如何将社交登录添加到 WordPress 以提高用户参与度
已发表: 2022-10-06社交登录概念越来越受到越来越多社交媒体用户的欢迎。 社交登录使加入网站的过程比传统方法容易得多。 因此,这也是增加用户在 WordPress 网站上的参与度的好方法。
如果您拥有一个 WordPress 网站或计划创建一个网站,社交登录选项可以帮助将更多访问者转化为潜在客户。 有几种方法可以将其添加到您的网站。
在这篇文章中,我们展示了一种使用WP User Frontend 插件在 WordPress 网站中启用社交登录的简单解决方案。
让我们开始吧。
什么是社交登录及其运作方式
社交登录也称为社交登录或社交登录。 它使用户无需完成创建帐户的步骤即可注册或登录网站。 相反,他们可以立即登录或注册社交帐户。 简而言之,它是标准注册或登录过程的更直接替代品。

假设您有一个网站,人们需要登录才能访问资源。 那么,新用户必须创建一个帐户,老用户需要重新登录,对吧?
但如果您提供社交登录选项,他们就可以跳过这种复杂性。 他们将可以选择一个现有的社交帐户来连接您的网站,并且将自动创建一个帐户。
这意味着他们可以使用任何帐户(如 Twitter、Facebook、LinkedIn、Gmail 等)立即进入您的网站。
同样,那些需要重新登录您的网站的人,如果使用社交登录,则不需要任何用户名或密码。 他们可以只使用他们第一次使用的同一个社交账户,每次点击一次即可登录。
添加社交登录的原因
越来越多的社交媒体用户使社交登录成为当今网站的普遍选择。 除了提供所有用户利益外,它还为管理员提供了便利。 如果您仍然对将其添加到您的网站持怀疑态度,那么这里有一些统计数据可以帮助您做出决定:
1. 易于注册
此时,您已经知道社交登录提供了一个简单易行的注册过程。 用户可以通过这种方式更快地登录或注册。 不用说,它创造了良好的第一印象,从而带来了更好的用户体验。
2. 更多报名机会
根据研究,77% 的用户认为任何网站都应该提供社交登录。 这清楚地表明 - 如果您的网站不提供它,则存在失去大量潜在客户的风险。
3. 更少的跳出率
研究表明,如果忘记密码,92% 的人宁愿离开网站,也不愿重置或恢复登录信息。 使用支持社交登录的网站,客户不再需要记住其他帐户详细信息。
4. 降低虚假账户的机会
许多人只是因为懒惰或意图攻击您的网站而使用虚假详细信息创建帐户。 但是社交登录可以大大减少这种情况。 您可以获得更准确的数据并改善您的目标营销。 (虽然社交网站也有假账户,有人可以用它们来保持虚假)。
5. 减少购物车放弃
强制创建帐户是人们未完成购物就离开购物车的主要原因之一。 很明显,结帐过程应该尽可能不间断。 社交登录选项在这方面可以提供很大帮助。
将社交登录添加到 WordPress 站点

有几种方法可以在 WordPress 网站中包含社交登录功能。 正如我们之前提到的,您也可以使用 WP User Frontend Pro 来完成。
从来宾发布、内容和菜单限制、用户配置文件和目录网站,到订阅管理——WP User Frontend Pro 具有广泛的功能。 因此,如果您的网站需要上述一项或多项功能,您就会知道一站式解决方案。 我们为什么要提到它?
因为 WP User Frontend Pro 提供了 20 多个模块来增强功能。 社交登录和注册模块就是其中之一。 因此,您无需添加任何额外插件即可启用社交登录。 而且只需要三个步骤就可以做到——
- 激活模块
- 启用设置
- 授权应用程序(在社交平台上创建)
让我们看看如何完成这些步骤。
第 1 步:激活社交登录和注册模块
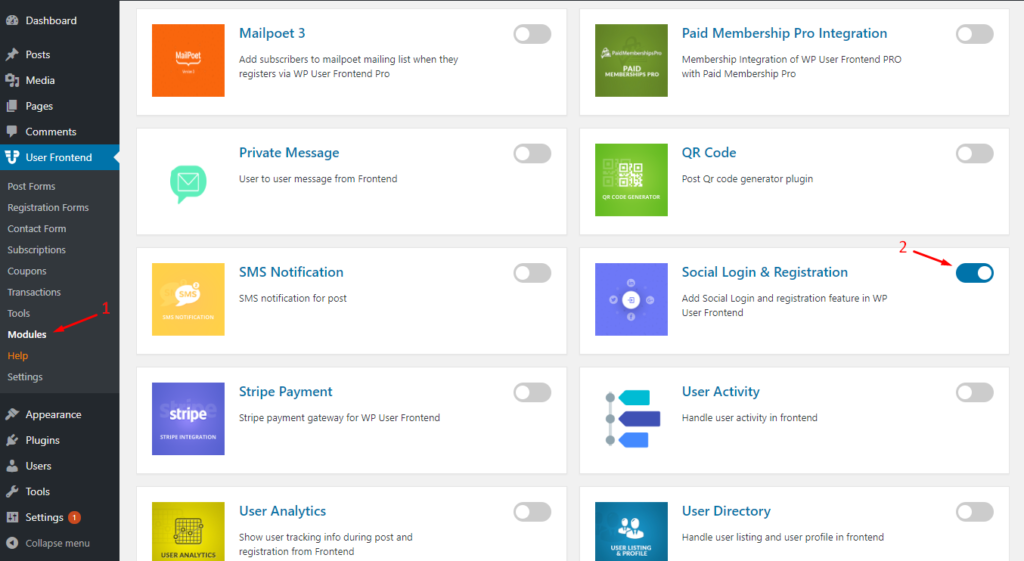
导航到WP Admin Dashboard > User Frontend > Modules 。 找到社交登录和注册模块,然后打开右上角的切换按钮将其激活。

第 2 步:启用社交登录设置
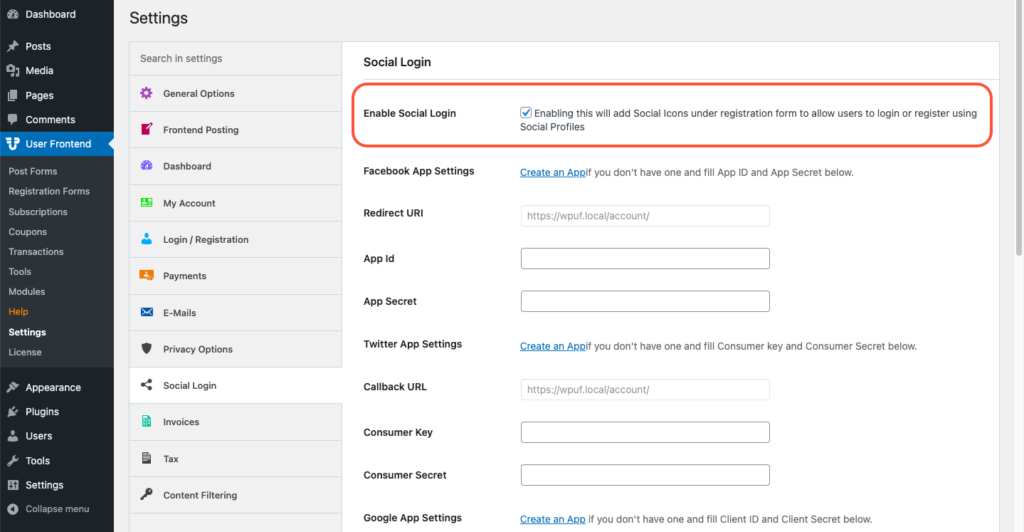
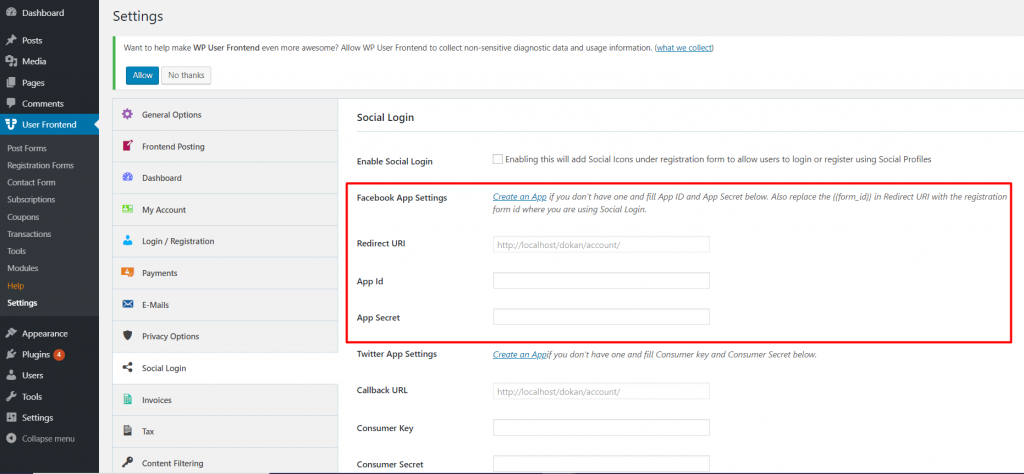
现在请导航至WP 管理仪表板 → 用户前端 → 设置 → 社交登录并选中启用社交登录选项旁边的框。

第 3 步:授权应用程序
您可以在 WP 用户前端看到 Facebook、Twitter、Google 和 LinkedIn 应用程序设置的单独字段。 您只需填写要提供给用户的平台下的那些字段。 假设您要启用Facebook 登录选项。 然后只需在 Facebook App Settings 下插入App ID和App Secret 。 保留其余三个空格。 寻找 Twitter 登录? 在 Twitter App Settings 下插入Consumer Key和Consumer Secret 。
不用担心,我们将一一展示所有配置,以便您有一个更清晰的概念。 所以现在,我们将第 3 步分成四个不同的部分 –
- Facebook登入
- 推特登录
- 谷歌登录
- 领英登录
跳转到您想要提供给用户的那些。 基本程序总体上是相同的。 首先,我们需要在这些平台上创建一个应用程序。 然后收集该 App ID 和密钥以放入我们的 WP 用户前端设置。 让我们从 Facebook 开始吧。
(1) 配置Facebook登录
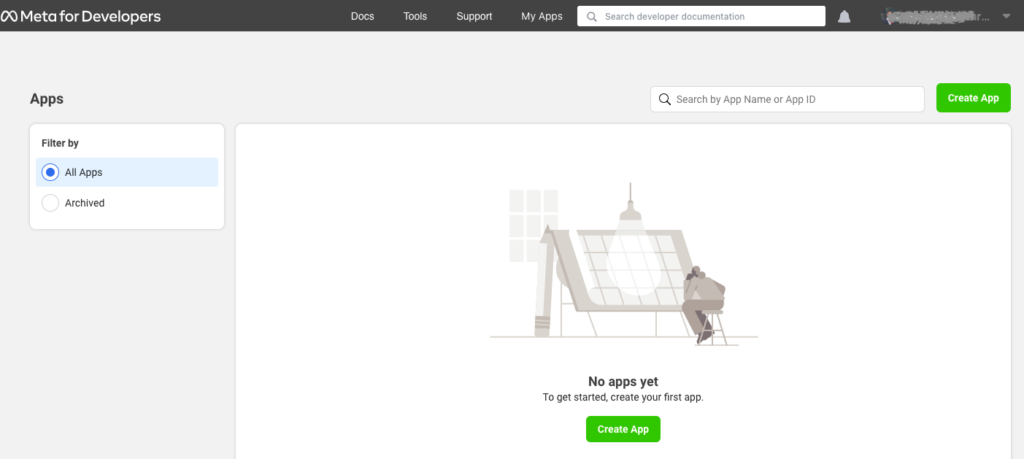
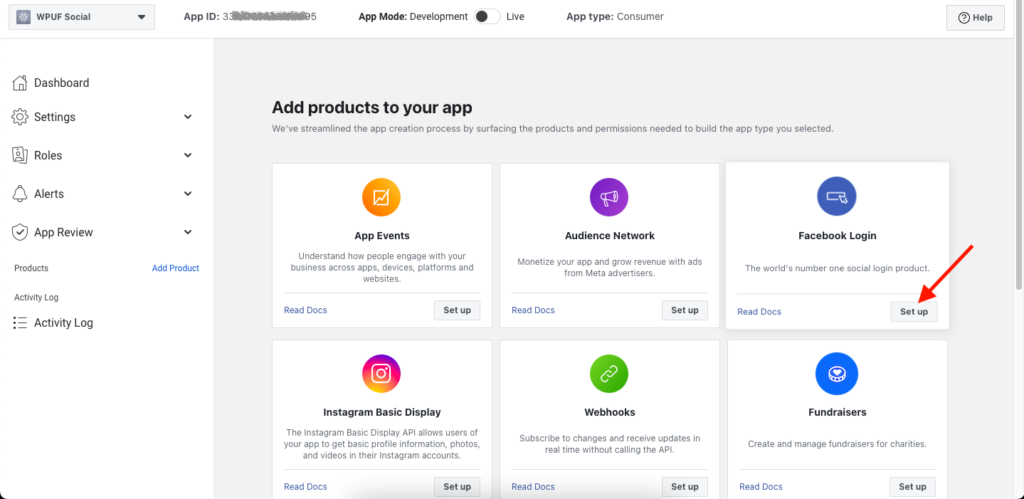
所以,你需要Facebook提供的App ID和App Secret 。 您可以通过单击上面屏幕截图中指示的“创建应用程序”链接或直接转到 https://developers.facebook.com/apps/ 轻松获取它。
通过创建或验证您的帐户开始(如果尚未完成)。 在您的Meta for Developers仪表板中,单击“创建应用程序”按钮。

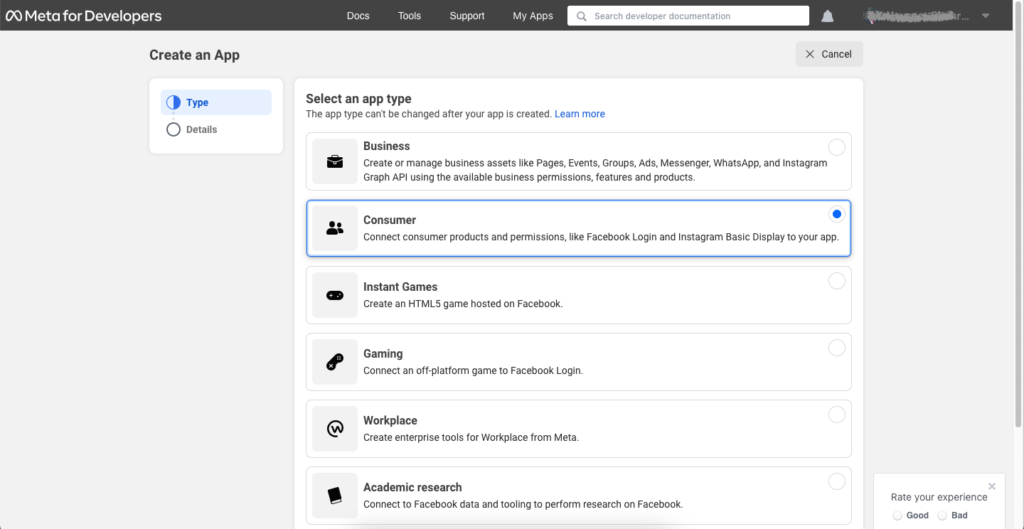
现在,从列表中选择消费者应用程序类型。 (所有选项下面都有帮助文本,因此选择正确的选项不会有问题)。

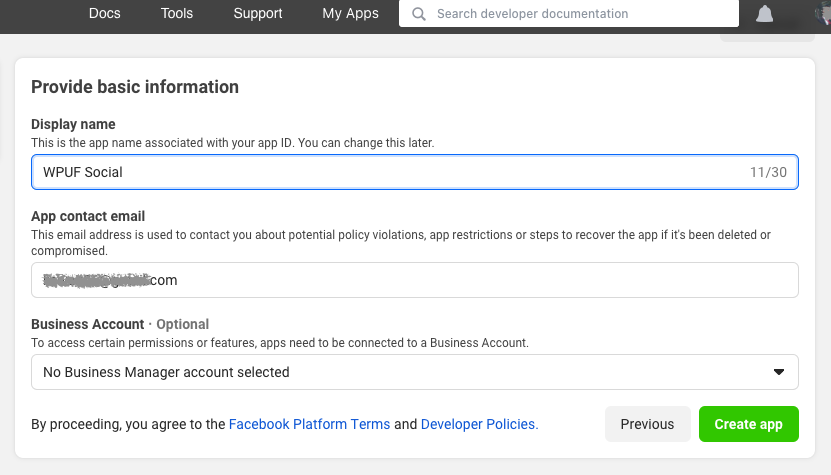
在下一步中,Facebook 将要求提供一些基本信息,例如应用程序名称、联系电子邮件等。填写这些信息并按下“创建应用程序”按钮。

在下一个屏幕上,您会找到Facebook 登录选项。 选择它,然后您需要选择平台类型。

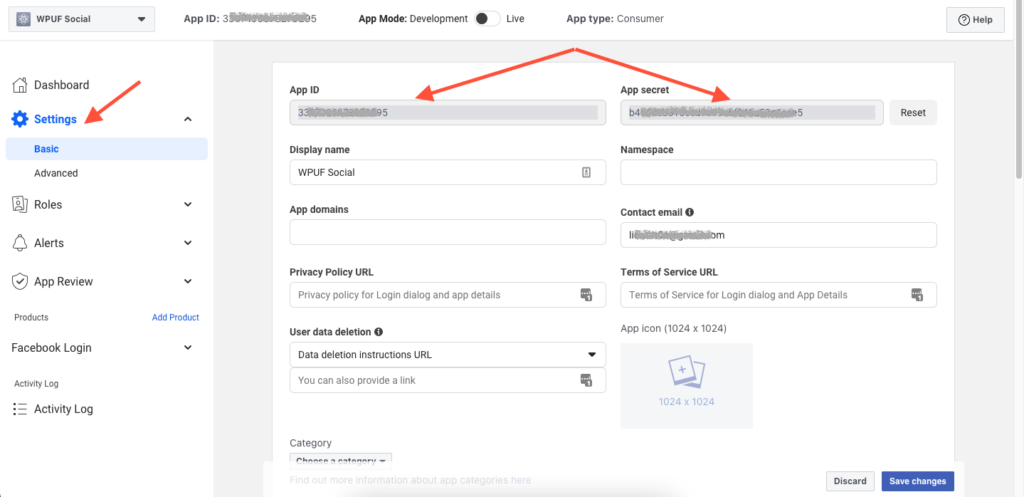
由于您是为 WordPress 网站设置的,因此只需在此处选择Web (带有 www 图标)选项。 它将带您进入 Facebook 的默认快速启动设置。 您可以跳过该部分,因为 WP User Frontend 将为您完成这项工作。 相反,只需转到“设置”>“基本” ,您应该会在此处找到一个App ID和一个App Secret 。

是的,我们已经得到了我们需要的东西。 现在只需复制这两项并将它们粘贴到 WP 用户前端设置页面的相应字段中(如下图所示)。


不要忘记点击保存更改! 您已准备好为您的网站配置 Facebook 注册/登录。
(2) 配置微博登录
您可以用类似的方式为您的网站配置 Twitter 登录。 但是,如果您厌倦了查看这些屏幕截图,好吧,我们的媒体团队已经为您准备好了。 这是有关如何为您的 WordPress 站点配置 Twitter 登录的解释性视频教程。 所以,检查一下,您就可以轻松地将其包含在您的网站上。
(3) 配置谷歌登录
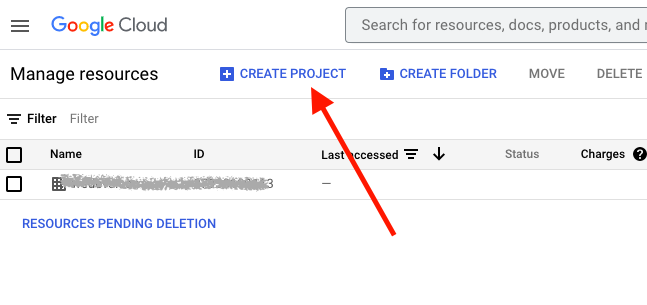
想要集成 Google 登录? 让我们回到 WP 用户前端仪表板。 要启用Login with Google选项,我们需要获取Client ID和Client Secret ,对吗? 首先单击关联的链接(创建应用程序)。 它将带您到 Google Cloud 仪表板。 从那里创建一个项目。

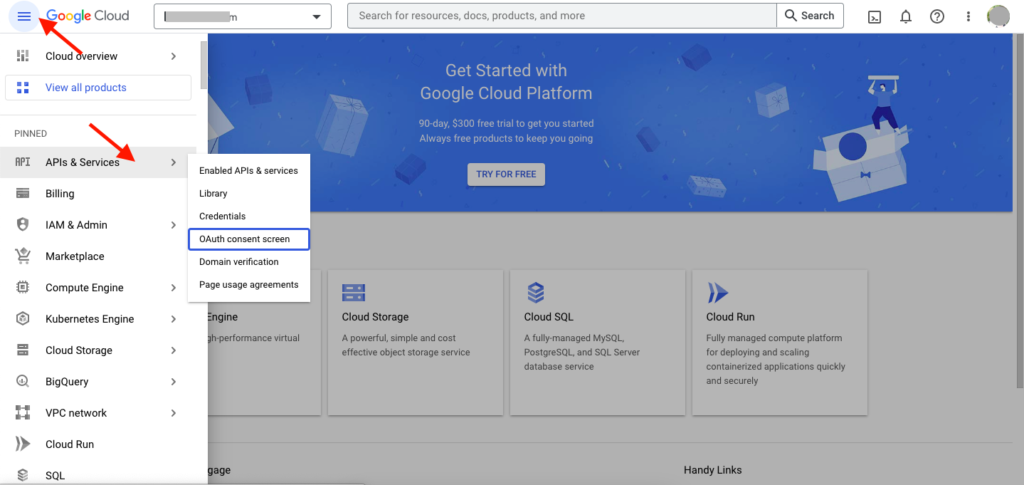
输入您的项目名称和其他信息,然后点击创建按钮。 然后从汉堡菜单图标(位于左上角)转到APIs & Services > OAuth consent screen 。

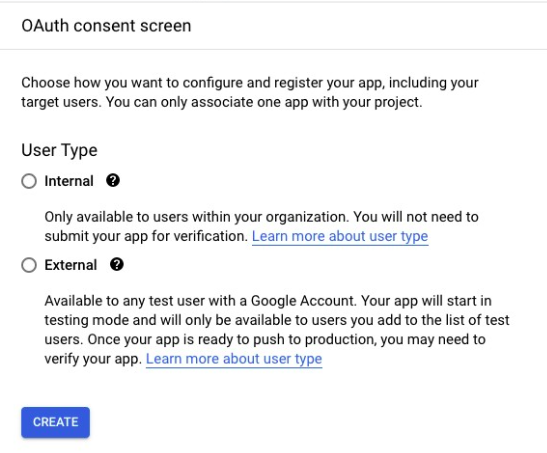
配置 OAuth(开放授权)同意屏幕,当用户将他们的 Google 帐户连接到您的站点时,Google 将向用户显示该屏幕。 您应该在以下步骤中提供您网站的详细信息和政策。 设置完成后,Google 会向您显示摘要。

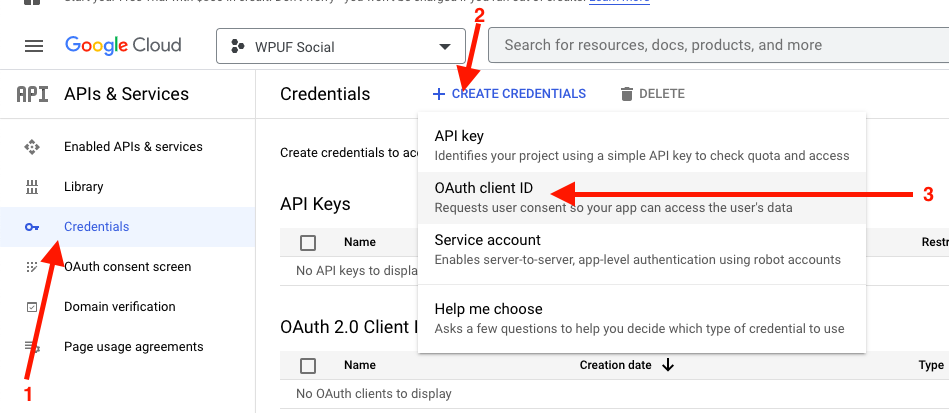
接下来,凭证。 您应该会在左侧看到菜单。 在那里输入并单击CREATE CREDENTIALS > OAuth client ID (在图像中连续标记)。

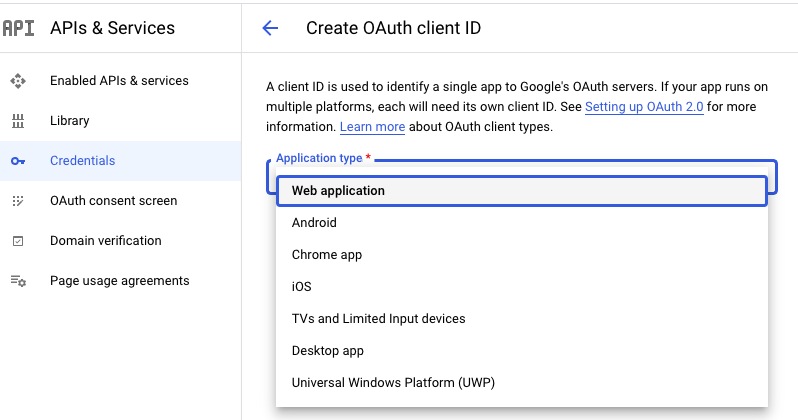
从下拉列表中,选择 Web 应用程序作为您的应用程序类型。 为它设置一个名称,然后一直向下滚动以点击创建按钮。

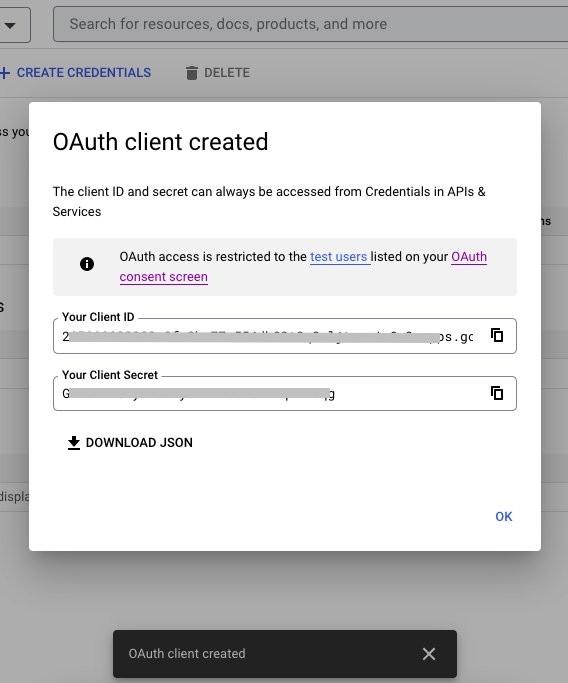
将出现一个弹出窗口,其中包含您的客户端 ID 和客户端密码。 从这里复制它们并相应地将它们粘贴到 WP 用户前端设置页面。

就是这样。 我们很乐意为您的网站使用 Google 登录。
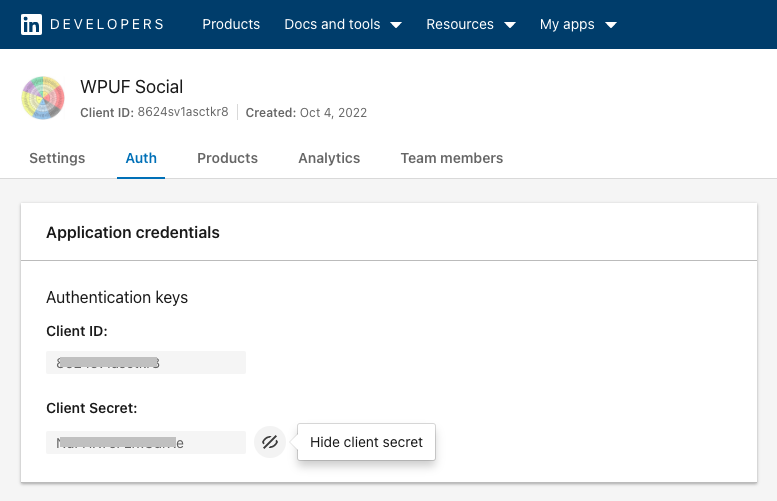
(4) 配置领英登录
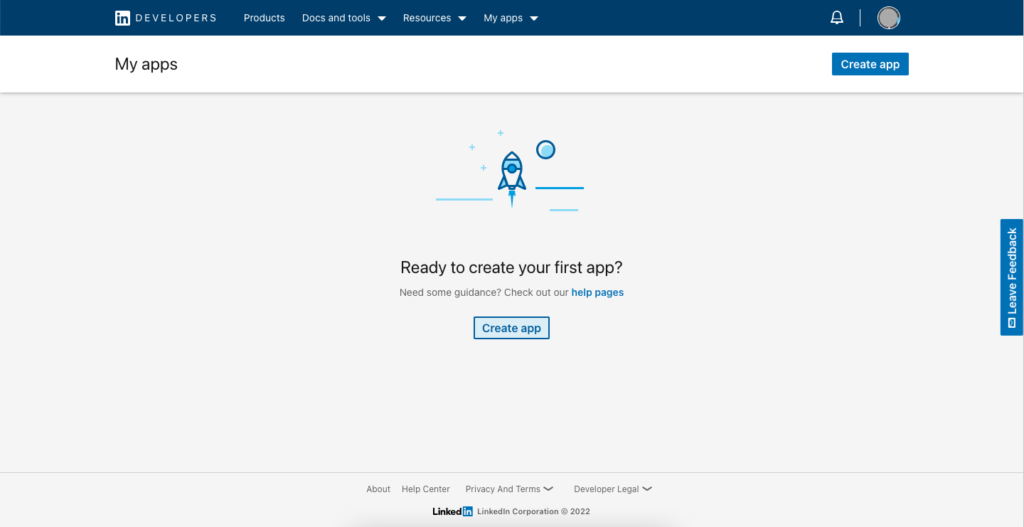
同样,我们从 WP 用户前端设置页面开始。 单击此处的“创建应用程序”链接,登陆 LinkedIn Developers。 与所有其他平台一样,从他们的“创建应用程序”按钮开始。

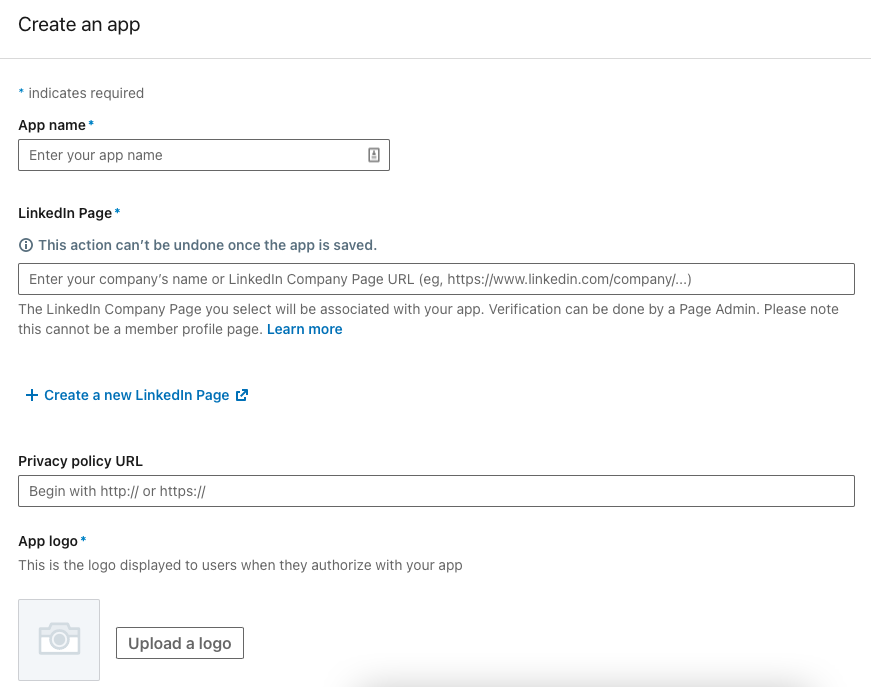
在必填字段中插入所有信息。 LinkedIn 需要一个应用程序徽标,当用户将他们的 LinkedIn 帐户连接到您的站点时,该徽标将显示。 因此,上传图像文件(可以是您的网站徽标)。

完成后,转到 LinkedIn Developers 仪表板上的Auth选项卡,您会在那里找到Client ID和Client Secret 。

就像其他任何时候一样,将它们粘贴到 WP 用户前端设置页面上的相应字段中。 恭喜! 您现在已经成功地为您的网站配置了 LinkedIn 登录。
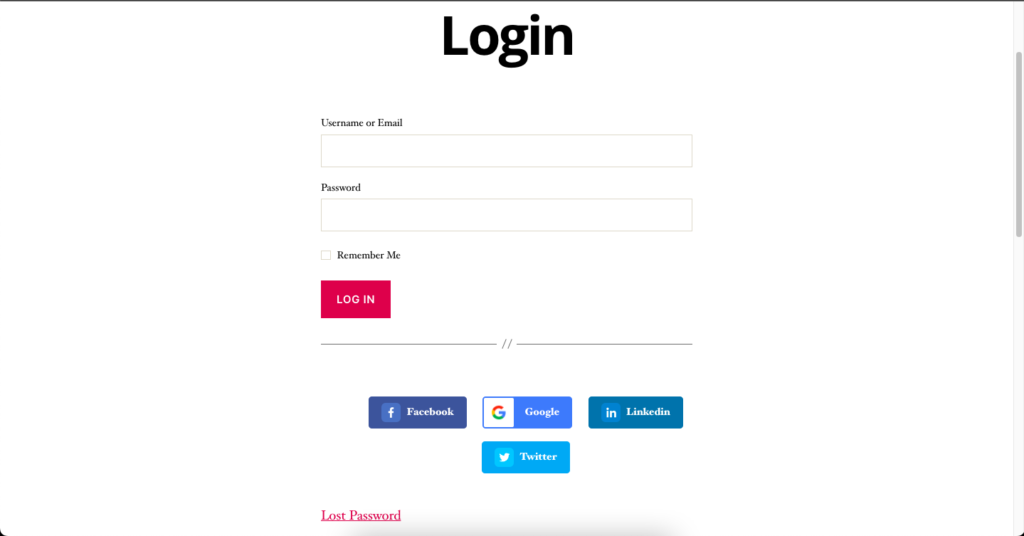
想知道登录按钮将如何出现在前端? 这是启用了一些社交登录选项的登录页面视图(您可以看到标记为红色的区域)。

所以,如果您配置了我们刚刚展示的所有四个平台,您应该会在您的网站登录页面上看到类似这样的内容。 用户可以使用四个选项登录或注册您的站点。
社交媒体登录 WordPress 常见问题解答
- 我可以在 WordPress 中同时启用多个社交平台吗?
– 是的,使用 WP User Frontend Pro,您可以在您的 WordPress 网站上启用 Twitter、Facebook、Google、LinkedIn 和 Instagram。 - 我应该为客户提供多少选择?
– 这没有固定的规则,完全取决于你。 但尽量不要限制选项。 因为大家可能用的不是同一个平台。 或者可能不愿意将特定的社交渠道与您的网站连接起来。 尝试了解您的听众并相应地提供选项。 - 启用此功能是否涉及任何额外费用?
- 一点也不。 如果您使用的是 WP User Frontend Pro 的任何计划,则无需任何额外费用即可启用此功能。
关闭 WordPress 社交登录
社交媒体登录可为您和您的网站访问者带来好处。 是的,有一些已知的缺点,如需要依赖第三方正常运行时间,人们可能会在社交媒体上使用虚假信息等。但我们可以说这是现代网站的一个不错的功能。 它肯定可以增加您网站上的用户互动或参与度。
希望您了解社交登录对您的网站是否重要。 或者你已经在使用它了吗? 无论哪种方式,请与我们分享您的意见。 它将帮助我们以及其他读者就此主题做出更明智的决定。
