如何将搜索添加到 WordPress 菜单? (+ 如何删除)
已发表: 2022-12-05想知道如何将搜索添加到 WordPress 菜单吗? 那么,这篇文章正是您一直在寻找的。
默认情况下,WordPress 允许您将搜索添加到侧边栏、页脚和小部件区域。 但是,在导航菜单中添加搜索栏更为公平。 主要原因是,在菜单上找到搜索栏更方便、更容易。
下面,在本文中,我们解释了如何将搜索添加到 WordPress 菜单。 对于那些想要删除它们的人,不用担心,我们也介绍了这部分内容。
所以,事不宜迟,让我们开始吧。
目录
将搜索添加到 WordPress 菜单的重要性
我们已经在上面提到了为什么将搜索添加到 WordPress 菜单很重要。 除此之外,还有一些其他好处,如下所列:
- 用户可以通过搜索栏方便地查找相关信息。 这有助于更好地参与并改善用户体验。
- 添加搜索栏的另一个好处是跳出率较低。
如果将搜索添加到 WordPress 菜单,这些是您获得的一些常见优势。 现在,让我们进入如何将搜索添加到 WordPress 导航菜单的步骤。
如何将搜索添加到 WordPress 导航菜单?
1. 使用 WordPress 主题
在标题主区域启用搜索图标的一种简单方法是使用 WordPress 主题。 在考虑了一番之后,我们得出的结论是 Zakra 是完美的主题。 目前,Zakra 有60K+ 活跃安装。

此外,这个 WordPress 主题是高度可定制的、SEO 优化的和速度优化的。 它还提供与流行的 WordPress 插件的无缝集成,例如 WooCommerce、Elementor、Everest Forms、Masteriyo LMS 等等。 接下来,让我们安装 Zakra 并将搜索添加到您的 WordPress 菜单。
安装并激活 Zakra
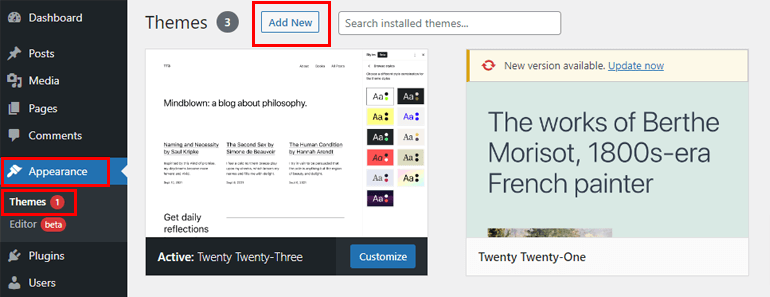
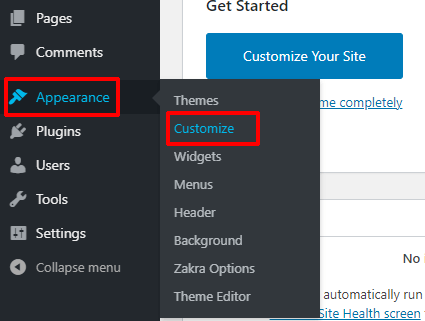
首先,Zakra 主题应该在您的 WordPress 仪表板上处于活动状态。 为此,请从侧边栏导航至外观 >> 主题。 此后,单击添加新按钮。

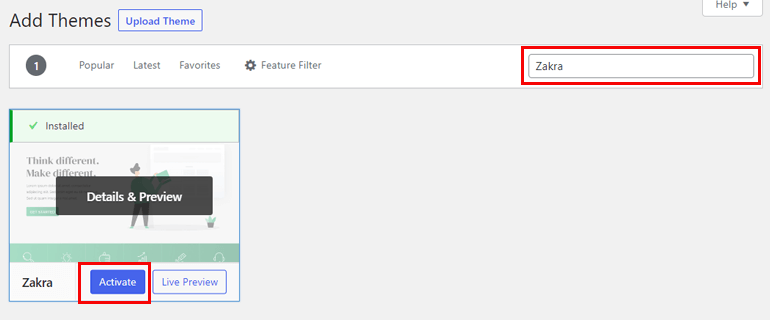
接下来,在搜索栏中输入 Zakra。 一旦它出现在搜索结果中,点击安装按钮,最后点击激活按钮。

如果您需要详细的指南,请浏览此 YouTube 教程,了解如何安装 Zakra 主题的免费版本。
您还可以导入您选择的演示。 Zakra 提供了 80 多个适用于各种网站的演示。
注意:大多数 Zakra 主题演示默认包含一个搜索图标。 下面的教程适用于导入没有搜索图标但想要启用它的演示的用户。 例如,在此演示中搜索图标不可用。

在标题主区域启用搜索图标
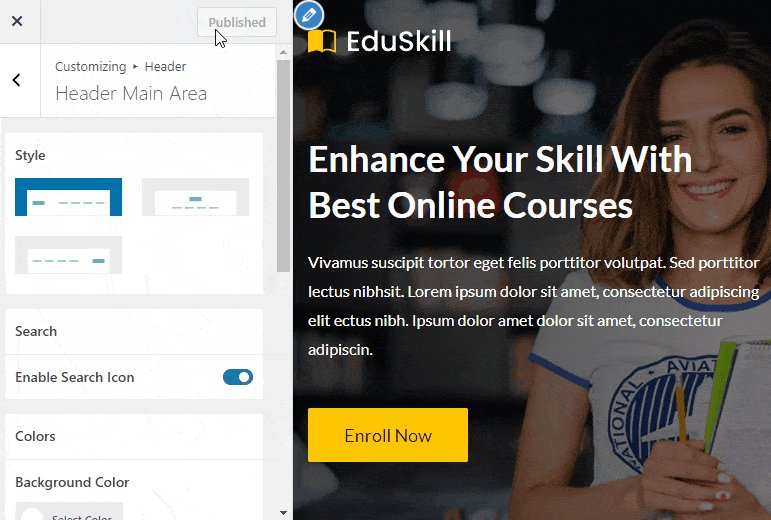
要在标题区域启用搜索图标,请导航至Appearance >> Customize 。

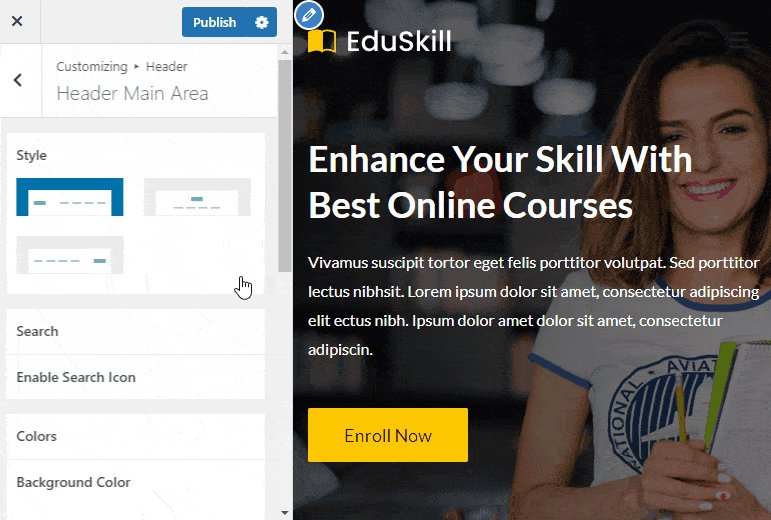
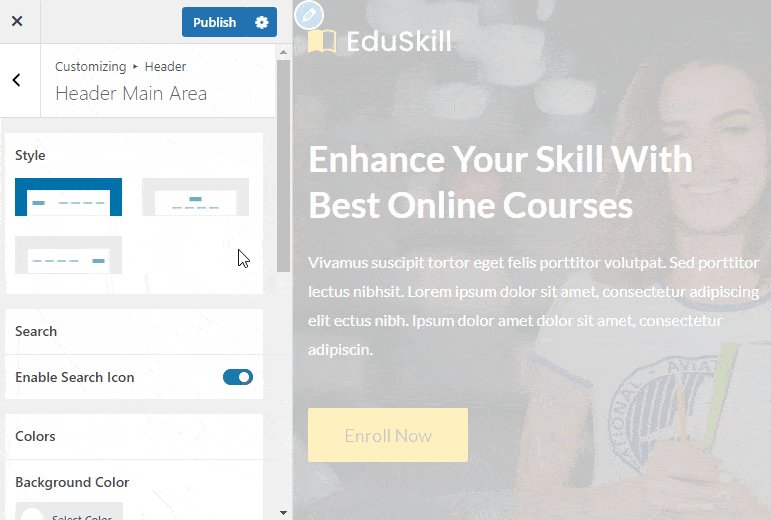
接下来,转到页眉>>页眉主区域。 只需打开“启用搜索图标”按钮即可。 不要忘记点击最后的发布按钮。

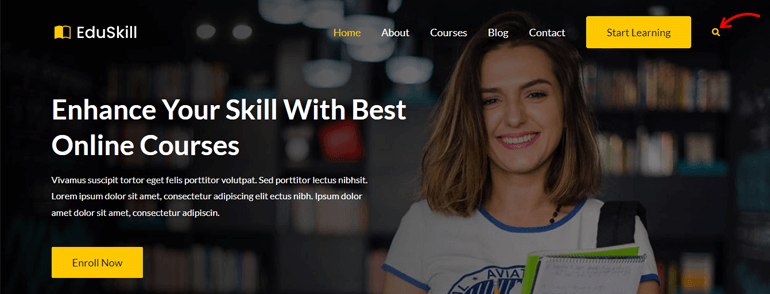
如果您看到站点的预览,您会注意到页眉区域中的搜索图标。

如何从标题主区域中删除搜索图标
在我们深入研究如何从 WordPress 菜单中删除搜索之前,让我们先看看为什么要从菜单中删除搜索。

我们认为,考虑到我们上面提到的好处,删除搜索表单并不是一个好主意。 不过,您可能希望删除搜索图标,因为它会影响用户体验。
所以,我们现在知道为什么有人想从 WordPress 菜单中删除搜索。 是时候采取行动了。 毫无疑问,使用仪表板上当前处于活动状态的主题是删除搜索字段的最便捷方式。
我们不确定其他 WordPress 主题,但对于 Zakra,删除搜索栏应该很容易。 事不宜迟,让我们进入这个过程。
从标题主区域禁用搜索图标
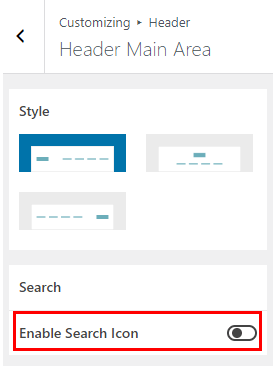
与上述过程类似,导航到外观>>自定义>>页眉>>页眉主区域。 然后,关闭启用搜索图标按钮并点击发布按钮。

就是这样,您已经成功地从菜单中删除了搜索图标。
2. 使用 WordPress 插件
将搜索添加到 WordPress 导航菜单的另一种最简单的方法是使用插件。 问题是使用哪个插件? 那么,选择一个用户友好且易于使用的插件是最理想的事情。 而且,满足所有这些要求的最佳插件之一必须是 Ivory Search 插件。

Ivory Search 插件目前有90,000 多个活跃安装。 该插件不仅允许您增强默认 WordPress 搜索的功能,还可以创建新的自定义搜索表单。 要添加更多,您可以创建无限数量的自定义搜索表单并单独配置每个表单。
安装并激活象牙搜索插件
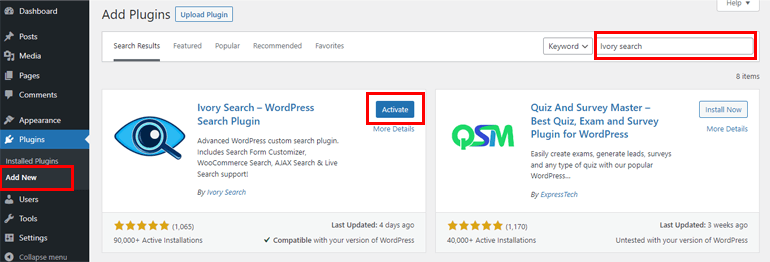
首先,在您的 WordPress 仪表板上安装并激活该插件。 您需要做的就是从仪表板导航到插件 >> 添加新菜单。 在搜索栏中输入插件名称。 然后,单击“安装”,最后单击“激活”按钮。

要获得更清楚的解释,请阅读这篇关于如何安装 WordPress 插件的文章。
创建一个新的搜索表单
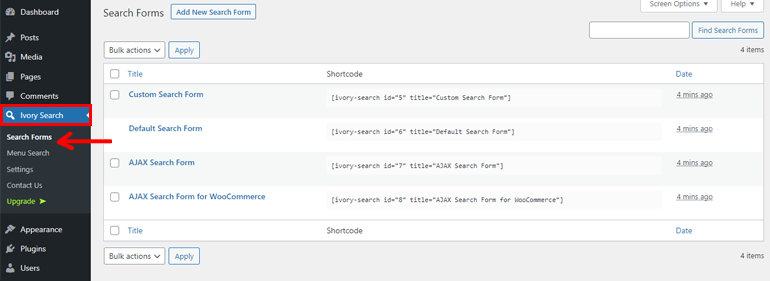
成功安装插件后,从侧边栏菜单转到Ivory Search >> Search Forms 。 在下一页上,您可以看到四种不同的表单已经存在,即 –自定义搜索表单、默认搜索表单、 AJAX 搜索表单、 AJAX 搜索表单 for WooCommerce 。

您可以选择一个表单,复制短代码,然后将其粘贴到帖子、页面或文本小部件内容中。
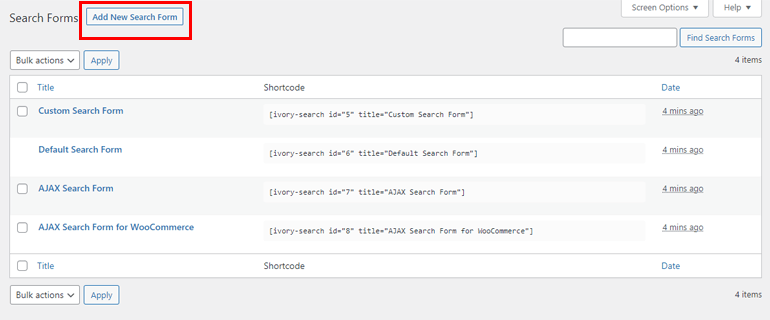
或者,您可以通过单击“添加新搜索表单”按钮来创建新的搜索表单。

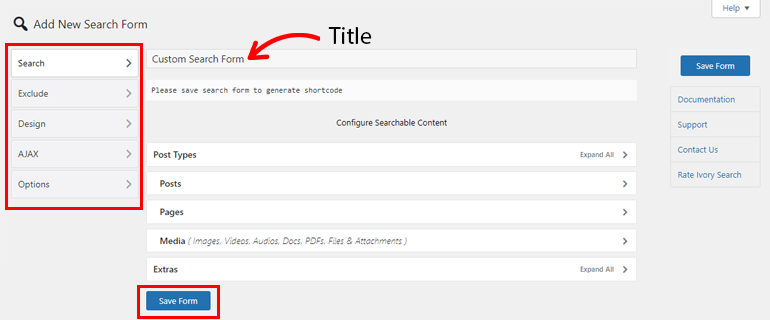
添加搜索表单的标题。 此外,每个表单都包含部分——搜索、排除、设计、AJAX 和选项。 下面,我们简要讨论了所有部分。
- 搜索:在此部分中,您可以配置可搜索的内容。 您可以配置搜索表单应该能够搜索的内容。
- 排除:顾名思义,您可以决定应该从搜索表单中排除的内容。
- 设计:自定义搜索表单的颜色、文本和样式。
- AJAX :AJAX 选项可帮助您的用户从服务器加载数据而无需刷新浏览器页面。
- 选项:从这里您可以控制搜索表单的整体功能。
最后,保存表格。 很快就会生成简码,您可以稍后复制和粘贴。

在 WordPress 菜单中显示搜索表单
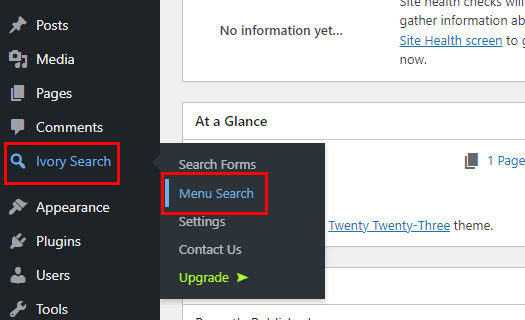
成功创建搜索表单后,让我们将其显示在您的 WordPress 菜单中。 转到Ivory >> 菜单搜索。

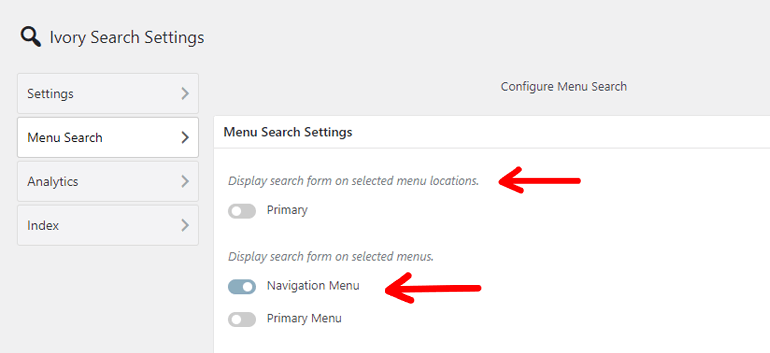
现在,在所选菜单上的显示搜索表单下切换您选择的菜单并保存。 您也可以在选定的菜单位置显示搜索表单。

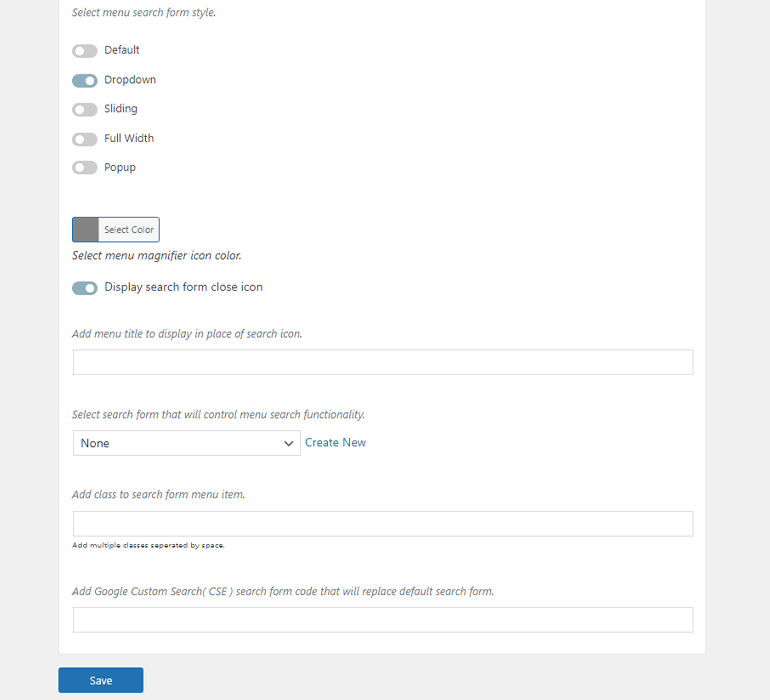
除此之外,您还可以选择菜单搜索表单样式、选择颜色和隐藏/显示搜索表单关闭图标。 此外,该插件允许您添加菜单标题以代替搜索图标显示,将类添加到搜索表单菜单项,以及添加将替换默认搜索表单的 Google 自定义搜索 (CSE) 搜索表单代码。

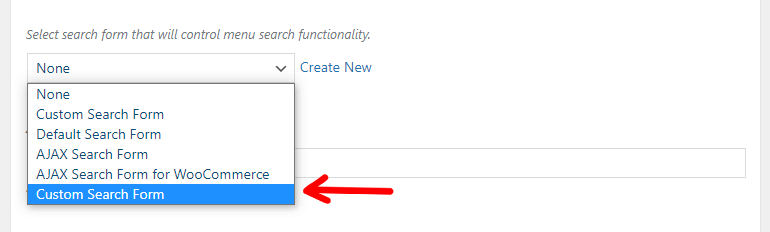
从选择将控制菜单搜索功能的搜索表单选项中,您可以选择要在菜单上显示的搜索表单。 例如,这里我们选择了刚刚创建的表单。

就是这样,这就是您可以使用 Ivory 搜索插件在 WordPress 菜单上创建和显示搜索表单的方法。
包起来!
无论您是要将搜索表单添加到菜单还是将其删除,我们都为您介绍了这两种方法。 使用像 Ivory Search 或 Zakra 主题这样的插件来启用搜索图标。 使用 Zakra,您还可以根据自己的选择禁用搜索图标。
这就是我们这边关于如何将搜索添加到 WordPress 菜单的内容。 希望这篇文章对你有所帮助。 如果是的话,请在您的社交媒体上与您的朋友和家人分享。 您还可以在 Twitter 和 Facebook 上关注我们,以获取定期更新和激动人心的新闻。
在你开始之前,这里有一篇关于如何使用 WordPress 创建 LMS 和在线教学的有趣文章。 您还可以浏览适用于 WordPress 的最佳博客托管服务。
