如何在 WordPress 表单中添加占位符文本
已发表: 2021-03-08想要在 WordPress 中添加表单占位符文本?
占位符使您的访问者可以轻松地正确填写每个字段。 这有助于您获得正确的信息并减少访问者的挫败感。
在本文中,我们将向您展示向任何类型的表单添加占位符文本的简单方法。
立即创建您的 WordPress 表单
什么是占位符文本?
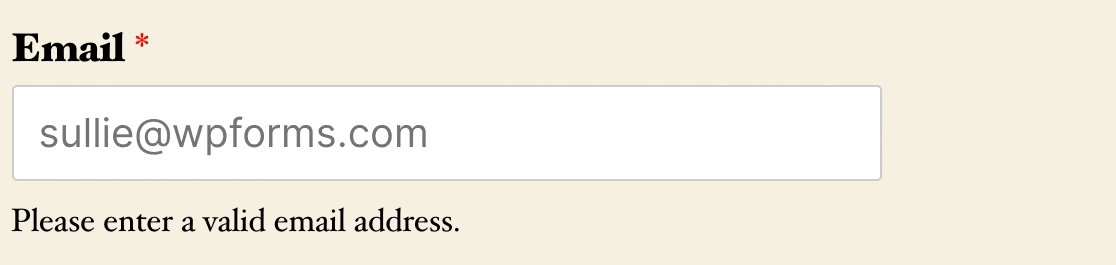
占位符文本是表单字段中的文本,用于向用户显示要输入的内容。它是在 HTML5 规范中引入的,因此您有时会看到它被称为“HTML5 占位符属性”。
占位符适用于任何具有特定格式的字段,例如电子邮件地址。 它向您的访问者展示如何格式化他们的条目。

占位符文本对于确保每个字段都有效非常重要。 这意味着表单被遗弃的可能性较小,因为访问者不必不断返回并更正他们输入的内容。
它对以下领域特别有用:
- URLs :您可以添加
https://example.com作为占位符文本,以向访问者展示如何正确输入他们的网站地址 - 电话号码:例如,如果您想获取用户的国家/地区代码以及他们的常规号码,您可以添加占位符文本以向他们展示如何输入。
- 社交媒体用户名:占位符文本可以向人们展示如何正确输入用户名。 例如,添加
@example作为 Twitter 字段的占位符文本表明您希望他们键入前导@
您可能会想到使用占位符文本来帮助访问者的其他方法。
占位符文本与默认值略有不同。 当用户开始在带有占位符的字段中键入时,占位符文本将消失。 相反,默认值将与表单条目一起提交,除非用户更改它。
现在我们知道如何使用 HTML5 占位符属性,我们将向您展示将它添加到表单的简单方法。
如何将占位符文本添加到 WordPress 表单
我们将在以下步骤中向您展示如何轻松添加占位符文本。
- 安装 WPForms 插件
- 制作简单的联系表格
- 将占位符文本添加到电子邮件字段
- 将占位符文本添加到下拉字段
让我们从为 WordPress 安装最好的表单构建器插件开始。
1.安装WPForms插件
首先,安装并激活 WPForms 插件。
所有版本的 WPForms 都允许您向表单字段添加占位符,包括 WPForms Lite。 请记住,专业版允许您向表单添加高级字段,因此它比免费版强大得多。
从您的 WPForms 帐户的“下载”选项卡下载 zip 文件并将其上传到您的 WordPress 网站。 如果您需要这一步的帮助,这里有一个关于如何安装 WordPress 插件的分步指南。
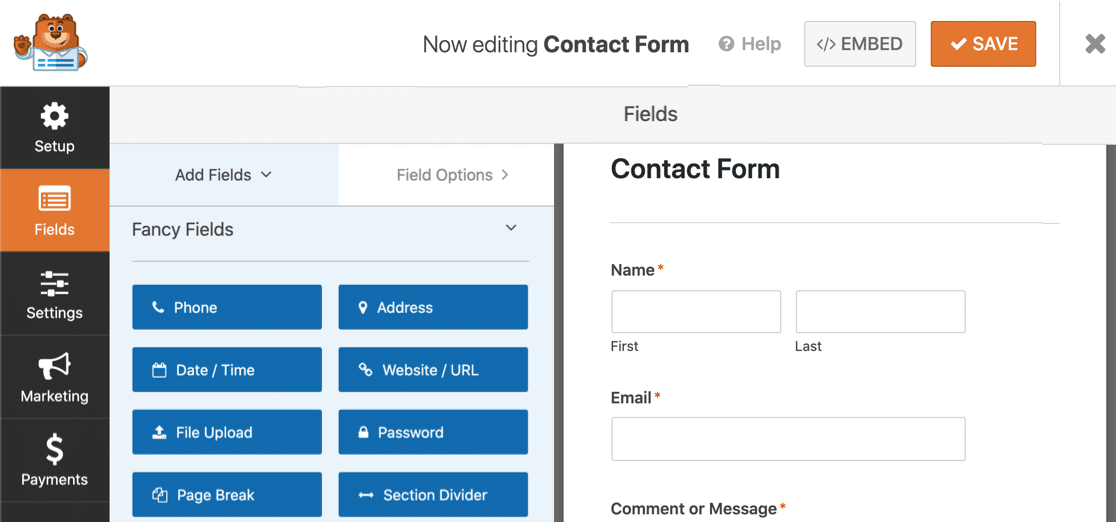
2. 制作一个简单的联系表格
接下来,您需要制作一个简单的联系表格。 在 WPForms 中,您可以在不到 5 分钟的时间内制作和嵌入表单。

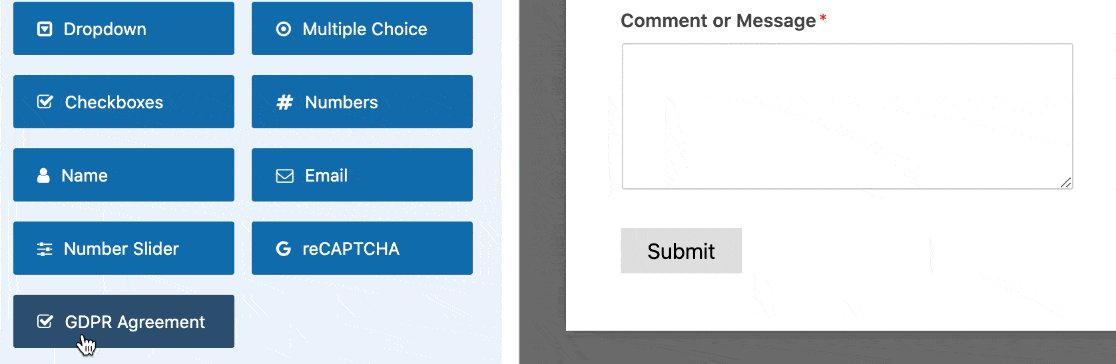
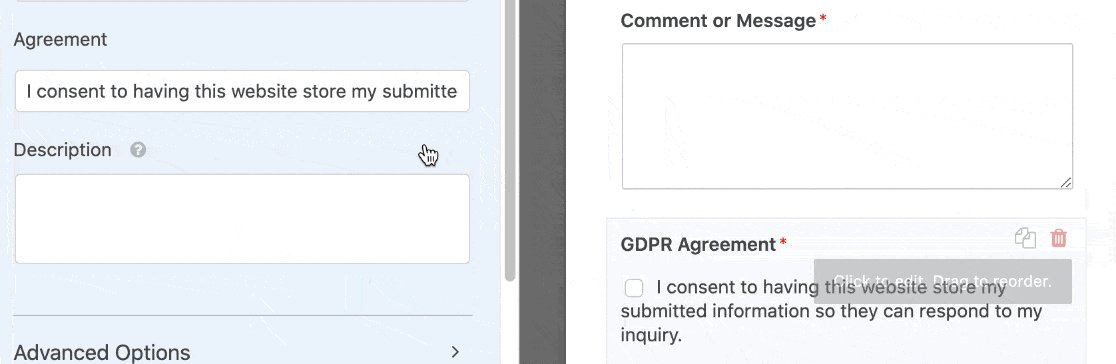
自定义表单并添加您需要的任何字段很容易。 您甚至可以通过将 GDPR 字段拖到表单预览中来轻松添加 GDPR 协议。

需要更多帮助? 我们有一个详细的指南,展示了如何在 WordPress 中创建一个简单的联系表单。
当你的表单就绪后,单击保存在表单生成器的顶部,以节省你的学习进展。
3. 将占位符文本添加到电子邮件字段
现在我们已准备好向您的 WordPress 表单添加 HTML5 占位符文本。 我们将向您展示 2 种有用的方法来使用此功能使您的表单更易于填写。
让我们使用电子邮件字段作为第一个示例。
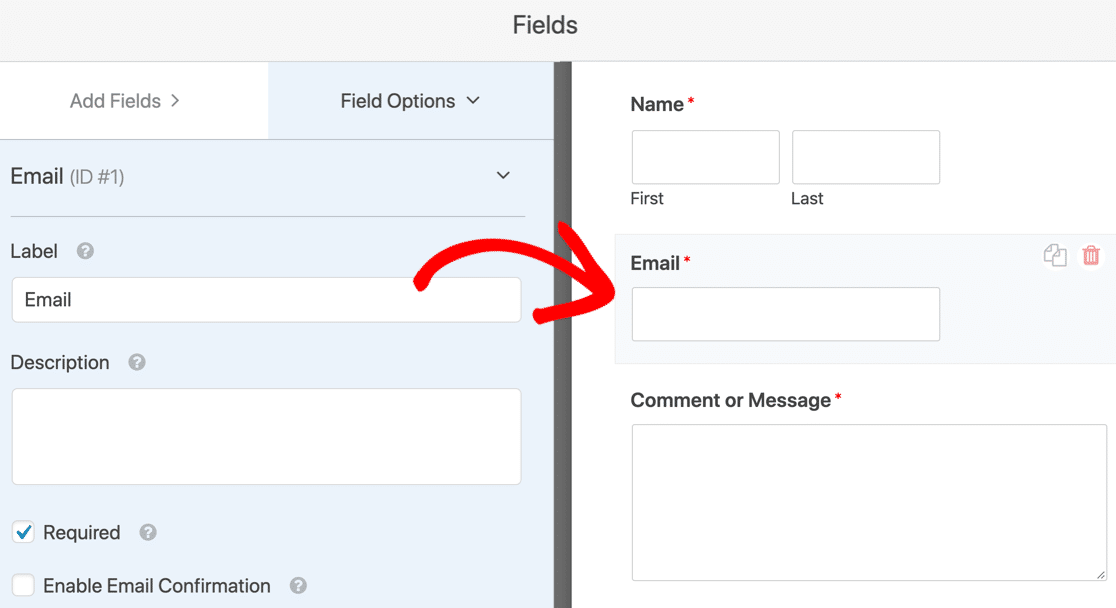
在表单构建器中,单击右侧的电子邮件字段以打开设置。

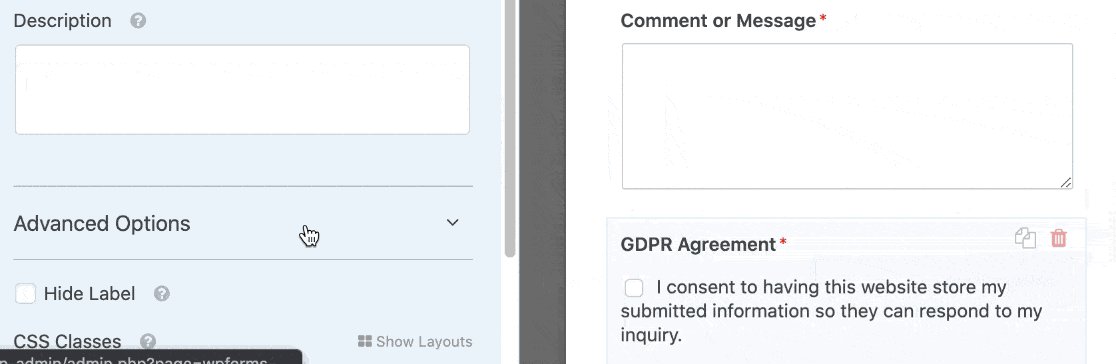
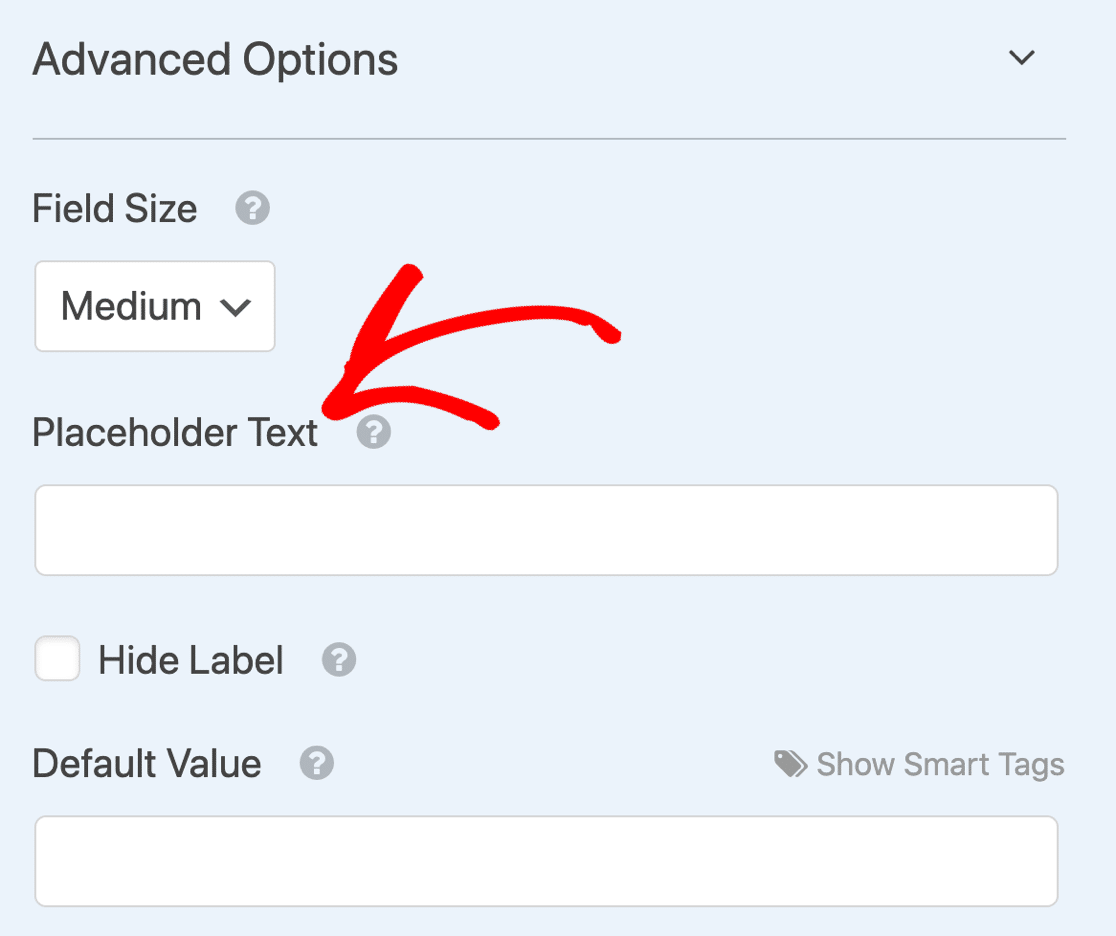
然后在左侧,展开高级选项子菜单。
您将看到占位符文本的字段。

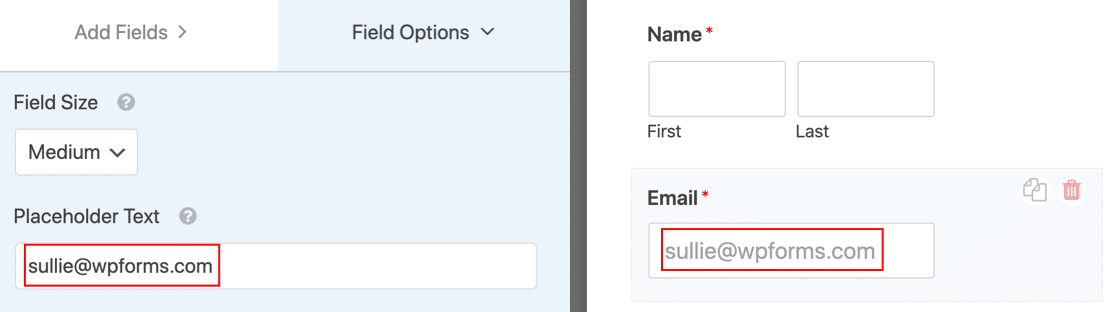
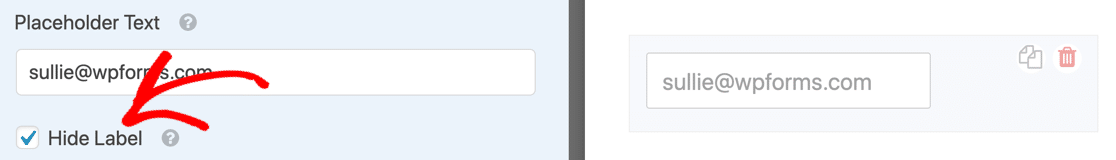
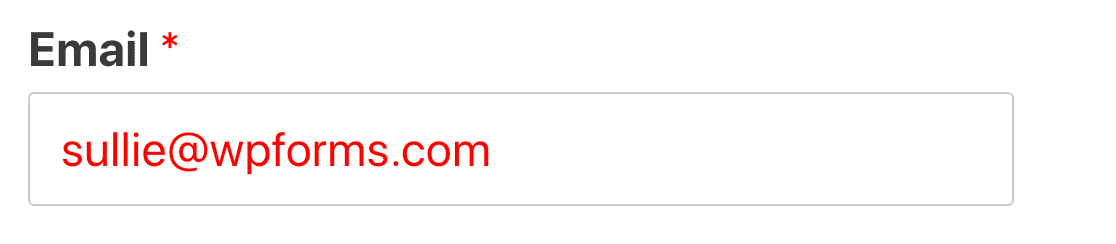
输入要使用的占位符文本。 在您键入时,您会在右侧的表单预览中看到相同的文本,因此您可以看到它在 WordPress 表单上的外观。


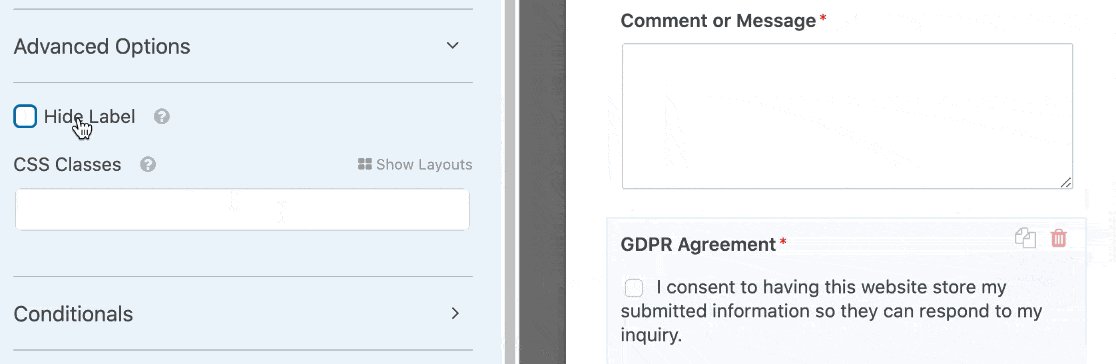
如果需要,您还可以单击隐藏标签复选框。 这将隐藏字段上方的标签以使表单更紧凑。 但是,请记住,屏幕阅读器无法读取 HTML5 占位符属性,因此您可能希望将字段标签留在原处以方便访问。

现在,我们将取消选中隐藏标签,以便我们同时拥有标签和占位符文本。
4. 将占位符文本添加到下拉字段
您可以在任何字段上使用占位符文本,但下拉菜单特别方便。 默认情况下,下拉列表将默认为列表中的第一个选项,但我们可以使用占位符来防止这种情况。
如果您阅读了我们对 WPForms Lite 与 Contact Form 7 的比较,您就会知道 Contact Form 7 允许您在下拉列表的顶部添加一个空行。 但是,它只会显示 3 个破折号 ( – – – ) 作为占位符,并且您无法自定义实际的占位符文本。
因此,WPForms 让您可以更好地控制占位符的外观。
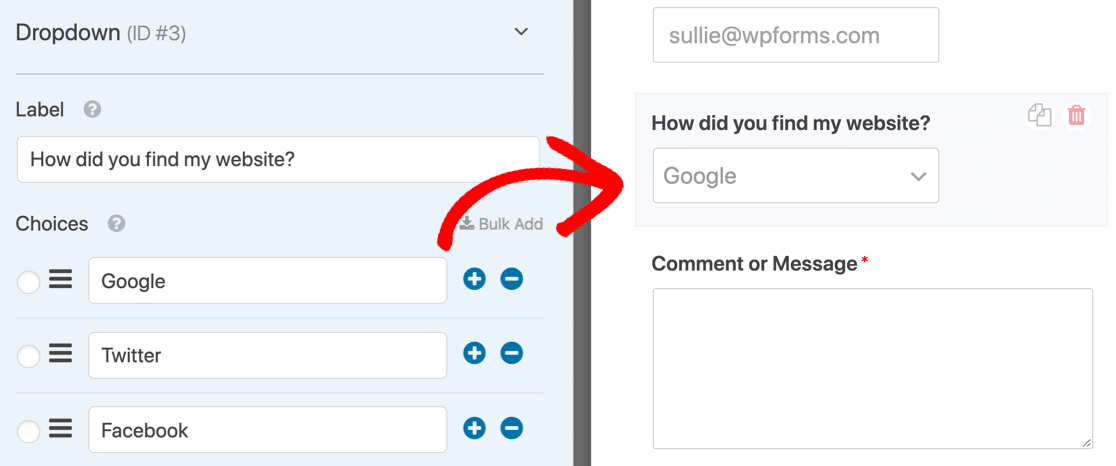
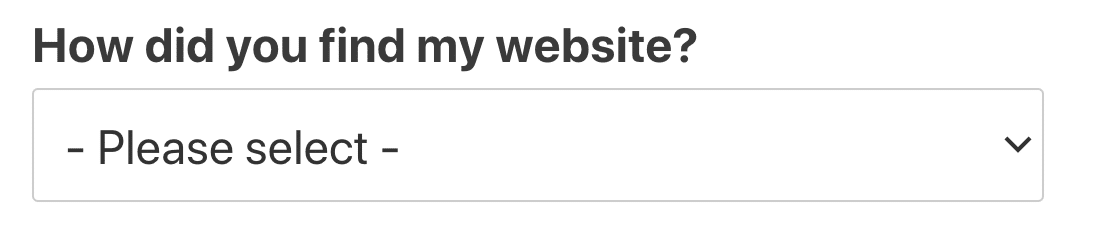
让我们从一个下拉示例开始。 我们在此下拉列表中添加了 3 个答案选项。

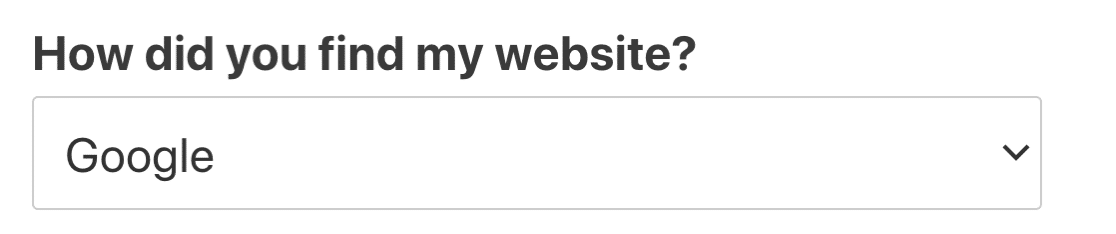
当我们发布表单时,第一个选项将是默认选择。 您的访问者可以提交此表单,而无需单击下拉菜单进行更改。

这可能是任何形式的问题,尤其是调查表和问卷。 在任何类型的调查中,您都希望确保您的访问者有意识地选择了一个答案。
我们可以通过在下拉字段中添加占位符来轻松解决这个问题。
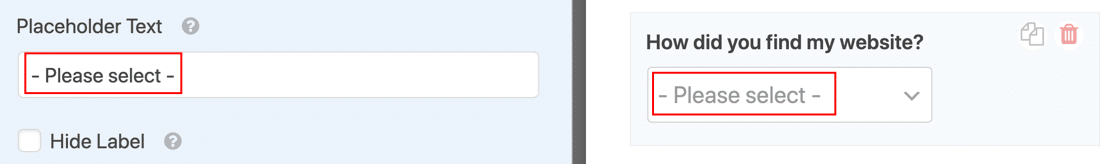
在Advanced Options 下,我们输入了左侧的占位符文本。 更改会立即显示在右侧的预览中。

现在表单将显示占位符而不是第一个选项。

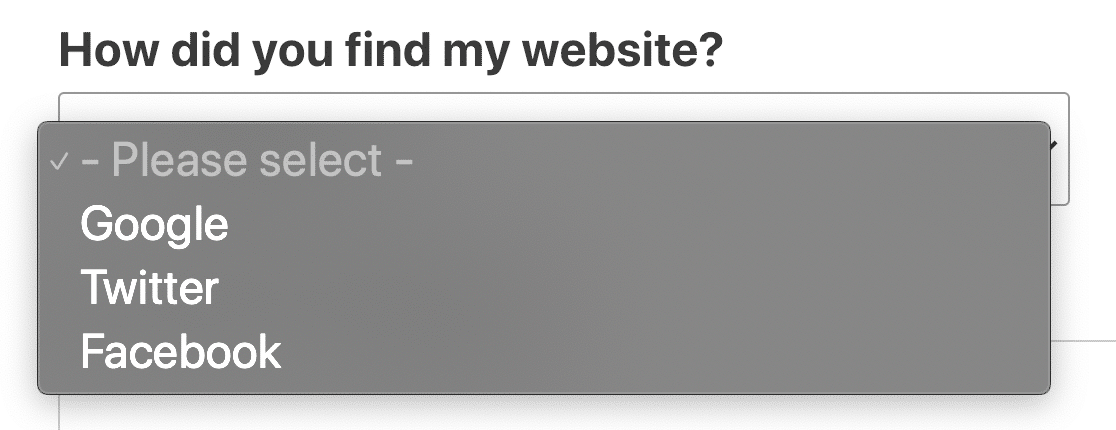
展开列表后,您可以看到占位符文本变灰以表明它不是有效选择。

如果您不想使用占位符文本,但希望下拉列表顶部有一个空行,则可以将占位符留空。 只需在占位符文本字段中按空格即可。 这将显示下拉字段为空,直到访问者做出选择。
就是这样! 现在您知道如何将有用的占位符文本添加到您的 WordPress 表单中。
立即创建您的 WordPress 表单
下一步:设置占位符文本的样式
默认情况下,您的 WordPress 联系表单占位符文本将为灰色。 如果您想添加一些对比,您可以使用 CSS 来设置样式。

查看我们文档中的代码片段:如何设置占位符文本的样式。 如果您想要一些设计灵感,我们还有一些很好的联系我们页面示例。
不确定如何在 WordPress 中添加 CSS? 阅读本指南以在不破坏您的网站的情况下添加代码片段。
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单构建器插件。 WPForms Pro 包含许多免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,以获取更多免费的 WordPress 教程和指南。
