如何将 Instagram Feed 添加到 WordPress
已发表: 2023-07-15您想将 Instagram feed 集成到您的网站中吗? 或者您可能一直想在 WordPress 网站上展示您的视觉内容,但您不确定如何去做。 好吧,别再看了!
在这篇博文中,我们将指导您完成将 Instagram feed 添加到 WordPress 网站的过程,以便您可以无缝地展示令人惊叹的视觉效果并与观众互动。
那么,博客标题“如何将 Instagram Feed 添加到 WordPress”到底是什么意思? 嗯,这一切都是为了弥合您的 Instagram 帐户和 WordPress 网站之间的差距。
通过将 Instagram feed 添加到您的网站,您将能够直接在网页上嵌入和显示您的 Instagram 照片和视频。
这种集成不仅可以增强您网站的视觉吸引力,还可以为您的受众提供一种便捷的方式来了解最新的 Instagram 内容。
在本文中,我们将引导您逐步了解如何将 Instagram feed 添加到您的 WordPress 网站。
因此,事不宜迟,让我们直接开始吧,让您的 WordPress 网站和 Instagram 帐户无缝协作!
为什么应该将 Instagram Feed 添加到 WordPress 网站?
将 Instagram feed 添加到您的 WordPress 网站可以为您的在线形象带来全新水平的参与度和视觉吸引力。
随着 Instagram 作为视觉平台的日益普及,将其集成到您的网站可以帮助您展示品牌、与受众建立联系并吸引更多流量。
在本节中,我们将探讨您应该考虑向 WordPress 网站添加 Instagram feed 的主要原因。
1.增加视觉吸引力:通过将 Instagram feed 合并到您的 WordPress 网站中,您可以立即增强其视觉吸引力。 Instagram 以其美观且极具吸引力的内容而闻名,无论是迷人的图像还是创意视频。 通过在网站上展示 Instagram feed,您可以有效地吸引访问者的注意力并留下持久的印象。
2.展示您的品牌: Instagram 提供了一个绝佳的平台来展示您的品牌形象和个性。 通过将 Instagram feed 集成到 WordPress 网站中,您可以直接向网站访问者展示您品牌的独特风格、价值观和产品。 这种有凝聚力的表现可以帮助您建立更强大的品牌形象,并在受众中建立真实感和信任感。
3.与您的受众建立联系: Instagram 致力于在个人层面上与您的受众建立联系并进行互动。 通过将 Instagram feed 添加到您的 WordPress 网站,您可以与网站访问者建立更牢固的联系。 他们可以轻松地关注您的品牌,直接从您的网站点赞、评论和分享您的 Instagram 帖子,让他们更轻松地了解最新动态并参与您的内容。
4 . 吸引更多流量:将 Instagram feed 集成到 WordPress 网站中可以帮助为两个平台带来更多流量。 当访问者在您的网站上看到您的 Instagram 动态时,他们可能更倾向于访问您的 Instagram 个人资料并在那里关注您。 同样,您现有的 Instagram 关注者可能会通过您的 Instagram feed 发现您的网站,从而增加网站流量和潜在转化。
5.社会证明和可信度:在您的 WordPress 网站上拥有 Instagram feed 可以作为社会证明并提高您的可信度。 当访问者看到您活跃且引人入胜的 Instagram 动态时,他们会认为您的品牌信誉良好且值得信赖。 它表明您在流行的社交媒体平台上有持续的存在和追随者,这可以积极影响他们对您的品牌的看法。
考虑到所有这些好处,很明显,集成 Instagram feed 对于任何 WordPress 网站都是一个有价值的补充。
因此,不要错过今天向您的 WordPress 网站添加 Instagram feed 来吸引受众并提升品牌影响力的机会。
如何将 Instagram Feed 和帖子添加到 WordPress [2 种方法]
将 Instagram feed 添加到您的 WordPress 网站是展示您的社交媒体形象并吸引访问者的好方法。
您可以使用两种方法将 Instagram feed 添加到您的 WordPress 网站。 第一种方法是使用 Instagram Feed 等插件,它可以让您轻松在网站上显示 Instagram 照片和视频。
第二种方法是使用 Instagram 提供的嵌入代码,它可以将单个帖子嵌入到您的帖子中。
这两种方法都比较简单,即使您不是技术专家也可以完成。
方法 1:使用插件添加 Instagram Feed
在本节中,我们将向您展示如何使用名为 Smash Balloon 的插件将 Instagram feed 添加到您的 WordPress 网站,该插件是 WordPress 最好的 Instagram 插件之一。 这种方法简单且用户友好,让您可以轻松地在网站上显示 Instagram 照片。
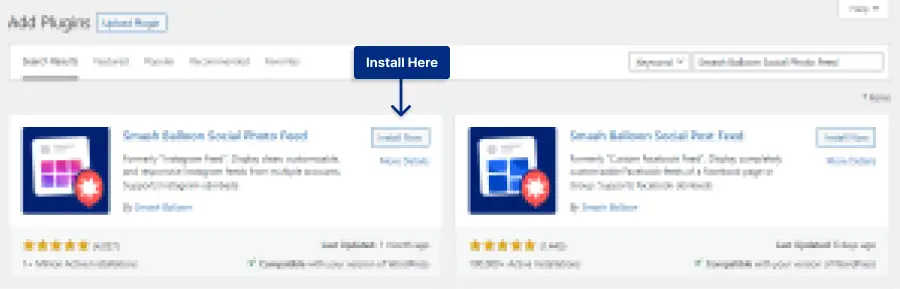
步骤1:在插件→添加新插件中安装Smash Balloon插件。

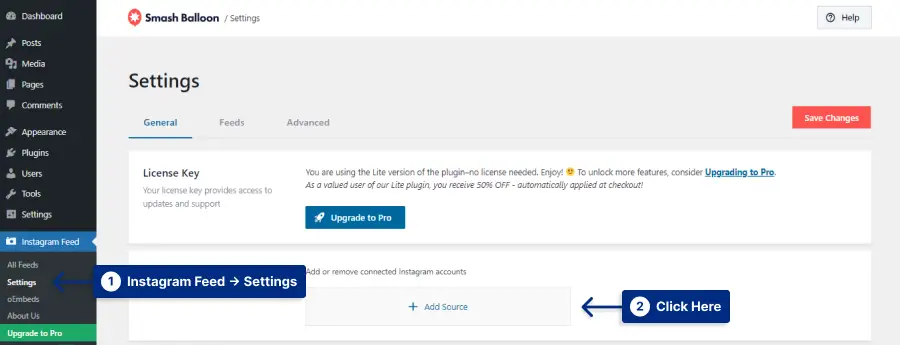
第 2 步:将您的 Instagram 帐户连接到 WordPress。 为此,请导航至Instagram Feed → 设置 → 管理来源,然后单击添加来源。

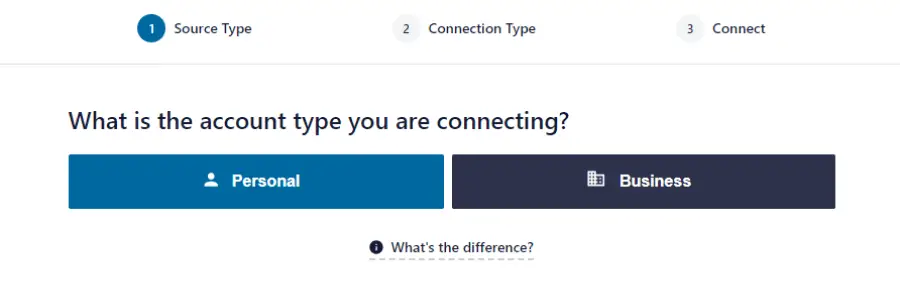
第 3 步:选择个人或企业选项。 不同之处在于业务选项显示帐户头像和个人简介。

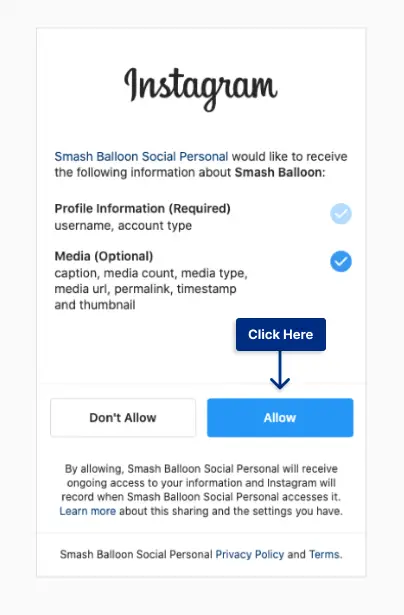
步骤4:根据您选择的选项,它会询问您对特定选项的权限,单击“允许” 。


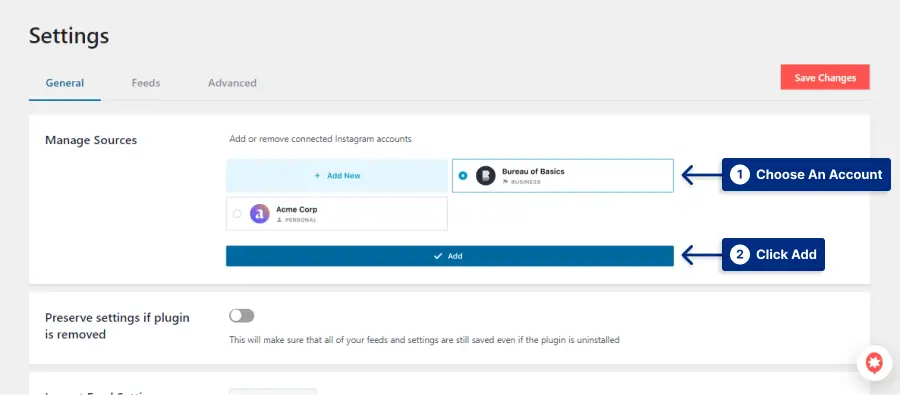
第 5 步:选择 Instagram feed 的帐户。

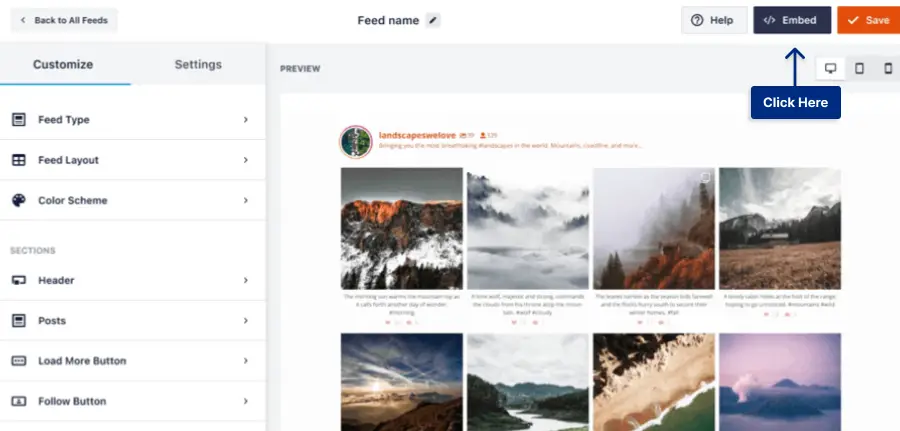
第6步:编辑提要并根据需要进行编辑。 完成后,单击“嵌入”按钮。

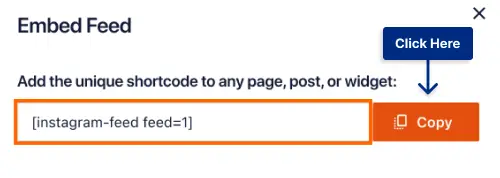
第 7 步:复制短代码并将其添加到网站上您想要的任何位置。

总之,通过遵循这些简单的步骤,您可以使用 Smash Balloon 插件轻松地将 Instagram feed 添加到您的 WordPress 网站。 增强网站的视觉吸引力,让访问者关注您的 Instagram 内容。
方法 2:不使用插件添加 Instagram
在本节中,我们将探索一种在不使用插件的情况下将 Instagram 添加到 WordPress 网站的替代方法。
Instagram 的 API 目前不允许用户在没有开发者帐户的情况下嵌入 feed。 但是,我们仍然可以复制单个帖子并将其嵌入到我们的网站上。
首先,请按照以下简单步骤操作:
第 1 步:打开 Instagram 应用程序或网站,然后导航到您要嵌入的帖子。
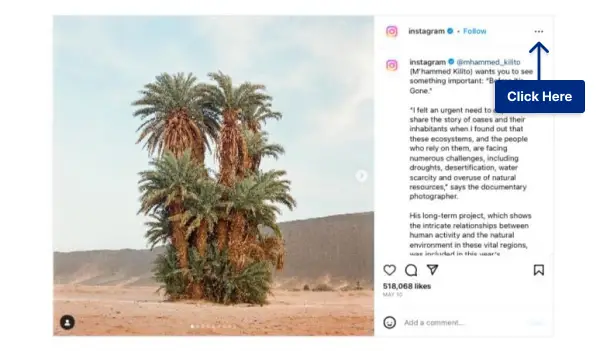
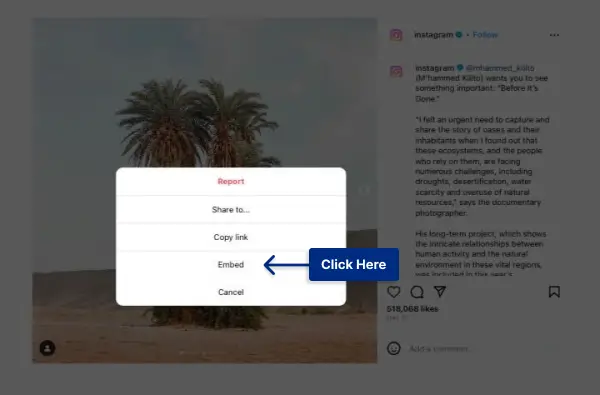
第 2 步:单击帖子右上角的三个点...。

步骤 3:在出现的菜单中,选择“嵌入”选项。

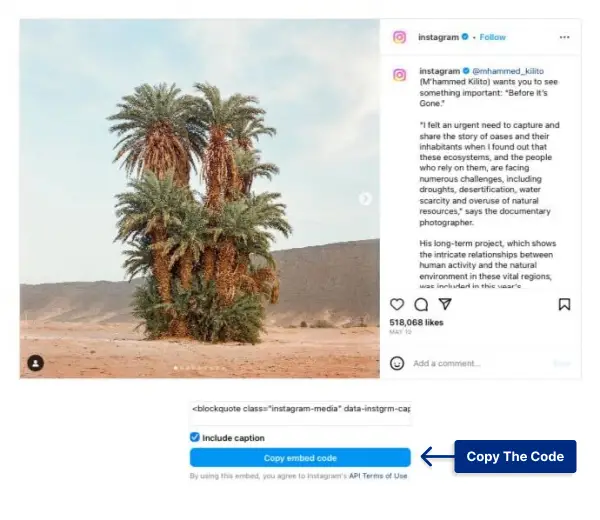
第 4 步:将弹出一个新窗口,其中包含一段 HTML 代码。 复制此代码。

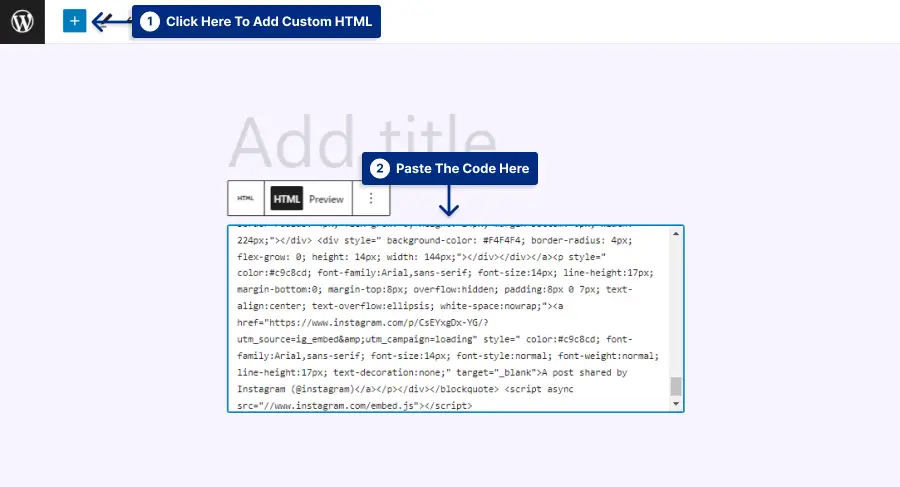
第 5 步:现在,前往您的 WordPress 网站,打开您想要嵌入 Instagram 帖子的页面或帖子,添加自定义 HTML块并粘贴代码。

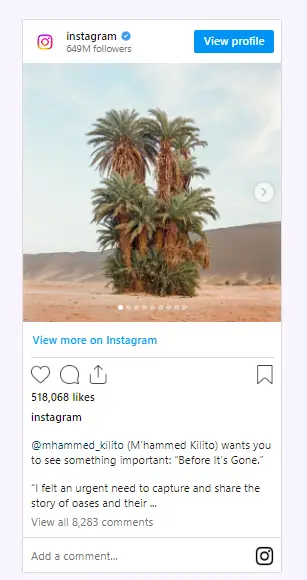
第 8 步:保存或更新您的页面/帖子,就完成了!

通过执行以下步骤,您可以轻松地将 Instagram 帖子添加到您的 WordPress 网站,而无需依赖插件。 请记住,您需要对要嵌入的每个帖子重复此过程。
现在您已经掌握了这种方法,您可以自信地直接在您的网站上展示您最喜欢的 Instagram 时刻。 快乐嵌入!
常问问题
使用 Smash Balloon 插件将 Instagram feed 添加到您的 WordPress 网站。 您可以轻松地将您的 Instagram 帐户连接到您的网站并根据您的意愿进行展示。
是的,您可以在 WordPress 网站的不同页面上显示多个 Instagram feed。 Smash Balloon 插件允许您使用不同的 Instagram 帐户或主题标签创建和自定义多个提要。
Smash Balloon 插件为 WordPress 上的 Instagram feed 提供了各种自定义选项。 连接您的 Instagram 帐户并导航到源后,您可以选择要显示的照片数量、布局、照片的大小和间距等。
结论
我们介绍了将 Instagram feed 添加到 WordPress 网站的分步过程。 我们讨论了在网站上展示 Instagram 内容的重要性,并提供了有关无缝集成的详细说明。
借助此功能,您可以增强网站的视觉吸引力,并通过令人惊叹的 Instagram 照片和视频吸引观众。
在结束之前,我们鼓励您在 Facebook 和 Twitter 上与我们保持联系。 通过关注 BetterStudio,您将获得我们最新的教程、提示和技巧,以进一步优化您的 WordPress 网站。
我们随时为您提供支持,帮助您增强在线形象并实现您的目标。
最后,我们谨对您抽出宝贵时间阅读本文表示感谢。 我们希望它能帮助指导您完成将 Instagram feed 添加到 WordPress 网站的过程。
