如何在 WordPress 中的图像上添加文本 3 种方式
已发表: 2022-10-27您想学习如何在 WordPress 中的图像上添加文本吗?
在图像顶部添加文本是显示有关照片或图形的更多信息的好方法。 您还可以在图像上使用文本框来快速创建标题、横幅和在线广告。
在本文中,我们将向您展示如何以几种不同的方式在 WordPress 中向图像添加文本。
为什么在 WordPress 中在图像上添加文本?
图片是让您的 WordPress 网站看起来更具吸引力和吸引力的绝佳方式。 它们还可以分解大部分文本,使访问者更容易阅读。
有时,访问者可能需要有关图像含义的更多信息。 例如,产品演示图像可能需要解释不同功能的标签。 在这些情况下,向图像添加文本将为用户提供更多上下文。
此外,您可以在图像上添加文本以创建水印以防止版权盗窃。
在大多数情况下,您将需要 Photoshop 等照片编辑工具来添加文本叠加层。 但是,如果您不熟悉图形设计,则可能很难使用照片编辑器。
相反,有几种方法可以在 WordPress 中快速轻松地在图像上添加文本。
如何在 WordPress 中的图像上添加文本
下面,您将找到 3 种在 WordPress 中在图像上添加文本的不同方法。 我们将从使用强大的 WordPress 插件开始,然后解释如何使用 WordPress 块编辑器创建文本覆盖。
让我们潜入水中。
- 方法 1. 使用 SeedProd Gallery 块在图像上添加文本
- 方法 2. 使用 SeedProd 部分向图像添加文本
- 方法 3. 使用 WordPress 封面块在图像上添加文本
方法 1. 使用 SeedProd Gallery 块在图像上添加文本

我们将开始使用的 WordPress 插件是 SeedProd,它是 WordPress 的最佳网站构建器。 它有一个拖放式可视化编辑器,让您无需编写代码即可为您的网站创建 WordPress 主题、登录页面和灵活的布局。
您可以从完整的网站工具包或登录页面模板开始,然后使用 WordPress 块直观地自定义您的设计。 例如,图库块允许您启用彩色叠加并在悬停时显示您的照片标题、描述和说明。
SeedProd 还具有以下强大功能:
- 即将推出和维护模式
- WordPress主题构建器
- 404和登录页面
- 订户管理仪表板
- 电子邮件营销集成
- 社交媒体嵌入
- 用户访问控制
- 动态文本替换
- 域映射
- 和更多。
按照以下指南了解如何使用 SeedProd 在图像上添加文本。
步骤 1. 安装并激活 SeedProd
首先,单击下面的按钮创建您的 SeedProd 帐户并将插件文件下载到您的计算机。
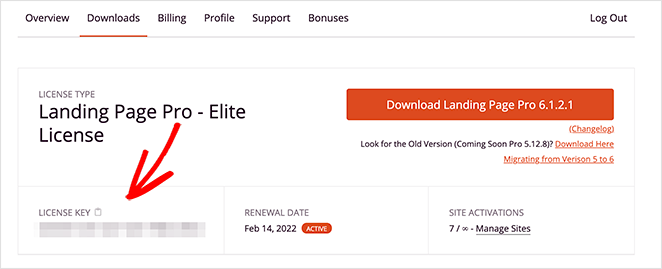
然后,在您的帐户仪表板中,单击下载选项卡并复制您的 SeedProd 许可证密钥。

接下来,将插件 .zip 文件上传到您的 WordPress 网站。 如果您在此步骤中需要帮助,请按照这些安装和激活 WordPress 插件的说明进行操作。
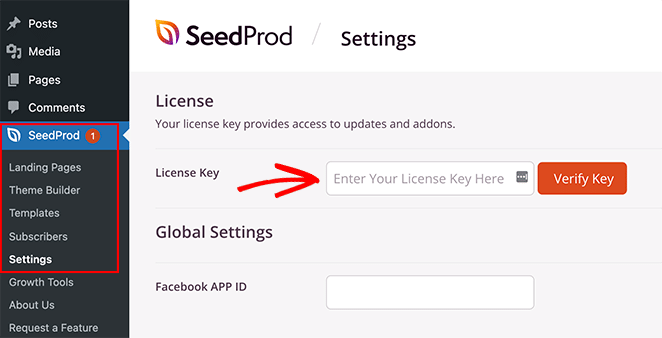
激活 SeedProd 后,从您的 WordPress 管理区域转到SeedProd » 设置,然后粘贴您之前复制的许可证密钥。

现在单击验证密钥按钮并转到下一步。
第 2 步。创建一个新的 WordPress 布局
对于此步骤,您需要确定要使用 SeedProd 创建的 WordPress 布局类型。 您可以使用完整的网站工具包之一从头开始创建 WordPress 主题,或者选择登录页面模板来创建独立的登录页面。
如果您想完全替换现有的 WordPress 主题,则 Theme Builder 选项是理想的选择。 但是,如果您只想创建或自定义页面并保留当前主题,则登录页面构建器是更好的选择。
幸运的是,我们为这两种解决方案提供了大量教程。 按照本指南创建 WordPress 主题或按照这些步骤使用 SeedProd 在 WordPress 中创建登录页面。
这两个教程都将引导您选择预制模板并设置基本布局。 对于本指南,我们将选择 Theme Builder 选项。
为设计选择模板后,您可以对其进行编辑并添加自定义设置。 在这种情况下,我们使用摄影作品集主题并计划自定义作品集页面。
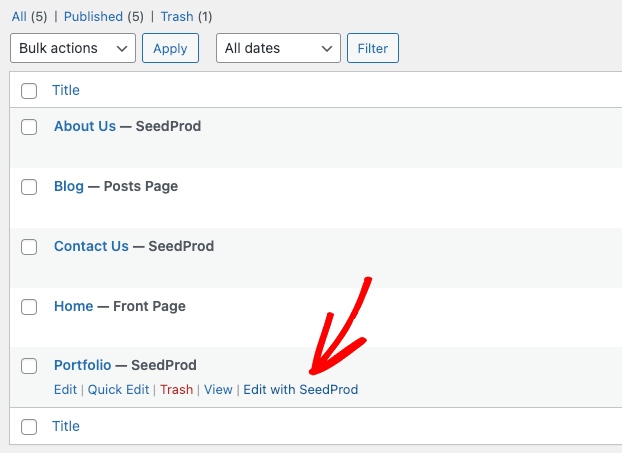
要编辑 Portfolio 页面,请转到Pages » All Pages ,找到您想要的页面,然后单击Edit with SeedProd链接。

步骤 3. 嵌入和自定义图库块
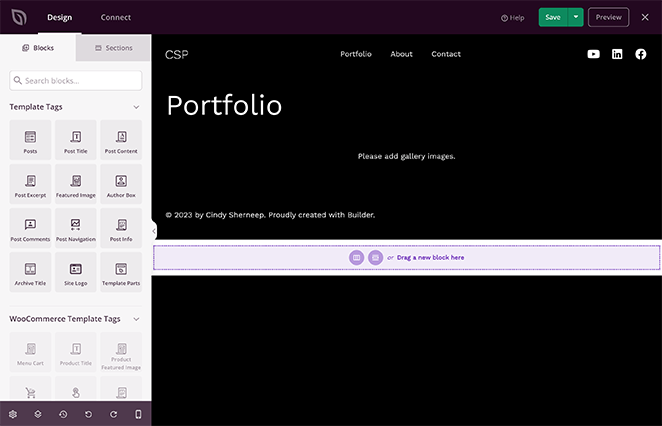
当您打开您的设计时,您会看到如下示例的布局:

右侧是您的页面的实时预览,您可以实时点击和编辑。 然后,左侧是 WordPress 块和部分,您可以将它们拖放到您的设计中。
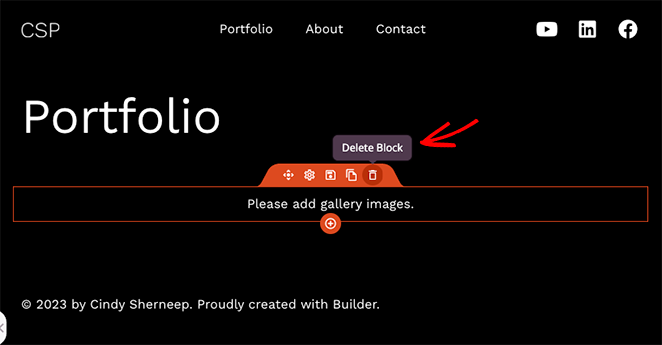
您还可以通过将鼠标悬停在元素上并单击垃圾桶图标来删除元素。 我们将为模板附带的图库块执行此操作,因为我们将用高级图库替换它。

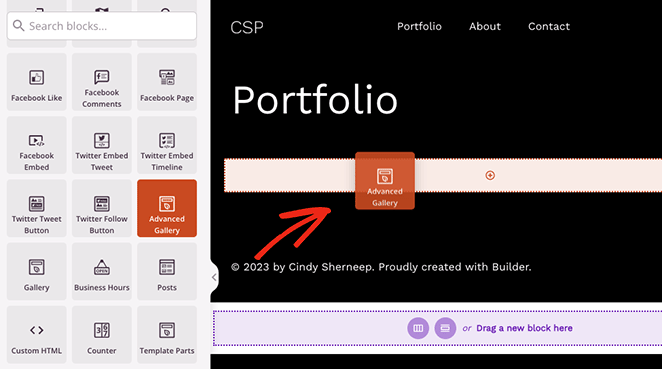
SeedProd 的高级图库块带有强大的自定义选项。 我们将使用这些在作品集中的图像上添加文本,因此找到高级图库块并将其拖到您的页面上。

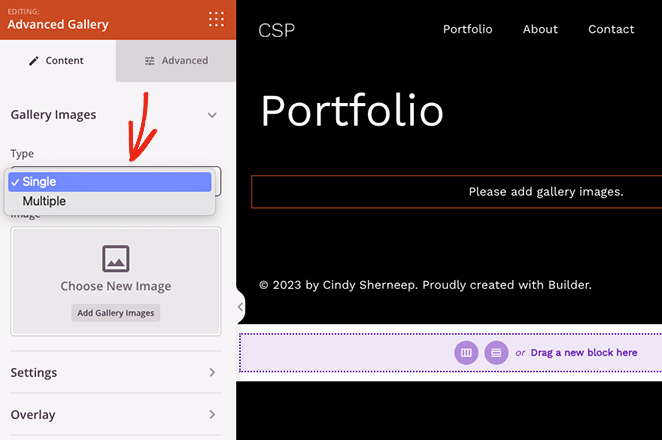
如您所见,块设置将在左侧边栏中打开。 在此面板中,首先,从“类型”下拉菜单中选择单个或多个。

“多个”选项可让您使用过滤器向页面添加多个画廊,您可以单击以查看每个画廊。 而“单一”选项仅显示一个没有过滤器的画廊。
选择图库类型后,您可以开始添加照片。 只需单击添加图库图像按钮,然后从您的计算机或 WordPress 媒体库中选择图像。
您可以添加任何照片,包括 JPEG/JPG、PNG、GIF 和其他文件类型。
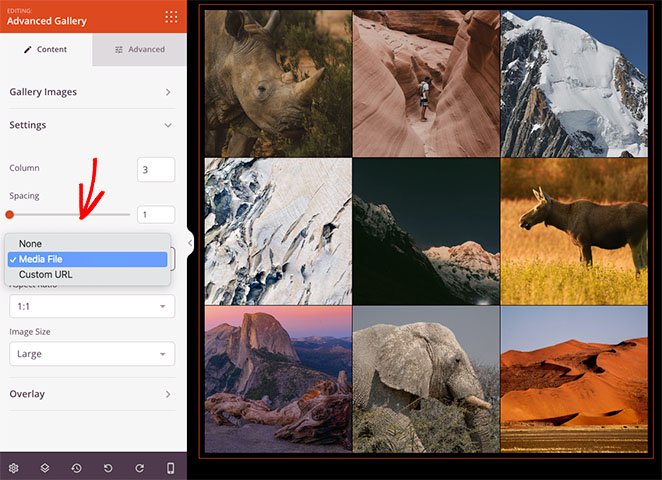
上传照片后,您可以打开“设置”菜单并选择列数、间距、纵横比、图像大小和链接。
例如,单击“媒体文件”链接类型将确保每张图库照片都在弹出式灯箱图库中打开。

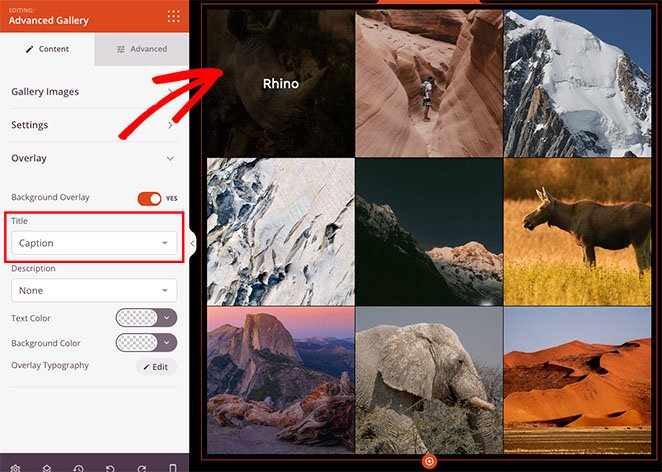
现在单击叠加菜单并将背景叠加切换到“是”位置。
在下方,您可以选择将鼠标悬停在每张照片上时要显示的文本。 对于这两个选项,您可以显示以下内容:
- 标题
- 标题
- Alt
- 描述
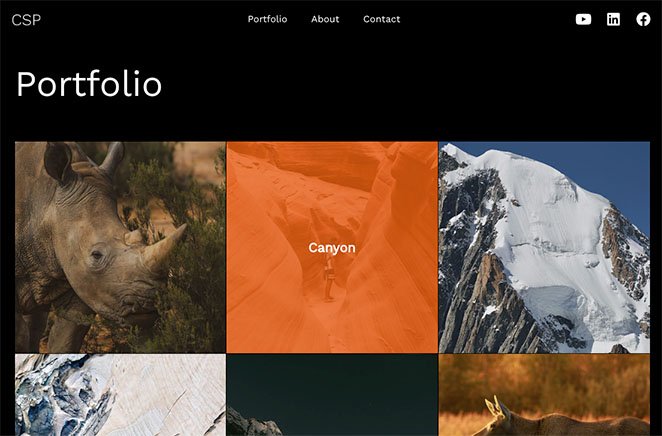
这是悬停时显示的图像标题的外观:

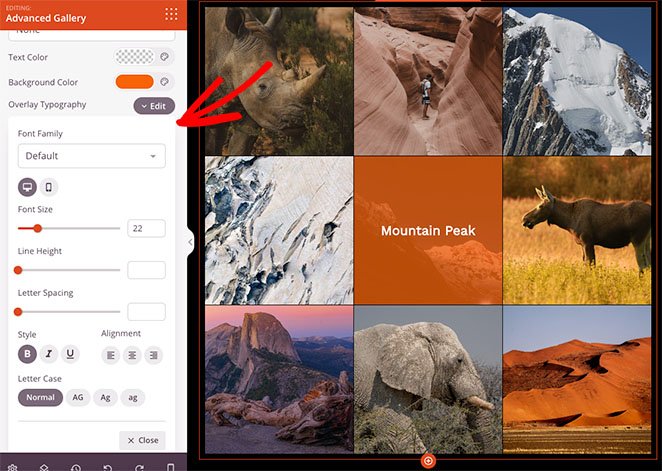
如果您的字幕难以阅读,您可以调整叠加背景颜色并编辑文本字体、文本对齐方式和文本样式。


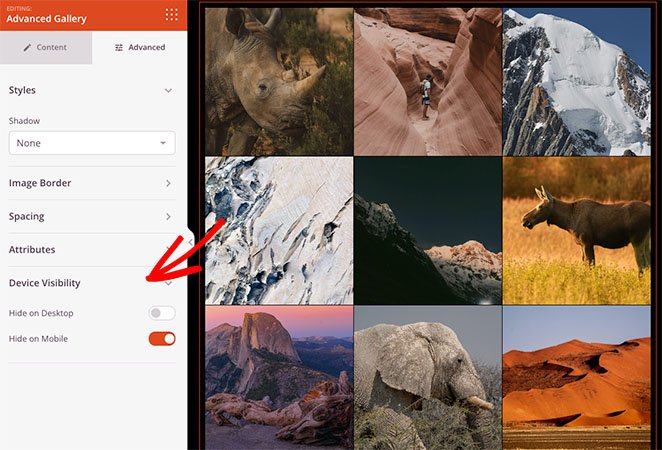
此外,“高级”选项卡还有许多其他自定义选项,包括阴影、边框、间距和移动可见性样式。
例如,借助设备可见性,您可以在不同的设备尺寸(如 Android 平板电脑、iPhone、Apple iPad、Mac iOS 笔记本电脑和 Microsoft 台式机)上显示和隐藏特定元素。

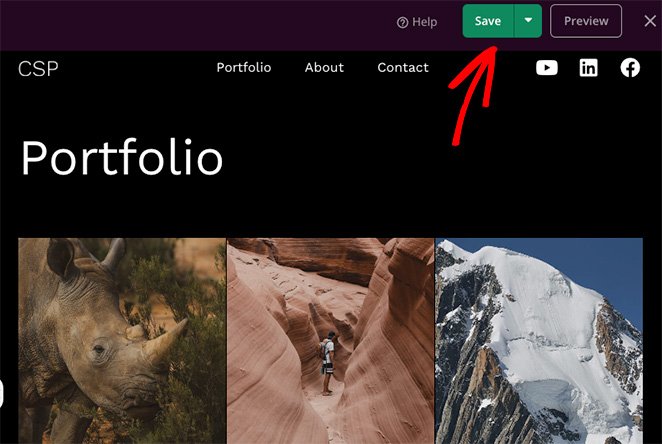
当您对自己的设计感到满意时,请记住通过单击右上角的“保存”按钮来保存您的更改。

步骤 4. 发布您的更改
现在,剩下的就是让 WordPress 自定义在您的网站上生效。 如果您正在制作登录页面,只需单击“保存”下拉菜单上的“发布”。
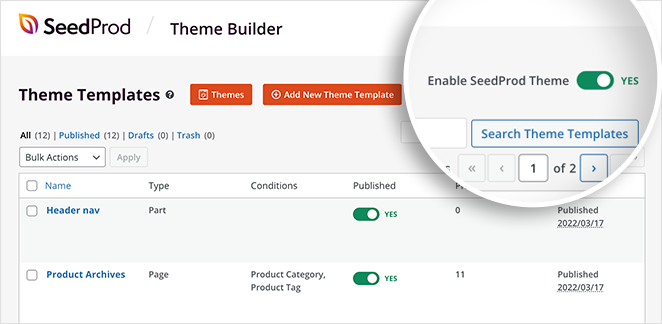
但是,如果您使用 SeedProd 的主题生成器,则需要转到SeedProd » 主题生成器并打开启用 SeedProd 主题切换。

现在您可以预览您的页面并查看您的图像文本叠加层。

方法 2. 使用 SeedProd 部分向图像添加文本
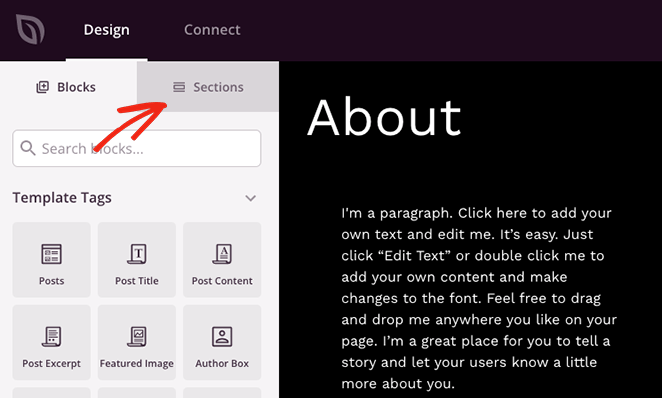
在 WordPress 中在图像上添加文本的另一种方法是使用 SeedProd 的预制部分。 当您使用 SeedProd 的页面构建器编辑任何模板时,您会在屏幕左侧看到一个“部分”选项卡。

单击该选项卡将显示页眉、页脚、英雄、号召性用语、功能和常见问题解答的几个部分。 它们是现成布局中的 WordPress 块集合,您可以一键将其添加到页面中。
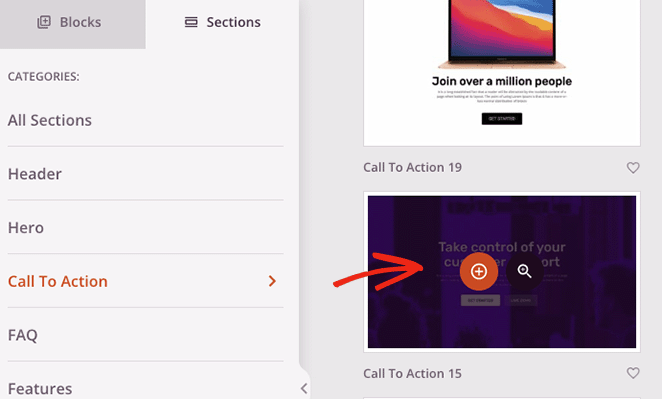
例如,如果您想显示带有号召性用语按钮的图像,您可以从号召性用语库中选择一个部分,然后单击加号图标将其嵌入。

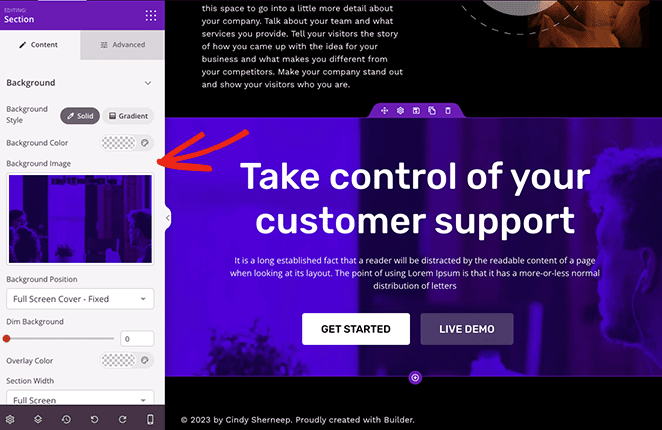
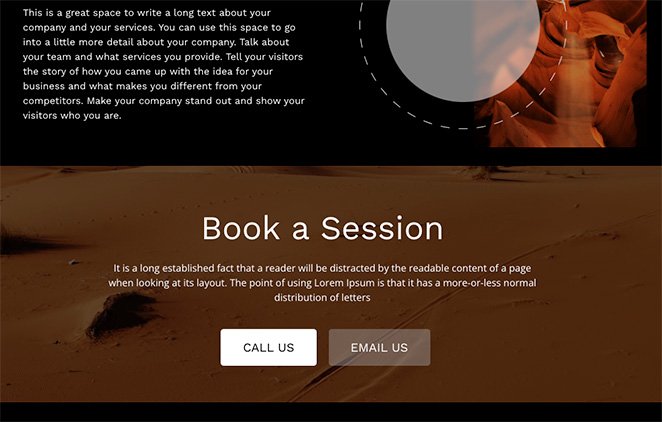
该部分将出现在您的设计底部,您可以在其中对其进行自定义以满足您的需求。

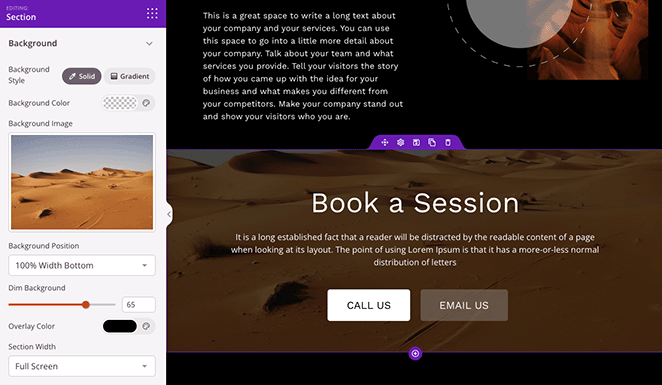
在这种情况下,我们更改了背景图像,添加了叠加颜色以使背景变暗,并自定义了标题文本和号召性用语按钮。

完成后请记住保存并发布您的更改。 然后您可以在您的网站上实时预览您的设计。

方法 3. 使用 WordPress 封面块在图像上添加文本
以下方法将向您展示如何在没有插件的情况下在 WordPress 中的图像上添加文本。 您可以使用 WordPress 的封面块来显示任何图像并在图像上键入文本。
此方法没有提供与前一种方法一样多的自定义选项; 但是,如果您不想向您的网站添加另一个 WordPress 插件,这是向图像添加文本的有用方法。
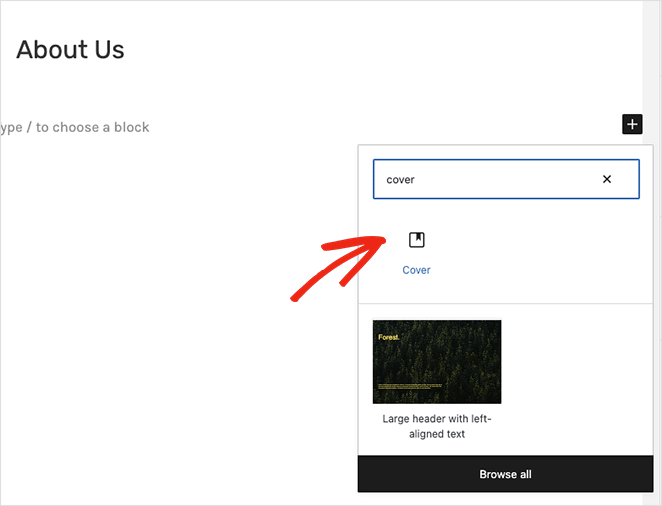
要将封面块添加到帖子或页面,请单击 WordPress 块编辑器中的加号 (+) 图标。 然后您可以输入“封面”并在出现时选择封面块。

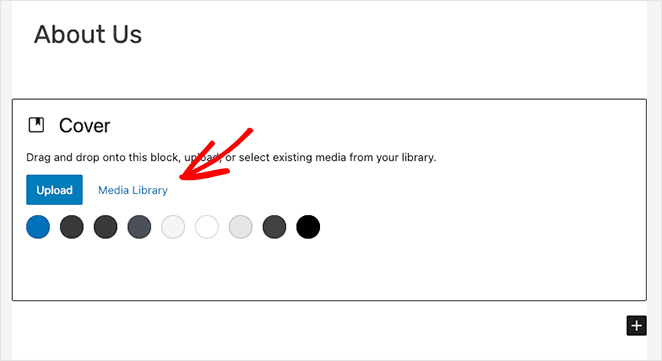
接下来,单击“上传”或“媒体库”按钮为封面选择图像。

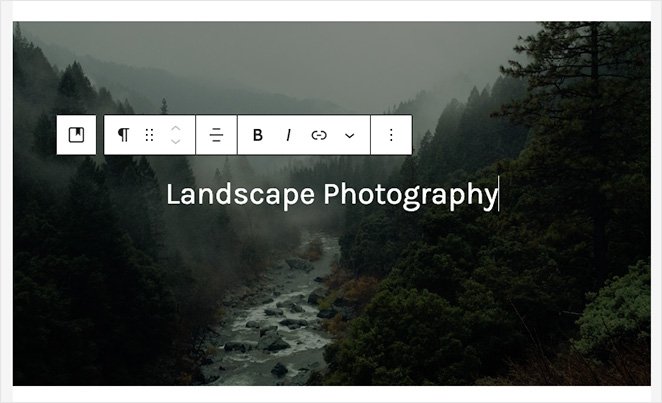
选择图像后,您可以直接在照片上键入以添加标题或说明。

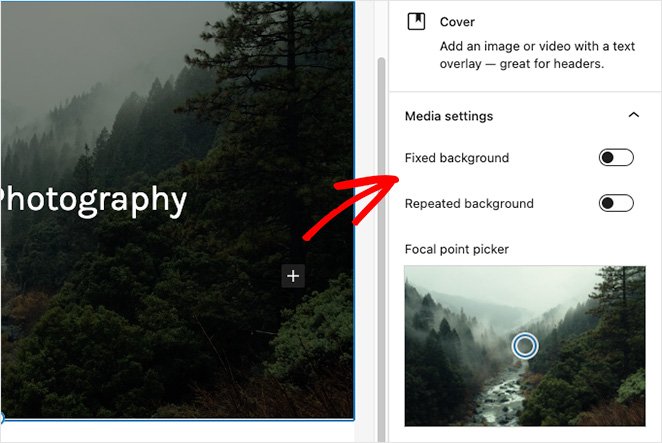
您可以通过启用固定或重复背景在右侧面板中自定义背景图像。 您还可以通过拖动预览上的标记来更改图像焦点。

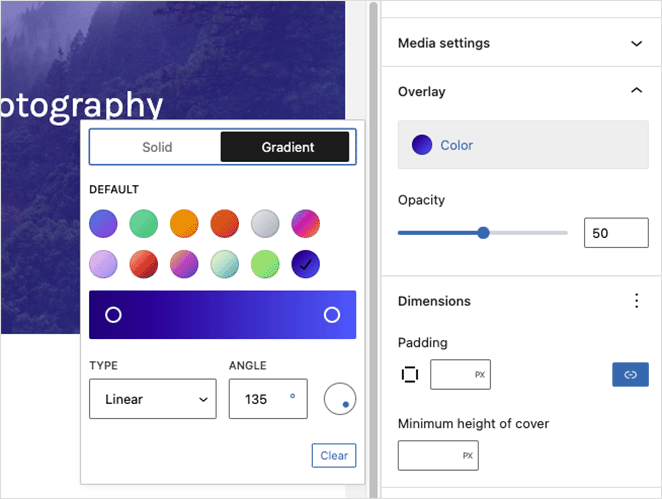
此外,“叠加设置”面板可让您为图像选择颜色或渐变叠加。 在同一面板中,您可以设置覆盖不透明度、填充和尺寸。

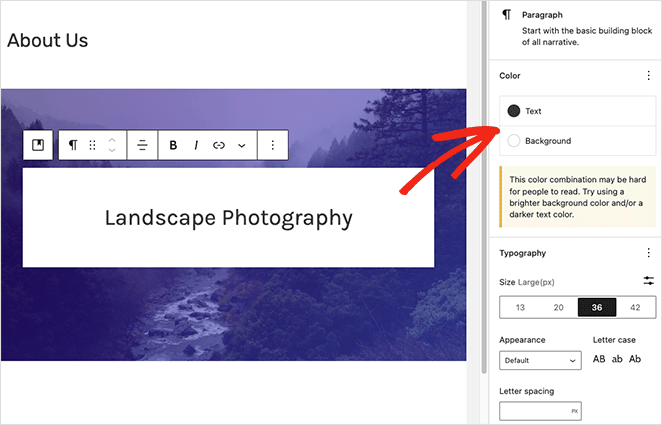
单击覆盖文本将打开文本工具,您可以在其中更改文本颜色和背景颜色并使用不同的字体样式。

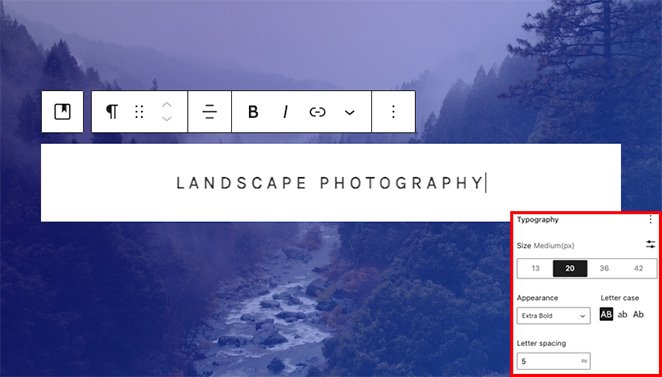
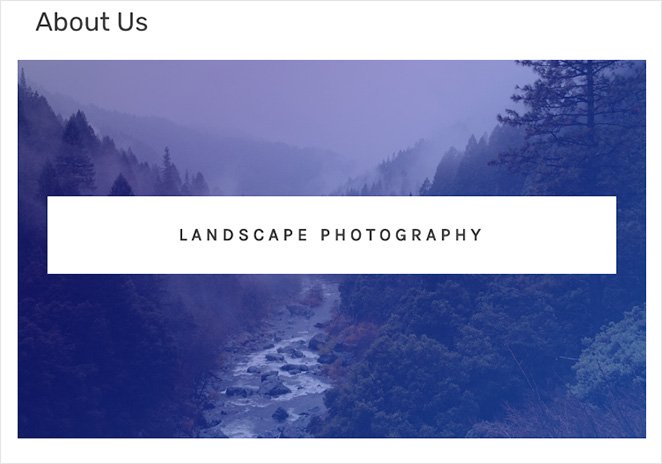
例如,更改字母大小写、字母间距和字体大小使我们能够制作此标签效果。

一旦您对封面块的外观感到满意,您就可以发布或更新您的页面。 当您访问您的网站时,您会在图片顶部看到您的文字。

你有它!
我们希望本文能帮助您了解如何在 WordPress 中的图像上添加文本。 准备好亲自尝试 SeedProd 了吗?
您可能还喜欢以下 WordPress 教程:
- 如何在 WordPress 中为选项卡式内容创建选项卡
- 如何自定义 WordPress 文章摘录(无代码)
- 如何在 WordPress 中创建文本动画(简单步骤)
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。