如何在 WordPress 帖子和页面中添加多个图库
已发表: 2023-12-14您想向您的 WordPress 帖子和页面添加多个图片库吗?
通过多个图片库,您可以在网站上展示不同类型的内容,并改善您的搜索引擎优化和用户体验。 然而,默认的 WordPress Gallery 块缺乏某些功能。
在本文中,我们将向您展示如何在 WordPress 帖子、页面和侧边栏中轻松添加多个图库。

为什么要在 WordPress 中添加多个图库?
成千上万的摄影师、艺术家和设计师使用 WordPress 与世界分享他们的作品。 许多网站所有者还使用图像和照片库来展示其在线商店中的产品或使其内容在视觉上更加有趣。
许多 WordPress 网站希望以不同的方式显示照片,包括在单个帖子中添加多个图库、将图库添加到侧边栏、创建幻灯片等。
例如,如果您有一个美食博客,那么您可能想为您的食谱和餐厅评论创建单独的图片库。
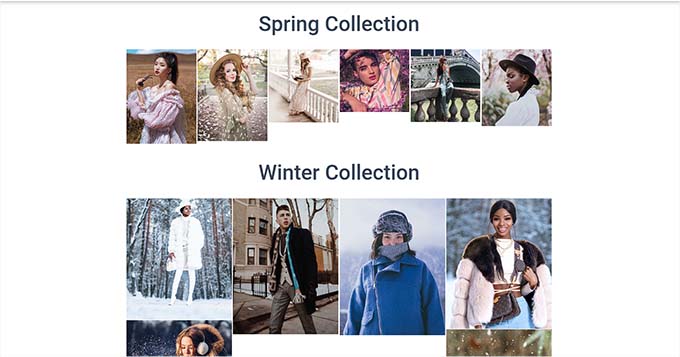
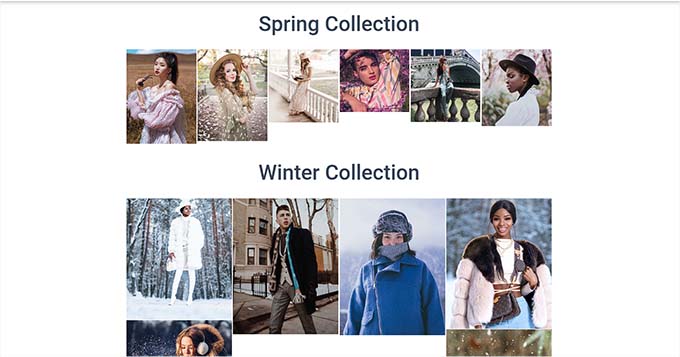
同样,如果您经营一个时尚博客,那么您可以使用多个画廊分别展示您的秋季、冬季或春季系列。

WordPress 带有内置的图库功能,您可以使用它来制作和显示图片库。
然而,这些图库缺乏在灯箱中打开图像、无需离开页面即可浏览图像、添加标签、创建相册等功能。
最重要的是,您的画廊不是单独存储的。 这意味着,如果您想在另一篇文章中重复使用图库,那么您将需要重新进行。
话虽这么说,让我们看看在 WordPress 帖子和页面中添加多个画廊的最佳方法。
如何在 WordPress 中添加多个图片库
您可以使用 Envira Gallery 轻松将多个图像库添加到 WordPress 帖子和页面。
它是市场上最好的 WordPress 画廊插件,可让您在 WordPress 网站上创建漂亮的图片画廊。
借助 Envira Gallery,您的用户可以在灯箱弹出窗口中查看您的图像。 他们还可以在不离开页面的情况下浏览图像,您甚至可以在其他帖子和页面中重复使用您的图库。
首先,您需要安装并激活 Envira Gallery 插件。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意: Envira Gallery 还有一个免费版本,您可以在本教程中使用。
激活后,您需要从 WordPress 管理侧边栏访问Envira Gallery » 添加新页面,开始为您的网站创建图库。
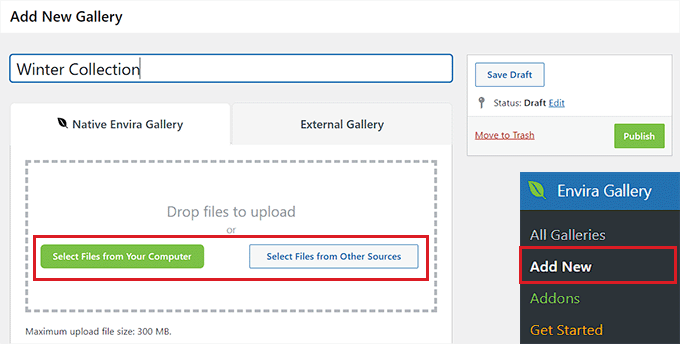
从这里,您可以首先输入画廊的名称。
接下来,单击“从计算机中选择文件”按钮从计算机上传图库图像。
如果您想从 WordPress 媒体库添加图像,请单击“从其他来源选择文件”按钮。 请记住,如果您使用此选项,则一次只能从媒体库上传一张图像。

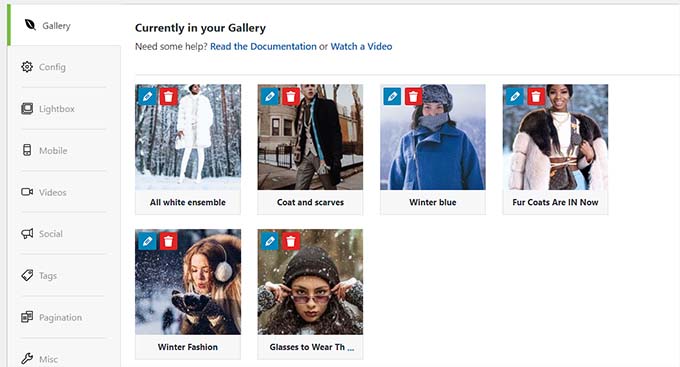
完成此操作后,向下滚动到“当前在您的图库中”部分。
在这里,您将看到已上传到 Envira 图库的所有图像的预览。

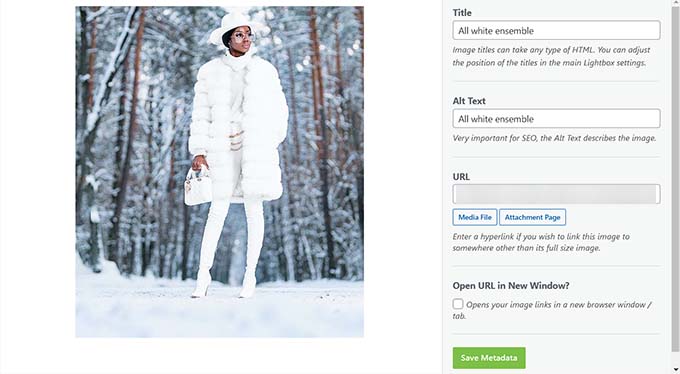
现在,您可以单击每个图像顶部的铅笔图标以在屏幕上打开“编辑元数据”提示。
从这里,您将能够为单个图像添加标题、状态、标题和替代文本。
一旦您满意,请不要忘记单击“保存元数据”按钮来存储您的设置。

接下来,您可以从左侧边栏切换到“配置”选项卡来更改图库布局,包括选择列数、图像延迟加载、大小、标题和说明文字位置、边距、高度等。
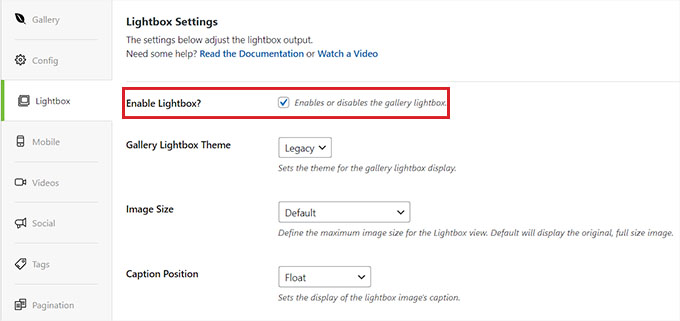
您还可以切换到“灯箱”选项卡以选中“启用灯箱”选项。 这将允许用户放大图像并浏览它们,而无需离开页面。
之后,您还可以配置其他设置,包括视频、社交共享、标签、分页等。
有关详细说明,请参阅有关如何在 WordPress 中创建图片库的初学者指南。

最后,单击顶部的“发布”按钮来存储您的设置。
完成此操作后,只需重复该过程即可为您的 WordPress 博客创建另一个图片库。 您可以根据需要使用 Envira Gallery 创建任意数量的图片库。
将图库添加到 WordPress 帖子或页面
现在您已经创建了多个图片库,是时候将它们添加到您的 WordPress 帖子和页面了。
为此,只需在 WordPress 内容编辑器中打开您喜欢的页面/帖子即可。
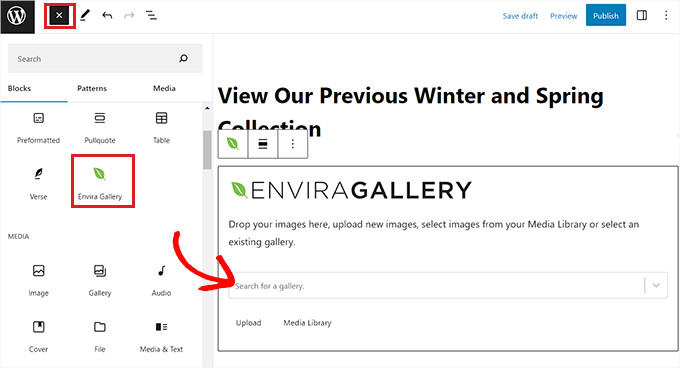
到达那里后,单击屏幕左上角的“+”按钮以打开阻止菜单。 从这里,找到 Envira Gallery 块并将其添加到页面或帖子中。

接下来,您需要从块本身的下拉菜单中选择您创建的画廊之一。
之后,再次打开块菜单并添加“Envira Gallery”块以选择不同的画廊。
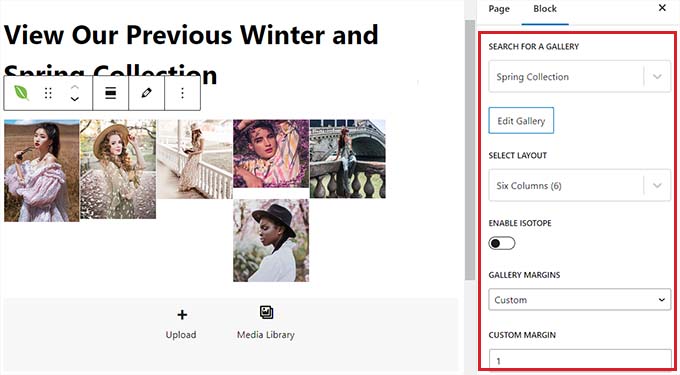
完成此操作后,您可以更改图库布局、启用灯箱或从块面板设置行高。
您甚至可以通过单击每个图库下方的“上传”或“媒体库”按钮将新图像上传到图库。


最后,单击顶部的“发布”或“更新”按钮来存储您的设置。
现在,您可以访问 WordPress 网站来查看正在运行的多个图像库。

在 WordPress 侧边栏中添加多个图库
Envira Gallery 可以非常轻松地将您的画廊添加到侧边栏和其他小部件就绪区域。
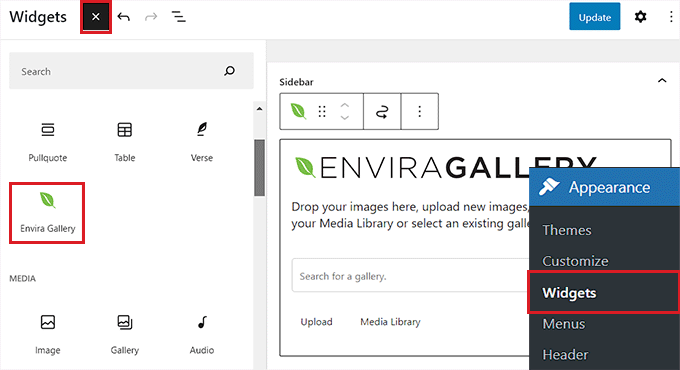
首先,您需要从 WordPress 仪表板访问外观 » 小部件页面。
注意:如果您使用块主题,则您将无法看到小部件菜单。 相反,您可以跳到我们的下一个方法,我们将向您展示如何使用完整的站点编辑器插入多个画廊。
到达那里后,只需单击左上角的“+”按钮即可打开块菜单并将 Envira Gallery 块添加到侧边栏。
添加后,您必须从块本身的下拉菜单中选择一个图像库。

接下来,只需重复该过程即可将另一个图片库添加到 WordPress 侧边栏。
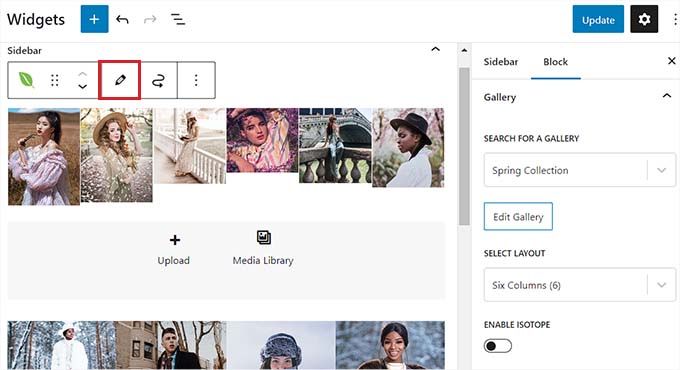
完成此操作后,您可以从屏幕右侧的块面板进一步配置每个画廊的布局。
您还可以单击块工具栏中的铅笔图标来启动图库编辑屏幕。

对图库感到满意后,请单击顶部的“更新”按钮以保存更改。
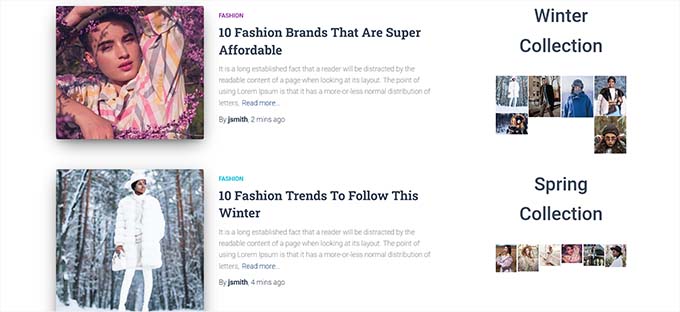
现在,继续访问您的 WordPress 网站,在侧边栏中查看多个图片库。

在 WordPress 全站编辑器中添加多个画廊
如果您使用的是块主题,则“小部件”菜单选项卡将不可用。
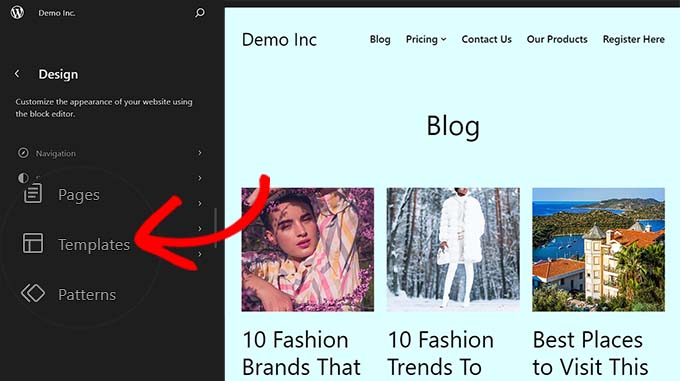
相反,您需要从 WordPress 仪表板访问外观 » 编辑器页面,然后从左栏中选择“模板”选项。

这将在左栏中打开您网站上所有页面的列表。 从这里,选择您要添加画廊的页面。
这将在 WordPress 完整站点编辑器中打开页面。
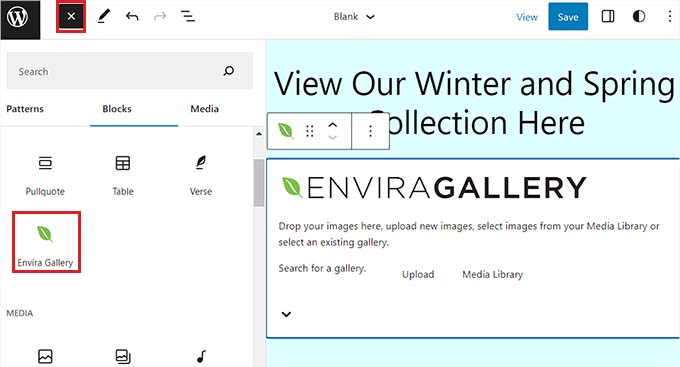
从这里,单击“+”添加块按钮以打开块菜单并选择“Envira Gallery”块。 之后,您需要从块内的下拉菜单中选择您创建的图库。
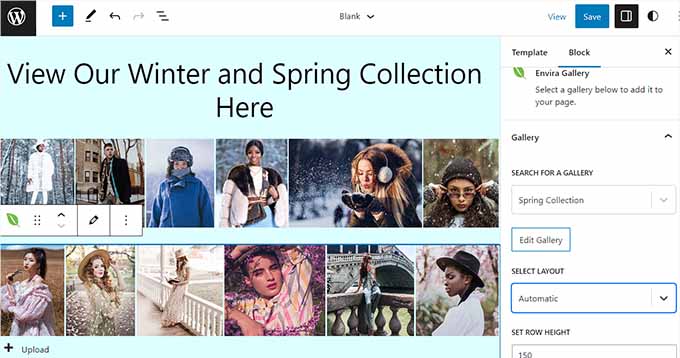
接下来,只需再次重复该过程即可添加另一个画廊。

之后,您可以从块面板配置图库设置。
或者,您可以单击块工具栏中的铅笔图标来启动图库编辑屏幕。

最后,单击顶部的“保存”按钮来存储您的设置。
现在,访问您的 WordPress 网站以查看多个图像库。

奖励:将视频库添加到您的 WordPress 网站
借助 Envira Gallery,您还可以使用 Envira Videos Addon 将视频库添加到您的 WordPress 博客。 这可以帮助您在网站上展示您的电影作品、产品或信息视频剪辑。
这可以帮助改善您网站的搜索引擎优化、展示您的专业知识并提高用户参与度。
Envira Gallery 也是 WordPress 最好的 YouTube 视频库插件之一。 这是因为它允许您仅使用每个视频的 URL 在您的网站上创建 YouTube 图库。 它还允许您调整播放声音、使用视频自动播放、默认使用全屏、隐藏播放控件等等。
要了解更多信息,您可以查看我们的 WordPress 最佳 YouTube 视频库插件列表。
我们希望本文能帮助您向 WordPress 帖子和页面添加多个图库。 您可能还想查看有关如何在 WordPress 中创建带有相册的照片库的指南以及我们的最佳 WordPress 组合插件列表。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
