如何将 JavaScript 添加到 WordPress 页面和帖子
已发表: 2022-06-29JavaScript 是一种编程语言,可以为您的网站添加交互功能。 学习如何在您的 WordPress 网站上使用它,包括特定部分,可以帮助您更有效地利用代码。
有多种方法可以将 JavaScript 添加到您的 WordPress 页面和帖子中。 无论您是使用插件、使用函数和挂钩,还是编辑主题文件,您都可以获得所需的自定义。
在这篇文章中,我们将回顾 JavaScript 是什么以及如何将自定义代码添加到 WordPress。 我们将引导您完成每种方法的过程并回答一些常见问题。
你可以在 WordPress 中使用 JavaScript 吗?
JavaScript 是一种编程语言,可用于通过提高网站的交互性和响应性来改善网站的用户体验 (UX)。
例如,您可以使用 JavaScript 在访问者单击按钮时创建一个弹出窗口。 当有人将鼠标悬停在您页面上的某个元素上时,您也可能会显示一条消息。
JavaScript 可以将计算器、视频播放器和其他工具添加到 WordPress 页面和帖子中。 虽然您需要一些基本的 HTML 和 CSS 知识才能将 JavaScript 添加到 WordPress,但这是一个相当简单的过程。
在将 JavaScript 代码添加到 WordPress 之前要做什么
将 JavaScript 代码添加到 WordPress 网站时,请务必记住,代码中的错误可能会破坏整个网站。 如果您不习惯使用代码,您可能需要聘请开发人员来帮助您。
否则,请确保在进行任何更改之前进行站点备份。 这样,如果出现问题,您始终可以恢复到网站的工作版本。
在添加任何自定义之前,您需要备份 WordPress 网站的两个部分:
- 数据库:存储所有帖子、页面、设置和配置的地方。
- 文件:您的图像、视频、主题和插件。
您可以使用 Jetpack 之类的插件快速轻松地备份您的 WordPress 网站。 另一种选择是手动备份文件。 您还应该考虑创建一个子主题来添加自定义代码。
子主题是您当前主题的副本,您可以在不影响原始代码的情况下对其进行自定义。 如果您犯了错误,您只需激活原始主题即可恢复任何更改。 这也允许您更新您的父主题,而不会丢失您所做的代码更改。
此外,您可能会考虑在临时站点上测试您的自定义 JavaScript,然后再将其添加到您的实时站点。 登台站点是您的实时网站的副本,您可以将其用于测试目的。 最好设置一个以防您的 JavaScript 更改出现问题。
如何将 JavaScript 添加到您的整个 WordPress 网站
如果您想将 JavaScript 添加到整个 WordPress 网站,有几种不同的方法。 一种方法是将自定义 HTML 文件添加到您的主题,然后将 JavaScript 代码插入该文件。
另一种方法是创建一个包含您的 JavaScript 代码的 WordPress 插件。 您也可以简单地编辑您的functions.php文件并在其中插入代码。
或者,要对整个 WordPress 网站进行更改,您可以将 JavaScript 添加到页眉或页脚。 最简单的方法是安装并激活插入页眉和页脚插件。 让我们深入探讨所有四种方法。
将自定义 JavaScript 添加到 WordPress 的四种方法
您可以通过多种方式将自定义 WordPress JavaScript 添加到您的网站。 以下是每个步骤的分步指南:
方法一:使用插件
将 JavaScript 添加到 WordPress 的最简单方法是使用插件。 这种方法比直接将代码添加到您的主题更灵活且更易于管理。
如果您对编码不满意或想要更用户友好的解决方案,我们建议您使用可用于将 JavaScript 添加到 WordPress 的众多插件之一。
在本教程中,我们将使用插入页眉和页脚。
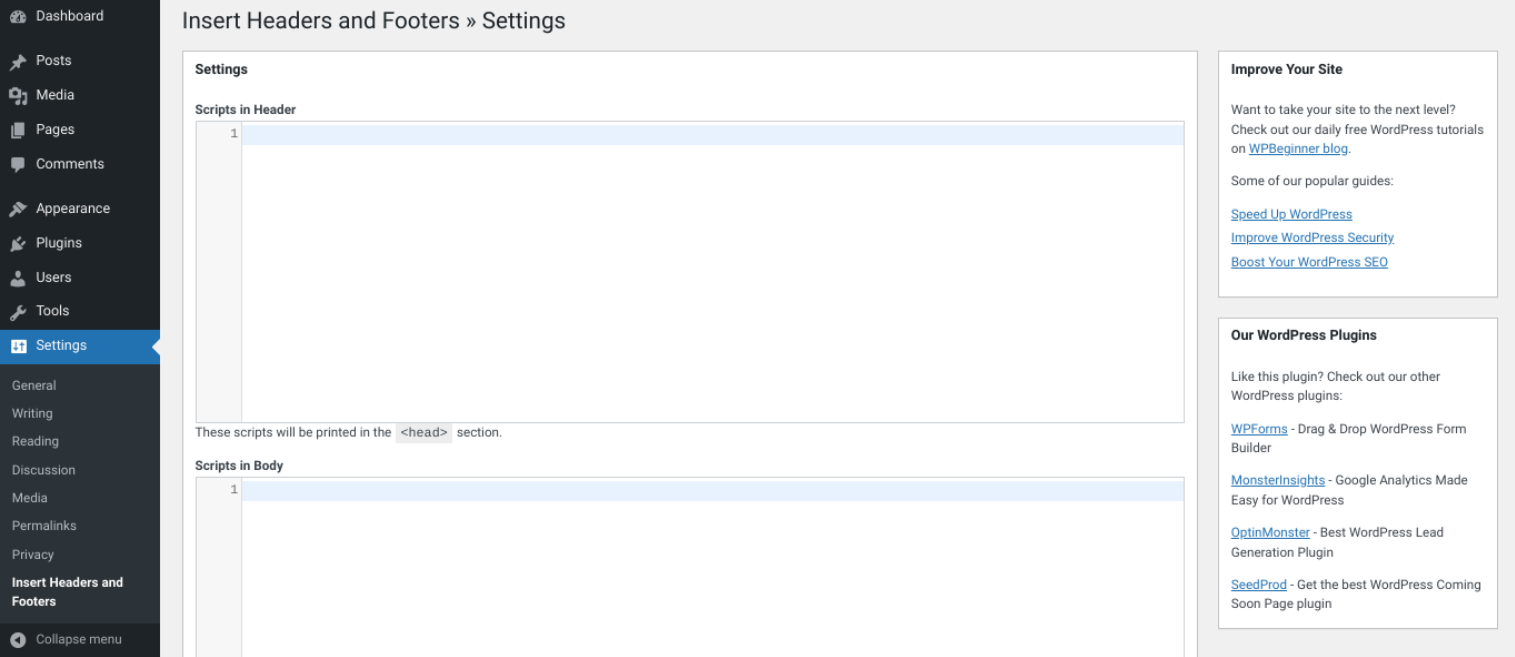
激活插件后,导航到设置→ 在 WordPress 仪表板中插入页眉和页脚。

您将看到标有Scripts in Header和Scripts in Footer的两个框。 您添加到这些框中的任何代码都将插入到您网站的页眉或页脚中。 这是您将添加 JavaScript 的地方。
假设您要添加一个 JavaScript 确认框。 在标题中的脚本中 框,插入以下代码:
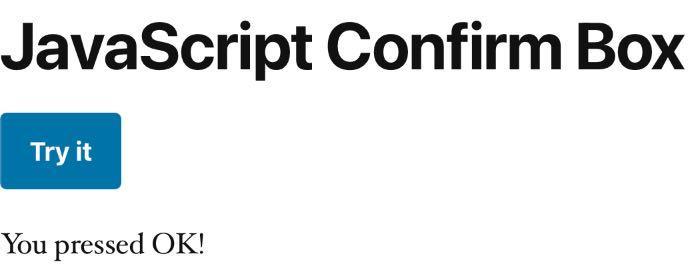
<!DOCTYPE html> <html> <body> <h2>JavaScript Confirm Box</h2> <button>Try it</button> <p></p> <script> function myFunction() { var txt; if (confirm("Press a button!")) { txt = "You pressed OK!"; } else { txt = "You pressed Cancel!"; } document.getElementById("demo").innerHTML = txt; } </script> </body> </html>此代码将在标题中显示Try it按钮。 当您选择按钮时,它将确认您按下了它。

您可以通过访问您的网站并单击“试用”按钮来测试此功能。
方法 2:将 JavaScript 添加到您的主题
将 JavaScript 直接添加到您的主题是最简单的方法之一。 您需要在主题目录中创建一个新文件,并将其命名为“custom.js”。
然后,您可以将 JavaScript 代码添加到该文件并保存。 最后,编辑header.php文件并添加一行代码来加载新的 JavaScript 文件:
?php%20bloginfo('template_directory');%20?/custom.js请记住将“custom.js”替换为您的文件名。 添加该行代码后,保存header.php文件并将其上传到您的服务器。 您的 JavaScript 代码现在应该在您的整个 WordPress 网站上运行。
方法3:使用WordPress函数和钩子
您还可以使用 WordPress 函数和挂钩添加自定义代码。 函数是执行特定操作的一段代码。 例如, wp_enqueue_script() 函数用于加载 JavaScript 文件。
钩子是 WordPress 的一项功能,可以在不编辑任何核心文件的情况下添加代码。 有两种类型的钩子:动作和过滤器。
动作是在页面加载过程中在特定点触发的 PHP 函数。 例如,在主题的header.php文件中的 </head> 标记之前触发 wp_head 操作挂钩。 您可以使用此挂钩将自定义代码或脚本添加到您的标题中。
过滤器修改现有代码或数据。 例如,the_content 过滤器可以在帖子显示之前更改它的内容。
要使用函数和钩子将自定义 JavaScript 添加到您的 WordPress 站点,您需要将代码插入到子主题的functions.php文件中。
在您的 WordPress 目录中添加一个新文件夹以创建子主题。 然后制作一个style.css文件,其中包含您的子主题的样式。 接下来,您需要将以下代码添加到您的style.css文件中:
/* Theme Name: Twenty Twenty-Two Child Template: twentytwentytwo */现在您已经创建了子主题,您可以通过从 WordPress 仪表板转到外观→主题文件编辑器来激活它。 导航到functions.php文件,然后添加以下代码:
function ti_custom_javascript() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_head', 'ti_custom_javascript');完成后,保存更改。
方法四:创建插件
如果你想让你的 JavaScript 代码与你的主题分开,你可以创建一个 WordPress 插件来包含它。 制作插件比直接将代码添加到您的主题更复杂。 不过,这种方法可以更灵活且更易于管理。
要创建插件,您首先需要在 WordPress 安装的wp-content/plugins中创建一个新目录 目录。 将目录命名为“my-javascript-plugin”。
然后,在该目录中创建一个新文件并将其命名为“my-javascript-plugin.php”。 该文件的内容应如下所示:
<?PHP /* Plugin Name: My JavaScript Plugin Plugin URI: http://example.com/ Description: This plugin contains my JavaScript code. Version: 1.0 Author: Jane Doe Author URI: http://example.com/ */ ?>将Plugin Name 、 Plugin URI 、 Description 、 Author和Author URI字段替换为您的值。 这些只是描述您的插件的一般信息字段。
接下来,您需要将 JavaScript 代码添加到文件中。 代码应位于初始插件信息下方但在 PHP 结束标记 (?>) 之前。 添加代码后,保存文件并将其上传到您的服务器。
您的插件现在应该已安装并激活。 您可以通过转到插件来验证它是否正常工作 WordPress 管理面板中的页面。 您应该会在那里看到您的插件。
如何将 JavaScript 添加到特定的 WordPress 页面或帖子
如果您想将 JavaScript 添加到特定的 WordPress 页面或帖子,您可以将代码直接插入主题编辑器。 导航到functions.php文件,然后添加以下代码:
function ti_custom_javascript() { if (is_single ('1')) { ?> <script type="text/javascript"> // your javascript code goes here </script> <?php } } add_action('wp_head', 'ti_custom_javascript');您需要将上述代码中的“1”更改为帖子或页面 ID。 您可以通过从仪表板打开帖子,然后在浏览器栏中找到 URL 来找到此号码。 ID 号将在“post=”旁边:


替换该编号并添加自定义 JavaScript 后,请记住保存文件。
如何将 JavaScript 添加到您的 WordPress 菜单
要将 JavaScript 添加到您的 WordPress 菜单,您需要创建一个自定义菜单项。 首先,使用Developer Tools找到菜单项 ID 号,然后使用 jQuery 定位该 ID。 这将在访问者单击菜单项时触发脚本。
如何将 JavaScript 添加到您的 WordPress 页脚
将 JavaScript 添加到 WordPress 页脚的最简单方法是使用插入页眉和页脚之类的插件。 此工具可以将代码插入 WordPress 网站的页眉和页脚,而无需编辑任何主题文件。
要使用插入页眉和页脚,只需安装并激活插件。 然后,转到设置→插入页眉和页脚。
在设置页面上,您会看到三个框,用于将代码添加到您网站的页眉、正文和页脚。 只需将您的 JavaScript 代码粘贴到页脚中的相应脚本中即可 框,然后单击“保存”按钮。
另一种方法是编辑您的functions.php文件。 您可以在站点的页脚中插入以下代码以运行 JavaScript:
function wpb_hook_javascript_footer() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_footer', 'wpb_hook_javascript_footer');此代码将挂钩到 wp_footer。 完成后请记住保存文件以更新更改。
如何将 JavaScript 添加到 WordPress 小部件
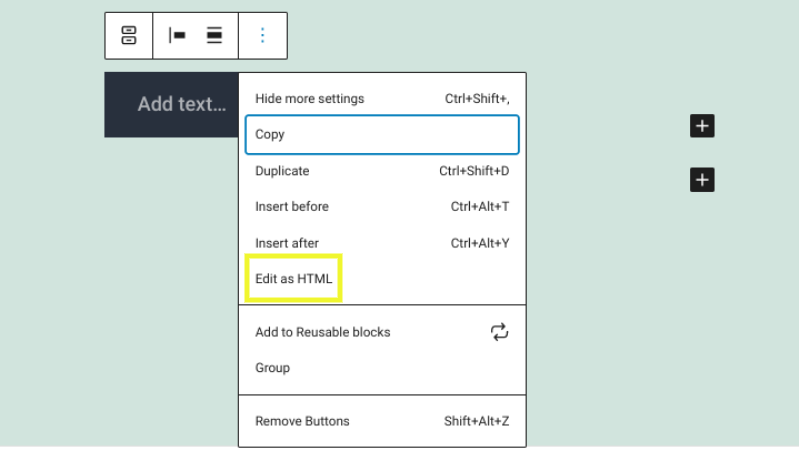
要将 JavaScript 添加到 WordPress 小部件,您需要编辑小部件的代码。 为此,请单击小部件的菜单并选择Edit as HTML 。

在块的代码编辑器中,添加您的 <script> 标记和 JavaScript 代码。 完成后,选择更新按钮。
如何将“onclick” JavaScript 添加到 WordPress 按钮
向 WordPress 按钮添加“onclick”事件是向您的网站添加额外功能的好方法。 您可以使用 onclick 事件来触发弹出窗口或在单击按钮时显示消息。
要将 onclick 事件添加到 WordPress 按钮,您需要编辑按钮的代码并添加以下属性:onclick=”your_function()”。 确保将“your_function()”替换为单击按钮时要运行的 JavaScript 代码。
添加 onclick 属性后,点击保存按钮。 您的按钮现在应该添加了 onclick 事件。
如何在 WordPress 页面上查找和调试 JavaScript 错误
要查找和调试 JavaScript 错误,您可以在站点的wp-config.php文件中启用脚本调试。
通过文件传输协议 (FTP) 客户端或文件管理器打开文件。 然后插入以下代码:
define('SCRIPT_DEBUG', true);请记住将此代码放在“就是这样,停止编辑! 快乐的博客”行。
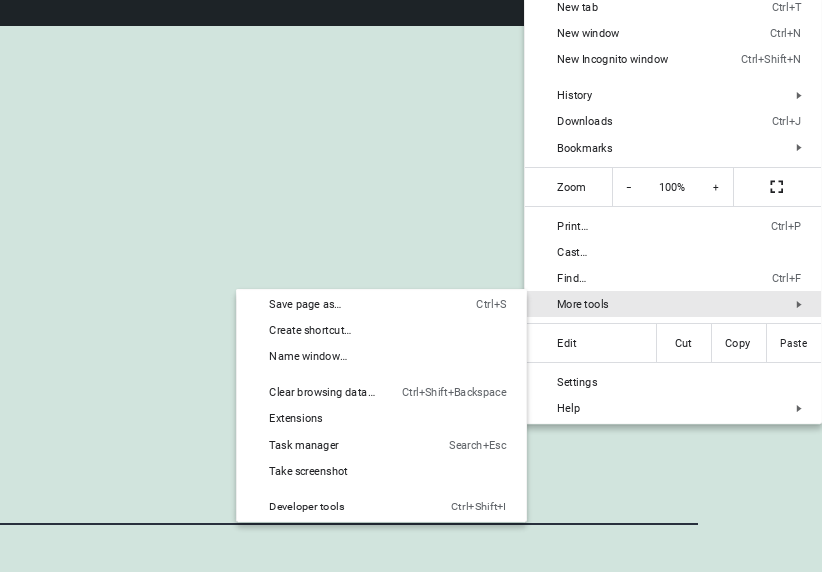
要在 WordPress 页面上查找和调试 JavaScript 错误,您可以使用浏览器。 在 Google Chrome 中,单击右上角的菜单图标(三个垂直点)。 然后,从下拉菜单中选择更多工具→开发者工具。

您还可以通过按Ctrl + Shift + J (Windows/Linux) 或Cmd + Option + J (Mac) 来访问开发人员工具。
打开开发人员工具后,单击控制台选项卡。 在这里,您会看到 WordPress 网站上发生的任何 JavaScript 错误。

如果您不确定错误的含义或如何修复它,您可以在线搜索。 只需将错误消息复制并粘贴到搜索引擎中,您应该会找到一些有用的结果。
您还可以尝试停用所有 WordPress 插件,看看该方法是否能解决问题。 如果是这样,您就知道是您的插件之一导致了问题。 您还可以通过一次重新激活插件来缩小导致问题的工具,直到找到罪魁祸首。
如果您仍然遇到问题,请考虑联系您的 WordPress 托管公司以获得进一步的帮助。 他们应该能够帮助您识别和解决问题。
如何将其他编码语言添加到 WordPress(HTML、CSS、PHP)
有多种方法可以将其他编码语言添加到 WordPress。 例如,您可以使用自定义 HTML或代码块。
另一种方法是安装像 Code Snippets 这样的插件。
Code Snippets 插件可让您直接在编辑器中添加代码并为其命名。 您还可以选择是否在站点的页眉或页脚中执行代码。
有关将 JavaScript 添加到 WordPress 的常见问题 (FAQ)
在这一点上,您应该对如何将 JavaScript 添加到 WordPress 有一个深刻的理解。 现在让我们花点时间看看一些常见问题解答。
将内联 JavaScript 添加到 WordPress 的最佳方法是什么?
添加内联 JavaScript 的最佳方法是使用 wp_add_inline_script() WordPress 函数。
将 JavaScript 库添加到 WordPress 的最佳方法是什么?
如果要添加 JavaScript 库,可以通过编辑主题代码来实现。 我们将使用 jQuery 作为示例。
在您的 WordPress 仪表板中,导航到外观→编辑器并找到名为footer.php的文件。 单击此文件进行编辑。
在文件的底部,您将看到如下所示的一行代码:“wp_footer();”。 在此行上方添加以下代码:
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/js/jquery.js', array(), '1.0.0', true );保存您的更改。 您的 jQuery 库现在应该已添加到 WordPress。 您可以通过访问网站的前端并查看它是否正常工作来对其进行测试。
您可以使用 WordPress 短代码添加自定义 JavaScript 吗?
您可以将自定义 JavaScript 与 WordPress 短代码一起使用。 您需要将以下代码添加到您的functions.php文件中:
function my_shortcode_javascript() { ?> <script type="text/javascript"> // Add your javascript here </script> <?php } add_shortcode( 'my-shortcode', 'my_shortcode_javascript' );此方法将允许您在帖子或页面内容中使用以下短代码。 然后,您可以使用相同的技术将短代码所需的任何其他脚本排入队列。
您可以使用块编辑器添加自定义 JavaScript 吗?
您可以使用块编辑器将自定义 JavaScript 添加到您的 WordPress 网站。 为此,只需添加自定义 HTML块。

然后将您的 JavaScript 代码粘贴到块中。 请务必使用开始 <script> 和结束 </script> 标记。
您可以使用经典编辑器 (TinyMCE) 添加自定义 JavaScript 吗?
WordPress 建议升级到块编辑器。 但如果您仍在使用经典编辑器 (TinyMCE),您可以通过几个简单的步骤添加自定义 JavaScript。
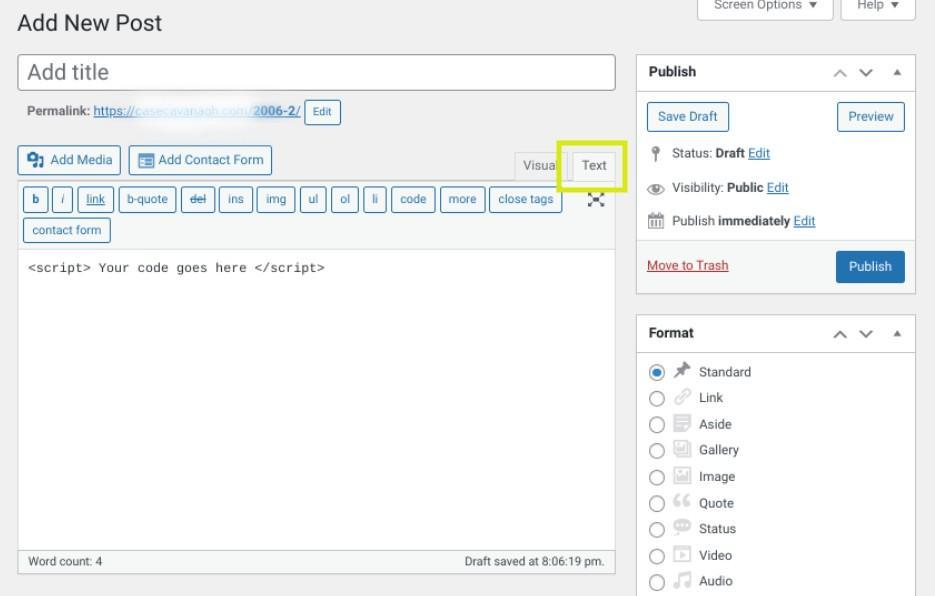
导航到要插入 JavaScript 的页面或帖子。 接下来,在编辑器工具栏中,选择“文本”选项卡。

在这里,您可以插入您的 JavaScript 代码。 同样,确保包含 <script> 标签。
开始自定义您的 WordPress 网站
将 JavaScript 添加到您的 WordPress 站点可以创建交互式功能并改善页面的用户体验 (UX)。 添加 JavaScript 有几种不同的方法。
最适合您的方法取决于您的偏好和您要添加的代码的性质。 如果您只是插入少量代码,直接使用您的主题可能是最简单的。 但如果您要添加大量代码,使用插件或编辑functions.php可能会更好。
如果没有优化,添加 JavaScript 会降低您的网站速度。 值得庆幸的是,Jetpack Boost 是一个简单、免费的工具,可以优化您的 JavaScript 并提高性能。 您的访问者不仅会感谢您使用它,搜索引擎也可能会以更好的排名奖励您。
