如何在 Elementor 中添加 Lottie 动画(3 种简单方法)
已发表: 2022-10-20动画已经成为现代网页设计不可或缺的一部分。 它们不仅用于吸引访问者的注意力,还用于以引人入胜的方式传递可触发的信息。 GIF、JPEG、PNG 和短视频剪辑早已满足了网站的图形需求。
但它们也有一些明显的局限性。 尽管如此,图像并不能总是在短距离内解释关键信息。 GIF 和视频剪辑通常会变得很重,这会影响网络速度。 优化它们通常会导致像素崩溃和令人眼花缭乱的视觉效果。
Lottie Animation 是克服这些压力的绝佳方式。 因为他们速度快,而且擅长在最快的时间内传递消息。 3 秒的 Lottie 动画可以传达的内容需要 5-10 张图片才能做到。
Elementor 是一个功能强大的页面构建器工具,您可以通过它以简单的方式将 Lottie 动画添加到您的网站。 我们将在本文中解释如何在 Elementor 网站中添加 Lottie 动画的三种方法。 在此之前,我们将介绍一些基本问题。 继续阅读到最后!
目录
- 什么是 Lottie 动画,为什么要使用它们?
- 如何找到免费的 Lottie 动画?
- 如何在 Elementor 网站中添加 Lottie 动画:分步指南
- 额外提示:在网站上添加 Lottie 动画时要考虑的事项
- 关于如何在 Elementor 中添加 Lottie 动画的常见问题解答
- 关于如何在 Elementor 中添加 Lottie 动画的最后说明
什么是 Lottie 动画,为什么要使用它们?
Lottie 动画是一个基于JSON(JavaScript Object Notion)的文件,可以在任何类型的应用程序和网页上播放。 Lottie 动画本质上是轻量级、快速和流畅的,因为它们是用 JavaScript 文件格式构建的。 您可以放大或缩小它们而不会遇到任何像素化问题。
下面是 Lottie 动画的示例。
注意:我们上传了 mp4 视频格式的动画文件,只是为了展示一个示例。 但是如何以真实的 Lottie 文件格式将此动画添加到您的网站将在本文的教程部分中介绍。
使用 Lottie 动画有什么好处?
在网站上使用 Lottie 动画有很多好处。 它们可以通过多种令人兴奋的方式帮助您提高 Web 性能和用户体验。 让我们探讨一下为什么您应该考虑在您的网站上使用 Lottie 动画。
一个。 小文件大小
Lottie 动画文件比视频、GIF 和其他文件格式小得多。 您可以轻松创建 200kb 内的三秒高图形 Lottie 动画文件。 但在视频和 GIF 格式中很难做到这一点。
湾。 永不丢失品质
Lottie 动画从不损害图形质量。 无论您放大还是缩小,它的像素都不会中断。 它们非常适合任何类型的设备屏幕,无论是手机、平板电脑还是台式机。
C。 永远不会减慢网站的速度
重量级文件自然会降低网站速度。 但是您永远不会遇到 Lottie 动画文件的问题,因为它们相对较小。 因此,为了保持良好的网络速度,您必须使用 Lottie 动画。
d。 有助于触发转换
动画是吸引访问者注意力的一种行之有效的方式,它涵盖了转化漏斗的重要部分。 如果您正在开展活动、提供折扣优惠或考虑创建产品发布活动,Lottie 动画可以帮助触发您的转化。
e. 可用的开源库
www.LottieFiles.com 是一个很棒的开源库,您可以在其中找到大量可用的现成 Lottie 文件。 许多设计师几乎每天都贡献更多的 Lottie 动画,从而使这个库变得足智多谋。
如何找到免费的 Lottie 动画?
有许多在线和离线工具可供您创建 Lottie 动画文件。 Figma、After Effect、Adobe XD 等是您可以使用的一些经过验证的工具。 但是您需要对设计原则和技术技能有最低限度的了解才能使用它们。
如果您正在寻找现成的解决方案而不是在这些工具上投入时间,LottieFiles.com 可能是一个很好的解决方案。 我们刚才谈到了这个工具。 在这里,我们将向您展示如何从这个开源软件中找到免费的 Lottie 动画文件。
- 访问 www.LottieFiles.com。
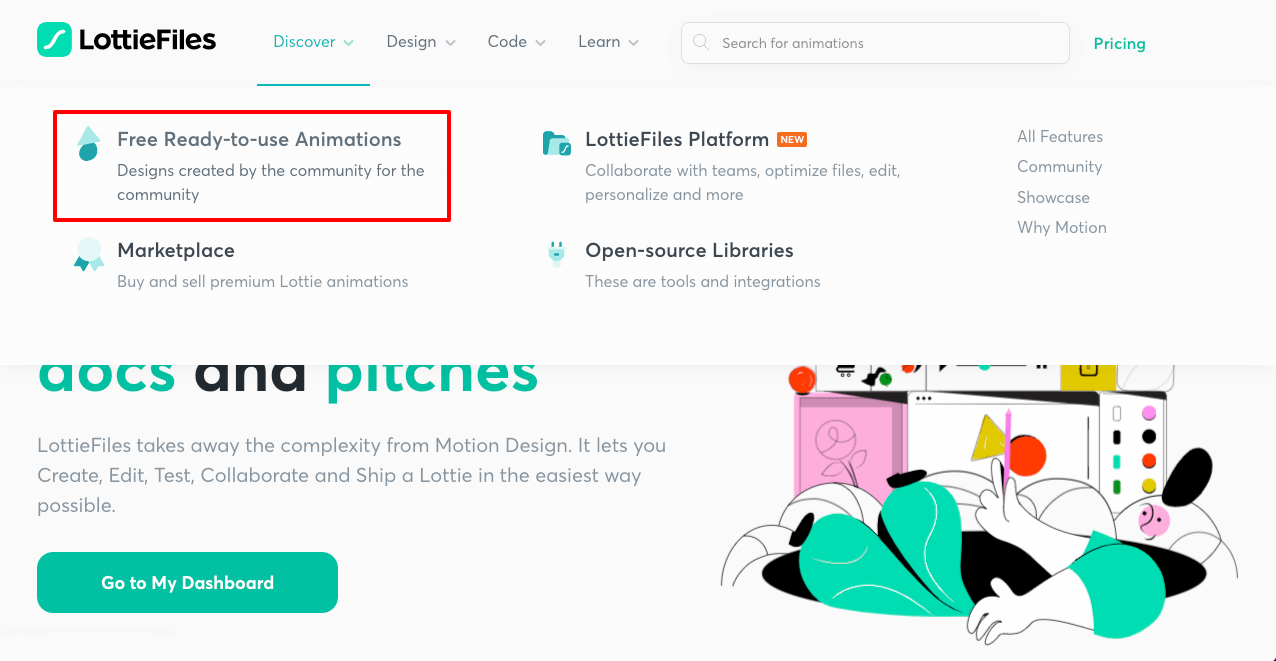
- 将光标移到Discover下。
- 从下拉菜单中,单击免费即用型动画。
注意:您可以从 Marketplace 购买高级 Lottie 动画。

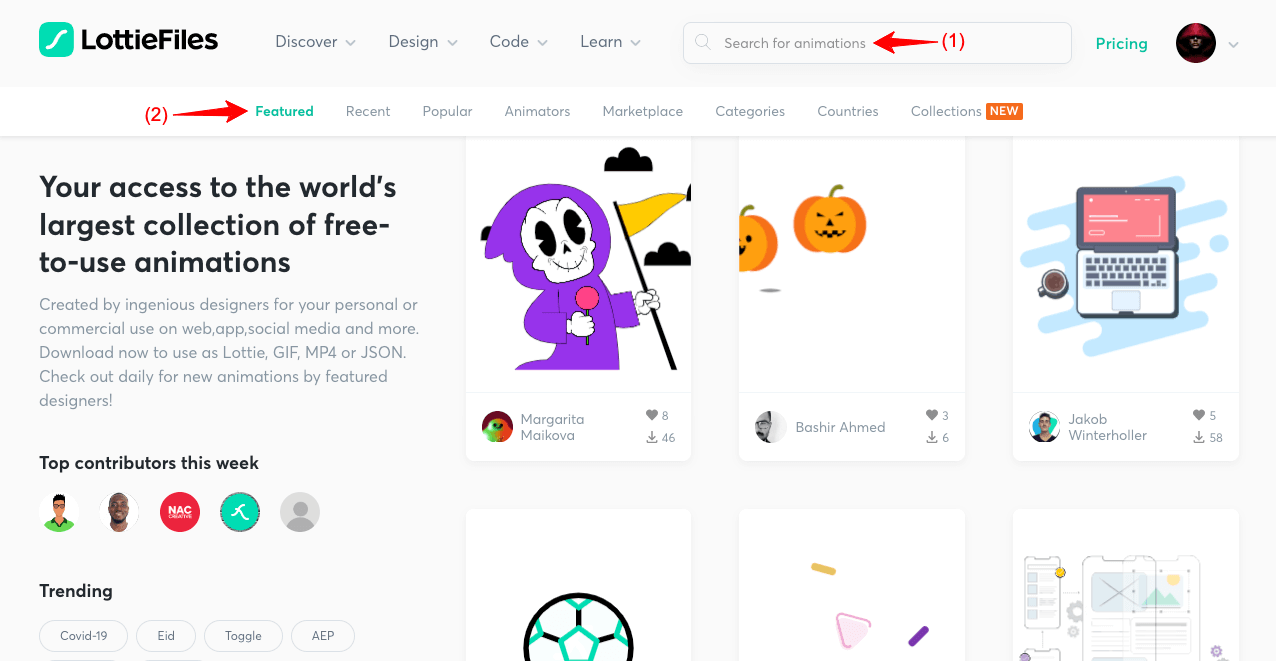
- 如果您想要特定的动画,请在搜索框中输入其名称/关键字。
- 如果它在那里可用,您会在屏幕上看到它。
- 您还可以从类别选项中找到更多特定类型的动画。
自己做探索部分。

假设我们选择了下面的动画。 在下一部分中,我们将向您展示如何使用 Elementor 将其嵌入到您的 WordPress 网站中。

如何在 Elementor 网站中添加 Lottie 动画:分步指南
Elementor 是一个功能强大的页面构建器插件,适用于编码人员和无代码用户。 它有100 多个令人兴奋的小部件和数十种功能,您可以通过这些功能从头开始创建令人兴奋的网站。 它的“套件库”部分还提供了大量现成的模板,您只需单击一下即可导入。
现在,我们将帮助您探索使用 Elementor 页面构建器插件将 Lottie 动画添加到您的网站的三种简单方法。 让我们开始吧。
方法 01:如何使用简码在 Elementor 站点中添加 Lottie 动画
简码是 Elementor 页面构建器插件的免费小部件。 您只需要此插件的 Lite 版本即可使用该小部件。 从以下链接下载并安装它。
- 元素
安装并激活后,请开始执行以下步骤。
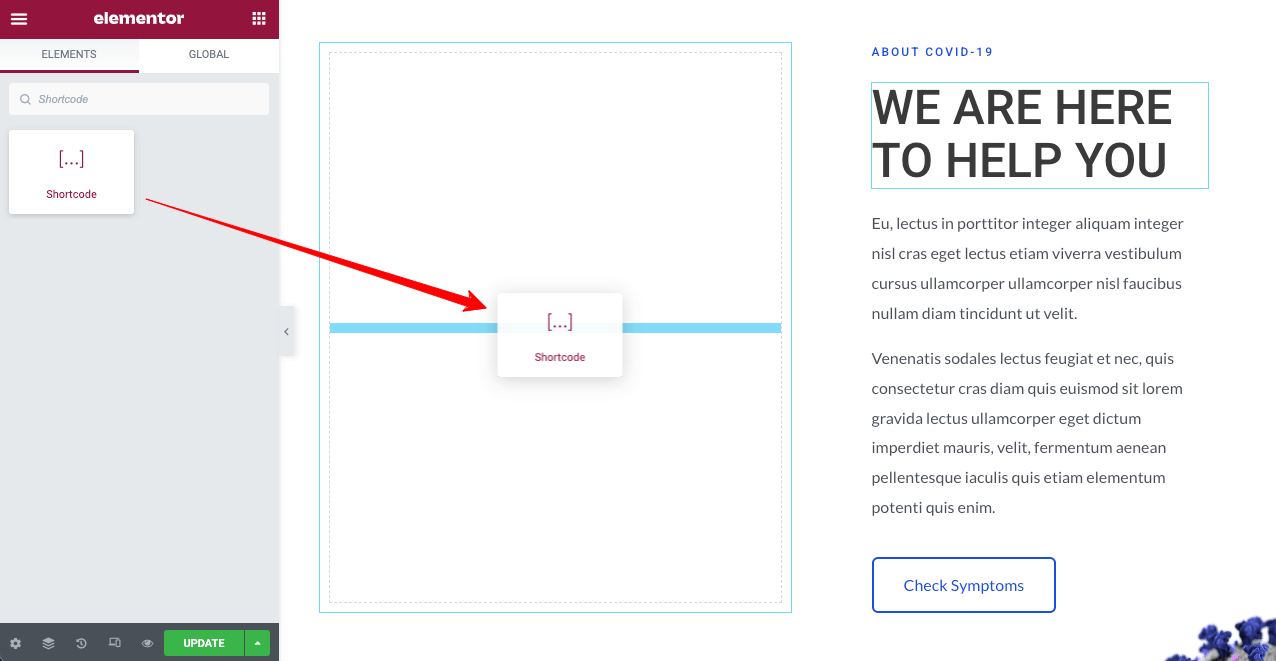
步骤 01:在 Elementor Canvas 上拖放短代码小部件
打开要使用 Elementor 显示 Lottie 动画的帖子或页面。 之后执行以下操作。
- 将短代码小部件拖放到您选择的区域。

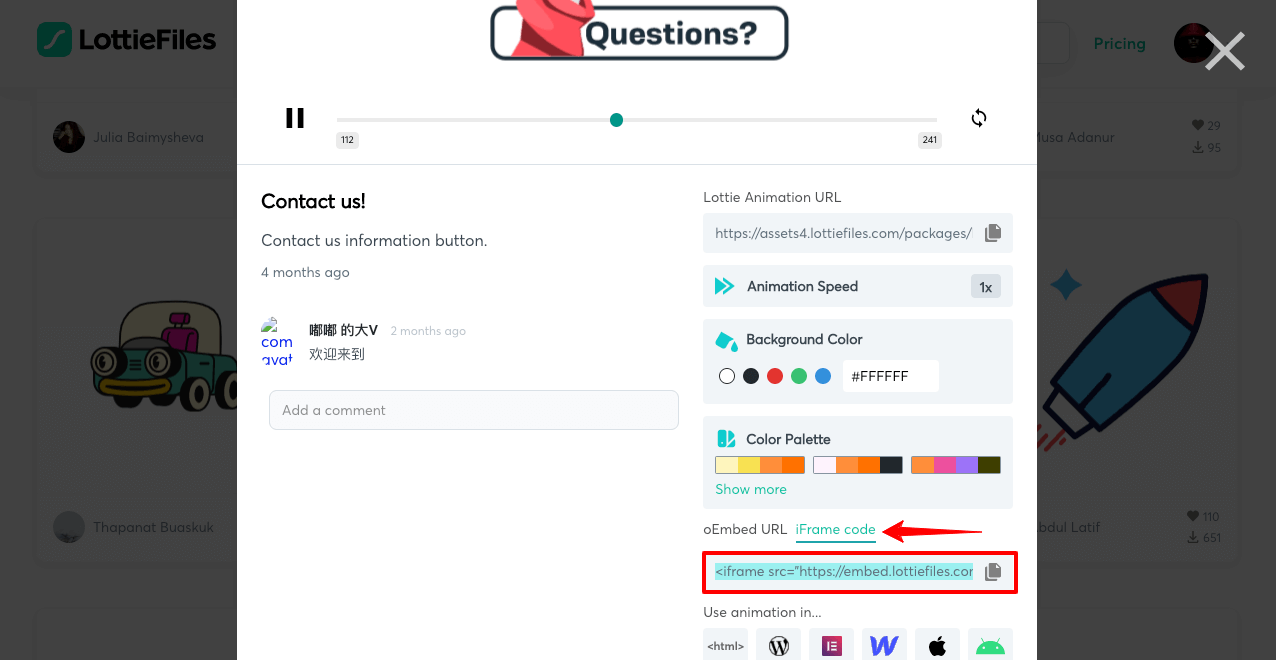
步骤 02:复制 iFrame 代码
- 回到您从 LottieFiles.com 选择的动画文件。
- 向下滚动页面。
- 从我们在下图中显示的标记区域复制iFrame 代码。

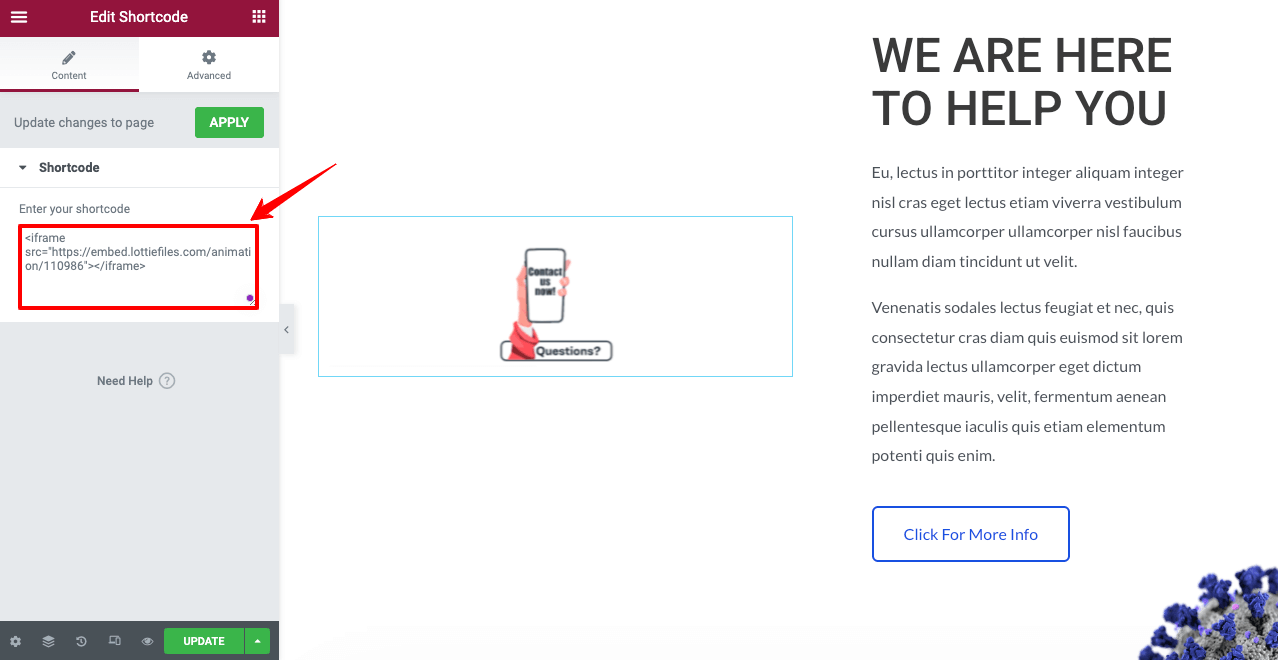
步骤 03:将 iFrame 代码粘贴到简码框
- 转到您的 Elementor 页面。
- 将 iFrame 代码粘贴到 Elementor 面板的简码框。

您将看到在 Elementor Canvas 上运行的动画。 但是使用 Shortcode 小部件添加 Lottie 动画的问题是您不会获得任何自定义选项。 你不能随心所欲地放大或缩小它。
你放大的越多,它就会变得越模糊。 它也会有像素化问题。 如果您使用以下其余两种方法中的任何一种,效果会更好。
方法02:如何通过外部链接在Elementor站点中添加Lottie动画
此方法需要 Elementor Pro 中可用的Lottie小部件。 这意味着您必须在 WordPress 网站上安装 Elementor 和 Elementor Pro。 从以下链接下载它们。
- 元素
- 元素专业版
安装部分完成后,开始执行以下步骤。
步骤 01:拖放 Lottie 小部件
在 Elementor 搜索栏上键入Lottie 。 您将看到出现在下方的小部件。
- 将小部件拖放到 Elementor Canvas 的选定区域。

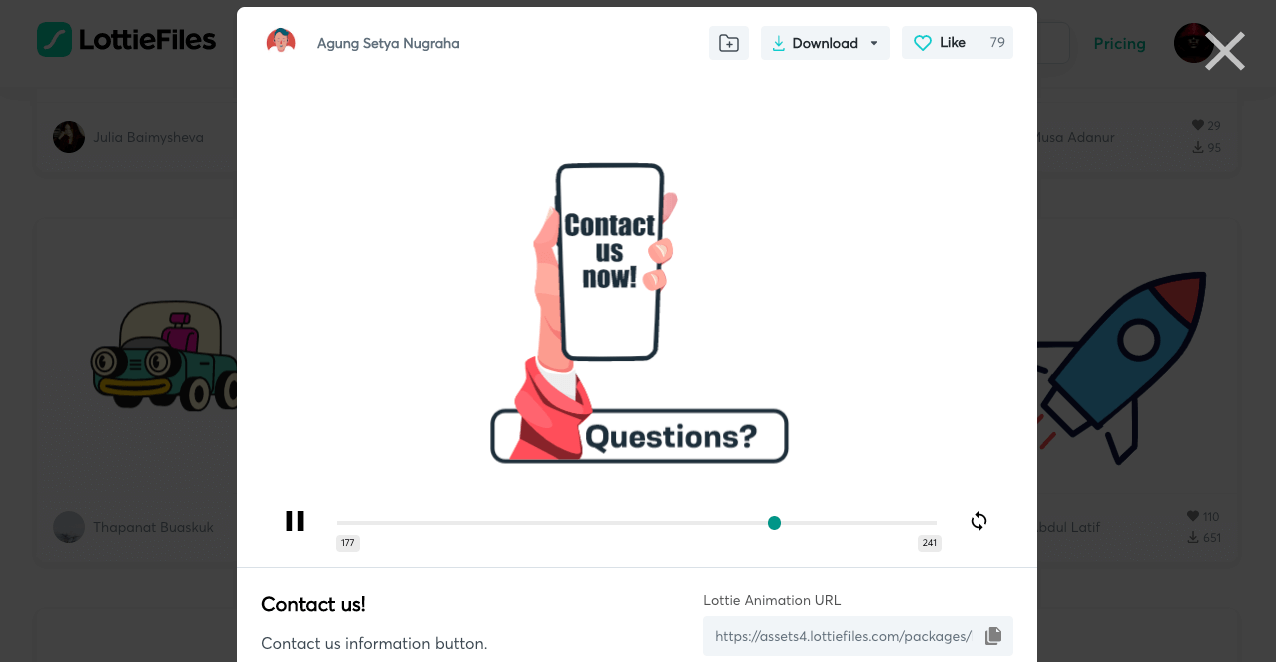
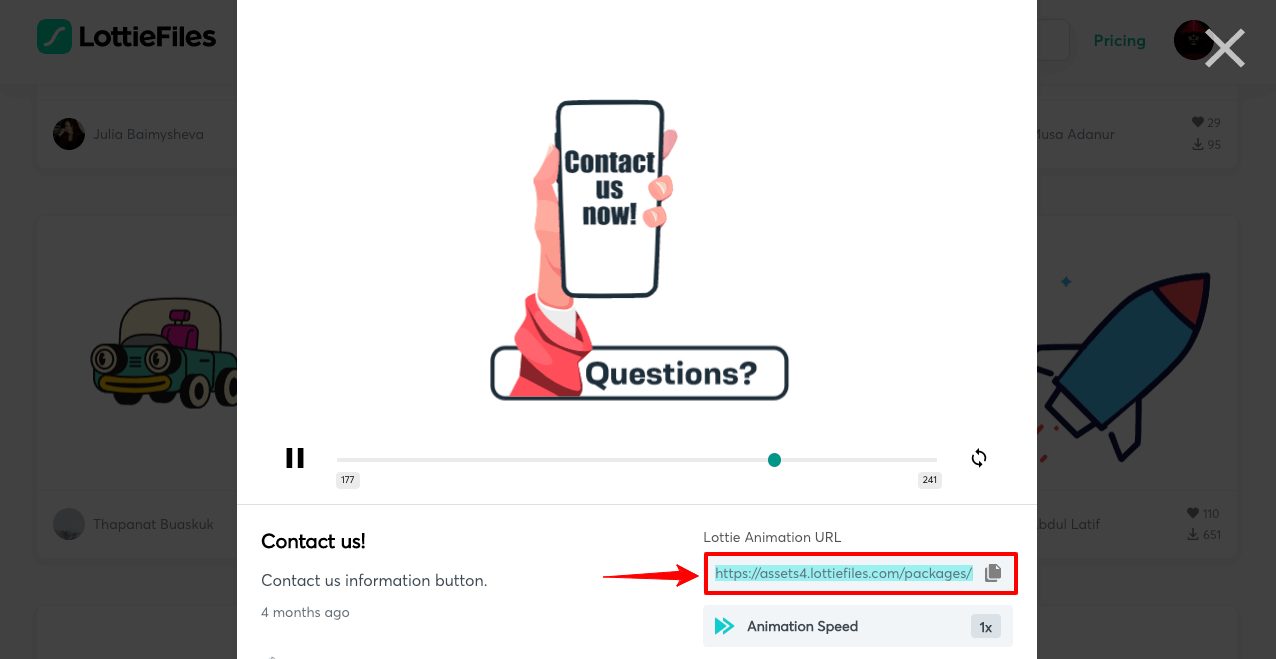
步骤 02:复制 Lottie 动画 URL
- 回到您从 LottieFiles.com 选择的动画文件。
- 从下图所示的标记区域复制Lottie Animation URL 。

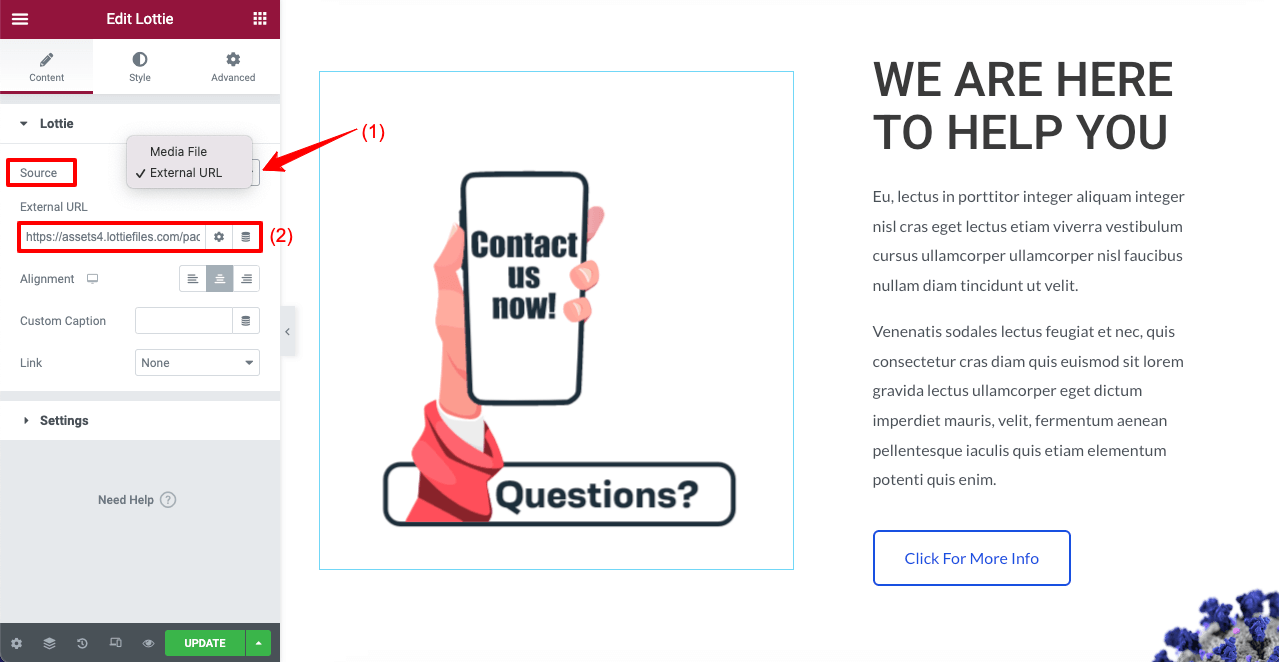
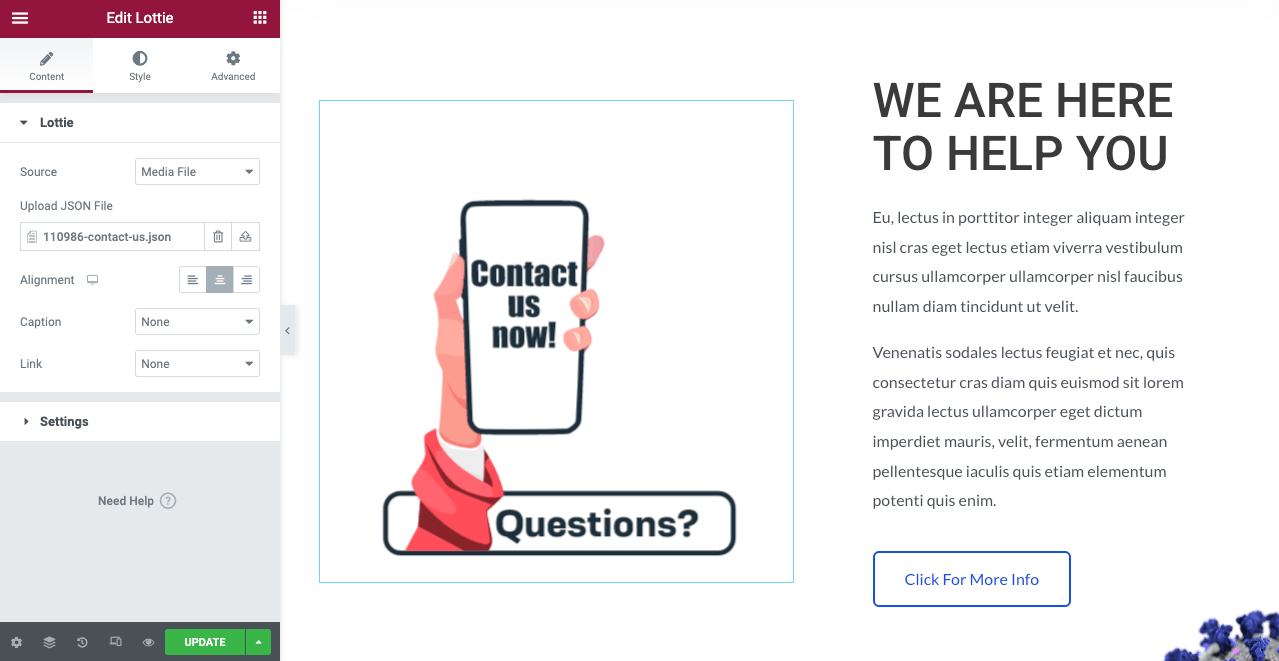
步骤 03:将 Lottie 动画 URL 粘贴到 Elementor
- 转到您的 Elementor 页面。
- 单击源旁边的下拉菜单。
- 选择外部 URL 。
- 将 URL 粘贴到外部 URL框中。

您将看到在 Elementor Canvas 上运行的动画。
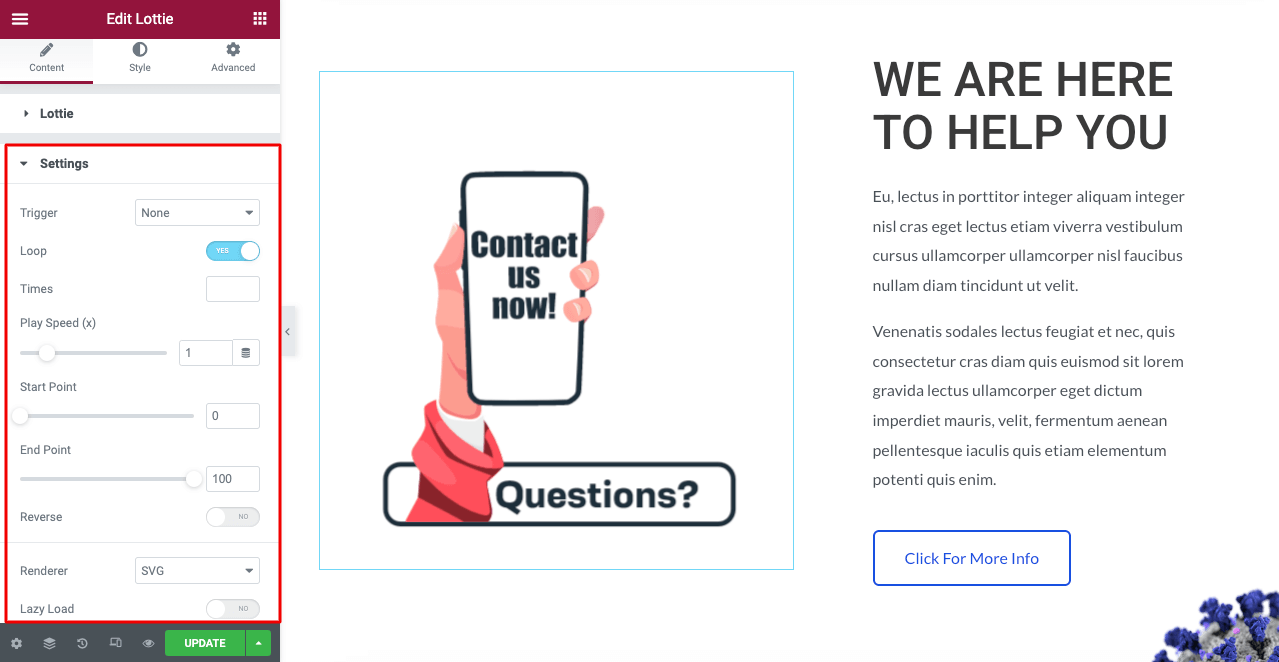
步骤 04:调整设置
- 点击设置。
- 你会在那里打开很多选项。
触发选项将在动画出现时进行设置,无论是单击、悬停、滚动还是视点。 循环将使动画重复弹出。 自己探索其他选项。

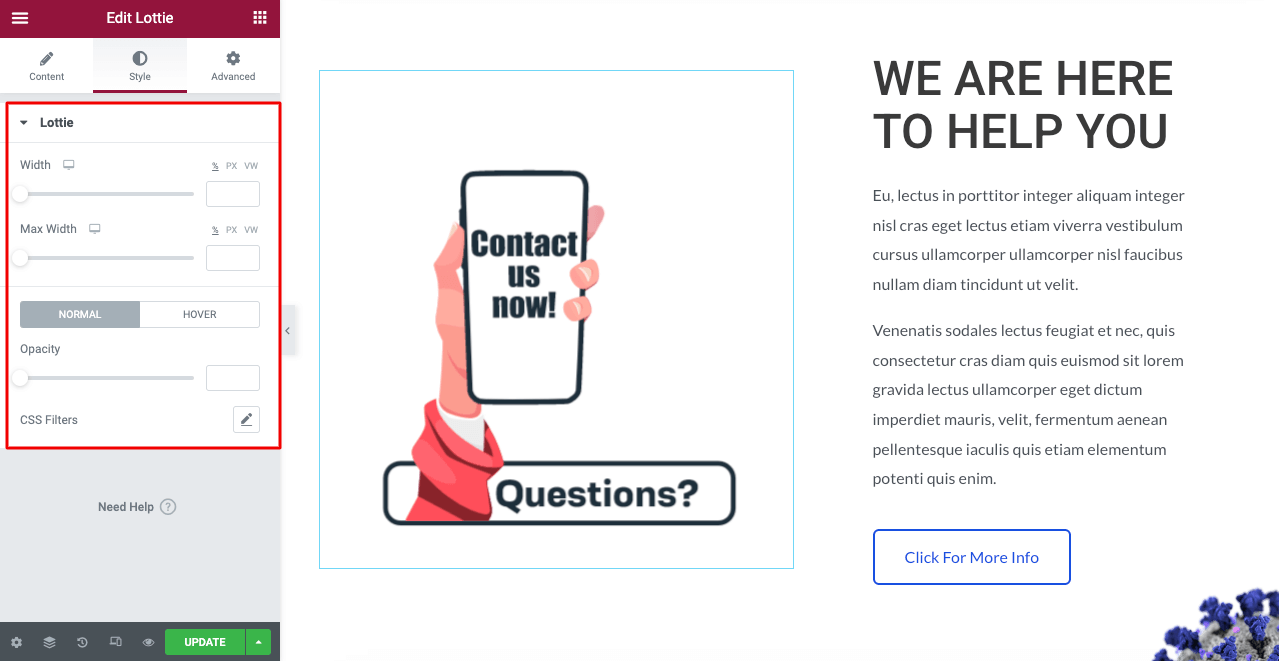
步骤 05:风格化 Lottie 动画
- 转到 Elementor 面板上的样式 > Lottie 。
您可以根据需要使用可用的选项来更改宽度、最大宽度、悬停、不透明度和CSS 过滤器。


方法03:如何通过媒体文件在Elementor站点中添加Lottie动画
这与第二种方法几乎相同。 再次,您将需要 Elementor 和 Elementor Pro 插件。 我们在方法二的初始部分为您提供了链接。 希望您已将它们安装在您的网站上。 所以,进入教程部分。
步骤 01:拖放 Lottie 小部件
返回您的 Elementor 页面。
- 如前所述,将 Lottie 小部件拖放到您选择的区域。

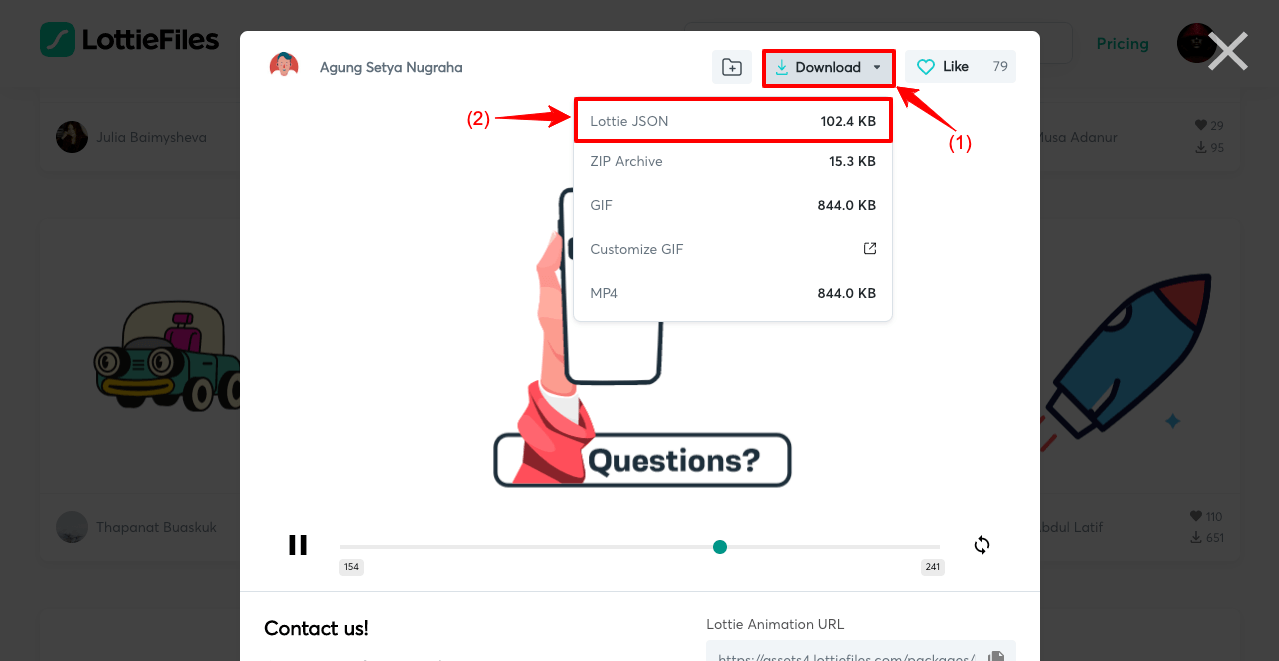
步骤 02:下载 Lottie JSON 动画文件
- 转到您选择的 Lottie 动画文件。
- 单击下载按钮。
- 单击Lottie JSON 。
动画文件将下载到您的驱动器。

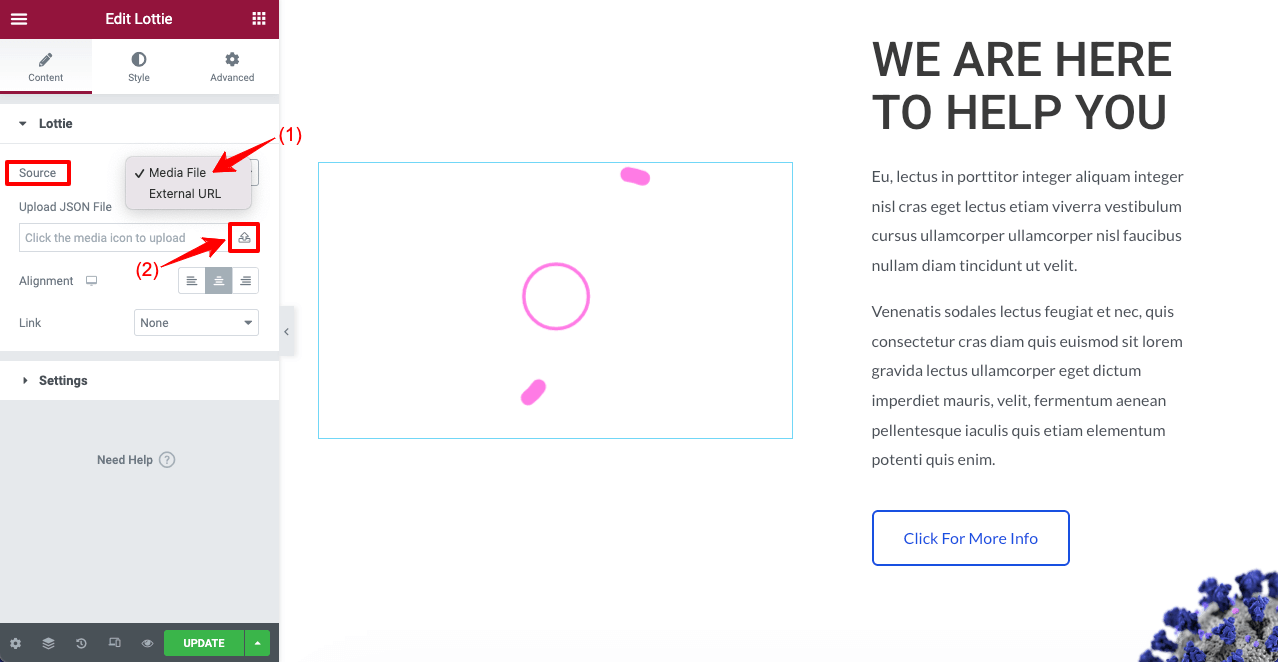
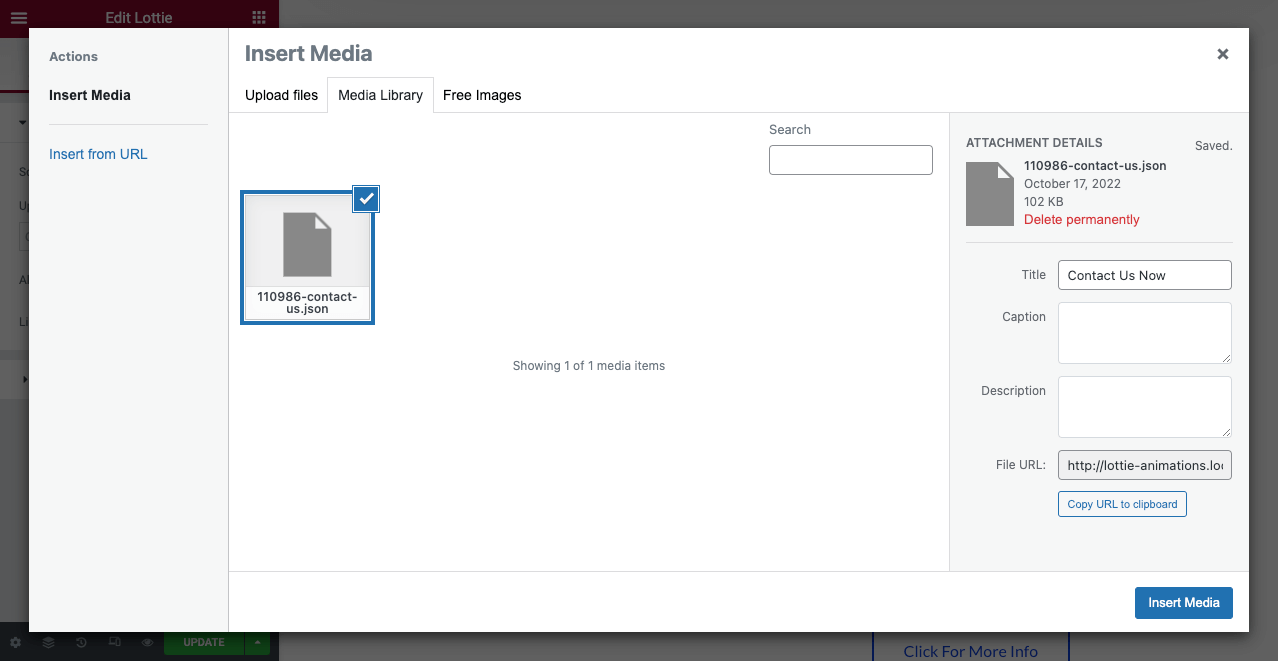
Step 03:通过Media File上传Lottie动画文件
- 从源旁边的下拉列表中选择媒体文件。
- 点击上传图标。

- 从下载它的驱动器中选择动画文件。

- 您将看到在 Elementor 画布上播放 Lottie 动画文件。

因此,您可以使用 Elementor 页面构建器插件将 Lottie 动画添加到您的 WordPress 网站。 现在取决于您要使用哪种方法。
额外提示:在网站上添加 Lottie 动画时要考虑的事项
毫无疑问,网络动画可以显着提高用户参与度、访问者会话、质量线索和转换。 但不以正确的方式使用它可能会适得其反,而不是从中受益。
在这里,我们将讨论添加动画时必须考虑的一些要点,以确保您的网络性能永远不会失败。
一个。 不要使用太多动画
在网页上使用过多的动画会导致严重的视觉过载。 但是大多数新的网页设计师都犯了这个错误。 由于动画很有趣,他们无法抗拒过度使用它们的诱惑。 但要设计一个伟大的网站,你必须避免这种诱惑。
湾。 在可以触发转化的地方使用
由于动画会立即吸引访问者的注意力,因此您必须在所有转化触发点使用它们。 以下是网站上一些最有价值的地方,您可以在其中使用 Lottie 动画。
- 英雄专区
- 联系表
- 社交分享
- 图片库和幻灯片
- 谢谢版块
C。 保持您的网站和动画之间的颜色一致性
如果您选择的 Lottie 动画在概念上很好,但会破坏您网站的颜色一致性,最好避免使用它。 因为颜色一致性对于任何令人印象深刻的网页设计来说都是必须的。
d。 以完美布局呈现动画(高度和宽度)
上传 Lottie 动画文件后,您必须自定义其像素大小以使其与特定部分保持一致。 否则,对于访问者来说,它可能在视觉上看起来不愉快。
关于如何在 Elementor 中添加 Lottie 动画的常见问题解答

现在,我们将回答一些关于如何在 Elementor 网站中添加 Lottie 动画的最常见问题。
我们可以免费使用 Lottie 动画吗?
这取决于您是否可以免费管理 Lottie 动画。 我们已经在上面说过 www.LottieFiles.com 是一个很棒的开源平台,您可以在其中免费获得大量现成的 Lottie 动画文件。
但是,如果您想设计自己的 Lottie 文件,则需要设计工具。 After Effects 和 Figma 是您可以使用的两个简单工具。 但是您对他们免费的访问权限非常有限。 如果是初学者,我们希望 LottieFiles.com 最初能满足您的需求。
如何创建自己的 Lottie 文件?
After Effect 和 Figma 是您可以用来创建自己的 Lottie 文件的两个重要工具。 但是您需要分别在这两个工具上安装 Bodymovin 和 LottieFiles 插件来创建和转换 Lottie 文件。
Lottie 比 GIF 好吗?
在图形分辨率、文件大小和页面加载速度方面,Lottie 动画文件远远领先于 GIF 文件。 创建 4/5 秒的高质量 GIF 文件通常需要大约 500kb-1 MB。 但是对于 Lottie 文件,您可以在 70kb-250kb 内完成。
www.LottieFiles.com 中的动画文件是否没有版权?
网站上所有免费的 Lottie 动画文件均受共同版权许可。 因此,您可以毫不犹豫地使用它们。
我可以在电子邮件中使用 Lottie 动画吗?
与网页一样,动画等动态图形在吸引观众注意力方面起着至关重要的作用。 Lottie 动画文件可以极大地帮助您做到这一点。 当然,您可以在电子邮件中使用 Lottie 动画。 看看这个博客 Lotties in Emails 来做到这一点
关于如何在 Elementor 中添加 Lottie 动画的最后说明
只要访问者在网站上,动画就有助于保持他们的注意力。 它为网站增添了一丝乐趣和活力,使其在视觉上对访问者更具吸引力和吸引力。 但是如何在最小的空间消耗内将动画文件添加到网站是网页设计师的一个长期难题。
Lottie 动画的想法解决了这个长期存在的问题,并起到了很大的帮助。 我们已尝试向您展示使用 Elementor 将 Lottie 动画添加到您的网站的所有可能方式。
现在由您来尝试该过程。 如果您在中途遇到任何问题,请给我们留言或在下面给我们留言。 我们的团队会尽快回复您。
希望你喜欢这篇文章。 如果您喜欢接收更多类似这篇文章的有趣文章,请订阅我们,并关注我们的 Facebook 和 Twitter 频道以获取定期更新。
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
