编辑器。

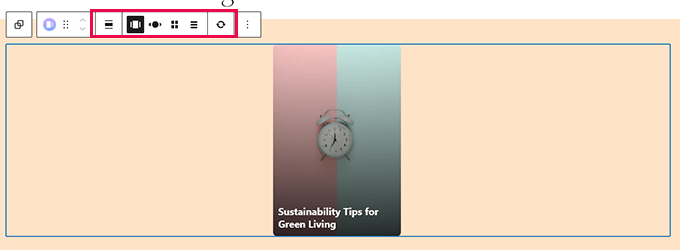
在区块设置下,您将能够选择多个故事、最新故事或单个故事。
如果您选择最新的故事或多个故事选项,那么您还将看到其他显示选项,以圆形、轮播、列表或网格选项显示故事。

对帖子满意后,单击“更新”或“发布”按钮保存更改。
您现在可以访问您的网站以查看您的网络故事。
这是它在我们的测试站点主页上以多层轮播格式显示的样子。

网络故事是 WordPress 中它们自己的自定义帖子类型,这意味着您也可以像在 WordPress 中显示任何其他页面或帖子一样显示它们。
例如,他们有自己的存档页面,您可以将其用作访问者的登录页面,或者您可以像使用 WooCommerce 产品一样单独突出显示它们(也使用自定义帖子类型显示)。
向 Google 网络故事添加集成
Web Stories 插件带有一些您可以打开的内置集成。
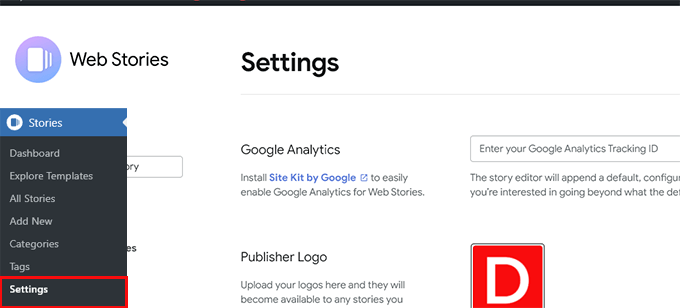
您可以在故事 » 设置页面上找到这些集成。
将 Google Analytics 添加到网络故事
首先,您可以在此处添加您的 Google Analytics(分析)配置文件 ID。 这将允许您在 Google Analytics(分析)报告中跟踪您的故事视图。

注意:网络故事不支持较新的 GA4 Google Analytics 跟踪。 它仅支持以“UA”开头的 Universal Analytics 跟踪 ID。
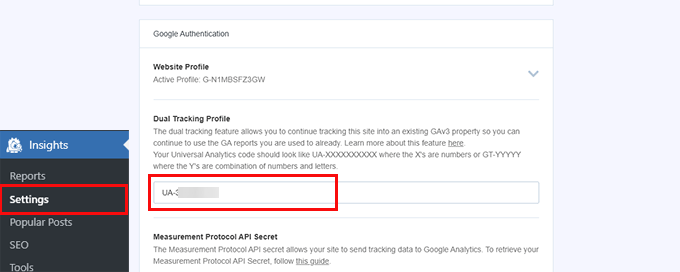
如果您使用 MonsterInsights,那么您可以在Insights » Settings页面下找到您的 Google Analytics 跟踪 ID。

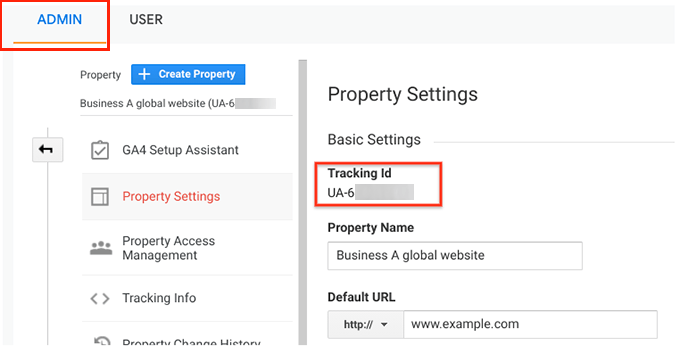
如果您没有使用 MonsterInsights,那么您可以在 Google Analytics 中找到跟踪 ID。
只需前往“管理”选项卡,然后单击“属性设置”。

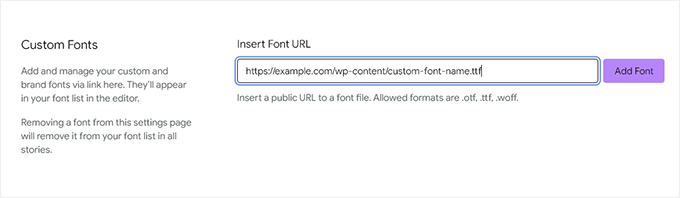
向网络故事添加自定义字体
如果您想在 Web Stories 中使用特定字体,则需要使用 FTP 手动将其上传到您的网站。
只需将字体文件上传到您网站上的/wp-content/文件夹即可。 上传后,您上传的字体位置将是:
http://example.com/wp-content/font-file-name.ttf
不要忘记将example.com替换为您自己的域名,并将font-file-name.ttf替换为实际的字体文件名。
之后,您可以将此 URL 复制并粘贴到自定义字体部分下的故事 » 设置中。

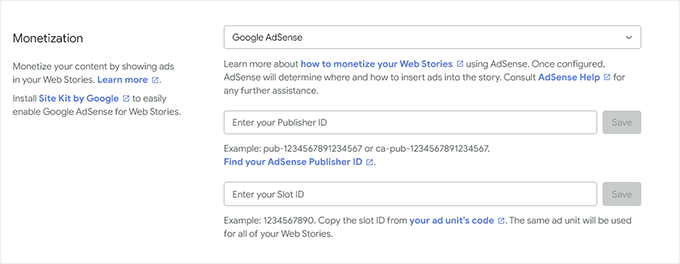
在网络故事中添加货币化集成
网络故事支持 Google AdSense 和 Google Ad Manager 的获利选项。
选择您的获利选项并输入所需信息。 例如,您需要广告单元的发布商 ID 和广告位 ID。

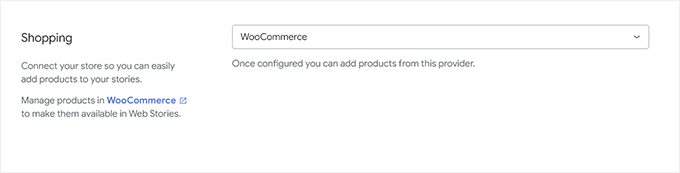
为网络故事启用电子商务集成
如果您使用 WooCommerce 或 Shopify 来运行您的在线商店,那么您可以为 Web Stories 启用电子商务支持。
这将允许您将产品添加到您的网络故事中。
只需向下滚动到故事»设置页面下的购物部分,然后从下拉菜单中选择您的电子商务平台。

对于 WooCommerce,该插件将自动开始显示您的产品。
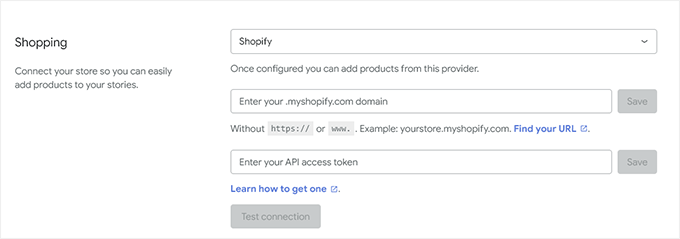
对于 Shopify,您需要提供商店地址并生成 API 访问令牌。

如果您还没有,只需单击“学习如何获取”链接,您将被带到有关如何生成 Shopify API 令牌的说明。
我们希望本文能帮助您将 Google 网络故事添加到您的 WordPress 网站。 您可能还想查看我们关于为您的网站获得更多流量的指南,或查看我们关于在 WordPress 中跟踪转化的提示。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
