如何使用 Elementor 在 WooCommerce 中添加产品滑块(7 种布局)
已发表: 2024-10-09产品滑块是以视觉上有吸引力、有组织的方式展示各种产品的绝佳方式,尤其是在 WordPress 上使用 WooCommerce 时。
通过利用流行的页面构建器 Elementor 以及 Elemento Addon,您可以轻松添加产品滑块,从而提升购物体验。
在本指南中,我们将探索如何使用 Elementor Addon 添加具有七个不同布局选项的产品滑块。
为什么我们应该在 WooCommerce 中添加产品滑块?
目录

在继续之前,我们先花点时间了解一下产品滑块的优点:
滑块增强视觉吸引力并为您的商店带来专业的外观。访问者可以快速浏览各种产品,而无需滚动浏览大量列表。并突出显示热门产品、新产品或打折产品以促进销售。
探索产品滑块的多种布局
Elemento Addon 提供七种多功能产品滑块布局,以匹配您商店的设计美学。下面逐一介绍一下:
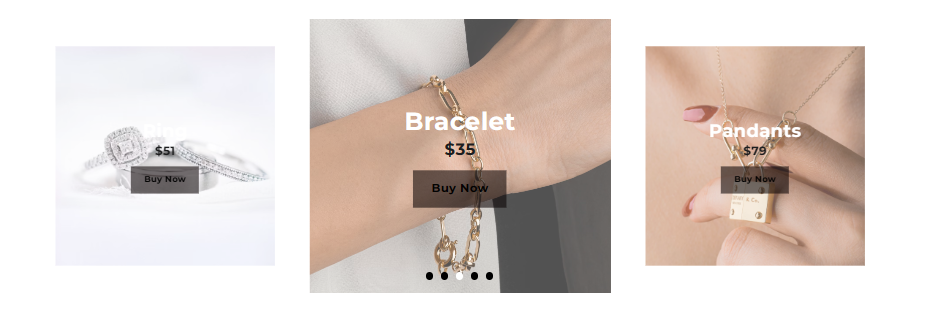
1.高级滑块

高级滑块布局非常适合展示带有添加动画的高质量产品图像。您可以通过引人注目的视觉效果和文字叠加来突出显示您的关键产品。
特征:
- 它提供平滑的过渡
- 可定制的文本,以及
- 按钮将引导用户直接进入产品页面。
用途:非常适合特色产品或新系列。
现场演示:探索高级滑块
2.高级产品幻灯片

高级产品幻灯片是一种简单而有效的布局,可让您在水平滚动滑块中展示您的产品。您可以添加产品图片、标题、价格,甚至销售徽章。
特征
- 横向滚动
- 可定制速度
- 动态产品信息显示。
用法:
- 非常适合畅销书或限时优惠。
现场演示:探索高级产品幻灯片
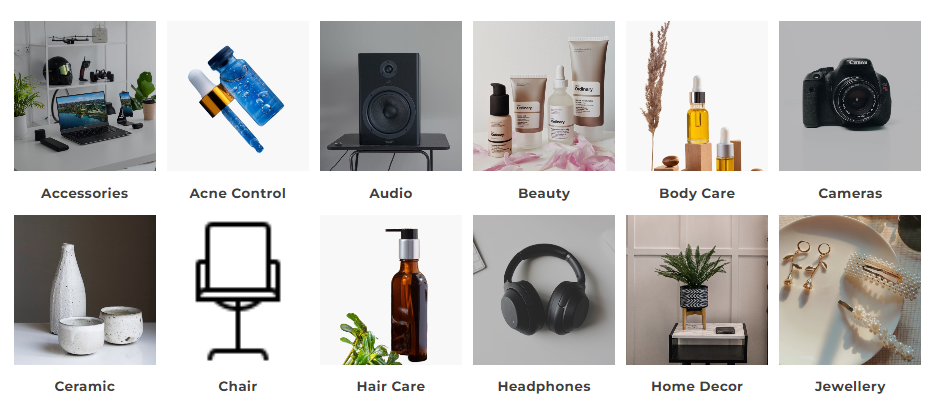
3.产品类别滑块

产品类别滑块可让您展示产品类别而不是单个产品。
这种布局非常适合拥有多种产品线的商店,帮助用户轻松浏览类别。
特征:
- 类别图像,
- 标题和描述支持。
用法:
- 非常适合拥有多种产品类别的商店。
现场演示:探索产品类别滑块
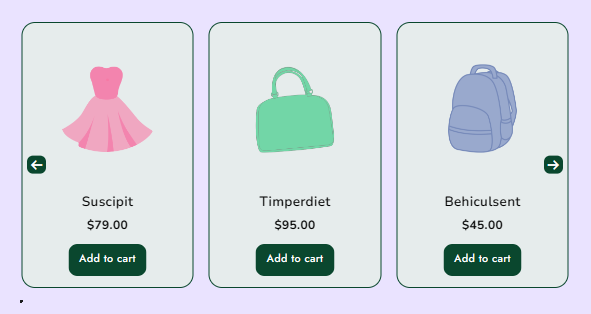
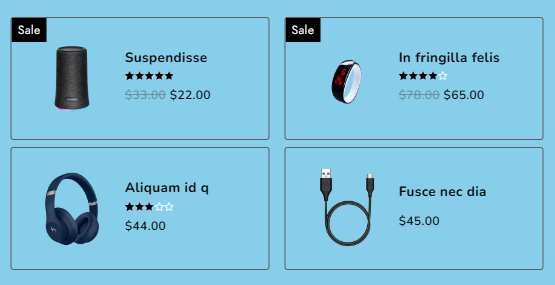
4.产品滑块

经典的产品滑块提供了一种简单而有效的方式来以水平滑块格式展示多个产品。
这种布局是高度可定制的,允许您调整从可见产品的数量到滑块的外观和感觉的所有内容。
特征:
- 多种产品展示
- 可定制的列
- 过渡效果。
用法:
- 适合推广收藏品和新品。
现场演示:探索产品滑块
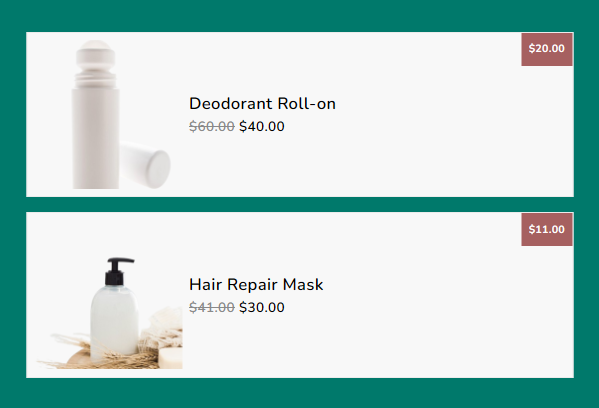
5.产品滑块列表

产品滑块列表布局在滑块内以列表格式显示您的产品。对于喜欢查看有关每个产品的更多详细信息同时仍保持滑动界面的用户来说,此选项非常有用。

特征:
- 包含产品详细信息的列表视图
- 平滑的滑块过渡。
用法:
- 非常适合拥有详细产品描述和规格的商店。
现场演示:探索产品滑块列表
6.垂直产品列表

垂直产品列表为您的产品展示增添了独特的风格。此布局不是传统的水平滑块,而是以垂直滚动格式呈现您的产品,使其非常适合侧边栏或狭窄部分。
特征:
- 垂直滚动
- 可定制的列表元素。
用法:
- 它最适合商店主页上的侧面小部件或狭窄空间。
现场演示:探索垂直产品列表
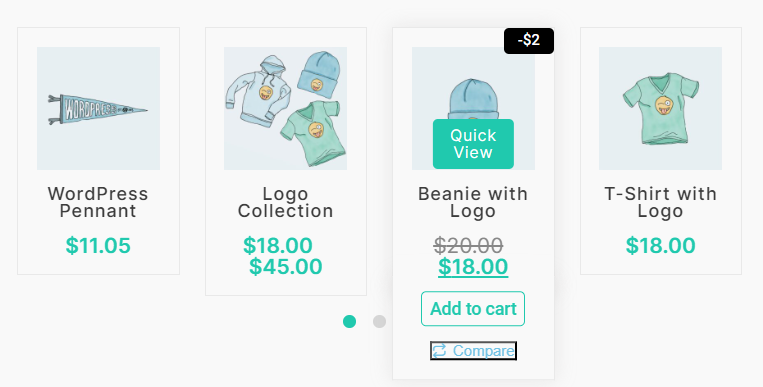
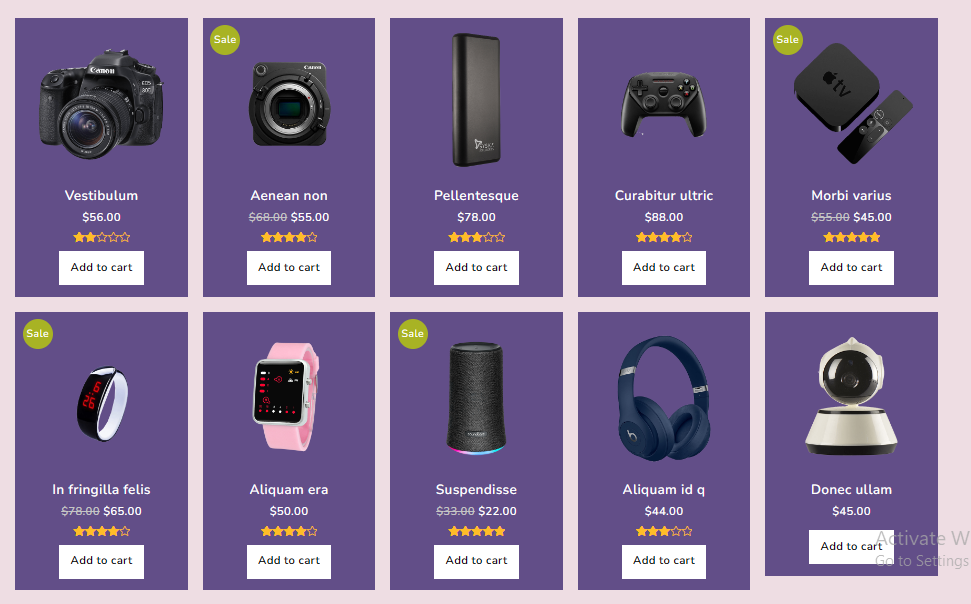
7.网格产品滑块

网格产品滑块非常适合以网格布局显示产品。这种设计提供了更加结构化和统一的呈现方式,允许同时展示多个产品而无需滚动。
特征:
- 具有可调整列的网格布局
- 轻松导航
- 动态产品信息显示。
用法:
- 非常适合需要同时展示多种产品的商店。
现场演示:探索网格产品滑块
如何使用 Elementor Addon 在 WooCommerce 中添加产品滑块。
要使用这些布局之一添加产品滑块,请按照下列步骤操作:
- 安装并激活所需的插件:确保您已安装并激活 Elementor、WooCommerce 和 Elemento Addon。
- 使用 Elementor 编辑页面:导航到要添加产品滑块的页面,然后单击“使用 Elementor 编辑”。
- 添加产品滑块小部件:在 Elementor 编辑器中,搜索 Elemento Addon 的产品滑块小部件(例如,高级滑块、网格产品滑块等)并将其拖动到页面上所需的部分。
- 自定义滑块:选择您喜欢的布局,选择要显示的产品或类别,并调整过渡速度、网格列和设计元素等设置。
- 预览和发布:根据您的喜好自定义滑块后,预览更改以确保一切看起来都很完美,然后发布页面。
请参阅下面的视频,获取有关 Elemento Addon 激活的帮助。
您可以在这里找到相关的插件。
常问问题
问:我可以定制产品滑块的设计吗?
答:是的! Elementor 允许进行广泛的自定义,包括调整布局设置、版式、颜色和悬停效果以匹配您网站的品牌。
问:是否可以在滑块中显示特定的产品类别?
答:是的,许多产品滑块小部件允许您按类别、标签或属性过滤产品,作为滑块设置的一部分。
问:我可以向产品滑块添加动画吗?
答:是的,Elementor 支持各种动画选项,可应用于产品滑块,以获得更具吸引力的用户体验。
结论
借助 Elemento Addon for Elementor,轻松为您的 WooCommerce 商店创建令人惊叹的产品滑块。
从具有不同布局和定制选项的各种产品滑块中进行选择,以匹配您的品牌。
通过这些引人入胜的展示提升客户的购物体验。
如果您觉得这篇文章有帮助,请与您的朋友分享。如果您对此有任何疑问,请随时在下面发表评论。我们将帮助您解决您的问题。感谢您阅读此博客。
我们希望本文能帮助您找到最佳的产品滑块来展示您的产品。
请订阅我们的YouTube 频道,我们还在那里上传精彩内容,也请在Facebook和Twitter上关注我们
发现更多文章:
- WooCommerce 网站的 6 个最佳 Elementor 插件
- 如何创建 WooCommerce 页面购物车页面、商店页面、结帐页面和我的帐户页面
- Elemento 的 Elemento 插件可增强您的网站设计体验
