如何在 WordPress 中添加令人惊叹的图片库
已发表: 2024-03-08您想向您的 WordPress 网站添加令人惊叹的图片库吗?
图库可让您以视觉上吸引人的方式展示图像,使您的网站对访问者更具吸引力。
图库可以帮助您讲述故事或通过图像传达信息。 无论您是记录活动、展示您的作品集还是分享客户评价,图库都可以使内容脱颖而出。
在本教程中,我们将向您展示如何轻松地将图库添加到您的网站 - 无需编码,只需 10 分钟!
创建 WordPress 图片库需要什么
WordPress 块编辑器 (Gutenberg) 具有用于创建图像库的内置功能,可以轻松在网站上展示照片或视觉内容。 您可以选择多个图像,将它们上传到您的媒体库,然后只需单击几下即可将它们插入到图库块中。
但此功能限制了您如何自定义图库。 您会发现自己想要对画廊的布局、样式和行为有更多的控制。
这就是图片库插件的用武之地。与默认的 WordPress 图库相比,它们提供了更广泛的功能和自定义选项。
这包括额外的画廊布局、灯箱效果、图像过滤器、社交媒体集成等等。 这些增强的功能可以帮助您在网站上创建更具视觉吸引力和互动性的画廊。
这里最重要的是选择正确的 WordPress 图片库插件。
我们推荐Envira画廊。

Envira Gallery 无疑是最好的 WordPress Gallery 插件。 它易于安装,并配有直观的拖放构建器,无需任何编码知识即可轻松创建和自定义图库。 您只需将图像或视频拖到图库中,重新排列它们,并轻松调整设置。
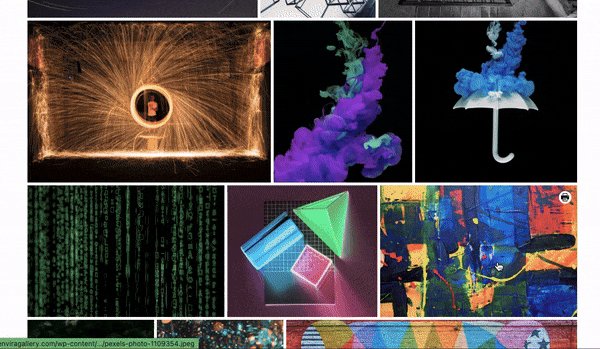
从一系列画廊布局中进行选择,包括网格、砖石、对齐、幻灯片等。 每个布局都是可定制的,因此您可以调整列数、图像间距和其他设置以满足您的需求。
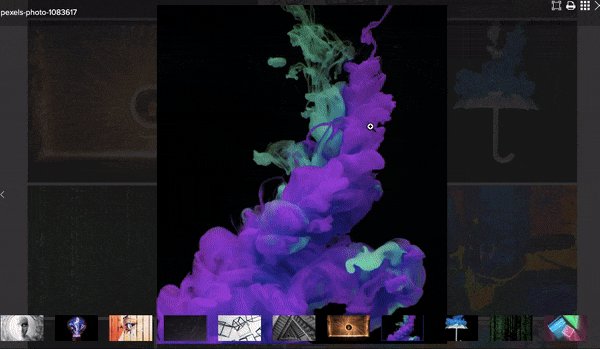
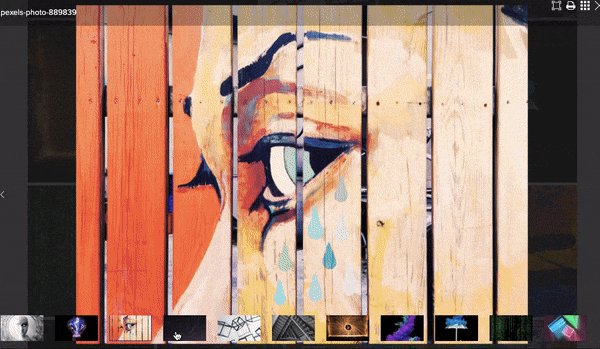
您甚至可以添加可自定义的灯箱效果,为用户提供一种无需离开页面即可在全屏模式下查看图像的优雅方式。
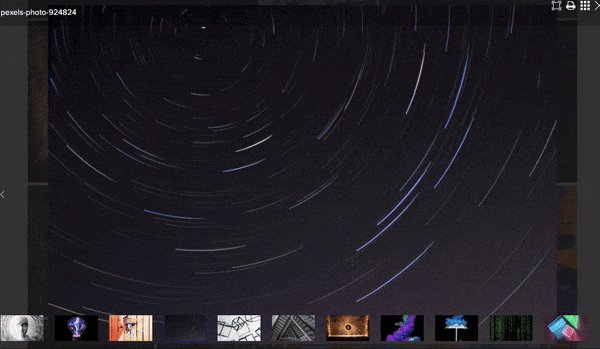
这是灯箱效果的示例,因此当您单击 WordPress 照片库中的任何图像时,它会在灯箱中打开。

这些画廊具有完全响应能力,这意味着它们将无缝适应不同的屏幕尺寸和设备,包括台式机、平板电脑和智能手机。
除此之外,还有图像保护功能,包括水印和密码保护,以帮助防止未经授权使用您的图像。
想让用户轻松分享吗? 该插件带有内置的社交共享按钮,使访问者可以轻松地在流行的社交媒体平台上分享您的图像和画廊。
Envira Gallery 插件与所有流行的 WordPress 主题、页面构建器、电子商务平台和其他第三方服务兼容。 因此,您不必担心网站上的这些问题。
以下是 Envira Gallery 插件的亮点
- 创建精美的照片和视频库
- 带有预先构建的模板
- 响应式移动友好
- 社交媒体整合
- 图片打样、密码保护、水印
- WooCommerce 集成
- 深度链接和分页
也就是说,让我们开始创建图片库。
如何在 WordPress 中创建图片库
此方法将花费您大约 10 分钟,并且您无需编写代码即可创建和自定义您的图库。
第 1 步:安装 Envira Gallery
在 WordPress 网站上安装 Envira Gallery 的过程非常简单。 WordPress 插件存储库中提供了一个免费插件。
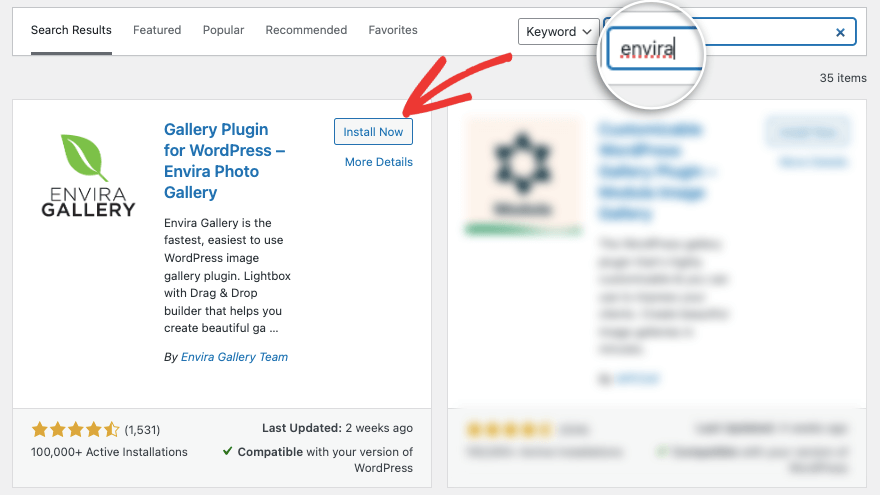
在 WordPress 仪表板中,转到插件 » 添加新页面并在此处搜索“Envira”。 现在您可以在您的网站上安装并激活该插件。

这使您可以访问免费版本,该版本具有在您的网站上创建图库所需的所有基本功能。
在本教程中,我们将使用专业版向您展示该插件的真正功能。
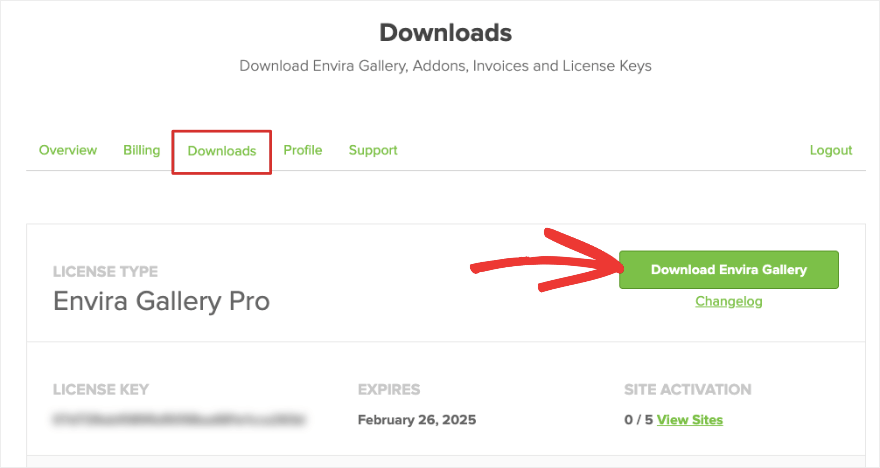
要获取专业插件,请访问 Envira Gallery 网站。 选择您的计划并注册一个帐户。 在您的帐户中,您将获得一个可供下载的插件文件以及可以复制的许可证密钥。

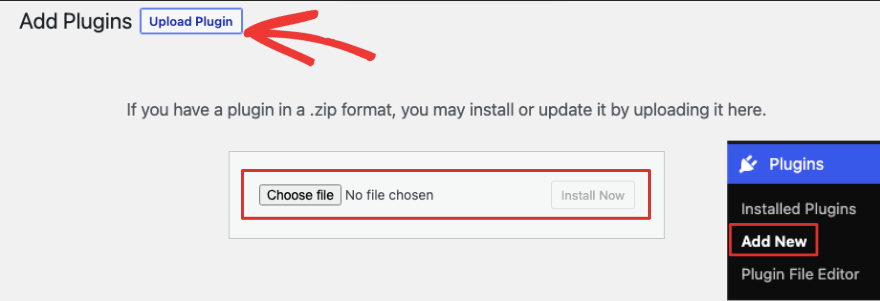
前往 WordPress 管理面板,然后在插件 » 添加新的 » 上传插件选项下上传插件。

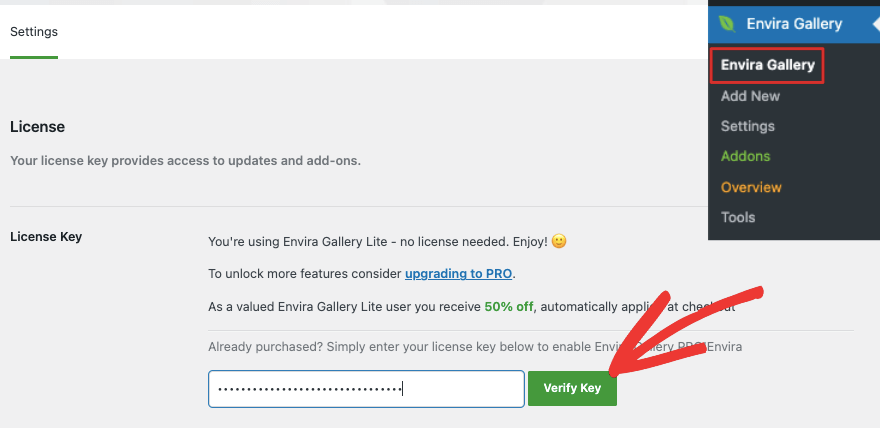
激活插件后,在Envira Gallery 设置页面下添加许可证密钥。

现在您已准备好创建您的第一个图片库。
第 2 步:添加新图库
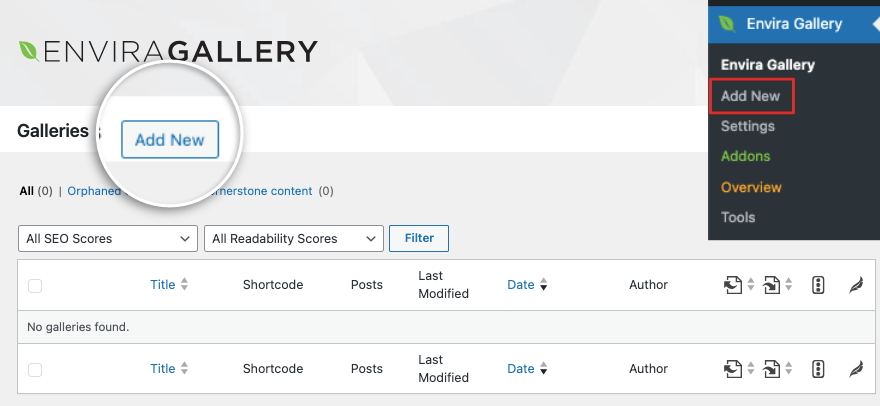
导航至 WordPress 仪表板中的 Envira Gallery 菜单。 在这里您可以选择“添加新”按钮来创建新图库。

这将打开图库生成器。 该构建器的设计类似于 WordPress 界面,因此没有学习曲线。
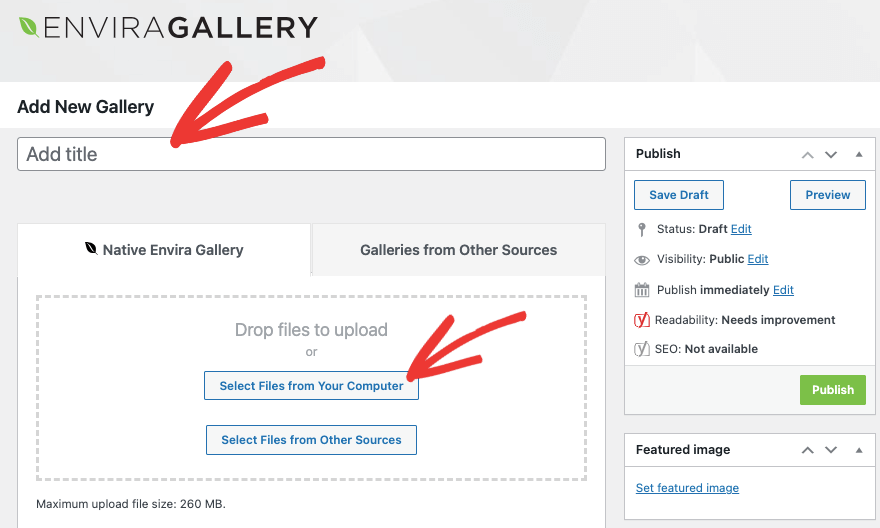
首先,让我们为您的画廊添加一个标题。 然后选择您要添加的图像。 您可以从计算机或其他来源上传图像。

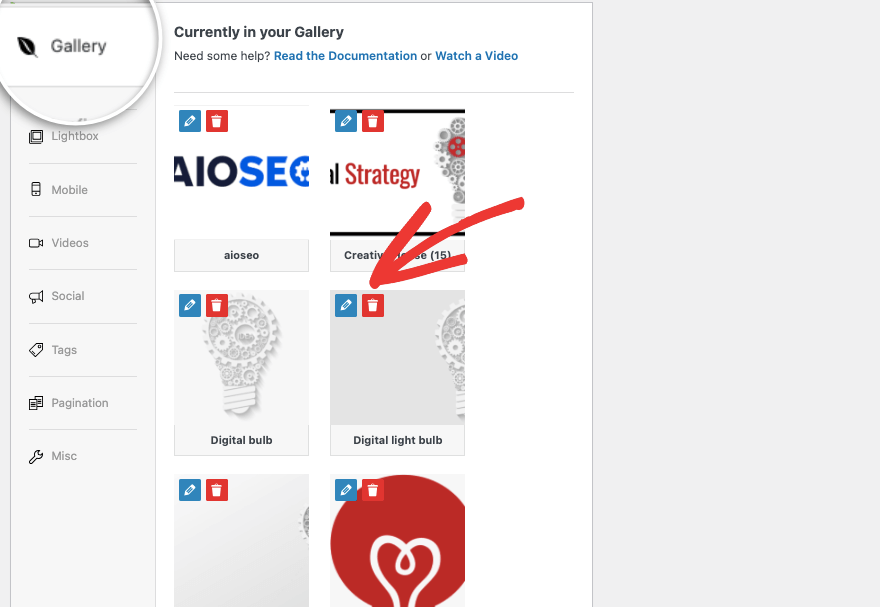
现在您应该看到您上传的图像出现在该部分下方,如下所示:

您可以在此处选择编辑或删除照片。
对于每张图像,您可以
左侧还有一个设置菜单,让我们进一步探索一下。
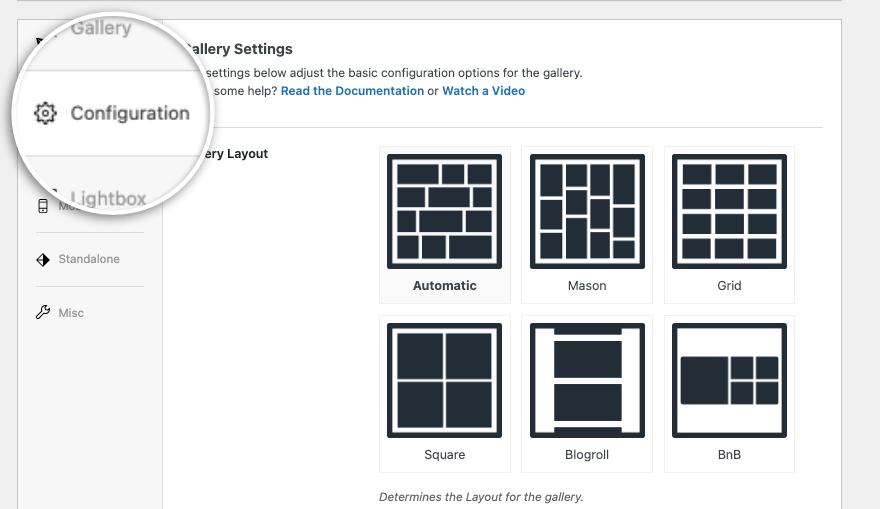
步骤 3:配置图库设置
在“配置”选项卡下,您可以选择图像所需的图库布局。 您可以让 Envira 自动以最佳布局显示图像。
如果您为照片使用特定尺寸,那么您可能更喜欢梅森、网格、正方形或 BnB。 如果您希望用户能够无限滚动图像,那么 Blogroll 模板是最好的。

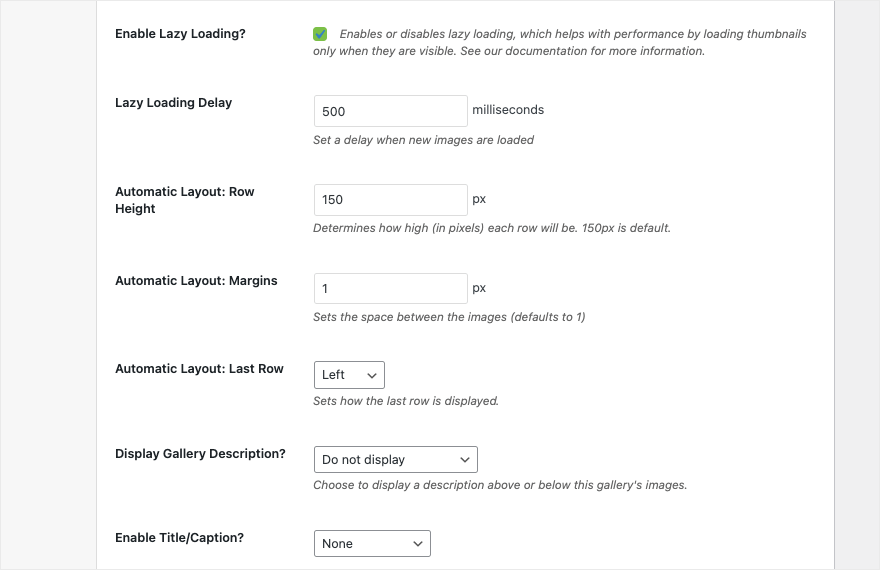
如果向下滚动页面,您将获得更多选项来优化图库。 首先,有延迟加载。 通过启用此功能,Envira gallery 仅当缩略图在用户屏幕上可见时才会加载缩略图。 这将有助于改善页面加载时间和用户体验。


您还可以选择设置行高和边距、显示/隐藏图库描述、标题等。 当您在此处进行更改时,Envira 会自动保存它们。
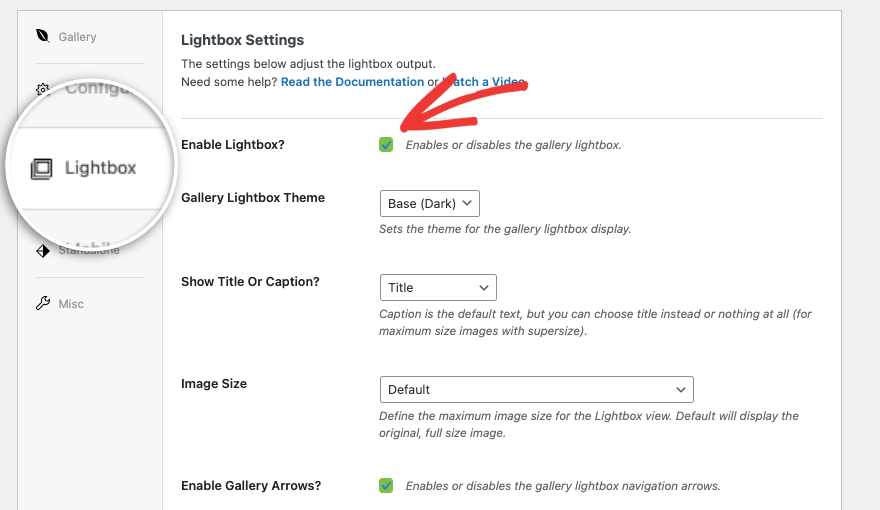
转到下一个灯箱选项卡,您只需单击一下即可启用或禁用图库中的灯箱效果。

您可以选择灯箱的底座类型、是否要显示标题或说明文字以及图像大小。
您还可以选择在图像侧面显示箭头,以便人们可以轻松导航到上一个或下一个图像。
在“移动”选项卡下,您可以调整设置以确保您的图库具有响应能力。 请记住,您无需调整这些设置,因为 Envira 画廊会自动调整为不同的屏幕尺寸。 仅在绝对必要时才在此处进行更改。
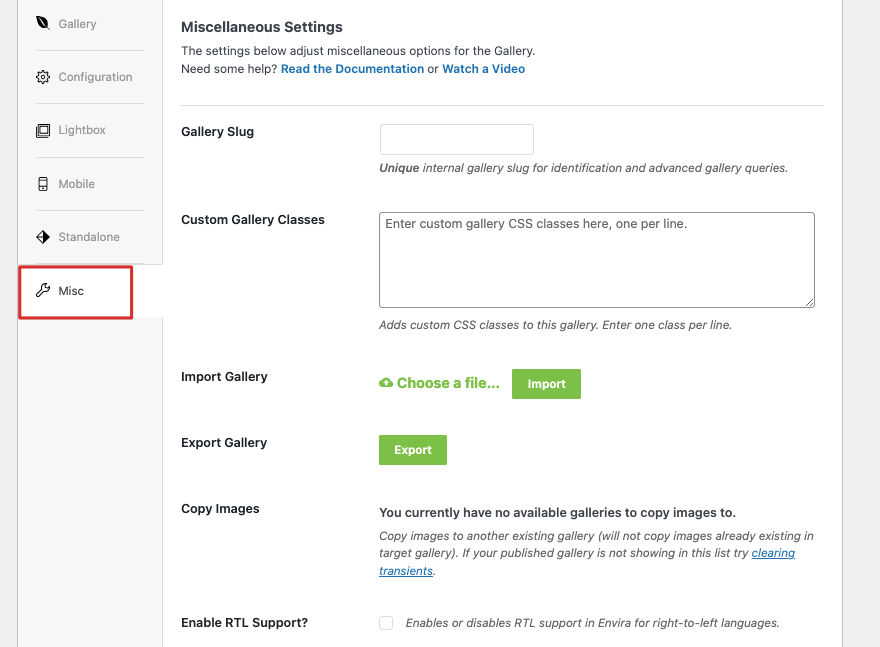
接下来,在Misc选项卡下,您可以为图库添加一个 slug 并添加自定义 CSS 类。 您还可以导入和导出您的图库。

就是这样! 剩下要做的就是发布您新创建的图库。
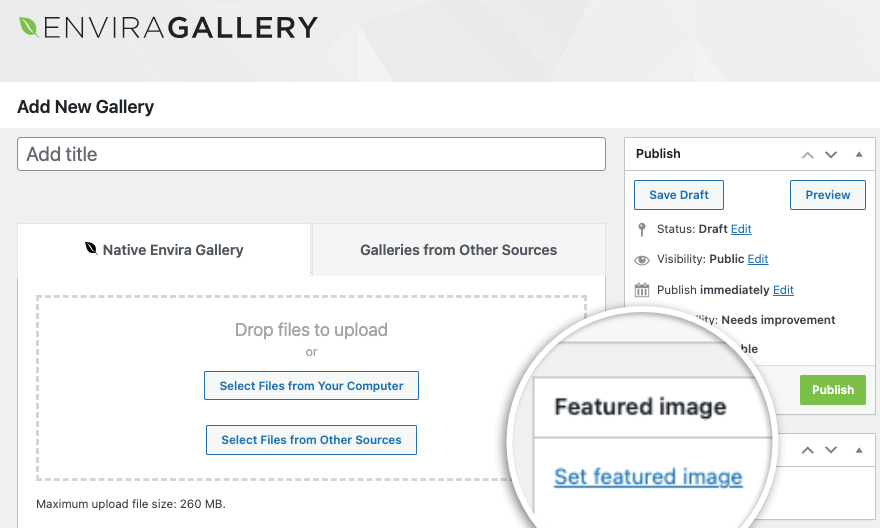
第 4 步:发布图库
在同一页面上,滚动到顶部,您将在右侧看到一个类似于 WordPress 帖子编辑屏幕的菜单。 您可以像博客文章一样设置特色图像。 然后您可以将图库另存为草稿、预览并发布。

一旦您点击发布按钮,图库就会在您的网站上上线。 就是这样。 您已经学习了如何在 WordPress 中创建令人惊叹的图片库。
您创建的每个画廊都带有一个短代码,用于在网站上的任何位置“插入画廊”,包括新页面、帖子和侧边栏。
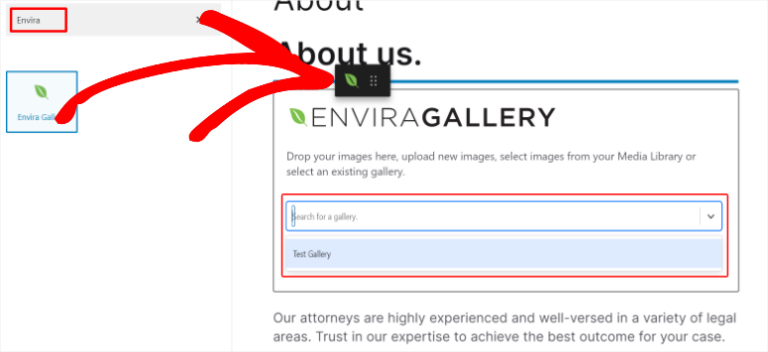
Envira Gallery 在块编辑器内还有自己的现成小部件。 您只需添加一个新块并搜索“Envira”,您就会看到它弹出。

然后使用下拉菜单选择您创建的图库。
创建 WordPress 图库时,如果添加大量高分辨率图像,这可能会降低您网站的速度。 您需要确保图像经过优化,以便一切顺利快速地运行。
我们建议使用 TinyPNG 等工具优化图像,并在您的网站上使用缓存插件。
替代图片库插件
如果您正在寻找 Envira 的替代品,我们推荐以下最受欢迎的插件:
下一代画廊

NextGEN Gallery 是 WordPress 最广泛使用的照片库插件之一。 它提供了强大的功能,例如相册管理、灯箱效果、图像水印等等。 它具有高度可定制性,适合初学者、摄影师、艺术家和其他创意专业人士。
独白

Soliloquy 是一个响应式滑块插件,也可用于创建图片库。 它提供拖放幻灯片重新排列、图像裁剪以及基于特色图像或自定义帖子类型的动态滑块等功能。
粉碎气球

Smash Balloon 提供专门用于将社交媒体图像库集成到 WordPress 网站中的插件。 您可以将您的网站连接到 Instagram、Twitter、Facebook 和 YouTube。
您还可以从 Yelp 和 Google 等第三方网站获取您的商业评论。 然后,您可以在一个整洁的图库中展示它们,供用户浏览。
您可以按帖子类型、主题标签、媒体类型等创建自定义或过滤的图库。 从各种布局选项和功能中进行选择,例如灯箱弹出窗口、网格和轮播。 它用户友好且易于设置。 完成后,插件将自动获取并显示新内容。
在 WordPress 中添加图片库的常见问题解答
如何向图库中的图像添加替代文本?
要将替代文本添加到图库中的图像,只需单击图库中的图像,您就会在右侧菜单中看到用于向图像添加替代文本的选项。 您还可以使用“替换”按钮访问图像的附件页面,并且可以在相应的字段中输入替代文本。
我应该如何优化图库内的图像?
图库中图像优化的一些最佳实践包括使用描述性文件名、压缩图像以减小文件大小以及优化 Web 显示的图像尺寸。 这有助于提高网站性能和搜索引擎优化 (SEO)。
如何在图库中优化图像以实现 SEO?
要优化图库中的图像以进行 SEO,请考虑使用 AIOSEO 等插件,该插件具有专用于图像 SEO 的附加组件。 另外,请确保为每个图像添加描述性替代文本。 Alt 文本可帮助搜索引擎了解图像的内容,从而提高网站的搜索引擎优化 (SEO)。
如何在 WordPress 中创建图片库?
- 在 WordPress 中,导航到要添加图库的帖子或页面。
- 添加一个新块并搜索“图库”。
- 现在插入画廊块。
- 选择上传图像或从库中选择媒体文件。
- 点击“创建新画廊”按钮插入画廊。
我可以直接在图库功能中裁剪图像吗
不可以,您不能直接在 WordPress 的图库功能中裁剪图像。 但是,您可以在每个图像的附件页面中裁剪图像。 我们建议在将图像上传到 WordPress 网站之前使用 Adobe、Affinity 或 Canva 等图像编辑软件来裁剪图像。
那是我们所有的东西。 如果您有兴趣通过简单的视频教程了解有关 WordPress 的更多信息,请查看我们的课程:
注册 WordPress 101 »
担心承诺? 凭借我们的 14 天无风险退款保证,您不会有什么损失,却会获得一切。
我们希望本教程对您有所帮助。 您可能还想查看我们的其他指南:
- 如何在 WordPress 中添加弹出表单(分步教程)
- 如何在 WordPress 中举办一场成功的竞赛(5 个简单步骤)
- 如何备份您的 WordPress 网站(正确的方法!)
这些免费的 WordPress 教程将帮助您使您的网站更具互动性并获得更多的潜在客户和销售。 最后一篇教您如何备份站点,这样您就不会丢失进度或数据。
