如何在 WooCommerce 商店中添加产品:分步指南
已发表: 2022-04-15在线业务的想法越来越流行。 它不仅让您可以自由地在世界任何地方赚钱,还可以减少与线下业务相关的许多潜在成本。 如果您曾经梦想开展在线业务,WooCommerce 可以在一夜之间实现。
WooCommerce 是一种流行的基于 WordPress 的电子商务解决方案。 它使您可以创建具有合理灵活性的在线商店,添加不同类型的产品并集成许多重要功能。 例如运输、付款、库存和税收。
完成 WooCommerce 设置向导后,下一步就是添加产品。 我们将在本文中向您展示如何在 WooCommerce 中添加产品以及详细的指南。
我们在本文中涵盖的主题 -
- 如何在 WooCommerce 中添加产品
- 您可以使用 WooCommerce 添加的产品类型
- 如何导入 WooCommerce 产品
- 如何导出 WooCommerce 产品
- 奖励:在线商店必备的 5 个 Elementor WooCommerce 小工具
- 关于如何在 WooCommerce 中添加产品的常见问题解答
让我们深入了解指南。
如何在 WooCommerce 中添加产品
将产品添加到网站是电子商务中最基本的任务之一。 一旦你进入它,你会发现这个过程与编辑 WordPress 帖子非常相似。 默认情况下,WooCommerce 允许您将六种不同类型的产品添加到您的在线商店。 (我们在下一节中讨论了这些产品类型)。
如果我们在本节中向您展示添加每种产品类型的过程,那么本文的长度会更长。 在本文中,我们将使用“简单产品”类型向您展示如何在 WooCommerce 中添加产品的过程。
将产品添加到 WooCommerce 有六个步骤。 他们是:
- 创建新产品
- 添加标题和描述
- 选择产品类型
- 填写产品数据选项卡
- 添加图形并画龙点睛
现在,让我们深入了解这个过程。
步骤 01:创建新产品
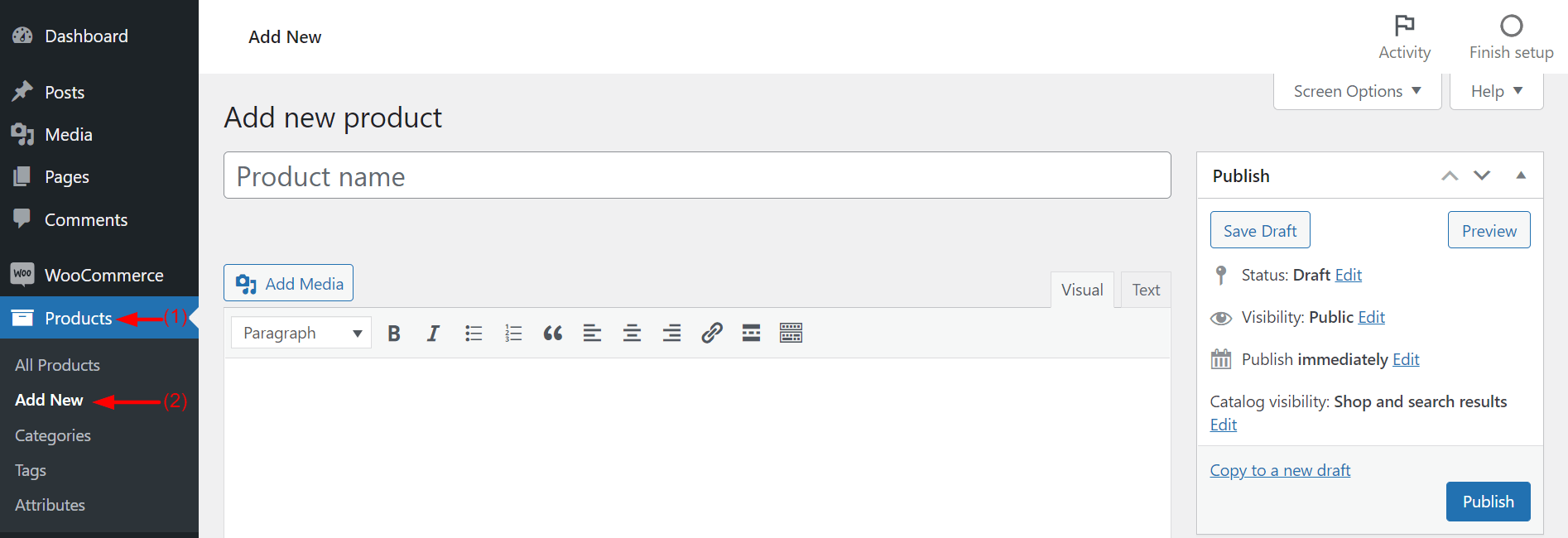
打开 WordPress 仪表板并导航到Products > Add New 。

您将获得与上述类似的多个字段来输入您的产品描述。
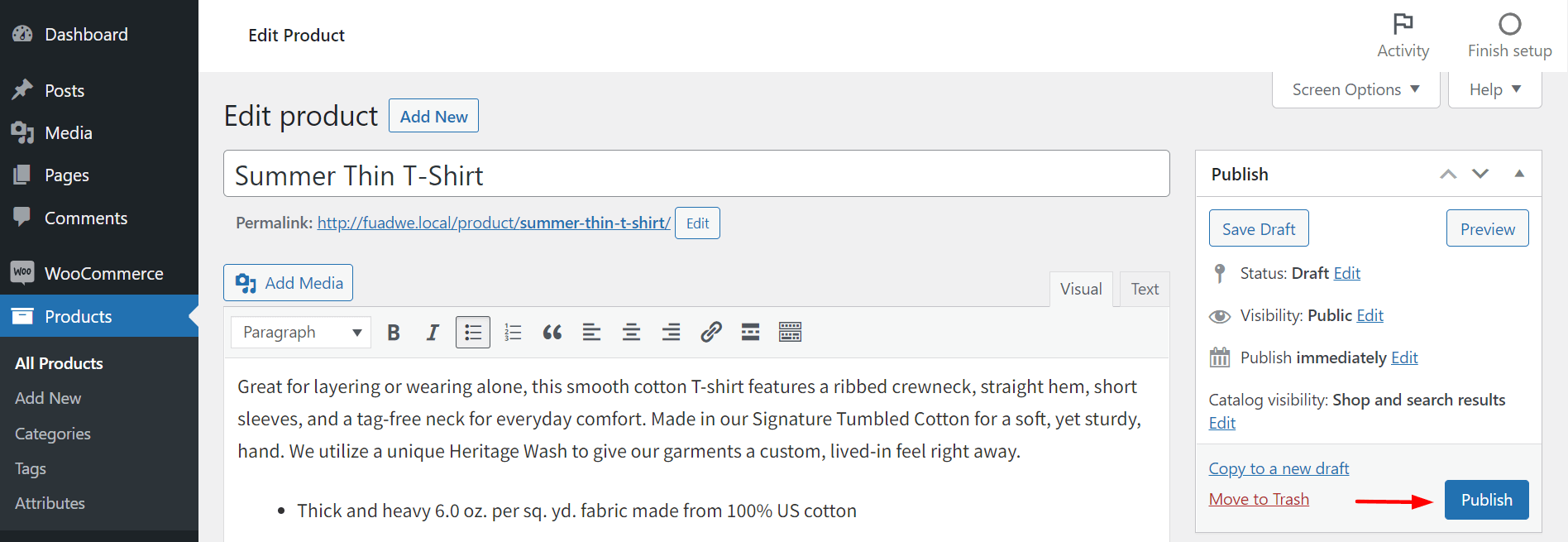
步骤 02:添加标题和描述
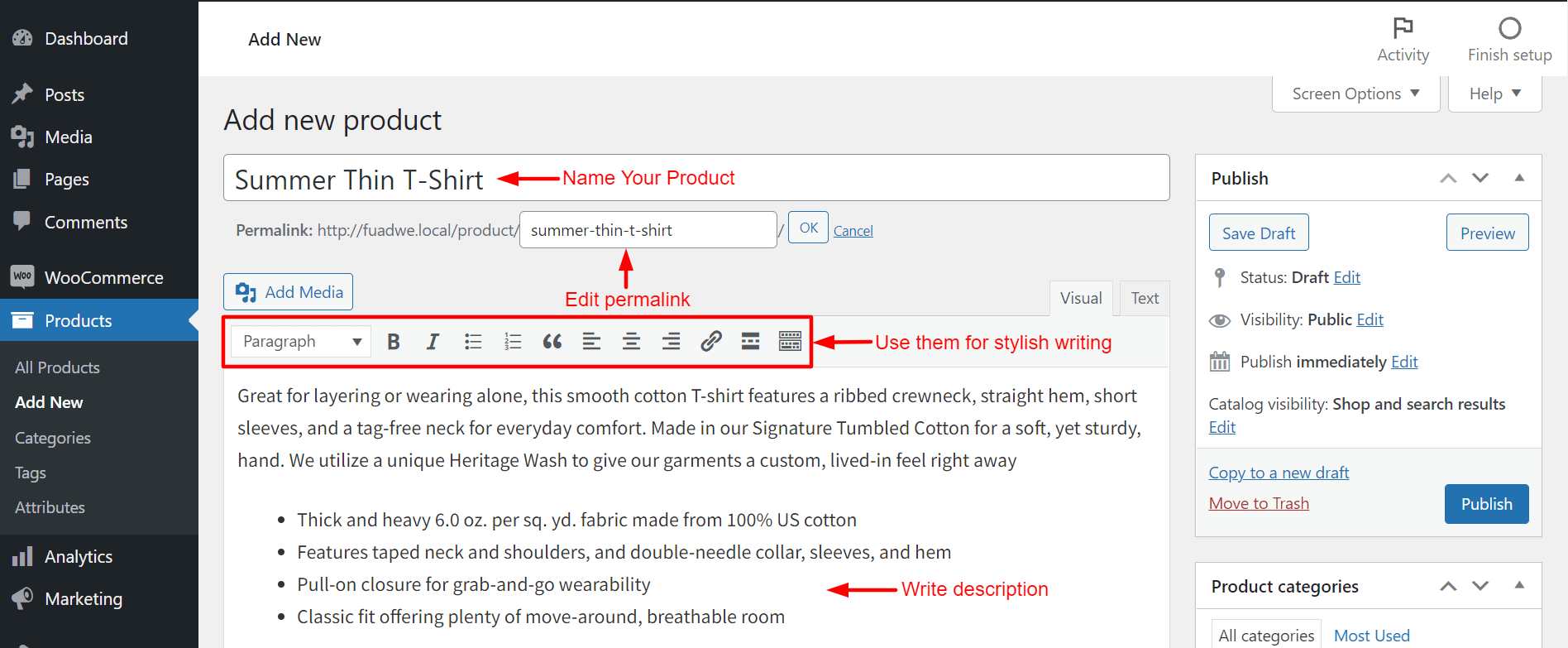
在标题部分为您的产品命名。 保持您的永久链接与您的产品名称相同。 然后,写下你的产品的简短描述,说明关键要点、优势和购买它的理由。 您可以使用粗体和斜体格式、添加项目符号和对齐方式对文本和字体进行样式化。

不要忘记使用正确的关键字优化您的标题和描述,以获得更好的 SEO 性能。
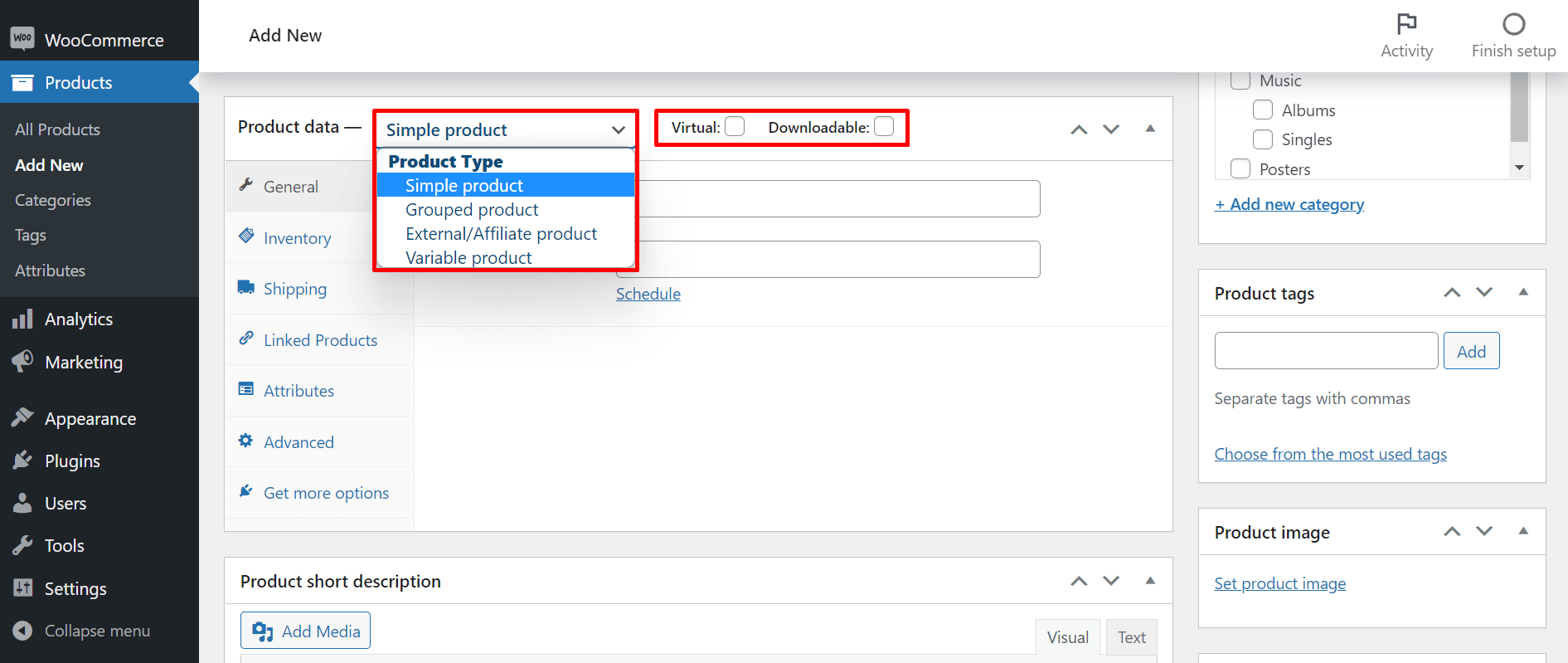
步骤 03. 选择产品类型
我们已经在上面的部分中向您展示了您可以添加到 WooCommerce 商店的产品类型。 所以现在,根据您的项目,选择您的产品类型。

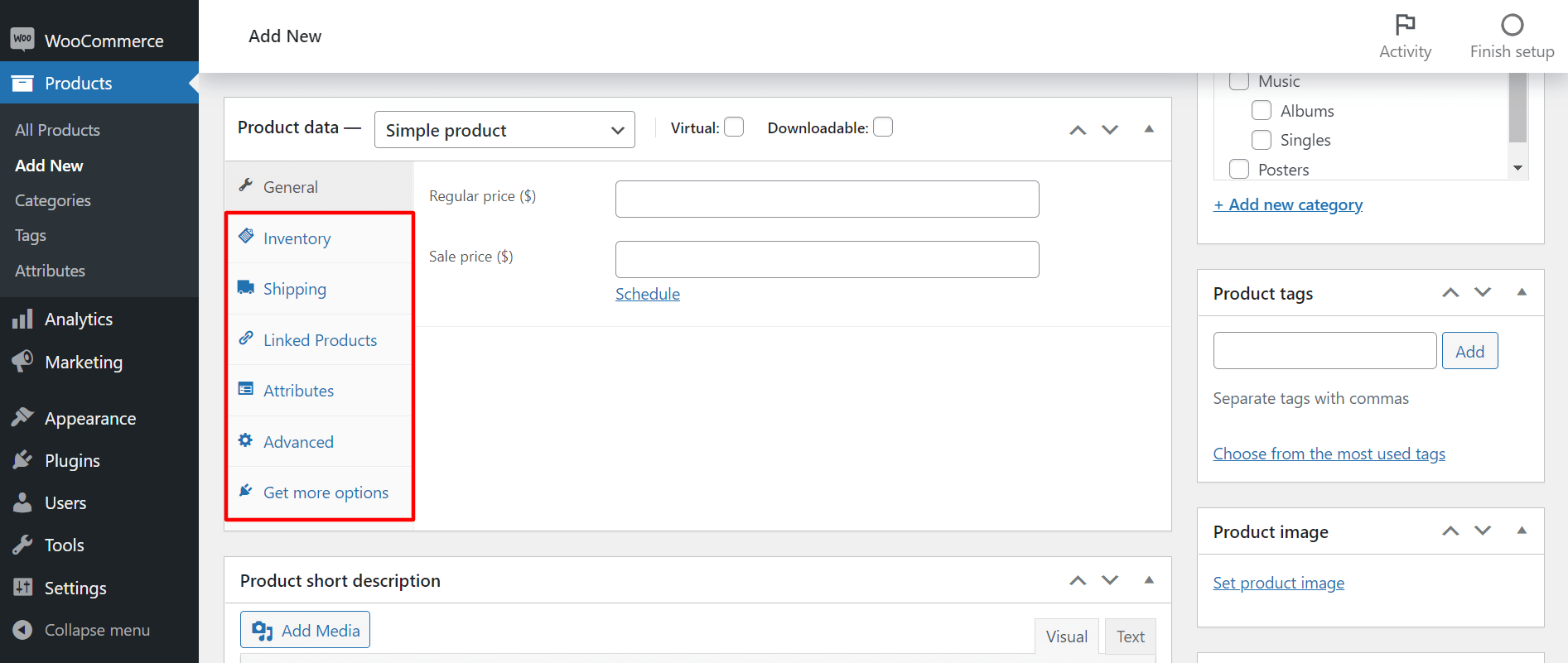
步骤 04:填写产品数据选项卡
人们不会仅仅通过在线查看您的产品来了解它们的属性(重量、尺寸、口味和准确的颜色)。 探索照片中标记的标签。 您将获得更多附加字段。 填写它们以阐明您的产品规格。
此外,您需要说明运输方式。 这将帮助客户了解他们的产品将如何交付以及需要多长时间才能拿到手。

步骤 05:添加图形并画龙点睛
您的产品页面几乎准备就绪。 但在点击发布按钮之前,还有一些事情需要完成。 您需要选择合适的产品类别、添加标签、设置图片和添加图库图片。 您将在右侧边栏上看到所有这些选项。
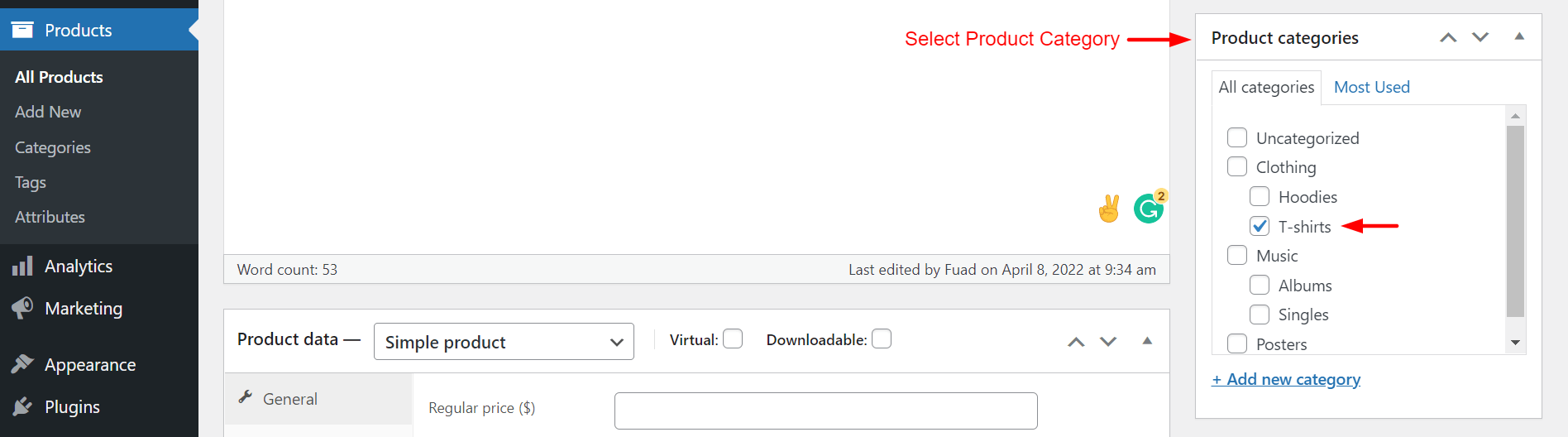
选择产品类别
您将在屏幕的右侧栏中获得产品类别。 根据您的产品类型,为您的产品选择特定类别。

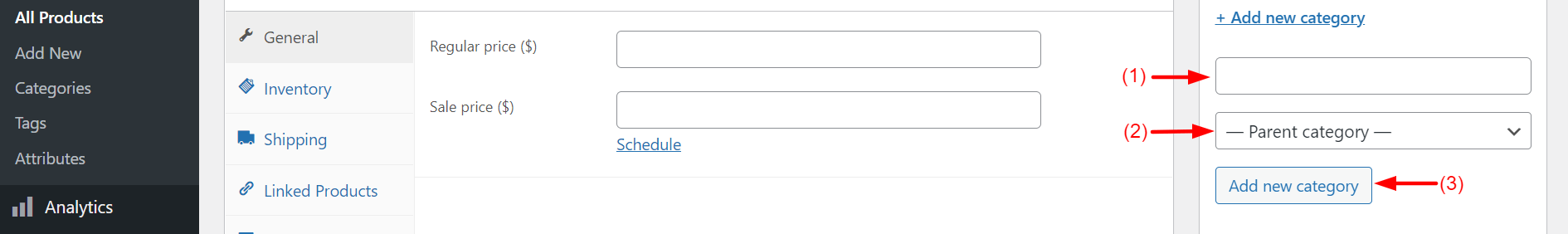
如果您的类别在列表中不可用,请单击+添加新类别。 您将获得添加新父类别和子类别的选项。 完成后,点击添加新类别按钮。 您的新选项将添加到您的类别列表中。

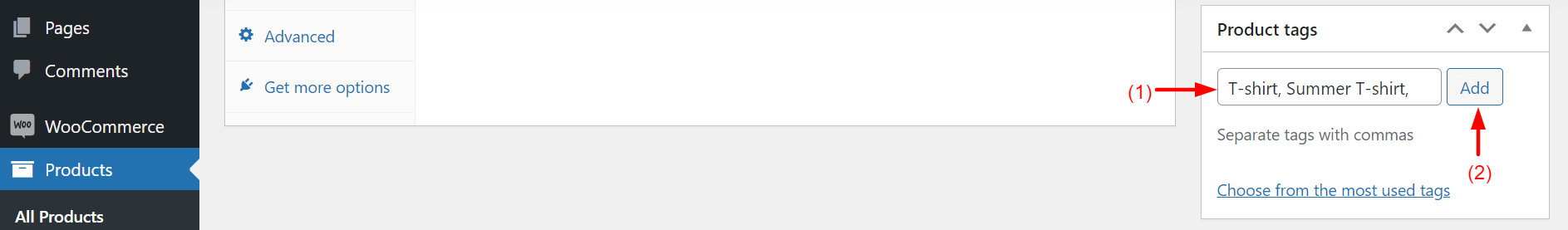
添加产品标签
在下面指出的框中键入一些相关的关键字,以更好地描述您的产品。 使用逗号(,) 分隔它们。 然后,点击添加按钮。

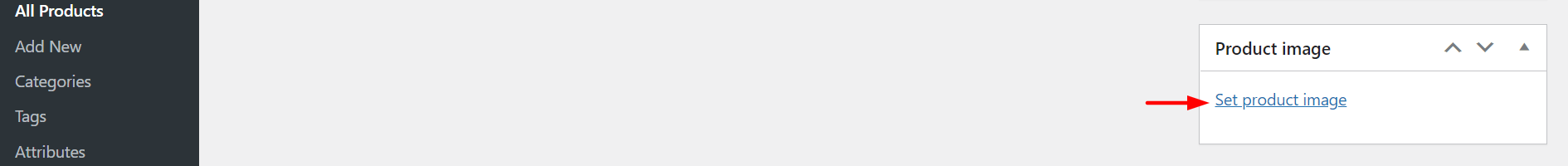
设置产品图片
您需要为您的产品添加特色图片。 向下滚动一点转到产品图片部分。 点击设置的产品图片。

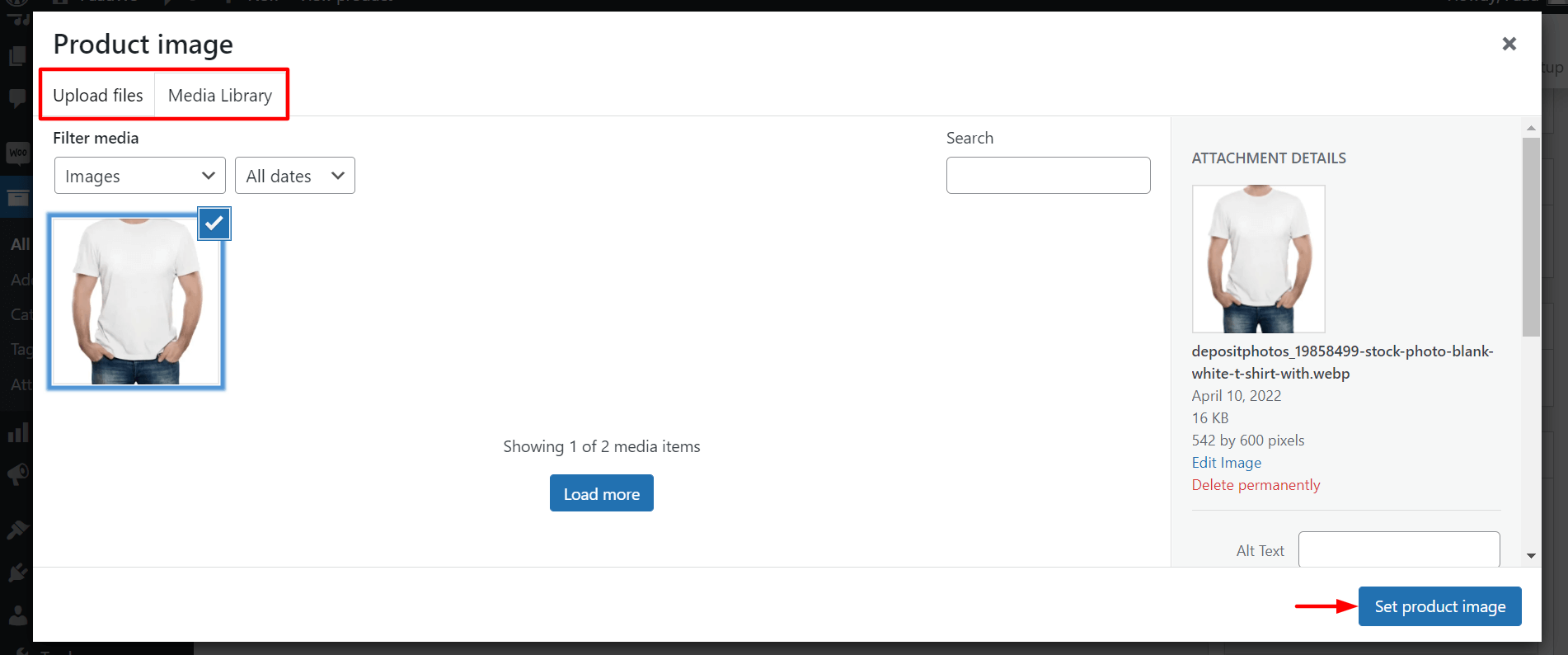
这将带您进入一个新窗口。 无论是从您的硬盘驱动器还是从媒体文件部分上传您的产品照片。 最后,单击设置生成图像按钮以完成此过程。

您将看到后端显示的图像。
产品图库
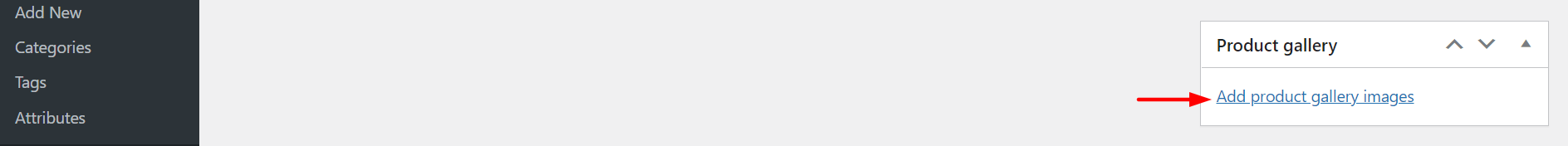
在这里,您将添加更多不同角度和角度的照片,以更好地描述您的产品。 单击添加产品图库图片。

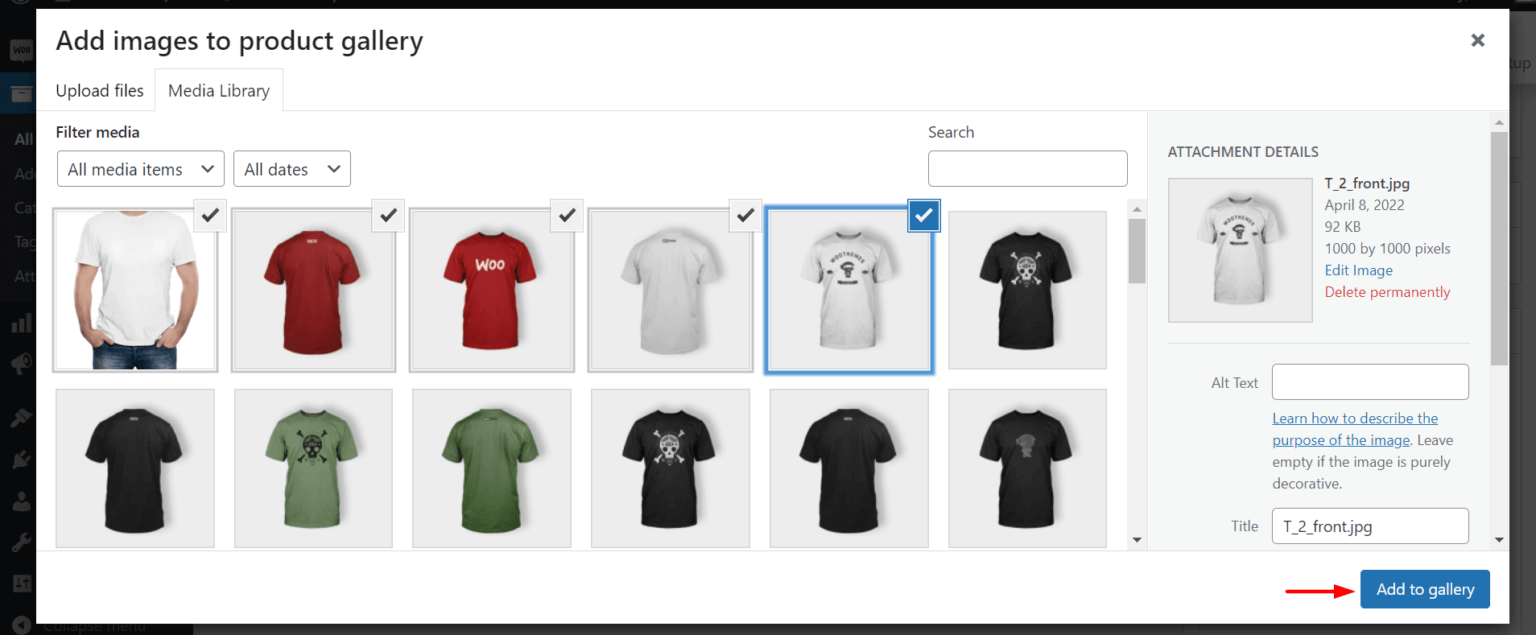
您将可以选择将照片添加到您的画廊。 选择至少五张或更多照片。 然后,单击添加到画廊按钮。

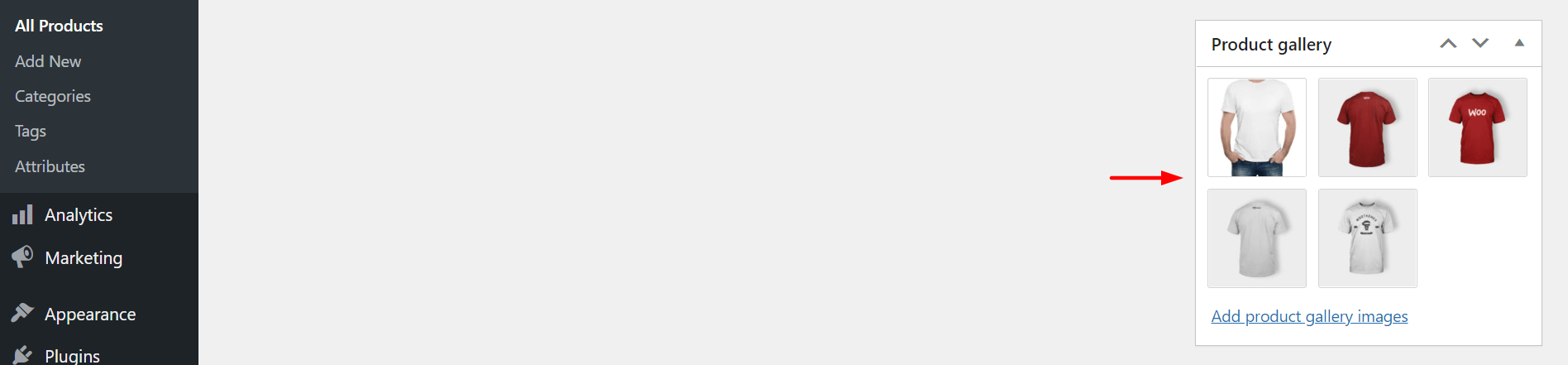
您将在后端看到添加到图库中的照片。

如有必要,您可以更改或编辑项目。 完成上述所有步骤后,立即点击发布按钮。 人们将能够在您的 WooCommerce 商店中看到它。

因此,您可以向您的网站添加更多新产品。
您可以使用 WooCommerce 添加的产品类型
选择合适的产品组合是开展任何有利可图的在线业务的先决条件。 以下是 WooCommerce 允许您添加到在线商店的六种产品。
- 简单产品
- 分组产品
- 外部/附属产品
- 可变产品
- 虚拟产品
- 可下载产品
他们每个人都有独特的特点。 让我们在本节中分解它们。
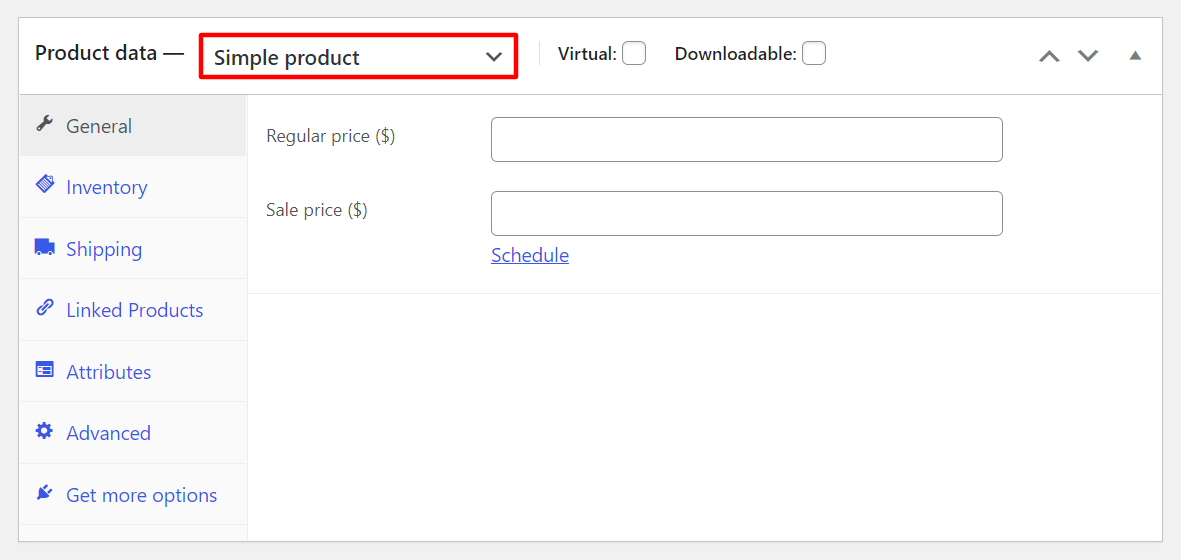
1.简单的产品
简单产品类型是指您必须运送给客户的实物商品(织物、书籍、电子设备、厨房用品等)。 这是最基本的 WooCommerce 产品类型,易于配置。 您可以轻松添加价格、库存详细信息和 SKU 编号。
创建新产品时,您必须从下拉菜单中选择简单产品选项。

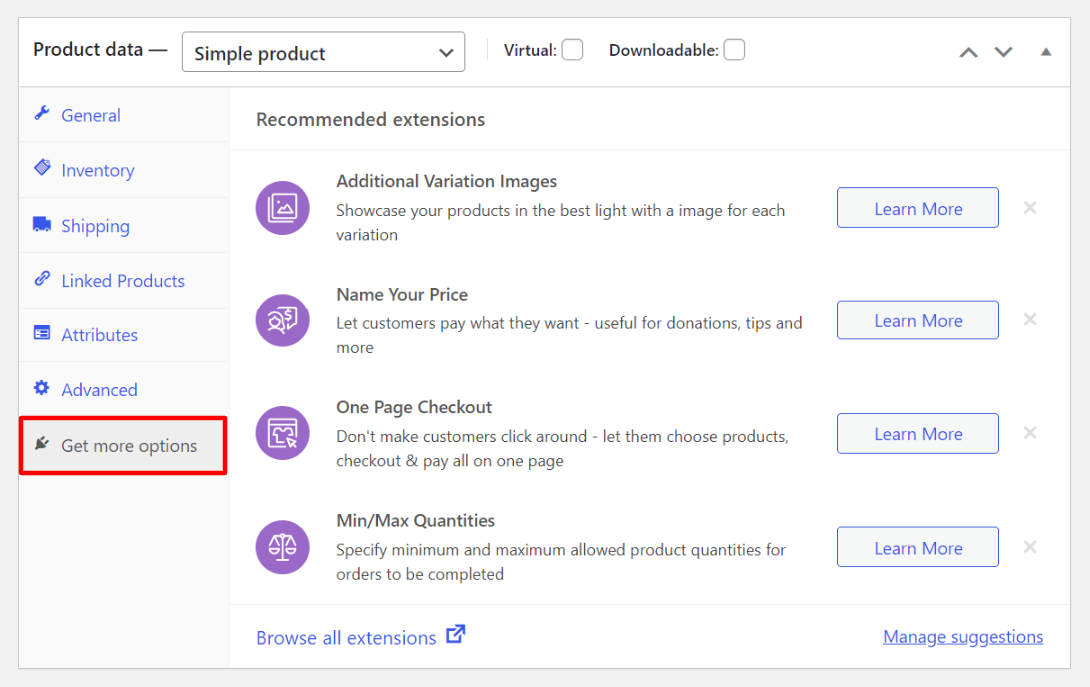
如果您想使用更多功能,请单击获取更多选项。 它将为您提供推荐的扩展,例如“附加变体图像”、“命名您的价格”等。

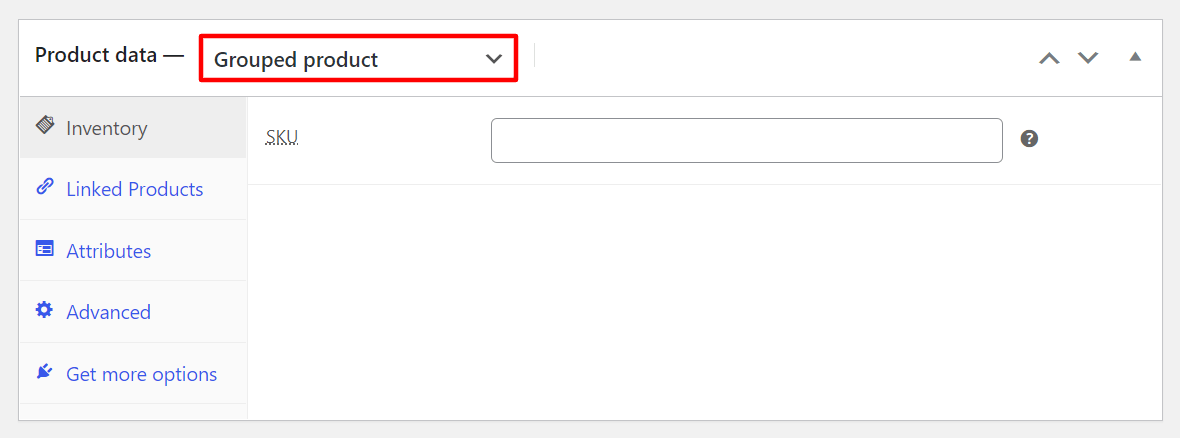
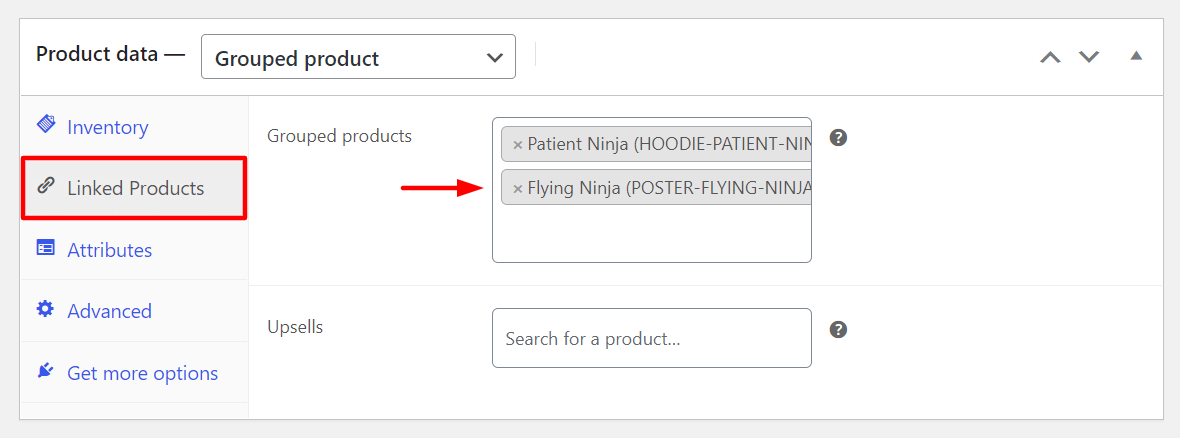
2. 分组产品
分组产品只是您商店中已经存在的多个相关产品的捆绑。 它旨在增加客户在进入您的商店时购买更多产品的可能性。 但是,您不能设置任何折扣或添加新价格。
要创建产品捆绑包,您必须从下拉菜单中选择“分组产品”选项。

然后,单击链接产品。 您将获得如下所示的分组产品框。 只需在集群中输入您想要提供的产品名称。

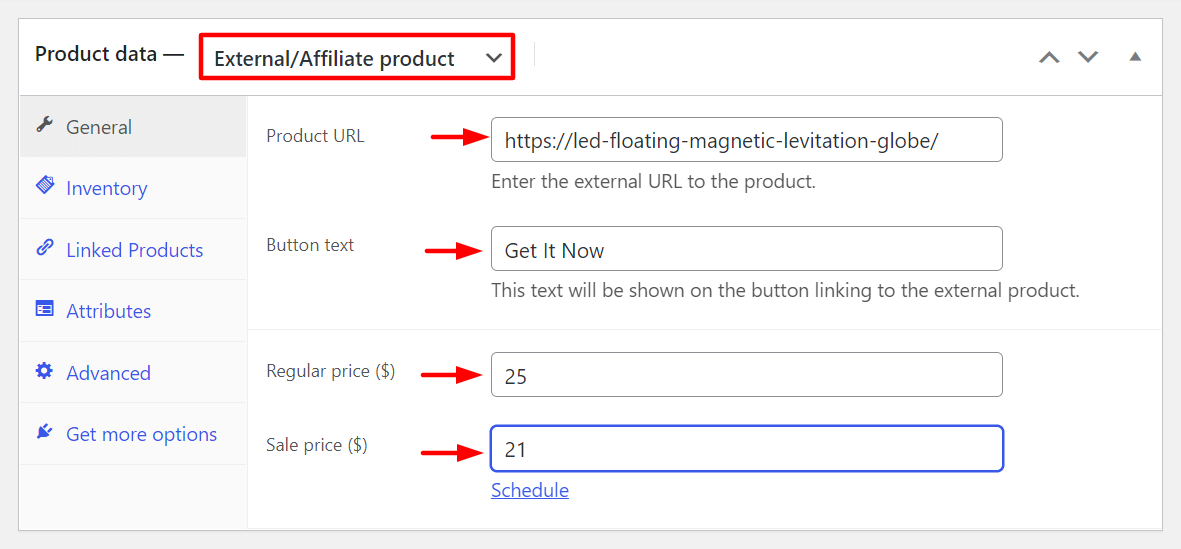
3. 外部/附属产品
此产品类别可让您在您的网站上展示其他人的产品,并允许您赚取销售佣金。 您必须添加一个产品 URL 和一个按钮文本,这些文本将显示为号召性用语 (CTA) 按钮。 当客户点击它时,他们将被重定向到您在产品设置中指定的 URL。
您可以在以下框中包含正常价格和销售价格,并随时更改它们。

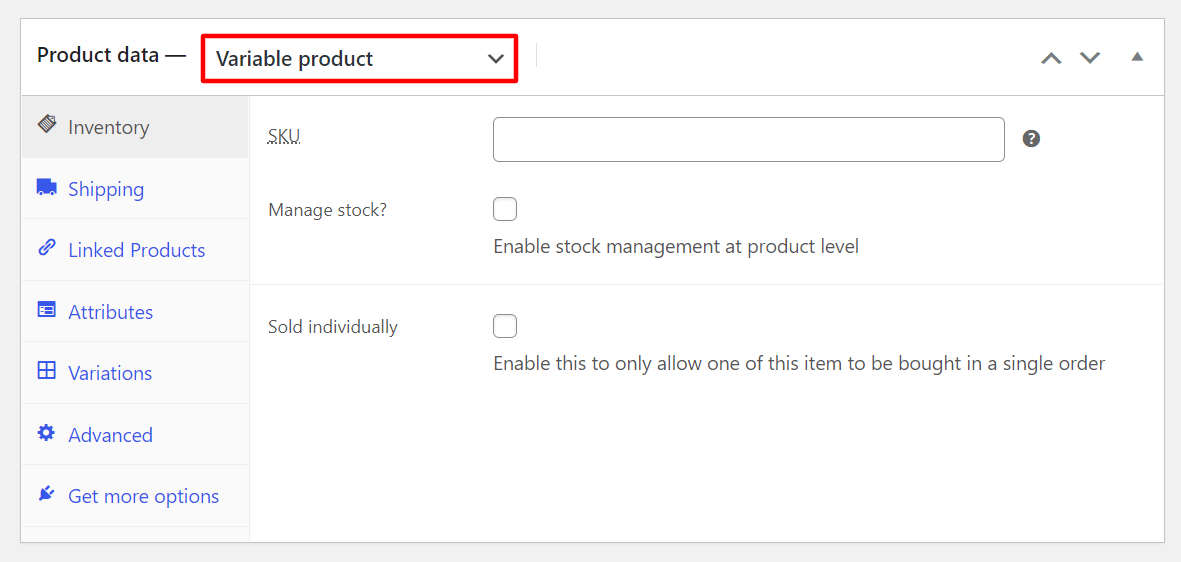
4.可变产品
如果您想为相同的产品添加不同的变体(重量、颜色、尺寸)并相应地更改价格,则必须选择可变产品选项。

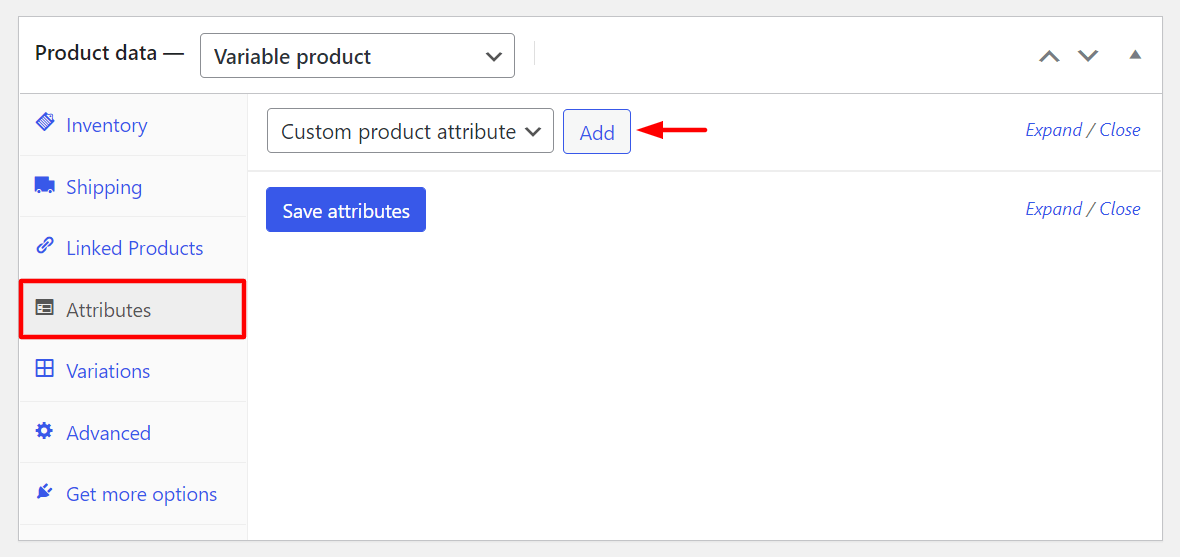
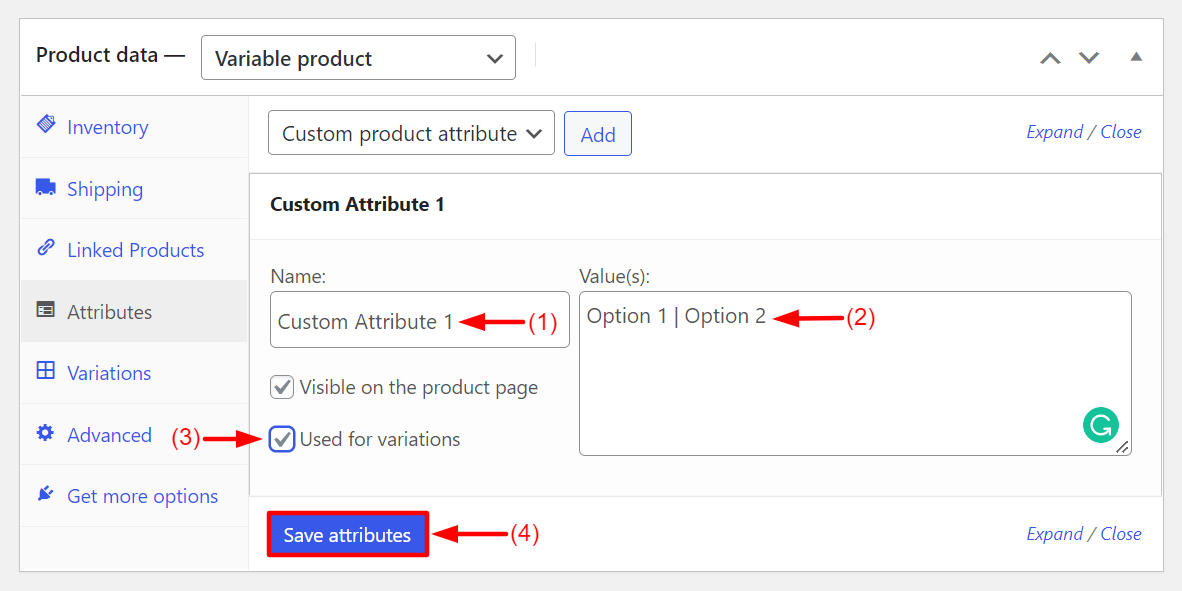
现在要添加变体,您需要设置一些属性并为它们定义值。 转到属性选项,然后单击添加按钮。

为属性命名。 我们设置了名称“自定义属性 1”并添加了两个值“选项 1 | 选项 2' 。 单击用于变体的复选框。 最后,点击保存属性按钮。

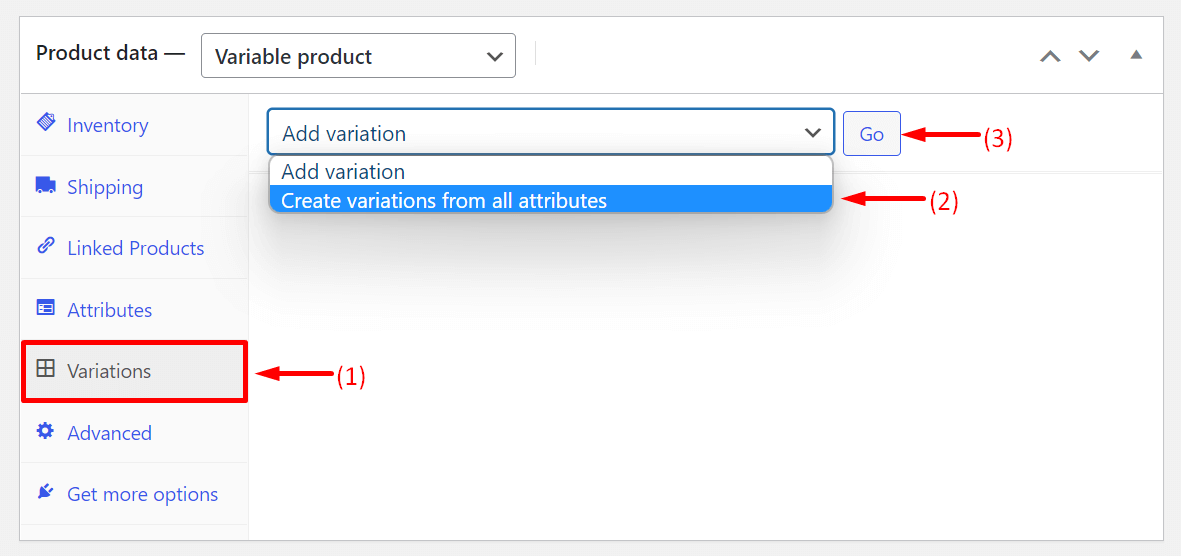
现在,转到变体。 从添加变体的下拉选项中,选择从所有属性创建变体。 然后,单击“开始”按钮。

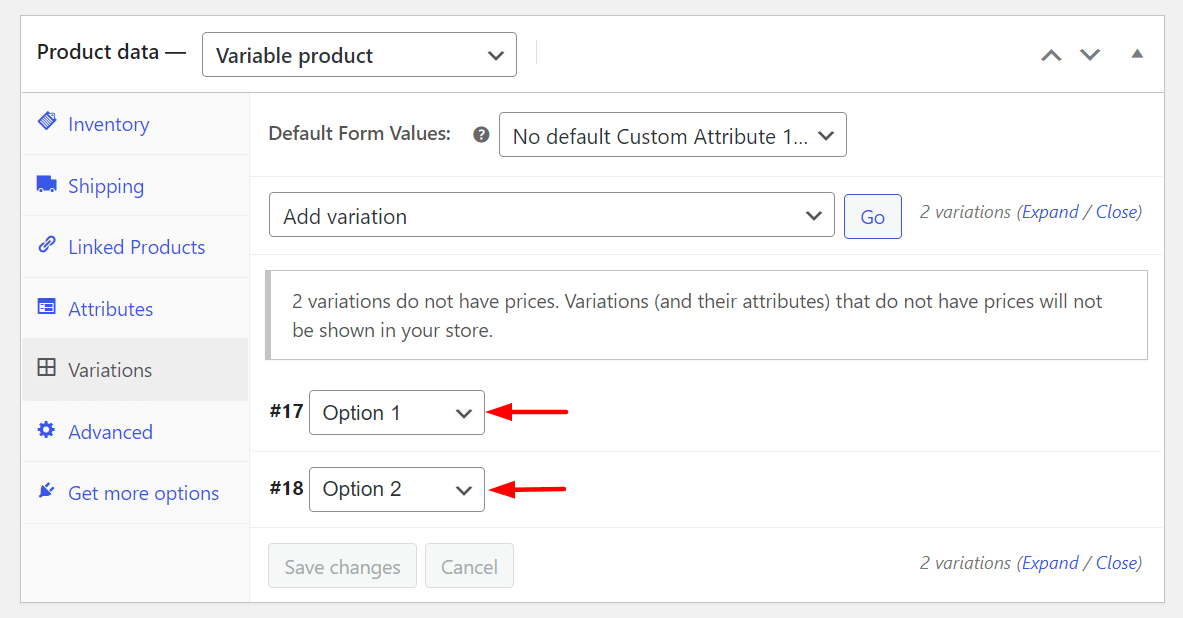
您将获得一个新界面。 双击选项 1 和选项 2。

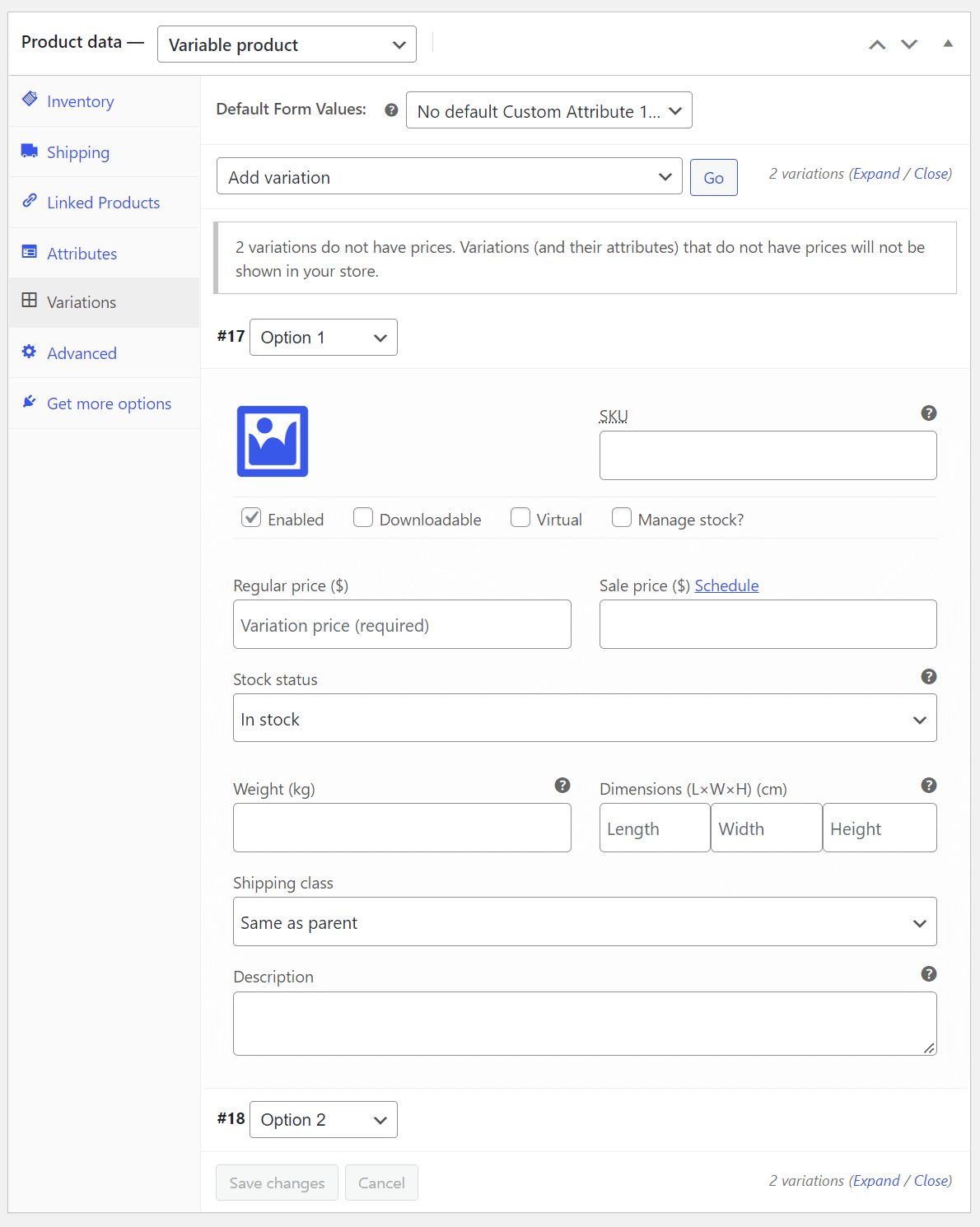
您将获得更多选项来添加重量、SKU、尺寸、运输等级等变化。

因此,您可以将可变产品添加到您的 WooCommerce 商店。
5. 虚拟产品
虚拟产品是指那些像简单产品一样没有物理存在的物品。 例如,订票、在线预约、软件许可等。由于它们没有物理存在,因此您不必设置它们的重量、大小、颜色和其他变化。
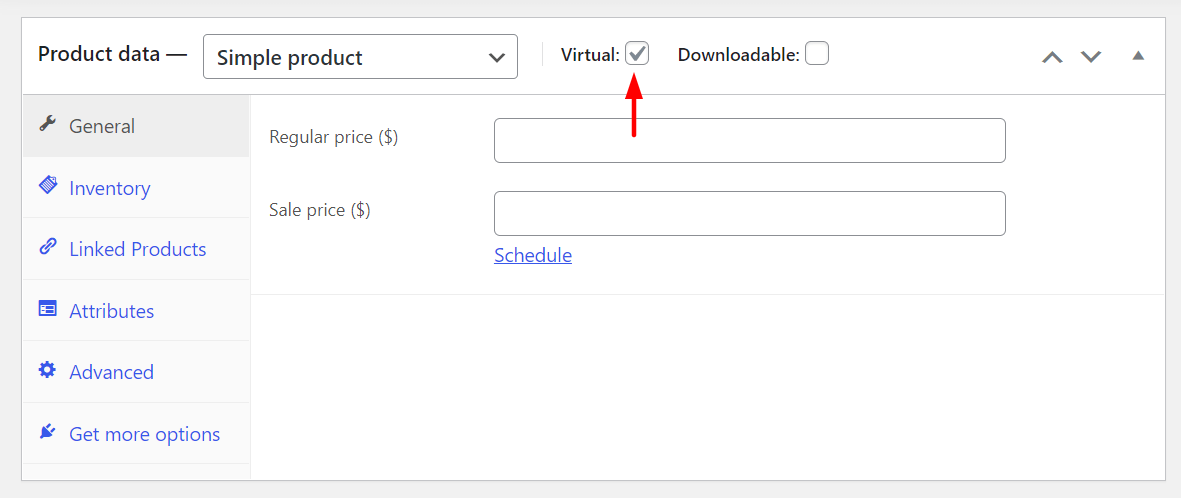
只需在创建产品时勾选虚拟复选框选项。

6. 可下载产品
游戏、软件、PDF、图像、电影、歌曲等都是可下载的产品。 这些是简单和虚拟产品类型的另一个版本。 但是,您会在此产品类型中找到运输选项。 这是因为如果您想将这些产品放在 DVD 磁盘或笔式驱动器中发送到其他地方,您可以使用此选项。

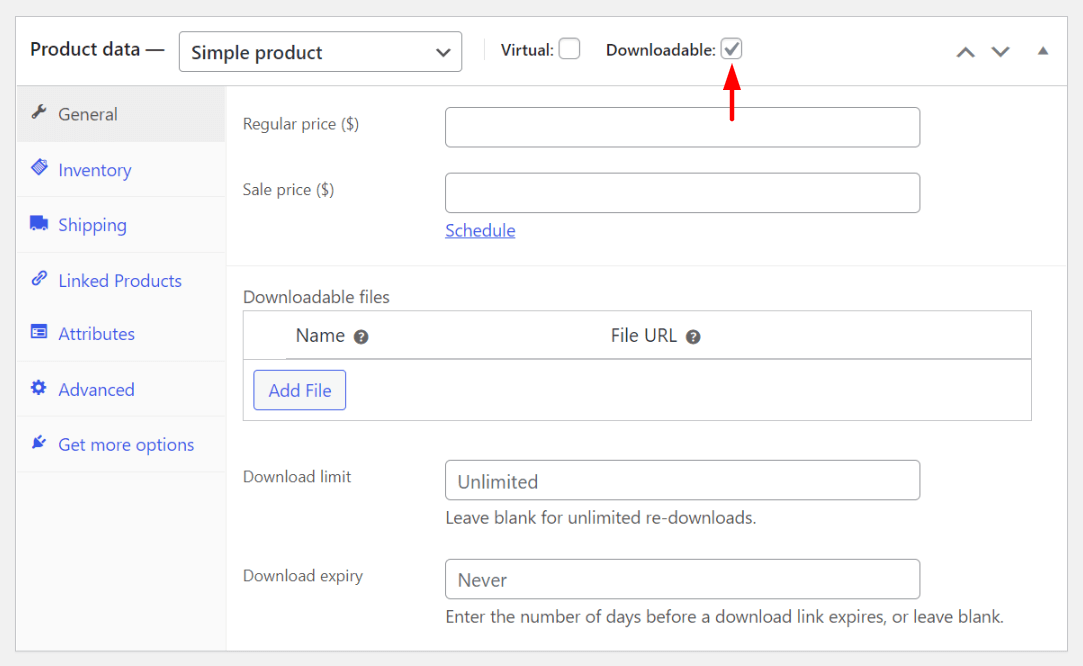
再次,您必须勾选可下载复选框。

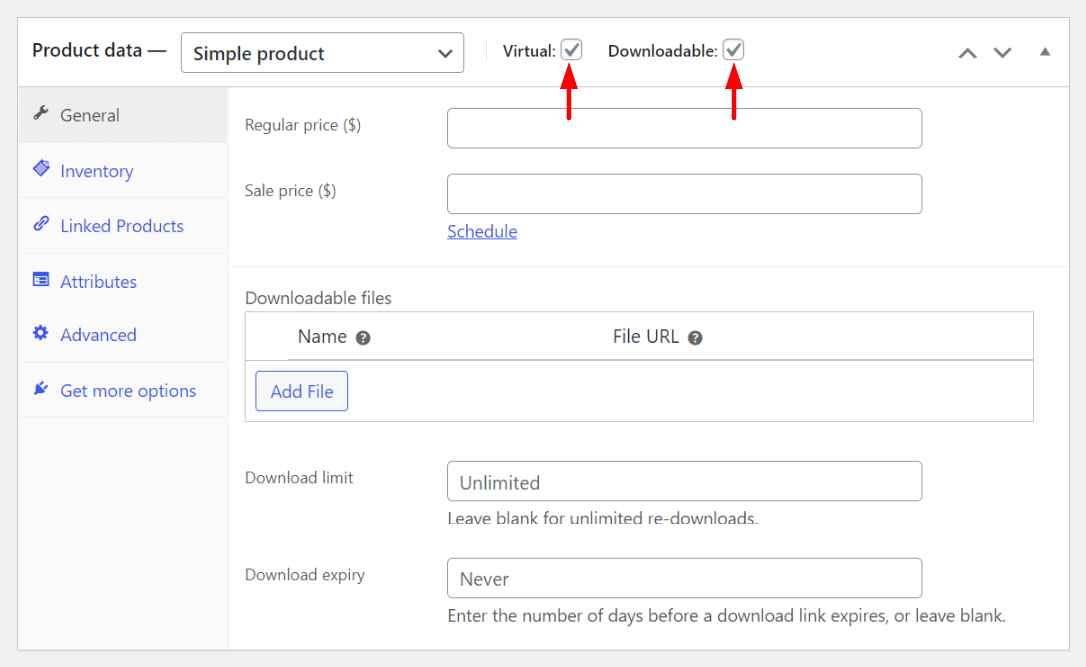
但是,如果您的产品包没有运输选项,请勾选虚拟和可下载复选框。

这些都是 WooCommerce 的六种产品类型。 下一节,我们将引导您了解如何在 WooCommerce 中添加产品。
如何导入 WooCommerce 产品
如果您想避免手动将产品添加到 WooCommerce 商店的麻烦,还有另一种方法可以做到这一点。 这是使用 CSV 文件导入产品。 首先,您需要将 WooCommerce 的产品数据导出为 CSV 文件。 只有这样您才能将其导入您的网站。
WooCommerce 为您提供了一个虚拟产品 CSV 文件。 您可以使用此文件来练习如何将产品导入您的网站。 为了让您的工作更轻松,我在下面添加了虚拟 CSV 文件。 只需单击下面链接旁边的下载按钮。
下载 WooCommerce 示例产品。
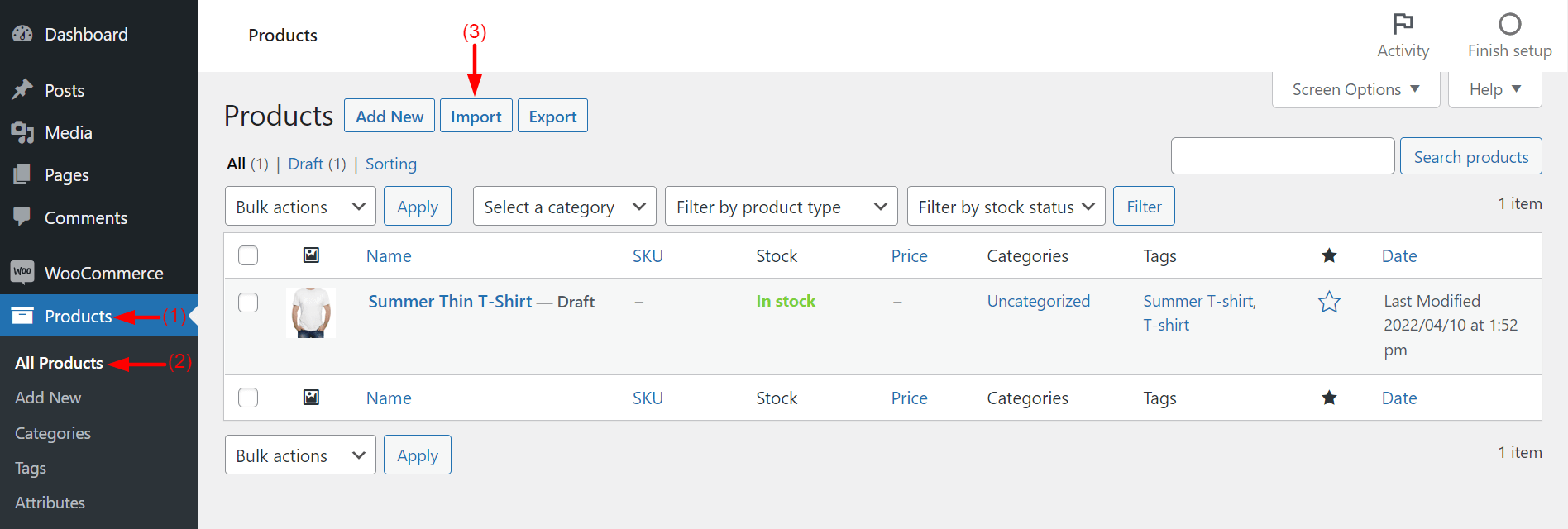
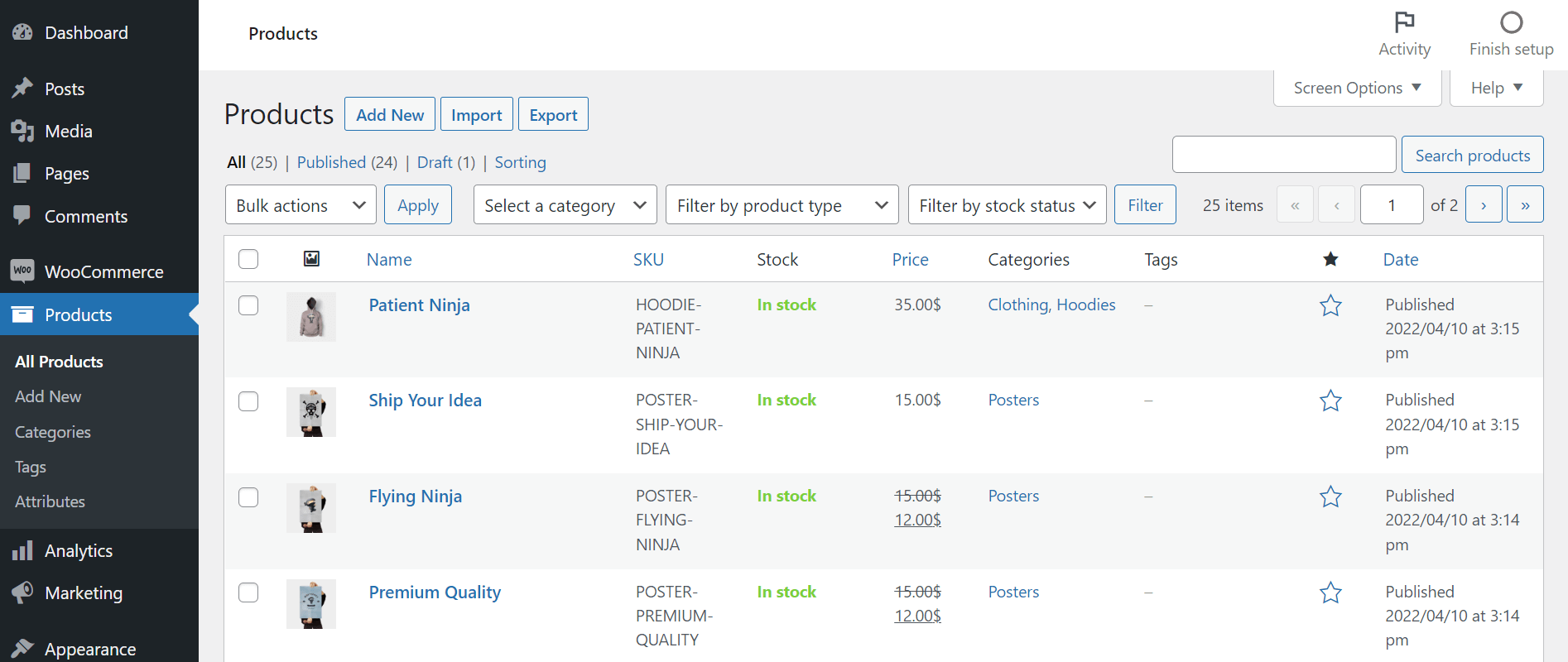
下载完成后,导航到Products > All Products 。 然后,单击导入按钮。

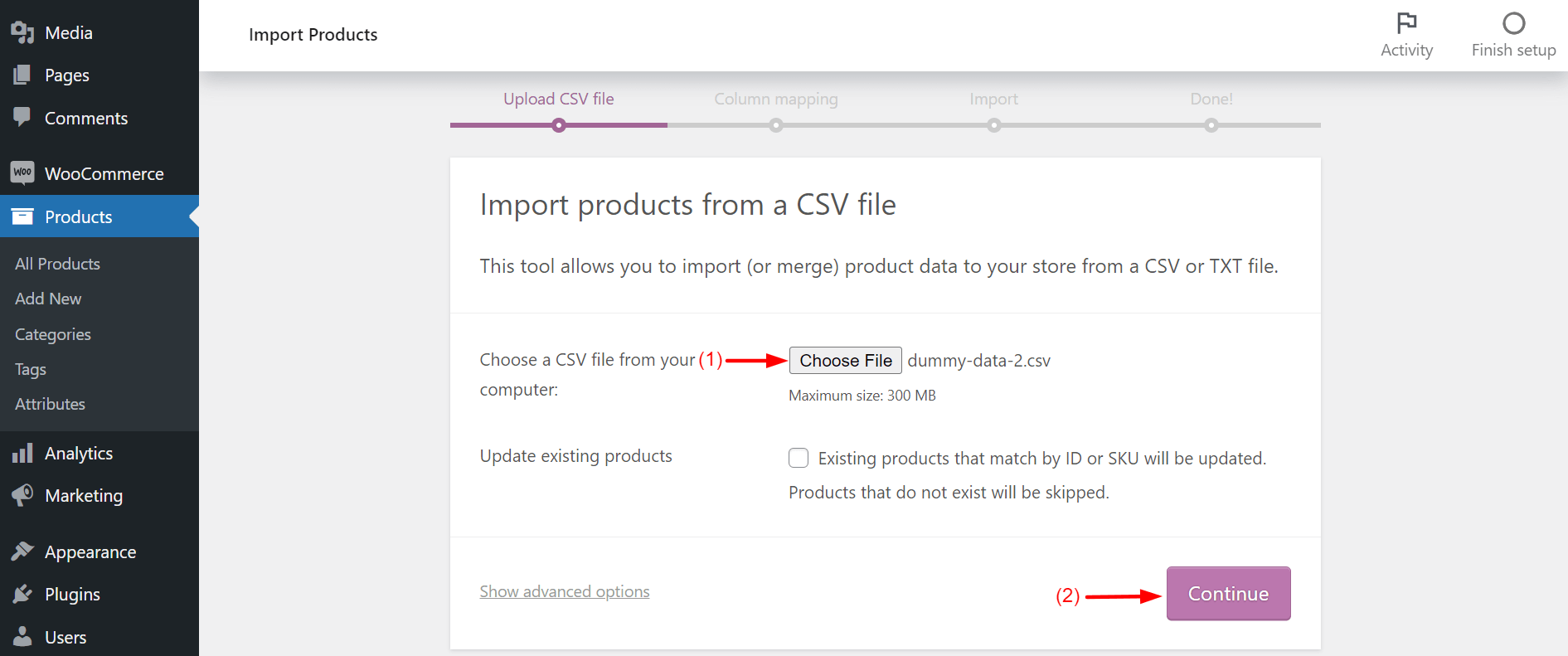
之后单击“选择文件”按钮。 您将可以选择您刚刚下载的 WooCommerce 示例产品的 CSV 文件。 然后,单击继续按钮。
注意:您可以勾选或保留更新现有产品复选框。 在这里,我们不勾选它。

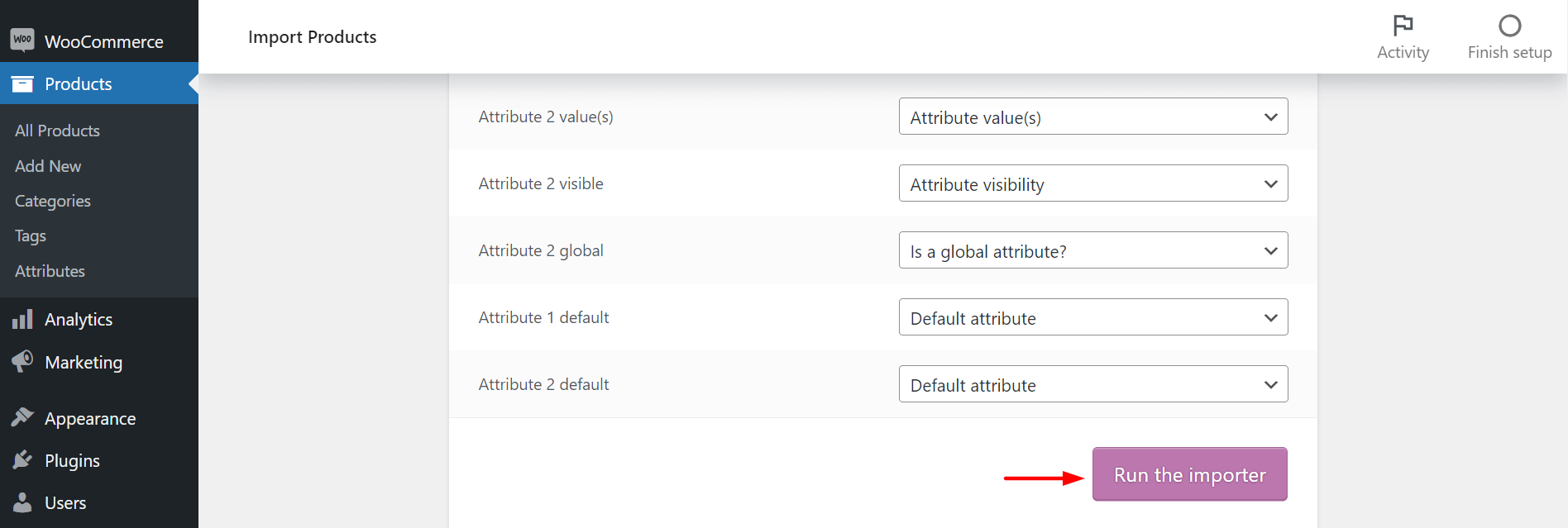
你会发现自己在一个新的页面上。 保持所有字段和框不变。 只需向下滚动到页面底部。 单击运行导入程序按钮。

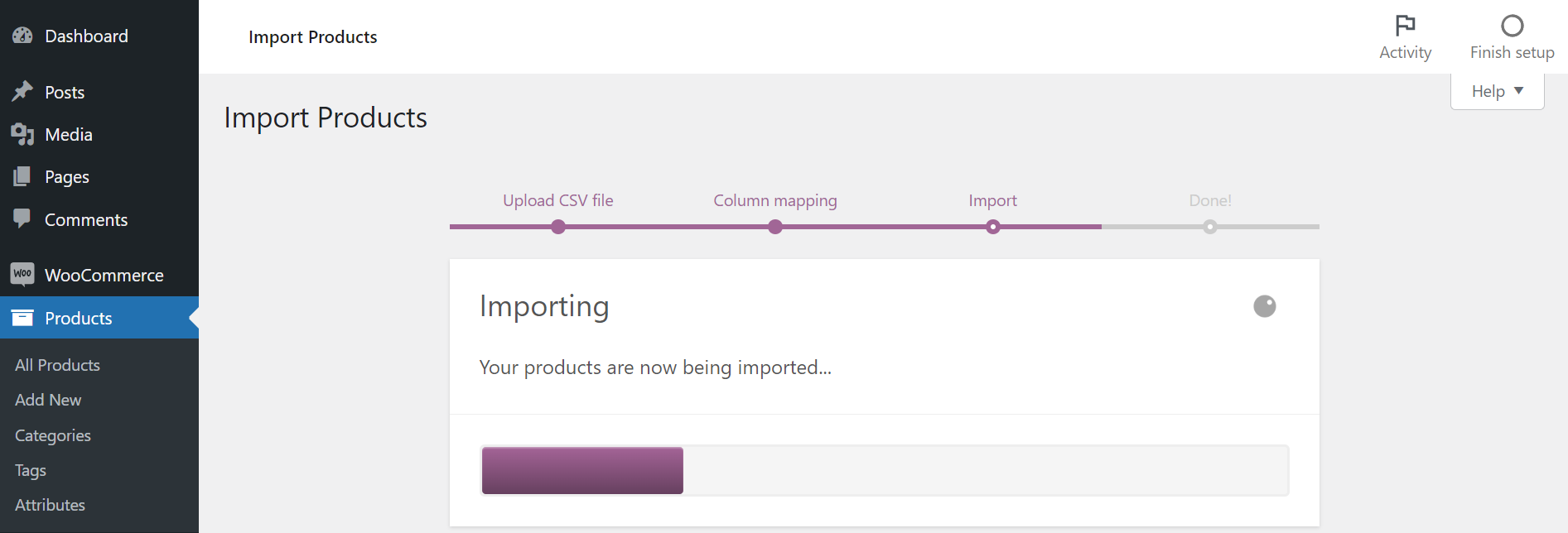
这将开始从 CSV 文件导入产品。

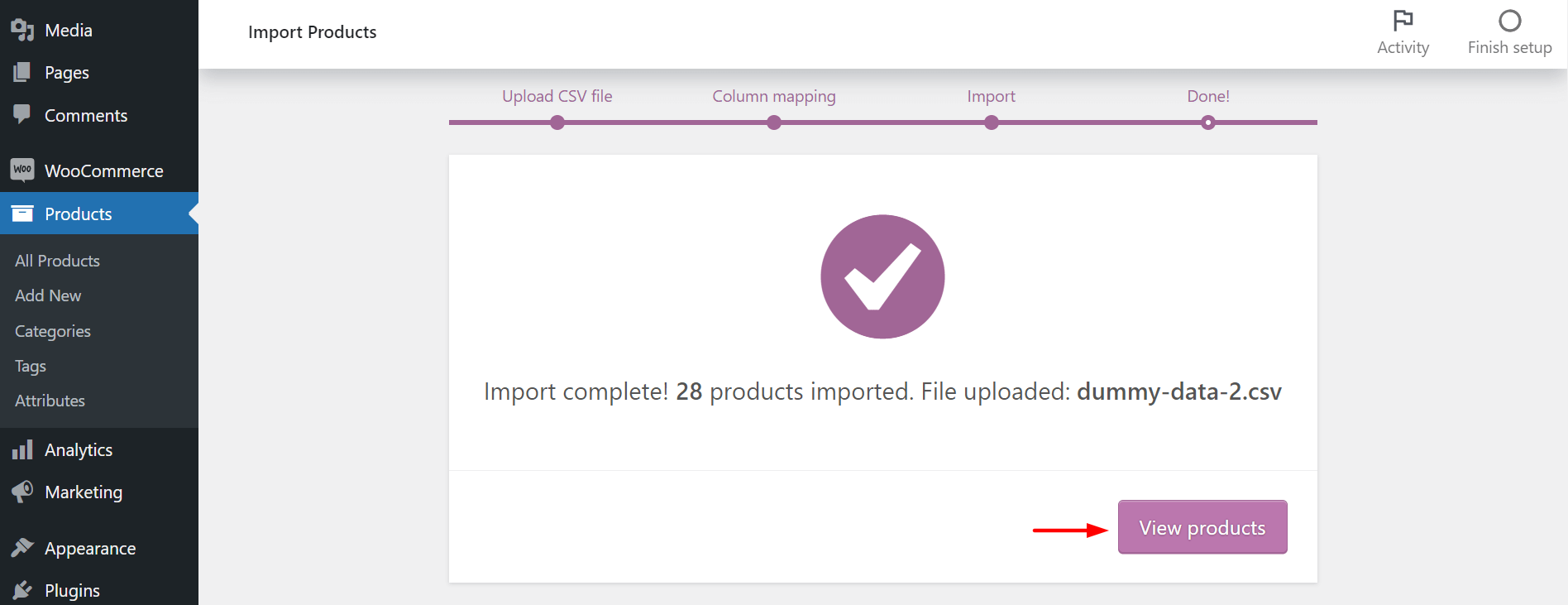
导入完成后,您将在屏幕上看到以下通知。 点击查看产品。

您将在后端看到上传的产品。

因此,您可以通过 CSV 文件将产品导入您的 WooCommerce 商店。
如何导出 WooCommerce 产品
在讨论的这个阶段,您可能想知道如何将产品导出到 CSV 文件。 和上面的其他过程一样,这一步非常简单。
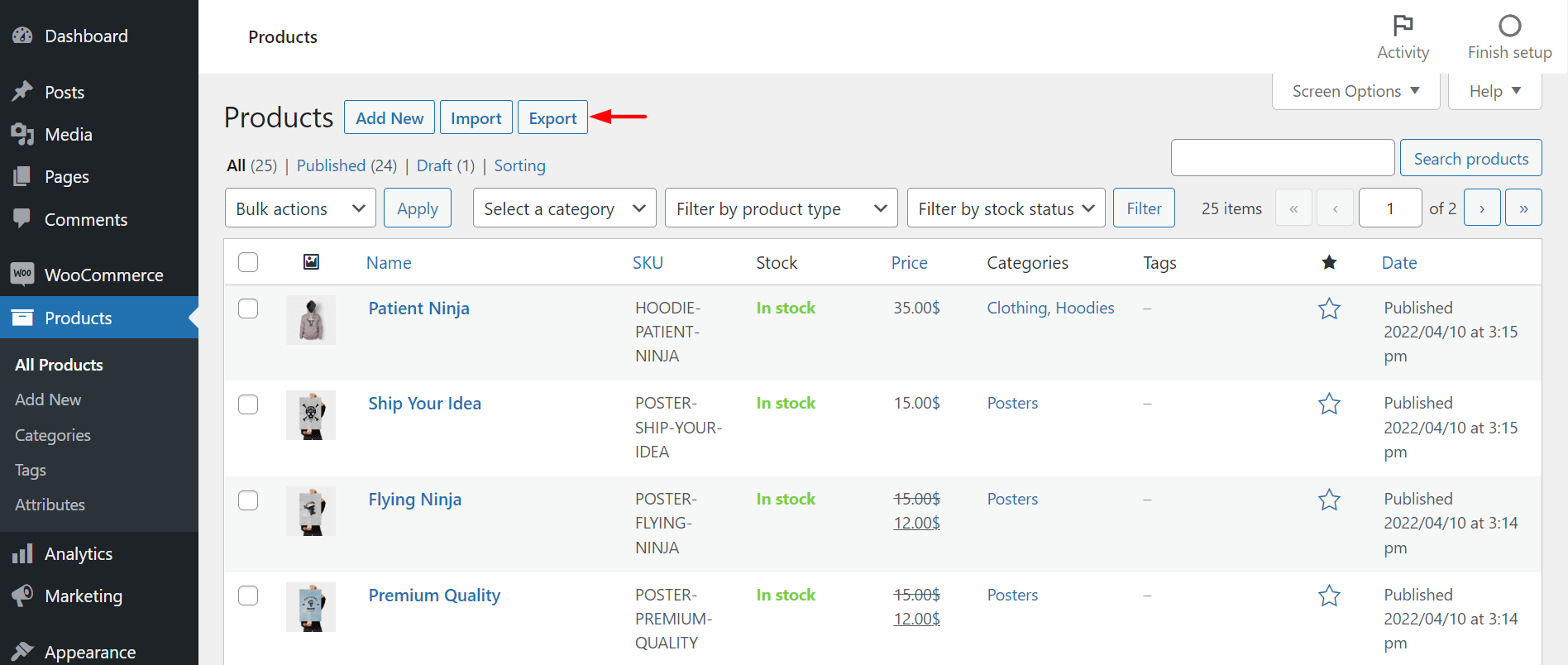
假设这是一家正在运行的 WooCommerce 商店。 导航到产品 > 所有产品。 单击导出按钮。

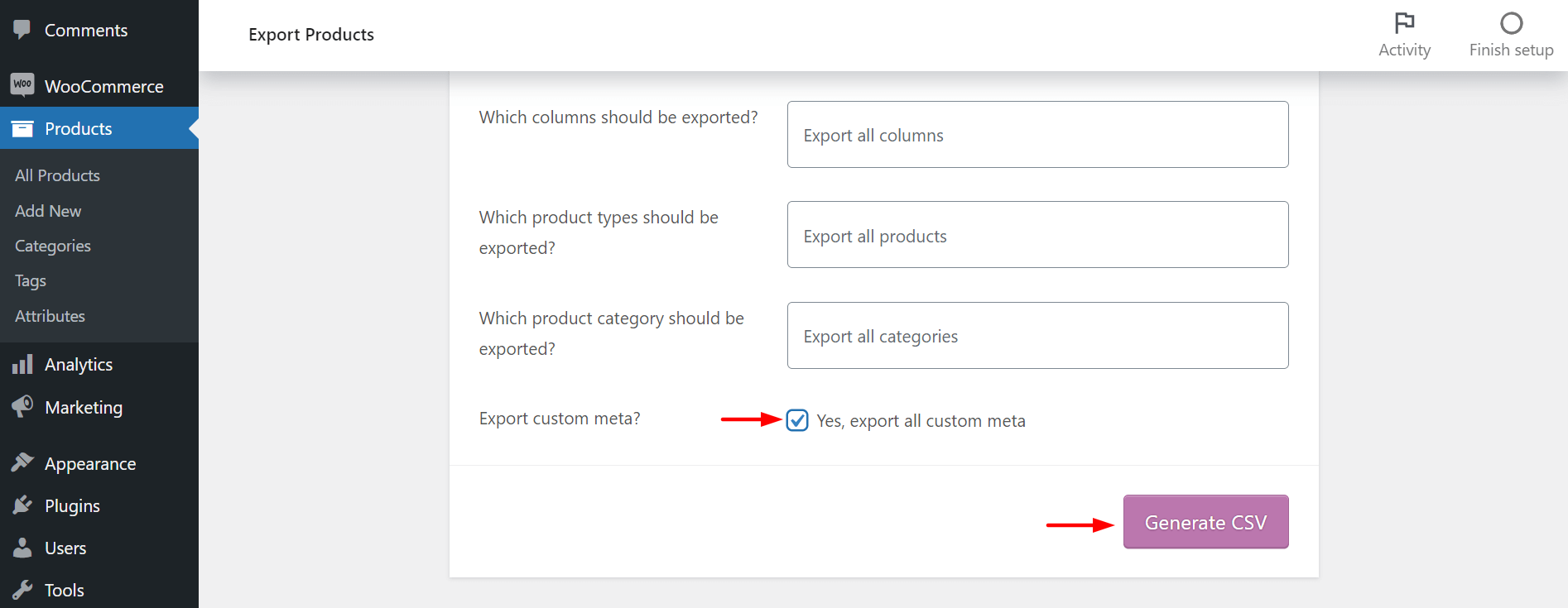
向下滚动到新页面的末尾。 单击生成 CSV 。 并且不要忘记勾选“是的,导出所有自定义元数据”复选框。

您的 CSV 文件将准备好并自动下载到您的笔记本电脑/台式机。 因此,您可以创建 CSV 文件并将它们上传到其他 WooCommerce 商店。
奖励:在线商店必备的 5 个 Elementor WooCommerce 小工具
WooCommerce 小部件是指允许您向网站添加特殊电子商务功能以增加其功能的模块化元素。 如果您已经通过 Elementor 建立了您的在线商店,您可以集成 Happy Addons 插件以立即享受许多精彩的小部件。
让我们看看您应该考虑添加到您的电子商务网站的快乐插件的五个必备 WooCommerce 小部件。
1.产品网格(专业版)
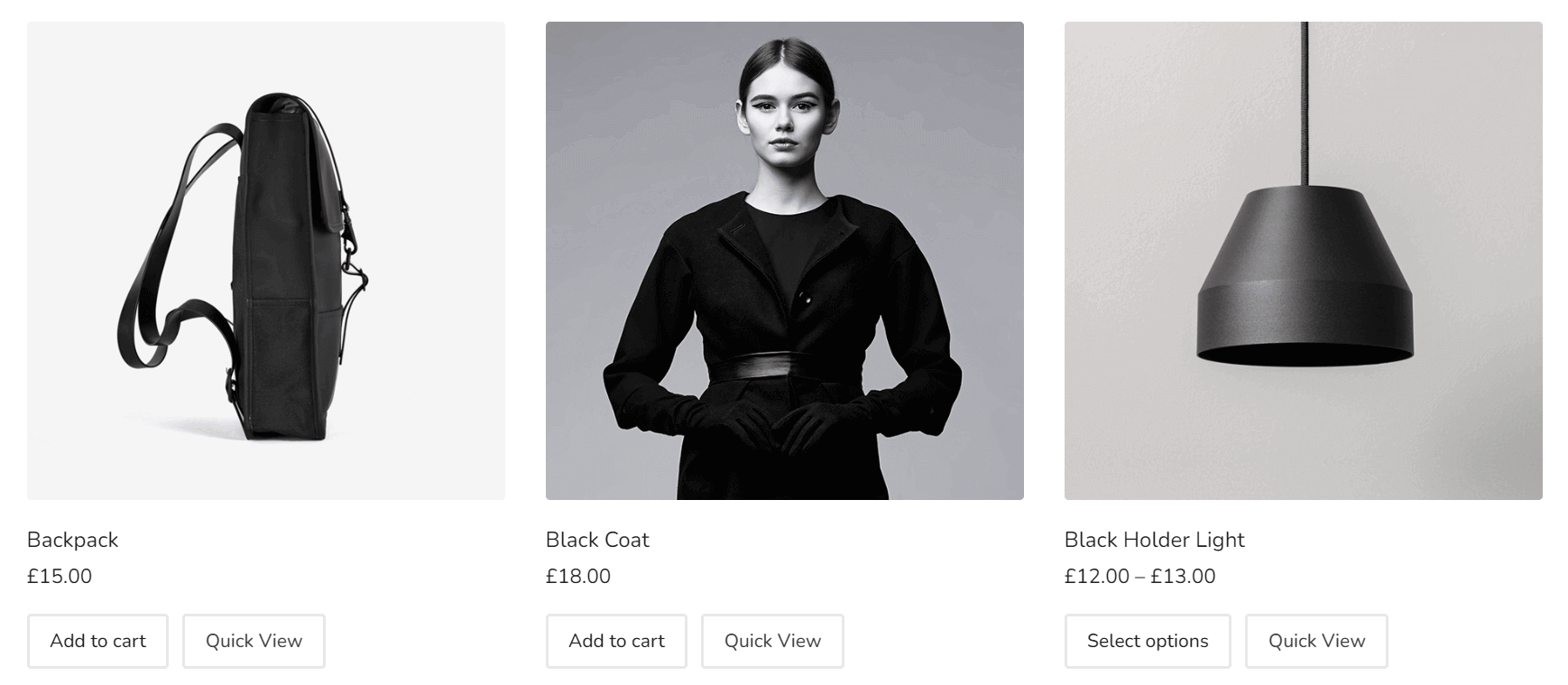
产品网格使您能够以完美而时尚的网格对齐方式展示您的产品,从而使它们对客户更具吸引力。

按照本文档使用 Product Grid 小部件使您的在线商店更具吸引力。
2.产品轮播(专业版)
使用产品轮播小部件,您可以在您的网站上幻灯片显示您的产品项目。 这个有点类似于 Product Grid 小部件。
查看此分步文档以启用此小部件。
3.产品类别网格(专业版)
产品类别网格可以轻松按类别显示您的产品,以吸引特定目标受众的目光。

查看如何使用此产品类别网格。
4.产品类别轮播(专业版)
产品类别轮播将以幻灯片形式显示您的产品类别,并为您的网站提供有吸引力的外观。
让我们看看如何在您的 WooCommerce 商店中激活此小部件。
5. 单品(专业版)
单一产品小部件允许您以惊人的方式显示您的特定产品信息,并使您的产品页面对访问者更具吸引力。

以下是有关如何在您的网站上使用此单一产品小部件的文档。
关于如何在 WooCommerce 中添加产品的常见问题解答
现在,我们将回答一些关于如何将产品添加到 WooCommerce 的常见问题。
如何将 WooCommerce 添加到 WordPress?
1.导航到插件>添加新
2. 在搜索栏上输入 WooCommerce
3.点击安装并激活它
4. 您将获得 WooCommerce 设置向导。
5. 完成向导后,您的 WooCommerce 已完全准备好工作。
WooCommerce 中的优惠券是什么?
优惠券是一种促销方式,偶尔向客户提供折扣和奖励,以增加一夜之间的销售额。
如何激活 WordPress 优惠券?
1. 导航到营销 > 优惠券
2.点击添加优惠券
3.您将在多个字段和选项中指定优惠券的详细信息
4. 完成详细信息后,点击发布按钮
如何在 WooCommerce 页面上显示产品?
1. 导航到外观 > 自定义
2. 从左侧边栏中,转到WooCommerce > 产品目录
3. 在Shop Page Display中,选择“Show categories”
4.所有更改后单击保存更改按钮
如何在 WooCommerce 中连续显示 4 个产品?
1. 导航到外观 > 自定义
2. 从左侧边栏中,转到WooCommerce > 产品目录
3.向下滚动一点,您将获得编辑“每页产品”的选项
4.根据需要增加数量
5.所有更改后单击“保存更改”按钮
准备在 WooCommerce 中添加产品
如果不向商店添加产品,这是不可能经营商店的。 完成添加所需的产品项目后,您几乎已准备好启动您的 WooCommerce 商店。 但在点击发布按钮之前,请检查您是否可以在您的网站上进行更多调整以拥有出色的外观。
以下博客可以在这方面为您提供帮助。
- 自定义 WooCommerce 产品页面
- 编辑 WooCommerce 购物车页面
- 自定义您的 WoCommerce 商店页面
- 如何使用 Elementor 编辑 WooCommerce 产品页面
希望本文能够满足您关于如何将产品添加到您的 WooCommerce 商店的所有问题。 如果您对该主题仍有疑问或在整个过程中遇到任何困难,请在评论部分告诉我们。
如果您喜欢收到更多类似这样的有趣文章,请订阅我们的时事通讯并关注我们的 Facebook 和 Twitter 频道。
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
