如何将产品图片添加到 WooCommerce Checkout
已发表: 2022-01-18您想在 WooCommerce 结帐中添加产品图片以改善客户的购物体验吗? 我们为您提供保障。 在本文中,我们将向您展示如何将产品图片添加到 WooCommerce 结帐。
但是,在我们深入研究之前,重要的是要清楚地了解为什么我们需要将产品图片添加到 WooCommerce 结帐页面。 了解它的好处以及它如何影响销售也很重要? 所以,让我们先找出来。
为什么要在结账时添加产品图片?
您的结帐页面位于 WooCommerce 商店最重要的页面上。 这是用户完成购买并确认订单的地方。 因此,您的结帐页面必须进行优化以获得更好的用户体验并且易于遵循。
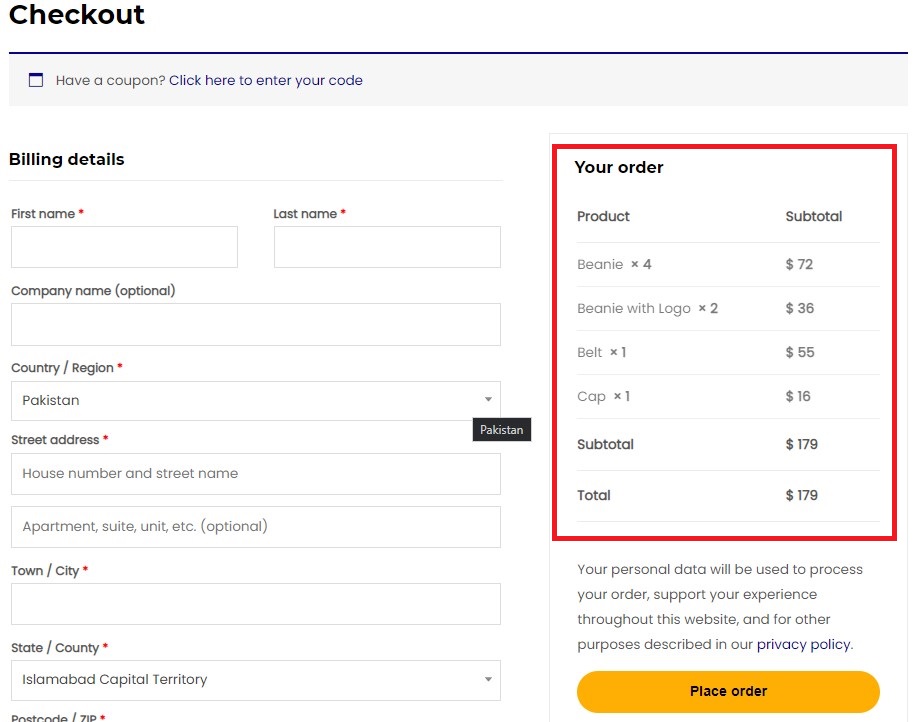
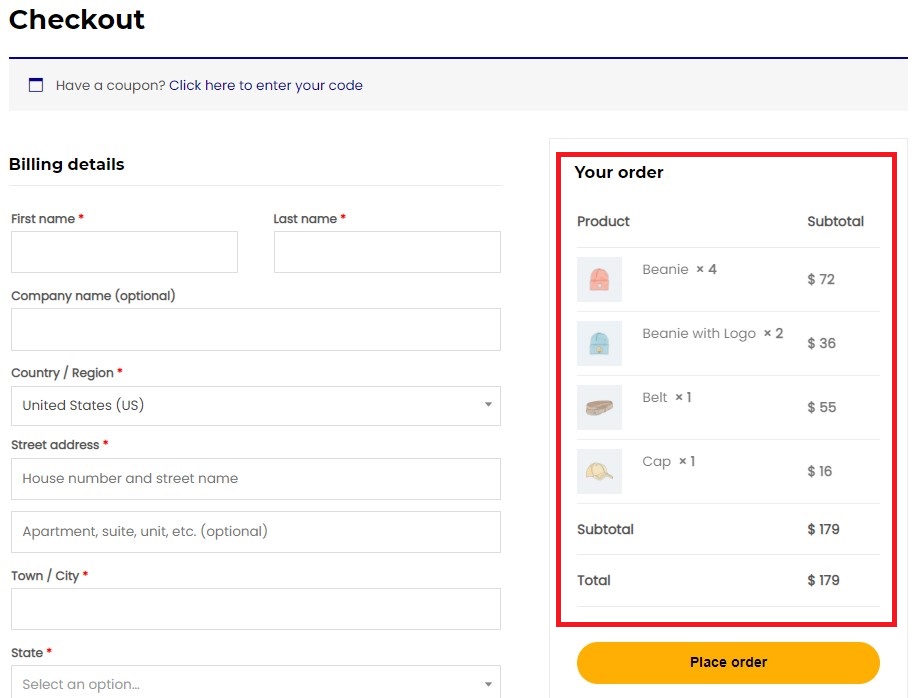
查看默认结帐页面,您会很快注意到它并未针对用户体验进行优化。 例如,结帐中的订单部分仅显示没有图像的产品标题。 这使得客户很难验证他们是否获得了正确的产品。

从本质上讲,与纯文本相比,我们人类的视觉效果更好。 对我们来说,识别图像比阅读纯文本要容易得多。 通过在标题之外添加产品图片,您可以让您的客户更容易识别产品并确保他们在结帐时获得正确的产品。
然而,如果没有产品图片,他们要么必须记住产品的确切名称,要么回到商店再次检查以验证他们在结账时是否有正确的产品。 显然,这并不是良好用户体验的标志。 它使客户采取了额外的步骤。
我们的目标是减少步骤数量,让客户的购买过程更简单、更快捷。 请记住,更好的用户体验会带来满意的客户,从而带来更好的销售。 所以,让我们现在继续,看看我们如何将产品图片添加到 WooCommerce 结帐。
如何将产品图片添加到 WooCommerce 结帐
为了将产品图片添加到 WooCommerce 结帐,我们将使用自定义代码片段。 别担心,你不需要有任何编码经验来做这部分。 这非常简单明了。 只要跟着,你会发现它真的很简单。
添加代码片段
在我们进入代码片段之前,我们强烈建议您为您的站点创建一个完整备份并使用子主题来编辑 fun ctions.php文件。 作为参考,请查看我们的指南,了解如何创建子主题或使用任何这些子主题插件。
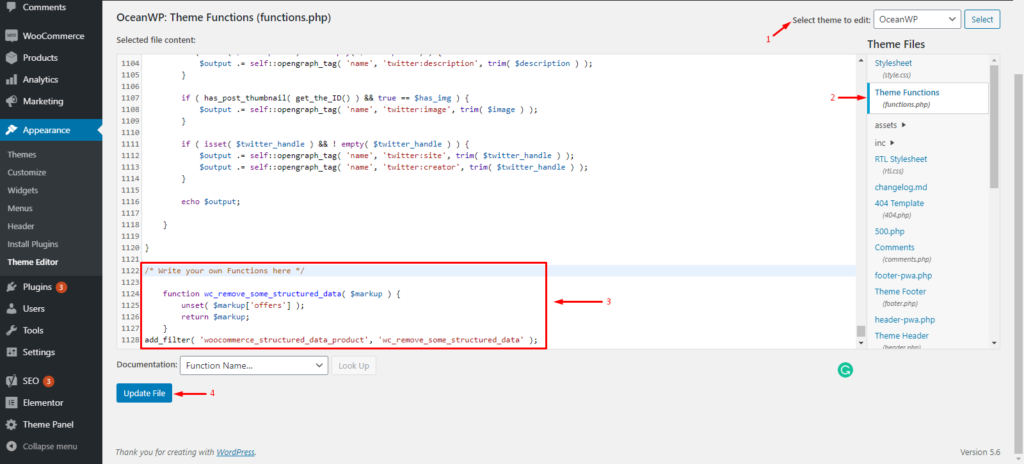
设置子主题后,导航到WP Admin Dashboard > Appearance > Theme Editor。 选择您的子主题并转到functions.php文件。 在这里,您可以在文件末尾添加自定义代码片段,然后更新它们以使更改生效。

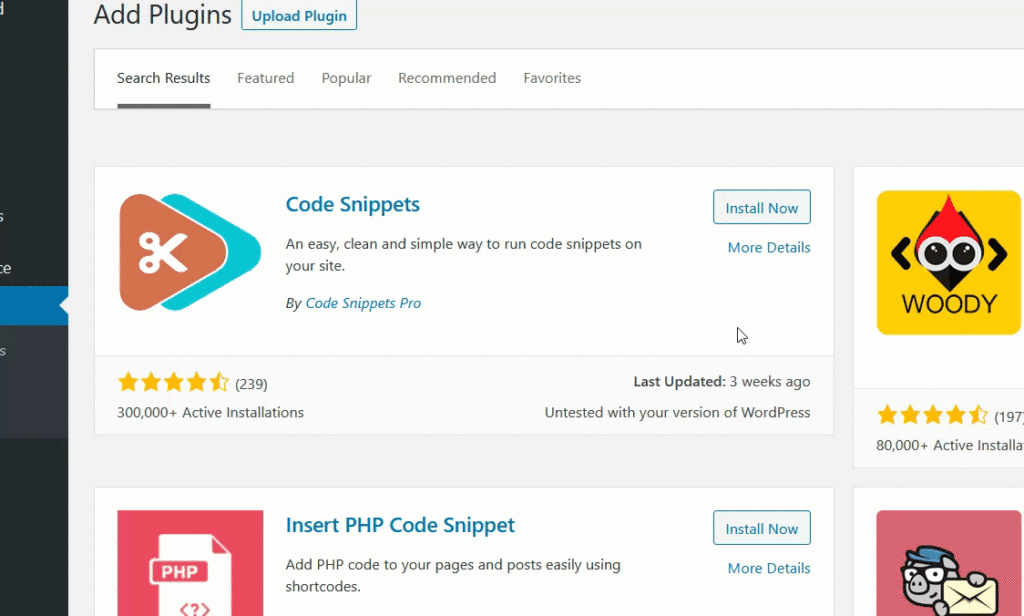
或者,如果您对修改核心 WordPress 文件的想法不满意,也可以使用代码片段插件。 您可以从 WordPress 存储库安装插件。

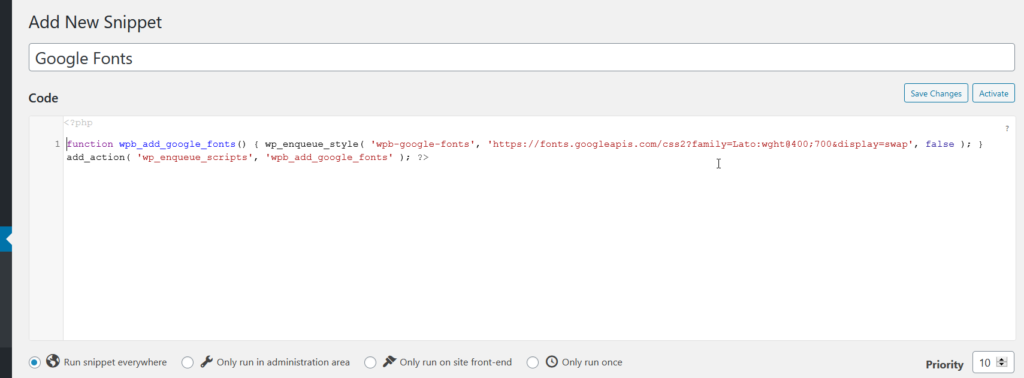
安装并激活插件后,从 WordPress 仪表板转到插件设置,然后单击添加新代码段。 使用此插件,您可以添加任意数量的片段。

使用 Code Snippets 插件,您不需要子主题,因为该插件会自行处理代码片段。 但是,我们总是建议有一个以防出现问题。
现在我们知道如何将代码片段添加到您的网站,让我们看看将产品图像添加到 WooCommerce 结帐的代码片段。
将产品图像添加到 WooCommerce Checkout 的片段
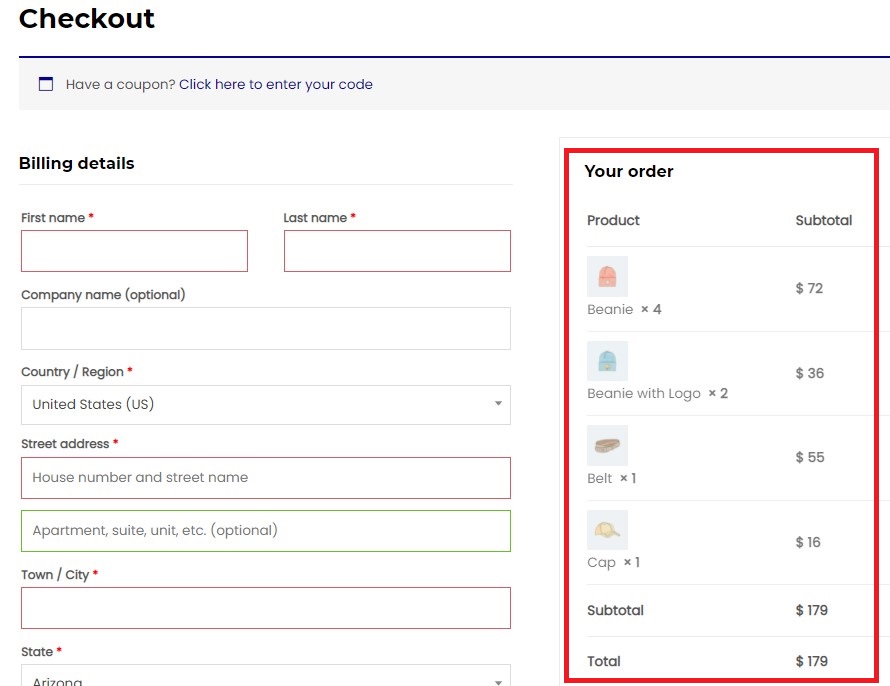
我们在这里为您准备了两个自定义片段。 第一个显示与产品标题一致的产品图像。 而第二个在不同的行上显示图像和标题。 让我们看看他们两个的行动。
以内联样式将产品图像添加到结帐
使用以下代码片段以内联样式将产品图像添加到结帐页面。
add_filter('woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3);
功能'quadlayers_product_image_checkout'($name,$cart_item,$cart_item_key){
如果(!is_checkout())
{返回 $name;}
$product = $cart_item['data'];
$thumbnail = $product->get_image(array('50', '50'), array('class' => 'alignleft'));
/*上面你可以通过改变数组值来改变缩略图的大小,例如array('100', '100'),也可以改变对齐方式为alignright*/
返回 $thumbnail 。 $名称;
}一旦您或您的客户预览结帐页面,它就会在前端更新。

在单独的行上添加产品图像和标题
同样,您可以使用以下代码片段在单独的行中显示产品图像和标题。 如果产品标题很长并且没有足够的空间在一行中容纳图像和标题,这可能会很棒。
add_filter('woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3);
函数 quadlayers_product_image_checkout($name, $cart_item, $cart_item_key) {
如果(!is_checkout())
{返回 $name;}
$_product = apply_filters('woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key);
$thumbnail = $_product->get_image();
$image = '<div class="quadlayers_product_image_checkout">'
. $缩略图。
'</div>';
/* 上面你可以改变图像的宽度、高度和对齐方式为你想要的*/
返回 $image 。 $名称;
}刷新结帐页面后,产品图片和标题将分行显示。

而已! 恭喜! 您现在已成功将产品图片添加到 WooCommerce 结帐。 然而,还有更多。 一旦客户单击“下订单”按钮,他们就会被带到“订单支付”或“订单详细信息”页面,他们需要在那里进行付款。
让我们看看 Order-Pay 页面默认的样子,以及我们如何改进它。
将产品图像添加到 WooCommerce Oder-Pay 页面的片段
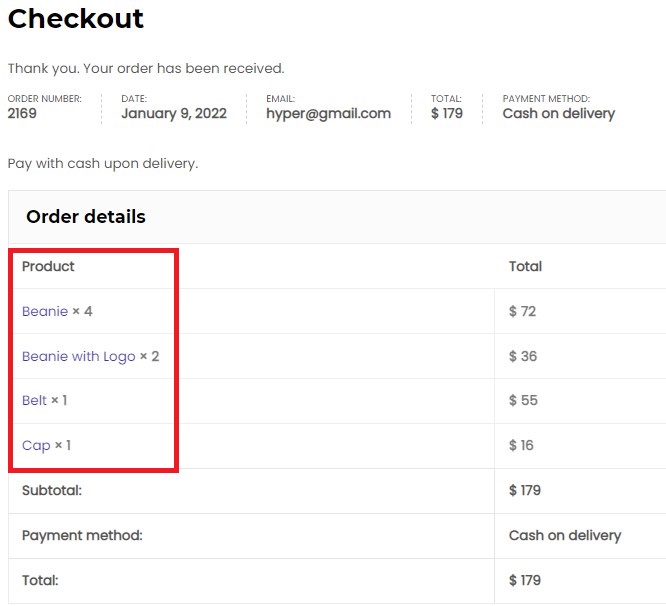
来到 Order-Pay 页面,这是您的客户进行付款的地方。 Order-Pay 页面显示所有订单详情,包括产品名称、数量、价格和订单总价。 这是默认情况下页面的外观。

如您所见,就像默认的结帐页面一样,这里也没有显示产品图片。 所以,让我们解决这个问题。 我们的目标是将产品图片添加到 Order-Pay 页面。
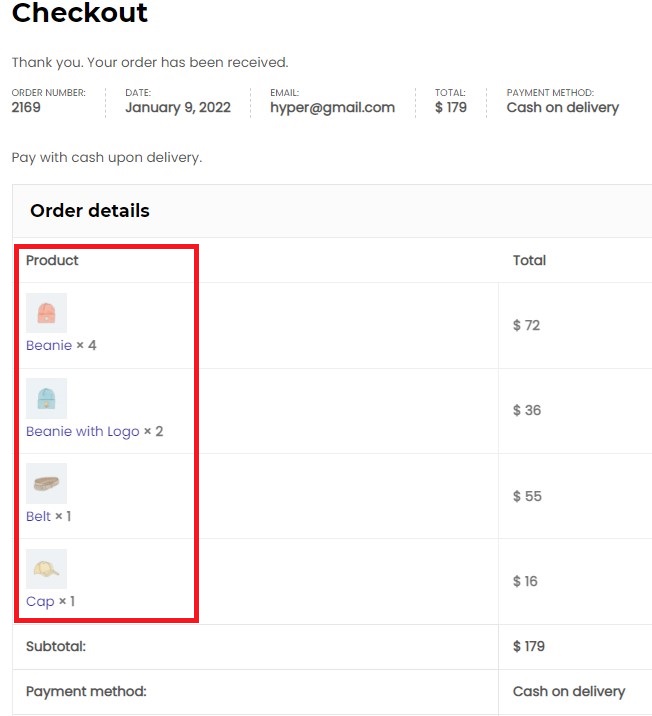
要将产品图像添加到 Order-Pay 页面,您可以使用以下代码段。 只需使用您喜欢的方法将其添加到您的站点,如前所述。
add_filter('woocommerce_order_item_name', 'quadlayers_product_image_orderpay', 9999, 3);
功能 quadlayers_product_image_orderpay( $name, $item, $extra ) {
如果(!is_checkout())
{返回 $name;}
$product_id = $item->get_product_id();
$_product = wc_get_product($product_id);
$thumbnail = $_product->get_image();
$image = '<div class="quadlayers_product_image_orderpay">'
. $缩略图。
'</div>';
/* 上面你可以改变图像的宽度、高度和对齐方式为你想要的*/
返回 $image 。 $名称;
} 

太棒了! 您现在可以成功地将产品图片添加到 WooCommerce 结帐和订单支付页面。 您的客户一定会对改进的用户体验感到高兴。
到目前为止,我们已经了解了如何将产品图片添加到 WooCommerce Checkout 和 Order-Pay 页面。 让我们看看其他一些自定义结帐页面的方法,以使其更加用户友好。 让我们深入研究一下。
奖励:使用结帐管理器插件自定义结帐页面
自定义 WooCommerce 结帐页面的最简单方法是通过第三方插件。 出于演示目的,我们将为 QuadLayers 开发的 WooCommerce 插件使用 Checkout Manager 。 它是自定义结帐页面的最佳插件之一,有超过 90,000 个活动安装。
WooCommerce 的结帐管理器是一个功能丰富的插件,可让您管理所有结帐字段,以便您可以根据需要自定义它们。 按照我们的产品页面查看此工具提供的所有有价值的功能。

现在让我们看看该插件如何让我们自定义 WooCommerce 结帐页面。
为 WooCommerce 插件安装结帐管理器
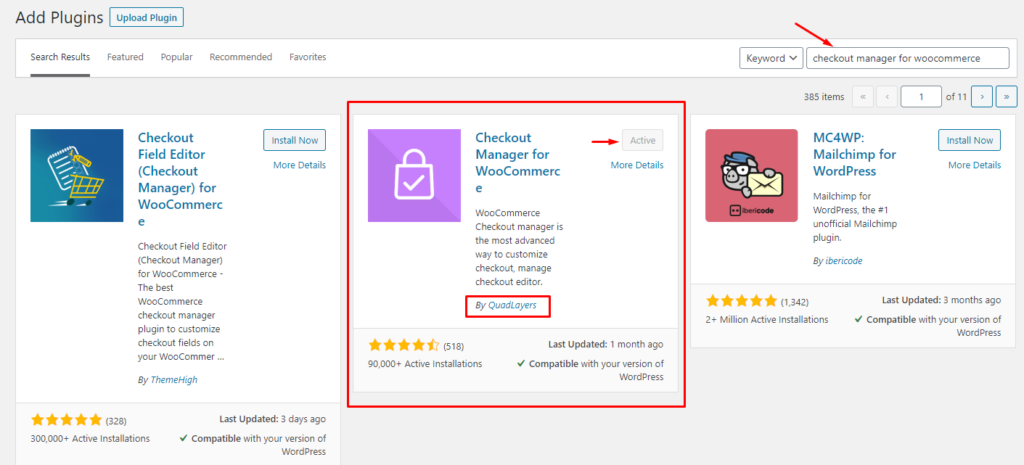
首先,您需要安装并激活插件。 只需转到您的WordPress 管理仪表板,然后 导航到插件 > 添加新的。 搜索QuadLayers的 WooCommerce 插件的 Checkout Manager 并单击立即安装按钮。 安装插件后,点击激活。 这将激活您网站上的插件。

因此,该插件现已安装并可以使用。 让我们继续使用 Checkout Manager 插件自定义我们的结帐页面。 如果您想要高级版本,也可以将其添加到您的网站。 但是您必须手动将插件安装到您的 WooCommerce 网站中。
添加、编辑和删除结帐字段
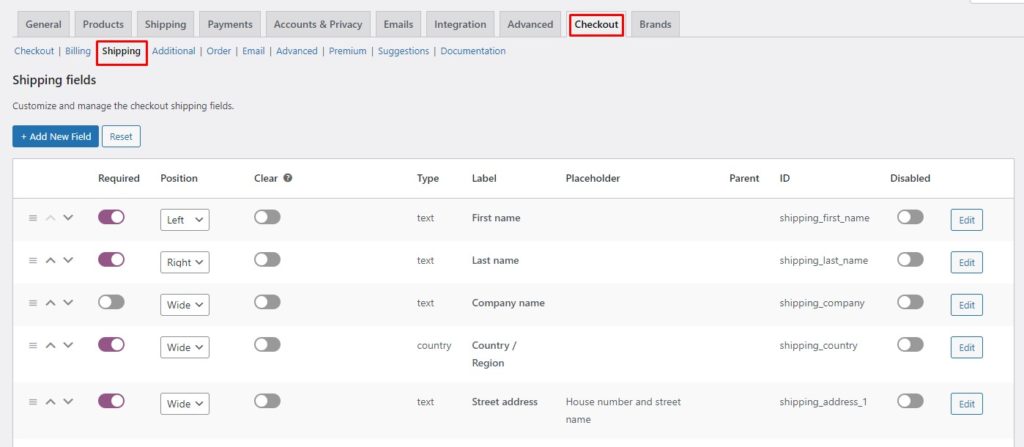
在您的网站上激活插件后,只需转到WordPress 管理仪表板并导航到WooCommerce > Checkout。 在那里您将找到结帐管理器的所有设置。
在结帐选项卡下,结帐页面的不同部分会有不同的菜单。 您可以管理运输、账单、订单和电子邮件的字段。 此外,您还可以添加自己的自定义字段。 在每个菜单中,您将找到可以根据您的要求管理的相关字段。

每个字段都有多个参数,这些参数控制特定字段的行为方式。 通过修改这些参数,您可以改变它们的行为,从而更好地控制您的结帐页面。 让我们看一下不同的字段参数,看看它们的作用。
- 重新定位:使用向上和向下箭头可以向上或向下移动字段。 只需单击一个,该字段将分别向上或向下移动一步。 或者,您可以单击并拖动三个水平线以将字段重新定位到所需位置。
- 必填:打开必填参数会使字段成为必填项。 您的客户将无法跳过标记为必填的字段。
- 位置:位置参数基本上允许您根据需要对齐字段。 您可以选择将字段左对齐或右对齐或使其全宽。
- 清除:打开清除参数将限制与此特定字段一致的任何其他字段。
- 禁用:顾名思义,禁用参数,当打开时,禁用一个字段,使其不会出现在结帐中。
- 编辑和删除:您可以使用相应的按钮编辑或删除字段。 值得注意的是,删除按钮仅针对自定义字段出现。 您不能删除默认字段,只能禁用它们
因此,这就是通过调整字段参数来管理您的字段。 接下来,我们将看到如何向 WooCommerce Checkout 添加自定义上传字段。
在 WooCommerce Checkout 中添加自定义上传字段
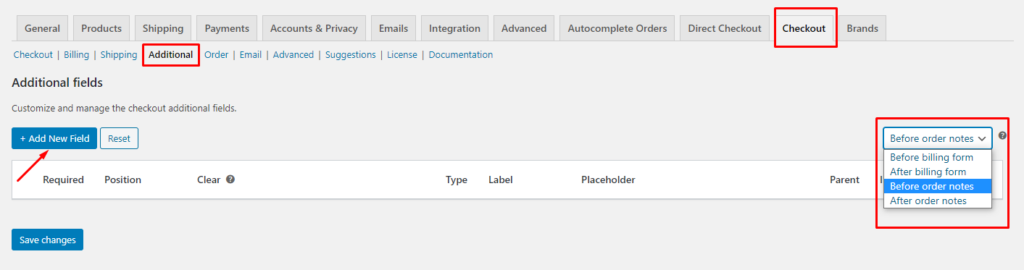
转到您的WordPress 管理仪表板并导航到WooCommerce > Checkout。 在结帐选项卡下,打开附加字段菜单。
注意:添加自定义字段不仅限于附加字段。 您可以将自定义字段添加到结帐页面的其他部分,例如账单、运输等。只需导航到结帐选项卡中的相应菜单,即可将新字段添加到所需区域。
进入“附加字段”菜单后,单击“添加新字段”按钮以创建新字段。 此外,您可以从右上角的下拉菜单中调整附加字段部分的位置。 您可以将它们放在账单表格或订单备注之前或之后。

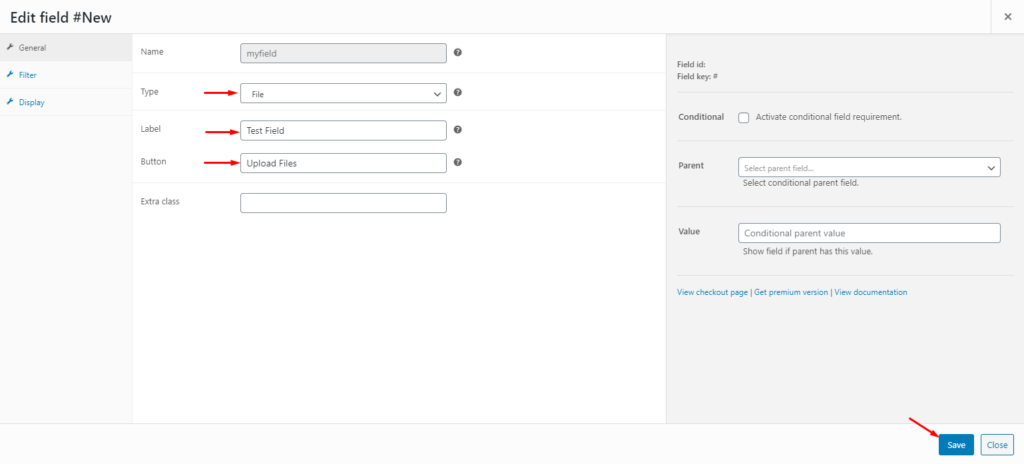
它将带您进入一个新页面,其中包含一个创建新字段的表单。 因为我们有兴趣添加一个上传文件按钮,所以将类型设置为文件,并给它一个标签和按钮文本。 点击保存以保存您的新字段。

就这样! 就这么简单。 您现在可以导航到结帐页面以验证更改。 在那里,您将看到“文件上传”按钮正在运行。

就像这样,有多种方法可以自定义结帐页面。 如需完整教程,请查看我们关于如何自定义 WooCommerce Checkout 页面的完整指南。
结论
总而言之,结账是客户购买过程中最关键的步骤之一。 此时,客户已经决定完成购买。 因此,您不希望这里发生任何糟糕的事情来搞砸原本不错的销售。 这就是为什么您需要优化结帐页面以获得更好的用户体验。 这样您的客户更有可能完成购买并下订单。
默认结帐页面非常基本,并未针对用户体验进行优化。 例如,它只显示产品标题而不显示它们的图像。 从客户的角度来看,仅标题不足以验证他们是否在结账时获得了正确的商品。 在 WooCommerce 结账时显示产品图片在这里非常方便,因为它将确认最终用户他们在结账时获得了正确的产品。
在本文中,我们了解了如何使用自定义代码片段将产品图片添加到 WooCommerce 结帐。 我们已经在结帐页面上看到了两种显示产品图像的选项,分别是在行和单独的行上。 此外,我们还看到了如何使用自定义代码将产品图像添加到 WooCommerce 订单支付页面。 此外,我们还看到了使用 Checkout Manager for WooCommerce 插件自定义结帐页面的不同方法。
如果您发现本指南有帮助,这里还有一些您可能感兴趣的文章:
- 如何在 WordPress 中压缩图像(有和没有插件)
- 向图像添加 ALT 标签的最佳插件(免费和付费)
- 如何修复 WooCommerce 图像大小问题
您是否尝试过将产品图片添加到 WooCommerce 结帐? 什么解决方案对您有用? 你认为它有多大的不同? 请在下面的评论中告诉我们。
