如何在 WordPress 中添加 HTTP 安全标头
已发表: 2023-05-18
WordPress 是世界上最受欢迎的内容管理系统 (CMS),运行着43% 以上的互联网网站。然而,它的广泛使用使其成为黑客的共同目标。
蛮力攻击、文件上传漏洞和跨站点脚本攻击都会导致持续威胁。
幸运的是,有多种方法可以让您的网站更安全、更不容易受到攻击。这就是 HTTP 标头发挥作用的地方。
通过实施 HTTP 安全标头,您可以限制浏览器和服务器可以在您的网站上执行的操作并添加额外的安全层。 这些标头使攻击者更难利用客户端漏洞。
在本文中,我们将讨论什么是 HTTP 安全标头以及如何在您的网站上有效地实施它们。
什么是 HTTP 安全标头?
HTTP Security Headers 是 Web 应用程序用来在 Web 浏览器中实现安全防御的一组指令。 这些标头在 Web 浏览器(客户端)和服务器之间交换,以识别 HTTP 通信的安全参数。 这种信息交换告诉浏览器在与您的站点交互的整个过程中如何表现,并管理显示错误和管理缓存等过程。
当然,这种额外的安全性和效率在很大程度上取决于浏览器。 较旧的 Web 浏览器不会具有相同级别的安全性或兼容性,并且可能无法正确、完整或什至根本无法处理 HTTP 安全标头。 这可能意味着,尽管您尽一切努力帮助访问者保持安全,但他们过时的浏览器仍然使他们容易受到攻击。 作为网站开发人员,我们应该竭尽所能,但必须承认,从访问者的角度来看,确保他们在计算机上使用最新的软件是他们的责任。 只要他们使用现代、最新的网络浏览器,我们对 HTTP 安全标头的使用就会与他们的浏览器软件一起使用,以确保他们的安全。
然而,我们主要担心的是 HTTP 安全标头可防止您的网站遭受常见攻击,例如跨站点脚本和暴力攻击。实现这些标头的最有效方法是将它们设置为您的 WordPress 托管帐户(服务器级别)并使用 DNS 级别的网站应用程序防火墙,例如 Cloudflare。
但您需要记住,虽然添加 HTTP 安全标头有助于提高您网站的安全性,但这只是网站安全的一个方面,应与其他安全措施结合使用。 这包括保持您的应用程序和插件更新、加密您的敏感数据以及备份站点数据和配置文件。
在讨论添加安全标头的不同方法之前,让我们详细了解每个标头并了解其重要性的原因。如果您已经熟悉安全标头,则可以跳到下面的部分。
WordPress HTTP 安全标头的类型
有几个 HTTP 安全标头可用于您的 WordPress 网站以增强保护。 让我们来看看一些最重要的。
1. X-XSS 保护安全头
此安全标头用于配置跨站点脚本 (XSS),这是一种安全漏洞,允许未经身份验证的第三方在浏览器中代表另一个网站执行代码。
如果检测到攻击,它会阻止网站呈现,从而防止对您网站的许多 XSS 攻击。 X-XSS 采用更安全的选择,即不完全加载站点,而不是尝试通过替换潜在有害元素来清除页面。
标头可以具有以下几个值之一:
- X-XSS-Protection: 0 禁用 XSS 过滤(不推荐)
- X-XSS-Protection:1 启用 XSS 过滤,这通常是大多数浏览器的默认设置。 如果检测到 XSS 攻击,浏览器将删除页面的不安全部分(清理)。
- X-XSS-保护:1; mode=block 启用 XSS 过滤,但浏览器不会清理页面,而是阻止页面呈现(推荐)
- X-XSS-保护:1; report=<reporting-uri> 启用 XSS 过滤。 如果检测到跨站点脚本攻击,浏览器将清理页面并报告违规。
2. X-Frame 选项安全标头
X-Frame-Options 安全标头可用于防止不同的暴力攻击和 DDOS 攻击,但它最有效的用途是防止 WordPress 网站上的交叉劫持 iframe 和点击劫持。此标头允许您决定是否可以使用浏览器中的 iframe 元素嵌入您网站上的页面。
X-Frame Option 通过阻止 iframe 填充您的网站来保护您的网站免遭点击盗窃。 它有两个不同的指令可供您选择——DENY和SAMEORIGIN 。 它适用于所有流行的网络浏览器,例如 Chrome、Safari、Firefox 和 Opera。
X 框架选项:拒绝X 框架选项:SAMEORIGIN当使用 DENY 指定时,如果任何浏览器在从其他站点加载时尝试在框架内加载页面,则 X-Frame-Options 标头将导致失败。 当从原始站点加载到 iframe 时,尝试这样做也会失败。 另一方面,如果我们指定SAMEORIGIN ,我们仍然可以在框架中使用该页面——只要将它包含在框架中的站点与为该页面提供服务的站点相同。
此标头对于包含敏感信息的网页和嵌入支付网关和表单等信息的网页尤为重要。
3. HTTP 严格传输安全 (HSTS) 标头
HTTP Strict-Transport-Security 是一个安全响应标头,从 Web 服务器发送到用户的 Web 浏览器,以通知它只能使用 HTTP 访问该站点,绝不能通过未加密的 HTTP 访问该站点。
此标头提供了一种机制来强制浏览器使用 HTTPS ,即使用户在地址栏中键入“http://”或访问 HTTP 链接也是如此。它还可以防止用户忽略过期或无效的 SSL/TLS 证书和其他浏览器警告。 HSTS 值是根据访问该网站的浏览器设置的。 它不是每台机器设置的。
HSTS 标头提供了包含任何子域的选项——您可以使用“includeSubDomains”指令从根域采用相同级别的安全性。 这意味着任何使用域(或子域)的本地开发都将无法再通过 HTTP 访问,因为浏览器将只允许 HTTPS 流量。
例如,如果您在 example.com 上有 HSTS 标头和必要的“includeSubdomains ”指令,那么一旦您访问了 example.com,您将无法通过不安全的连接访问 example.com 的子域。 因此,如果您选择使用“includeSubdomains” ,请小心,它可能会对您的其他域产生影响。
一旦浏览器从站点接收到 HSTS 标头,它将在指定的持续时间内记住 HSTS 策略,并自动将所有未来对该站点的请求升级到 HTTPS。 通过确保浏览器和服务器之间的所有通信都被加密,这有助于避免中间人攻击、窃听和其他形式的篡改。
此标头的语法是:
# 没有 includeSubDomains 指令 <IfModule mod_headers.c> 标头集 Strict-Transport-Security:“max-age=63072000;” </IfModule> # 使用 includeSubDomains 指令 <IfModule mod_headers.c> 标头集 Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" </IfModule>
max-age=<expire-time>指令指定浏览器应记住只能使用 HTTPS 访问站点的时间(以秒为单位)。 例如,在上面的示例中, max-age设置为两年。 如果您选择从 Servbolt 使用 Servebolt CDN 或加速域,您将自动拥有 1 年的 HSTS 长度。
4. Referrer-Policy Header
此 HTTP 标头控制请求中应包含多少通过引用标头发送的引用信息。 它限制了站点访问者单击链接时发送的信息量。 这有助于防止敏感信息泄露到其他网站,例如包含隐私信息的页面的 URL。
它可以有多个值——下面是一个简要说明:
- no-referrer:在任何情况下都不会发送 Referer 标头。
- No-referrer-when-downgrade:当从 HTTPS 站点导航到 HTTP 站点时,不会发送 Referer 标头。
- Origin: Referer 标头将仅包含引用页面的来源(方案、主机和端口)。
- Origin-when-cross-origin:当在同一来源的页面之间导航时,Referer 标头将包含引用页面的完整 URL,而当导航到不同来源时仅包含来源。
- 严格来源: Referer 标头将仅包含引用页面的来源,不会为跨域请求发送。
- Strict-origin-when-cross-origin: Referer 标头将包含引用页面的来源,并且不会为跨域请求发送,但同站点来源除外。 我们建议使用此设置,因为它保留了标头的实用性,同时降低了泄露数据的风险。
- Unsafe-url: Referer 头在执行任何请求时都会发送来源、路径和查询字符串,而不管安全性。
要深入讨论引荐来源策略标头,请阅读 Google web.dev 上关于引荐来源策略最佳实践的文章。
5. X-Content-Type-Options 标头
X-Content-Type-Options 标头由服务器在 HTTP 响应中发送,以向浏览器指示有关 MIME 类型的信息。 此标头的目的是防止浏览器将文件解释为与标头中指定的不同的 MIME 类型。
此标头可以具有单个值“nosniff”。 语法如下:
X 内容类型选项:nosniff它对 MIME 混淆攻击非常有效——使用此安全标头可以防止浏览器以可能导致安全漏洞的意外方式解释文件。 例如,如果攻击者上传一个扩展名为 .jpg 的文件,但由于它实际上是一个脚本而不包含任何内容,将X-Content-Type-Options标头设置为“nosniff”将不允许浏览器执行该脚本,从而保护用户免受潜在的破坏。
6.内容安全策略(CSP) 标头
Content-Security-Policy 是一个安全标头,用于指定内容的来源,并提供一种允许在网站或 Web 应用程序中加载和执行内容的机制。 通过指定一组策略,此标头可以限制网页上允许的内容类型并减轻各种类型的安全威胁。 它是针对跨站点脚本 (XSS) 和数据注入攻击的附加安全层,这些攻击用于数据盗窃、网站篡改和恶意软件分发等犯罪活动。
除了控制可以加载的资源类型之外,Content-Security-Policy 标头还提供了一种方法来指示浏览器如何处理任何违反标头中指定的策略的行为。 例如,策略可能指定如果资源违反策略,浏览器应发布警告或阻止加载资源。
服务器需要配置为返回 Content-Security-Policy 标头以使策略起作用。 您可以使用 CSP HTTP 标头来指定您的策略,如下所示:
内容安全政策:政策
该策略是一个字符串,其中包含描述您的内容安全策略的策略指令。 例如,您可以将以下行添加到您的 .htaccess 文件中以实现 CSP。
<IfModule mod_headers.c> 标头集 Content-Security-Policy "default-src https: 'unsafe-eval' 'unsafe-inline' 'self'; object-src 'self'; font-src https: data: 'self' http: fonts.googleapis. com themes.googleusercontent.com; connect-src https: wss: 'self'; img-src https: data: 'self' http: *.gravatar.com; worker-src blob: https: 'self' '不安全内联''不安全评估';媒体源 https:blob:'自我';样式源 https:'不安全评估''不安全内联''自我'http:fonts.googleapis.com“ </IfModule>
如果您在 WordPress 网站上实施 CSP,您应该注意WordPress 需要“不安全内联”和“不安全评估”才能正常工作。 上面的配置对于大多数 WordPress 网站来说是一个很好的起点。 但是,在不清楚每个部分的含义的情况下使用上述配置存在风险。 以下是每个指令的细目:
- default-src – 该指令为所有类型的资源设置默认策略,除非它们被其他指令覆盖。在这种情况下,它允许从同一源(“self”)、HTTPS 源和使用“unsafe-eval”或“unsafe-inline”的脚本加载资源。
- object-src – 该指令限制可以嵌入到页面中的对象类型,例如 Flash 或 Java 小程序。在这里,它只允许从同一来源('self')加载对象。
- font-src – 该指令限制可以从中加载字体的来源。在这里,它允许从 HTTPS 源、数据 URI 方案和来自同一来源(“self”)或来自 Google 字体和 Google 用户内容的 HTTP 源加载字体。
- connect-src – 此指令限制可用于网络请求的源,例如 AJAX 请求或 WebSockets。在这里,它只允许通过 HTTPS 或 WebSockets 和来自相同来源('self')的连接。
- img-src – 该指令限制可以加载图像的来源。在这里,它允许从 HTTPS 源、数据 URI 方案、同源('self')或来自 Gravatar 的 HTTP 源加载图像。
- worker-src – 该指令限制了可以加载 web worker 的源。在这里,它只允许从 blob URI 方案、HTTPS 源和使用“不安全评估”或“不安全内联”的脚本加载工作人员。
- media-src – 该指令限制可以加载媒体资源的来源,例如音频或视频。在这里,它只允许从 HTTPS 源、blob URI 方案和同一来源('self')加载媒体。
- style-src – 该指令限制可以加载样式表的来源。在这里,它允许从 HTTPS 源和使用“unsafe-eval”或“unsafe-inline”的脚本,以及来自相同来源(“self”)和来自 Google 字体的 HTTP 源加载样式。
在 WordPress 实例中使用 CSP 标头时,请务必注意,不正确地应用 CSP 标头会破坏 WordPress 管理仪表板,因为某些插件和服务可能依赖于第三方 JavaScript。
要解决此问题,您需要手动将每个安全规则添加到标头文件中。 另一种但不太安全的方法是在您的管理仪表板中禁用 CSP 标头。 例如,这是我们在servebolt.com上所做的:

标头集 X-Frame-Options SAMEORIGIN 标头设置 Referrer-Policy strict-origin-when-cross-origin 标头集 X-XSS-Protection "1; mode=block" <如果“%{REQUEST_URI} !~ /wp-admin/”> # 如果不是管理屏幕,只添加标题 标头始终设置 Content-Security-Policy "default-src 'self' 'unsafe-inline'; script-src 'self' 'unsafe-inline' 'unsafe-eval' *.intercomcdn.com cdn.firstpromoter.com servebolt.containers .piwik.pro *.intercom.io cdn.getreplybox.com platform.twitter.com v0.wordpress.com cdn.jsdelivr.net servebolt.piwik.pro ; media-src 'self' *.intercomcdn.com data: ; img -src 'self' 'unsafe-inline' *.intercom.io *.intercomcdn.com *.intercomassets.com 数据:raskesider.raskesider.no *.servebolt.com secure.gravatar.com servebolt.piwik.pro ;连接- src 'self' ws: nexus-websocket-a.intercom.io *.piwik.pro servebolt.piwik.pro *.intercom.io ; font-src 'self' *.intercomcdn.com data: ; frame-src 'self ' app.getreplybox.com platform.twitter.com player.vimeo.com wordpress.org www.youtube.com caniuse.bitsofco.de video.wordpress.com *.intercom.io; frame-ancestors 'self' *.servebolt. com;清单 src 'self' ;" </如果>
在您的网站上实施 CSP 时,您应该注意,如果您不使用 HTTPS,它可能会破坏您的开发环境。 如果您不确定如何为您的站点生成策略,您应该使用图形工具,例如ValidBot – CSP Wizard或Report URI: CSP generator 。
7.权限策略标题
权限策略为开发人员提供了明确声明可以在网站上实现和不可以实现哪些功能的机制。它管理网站所需的权限集。 此标头用于限制网站的功能,以防止某些安全和隐私风险,例如滥用 Javascript API、跟踪用户和执行受感染的代码。
权限策略允许服务器设置是否可以在特定文档中使用某个功能。 它使用白名单——一个采用特定预定义值的来源列表。 Permission-Policy 标头的值由逗号分隔的指令名称列表及其描述网站所需的各种权限的值组成。
Permissions-Policy 标头的一般语法是:
权限策略:<指令>=<白名单>
例如,如果我们需要阻止所有对地理定位的访问,我们会这样做:
权限策略:geolocation=()此处,符号 () 表示空白名单。 为了允许访问源的子集,我们会这样做:
<IfModule mod_headers.c> 标头始终设置 Permissions-Policy "geolocation=(self 'https://abc.example.com' 'https://pqr.example.com'), midi=(), sync-xhr=(), accelerometer=( ), 陀螺仪=(), 磁力计=(), 摄像头=(), 麦克风=(), 全屏=(self)" </IfModule>
让我们再举一个例子。 以下标头值限制网站仅在与主文档来自同一来源的情况下执行脚本:
权限策略:脚本源“自我”Permissions-Policy 标头可用于替换或补充传统的 Content-Security-Policy 标头,后者提供类似的功能,但语法不同且在权限方面的覆盖范围较小。此标头目前是一项实验性技术,仅在 Google Chrome 和其他基于 Chromium 的浏览器中受支持。它提供了一种更强大、更灵活的权限控制机制,预计未来它的采用会增加。 如果您想亲自尝试一下,可以使用Permission Policy Header Generator轻松生成权限策略。
使用 .htaccess 文件添加 HTTP 安全标头
我们推荐的添加 HTTP 安全标头的方法是直接编辑.htaccess文件。这是 Apache Web 服务器最常用的服务器配置文件。 通过编辑此文件,您可以确保在服务器级别配置 WordPress 中的 HTTP 安全标头。
您需要访问您网站的.htaccess文件才能使用此方法。 可以使用 FTP 客户端在 Apache 服务器上访问它。在进行任何更改之前,强烈建议您备份当前的.htaccess文件。
首先,只需使用 FTP 客户端或主机控制面板中的文件管理器工具登录到您的站点。 在您网站的根文件夹中,找到.htaccess文件并右键单击“编辑”选项。 这将使用文本编辑器打开文件。 要将 HTTPS 安全标头添加到您的站点,您可以在.htaccess文件的底部添加相关代码。
以下示例代码可用作起点。它使用推荐设置设置最常用的 HTTP 安全标头。
<IfModule mod_headers.c> 标头集 Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" env=HTTPS 标头集 X-XSS-Protection "1; mode=block" 标头集 X-Content-Type-Options "nosniff" 标头集 X-Frame-Options DENY 标头设置推荐人政策“降级时无推荐人” 标头集 Content-Security-Policy "default-src https: 'unsafe-eval' 'unsafe-inline' 'self'; object-src 'self'; font-src https: data: 'self' http: fonts.googleapis. com themes.googleusercontent.com; connect-src https: wss: 'self'; img-src https: data: 'self' http: *.gravatar.com; worker-src blob: https: 'self' '不安全内联''不安全评估';媒体源 https:blob:'自我';样式源 https:'不安全评估''不安全内联''自我'http:fonts.googleapis.com“ 标头始终设置 Permissions-Policy "geolocation=(self 'https://abc.example.com' 'https://pqr.example.com'), midi=(), sync-xhr=(), accelerometer=( ), 陀螺仪=(), 磁力计=(), 摄像头=(), 麦克风=(), 全屏=(self)" </IfModule>
将上述配置添加到 .htaccess 文件后,相关标头将应用于所有 Web 请求。
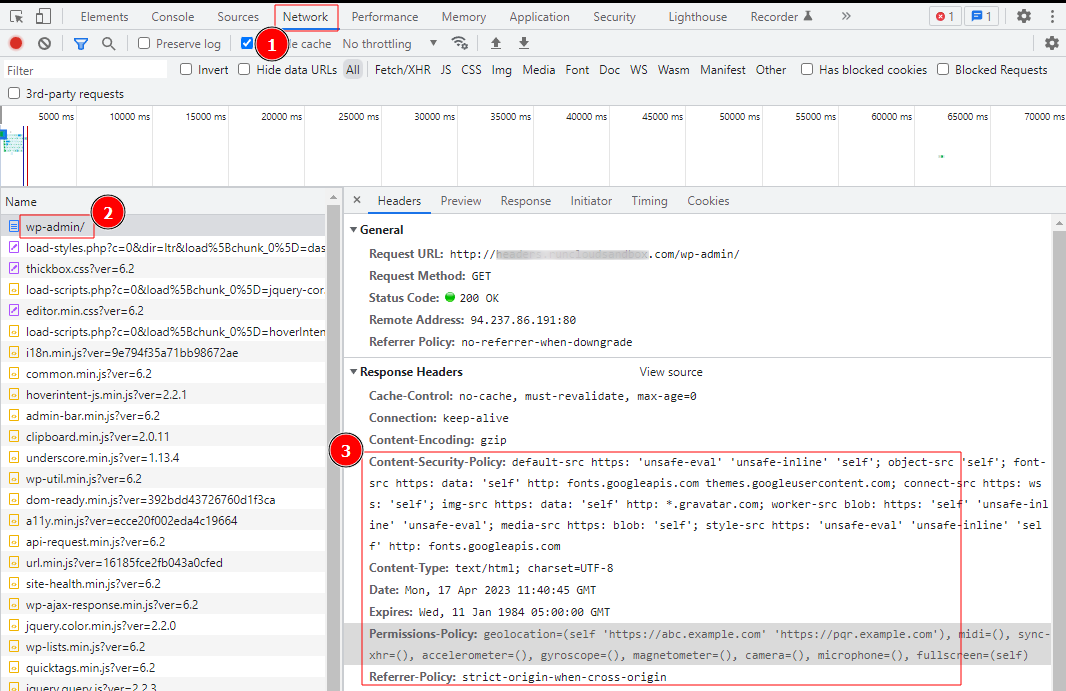
您可以通过打开 Chrome DevTools 中的“网络”选项卡并检查请求的响应标头来验证是否正在使用标头。

添加代码后,保存您的更改并重新访问您的网站以确保它们按预期工作。 编辑 .htaccess 文件时也必须小心,因为不正确的代码标头或拼写错误可能会触发错误,例如 500 Internal Server Error 。
使用内容分发网络 (CDN) 在 WordPress 中添加 HTTP 安全标头
内容分发网络 (CDN) 是一组地理分布的服务器,它们从距离用户最近的网络位置提供缓存的 Internet 内容,以提高 Web 性能。 Cloudflare等流行的 CDN还使您能够将 HTTP 标头添加到您的网站。
让我们以 Cloudflare 为例,看看我们如何使用 CDN 添加 HTTP 标头。 Cloudflare 提供基本的免费网站防火墙和 CDN 服务,但更高级的安全功能被锁定在付费专区后面。
在您的 WordPress 网站上设置 Cloudflare 非常简单。 您可以在 Cloudflare 的网站上手动注册,然后按照屏幕上的步骤启用它。 在您的网站上激活 Cloudflare 后,前往 Cloudflare 帐户仪表板中的 SSL/TLS 页面。
然后,您需要切换到“边缘证书”选项卡并找到 HTTP 严格传输安全 (HSTS) 部分,然后单击“启用 HSTS”选项。 打开“启用 HSTS”按钮后,将弹出一个窗口,其中包含帮助您在站点上启用此功能的说明。 单击“下一步”按钮继续该过程,您将看到添加 HTTP 安全标头的选项。
从这里,您可以在您的站点上启用 HSTS,还可以选择将 HSTS 应用于使用 HTTPS 的子域。 使用此方法将使用 HTTP 安全标头为您的网站提供基本保护,但缺点是 Cloudflare 目前不允许您添加 X-Frame-Options。
值得注意的是,对于 servebolt.com 和 Cloudflare 内的任何其他域,默认情况下启用 HSTS。
使用 WordPress 插件添加 HTTP 安全标头
添加和配置 HTTP 标头的第三种方法是使用插件。 虽然这是将 HTTP 安全标头添加到您的 WordPress 网站的最简单方法之一,但它通常不如手动配置标头有效。
您可能已经在别处读到许多安全插件都包含添加安全标头的选项。 但是,我们建议不要使用安全插件。 阅读我们关于 WordPress 安全插件的文章,了解使用这些插件的原因和关注点。
本节将让您启用或禁用各种标头并为它们设置不同的参数。 您可以启用的确切标头将根据您选择的插件而有所不同,但是 X-XSS-Protection、X-Content-Type-Options、X-Frame-Options 和 Strict-Transport-Security 等常见标头包含在大多数插件。
如何检查您网站上的 HTTP 安全标头
在您的 WordPress 网站上添加 HTTP 安全标头后,您需要确保它们配置正确并按预期工作。 您可以使用 Internet 上提供的众多免费工具之一来执行测试。 我们建议使用 Security Headers或SSL Labs ,它们都为您提供了一种简单的方法来测试您的配置并验证所有安全标头是否正常工作。
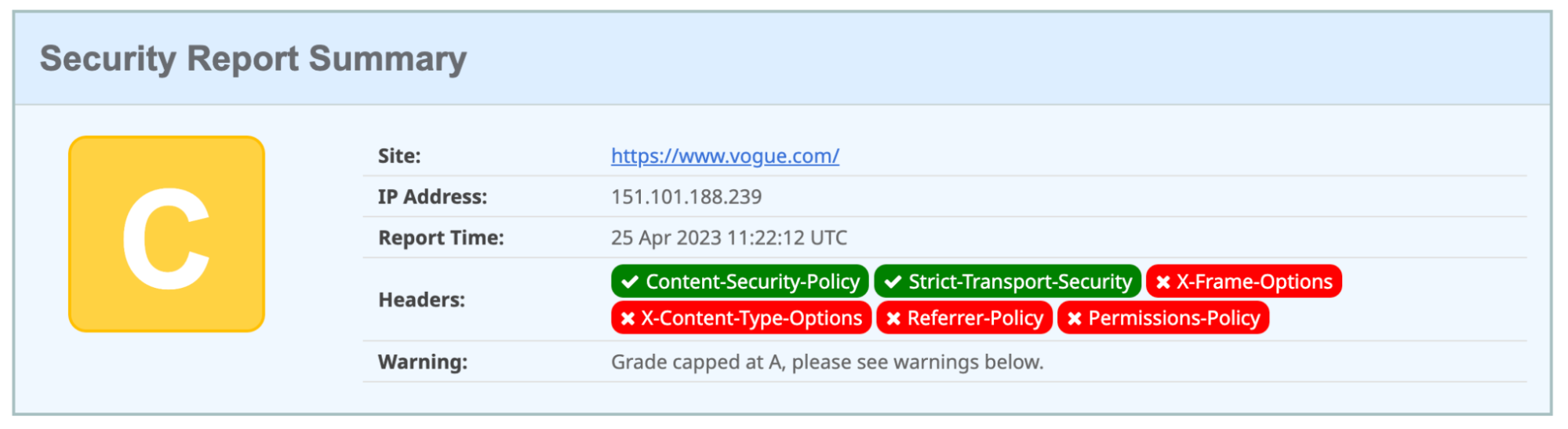
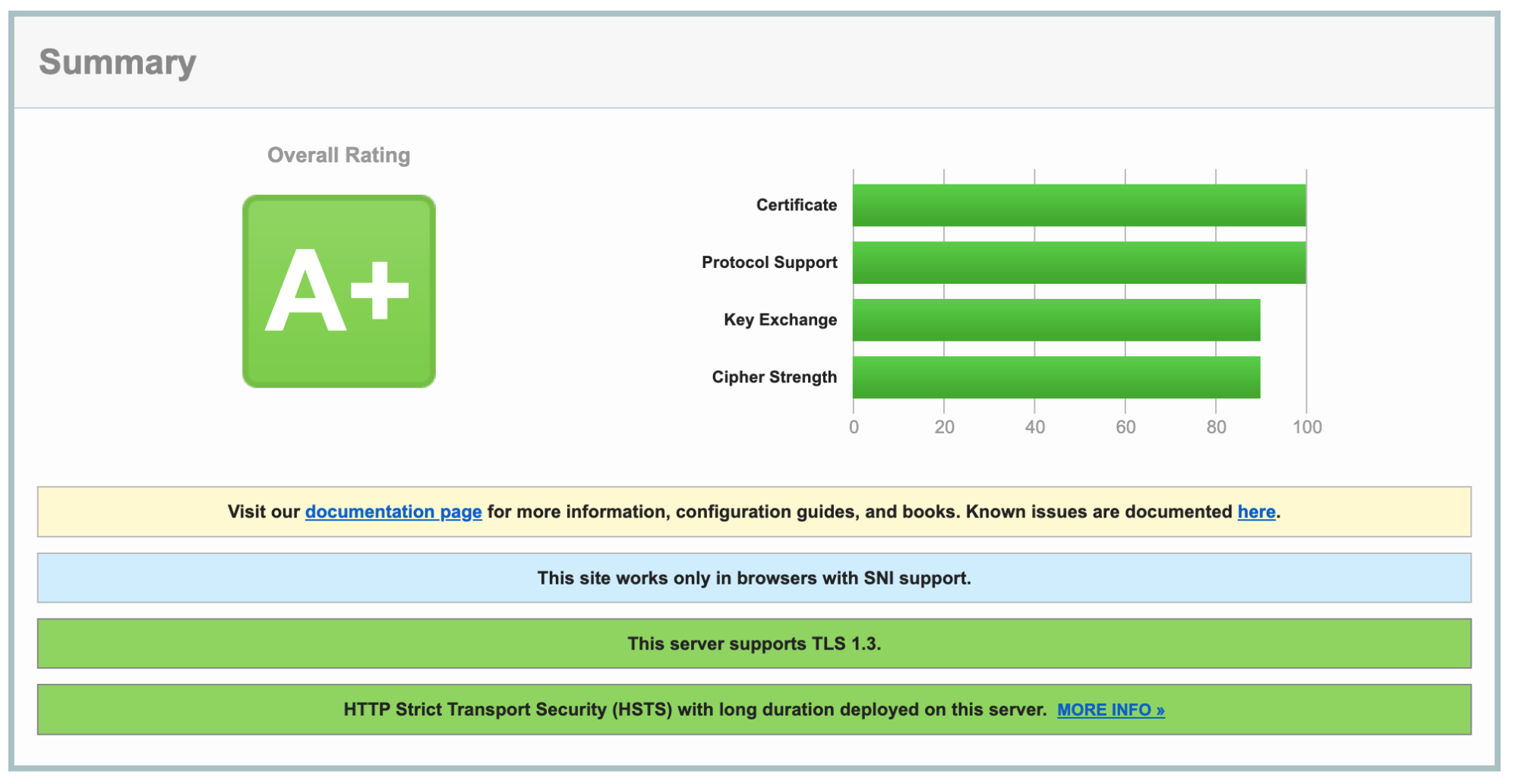
这些工具将评估您网站的安全标头并为您提供详细报告。 它们还会告诉您您的网站正在发送哪些 HTTP 安全标头,哪些没有发送。 然后,您的网站将获得从 A+ 到 F 的等级,以及该等级是如何确定的解释。
例如,在测试Vogue的网站时,我们发现它缺少许多重要的 HTTP 标头,因此它只获得了 C 级。

而且,正如您在测试我们自己的网站时所期望的那样——它获得了 A+ 等级。

结论
毫无疑问,实施 HTTP 标头是确保网站安全的重要一步。 成功将 HTTP 标头添加到您的网站后,您还应该考虑以下几个额外步骤:
- 测试漏洞:重要的是测试您的站点是否存在常见的安全漏洞,例如跨站点脚本 (CSS) 和跨站点请求伪造 (CSRF)。为此,您可以使用OWASP ZAP和Burp Suite等工具。
- 监视更改:您需要定期监视标头是否有任何意外更改,因为这通常表明有人试图利用漏洞。
- 更新标头:随着新威胁的出现,了解最新的安全实践并相应地更新标头非常重要。
对经验上更快的托管托管感兴趣?
试试我们的 WordPress 托管方法——入门是免费的,好处包括:
- 可扩展性:在真实用户工作负载测试中,Servebolt 的平均响应时间为 65 毫秒,比第二名快 4.9 倍。
- 最快的全球加载时间: 1.26 秒的平均页面加载时间使我们在全球 WebPageTest 结果列表中名列前茅。
- 最快的计算速度: Servebolt服务器提供前所未有的数据库速度,每秒处理的查询数是平均水平的2.44倍,运行PHP的速度是第二名的2.6倍!
- 完美的安全性和正常运行时间:所有监视器的正常运行时间均为 100%,并且我们的 SSL 实施获得了 A+ 评级,您可以放心,您的网站是在线且安全的。
简而言之,通过让我们从您的盘子中解放出来——您可以更轻松地提高网站的安全性、速度和性能。 注册 Servebolt来测试我们。
