如何在 WordPress 侧边栏中添加社交媒体图标
已发表: 2023-11-29您是否想知道如何将社交媒体图标添加到 WordPress 侧边栏?
在您的网站上添加社交图标是让您的受众了解您的社交媒体形象的简单方法。 这样,他们就可以轻松访问您的社交资料并在线关注您。
在本文中,我们将向您展示如何将社交媒体图标添加到 WordPress 侧边栏。

为什么要向 WordPress 侧边栏添加社交媒体图标?
WordPress 侧边栏是您网站上不属于主要内容的区域。 您可以在其中显示读者可能感兴趣的其他信息,例如您最近的博客文章和社交档案的链接。
将社交链接添加到 WordPress 侧边栏是一个好主意,因为它可以向用户介绍您的社交媒体帐户。 因此,他们可以查看这些内容、关注您并帮助您增加社交媒体关注者。
此外,展示您的社交媒体帐户可以建立可信度并作为社会证明。 当访问者看到您活跃的社交媒体形象时,这表明您的企业反应灵敏且值得信赖。
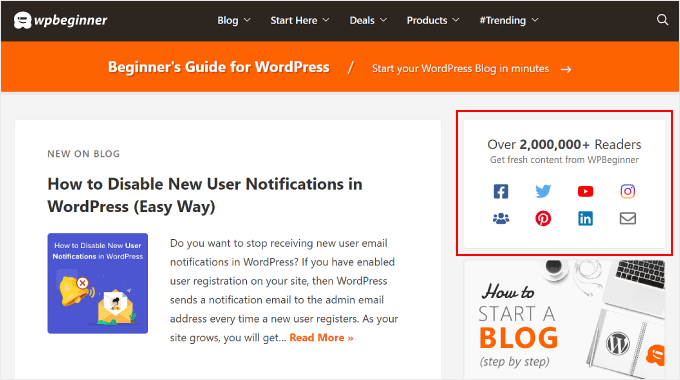
许多流行的 WordPress 博客在其侧边栏中显示社交媒体图标,例如 WPBeginner:

注意:社交媒体图标与 WordPress 帖子上的社交分享按钮不同。 如果您想添加共享按钮,那么您可以查看我们的初学者指南,了解如何在 WordPress 中添加社交共享图标。
话虽如此,让我们看看如何将社交媒体关注图标添加到 WordPress 侧边栏。 您应该使用的方法取决于您使用的 WordPress 主题和编辑器。 如果您想跳到某个部分,则可以使用以下快速链接:
- 方法 1:使用完整站点编辑器添加社交图标(块主题)
- 方法2:使用WordPress小部件添加社交媒体图标(经典主题)
- 方法 3:使用 SeedProd 添加自定义社交媒体图标(自定义主题)
方法 1:使用完整站点编辑器添加社交图标(块主题)
如果您是块主题用户,那么您可以使用社交图标块将社交媒体按钮添加到 WordPress 侧边栏。
请注意,该过程因您使用的主题而异。 默认情况下,某些块主题可能包含侧边栏,然后您可以将社交图标块添加到其中。 有些可能还有一个标题模式,其功能类似于侧边栏,有些可能根本没有侧边栏。
在此示例中,我们将使用默认的 WordPress 块主题,并向您展示如何为所有页面或帖子创建侧边栏,您可以在其中添加社交图标块。
首先,转到 WordPress 管理面板中的外观 » 编辑器。

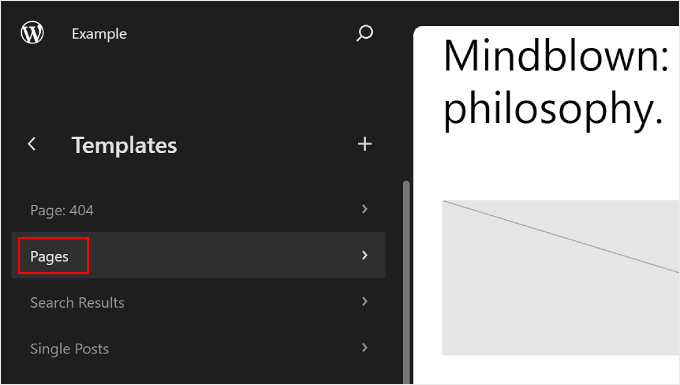
接下来,您需要选择“模板”。
这将带您进入一个页面,您可以在其中编辑页面和帖子的模板。

在这里,您可以选择页面模板之一。 它可能是“页面”或“单个帖子”,具体取决于您想要侧边栏的位置。
如果您希望侧边栏同时显示在静态页面和帖子上,那么您可以稍后编辑它们。 您还可以自定义主页模板,以防您也需要侧边栏出现在那里。
在本例中,我们将选择“页面”。

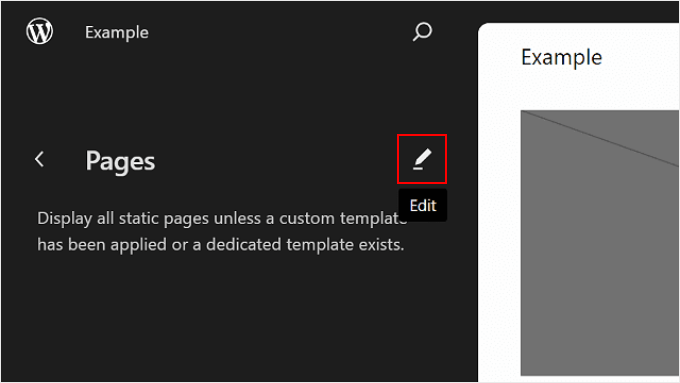
之后,单击左侧面板中三点按钮旁边的铅笔按钮。
这将打开 WordPress 编辑器。

正如您所看到的,默认主题在页面模板中还没有侧边栏,因此我们需要为其创建一个侧边栏。
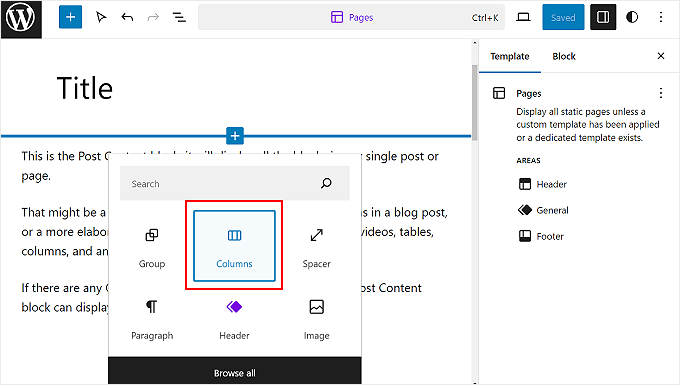
为此,您可以将鼠标悬停在要添加侧边栏的位置上,然后在出现时单击添加块“+”按钮。 然后,找到并选择“列”。

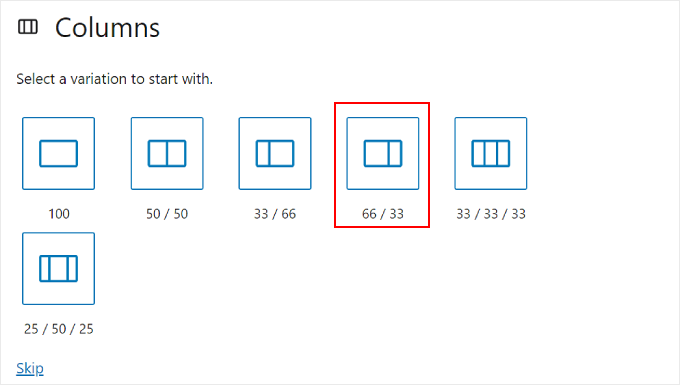
会有一些变化可供选择。
在此示例中,我们将使用“66 / 33”选项来模仿右侧边栏的标准外观。

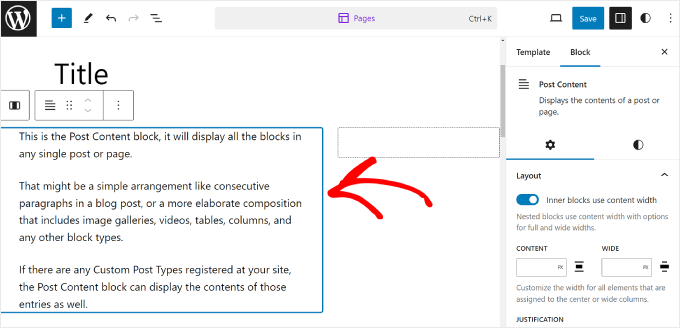
完成后,您可以将“发布内容”块拖放到“列”块的左侧。
您的页面模板应如下图所示,右栏为空。

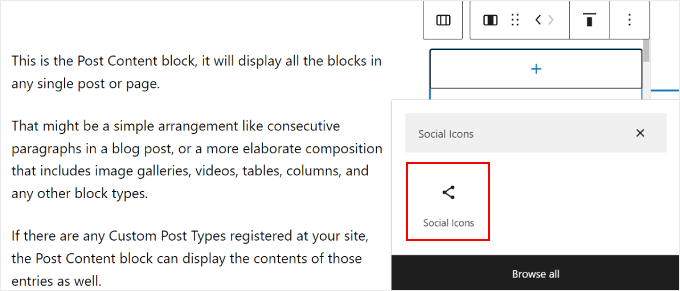
现在,单击右列并选择添加块“+”按钮。
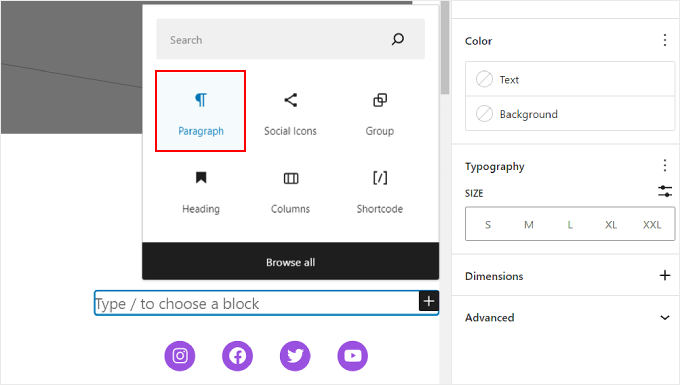
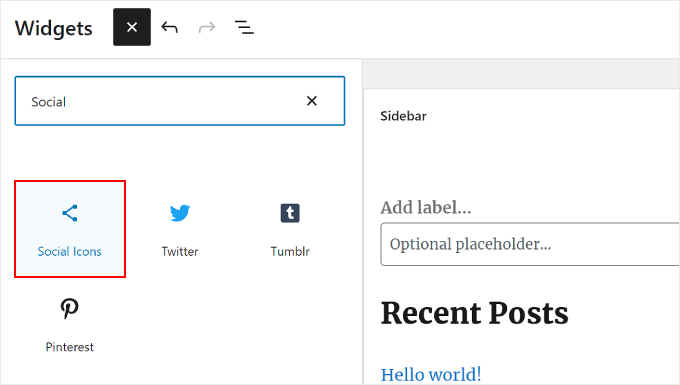
然后,搜索社交图标块。

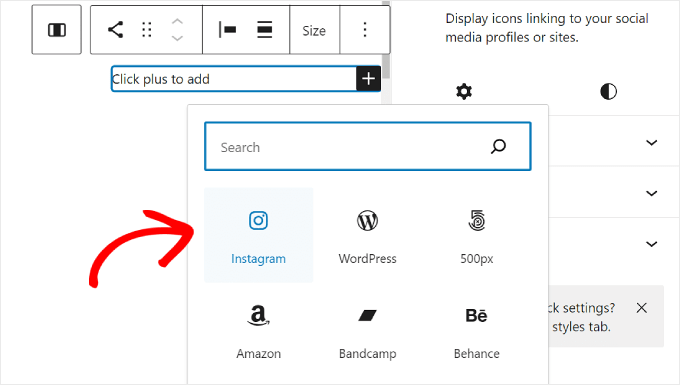
您现在可以开始将社交媒体平台添加到该块中。 只需再次单击“+”按钮,然后一一添加您的社交媒体按钮。
请随意使用搜索功能浏览所有社交网络选项。

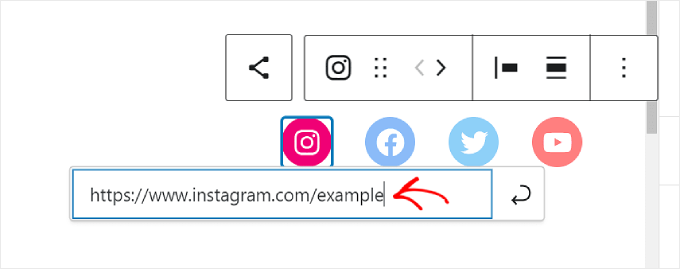
添加完所有按钮后,您就可以开始添加指向您的社交个人资料的链接。
您所需要做的就是单击社交图标并输入您的个人资料 URL。

在此阶段,您可以自定义图标的外观。
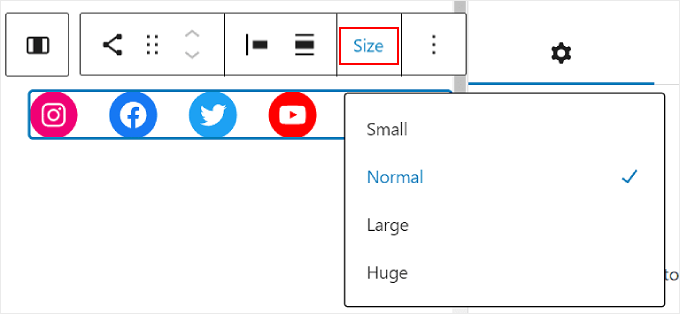
如果按钮的大小不够大或不够小,那么您可以使用块工具栏中的“大小”选项。

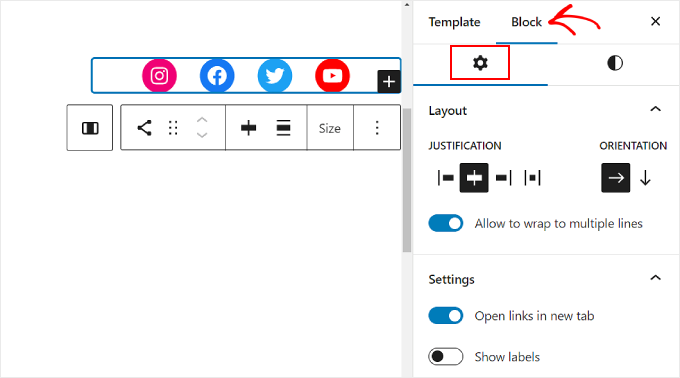
在左侧的块设置中,您可以自定义图标的对齐方式、方向、链接设置和标签。
我们建议在新选项卡中打开链接,以便用户无需离开您的网站即可访问您的社交个人资料。

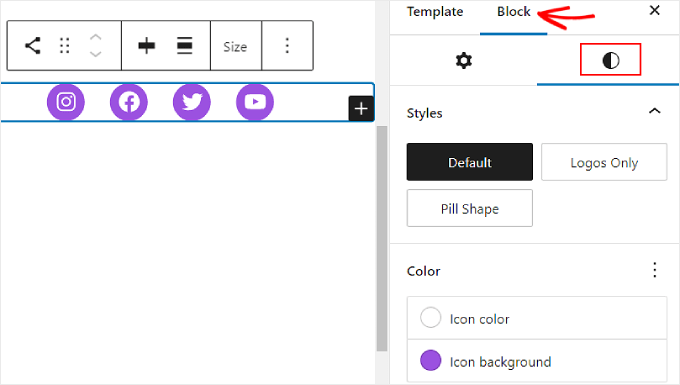
如果切换到“块样式”选项卡,则可以更改图标的样式和颜色以适合您的 WordPress 网站设计。
根据您的喜好,您可以使所有图标具有不同的颜色或相同的颜色,如下所示。

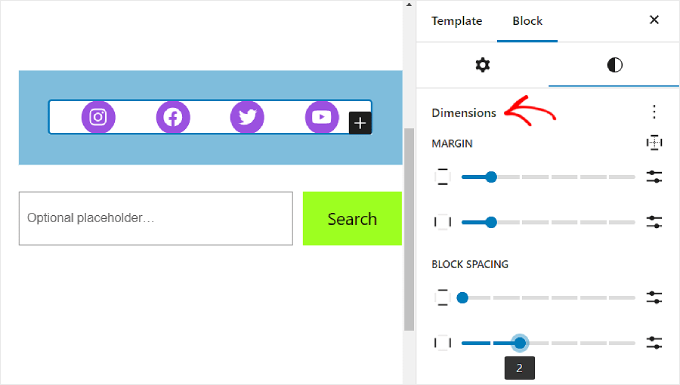
向下滚动同一选项卡,您将找到用于自定义块边距和间距的尺寸设置。
如果您想调整侧边栏中社交图标块和其他块之间的间距,这些设置会很有帮助。

在社交图标块顶部添加号召性用语文本也是一个好主意,以突出显示按钮的位置并吸引网站访问者的注意力。
为此,请继续使用“+”按钮添加段落块。 确保它位于社交图标上方。

您可能会使用的一些号召性用语示例包括“关注我们”、“加入 X 个读者”或“获取最新更新”。
如果您还没有这样做,那么您还可以向侧边栏添加更多元素,例如您的精选帖子和最近的评论。
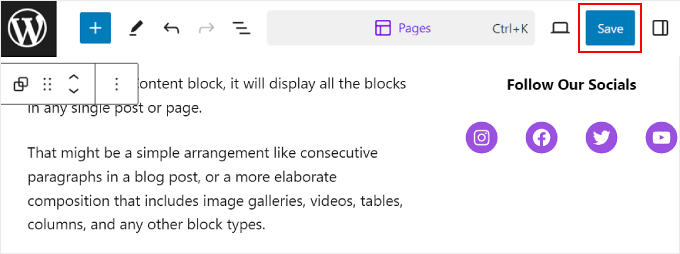
现在,只需单击页面右上角的“保存”按钮即可。

就是这样!
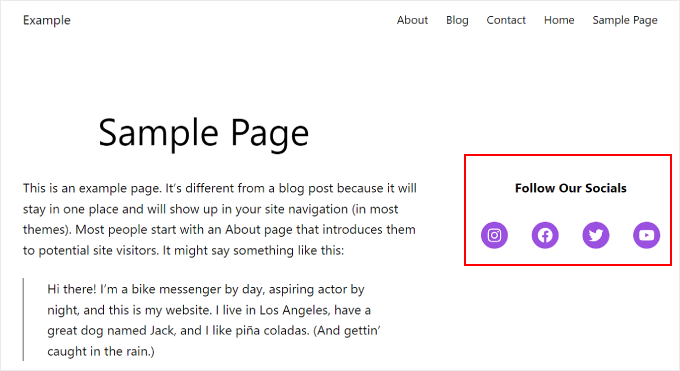
当您访问 WordPress 网站时,您现在应该会看到一个带有一些社交链接的侧边栏。

如果您想为不同的页面或帖子创建独特的侧边栏,所有这些页面或帖子都包含社交图标块,那么我们建议为您的侧边栏创建 WordPress 模式或可重复使用的块。
要了解更多信息,您可以查看我们的初学者指南,了解如何使用 WordPress 块模式以及如何添加可重用块。
方法2:使用WordPress小部件添加社交媒体图标(经典主题)
下一个方法适用于使用带有小部件就绪侧边栏区域的经典 WordPress 主题的用户。
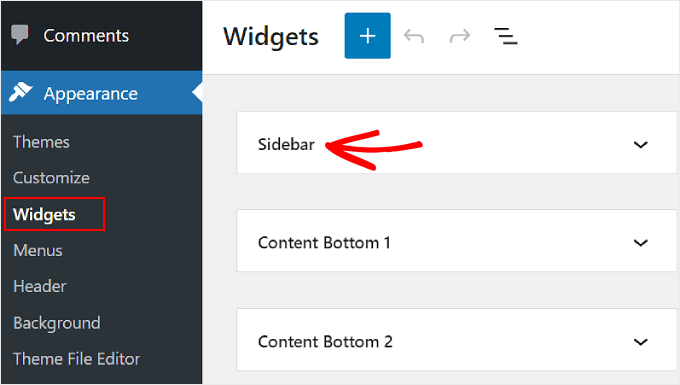
要将社交媒体按钮添加到侧边栏,只需从 WordPress 仪表板前往外观 » 小部件即可。
然后,导航到要添加社交图标小部件的 WordPress 小部件区域。 在我们的示例中,我们将选择“侧边栏”,但名称可能会有所不同,具体取决于您使用的主题。

现在,单击左上角“小部件”旁边的添加块“+”按钮。

在这里,您可以查找社交图标块。

之后,您需要单击此侧边栏小部件或将其拖放到编辑区域中的任意位置。
一般来说,最好将社交网络图标添加到靠近小部件区域顶部的位置。 这样,他们可以从访问者登陆页面的那一刻起就吸引他们的注意力。
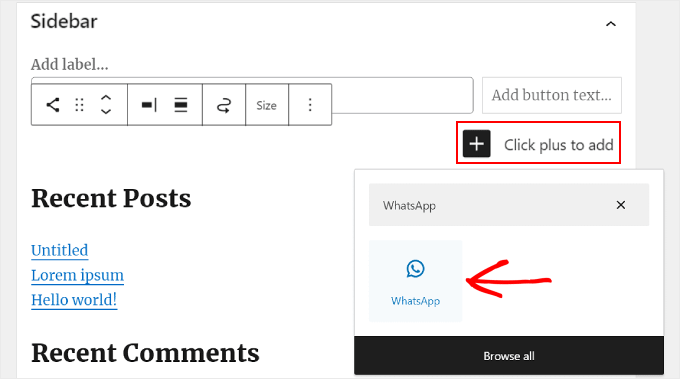
然后,与之前的方法类似,您可以单击“+”按钮将新的社交媒体按钮一一添加到小部件中。
在下面的示例中,我们将社交图标块放置在搜索块下方。 我们还添加了 WhatsApp 图标。

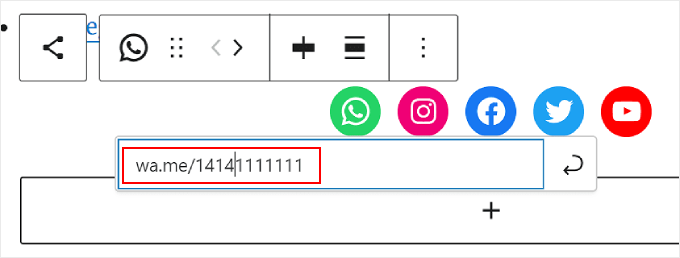
此时,您可以开始添加社交链接。
对于 WhatsApp,您可以输入“wa.me/”并在旁边写下您的 WhatsApp 号码。 无需使用 + 符号,但请确保添加您的国家/地区呼叫代码,如此屏幕截图所示。

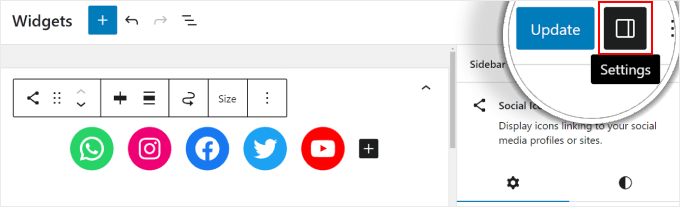
您还可以访问右侧面板中的“块设置”和“样式”选项。
要打开这些选项,您可以单击右上角的“设置”图标。

此外,请随意在社交媒体小部件顶部为您的号召性用语文本添加段落块。
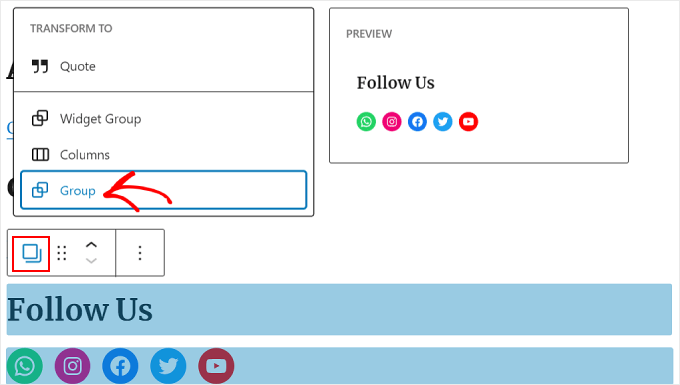
我们建议将段落和社交图标屏蔽为一个组,以便它们在侧边栏中看起来不会分开。
为此,只需同时选择段落和社交图标即可。 之后,单击块工具栏中的“变换”图标并选择“组”。

完成后,继续并单击“更新”按钮,使更改在所有侧边栏上正式生效。
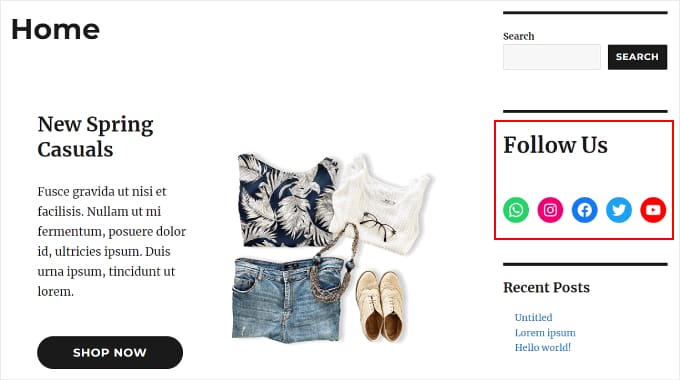
最终结果应如下所示:

方法 3:使用 SeedProd 添加自定义社交媒体图标(自定义主题)
如果您使用 SeedProd,那么您将可以更好地控制社交媒体按钮在侧边栏中的外观。 例如,如果您使用 WordPress 没有图标的社交媒体平台,那么您可以自己为其创建一个按钮。
此外,您还可以专门针对移动设备调整图标间距。
如果您是 SeedProd 的新手并想使用它,那么您需要先安装并激活该插件。 您需要专业版才能访问社交档案功能。
有关如何安装插件的更多信息,请查看我们有关如何安装 WordPress 插件的指南。
然后,您可以按照本教程使用 SeedProd 设置您的主题。
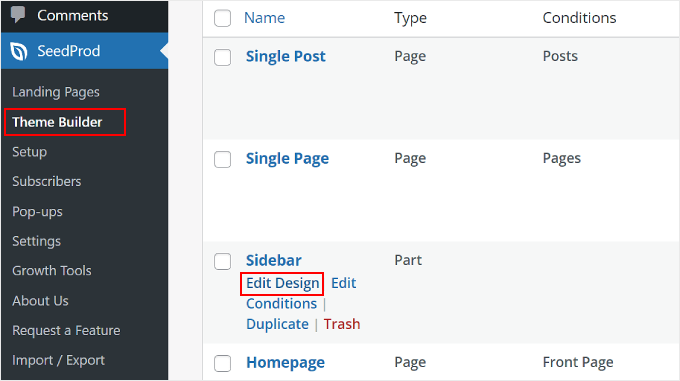
现在,要将社交图标添加到侧边栏,您需要转到SeedProd » Theme Builder 。 然后,将鼠标悬停在“侧边栏”模板上并单击“编辑设计”。

您现在位于 SeedProd 页面构建器中。 默认情况下,社交配置文件块应该已添加到主题模板中。
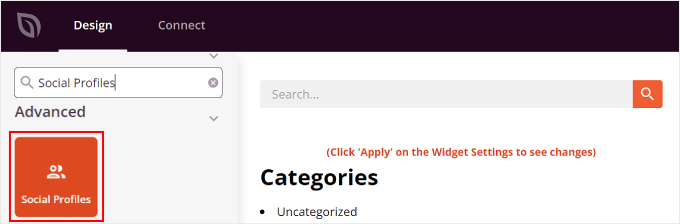
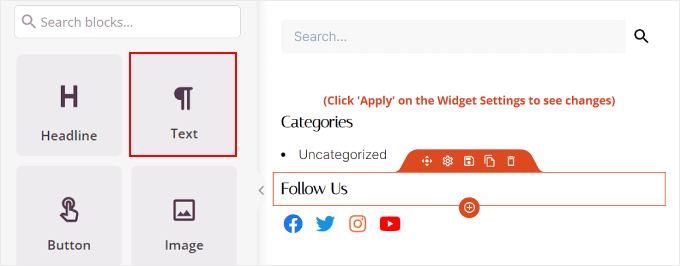
但是,如果没有,您可以使用左侧面板中的搜索栏并输入“社交档案”。 之后,只需将块拖放到适合您的位置即可。

不要忘记在按钮顶部添加文本块并编写一些号召性用语文本。
这样,您就可以将访问者的注意力引导到侧边栏中的社交媒体按钮。

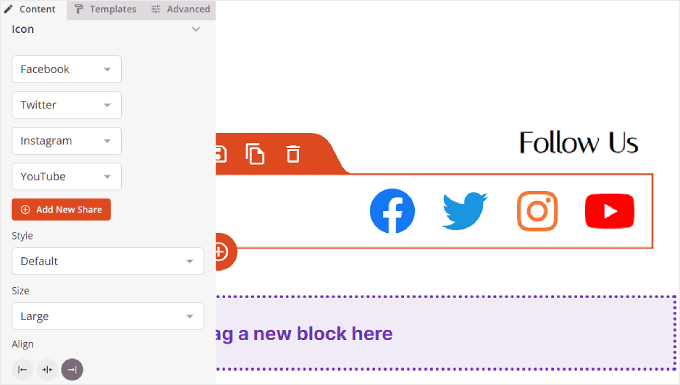
要自定义社交媒体配置文件图标的外观,只需单击“社交配置文件”元素即可。 在这里,您将看到不同的选项卡来自定义按钮。
在“内容”选项卡中,您可以添加更多图标并更改图标样式、图标大小和对齐方式。

除了 Instagram 和 Facebook 等标准选项外,SeedProd 还提供 Slack、Telegram、Github 等按钮。
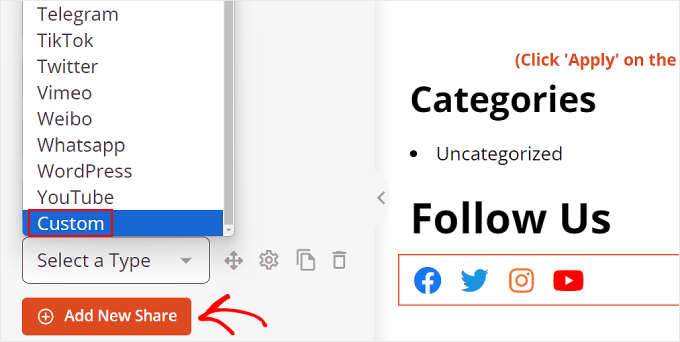
要添加 SeedProd 默认情况下没有的新社交媒体图标,您需要单击“+ 添加新共享”按钮。
之后,从下拉菜单中选择“自定义”。

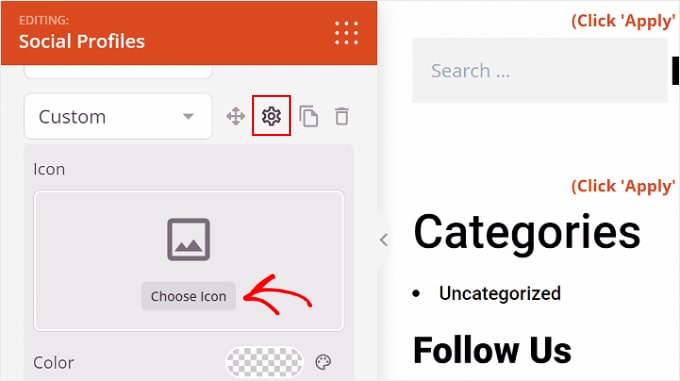
要编辑该按钮,请继续并单击箭头按钮旁边的齿轮设置符号。
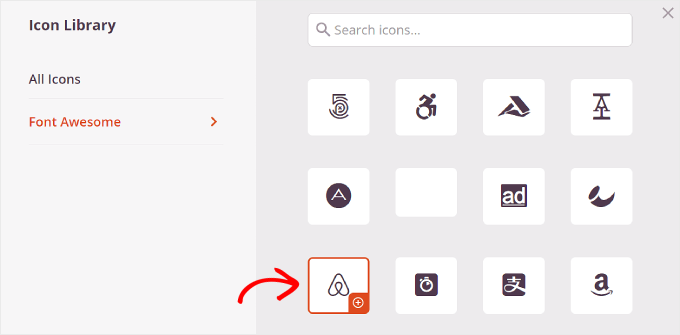
完成后,只需选择“选择图标”。

现在,您将被重定向到图标库,其中有数百个品牌图标可供选择,由 Font Awesome 图标提供。
在此示例中,我们将使用 Airbnb。

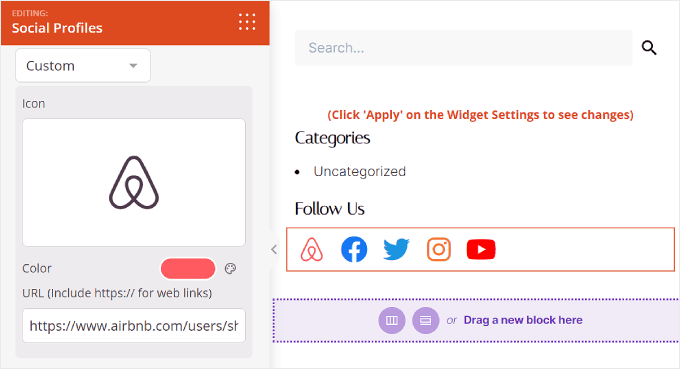
选择图标后,您可以调整颜色并将链接添加到社交媒体页面。
在这里,我们决定坚持使用 Airbnb 的品牌颜色。 插入社交帐户链接时,请确保也包含“https://”。

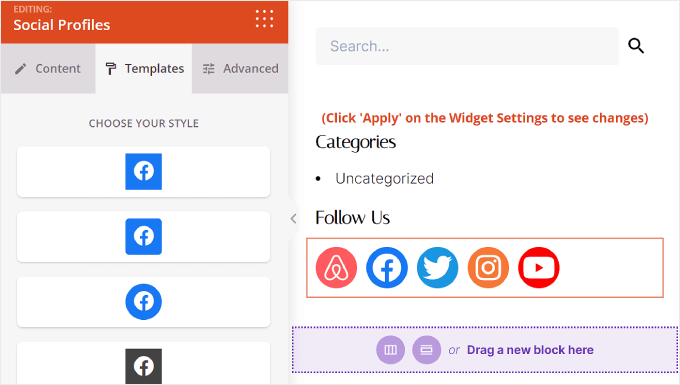
接下来是“模板”选项卡。
如果切换到此选项卡,您可以调整图标的设计。 您可以根据您的喜好将其变成方形、圆形和/或单色。

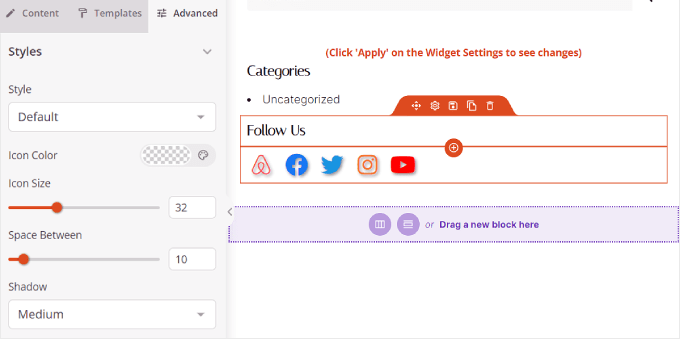
最后,“高级”选项卡提供了更多自定义社交媒体按钮的方法。
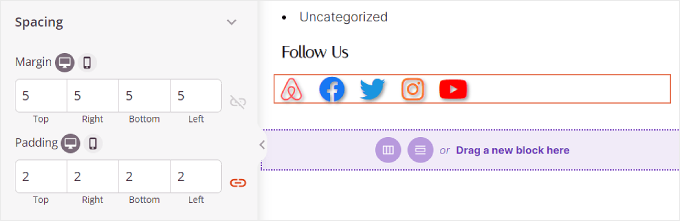
在“样式”部分,您可以更改图标的样式、颜色、大小、间距和阴影效果。

在间距中,您可以编辑块的边距和填充。 SeedProd 的伟大之处在于它允许您为桌面和移动设备设置不同的边距和填充。
要编辑边距和填充,只需选择设备图标之一并插入边距和填充测量值,如下所示:

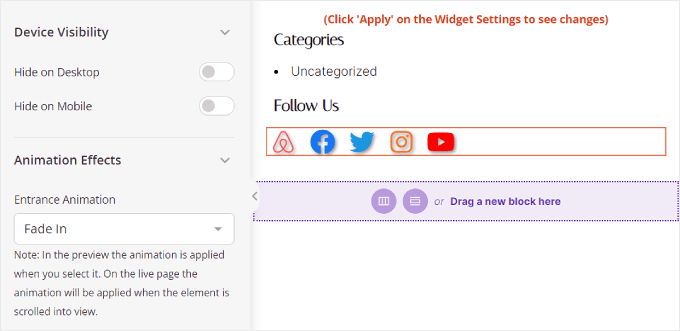
向下滚动,您将找到设备可见性和动画效果。
在第一个设置中,您可以选择在桌面或移动设备上隐藏该块。 如果您选择在网站的其他部分使用社交个人资料块并且不希望出现重复的社交个人资料图标,则这可能是必要的。
使用动画效果,您可以在网页上加载图标时为块选择动画样式。 如果您不想过多分散访问者对主要内容的注意力,则不需要此效果。

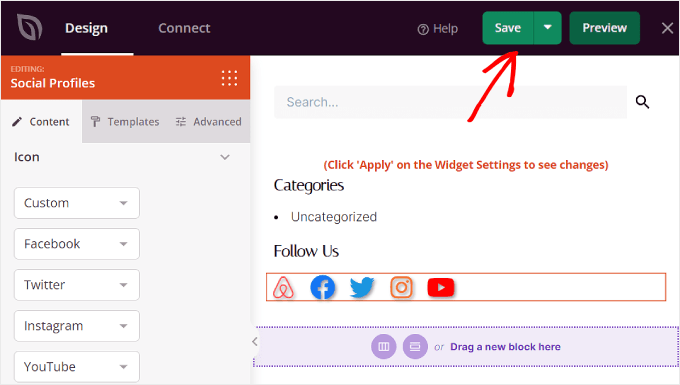
根据您的喜好配置社交档案块后,只需单击右上角的“保存”按钮即可。
或者,单击“预览”按钮首先查看侧边栏的外观。

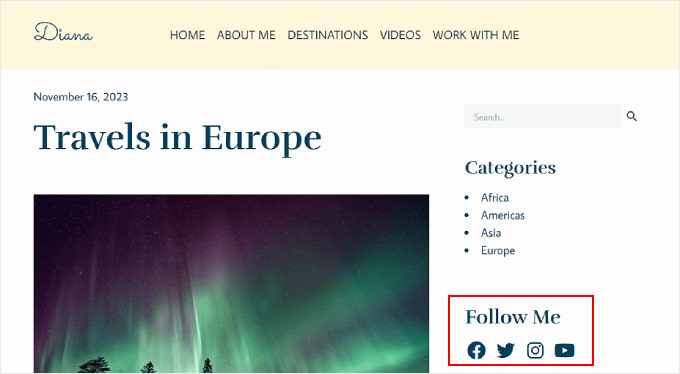
就是这样! 您已使用 SeedProd 成功添加社交档案块。
最终结果可能如下所示:

我们希望本分步指南能够帮助您了解如何将社交媒体图标添加到 WordPress 侧边栏。 您可能还想了解如何在 WordPress 中为每个帖子和页面显示不同的侧边栏,以及我们的商业网站必备 WordPress 插件列表。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
