如何将社交媒体图标添加到 WordPress 菜单(简单方法)
已发表: 2023-07-05您是否正在寻找一种将社交媒体图标添加到 WordPress 菜单的方法?
Facebook 和 Twitter 等网站的徽标立即被世界各地的人们所识别。 通过将这些图标添加到菜单中,您可以以引人注目的方式宣传您的社交媒体资料,而不会占用太多空间。
在本文中,我们将向您展示如何将社交媒体图标添加到 WordPress 导航菜单。

为什么应该将社交媒体图标添加到菜单?
通过向您的网站添加社交媒体图标,您可以鼓励人们访问您不同的社交网络个人资料。 这可以让您在 Facebook、Twitter、Instagram 等平台上获得更多关注者和参与度。
一种选择是将社交媒体图标添加到 WordPress 侧边栏或类似的小部件就绪区域。 然而,当人们想要访问新页面时,他们通常会首先查看您的导航菜单。
通过将社交媒体图标添加到 WordPress 菜单中,您通常可以在所有社交媒体配置文件中获得更多点击量、参与度和关注者。
社交媒体图标还可以吸引访问者的注意力,而无需在菜单中添加额外的文本。 这使您可以在较小的空间内推广许多不同的配置文件。
话虽这么说,让我们来看看如何轻松地将社交媒体图标添加到 WordPress 菜单中。
视频教程
如果您喜欢书面说明,请继续阅读。 只需使用下面的快速链接即可直接跳至您要使用的方法:
- 方法一:使用菜单图片插件(推荐)
- 方法 2:使用完整站点编辑器(仅限块主题)
- 奖励:如何推广您的社交媒体资料
方法一:使用菜单图片插件(推荐)
将社交媒体图标添加到 WordPress 菜单的最简单方法是使用菜单图像。 这个免费的插件允许您将图像图标添加到导航菜单,包括社交图标。
创建社交图标时,您可以使用已上传到 WordPress 媒体库的任何图像。
例如,许多顶级社交媒体公司都提供可在网站上使用的徽标,例如 Twitter 品牌工具包。 您还可以从 Font Awesome 网站等在线库下载图标。
菜单图像还与 Font Awesome 插件集成。 这使您可以直接从 WordPress 仪表板浏览和导入所有 Font Awesome 图标,包括所有主要社交网络的图标。 因此,我们建议安装 Font Awesome 插件。
有关如何设置 Font Awesome 的详细说明,请参阅我们有关如何在 WordPress 主题中轻松添加图标字体的指南。
无论您计划如何提供社交媒体图标,您都需要安装并激活菜单图像插件。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
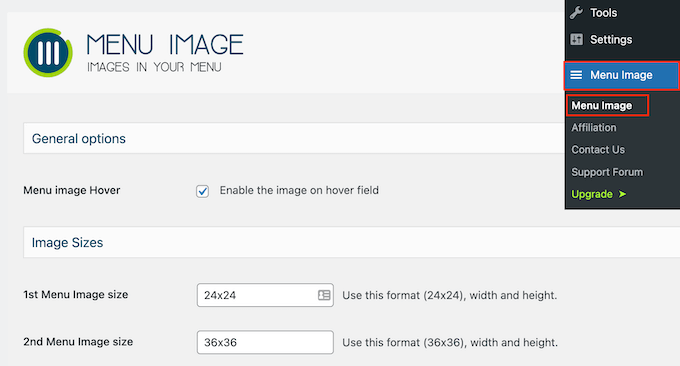
激活后,您可能需要查看图标大小并在必要时更改它们。 为此,您需要转到菜单图像»菜单图像。

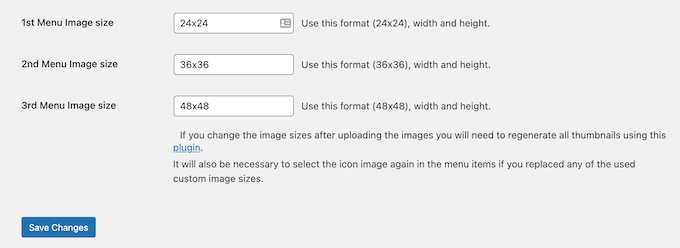
创建社交图标时,您可以使用任何默认的 WordPress 图像大小,例如缩略图、图像或大图像。 菜单图像还允许您在默认设置为 24×24、36×36 和 48×48 像素的三种独特尺寸之间进行选择。
这些尺寸应该适用于大多数 WordPress 网站,但您可以通过在第一个、第二个或第三个菜单图像字段中输入不同的数字来更改它们。

完成后,单击“保存更改”以存储您的设置。
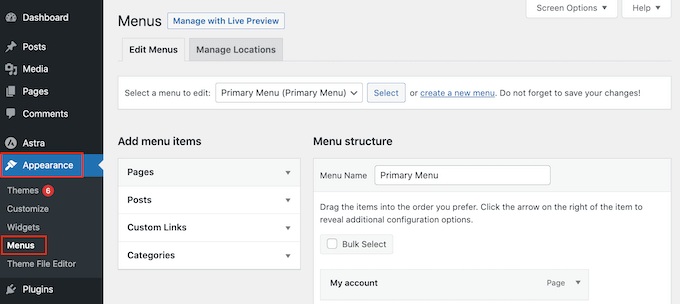
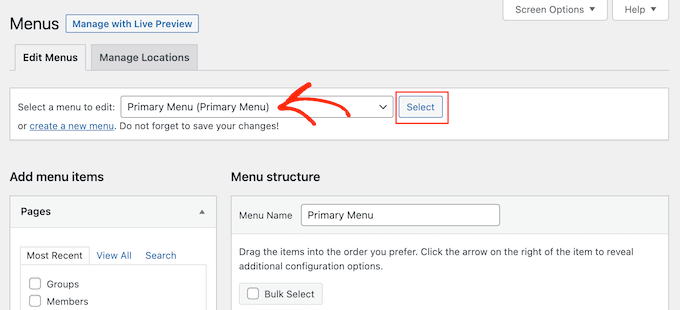
要将图标添加到导航菜单,请转到外观»菜单。 默认情况下,WordPress 将显示您网站的主菜单。

如果您想将社交媒体图标添加到不同的菜单中,只需打开“选择要编辑的菜单”下拉列表即可。
然后,您可以从列表中选择一个菜单并单击“选择”。

有关如何创建新菜单的分步说明,请参阅有关如何在 WordPress 中添加导航菜单的指南。
首先,您需要将每个社交个人资料作为新链接添加到您的菜单中。
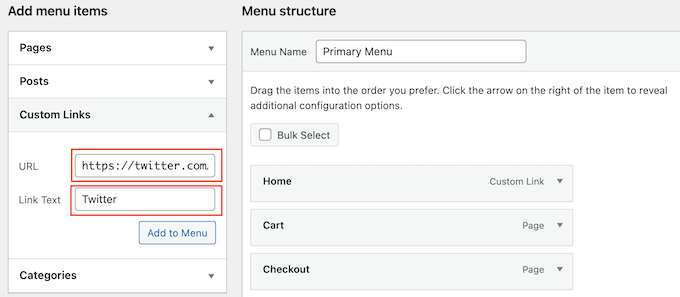
准备好后,单击展开“自定义链接”部分,然后输入您要使用的社交媒体页面的地址。 例如,您可以输入 Facebook 群组或 YouTube 频道的 URL。
您还需要输入一些“链接文本”。 在后面的步骤中,您将可以选择更改此标题在菜单中的显示位置,甚至完全隐藏它。

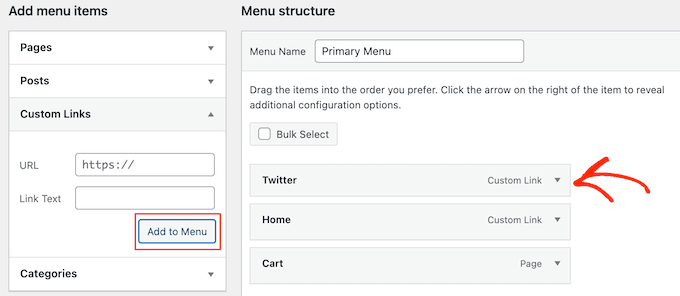
完成后,单击“添加到菜单”。
该项目现在将显示在右侧栏中。

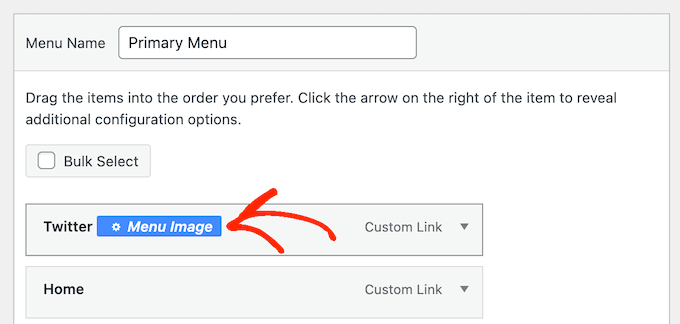
要添加社交媒体图标,只需将鼠标悬停在新菜单项上即可。
然后,出现“菜单图像”按钮时单击它。

注意:如果您没有看到“菜单图像”按钮,请单击“保存更改”。 现在,当您将鼠标悬停在菜单中的任何项目上时,应该会出现“菜单图像”按钮。
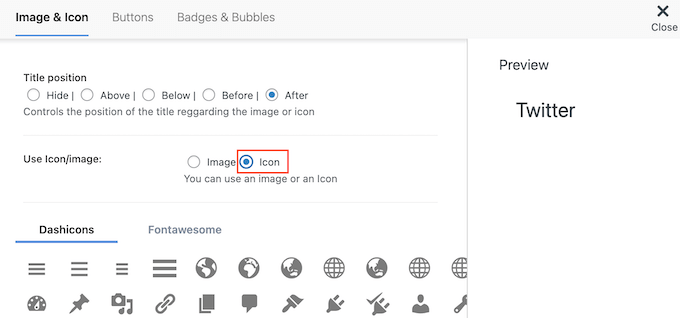
您现在可以决定是使用 WordPress 媒体库中的图像还是 Font Awesome 提供的图标。
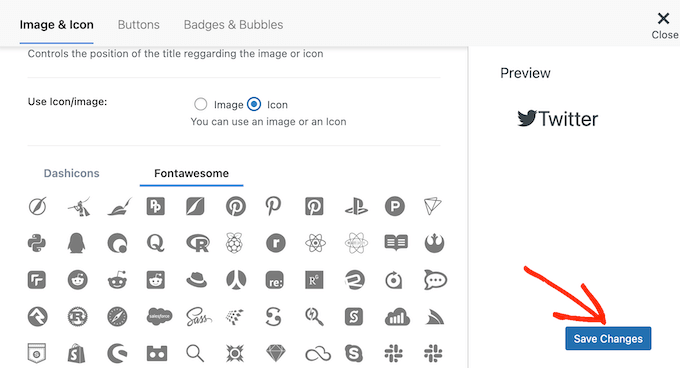
要使用现成的 Font Awesome 图标,请单击“图标”旁边的单选按钮。

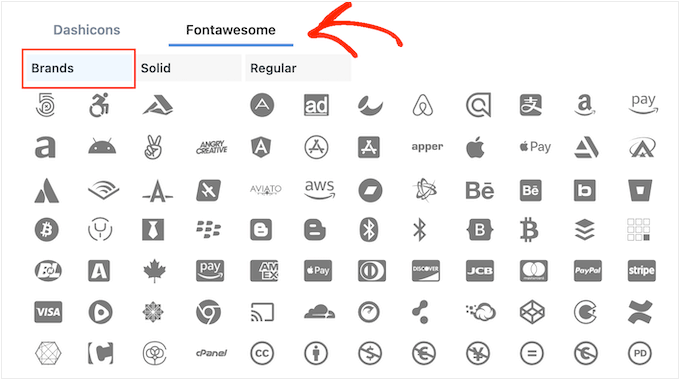
然后,选择“Fontawesome”。
然后您可以点击“品牌”。

您现在将看到所有品牌图标,包括所有主要社交网络的图标。 当您看到要使用的图像时,只需单击一下即可。
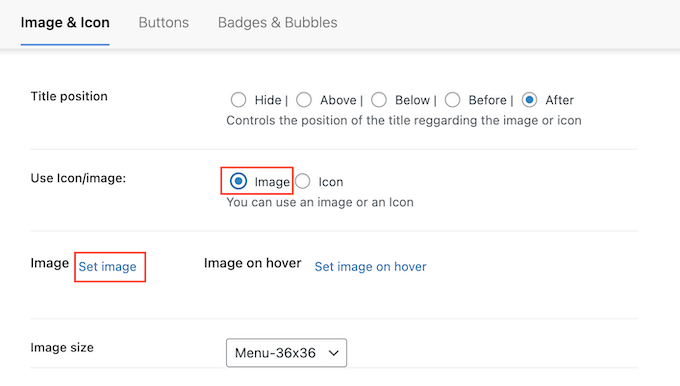
另一种选择是通过选择“图像”单选按钮来使用 WordPress 媒体库中您自己的图标。 然后,单击“设置图像”链接。

现在,您可以从 WordPress 媒体库中选择图像或从计算机上传新文件。
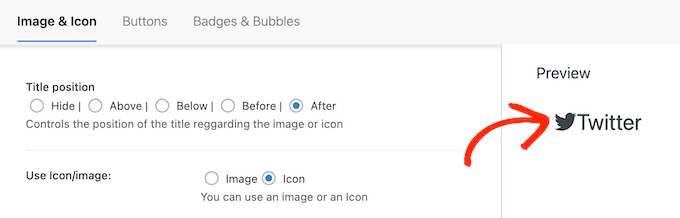
无论您从哪里获得图标,菜单图像都会在右侧显示预览。

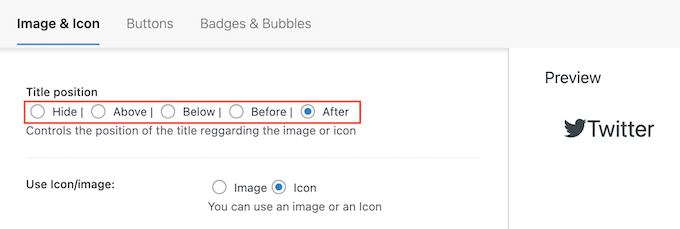
现在,您可以使用“标题位置”设置更改链接标题是否显示在社交媒体图标的上方、下方、之前或之后。
许多社交媒体图标都可以立即识别,因此链接标题可能是不必要的。 如果您要向导航菜单添加大量社交图标,那么标题甚至会让您的菜单看起来更加混乱和复杂。
话虽如此,您可能想通过选择“隐藏”单选按钮来隐藏标题。

当您进行更改时,实时预览将自动更新,因此您可以尝试不同的设置以查看最佳效果。
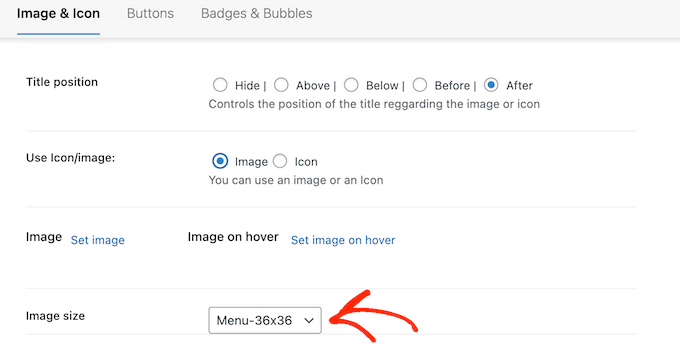
最后,如果您使用自己的图像,则可以使用“图像大小”下拉列表调整社交媒体图标的大小。


较大的图标会吸引访问者的注意力,但也可能会分散注意力。 考虑到这一点,您可能需要尝试不同的尺寸,看看哪种尺寸最适合您的 WordPress 博客。
如果您对社交媒体图标的设置感到满意,只需单击“保存更改”即可。

只需重复这些步骤即可将更多图标添加到您的 WordPress 菜单中。
您甚至可以将图标添加到导航菜单中的其他重要项目。 例如,您可以将图标添加到联系表单或 WooCommerce 结帐页面。
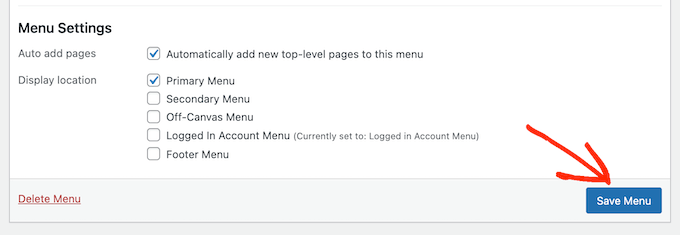
如果您对菜单的设置感到满意,只需单击“保存菜单”即可。

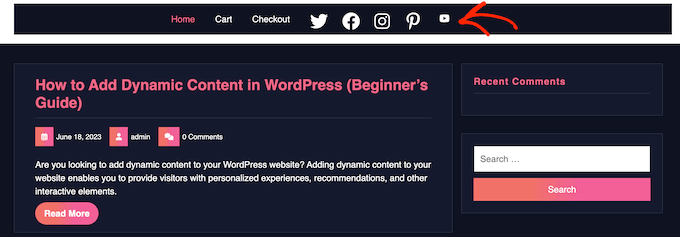
现在,您可以访问您的网站以查看新的社交媒体图标的运行情况。
这就是我们的演示网站上的样子。

方法 2:使用完整站点编辑器(仅限块主题)
WordPress 有一个内置的社交图标块,允许您创建包含社交媒体图标的菜单,然后以漂亮的布局显示它们。

该块带有所有主要社交网络的内置图标,因此您无需安装 Font Awesome 等插件或将图标上传到媒体库。 但是,您只能将社交媒体图标和链接添加到社交图标块,因此它不如菜单图像插件灵活。
如果您使用块主题,则可以将社交图标块添加到网站的任何部分,例如页眉或页脚。 通过这种方式,您可以在整个网站上显示社交媒体菜单。
首先,请转到 WordPress 仪表板中的外观 » 编辑器。

默认情况下,完整的站点编辑器显示主题的主页模板,但您可以将社交图标添加到任何模板或模板部分。 您甚至可以将社交媒体图标添加到网站中无法使用标准 WordPress 内容编辑器进行编辑的部分。
例如,您可以将社交媒体菜单添加到网站的 404 页面模板中。
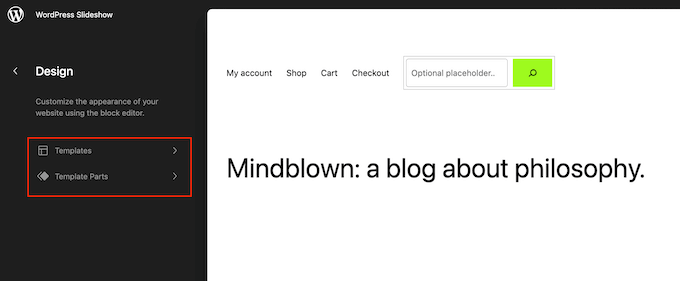
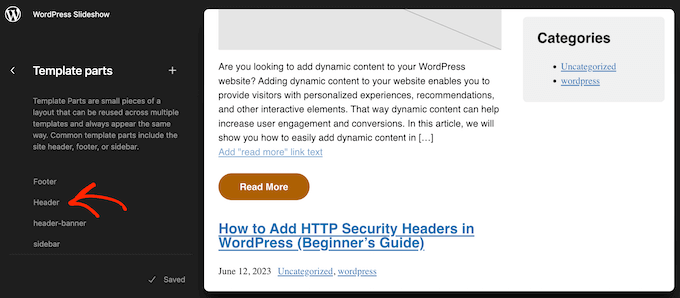
要查看所有可用选项,您需要选择“模板”或“模板部件”。

您现在可以单击要编辑的模板或模板部分。
例如,我们将向 WordPress 标头添加社交媒体图标,但无论您选择哪个模板,步骤都是相同的。

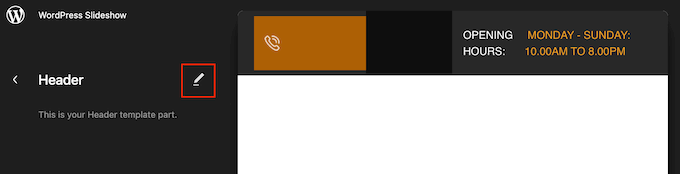
做出选择后,WordPress 将显示模板或模板部分的预览。
要继续,请单击小铅笔图标。

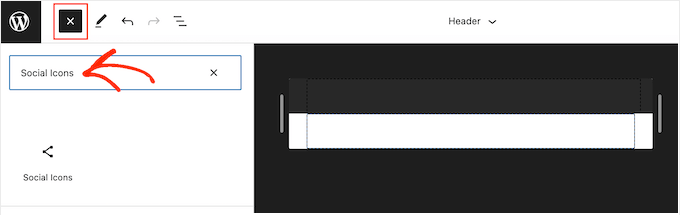
完成后,单击左上角的蓝色“+”图标。
在搜索栏中,您必须输入“社交图标”。

当右侧块出现时,将其拖放到主题模板上。
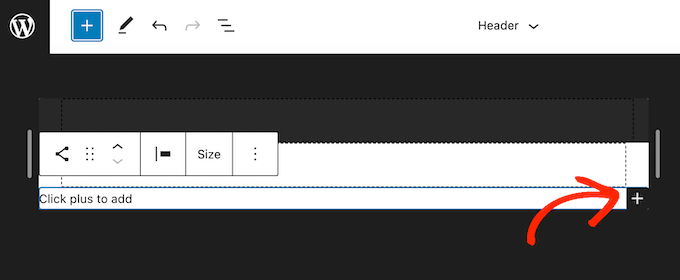
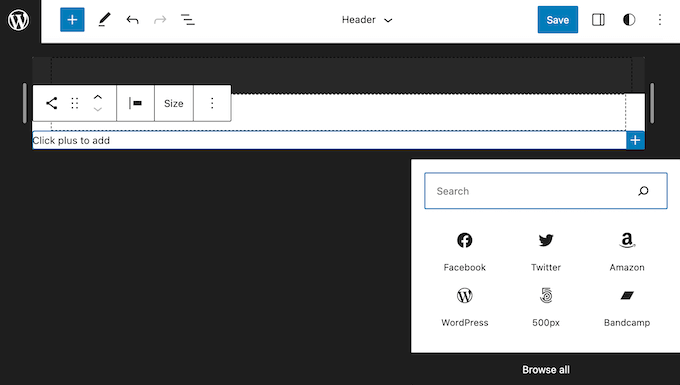
要添加第一个图标,只需单击块内的“+”图标即可。

在出现的弹出窗口中,输入要添加的图标,例如“Twitter”或“Facebook”。
当出现正确的图标时,只需单击即可将其添加到您的 WordPress 博客。

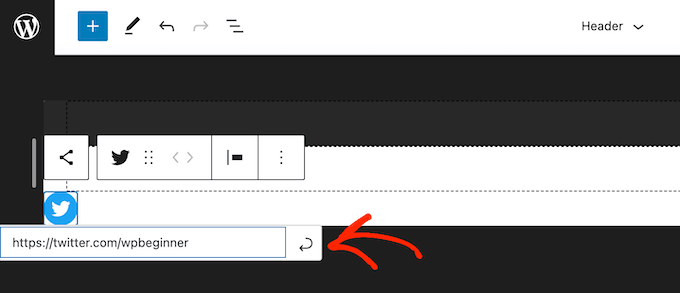
现在,单击新的社交媒体图标。
这将打开一个小栏,您可以在其中输入要链接到的 URL,例如您的 Facebook 页面。

要向 WordPress 添加更多社交图标,只需单击“+”图标并重复上述相同过程即可。
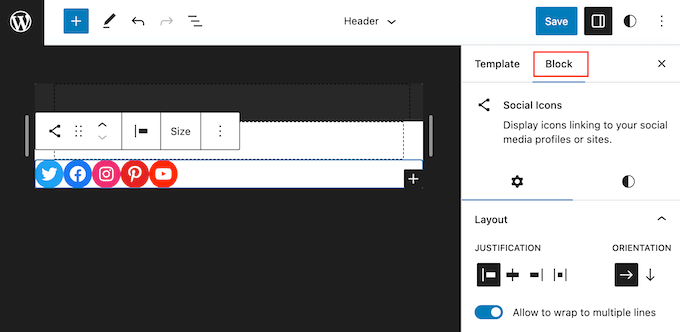
添加所有社交媒体图标后,您可能需要自定义该块。 为此,请单击以选择“社交图标”块,然后单击“块”选项卡。

您可以使用“布局”设置更改图标的对齐方式、对齐方式和方向。
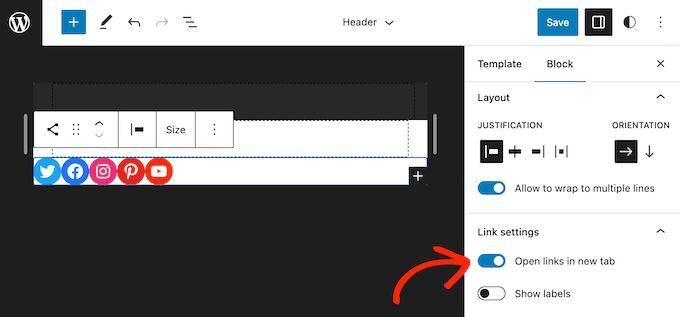
默认情况下,所有社交媒体链接都将在同一选项卡中打开。 为了让访问者留在您的网站上,您可能需要单击以启用“在新选项卡中打开链接”开关。

默认情况下,WordPress 仅显示社交图标,不显示任何文本。
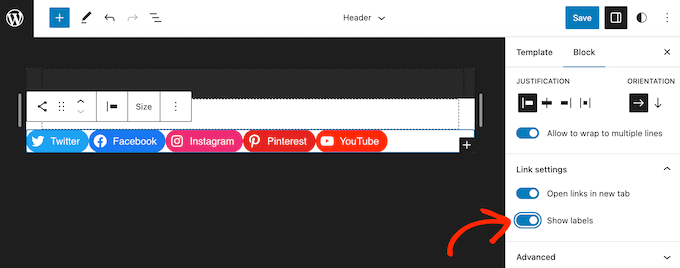
如果您想在每个图标旁边显示文本,请单击以启用“显示标签”切换。

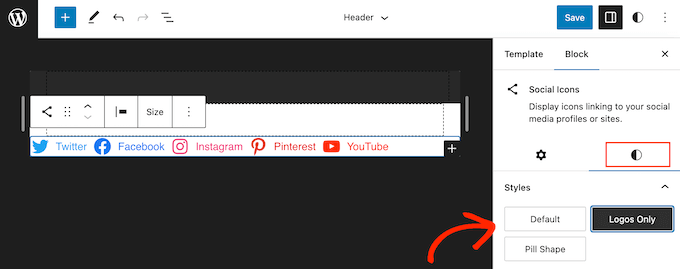
接下来,单击“样式”选项卡。
在这里,您可以通过单击“默认”、“仅徽标”或“药丸形状”来更改按钮样式。

最后,您可以使用“块间距”下的设置更改社交图标之间的间距。
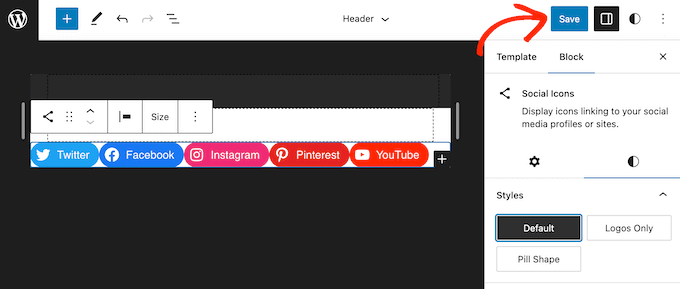
如果您对菜单的外观感到满意,请单击“保存”按钮。

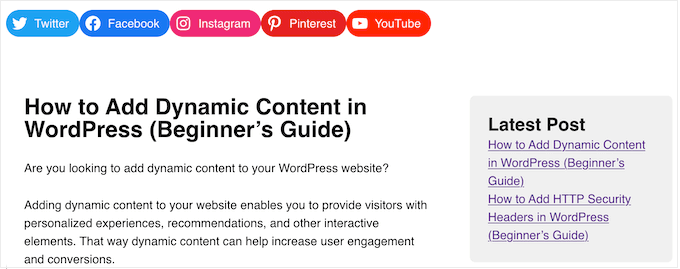
现在,如果您访问您的网站,您将看到实时社交媒体图标。
奖励:如何推广您的社交媒体资料
将社交媒体图标添加到 WordPress 菜单是在不同帐户中获得更多关注者和参与度的好方法。 然而,还有很多方法可以推广您的 Twitter、Facebook 和其他社交资料。
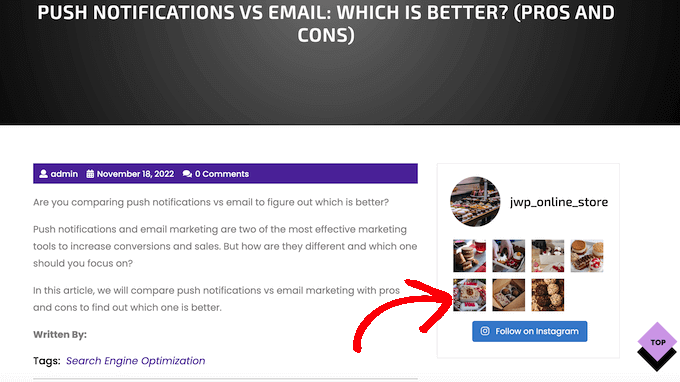
获得更多关注者和参与度的最佳方法是在您的网站上嵌入实时社交源。 这使您可以显示来自多个帐户的最新帖子,以及访问者可以用来与您的帖子互动或在社交媒体上关注您的按钮。
将社交媒体源添加到您的网站的最佳方法是使用 Smash Balloon。 它是 WordPress 最好的社交媒体源插件,可让您嵌入来自 Twitter、Instagram、Facebook 等的实时源。

有关更多信息,请参阅我们有关如何向 WordPress 添加社交媒体源的指南。
我们希望本文能帮助您了解如何将社交媒体图标添加到 WordPress 菜单。 您可能还想查看有关如何在 WordPress 中嵌入 Facebook 视频的指南,或查看我们专家精选的 WordPress 最佳 Twitter 插件。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
