如何将 hCaptcha 添加到 WordPress 表单(reCAPTCHA 替代方案)
已发表: 2021-07-26您想将 hCaptcha 添加到 WordPress 表单吗?
添加验证码或创建 hCaptcha 表单可帮助您打击垃圾邮件发送者并保护您的网站免受黑客攻击。
在本文中,我们将向您展示如何将 hCaptcha 添加到 WordPress 表单,从而确保您的网站安全。
立即创建您的 WordPress 表单
什么是 hCaptcha?
hCaptcha 是一种流行的 reCAPTCHA 替代方案。 它是一款免费的反垃圾邮件工具,可保护网站免受机器人、垃圾邮件和网站攻击。
术语 hCaptcha 源自流行的术语“CAPTCHA”。
CAPTCHA代表完全自动化的公共图灵测试,用于区分计算机和人类。 hCaptcha 中的字母“H”表示人类。

hCaptcha 的工作方式类似于 Google 的 reCAPTCHA,但更关注用户的隐私。 他们的隐私政策符合 GDPR 和 CCPA 等最新法规。
如果您担心网站的隐私并正在寻找 reCAPTCHA 替代方案,hCaptcha 可能是适合您的工具。
为什么要将 hCaptcha 添加到您的 WordPress 表单?
让我们看看一些可能帮助您确定 hCaptcha 服务是否适合您的网站的原因:
- 设置过程:创建和设置 hCaptcha 帐户非常简单。 我们将在下一步中看到完整的 hCaptcha 注册过程。
- 更好的隐私:一些网站所有者更关心他们的网站和用户的隐私。 如果您担心 Google 的 reCAPTCHA 可能会使用您的数据,hCaptcha 将是您更好的选择。
- 更有效:hCaptcha 被证明在阻止垃圾邮件和机器人方面更有效。 它提供了多项高级功能,可用于保护网站免受垃圾邮件的侵害。
- 为 CAPTCHA 付费:每次访问者解决表单上的挑战时,hCaptcha 都会支付少量奖励。
- 免费增值服务:hCaptcha 包括免费和高级版本。 免费版有很多功能可以在您的网站表单中使用; 但是,如果您正在寻找更高级的功能,例如自定义挑战和基于时间的难度安排,您可以选择高级版本。
如何将 hCaptcha 添加到 WordPress 表单?
在 WordPress 表单上启用验证码需要事先了解 HTML,但 WPForms 构建器带有内置的 hCaptcha 集成,允许您将 hCaptcha 添加到 WordPress 表单中,而无需编写任何代码。
以下是我们将要完成的步骤:
- 安装 WPForms 插件
- 在 WPForms 中选择 hCaptcha 类型
- 生成 hCaptcha 密钥
- 创建表格
- 将 hCaptcha 块添加到表单
- 测试 hCaptcha
让我们开始吧!
第 1 步:安装 WPForms 插件
您需要做的第一件事是安装并激活 WPForms 插件。 如果您是 WordPress 新手或在插件安装过程中遇到任何困难,您可以查看有关如何安装 WordPress 插件的分步指南。
第 2 步:在 WPForms 中选择 hCaptcha 类型
现在第二步是从 WPForms 的设置中选择 hCaptcha 类型。
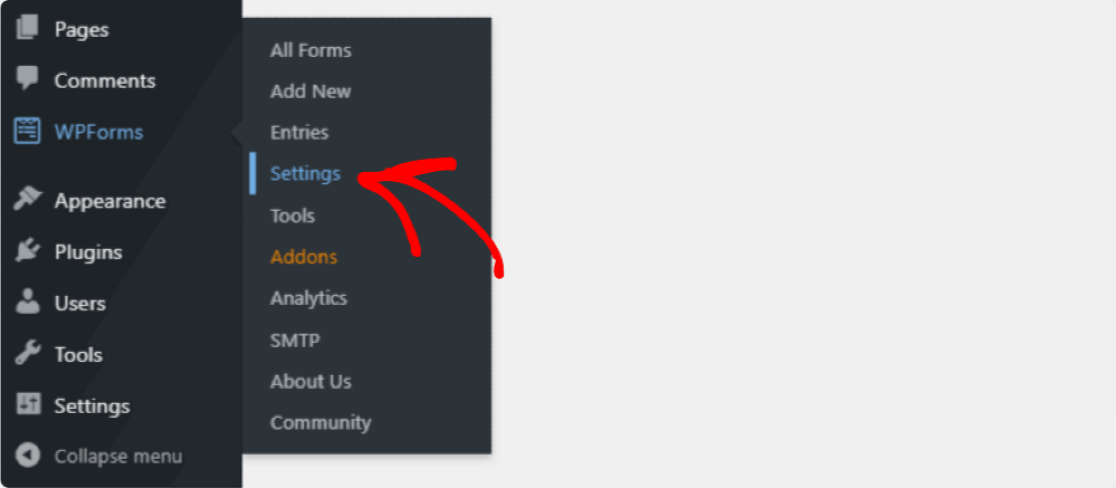
要选择类型,请转到您的 WordPress 仪表板并单击WPForms » 设置。

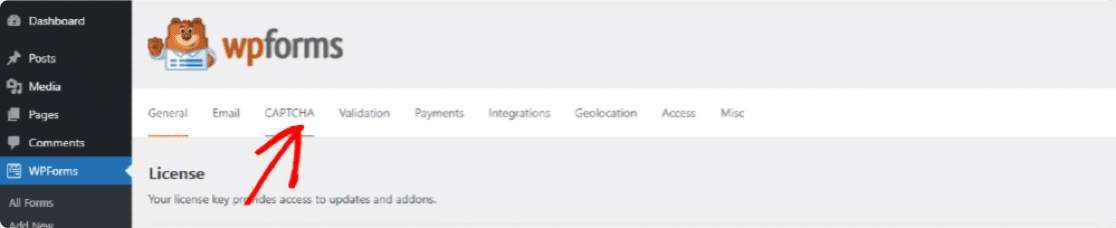
WPForms 设置页面将打开。 在这里,您将看到多个选项卡选项。 单击顶部选项卡中的CAPTCHA 。

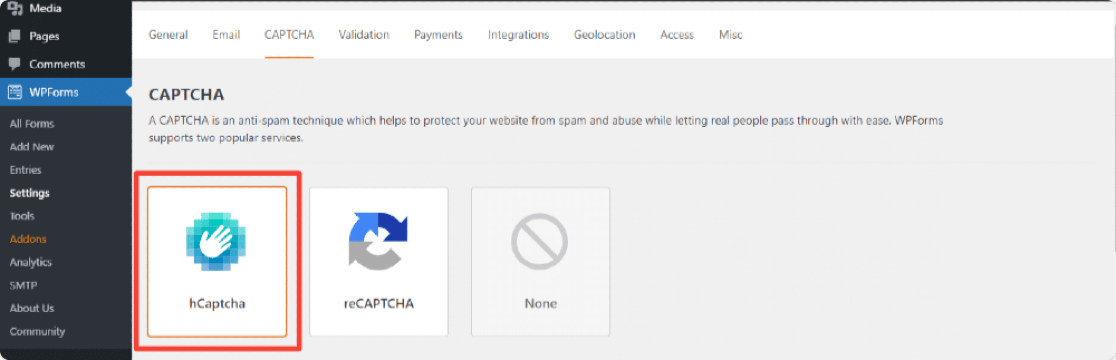
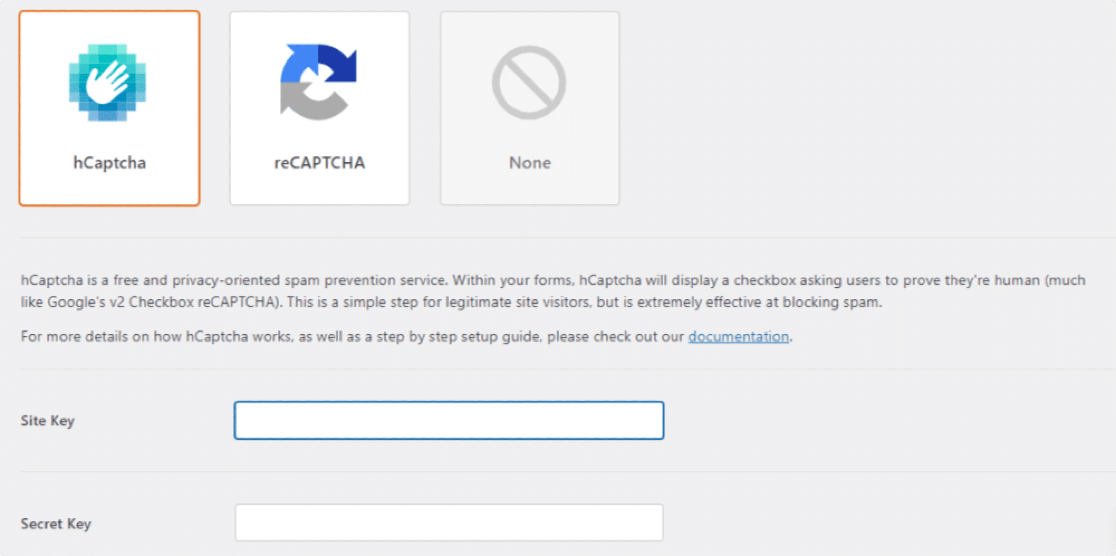
在验证码页面上,您将看到 2 个流行的验证码服务, hCaptcha和reCAPTCHA 。 您需要单击hCaptcha图标。

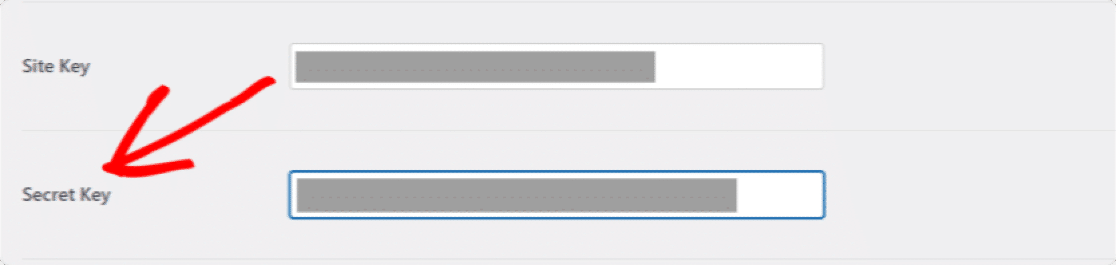
单击该图标后,您将在底部看到 hCaptcha 的设置。 在这里您可以看到要添加站点密钥和秘密密钥的字段。

第 3 步:生成 hCaptcha 密钥
要启用 hCaptcha,首先,我们需要在hCaptcha 帐户中生成密钥并将其与 WPForms 连接。
在新选项卡中打开 hCaptcha 站点,并在另一个选项卡中保持 WPForms 打开。
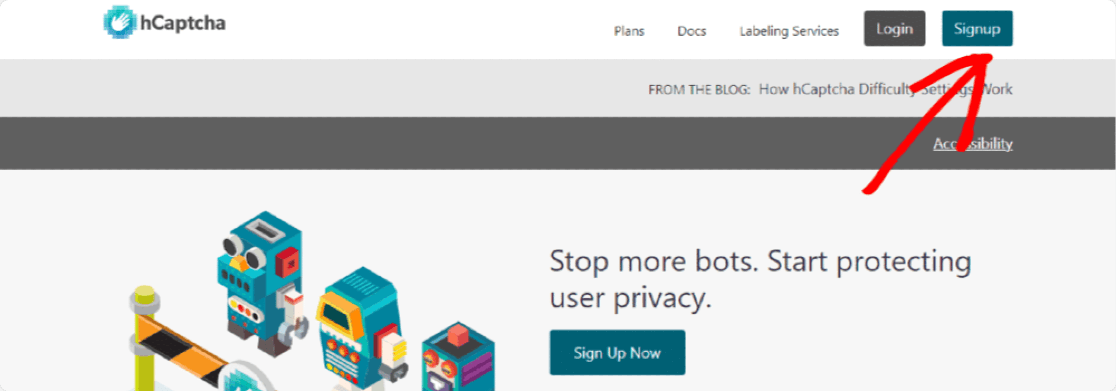
现在要创建一个 hCaptcha 帐户,请单击顶部的注册按钮。

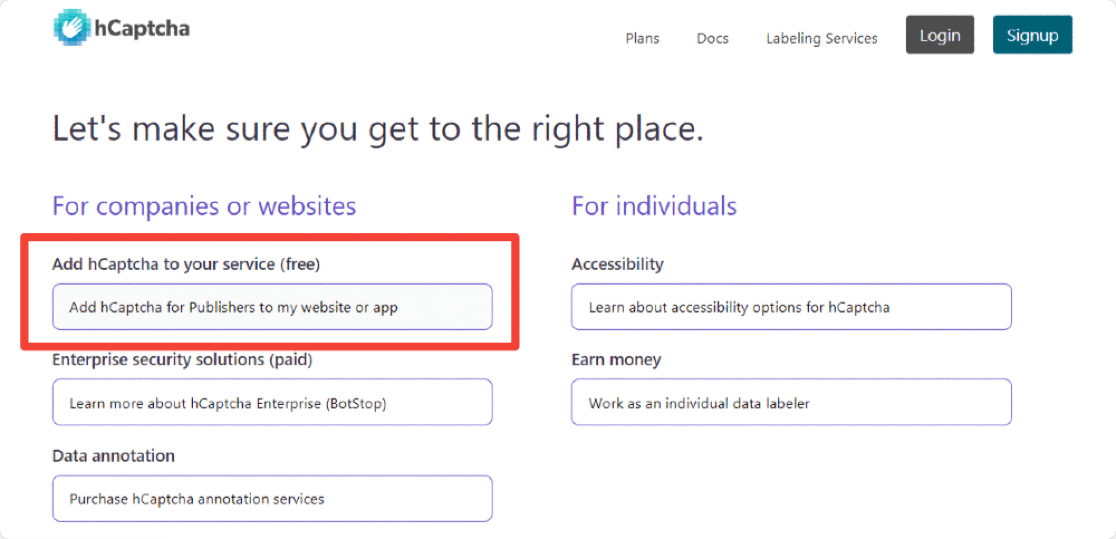
要使用免费计划,请单击将hCaptcha 添加到您的服务(免费)下的按钮。

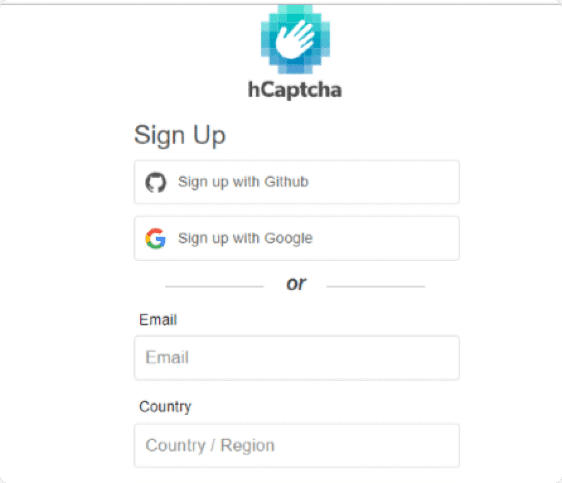
注册过程相对容易。 您可以直接使用Github 、 Google帐户注册或提交自定义详细信息。

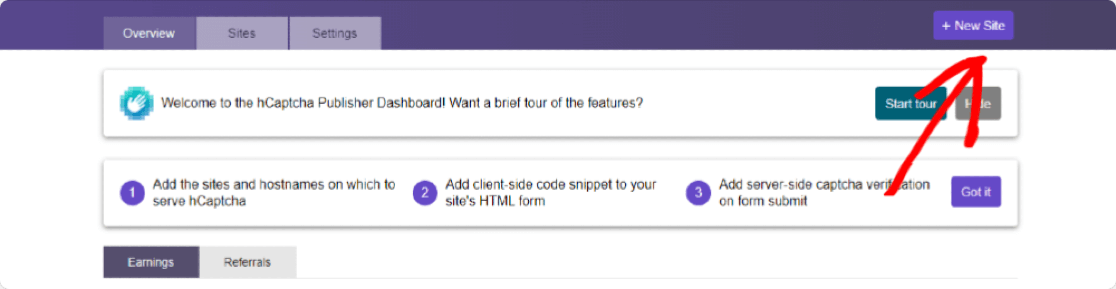
创建帐户后,您将被重定向到您的 hCaptcha 帐户。 在此处单击右上角的“新建站点”按钮。

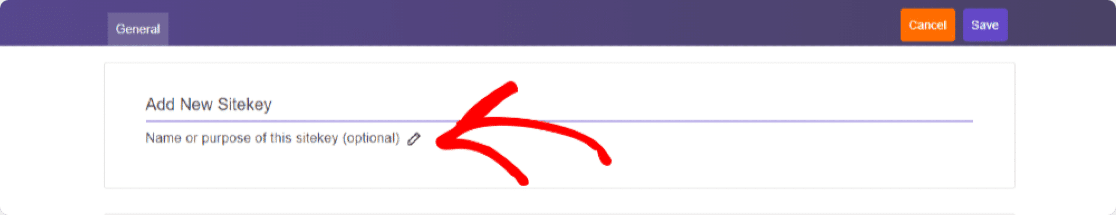
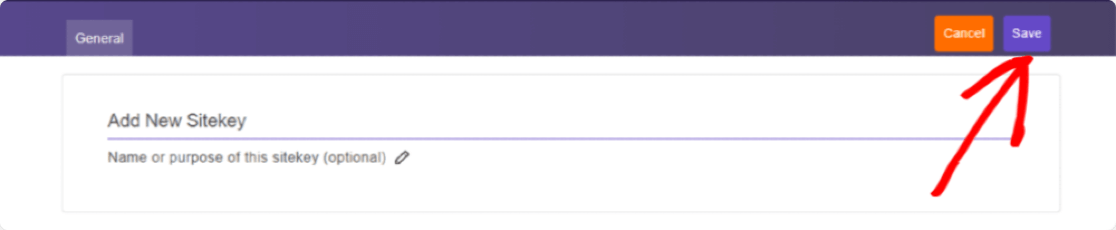
这将打开一个新页面,您需要在其中填写表单并输入站点详细信息。 您将在页面上看到的第一部分是“添加新站点密钥”部分。 如果您愿意,可以通过单击铅笔图标为该特定站点密钥添加名称。 但是,同样,这仅供您参考和可选,并非必须填写。

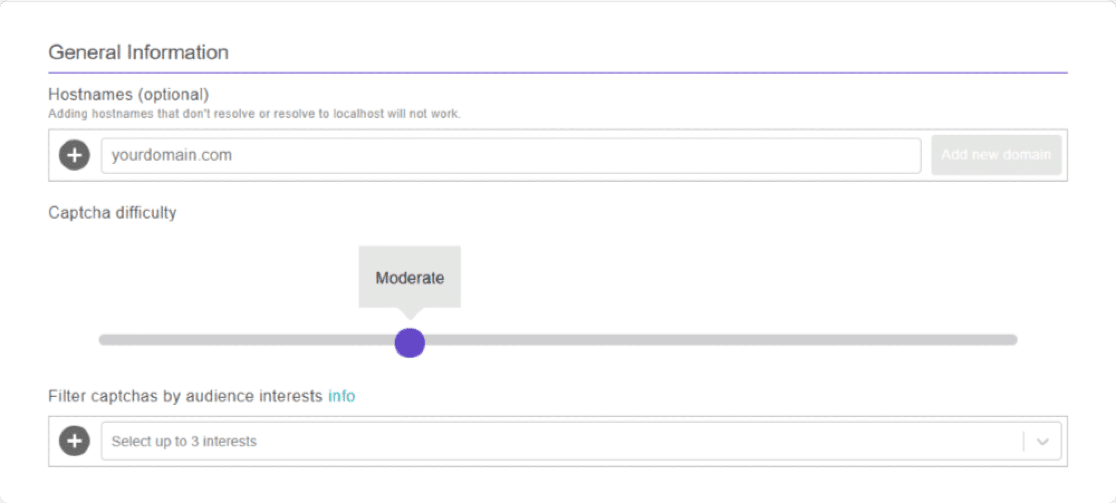
现在表单的第二部分是General Information 。 这里我们需要添加Hostnames ,选择 CAPTCHA 的难度级别,并根据观众兴趣设置验证码过滤器。

让我们详细讨论这 3 个选项:
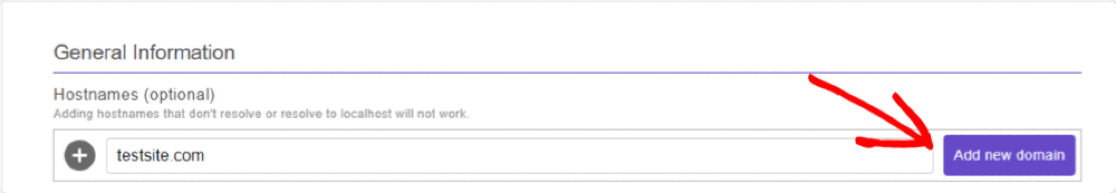
- 主机名:在这里,我们需要添加您将在其上激活 hCaptcha 的站点 URL 或域名。
添加您的站点域,然后单击添加新域按钮。

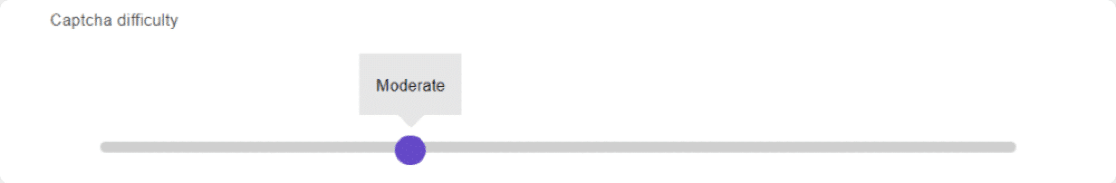
- 验证码难度:此选项允许您在表单中设置验证码难度级别。 有简单、中等、困难和永远在线4 个级别; 您可以根据您的要求选择任何级别。

让我们分享一些关于 hCaptcha 难度级别选项的信息; 这将帮助您决定为您的网站选择什么:

- 简单:此选项通过显示可在几秒钟内轻松解决的标准“简单”挑战来验证用户。
- 中等:与简单相比,此选项显示了更困难的挑战。 这是一个更安全的选项,有助于检查用户是人类还是机器人。
- 困难:这将显示比“简单”或“中等”更困难的挑战类型,这需要更长的时间来解决。
- Always On :此选项强制每个用户在提交表单之前解决“困难”验证码。 但是,此选项可能会影响您网站的用户体验,但却是最安全的方法。
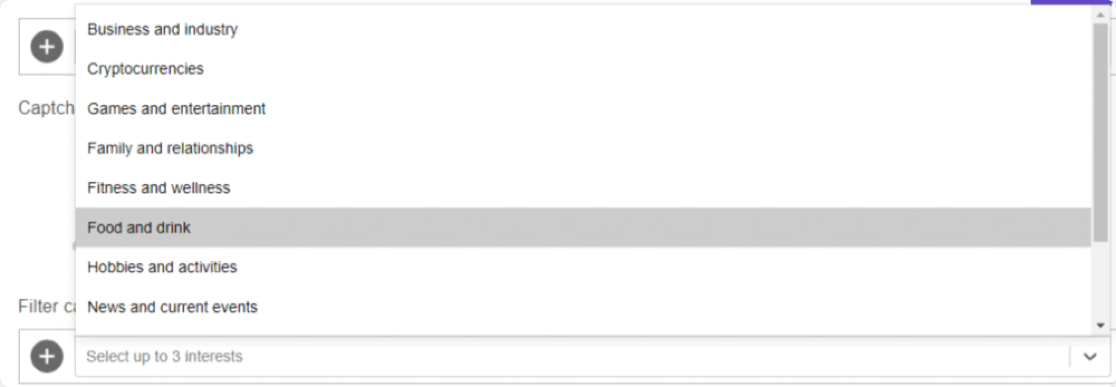
- 按受众兴趣过滤验证码:从此选项。 您最多可以根据您的网站利基选择 3 种不同的兴趣。 这将过滤出您的验证码中将显示什么类型的内容。 假设您有一个餐厅预订网站,因此您可以选择食品和饮料选项来过滤您的验证码。

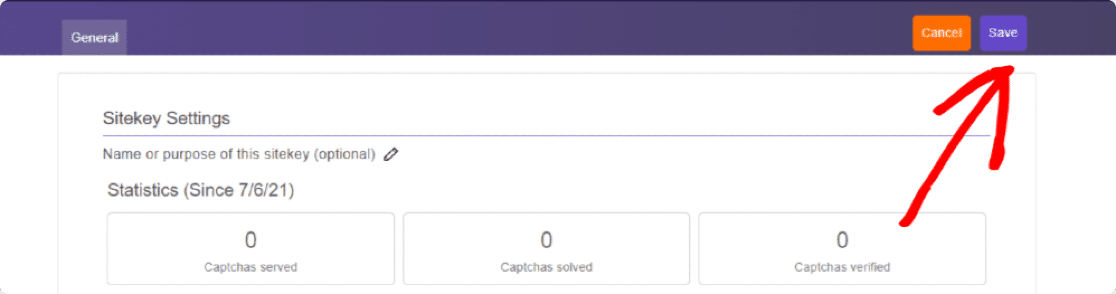
配置完所有表单的设置后,不要忘记单击页面右上角的“保存”按钮。

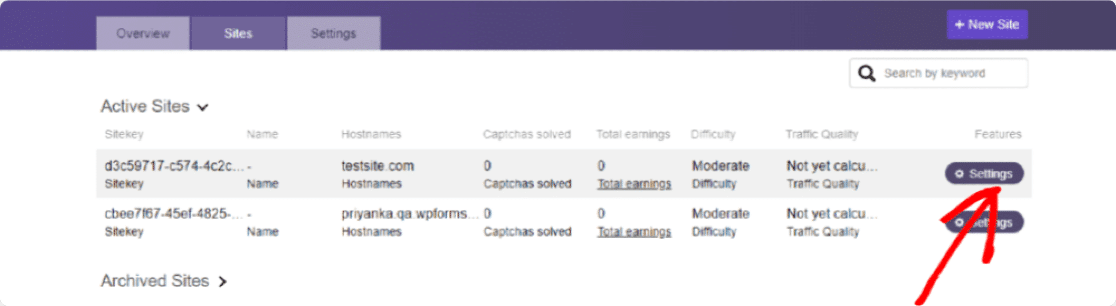
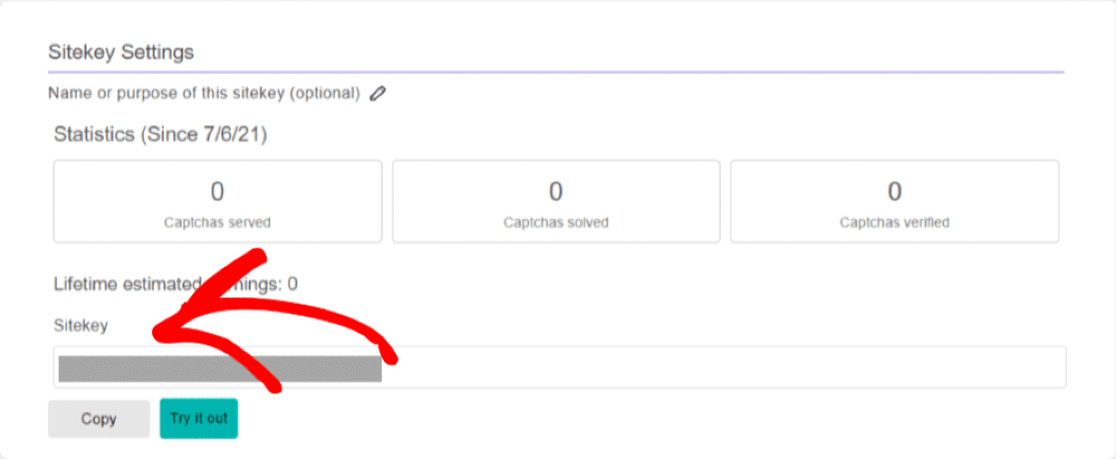
这会将您重定向到站点密钥的设置页面。 在这里您可以找到 Captcha SiteKeys。 单击“设置”按钮以查看站点密钥。

单击设置按钮 后,您可以在Sitekey部分下看到您网站的Sitekey ,复制您的整个站点密钥。

还记得我们一直打开的 WPForms 选项卡吗? 接下来,我们需要将此密钥粘贴到 WPForms 中。
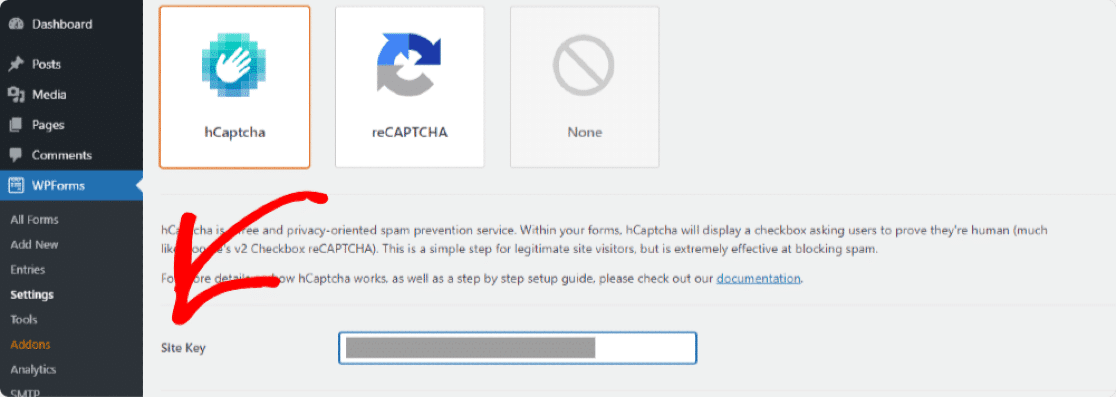
现在复制站点密钥,打开 WPForms 选项卡并将其粘贴到站点密钥设置下的 WPForms 设置中。

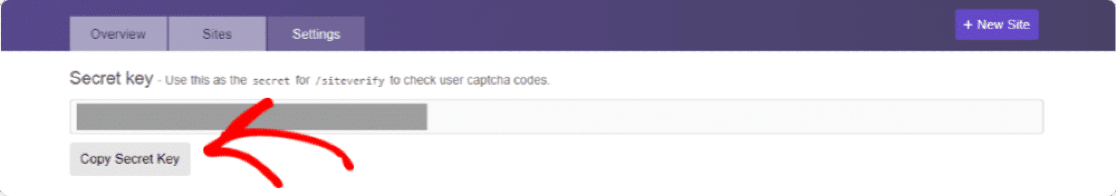
您将看到的下一个选项是Secret Key 。 我们还需要从您的 hCaptcha 帐户复制密钥。
密钥位于您的 hCaptcha 帐户的设置选项卡中,因此我们需要关闭站点密钥设置页面。 单击“保存”按钮关闭它。

现在单击设置选项卡。 您会在顶部看到您的密钥。

复制您的密钥并将其粘贴到 WPForms 中。

添加密钥后,您还可以调整下方的其他 hCaptcha 设置。 让我们详细解释这些设置。
- 失败消息:从这里,您可以自定义在 hCaptcha 停止提交表单时向访问者显示的消息。
- 无冲突模式:如果由任何其他插件或主题引起,此选项会停止冲突。 有时,您网站的其他插件或主题可能会尝试加载 CAPTCHA 代码。 如果发生这种情况,可能会出现错误。 您可以选中无冲突模式复选框以强制禁用任何冲突的 hCaptcha 代码以防止任何错误。
- 预览:这将在前端显示您的 hCaptcha 的预览。 添加站点和密钥后,单击“保存”按钮以查看 hCaptcha 预览。
注意:如果配置不正确,此设置将显示错误消息,这意味着您应该仔细检查您的密钥是否正确输入到您的设置中。
第 4 步:创建表单
现在我们完成了设置,是时候在表单上启用 hCaptcha 了。
为此,首先,我们需要使用 WPForms 创建一个新表单。
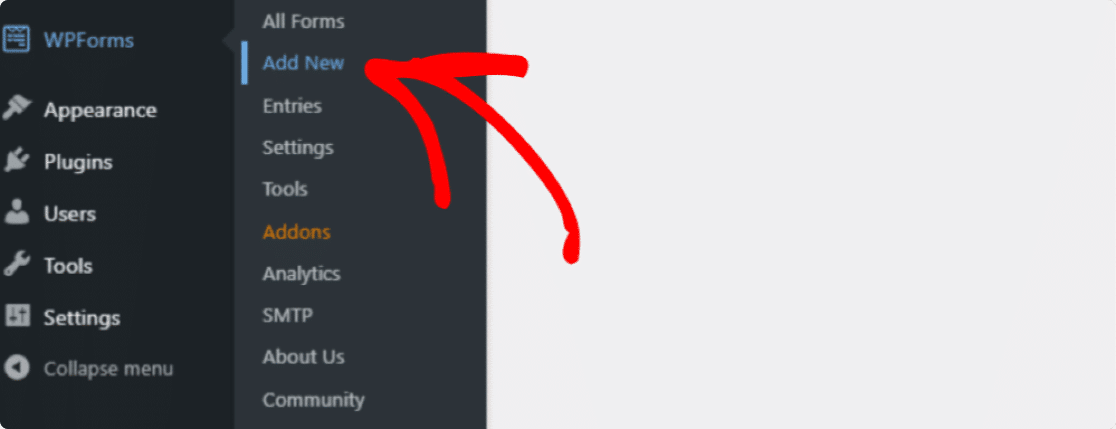
转到WPForms » Add New创建一个新表单。

在这里,我们将创建一个简单的联系表单。
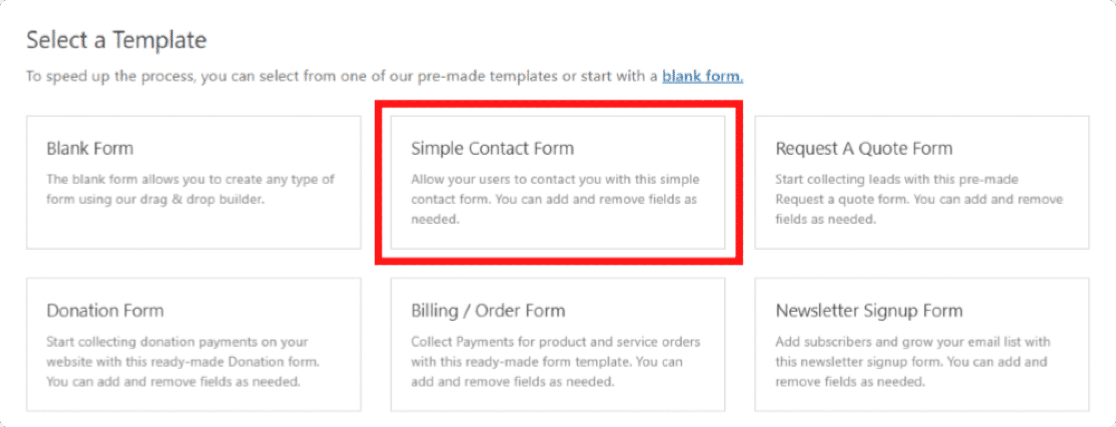
在设置屏幕上,为表单命名并选择要使用的模板。 WPForms 提供了许多预先构建的表单模板; 您可以根据您的要求选择任何表单模板并在您的网站上使用它。
我们将选择 Simple Contact Form 模板。

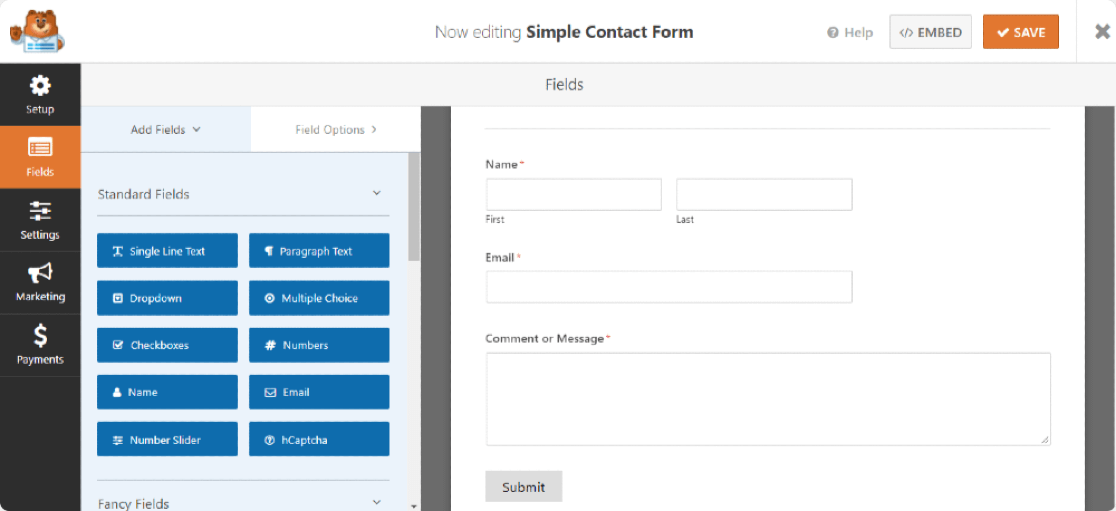
单击模板后,您可以在右侧看到一个简单的联系表单模板,在左侧看到一个拖放构建器。 从此构建器中,您可以向联系表单添加其他字段。
一个简单的联系表单包括所有基本的表单要求,即Name 、 Email和Comment 或 Message 。

第 5 步:将 hCaptcha 块添加到表单
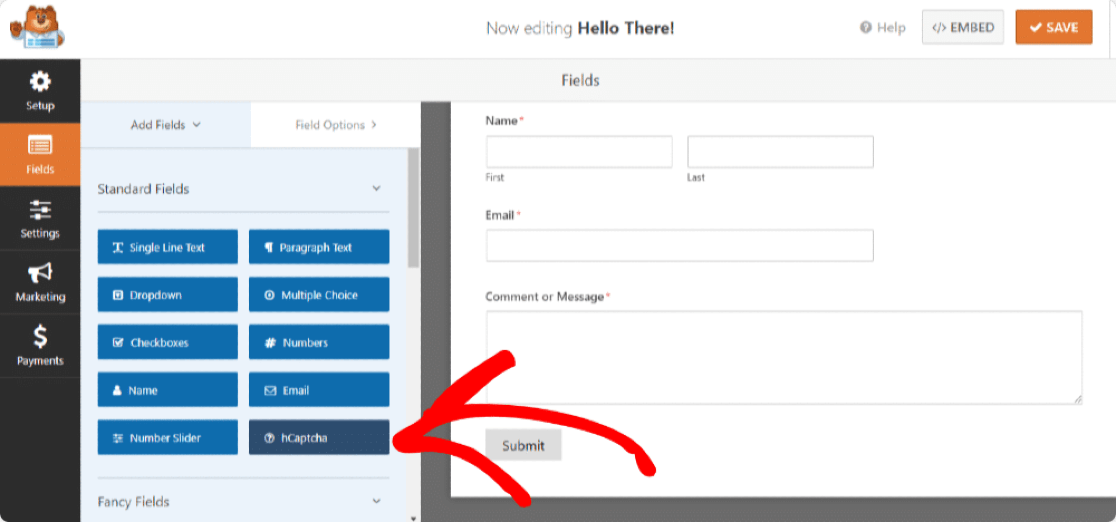
现在我们已经准备好了表单,我们只需要添加hCaptcha 字段。
在左侧,查看Standard Fields部分下方,然后单击hCaptcha 字段。

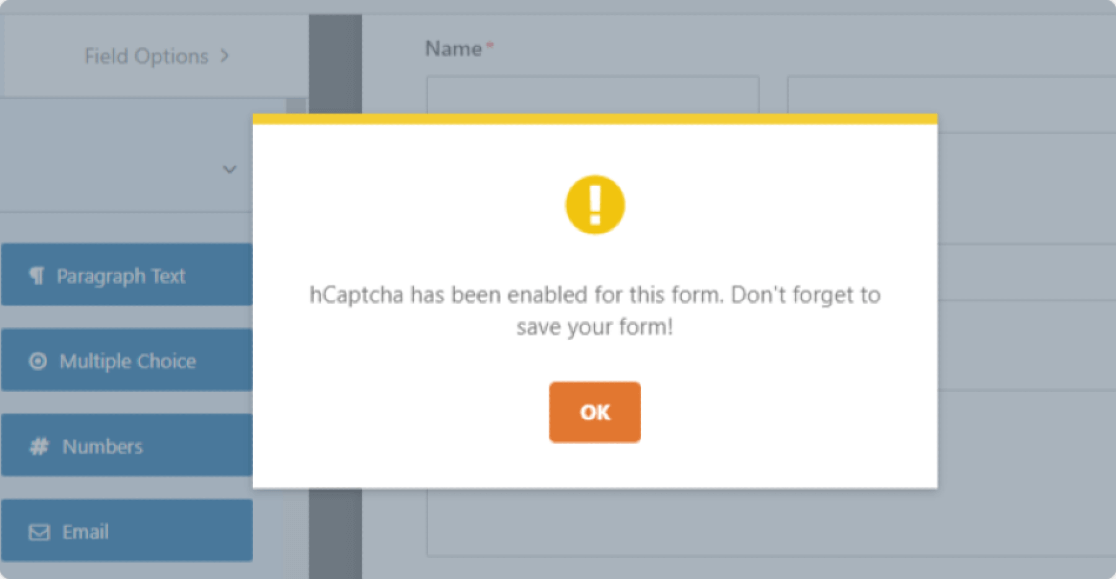
单击 hCaptcha 字段后,将立即显示一条消息,确认您已为此表单启用 hCaptcha。 单击确定。

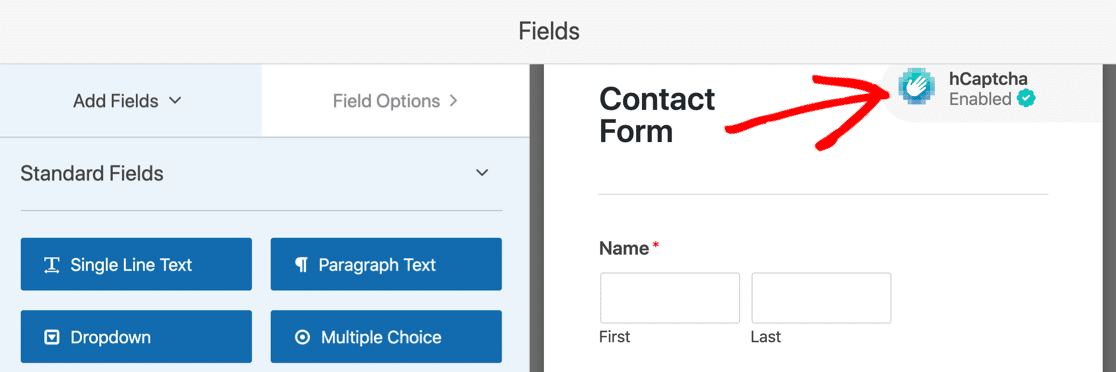
现在确认一下,您将在表单的右上角看到hCaptcha 徽标。

别担心; 此徽标仅显示在表单的后端,不会显示在您发布的表单上。 它只是提醒您 hCaptcha 在您的表单上处于活动状态。
单击“保存”按钮以解决所有问题。
第 6 步:测试 hCaptcha
最后一步是测试以确保 hCaptcha 与您的联系表单正常工作。
要对此进行测试,请在您网站的前端打开联系表单,填写表单条目并提交以进行检查。 有关如何测试表单的更多详细信息,请查看我们的完整测试清单。
注意:在另一个浏览器或隐身窗口中测试联系表单,其中您尚未以管理员身份登录您的站点。
后续步骤:保护您的在线表格
你完成了! 这就是您如何在不添加任何代码和 HTML CSS 的情况下使用 WPForms 和 hCaptcha 帮助打击联系表单垃圾邮件的方法。 如果您正在寻找更多保护在线表单安全的方法,请查看我们关于在线表单的 12 个 WordPress 安全提示和技巧的文章。
我们希望本文能帮助您了解使用 WordPress 表单启用 hCaptcha 的完整过程。 以类似的方式,您还可以使用 WPForms 构建器在 WordPress 登录和注册表单中添加验证码。
您可能还想查看我们关于如何在 WordPress 中(轻松)创建文件上传表单的帖子。
不要忘记,如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们。
