如何在 WordPress 中添加加载更多按钮(分步指南)
已发表: 2022-07-07在 WordPress 中包含分页是一个好主意。 具有多种材料的网站将受益于此功能。 “加载更多”按钮类似于无限滚动分页选项。 因此,读者更有可能留下并吞噬更多您的内容,从而增加您的转化机会。 但问题是如何在 WordPress 中添加加载更多按钮?
您可以通过以下 5 个简单步骤在 WordPress 中轻松添加加载更多按钮
第 1 步:安装 PostX 插件
第 2 步:转到要添加加载更多按钮的页面
第 3 步:添加任何可用的帖子块
第 4 步:为帖子打开分页
第 5 步:从可用的分页类型中选择加载更多
什么是 WordPress 加载更多按钮?
有几个网站,包括 WordPress 本身,都使用加载更多按钮。 例如,WordPress 网站添加了一个名为“加载更多”的功能,以将访问者带到第一次没有加载的其他内容。 在无限制浏览太耗时和太上瘾之间,这是一个不错的解决方案。
什么是 WordPress 分页?
分页是一种 WordPress 工具,可帮助网站访问者快速发现页面。 您不应局限于将每个网站部分都放在一个页面上。
对于任何 WordPress 博客来说,这都是必须的。 由于它对 WordPress 网站至关重要,因此它是内置的。 分页解决了一次加载多篇旧文章,占用带宽,减慢处理速度的问题。 它也会影响搜索引擎优化。
如果您的 WordPress 主题没有分页功能,您可以使用我们的 PostX 插件或几行代码添加它。
或者,您可以获得一个插件,让您可以自由选择所有分页选项及其可自定义的设置,就像我们在 PostX 中所做的那样。
何时以及为何添加 AJAX WordPress 加载更多按钮?
保持受众的参与度对于增加页面浏览量和订阅者数量至关重要。 “旧文章”导航链接可以在大多数博客索引、博客和存档页面的底部找到。 一些网站还可以通过页码系统访问其他信息。
另一方面,某些网站可能会受益于无休止的滚动或浏览更多帖子的按钮。
当您单击站点上的 WordPress“加载更多”按钮时,您不会获得新页面; 相反,您会看到一个无限滚动。 通过使用 CSS(也支持 AJAX),PostX 开发了一个无需重新加载整个页面即可工作的分页系统。 正因为如此,用户将在您的网站上有更好的时间,并且更有可能浏览其他页面。
如何使用 PostX 在 WordPress 中添加加载更多按钮
按照这几个简单的步骤,您可以将加载更多按钮添加到当前站点。 如果你熟悉 WordPress,这个过程会更顺利。 所以,事不宜迟,让我们开始吧。
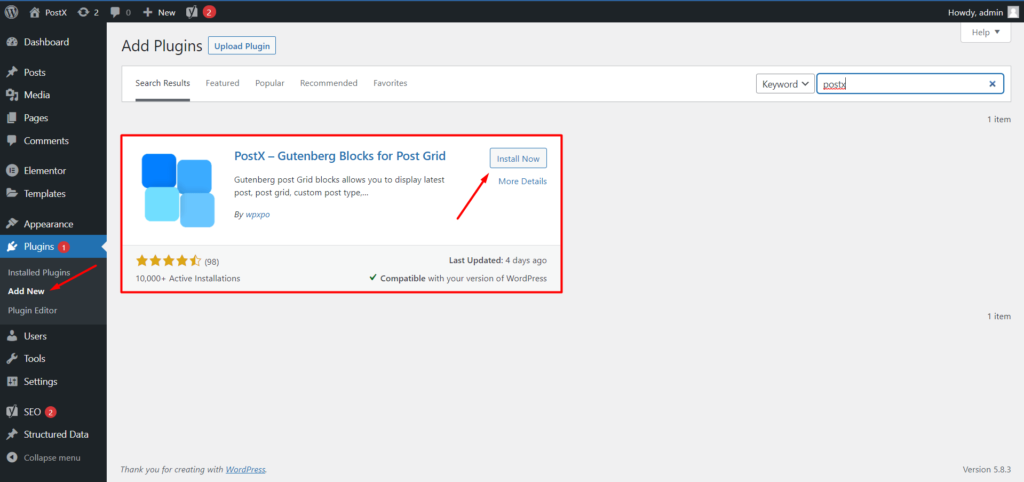
第 1 步:安装 PostX 插件
只需转到 WordPress 仪表板中的插件页面安装插件,然后单击添加新按钮。 然后,在搜索字段中输入“PostX”并点击“安装”。 单击“活动”按钮后,该插件将被激活。

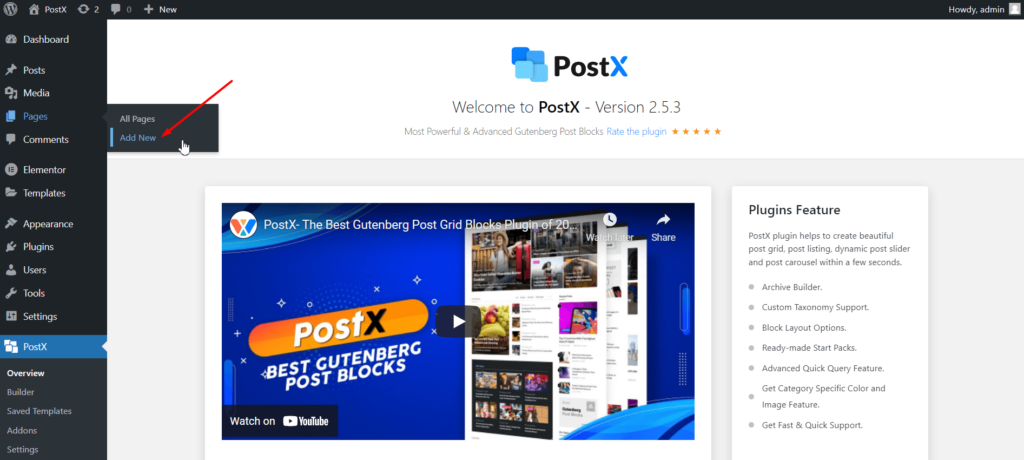
第 2 步:转到要添加加载更多按钮的页面
正确安装 PostX 插件后,转到页面或创建一个新的要添加分页的页面。 例如,我将使用 PostX 插件创建一个新的自定义主页以及分页。

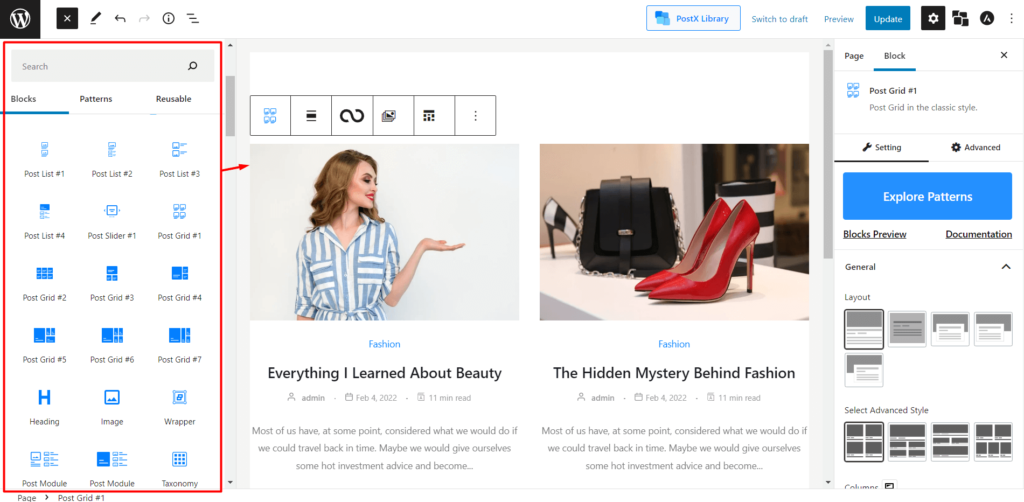
第 3 步:添加任何可用的帖子块
PostX 中有多个块,您可以使用它们来创建自定义主页。 例如后网格、后滑块、后滑块等块。 然后您还可以自定义块以获得所需的主页布局。

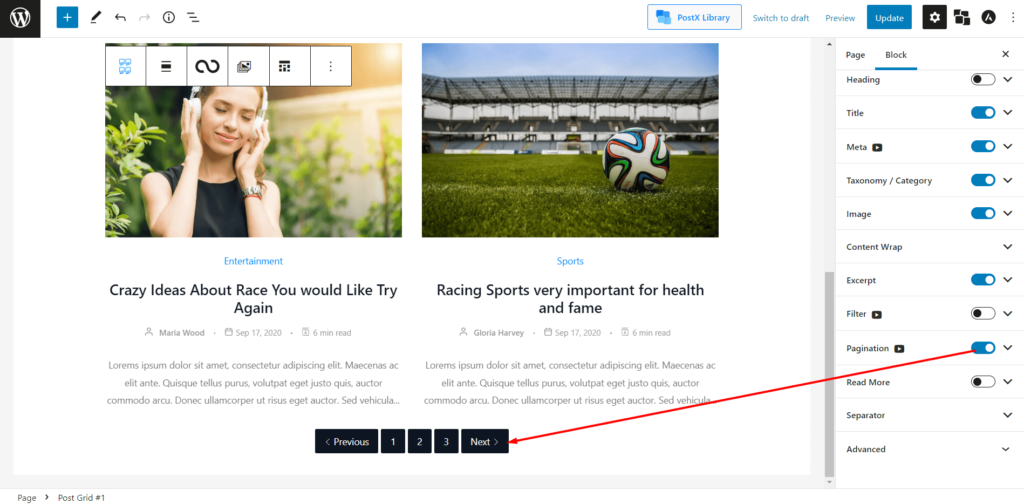
第 4 步:为帖子打开分页
现在您需要从 PostX 的常规设置中启用分页功能。 启用分页后,您可以单击下拉图标以获取所有自定义选项。 您可以从中更改分页类型、位置、按钮文本等。

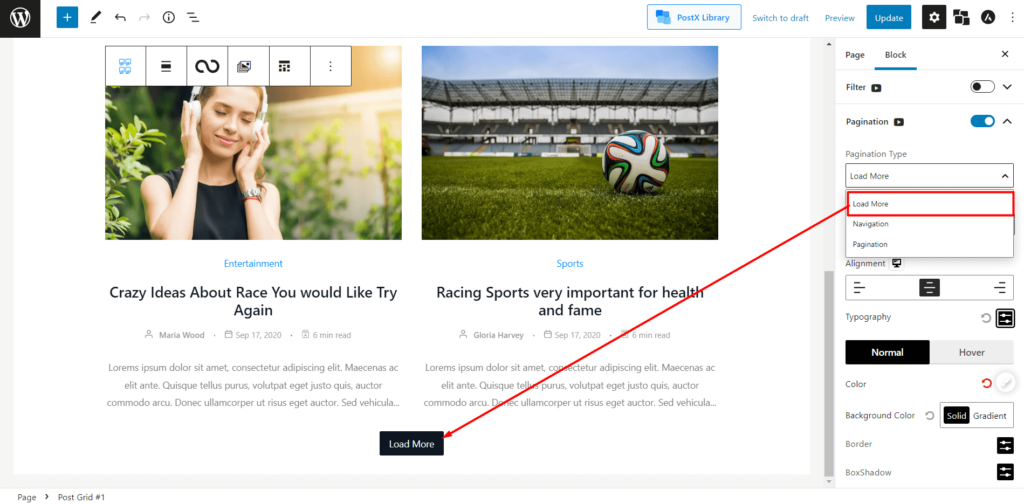
第 5 步:从可用的分页类型中选择加载更多
现在您可以将加载更多按钮添加到帖子块中。 为此,请转到分页设置。 从 PostX 插件提供的三种 WordPress 分页中选择加载更多。

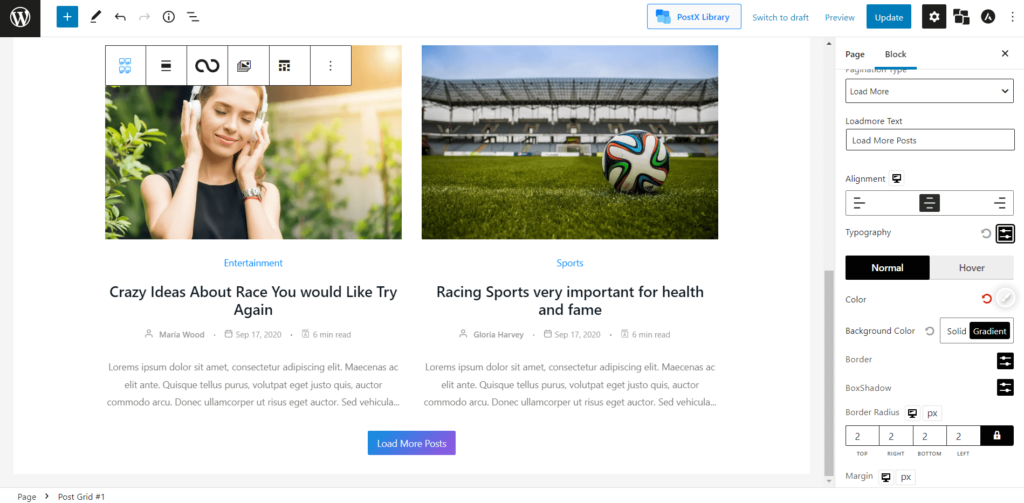
PostX 的分页自定义选项
正如我在这篇博文前面所说的,PostX 提供了对分页功能的完全自定义。 在下面查看一些最重要的自定义选项。

- 该按钮的默认文本是“加载更多”,但您可以将其更改为您想要的任何内容。
- 该按钮可以移动到屏幕的左侧、右侧或中心。
- 可以更改文本的颜色、背景和悬停状态。
- 此外,按钮的边距、内边距和边框半径也是完全可定制的。
- 您可以更改按钮的文本大小、字体和字母间距。
如果您有一个基于 WooCommerce 的网站,您可能想在其中添加分页,但不知道该怎么做。 在这种情况下,我们有 ProductX,它提供了 2 种类型的 WooCommerce 分页。
WordPress 加载更多按钮的优势
关于用户体验和自然搜索引擎排名,网站性能就是一切。 然而,无限滚动将大量内容集中在一个页面上,显着减慢了页面加载时间。
为了加快页面制作,加载按钮首先对用户隐藏某些内容。 这是因为页面的内容可能会被预渲染,以准备用户单击 WordPress 中的“加载更多”按钮。
大多数网站页脚都提供了指向文章类别、帮助页面、联系方式和社交媒体帐户的有价值的链接。
最后,当您单击加载按钮时,内容列表将展开而不是重置。 它让客户可以在完整列表中查看更多商品,从而做出更明智的购买决定。 对于博客网站,读者更倾向于阅读其他文章。
无限滚动与加载更多按钮
进行测试,直到您发现适合您网站的完美广告样式和结构。 此外,您应该考虑您拥有的材料以及消费者将如何参与和消费它。 如果社交网站为用户提供源源不断的素材流,他们会在网站上停留更长时间。
在设计基于新闻或文章的网站时,重要的是要记住读者可能会搜索特定的故事或信息。 因此,拥有专门的搜索页面和大量导航链接可能会有所帮助。 因此,加载更多按钮更适合这类情况。
结论
WordPress 分页是 PostX Gutenberg Post Blocks 插件的一个重要功能。 PostX 的分页功能使您可以通过完全的创意控制来设计您的网站,并确保每个页面都适合其他页面以及网站的整体美感。 WordPress 负载是任何托管博客内容的网站的重要组成部分。
我们希望在阅读完这篇文章后,您将能够有效地实现 WordPress 加载更多按钮。 祝你好运,如果您有任何疑问,可以在这里为您提供帮助!

3 种 WooCommerce 相关产品


如何在 WooCommerce 中添加特色产品

2022 年 14 个最佳 WordPress 新闻和杂志插件

6 趋势目录 SEO 优势
