如何将社交登录添加到 WordPress(简单方法)
已发表: 2022-07-13您想将社交登录添加到您的 WordPress 网站吗?
社交登录允许访问者使用他们现有的社交媒体帐户在您的 WordPress 网站上创建一个帐户。 用户无需创建新的用户名或密码,只需使用 Facebook、Google 或其他平台登录即可。 这可以节省他们的时间,减少摩擦,并且仍然可以让您访问他们的姓名/电子邮件地址以用于未来的营销目的。
在本文中,我们将向您展示如何将社交登录添加到 WordPress。

为什么要向 WordPress 添加社交登录?
您可能希望在 WordPress 网站上允许用户注册的原因有很多。 如果您经营的是在线商店,那么用户注册可以让购物者保存他们的付款和送货信息。 这使他们更容易在未来再次购买。
用户注册也是创建 WordPress 会员网站的重要组成部分。
但是,大多数人不喜欢填写冗长的用户注册表单并记住另一个用户名/密码。
社交登录让访问者只需单击一个按钮即可在您的网站上创建一个帐户。 他们可以使用现有社交媒体帐户中的用户名和密码,例如他们的 Facebook 登录详细信息。
由于它非常方便,社交登录可以鼓励更多人在您的网站上注册。 话虽如此,让我们看看如何将社交登录添加到 WordPress。
如何将社交登录添加到 WordPress
将前端登录添加到 WordPress 网站的最简单方法是使用 Nextend 社交登录和注册插件。
这个免费插件允许访问者使用 Facebook、Twitter 或 Google 登录。
注意:想要为 Facebook、Twitter 或 Google 以外的网站添加社交登录? 还有一个 Nextend Social Login 专业版,它为包括 PayPal、Slack 和 TikTok 在内的许多不同网站添加了社交登录。
首先,您需要安装并激活 Nextend 插件。 有关更多详细信息,请参阅我们的初学者指南,了解如何安装 WordPress 插件。
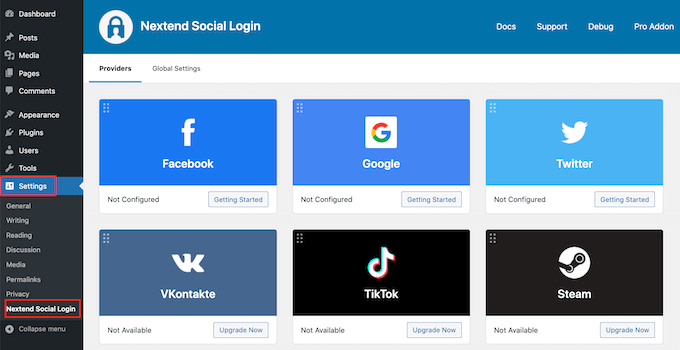
激活后,转到 WordPress 管理区域中的设置 » Nextend 社交登录。 在此屏幕上,您可以看到可以添加到 WordPress 网站的所有不同社交登录选项。

向您的网站添加社交登录的过程会有所不同,具体取决于您是添加 Facebook、Twitter 还是 Google 登录。
让我们以 Facebook 为例。
要将 Facebook 登录添加到您的 WordPress 网站,请单击 Facebook 徽标下的“开始使用”按钮。
此时,您可能会收到 Facebook 仅允许 HTTPS OAuth 重定向的警告。 这意味着您的网站必须使用 HTTPS 才能将 Facebook 登录添加到 WordPress。 要进行设置,请参阅我们的指南,了解如何在 WordPress 中从 HTTP 切换到 HTTPS。
使用 HTTPS 后,您的下一个任务是创建 Facebook 应用程序。 这允许您创建应用程序密钥和应用程序秘密,您将添加到 Nextend 插件。
创建 Facebook 应用程序听起来很技术,但不用担心。 您不需要知道任何代码,我们将引导您完成所有步骤。
要创建此应用程序,您需要在 WordPress 仪表板和 Facebook 开发者网站之间切换。 考虑到这一点,最好让您的 WordPress 仪表板在当前选项卡中保持打开状态,并在新选项卡中访问 Facebook 开发人员。
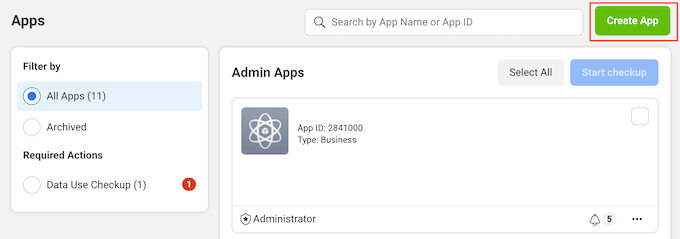
在您的 Facebook 开发人员选项卡中,只需单击“创建应用程序”按钮。

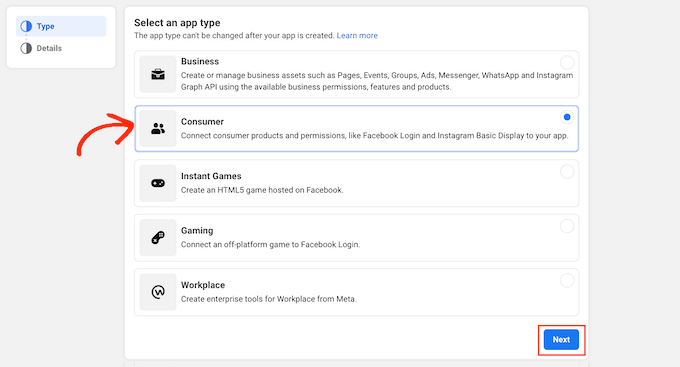
您现在可以选择应用类型。 由于我们想将社交登录添加到 WordPress,请继续点击“消费者”。
之后,滚动到屏幕底部并单击“下一步”按钮。

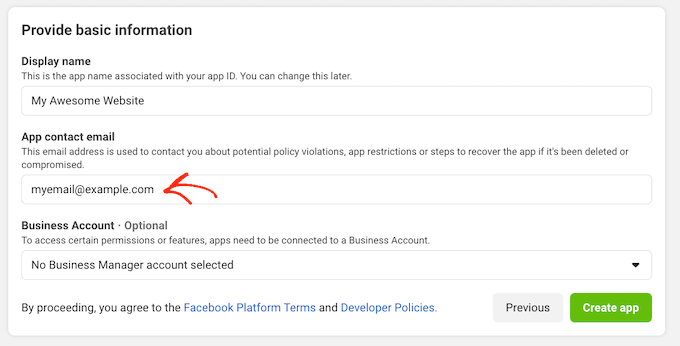
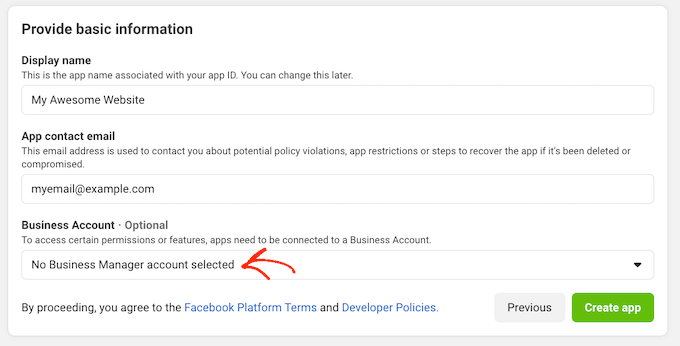
在“显示名称”字段中,输入您要用于 Facebook 应用程序的名称。 此名称将显示给访问者,因此您需要使用他们会识别的名称,例如您的 WordPress 网站的名称。
接下来,在“应用联系人电子邮件”字段中输入您的电子邮件地址。
这是 Facebook 将使用该地址警告您潜在的政策违规和应用程序限制,或分享有关如何恢复已删除帐户的信息。 考虑到这一点,您需要输入一个您定期检查的电子邮件地址。

如果您有多个 Facebook 页面,那么您可能已经创建了一个 Facebook Business Manager 帐户。 这使您可以让团队成员完全或部分访问您的 Facebook 页面,而无需共享您的登录详细信息。
如果您已创建 Facebook Business Manager 帐户,则可以通过打开“Business Account”下拉菜单将新应用连接到您的经理帐户。 然后,只需从下拉菜单中选择客户经理。
如果您没有 Facebook Business Manager,则只需将此下拉菜单设置为“未选择 Business Manager 帐户”,这是默认设置。

之后,您就可以点击“创建应用程序”按钮了。
在出现的弹出窗口中,输入您的 Facebook 帐户的密码,然后单击“提交”按钮。
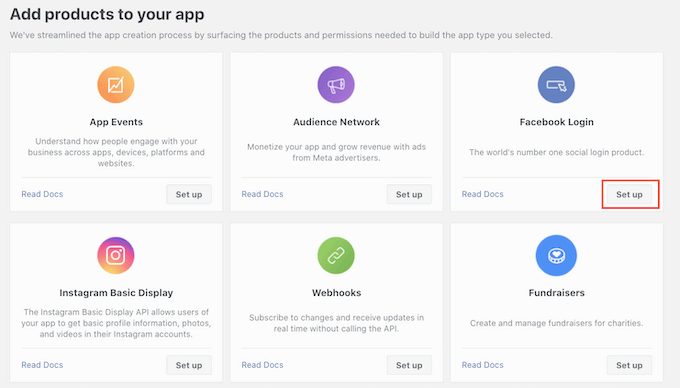
您现在已准备好将产品添加到 Facebook 应用程序。 继续并找到 Facebook 登录部分,然后单击“设置”按钮。

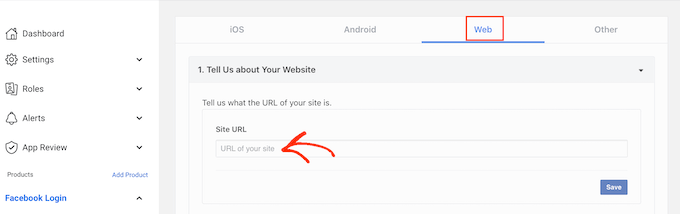
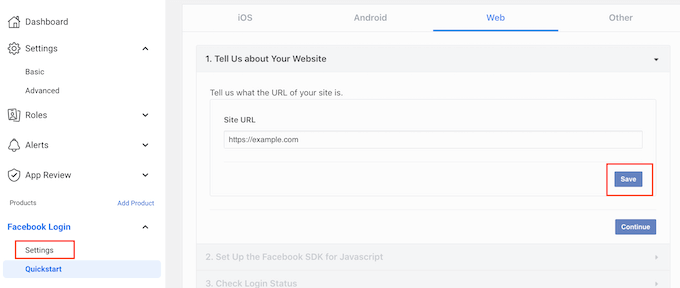
接下来,只需单击“Web”。
在站点 URL 字段中,输入您网站的 URL。

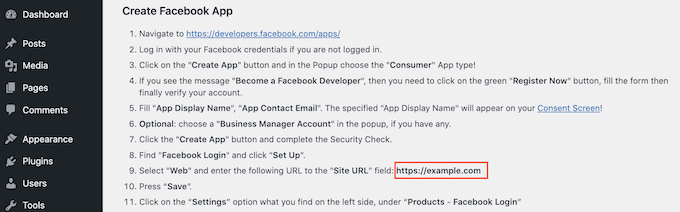
要获得正确的 URL,只需切换回显示 WordPress 仪表板的选项卡。
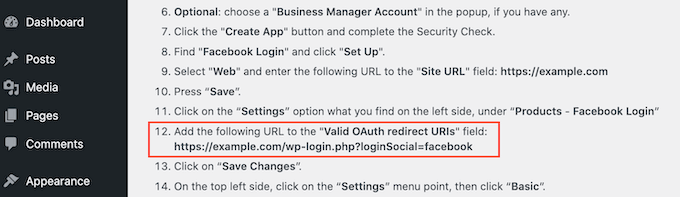
此屏幕包含有关如何将 Nextend 链接到 Facebook 的详细说明。 这包括显示您应该使用的确切 URL。

在“站点 URL”字段中输入您站点的 URL 后,请确保单击“保存”按钮以保存更改。
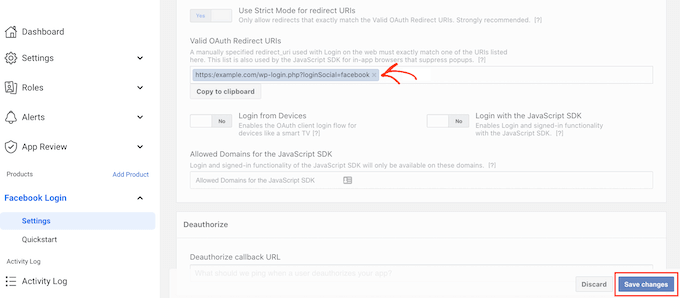
在左侧菜单中,找到“Facebook 登录”部分,然后点击“设置”。

在此屏幕上,您需要粘贴有效的 oAuth 重定向。 要获得此值,只需切换回您的 WordPress 选项卡。
这些说明包括标记为“有效 OAuth 重定向 URI”的 URL。 您可以继续复制此 URL。

接下来,切换回 Facebook 开发者网站并将 URL 粘贴到“有效 OAuth 重定向 URI”字段中。
之后,您就可以点击底部的“保存更改”按钮了。

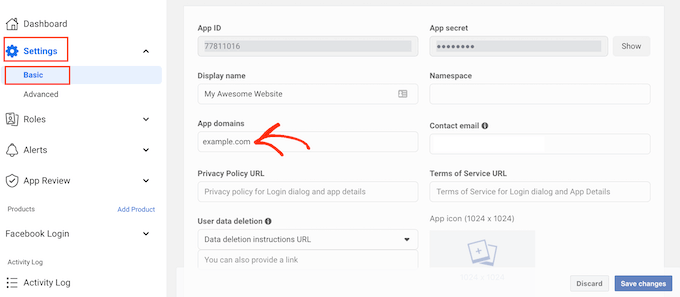
在左侧菜单中,单击设置 » 基本。
在“应用程序域”中,输入您网站的域名。

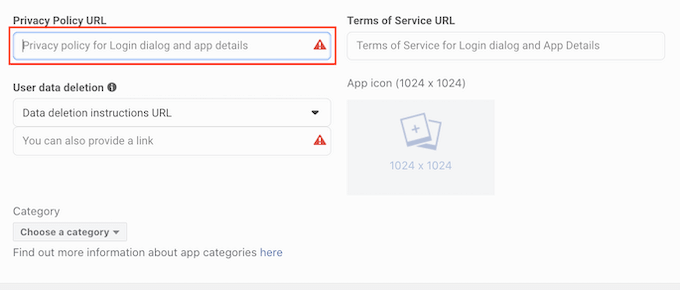
在隐私政策 URL 字段中,您需要输入网站隐私政策的地址。 本隐私政策应披露您从访问者那里收集的信息以及您计划如何使用该数据,包括您从社交登录获得的任何信息。
如果您在创建此重要页面时需要帮助,请参阅我们的指南,了解如何在 WordPress 中添加隐私政策。

为了遵守 GDPR,您必须为用户提供在您的网站上删除其帐户的方法。
您可以通过多种方式允许用户删除他们的 WordPress 帐户,但您应该始终与访问者分享这些说明。
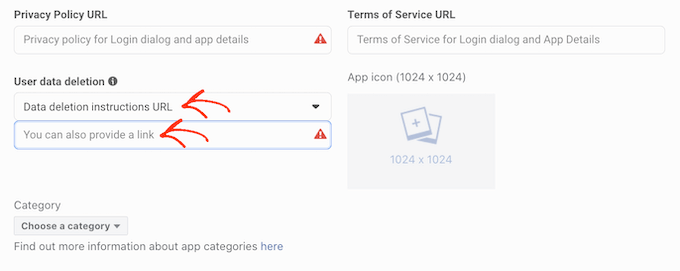
为帮助用户找到此信息,请单击“用户数据删除”部分,然后从下拉菜单中选择“数据删除说明 URL”。
然后,您可以输入或复制/粘贴 URL,访问者可以在其中找到有关如何删除其帐户的信息。 例如,您可以将说明添加到您的隐私政策或常见问题页面。

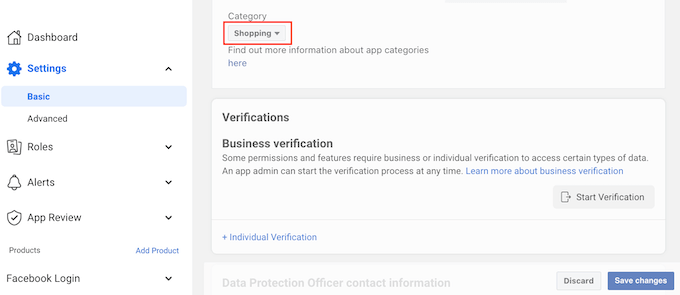
完成后,打开“类别”下拉菜单并选择最能代表您计划如何在 WordPress 网站上使用社交登录的类别。

例如,如果您将 Facebook 登录添加到您的 WooCommerce 商店,那么您通常需要单击“购物”类别。

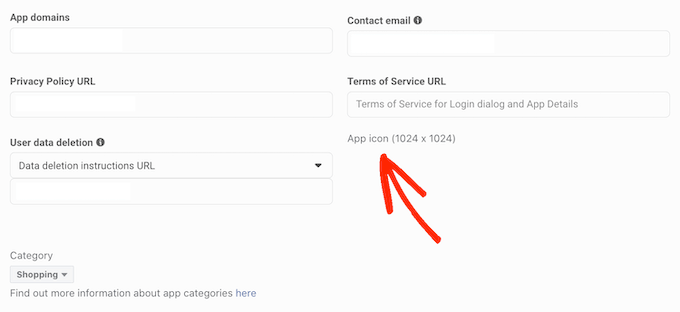
完成此操作后,下一步是选择应用程序图标。 此图标将代表您在 App Center 中的应用程序,这是 Facebook 的一个区域,用户可以在其中找到新的应用程序。
这对我们的应用程序来说并不是特别重要,但这是一项要求,因此您仍然需要创建一个应用程序图标。
您的应用图标必须介于 512 x 512 和 1024 x 1024 像素之间,并且必须具有透明背景。 创建此图标时,您不能使用 Facebook 徽标、商标或图标的任何变体,包括其 WhatsApp、Oculus 和 Instagram 品牌。
您也不能包含任何“Facebook”或“FB”文本。
如果您还没有,那么您可以使用徽标制作器轻松创建具有专业外观的 Facebook 应用程序图标。
创建应用程序图标后,单击“应用程序图标”部分,然后选择要使用的图像文件。

毕竟,单击“保存更改”按钮。
您的 Facebook 应用程序默认设置为私有。 这意味着您是唯一可以使用 Facebook 登录的人。
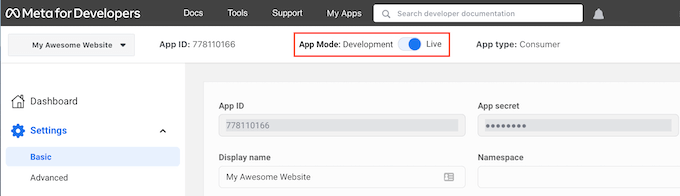
在您的访问者可以使用 Facebook 创建帐户之前,您需要启动您的应用程序。 为此,请找到“应用程序模式:开发”滑块并单击它以将滑块从白色变为蓝色。

Facebook 应用程序可以对用户信息进行“标准访问”或“高级访问”。 如果您的应用具有标准访问权限,则访问者将无法使用 Facebook 的社交登录进行登录。
过去 Facebook 已更改其默认权限设置,因此始终值得检查您的应用是否具有支持社交登录的正确权限。
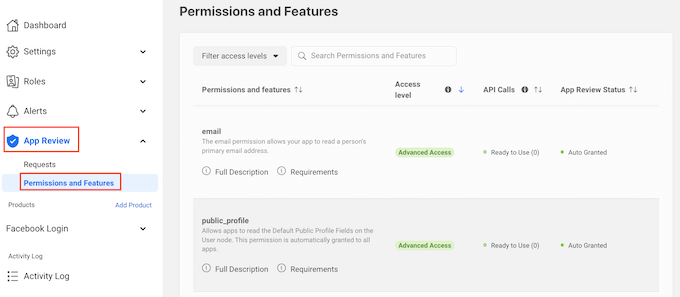
在左侧菜单中,单击App Review » Permissions and Features 。

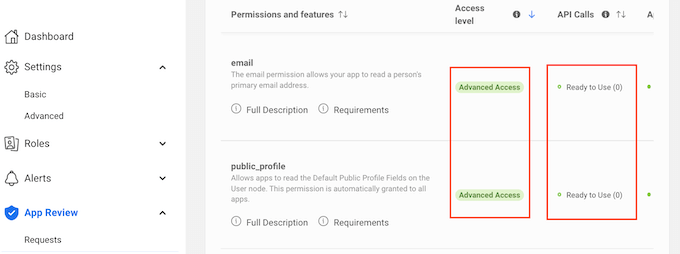
现在,找到“电子邮件”和“public_profile”权限。
为了支持社交登录,这两个权限都必须标记为“高级访问”和“准备使用”,如下图所示。

您是否看到“获取高级访问权限”按钮? 这意味着您的应用当前没有正确的社交登录权限。
在这种情况下,您需要继续并单击“获取高级访问权限”按钮,然后按照屏幕上的说明进行操作。
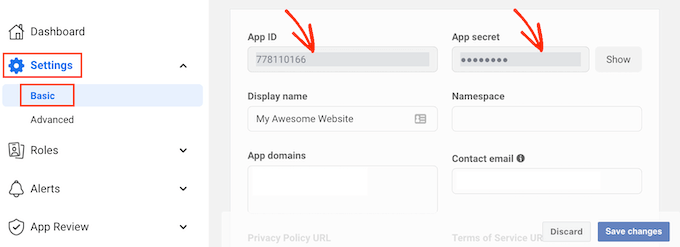
获得高级访问权限后,继续并单击左侧菜单中的设置»基本。
在页面顶部,您会看到“应用 ID”和“应用密码”。

要显示应用程序密码,只需单击“显示”按钮,然后输入您 Facebook 帐户的密码。
Facebook 开发者网站现在将更新以显示您的应用程序密码。
下一步是将 App secret 和 App ID 添加到 Nextend 插件中。 为此,请切换回 WordPress 仪表板。
在这里,单击“设置”选项卡。 您现在可以将 ID 和密码粘贴到 WordPress 仪表板的“应用 ID”和“应用密码”字段中。
完成后,单击“保存更改”按钮。
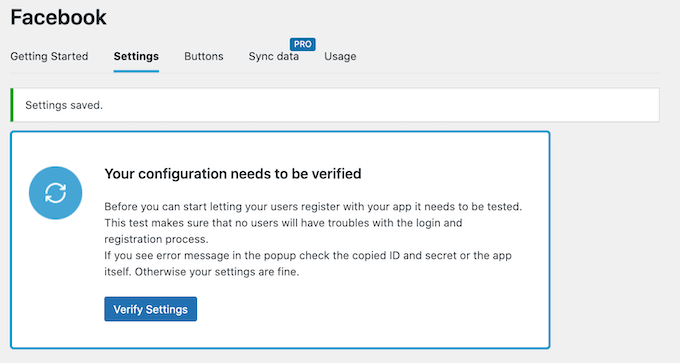
在您继续之前,最好测试您的社交登录设置是否正确。 为此,只需单击“验证设置”按钮。

这将打开一个弹出窗口,您可以在其中输入您的 Facebook 用户名和密码。 如果您已正确设置社交登录,那么您现在应该登录到您的 WordPress 博客。
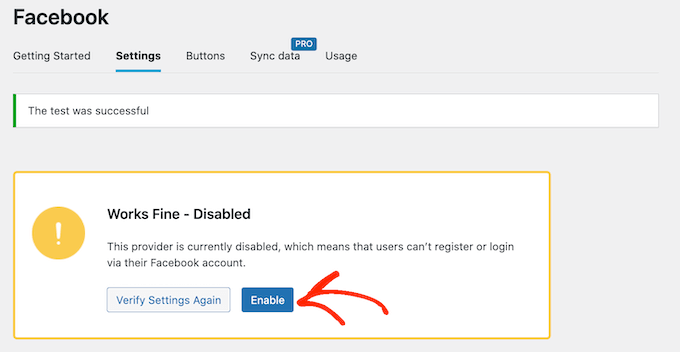
即使您的社交登录正在运行,Nextend 仍可能会警告您该提供商当前已被禁用。 如果您确实看到此警告,则只需单击启用按钮。

您现在已成功将社交登录添加到您的 WordPress 网站。 下一步是更改登录按钮在您的网站上的外观和操作方式。
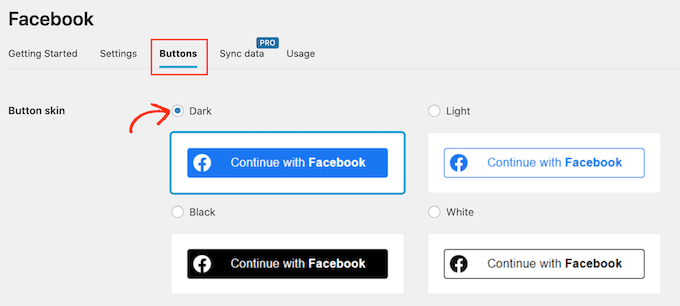
要设置社交登录按钮的样式,只需单击“按钮”选项卡。 您现在将看到可用于社交登录按钮的所有不同样式。
要使用不同的样式,只需单击以选择其单选按钮。

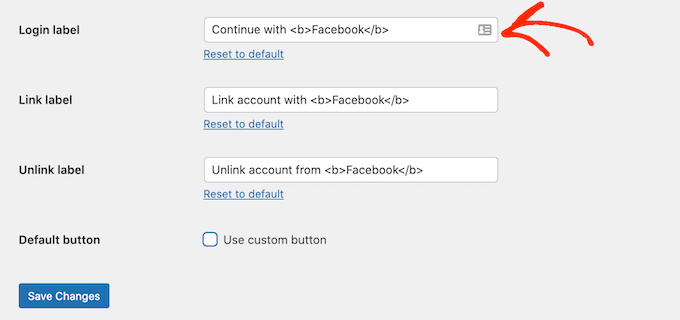
完成后,您可以通过编辑“登录标签”文本来更改 Nextend 在此按钮上显示的文本。
您还可以对登录标签应用一些基本格式。 例如,在下图中,我们通过使用 <b> 和 </b> HTML 标签来应用粗体效果。

除此之外,您还可以选择更改此按钮用于其“链接标签”的文本。 这是 Nextend 在访问者在您的网站上创建帐户但尚未将该帐户链接到 Facebook 时显示的文本。
您可以使用链接标签来鼓励登录用户将他们的帐户连接到各种社交媒体资料。
要更改此文本,只需在“链接标签”字段中输入。 再一次,您可以使用 HTML 将一些基本格式应用于标签文本。
您还应该让访问者轻松地将他们的社交媒体资料与您的 WordPress 网站断开连接。
这就是“取消链接标签”字段的来源。
在此字段中,您可以输入您的网站将向已将其社交帐户连接到您的网站的登录用户显示的文本。
通过单击此链接,用户将能够断开您的 WordPress 网站与其社交媒体帐户之间的连接。
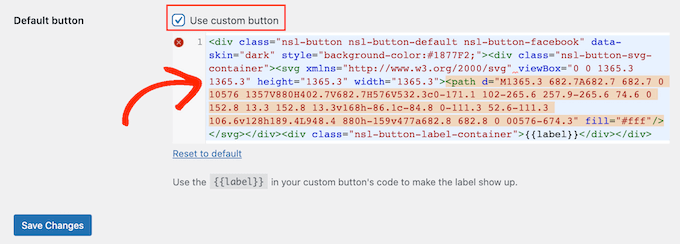
这些设置对于大多数网站来说应该足够了。 但是,如果您更喜欢创建完全自定义的按钮,那么您可以随时选中“使用自定义按钮”框。
这添加了一个新部分,您可以在其中使用代码创建自己的社交登录按钮。

如果您对按钮的样式感到满意,请单击“保存更改”按钮。
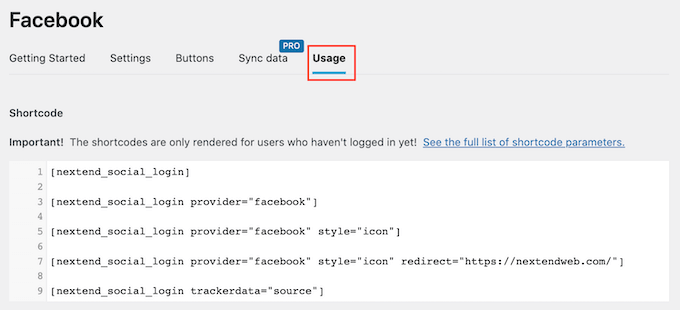
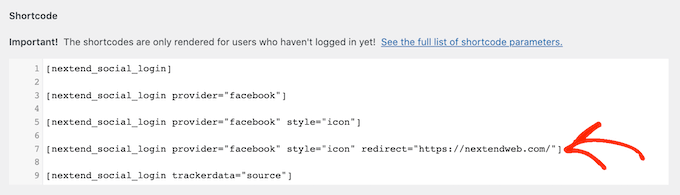
接下来,单击“使用”选项卡。 Nextend 现在将显示所有可用于将社交登录按钮添加到 WordPress 网站的简码。

这些简码可以创建一系列登录按钮。 要为 Facebook 创建一个基本的登录按钮,您将使用以下短代码:
[nextend_social_login 提供者=“facebook”]
下图显示了此社交登录按钮在您的网站上的外观示例。

正如您在“使用”选项卡中看到的那样,您可以将一些额外的参数添加到您的简码中。 这将改变按钮的外观或行为方式。
如果你想创建一个没有文本标签的社交登录按钮,那么你可以添加 'icon' 参数,例如 [nextend_social_login provider=”facebook” style=”icon”]
这是此按钮在您的 WordPress 网站上的外观示例。

当访问者使用社交帐户登录您的网站时,您可以将他们自动重定向到页面。 此屏幕有一个示例简码,可将用户重定向到 Nextend 站点。
您可以轻松自定义此短代码,以便将访问者重定向到您自己的 WordPress 网站上的页面。

您可以将一些其他参数添加到您的简码中,要查看完整的参数列表,请单击插件文档中的链接。
在确定要使用的简码后,您可以将代码添加到任何页面、帖子或小部件就绪区域。 有关分步说明,请参阅我们的初学者指南,了解如何在 WordPress 中添加短代码。
我们希望本文能帮助您了解如何将社交登录添加到您的 WordPress 网站。 您还可以阅读我们关于 WordPress 最佳社交媒体插件以及如何跟踪访问您的 WordPress 网站的网站访问者的指南。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
