如何将 Mailchimp 注册表单添加到 WordPress(变得简单!)
已发表: 2022-07-12想知道如何将 MailChimp 注册表单添加到 WordPress? 通过这些简单的步骤,您可以立即在您的网站上运行 MailChimp 表单!

想知道如何嵌入 Mailchimp 注册表单 WordPress? 如果您查看过 Mailchimp 的文档,则不太清楚它是如何完成的。
我们自己看了看,却摸不着头脑。 为什么将 Mailchimp 表单添加到您的 WordPress 网站并不简单?
不过,它并不像文档看起来那么复杂。
通过这篇文章,我们将向您展示如何在您的网站上获取自定义 Mailchimp 注册表单 WordPress。 然后,您将看到表单插件如何简化此过程。 它会让你的表格看起来比 Mailchimp 的表格更漂亮!
但首先,我们需要清除不同的 WordPress 选项,以便您得到正确的答案。
为什么您的 WordPress 版本对 Mailchimp 很重要
如果您创建了一个网站,这是一个令人困惑的区别。 您可以看到的唯一区别是结局,但如果您问我们,那只是一个很小的区别!
但是,不止于此。
WordPress.com是一项 Web 服务,可帮助您从头开始构建您的网站。 它甚至可以托管您的网站,因此您不必寻找托管服务。
但是, WordPress.org没有这些功能。 这只是获取软件的一种方式,因此您可以自己构建网站。 这意味着您必须找到某个地方来托管您的网站并完成所有的工作。
如何使用 WordPress.com 添加我的 Mailchimp WordPress 订阅表单?
如果您使用的是 WordPress.com,则该过程很简单。 WordPress.com 在其软件中内置了一个 Mailchimp 块。
因此,该过程就像转到您的帖子或页面、添加块并搜索 Mailchimp 一样简单。
从那里,您将连接您的 Mailchimp 帐户并选择您希望添加电子邮件地址的 Mailchimp 受众。
就像烤蛋糕一样简单。 但是,我们认为烤蛋糕很困难,所以我们可能需要一个更好的类比。
你有它。 如果您使用的是 WordPress.com,那么您的工作就完成了。
但是,如果您像大多数人(大约 80% 的网站)一样,您使用的是 WordPress.org。
如何使用 WordPress.org 添加我的 WordPress Mailchimp 订阅表单?
这就是 Mailchimp 的文档令人困惑的地方。 有几种方法可以做到这一点,但没有一个是显而易见的。
Mailchimp 建议为您的 WordPress Mailchimp 注册表单使用插件。 在下一节中,我们将讨论一个使该过程变得简单的方法。
但是,在我们开始之前,让我们向您展示使用 Mailchimp 的方法:
- 安装表单插件
- 插入 Mailchimp 的嵌入式表单
安装表单插件
这是 Mailchimp 为您的 Mailchimp 电子邮件注册表单 WordPress 提供的第一选择。
为此,请转到 WordPress 网站上的插件页面。 搜索“Mailchimp”,您会看到一个巨大的结果列表。
所有这些都以类似的方式工作,并要求您连接您的 Mailchimp 帐户。
从那里,您的联系表格将显示在您的网站上。 任何注册的人都会被添加到您的电子邮件列表中。
如果您不喜欢 Mailchimp 表单的外观,请查看下一部分,了解一些令人惊叹的内容。
插入 Mailchimp 的嵌入式表单
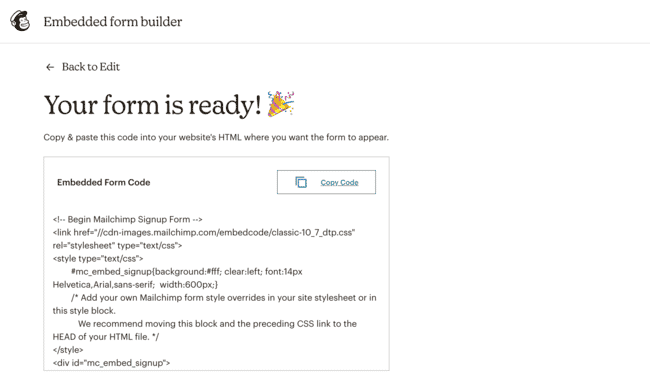
每次您创建表单时,Mailchimp 都会创建一段您可以在您的网站上使用的代码。
在 Mailchimp 帐户上的Audiences选项卡下,选择Signup Forms 。 接下来,选择Embedded Forms 。
自定义您喜欢的表单,然后复制页面底部的代码。

您可以将其粘贴到您网站上的任何帖子或页面中,您的 Mailchimp 嵌入注册表单 WordPress 将出现。
使用此注册的任何人都将被添加到您在制作表格时选择的 Mailchimp 列表中。
想让您的 Mailchimp 表单看起来更好吗? 用这个
好的,既然我们已经介绍了如何在您的网站上获取 Mailchimp 的表单,让我们向您介绍一个不太复杂(并且看起来更好)的表单构建器。
强大的形式。
使用强大的表单,在您的网站上显示您的 Mailchimp 表单要简单得多。
一旦您购买并安装了强大的表格,您可以在我们的定价页面上进行操作,只需两个简单的步骤:

- 获取您的 Mailchimp API 密钥
- 设置表单设置
第 1 步:获取您的 Mailchimp API 密钥
首先,转到您的 Mailchimp 帐户并获取您的 API 密钥。 在您的 Mailchimp 帐户上,转到Account → Extras → API Keys 。 如果还没有,请单击“创建密钥”。
接下来,在您的强大表单插件中,转到强大 → 全局设置 → Mailchimp 。 在此字段中插入您的 API 密钥。
第 2 步:设置表单设置
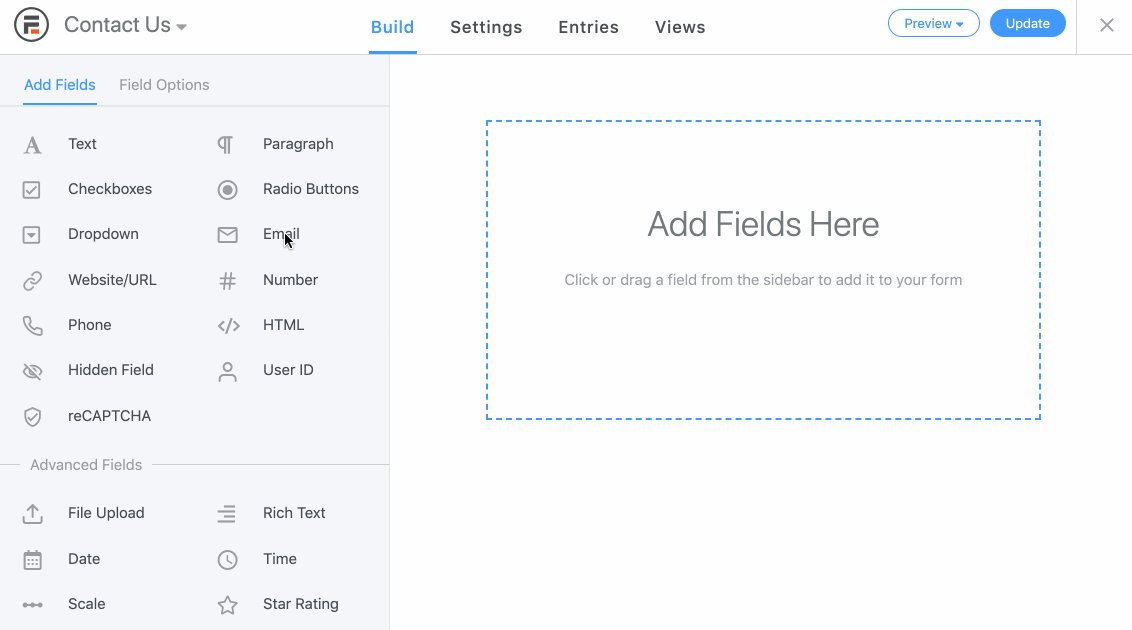
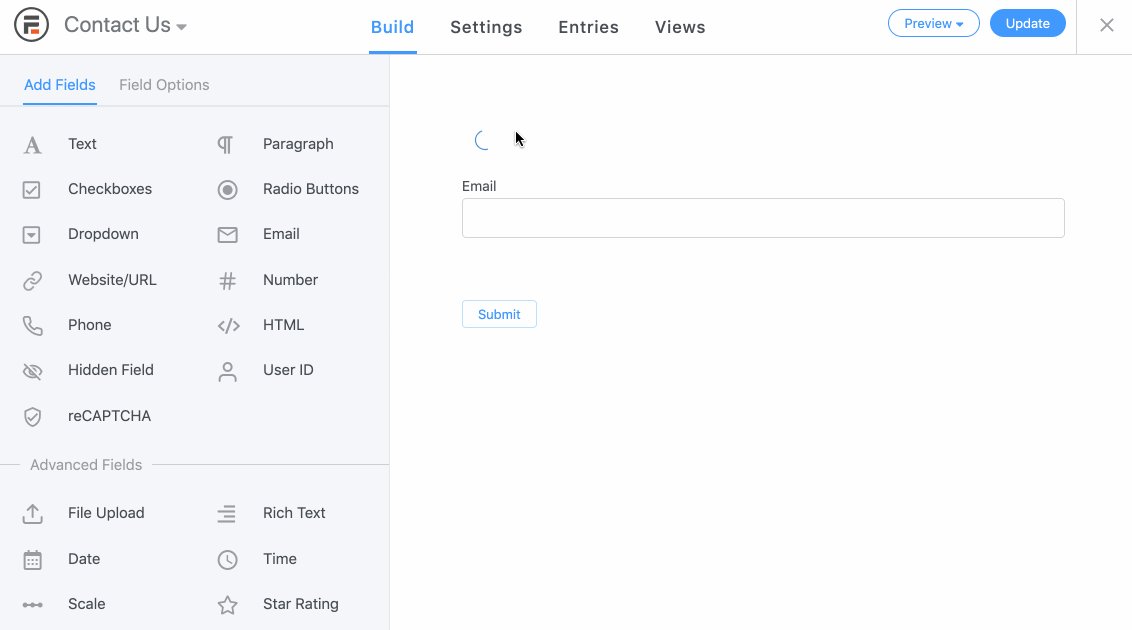
进入您用于将用户添加到邮件列表的表单。
单击设置 → 操作和通知 → Mailchimp 。
接下来,选择要添加订阅者的 Mailchimp 列表。 最后,选择电子邮件地址以及任何其他必需选项。
从此菜单中,您可以:
- 添加您希望订阅者拥有的任何标签
- 选择用户单击提交时您希望表单执行的操作
- 选择是否要自动添加订阅者或是否应先确认
您可以在表单中使用这些选项。 有关更多信息,请查看下一节。
为什么强大的表格可以让您的表格更上一层楼
想象一下,除了姓名和电子邮件之外,您还想获取有关订阅者的更多信息。 您无法从 Mailchimp 订阅表单 WordPress 中获得该信息。
这就是我们进来的地方。
使用强大的形式,选择是无穷无尽的。 获取订阅者的电话号码、生日、地址等。 而且,它就像使用拖放系统一样简单!

但你的力量不止于此。 哦不,你现在是超人了。
您想根据订阅者注册的网站区域为订阅者提供不同的标签吗? 强大的表格可以做到这一点。
将用户订阅到不同的组以使其易于细分如何? Formidable 的表单域使这变得轻而易举。
另外,您的表单是 100% 响应的。 所以不用担心它在网站或移动设备上是否好看。 答案是两者都有!
Mailchimp 的订阅表格不具备该领域的功能。
使用我们的 Plus 计划,一年只需 99.50 美元,您就可以获得所有 Mailchimp 功能等等。
以下是一些您可能会发现有用的功能:
- 90多个表单模板可减少您的工作时间
- 用于自定义弹出窗口的模态表单
- 最重要产品的着陆页
- 多页表单将流程分解为更小的部分
这甚至不是我们 Plus 计划可用选项的一半。
而且,如果您不确定,我们提供 14 天退款保证。 如果您不喜欢我们提供的服务,请联系我们,我们会将您的钱退回您的钱包。
或者,试用 Formidable Forms 的精简版。 我们相信你会喜欢你所看到的。
结论
将您的 Mailchimp 注册表单添加到 WordPress 令人困惑,尤其是其文档。 但它可以变得简单,本指南对此有所帮助。
但是,如果您想知道如何添加 Mailchimp 订阅表单 WordPress,请考虑Formidable Forms 。
使用强大的表格,这个过程从一开始就很简单。 按照我们的简单步骤,您可以创建一个 Mailchimp 表单并快速将其放到您的网站上。 当你这样做时,它会看起来很漂亮。
查看我们的功能列表,了解强大表单的全部功能。
