如何在 WordPress 中添加滚动动画
已发表: 2022-09-08当您找到一个具有非常酷的交互式滚动效果的网站时,您知道那种感觉吗? 你知道,那种像小猫拿着毛线一样完全分散你注意力的滚动动画?
如果您像我一样,您可能会认为它很棒,但您无法创造。 好消息是,这不仅是可能的,而且您只需单击几下即可为您的 WordPress 网站创建滚动动画。
我将向您展示四种不会破坏您大脑的方法来完成它:
- 使用插件
- 元素
- 迪维
- 锚标签
使用 Scrollsequence 创建滚动动画
我想分享的第一个方法是使用一个超级方便的插件,叫做 Scrollsequence。

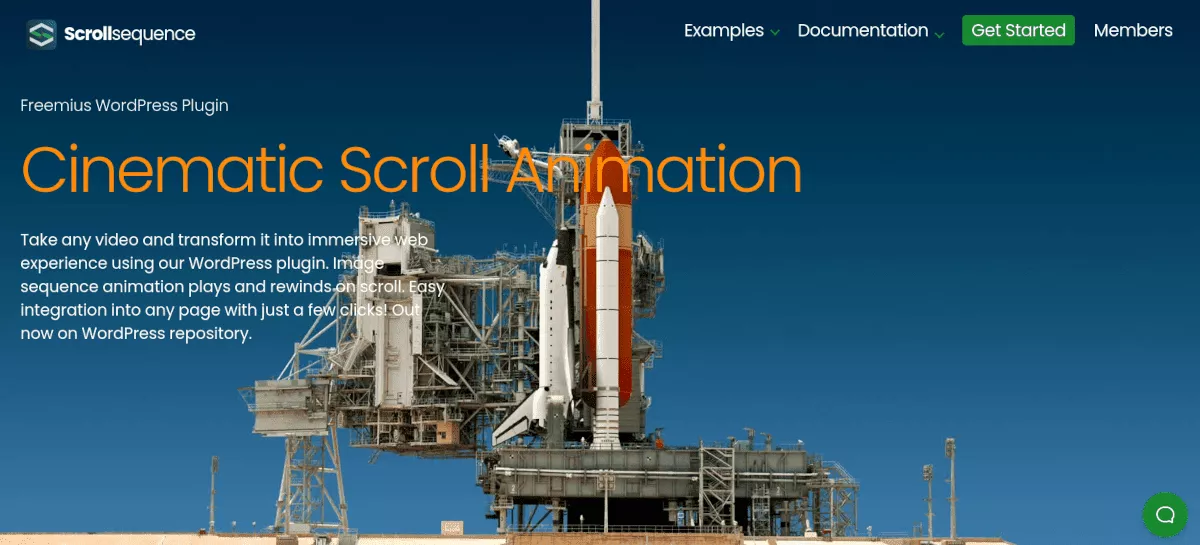
Scrollsequence 可帮助您创建对访问者产生重大视觉影响的电影滚动动画。 它特别适合您希望产品 360° 旋转的产品展示。 当用户滚动时,动画将播放和倒带。 查看他们的网站以获取令人大开眼界的示例:
如何使用滚动序列
您需要做的第一件事是安装插件。 您可以在他们的 WordPress.org 页面上获得免费版本,或在 Scrollsequence 网站上下载高级版本。 他们提供 14 天免费试用,因此在您的网站上试用没有风险。
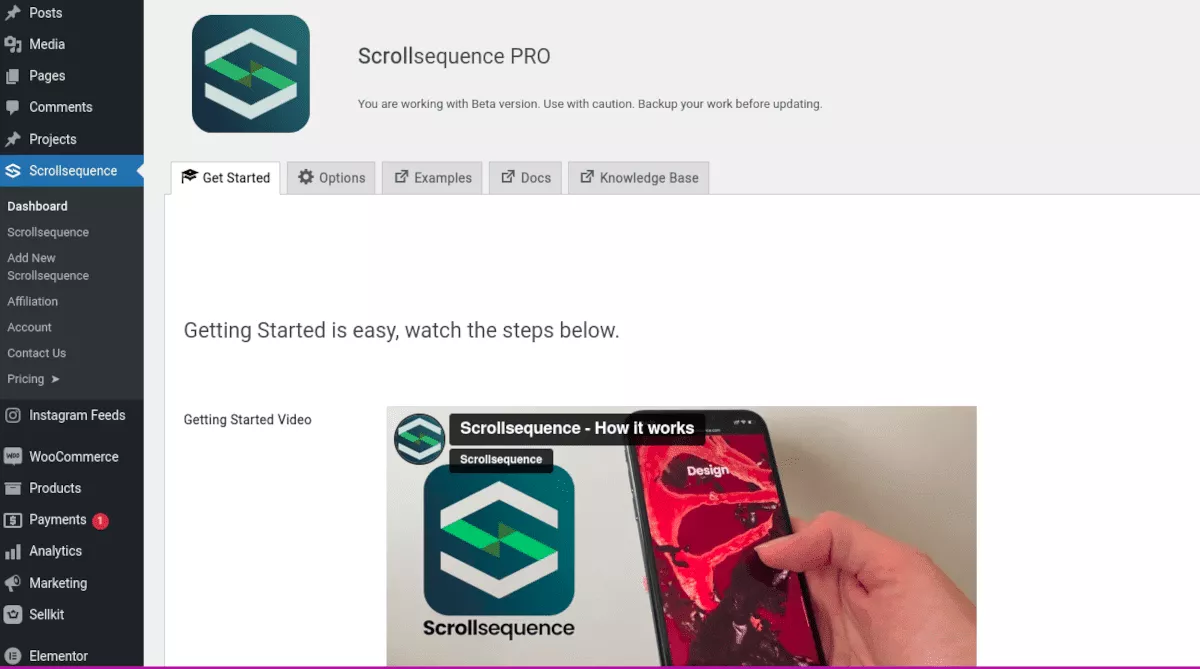
安装并激活插件后,导航到管理仪表板中的 Scrollsequence 菜单。

菜单的第一部分是关于如何使用插件的完整教程。 为了让您熟悉,我将在这里向您介绍基础知识。
Scrollsequence 不是使用 GIF 或视频文件,而是依靠一系列静止帧来创建滚动视频效果。 因此,您需要做的第一件事是获取一个短视频(5-10 秒左右),然后使用您最喜欢的编辑软件将帧导出为 JPEG 序列文件。 Ezgif 转换器是一个很棒的免费选择。 保存文件后,返回您的站点并导航到Scrollsequence > Add New Scrollsequence 。
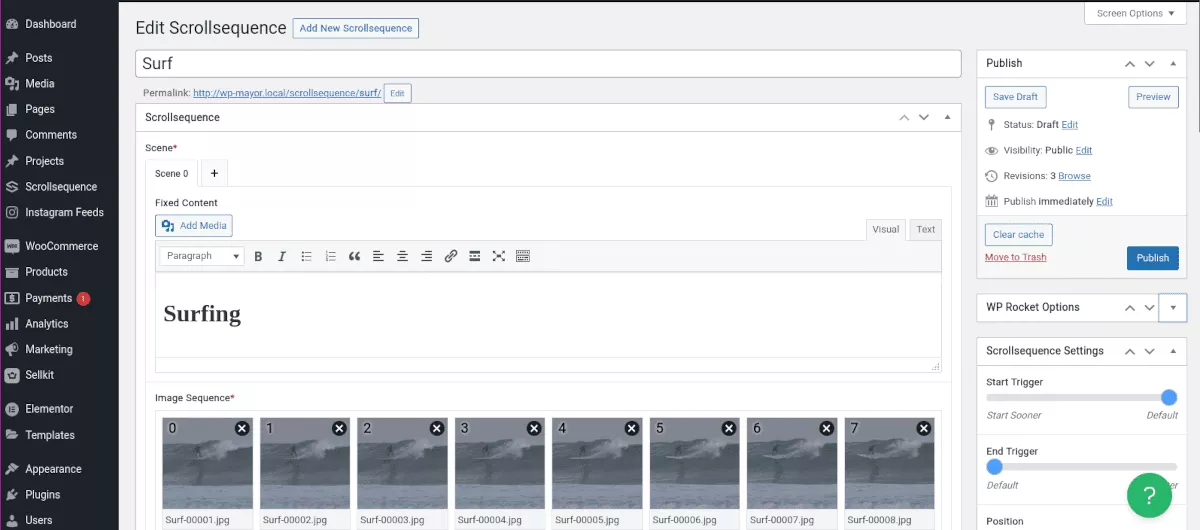
单击添加场景,将出现图像序列*下拉菜单。 单击选择附件,然后添加您保存的图像。 它们可能需要一段时间才能加载,具体取决于您的连接速度。

此时,您可以点击保存草稿,然后预览动画。 在不进行任何编辑或选择任何设置的情况下,我的默认滚动动画如下所示:
在右侧菜单的滚动序列设置下,您可以调整视频在滚动时开始和结束的时间,以及它是粘性(固定到位)还是静态(随页面流动)。
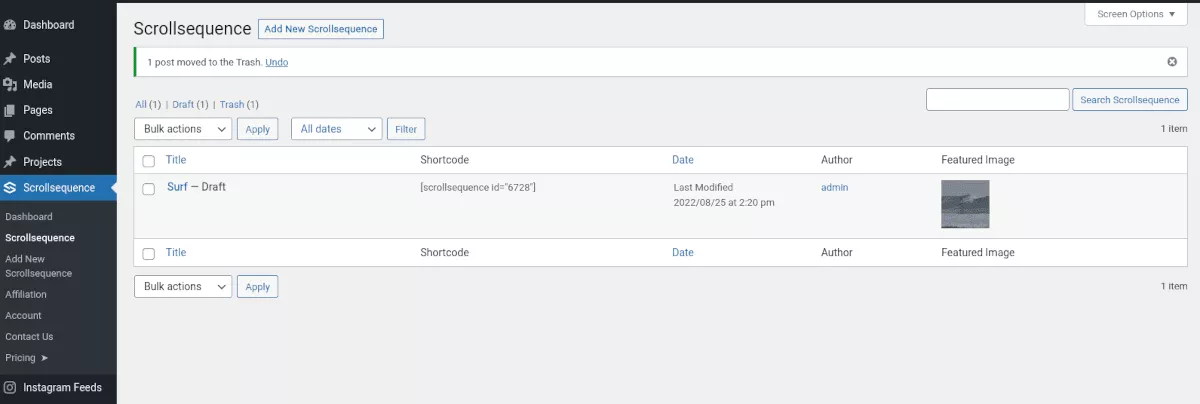
满意后,单击Publish 。 然后,返回管理菜单中的 Scrollsequence。 您将看到带有简码的序列。

将短代码复制并粘贴到要显示序列的任何页面中。 您可以在页面上放置任意数量的序列。 一个序列完成后,它将自动滚动到下一个序列。
Scrollsequence 中提供了更多功能和设置,例如内容动画。 如果您想深入了解 Scrollsequence,请查看我们评论文章中的完整教程。
在 Elementor 中创建滚动效果
这个有点不同,因为我们将从静止图像而不是视频开始。 当用户滚动时,我们将使它从屏幕的一侧移动到另一侧。
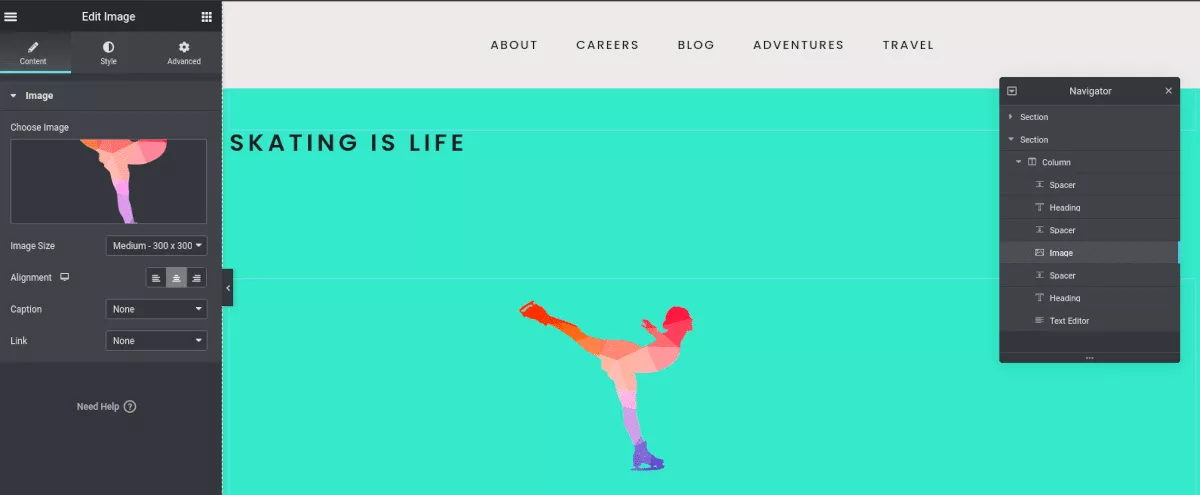
首先,创建一个新页面,然后选择使用 Elementor 编辑。 然后在页面上插入图像。 如果您使用透明的 PNG 或 SVG 文件,效果最佳。 设置图像大小,以便在滚动时可以看到移动。 在我的例子中,我使用了一张图片并将尺寸设置为 Medium – 300 x 300px。

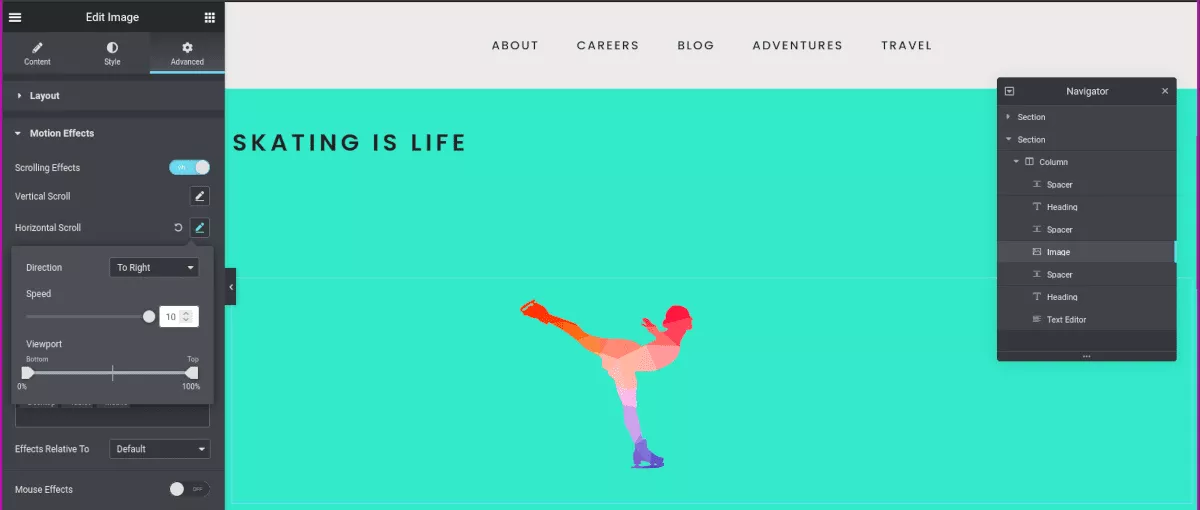
选择图像后,选择 Advanced 选项卡并向下移动到Motion Effects 。 切换滚动效果。 我希望我的溜冰者在页面上移动,所以在Horizontal Scroll下我将Direction设置为To Right 。

您可以立即向下滚动并测试效果。 这是一个非常简单的示例,但您可以看到可能性几乎是无限的。
值得注意的是,您也可以在 Elementor 中使用 Scrollsequence,而 Elementor Pro 具有自己的内置粘性滚动效果,即使它有点受限。
创建 Divi 滚动效果
这种效果类似于 Elementor 中的滚动效果。 如果您是 Divi 用户,您也可以这样做。
首先,创建一个页面并选择使用 Divi Builder 。 在我的示例中,我选择了 Divi 的预制布局之一——在本例中,是一个网球教练网站。
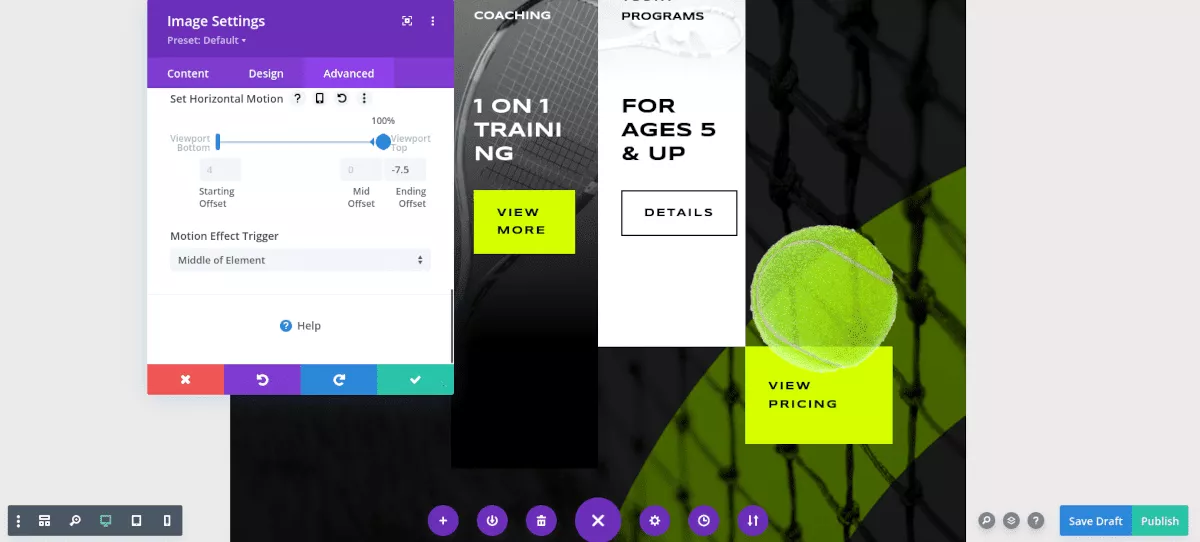
当用户向下滚动页面时,我想让网球在屏幕上滚动。 就像我之前使用的溜冰者一样,我在透明背景上找到了一个网球 PNG 图像。

上传自己的图像后,单击图像设置下的高级。 向下移动到滚动效果。 您将在 Scroll Transform Effects 下看到几个选项。 我选择了旋转和水平运动效果。
测试你的滚动动作,调整你的设置,就是这样。 Divi Extended 的人们有一个更深入的关于 Divi 滚动效果的教程,您可能会觉得很有帮助。
使用锚标签和 CSS 实现平滑滚动
我想和大家分享的最后一种方法并不像其他方法那么令人兴奋,但它以一种简单的方式为您的网站添加了一点动画效果。
如果您使用锚标签来帮助访问者跳转到同一页面上的内容,您就会知道它看起来有多笨重。 这种方法使运动平滑滚动,就好像它被动画了一样。 这是它的工作原理。
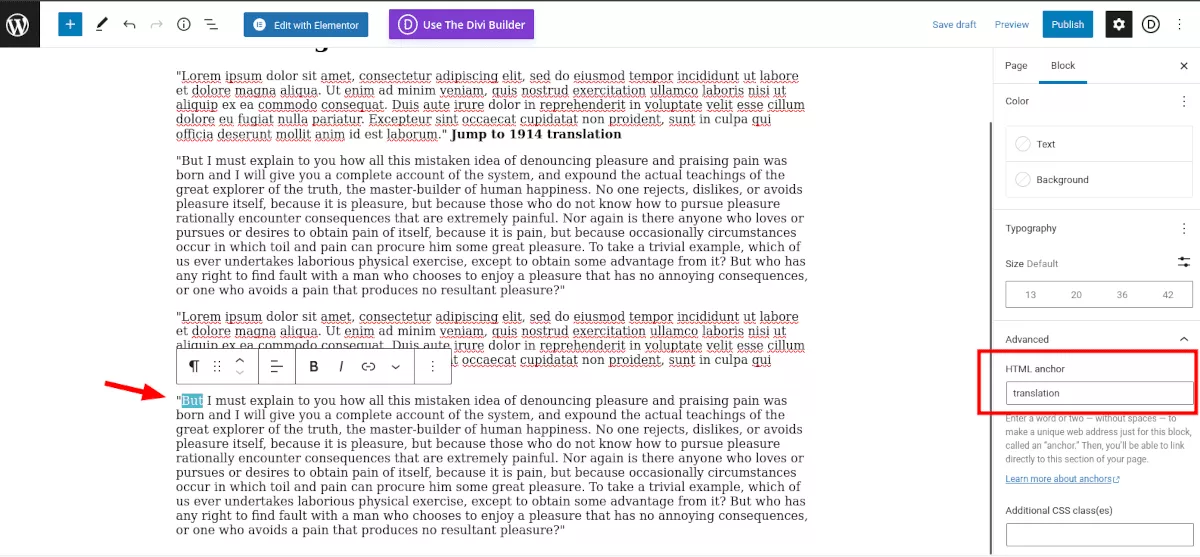
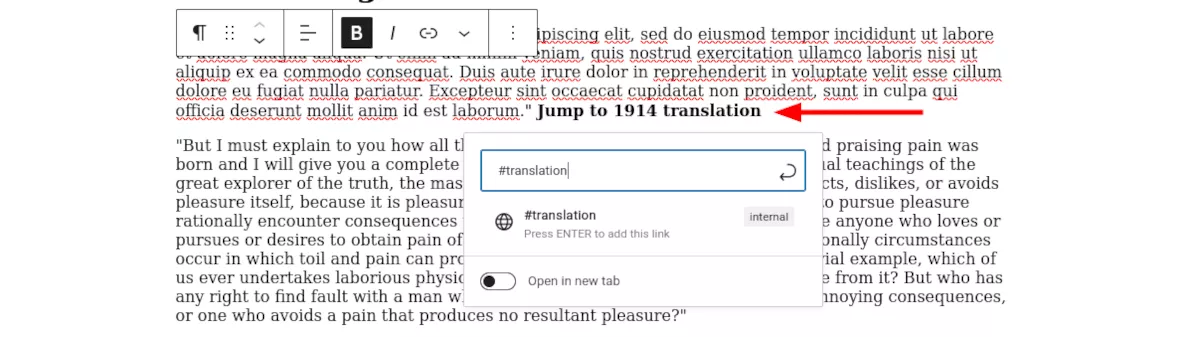
首先,在您的页面上设置锚标记。 选择要跳转到的文本。 在 Advanced 下的右侧菜单中,在 HTML Anchor 字段中放置一些文本。 它是什么并不重要,只要你记得它。 这是您的锚标记。

现在,选择要链接到锚标记的文本。 添加一个链接,然后在链接字段中,输入前面带有井号标签的锚文本,如下所示:#link-word。


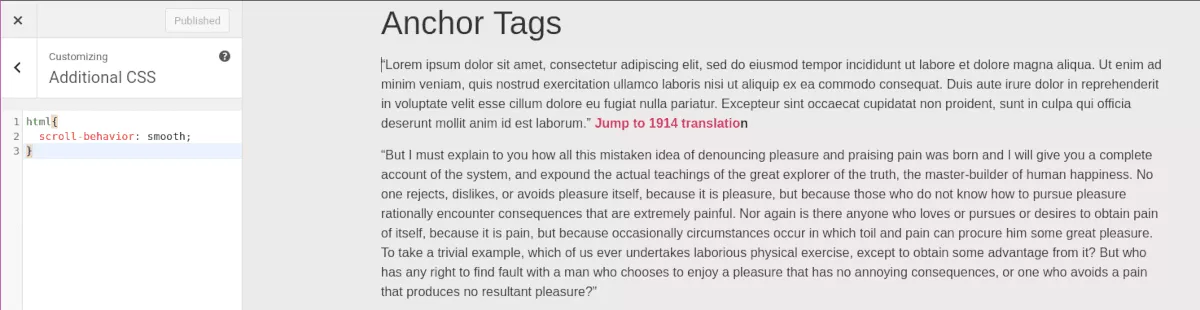
现在发布或更新您的页面。 正如我所提到的,这个动作会很笨拙。 让我们解决这个问题。 打开您的页面,然后在顶部管理栏中,选择自定义。 向下滚动到附加 CSS。 将此代码粘贴到该字段中:
html{ scroll-behavior: smooth; } 
单击发布,然后测试链接。 光滑的!
使用滚动动画使您的页面动态化
您可以看到,无需专业开发人员或大量工作即可使您的页面像 Apple 或 NASA 一样充满活力。 虽然我向您展示了四种不同的方法,但您可以将它们结合起来让您的访客真正惊叹。
我鼓励您探索 Scrollsequence,因为它是一种超级简单的方法,可以将您的访客变成带有毛线球的小猫。 他们会记住您的网站,并且更有可能与他们的朋友分享。
