如何将重力形式添加到 Elementor 网站
已发表: 2022-03-08你无法想象没有表格的网站。 大多数网站使用单一或多种形式来服务于它们的不同目的。 因此,学习如何将表单添加到您的 Elementor 网站也很重要。
如果您手中有正确的工具,您可以在几分钟内完成整个过程,而无需接触任何代码。
今天,我们分享了如何使用 Happy Addons 免费的 Gravity Forms 小部件创建/添加表单到 Elementor 网站。
我们还分享了其他与流行表单插件兼容的 Happy Addons 表单小部件。
如何使用快乐插件的重力表单小部件为 Elementor 网站创建表单
您可以使用重力表单小部件轻松创建不同的表单。
在接下来的部分中,我们将向您展示如何使用 Gravity Forms 小部件并免费为您的 Elementor 网站创建常绿表单。
遵循这四个简单的步骤——
- 安装和激活必要的插件
- 创建一个新的重力形式
- 添加快乐插件的重力形式小部件
- 以您自己的风格自定义表单
让我们开始吧:
第一步:安装和激活必要的插件
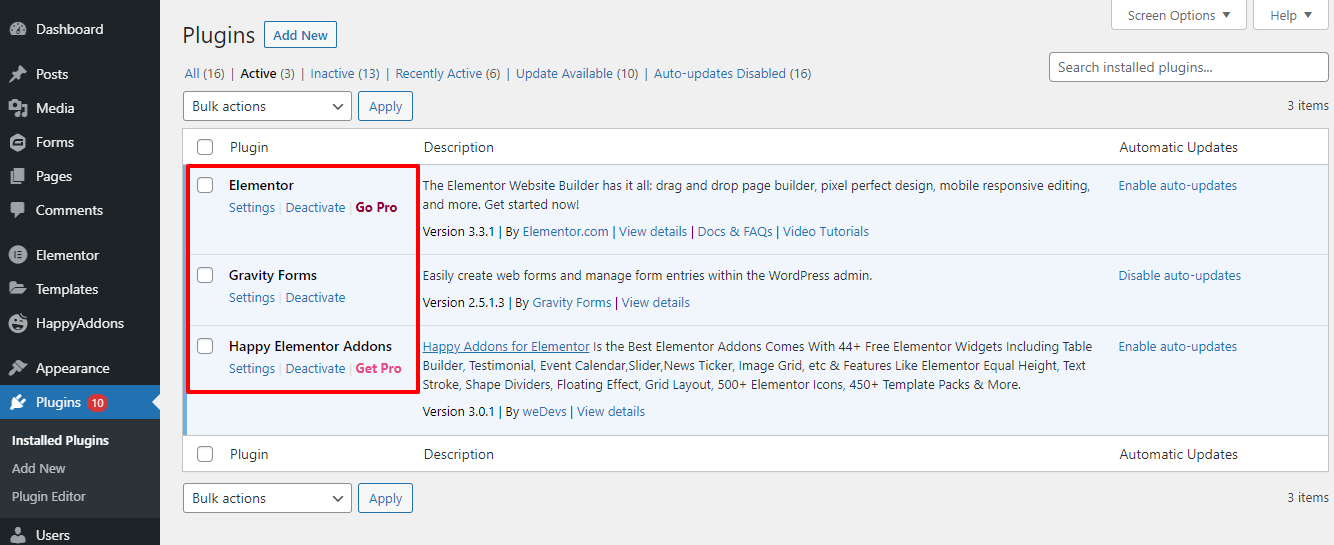
首先,我们需要安装并激活我们网站所需的插件。 在这里,我们已经安装并激活了以下插件。 您可以使用以下链接下载插件。
- 元素(免费)
- 快乐插件(免费)
- 重力形式(专业版)
注意:出于您的考虑,Gravity Forms 插件不提供免费版本。 您必须购买其专业版。

第二步:创建一个新的重力形式
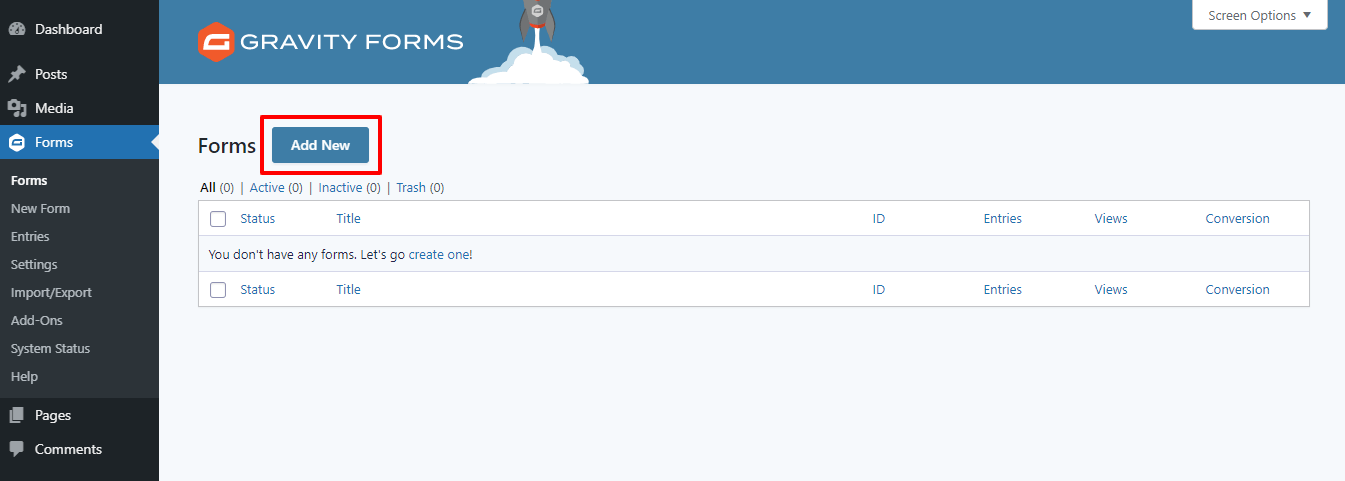
安装插件后,您需要进入表单或新表单区域。 然后单击Add New按钮以创建一个新表单。

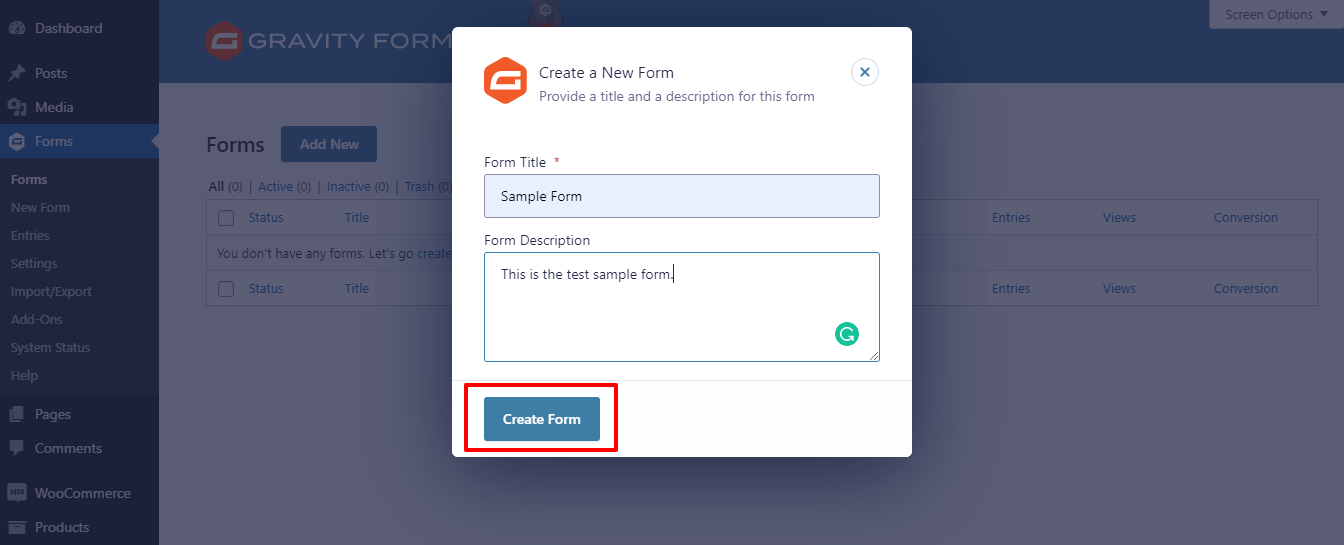
在以下模式弹出窗口中,您将获得创建表单的选项。 您在此处添加表单标题和表单描述。 最后,单击“创建表单”按钮创建一个新表单。

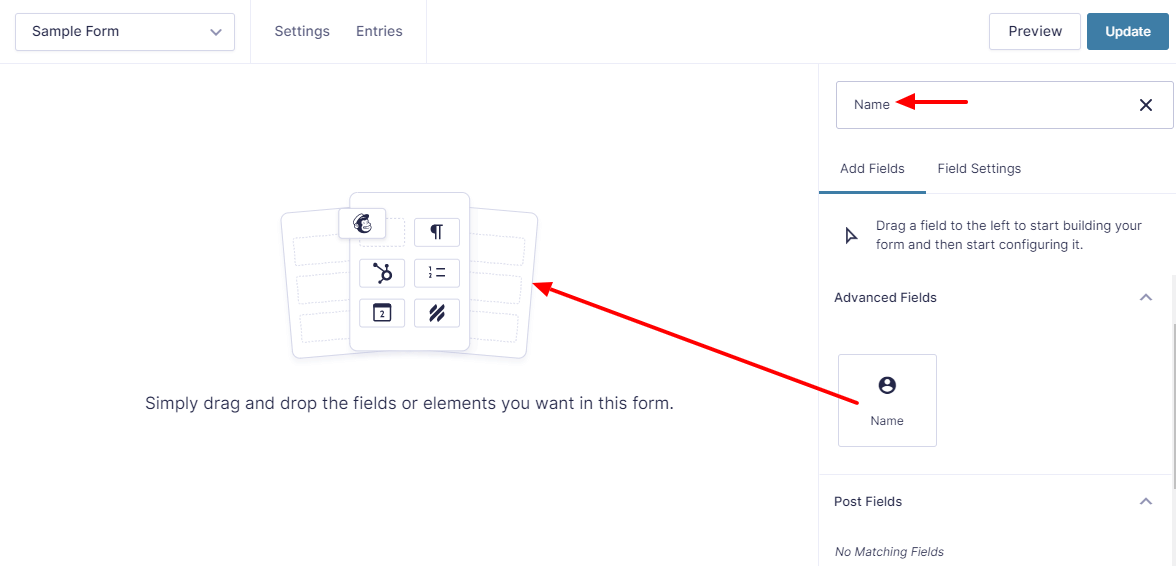
做得好! 您已经创建了一个新表单。 现在,您需要将必要的表单域添加到表单中。 在 Gravity Forms 插件中,您可以使用拖放功能轻松添加所需的表单字段。
首先,您需要在搜索栏中输入字段名称。 然后将该字段拖放到左侧区域。
在这里,您会看到我们正在从搜索栏中查找Name表单字段并将其拖到正确的位置。

我们还在我们的表单中添加了其他三个表单字段,例如电子邮件、网站和消息,以创建一个完整的表单。 添加基本表单字段后,单击更新按钮以保存表单。
第三步:添加快乐插件的重力形式小部件
是时候在 Elementor 网站上显示表单了。
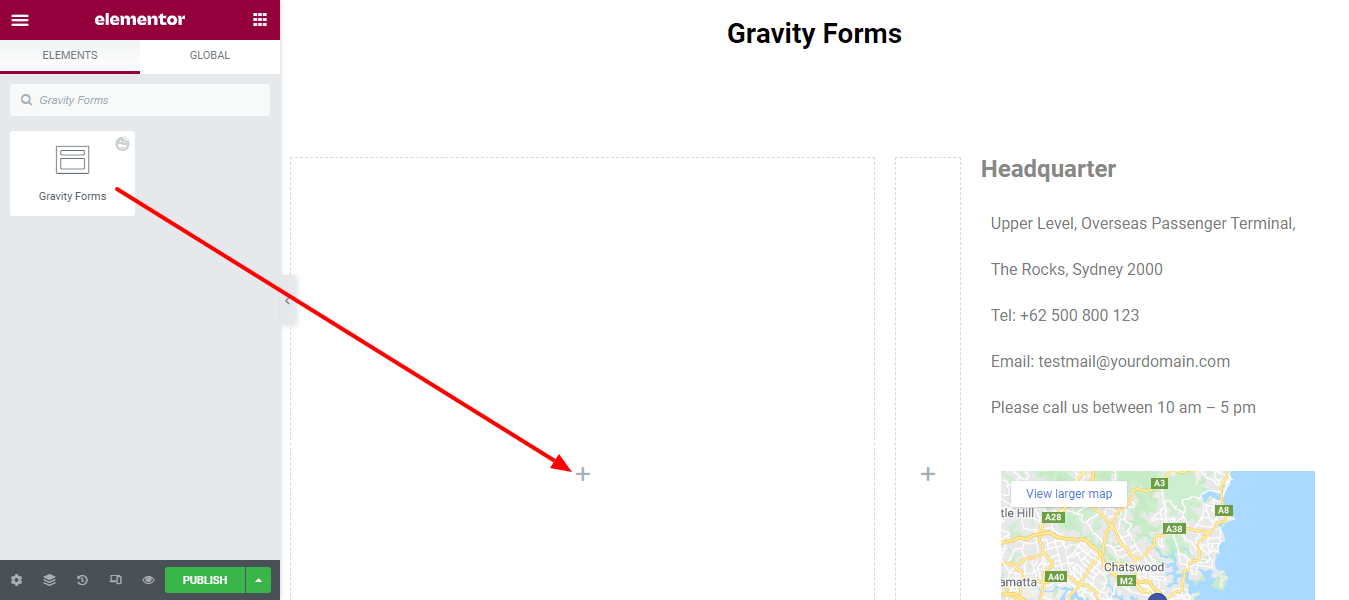
首先,从左侧边栏菜单中找到 Happy Addons' Gravity Forms小部件,然后将其拖放到您网站的合适位置。

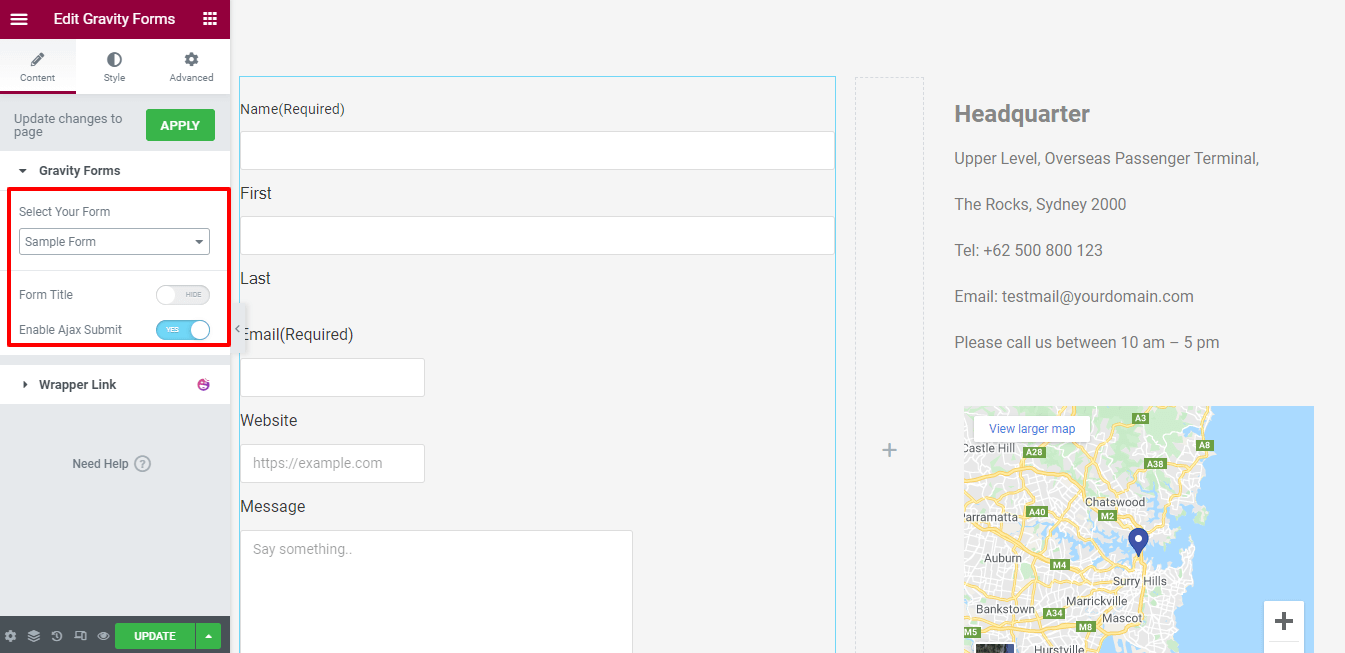
其次,您从下拉列表中选择表单名称。 在这里,我们选择了您之前创建的示例表单。
您还可以在“内容”部分中显示表单标题和启用 Ajax 提交。

注意:当您对 Elementor 编辑器的面板进行更改时,您需要单击Apply按钮以更新对前端页面的更改。
第四步:以您自己的风格自定义表单
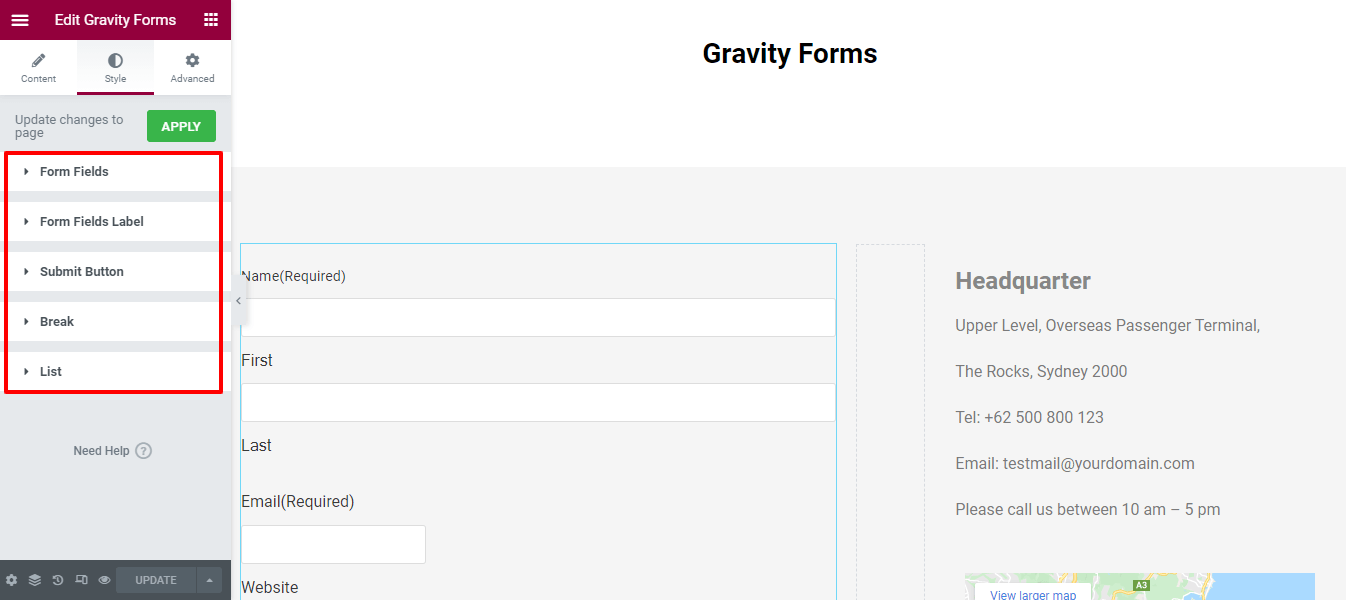
在样式部分,您将获得基本样式选项,以更好地自定义表单。
这是他们。
- 表单域
- 表单字段标签
- 提交按钮
- 休息
- 列表

在本篇博客中,我们将使用前三个表单域、表单域标签和提交按钮设置,这些设置通常用于设计表单。
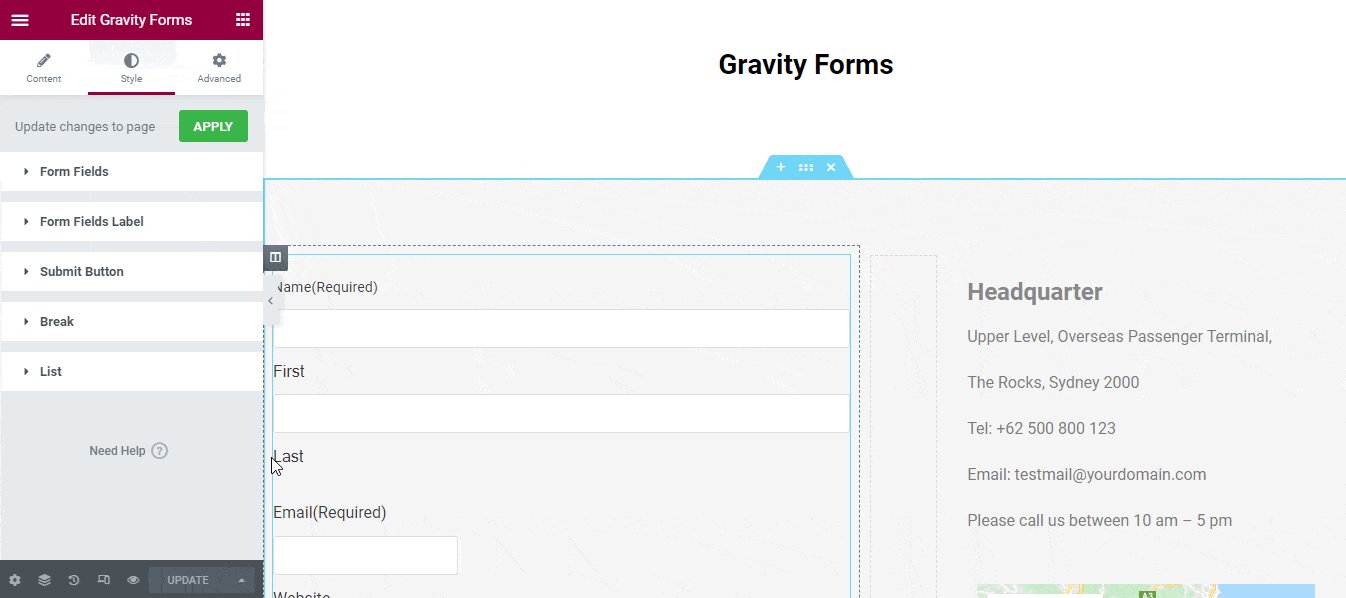
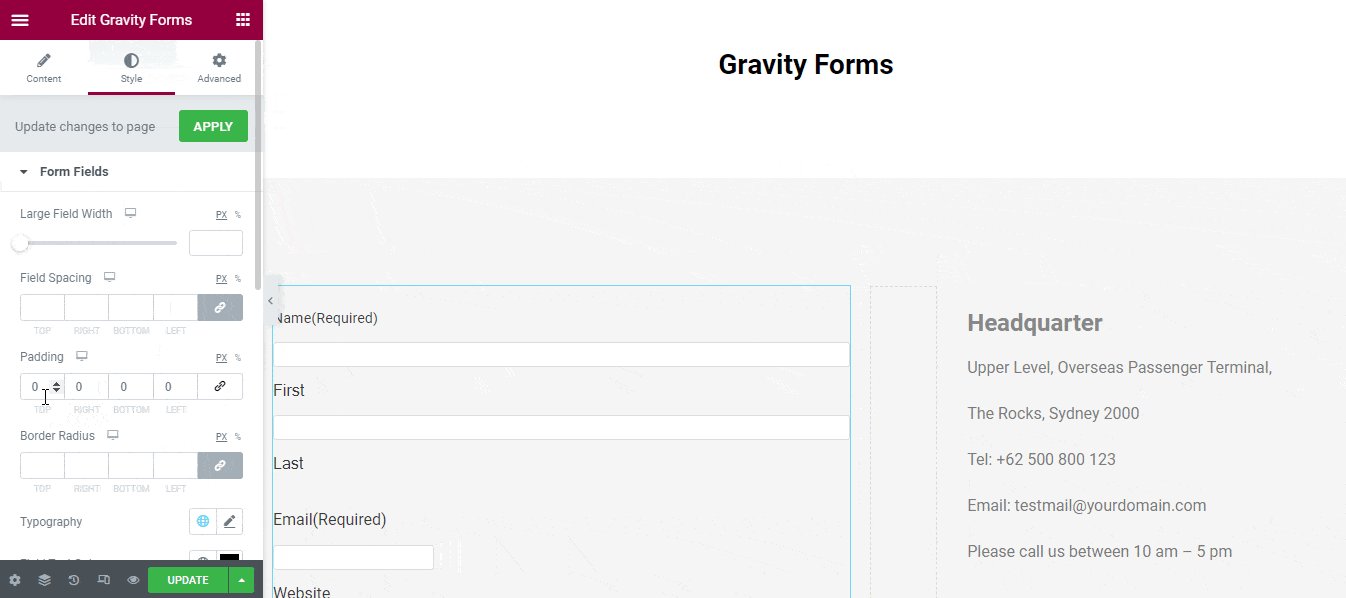
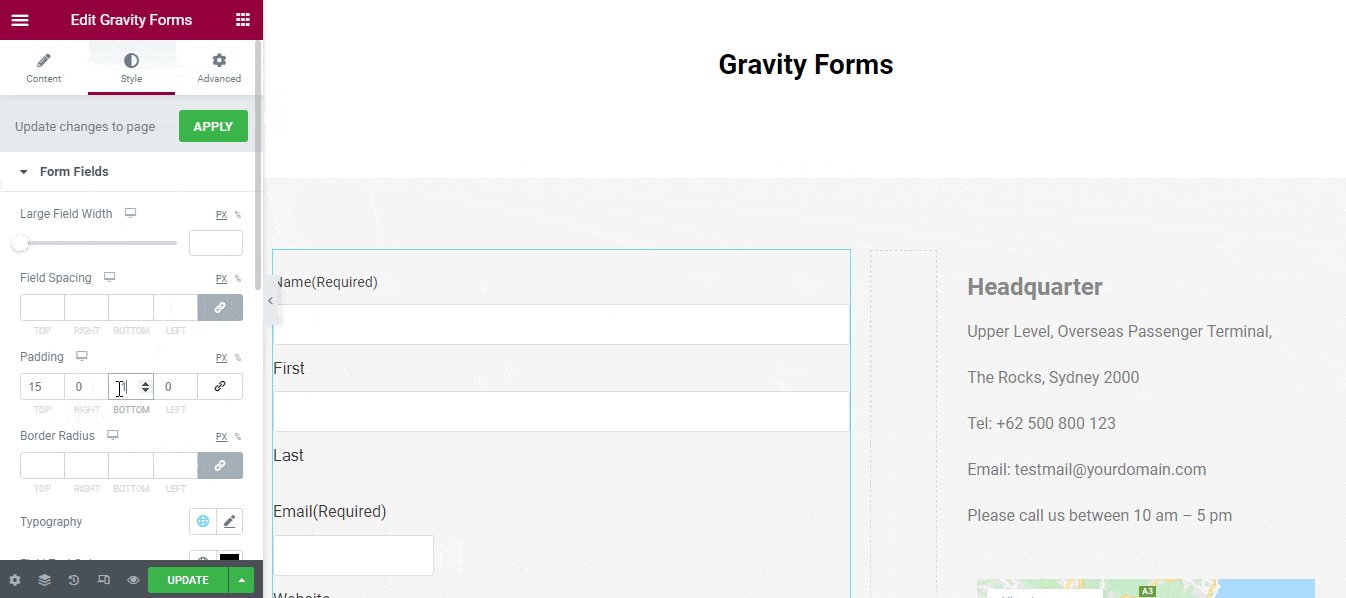
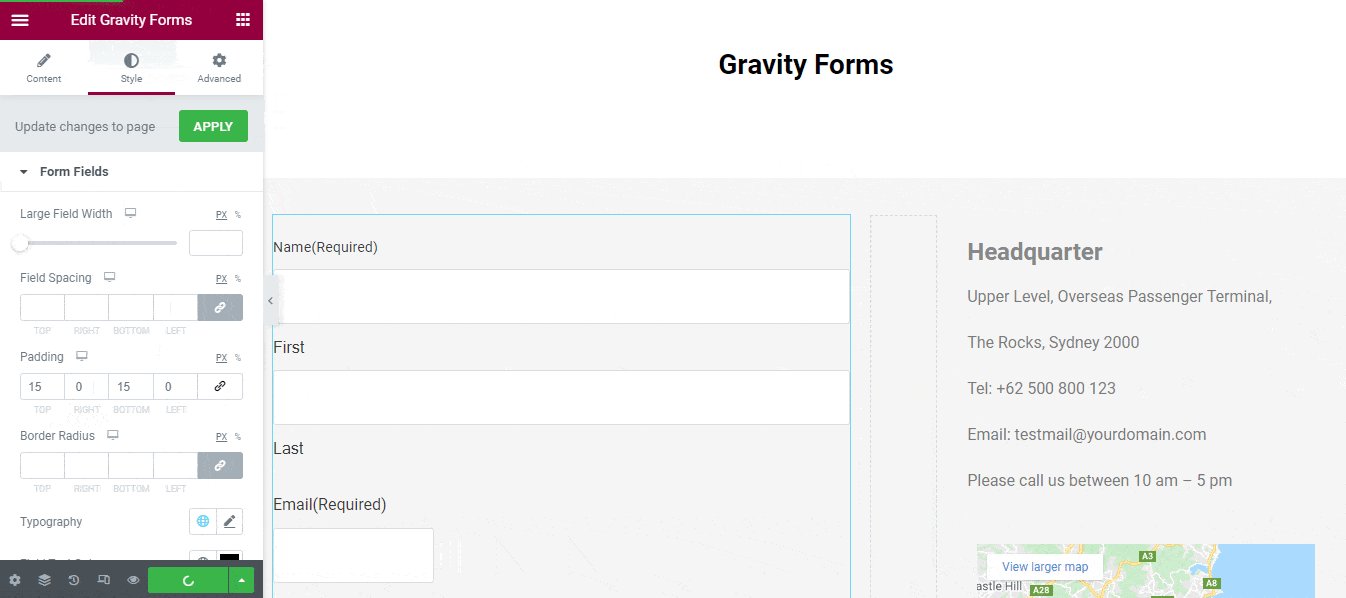
表单域
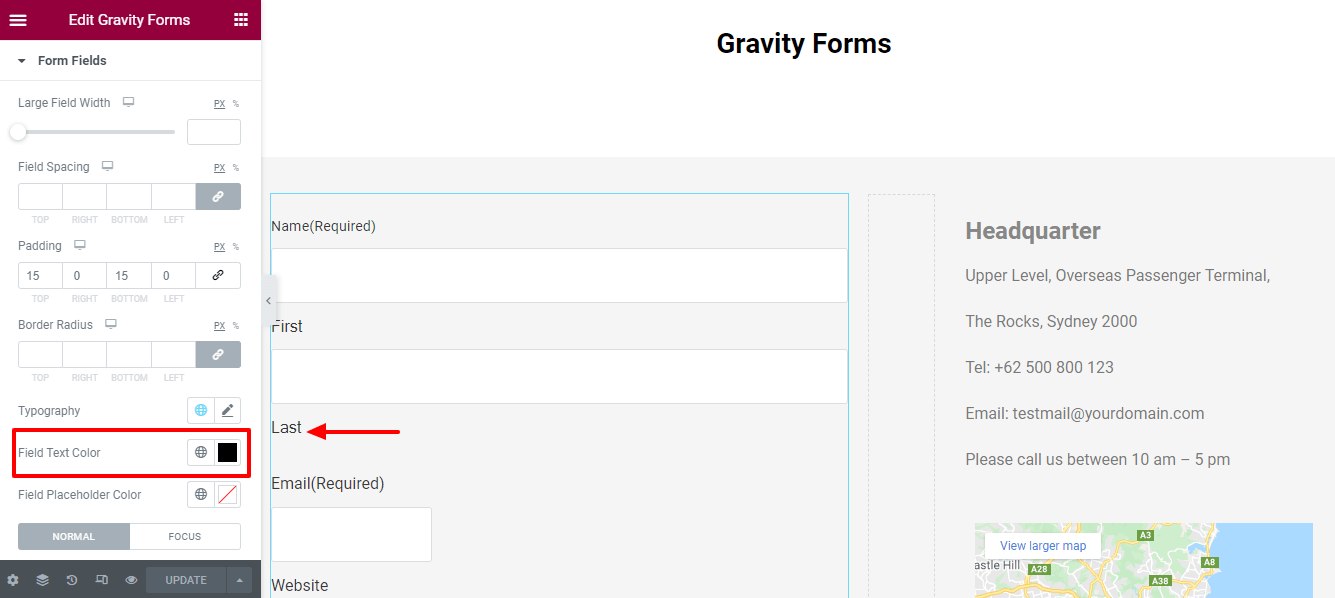
在样式-> 表单域区域中,您会发现许多样式选项来更改表单域的默认样式。 这些是可用于自定义字段的大字段宽度、字段间距、填充、边框半径、版式、字段文本颜色、字段占位符颜色、边框类型、框阴影和背景颜色选项。
Lst 增加了表单字段Padding 。

您可以以自己的方式更改字段文本颜色。

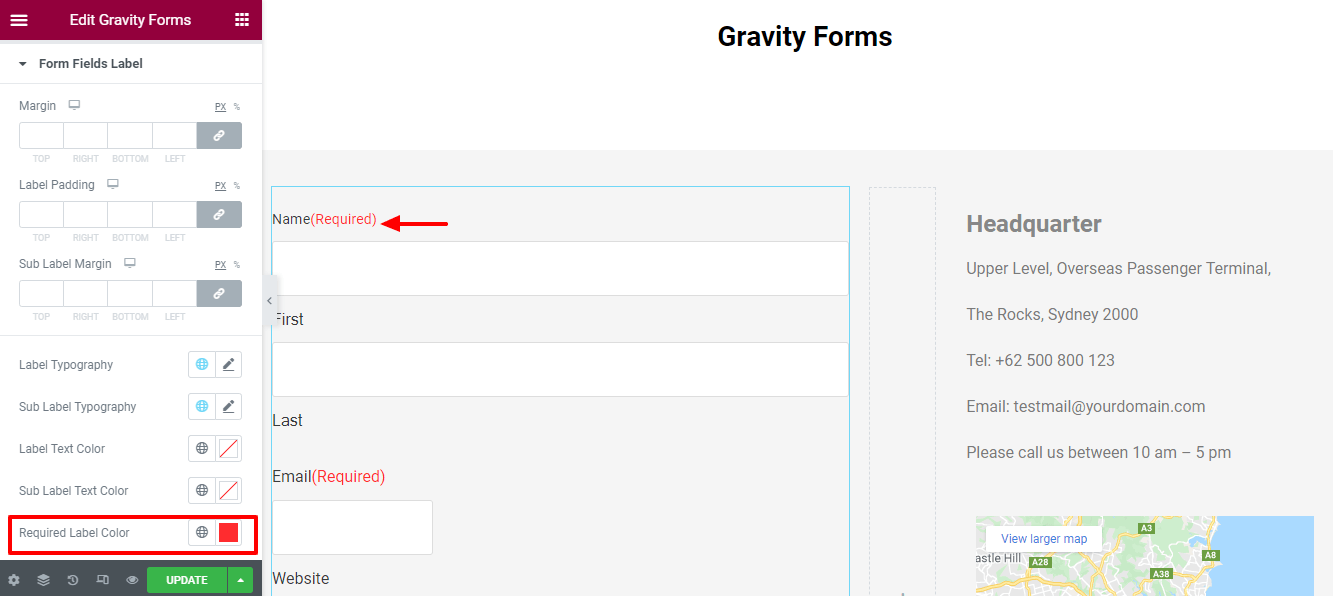
表单域标签
您还可以重置表单字段标签样式的边距、标签填充、子标签边距、标签版式、子标签版式、标签文本颜色、子标签文本颜色和必需的标签颜色。
在这里,我们更改了默认的必需标签颜色并设置为红色。

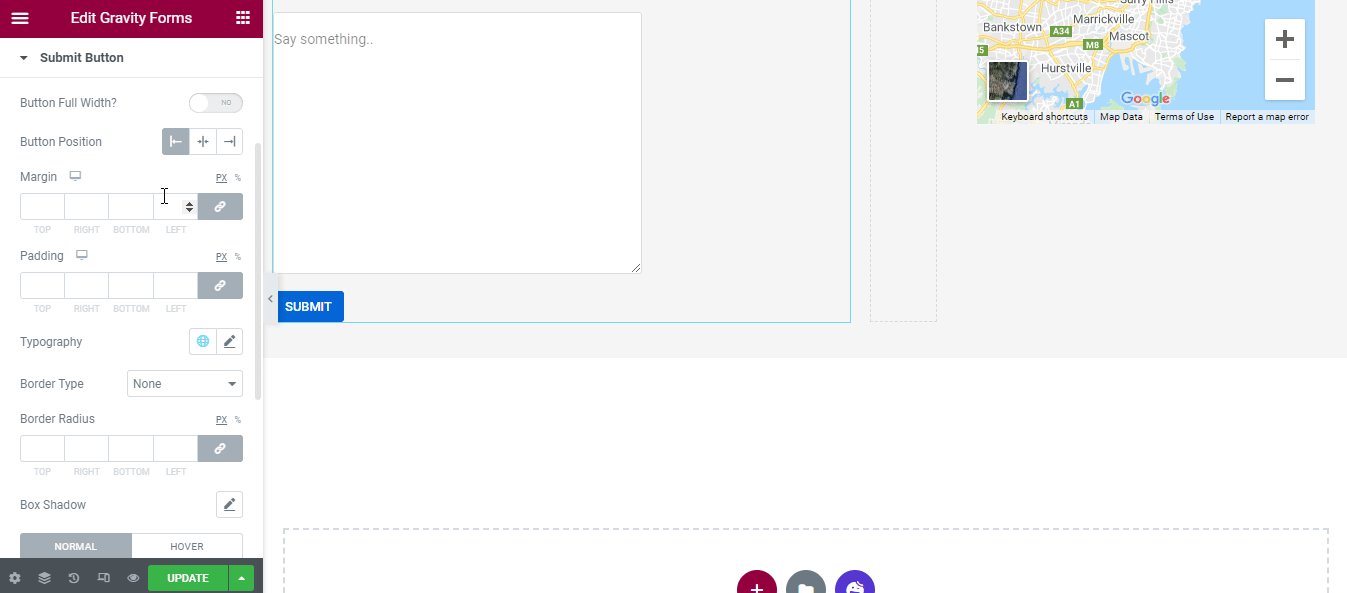
提交按钮
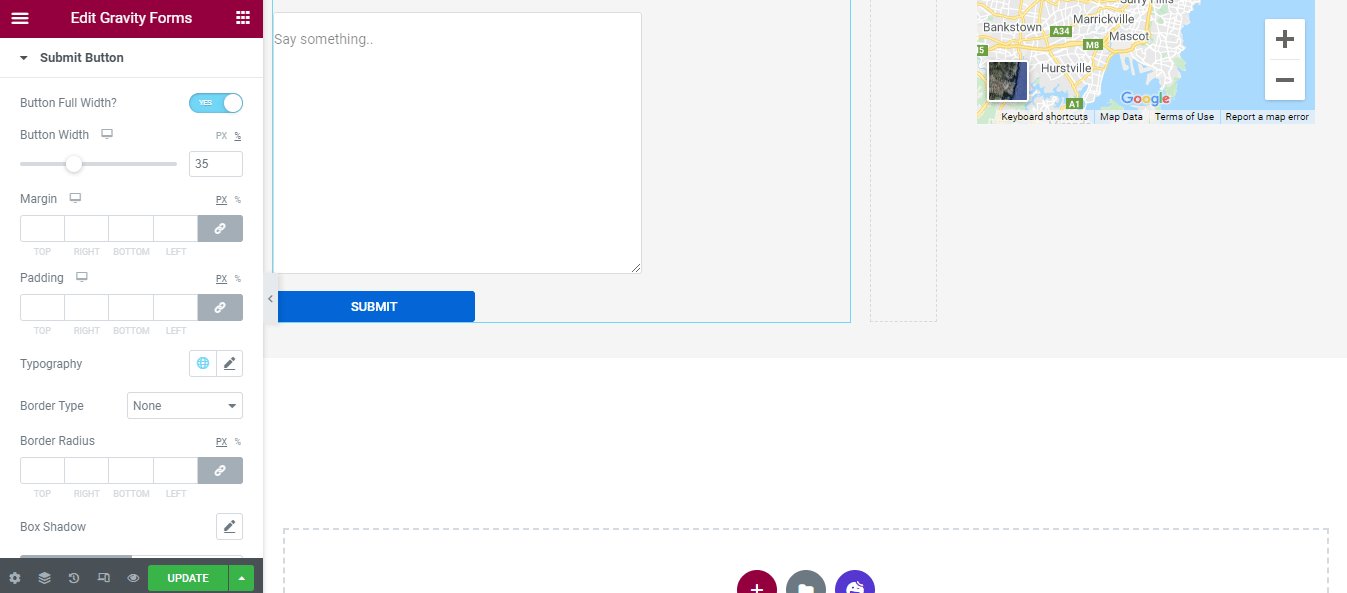
在Style-> Submit Button区域中,您将获得可能的设计选项,例如Button Full Width、Button Width、Margin、Padding、Typography、Border Type、Border Radius、Box Shadow、Text Color和Background Color用于设置提交样式按钮。
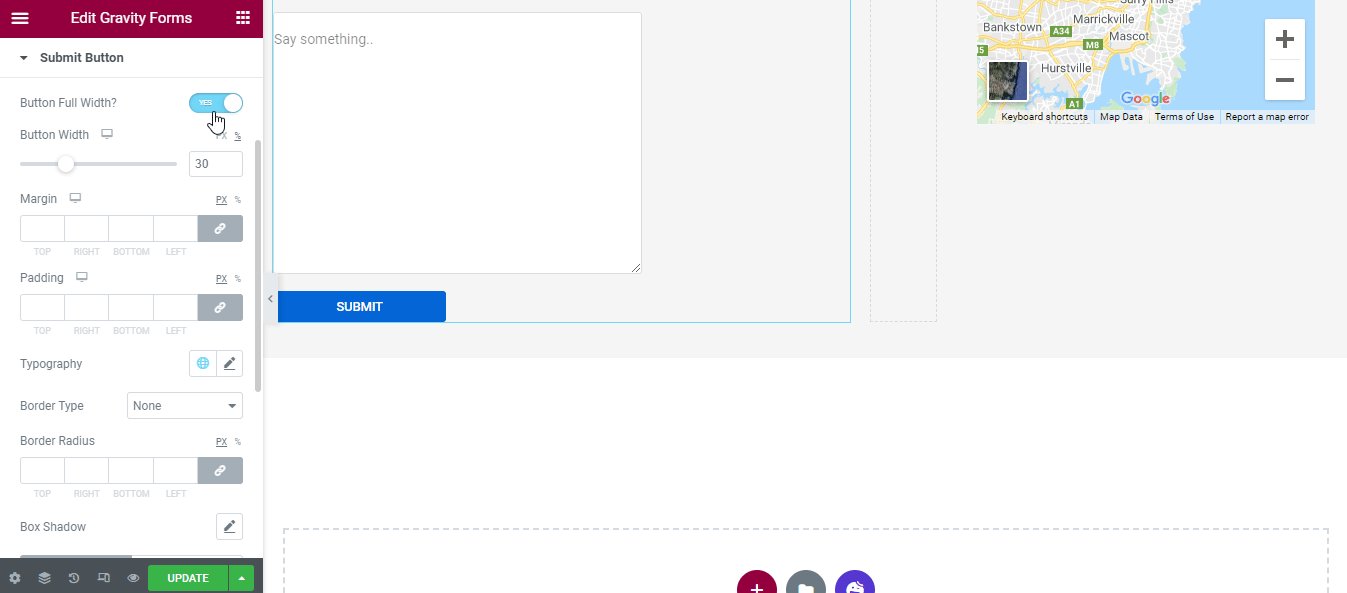
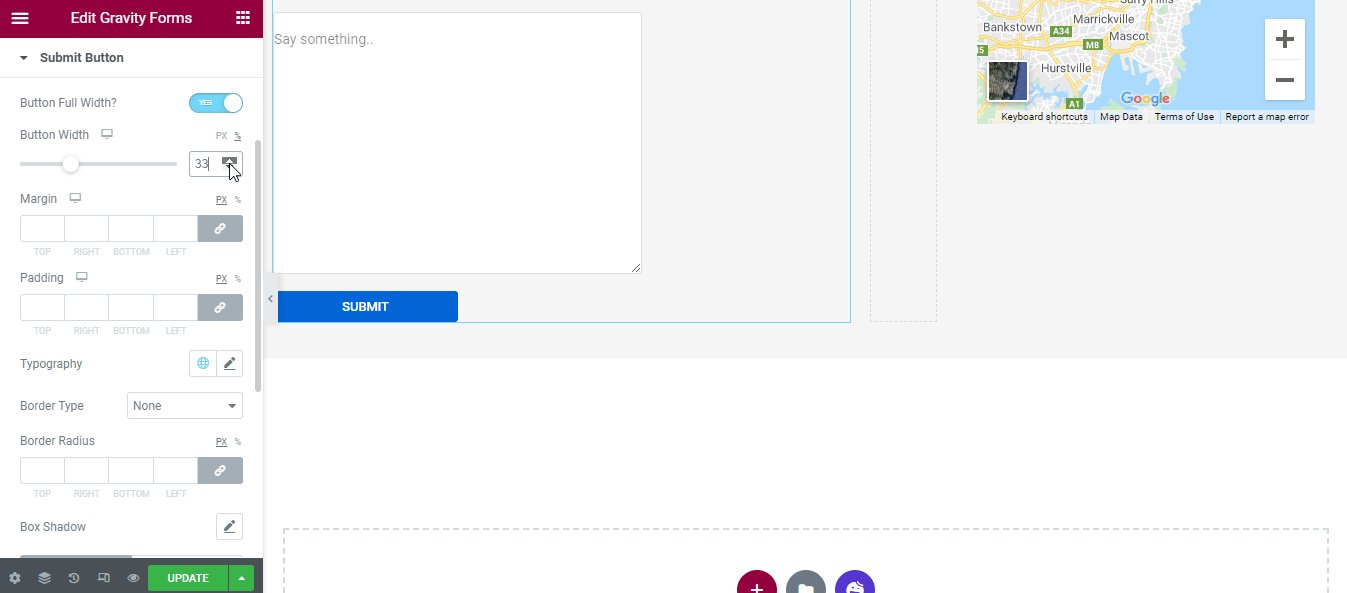
启用按钮全宽和设置按钮宽度
如果您需要一个全角提交按钮,您可以通过启用Button Full Width来实现。 然后您可以按照自己的方式设置按钮宽度。


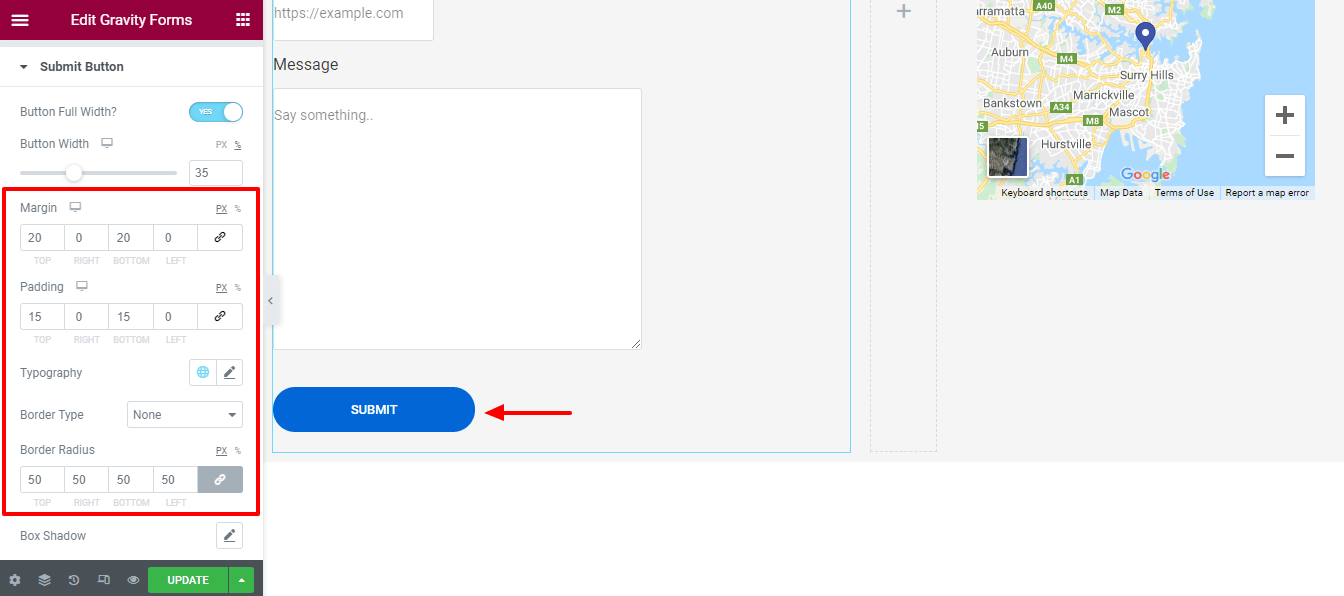
设置边距、填充和布罗德半径
我们还定义了提交按钮的边距、填充和布罗德半径。

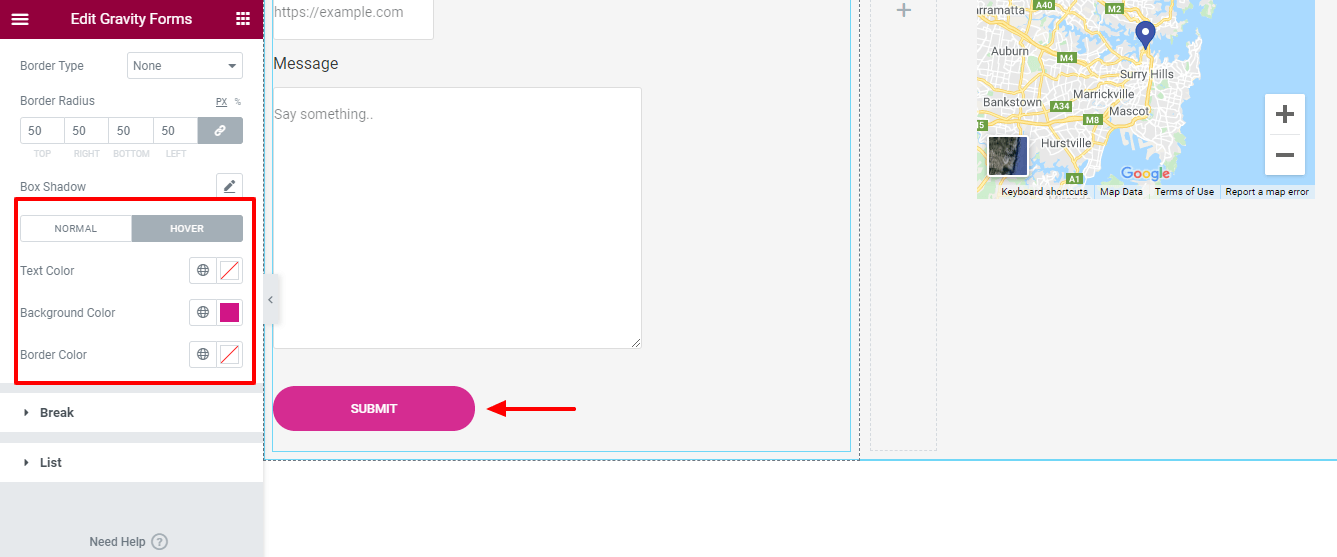
更改按钮悬停颜色
为了使按钮更明显,我们更改了提交按钮的悬停颜色。

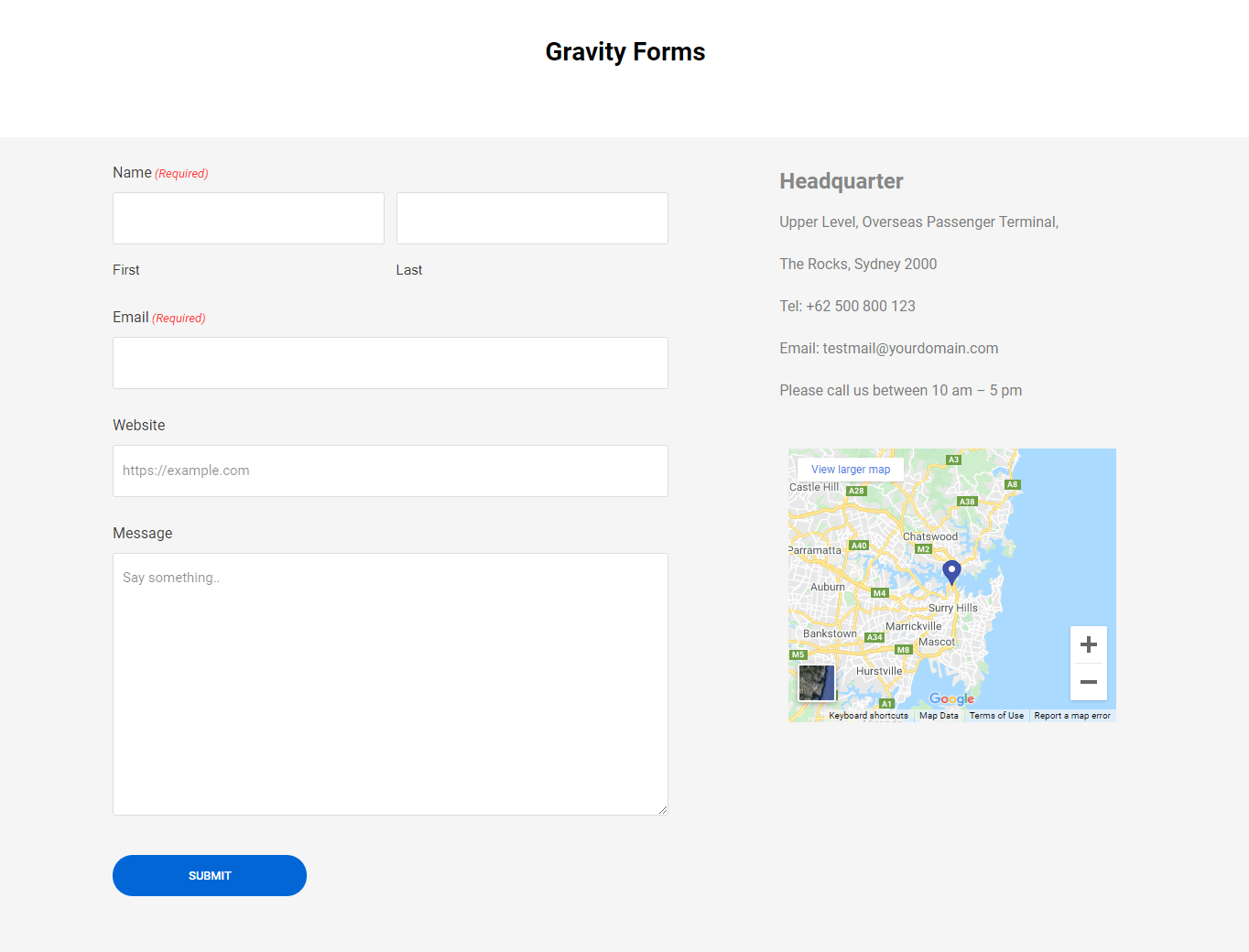
快乐插件的重力形式小部件的最终预览
我们的 Elementor Gravity 表单的最终外观类似于下图。

您也可以查看视频。
您可以使用的另外 6 个快乐插件表单小部件
与 Gravity Forms 小部件一样,Happy Addons 提供了 6 个其他表单小部件。 您还可以使用它们将表单集成到您的 Elementor 网站中。
让我们一一讨论这些小部件。
1. 联系表格 7
Contact Form 7 是大多数用户使用的 WordPress 的主要表单插件之一。 出于这个原因,Happy Addons 允许其用户使用 Contact Form 7 免费小部件添加表单。
使用此小部件,您可以轻松地向 Elementor 网站添加和自定义不同类型的表单。
查看文档。
2.忍者形态
现在您还可以使用您最喜欢的 Ninja Forms 插件。 使用 Happy Addons Ninja Forms 小部件,您可以将必要的表单插入到 Elementor 站点。
阅读 Ninja Forms 的分步文档。
3.微表格
使用 Happy Addons 的全新独特的 weForms 小部件,您可以以更有条理的方式将预制表单添加到您的网站。
快速检查此文档并了解此小部件的工作原理。
4. 火山口形式
尝试 Happy Addons Caldera Forms 免费小部件,为您的 Elementor 网站添加令人惊叹的表单。 让我们看一下用户指南。
5.WPForms
想使用流行的 WPForms 插件将表单添加到您的网站吗? 在 Happy Addons 中,您可以使用 WPForms 小部件轻松添加和自定义预建表单。 有关更多详细信息,请参阅此处的快速指南。
流利的形式
最后但并非最不重要的。 您还可以使用 Happy Addons Fluent Forms 小部件将表单集成到您的网站中。 遵循 Fluent Forms 的完整文档。
你准备好使用快乐插件的重力形式小部件了吗
您可以使用 Happy Addons 表单小部件使您的表单设计过程更轻松。 我们希望您已经遵循了上述所有步骤并了解了表单集成的过程。
现在,是时候将 Gravity Form 添加到 Elementor 网站了。
你准备好出发了吗?
如果您对此博客或 Elementor Gravity 表格仍有疑问,可以在下面的评论框中提出您的意见。
查看其他一些基本教程……
- 如何免费使用快乐表单小部件在 Elementor 中个性化您的表单设计!
- 创建 Elementor 联系表的终极指南
- 7 个最佳 WordPress 表单生成器比较(优点和缺点)
- 联系表 7:功能审查和性能检查(与 WPForms 相比)
- 面向营销人员的诚实 WPForms 审查
不要忘记加入我们的时事通讯。 它也是完全免费的!
