如何使用Elementor在WordPress中添加Lightbox
已发表: 2025-01-28通过将Lightbox功能集成到WordPress网站中,您可以改变访问者与视觉内容互动的方式。这种优雅的解决方案非常适合展示高质量的图像,创建迷人的画廊并提供详细的产品信息,而不会破坏用户体验。实际上,它可以将用户体验提升到新的高度。
无论您是希望展示投资组合的摄影师还是想要展示产品详细信息的电子商务网站所有者,Lightbox功能都可能是一个不错的选择。如果您的网站是使用Elementor构建的,则添加Lightbox只是一步之遥。
在本文中,我们将提供有关如何在WordPress中使用Elementor添加灯箱的全面,分步的指南。请务必阅读到最后,以充分利用此功能强大的工具!
WordPress中的Lightbox是什么?
Lightbox是弹出式叠加层。它以更大,更专注的视图在网站上显示图像,视频和其他媒体视觉效果。每当用户单击相关按钮,链接或缩略图时,Lightbox功能都会在更大的视图中展示附加的视觉效果,同时调整背景。
它有助于突出内容。此功能非常适合画廊,投资组合和产品显示器,可以从更仔细的外观中更好地查看。通过合并Lightbox功能,您不仅可以使视觉内容引人入胜,还可以使您的受众在网站上持续很长时间。
将Lightbox添加到网站的好处
在进入教程之前,请快速查看从下面讨论的点中将Lightbox功能添加到网站中的一些关键好处。
- 增强的用户体验
Lightbox向用户展示内容而不会中断其网站浏览会话。访问者可以专注于特色内容,因为它出现在其他网站元素之上。探索改善用户体验的秘密。
- 改善视觉吸引力
Lightbox使用流畅的动画和现代布局,使网站看起来对用户更具吸引力。这使网站更加专业。
- 更轻松的图像和视频导航
Lightboxs让用户在单页上查看多媒体项目,并在它们之间进行平滑的导航和轻松的过渡。如果您遭受媒体文件的困扰,请使用HappyMedia来管理媒体库和文件。
- 增加参与度和互动
Lightbox可以帮助用户更好地了解视觉内容,这可以使他们想更多地探索您的网站。他们增加的会议可以将正信号传递给搜索引擎。
- 允许更好的内容演示
Lightbox可以帮助您更好地显示内容而不会使您的网页看起来很忙。这非常适合在产品图片旁边介绍图表和活动收集之类的内容。
如何使用Elementor在WordPress中添加Lightbox
我们现在在教程中。在本节中,我们将向您展示如何在WordPress中使用Elementor添加一个Lightbox。为了开始本教程,您需要确保在网站上安装和激活以下插件。
- Elementor
- Happyaddons
HappyAddons是Elementor插件的突出插件。它带有130多个小部件和数十个功能,可以帮助您进一步美化您的网站。一旦准备好您的网站,请开始遵循以下说明的教程。
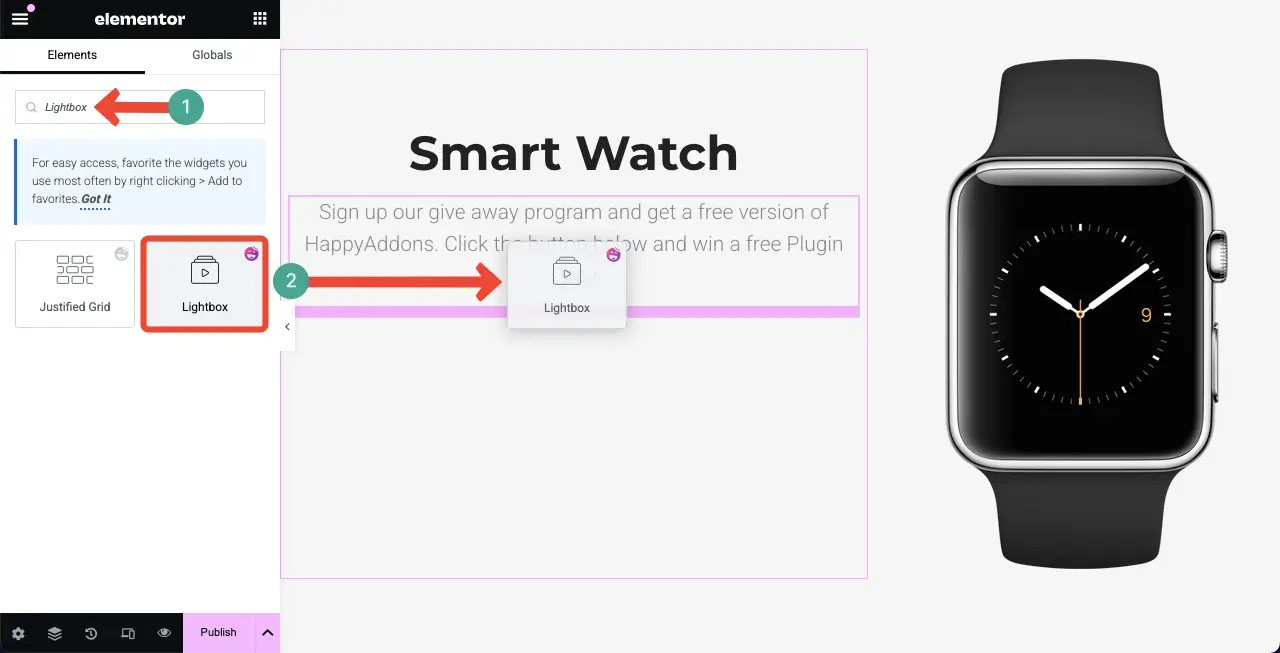
步骤01:将Lightbox小部件拖放到画布
使用Elementor Canvas打开帖子或页面。在Elementor面板上找到Lightbox小部件。将其拖放到画布上。

默认情况下,将Lightbox小部件作为按钮添加到画布中。

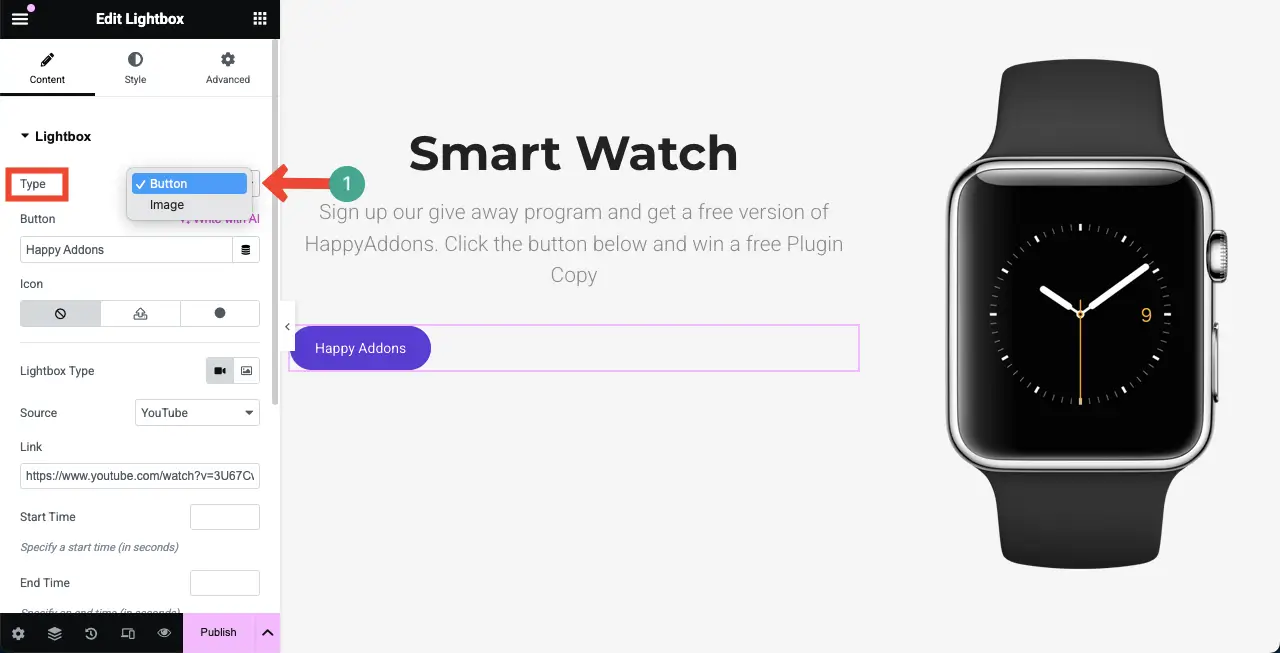
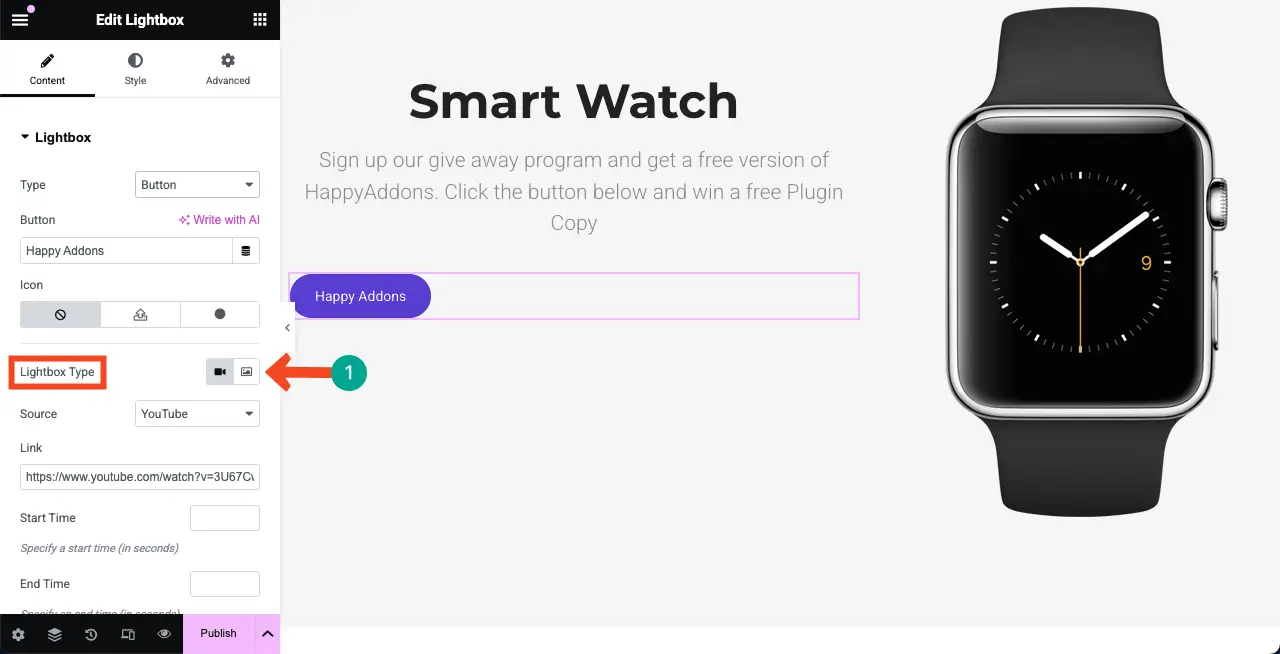
步骤02:选择一个灯箱类型
小部件配有两种灯箱类型 -按钮和图像。选择小部件所需的Lightbox类型。对于本教程,我们将使用按钮类型。

步骤03:选择要显示的内容的类型
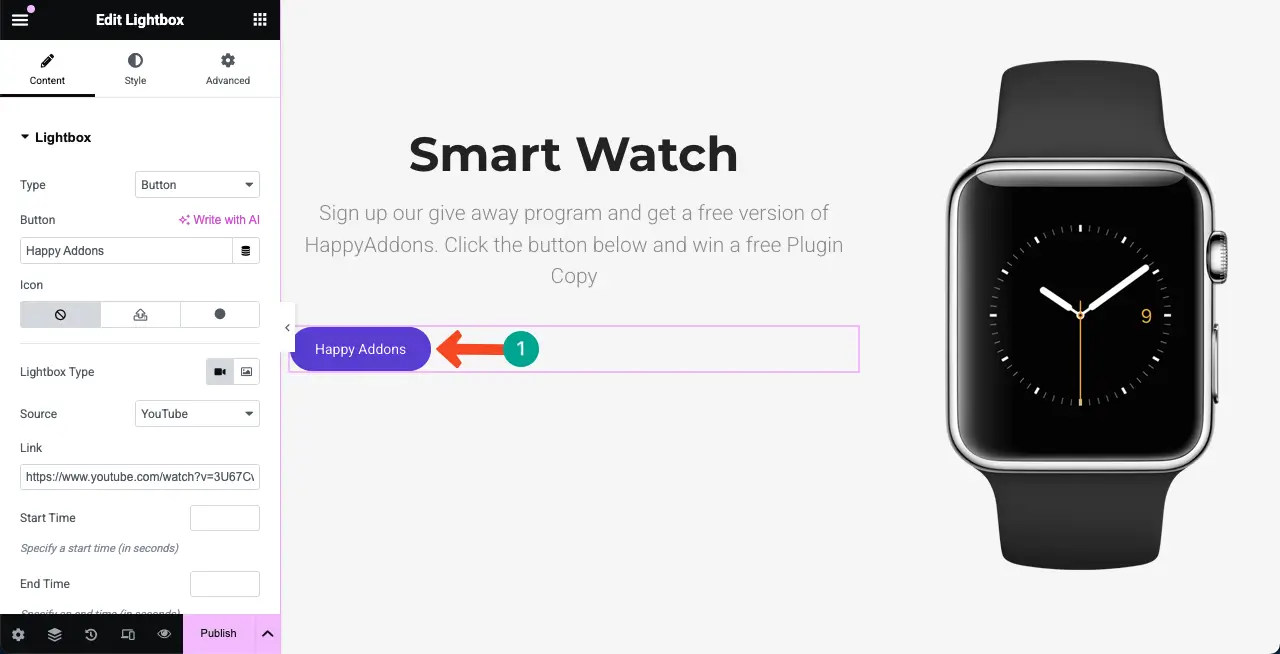
Lightbox小部件允许您显示图像或视频内容。从下面标记的选项中选择要显示的内容类型。

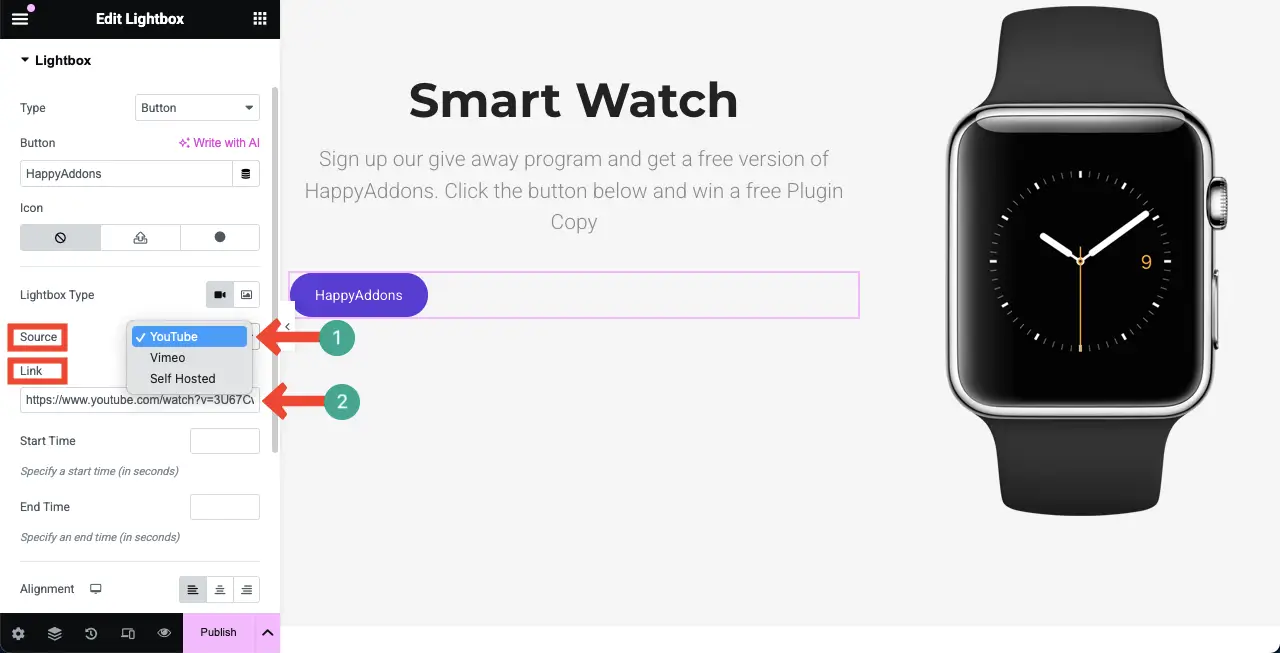
如果选择了视频选项,则可以从三个来源添加视频内容 - YouTube,Vimeo和自托管。
如果选择了YouTube或Vimeo源,则可以将所需的视频链接添加到下面附带的屏幕截图中所示的相应框。

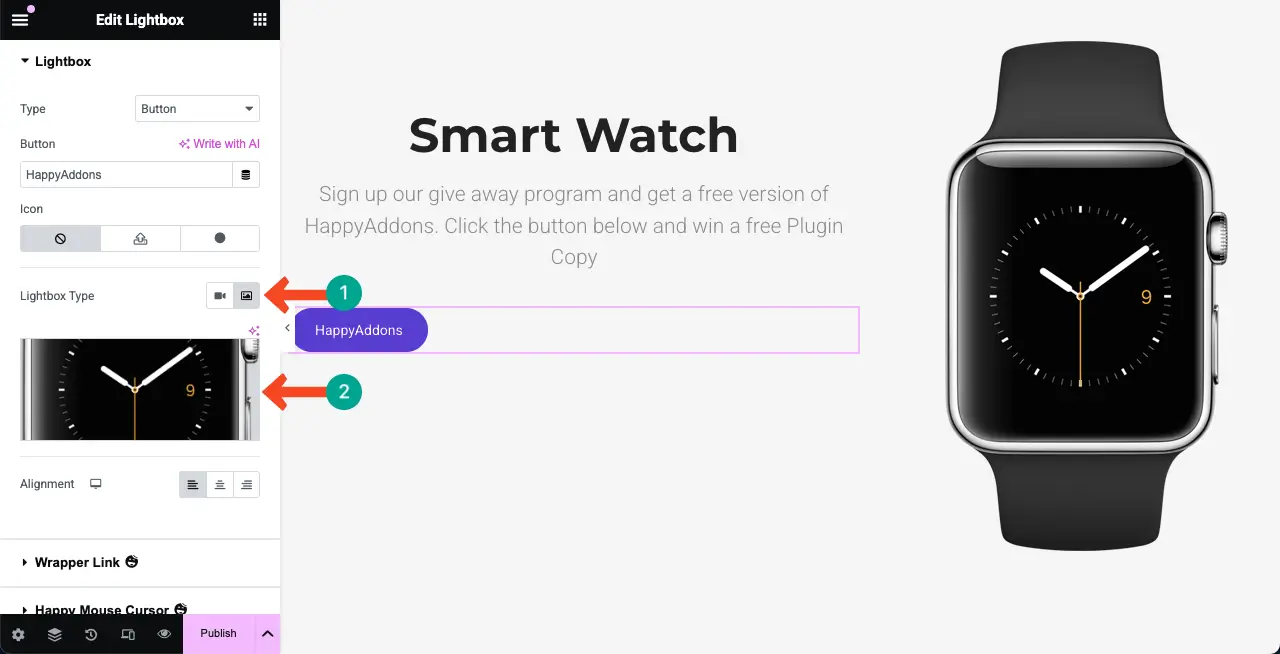
您甚至可以为Lightbox启用图像类型并上传图像。


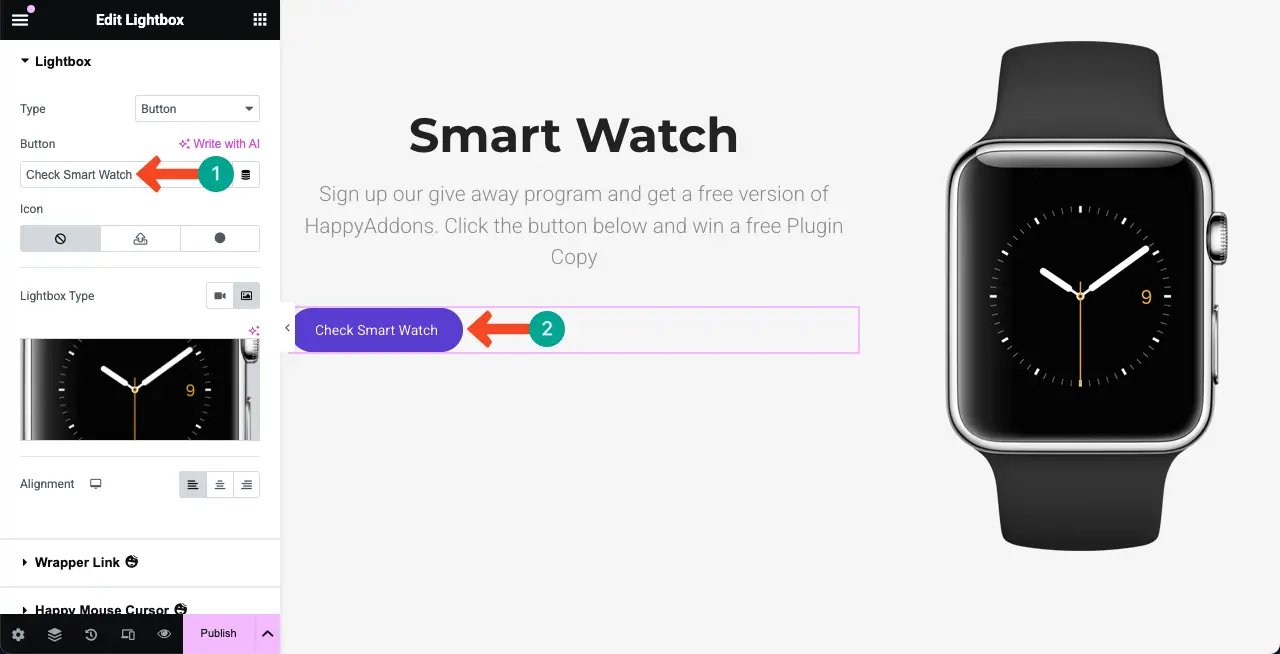
步骤04:将副本添加到灯箱按钮
编写一个合适的副本,使该按钮确实有意义,并使用户单击它。

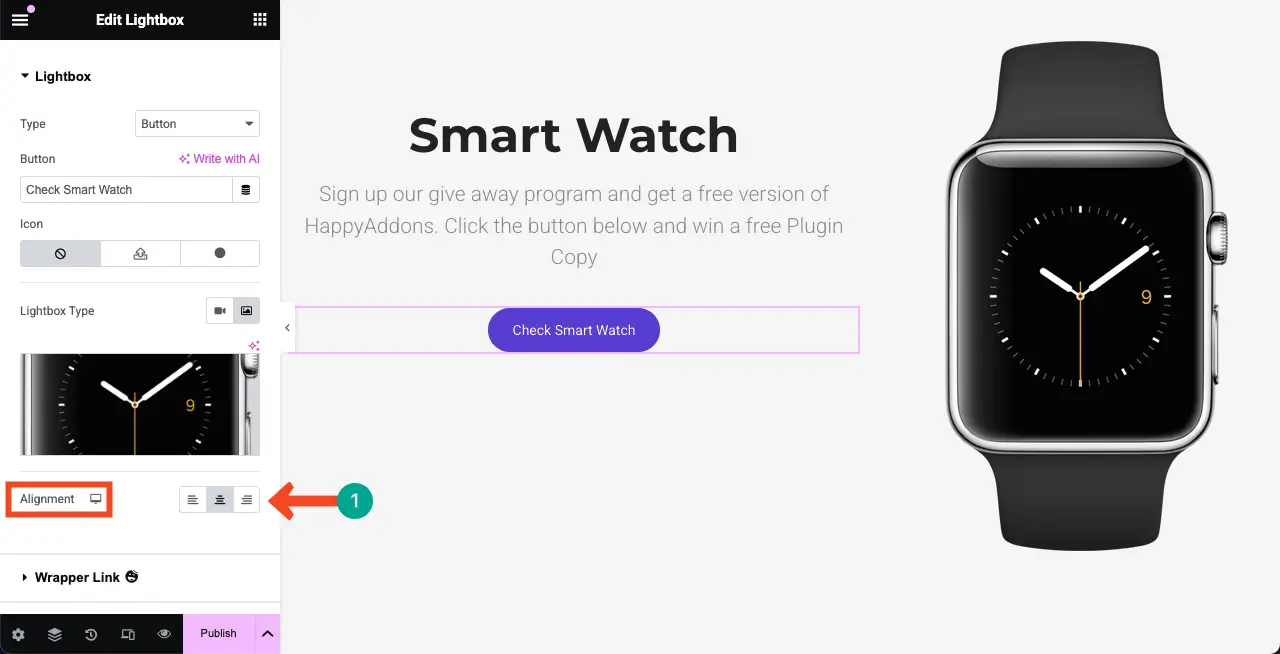
步骤05:配置Lightbox小部件的设置
除上述内容外,还使用其他选项来优化小部件。例如,将其集中对齐或看起来美丽的地方。

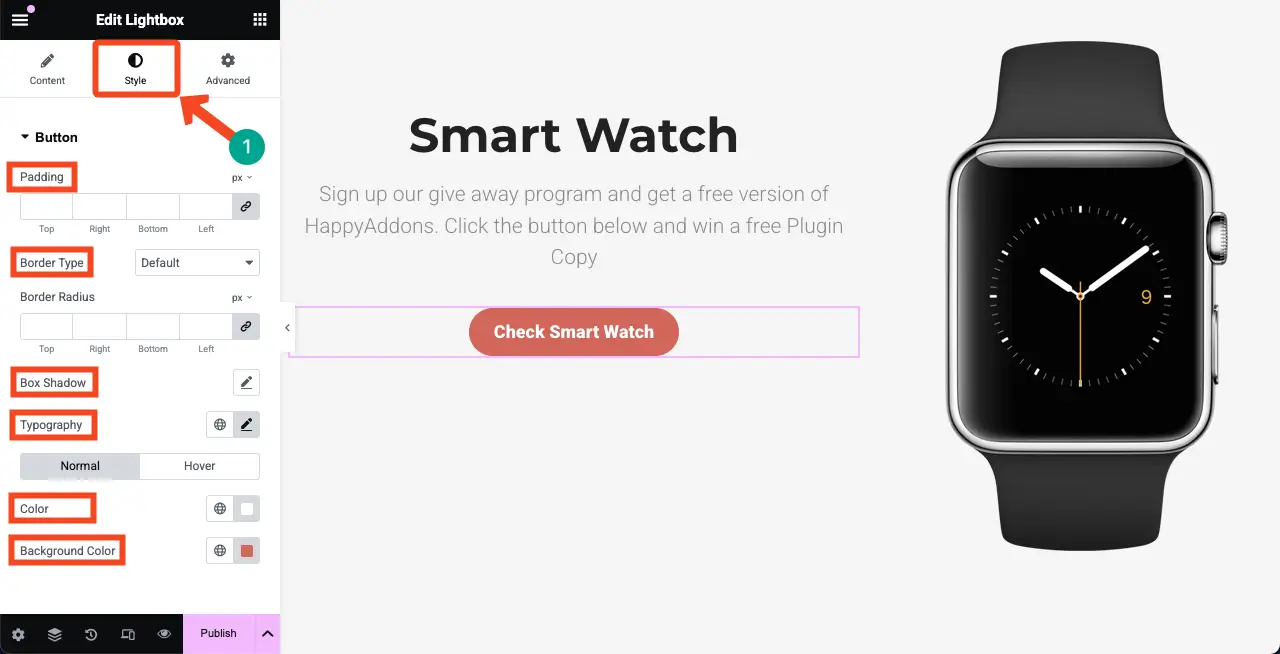
步骤06:样式化灯箱小部件
现在,来到“样式”选项卡。从此选项卡中,您可以自定义小部件的填充,边框类型,边框半径,框影,版式,颜色和背景颜色。根据需要自己做。

步骤07:预览灯箱
只需单击按钮。如果Lightbox看起来像下面的视频剪辑,那很好。您可以看到我们的Lightbox非常好。
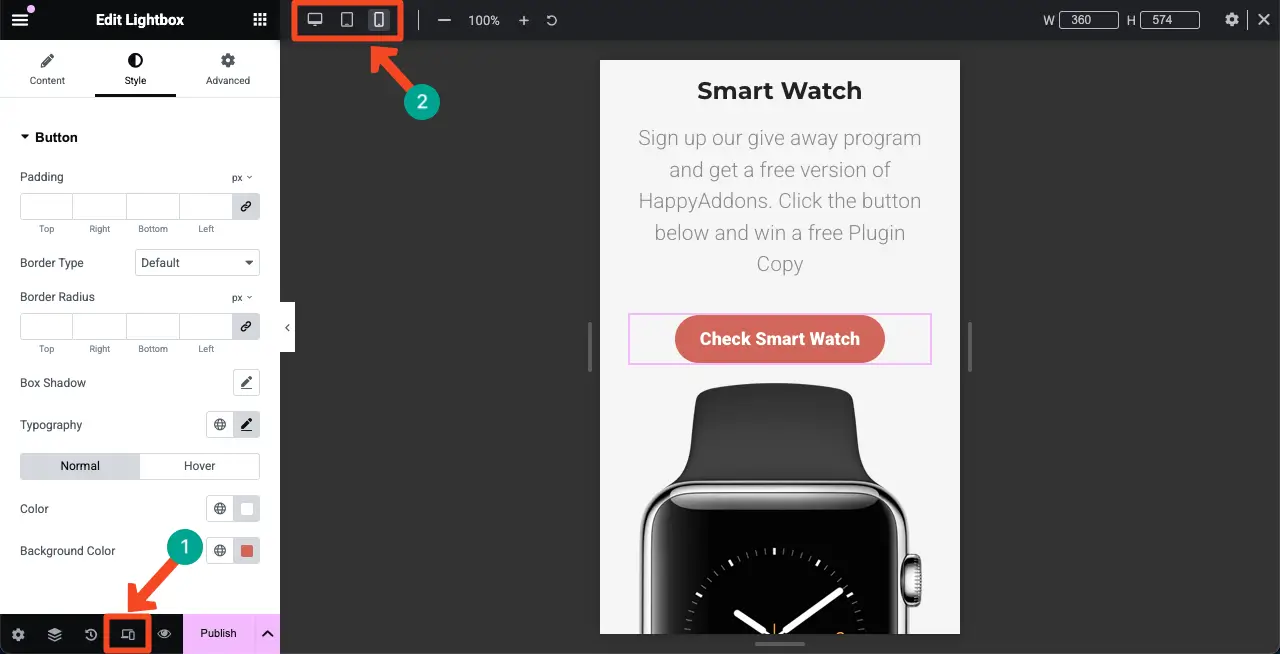
步骤08:使Lightbox小部件移动响应能力
单击Elementor面板页脚上的响应模式图标。这将显示画布上的顶部栏,并在不同的屏幕尺寸之间切换选项。
通过在不同的屏幕尺寸之间切换画布在所有设备上看起来都不错。如果在特定的屏幕尺寸上看起来不好,则只能为该屏幕尺寸自定义。

因此,您可以使用Elementor插件在WordPress中创建一个Lightbox。
在WordPress中创建Lightbox时要考虑的事情
希望您喜欢这个教程。现在,在本节中,我们将介绍您在WordPress中创建Lightbox时必须考虑的要点,以获得最佳结果。
- 灯箱的目的
确定您在Lightbox中需要的Lightbox功能,例如显示图像,视频,表单或画廊。计划内容,可帮助您达到网站目标并满足访问者的需求。
- 压缩图像
添加重型图像可以降低您的网络速度。因此,请确保在将所有图像添加到Lightbox之前,请确保压缩所有图像。使用HappyMeida压缩媒体文件。
- 添加Alter文字S
将替代文本添加到图像中可以增加Lightbox图像的SEO分数。另外,将引人入胜的副本添加到Lightbox按钮或链接中。
- 退出功能
退出功能对于用户体验至关重要。通过显示一个可见的按钮并让其将其关闭,从而为用户提供简单的方法来退出Lightbox。
- 测试和故障排除
检查Lightbox在各种Internet浏览器,设备上的执行方式以及显示大小以确认其在所有平台上都可以使用。不要在没有测试和实验的情况下发布它。
结论
Lightbox通过在主页顶部的覆盖层中显示媒体来增强用户参与度。这使访问者可以专注于内容而无需导航。虽然WordPress.org上有许多用于创建Lightboxes的插件,但Elementor脱颖而出,是最简单,最易于使用的选项之一。如果您是页面构建者的粉丝,那么Elementor绝对值得考虑。
除了Lightbox小部件之外,您还可以探索HappyAddons插件提供的各种功能和小部件。这种功能强大的工具使您可以在网站上添加更多功能,并使其更具动态性和交互性。
如果您发现本教程有所帮助,我们很想收到您的来信!随时在下面的评论框中分享您的想法或问题。