如何在 Elementor 网站中添加工具提示的完整指南
已发表: 2022-08-17您是否希望为您的网站添加信息性工具提示? Elementor 可以帮助您立即做到这一点。 它是最简单的插件之一,您只需单击几下鼠标即可将工具提示添加到任何 Web 元素。 您根本不需要知道如何编码。
此外,Elementor 具有许多有用的功能,可用于自定义工具提示外观以匹配您的网站样式。 在本指南中,我们将为您提供有关如何借助此插件在 Elementor 网站中添加工具提示的完整指南。
此外,我们将介绍如何使用客户 CSS 代码添加工具提示。 因此,无论您是 Elementor 的新手还是已经使用了多年,这篇文章都适合您!
目录
- 什么是工具提示?
- 工具提示如何帮助您改善网站上的用户体验
- 如何使用自定义 CSS 向 Elementor 网站添加工具提示
- 如何使用 HappyAddons 向 Elementor 网站添加工具提示
- 如何避免工具提示看起来像垃圾邮件
- 一些很棒的工具提示设计示例
- 关于如何使用 Elementor 添加工具提示的常见问题解答
- 交给您:您准备好向您的网站添加工具提示了吗?
什么是工具提示?
工具提示是当您将鼠标悬停在某些 Web 元素上时出现的一段文本。 它是一个 CSS 属性,允许您围绕所需的 Web 元素添加额外的信息或内容。 这可以包括按钮、链接甚至照片。
您可以使用工具提示来添加有用的建议、产品信息或有关内容的一般上下文。 工具提示也使导航变得容易。 因此,用户不必访问多个页面,因为您可以在同一个网页上显示越来越多的信息。
工具提示如何帮助您改善网站上的用户体验
工具提示可以帮助您添加更多信息以改善用户体验、满足他们的搜索意图并同时提升他们的网络浏览速度。 让我们探索在网站上使用工具提示的一些主要好处。
1.允许您添加上下文信息
工具提示允许您显示有关特定 Web 元素的上下文信息。 您可以使用它来简化任何复杂指令或网络功能的过程。
假设您有一篇包含大量文本和图形的文章。 工具提示可以帮助你突出你写作的重点,让用户更容易理解他们正在阅读的内容。
2. 协助表单字段
每当您完成在线申请、创建新帐户或订购电子商务产品时,您都必须填写大量字段。 工具提示可以为用户提供有用的说明,以便用户在输入信息时不会犯任何错误。
当用户尝试验证他们的信用卡、申请护照、填写账单地址等时,这种帮助就成为必须的。
3. 解释 Web 应用程序设置过程
许多 Web 应用程序对于新用户来说通常很复杂。 他们必须花费大量时间来了解如何使用这些应用程序。 这会浪费他们很多时间。
使用工具提示,您可以轻松演示任何复杂 Web 应用程序的设置过程。 它可以帮助您为用户节省宝贵的时间,让他们从一开始就感觉自己是专业人士。
4.帮助您推广产品功能
工具提示不仅用于解释复杂的事物,还可以帮助您推广产品功能。 在购买任何产品之前,客户都喜欢研究其功能和易用性。 工具提示可以帮助您做到这两点。 您可以突出您的产品功能并解释使用指南。
如何使用自定义 CSS 向 Elementor 网站添加工具提示
有多种方法可以将工具提示添加到您的元素使用自定义 CSS 的网站。 让我们为他们探索一些最简单的方法。
方法 01 – 使用 <abbr>(缩写)标签添加工具提示
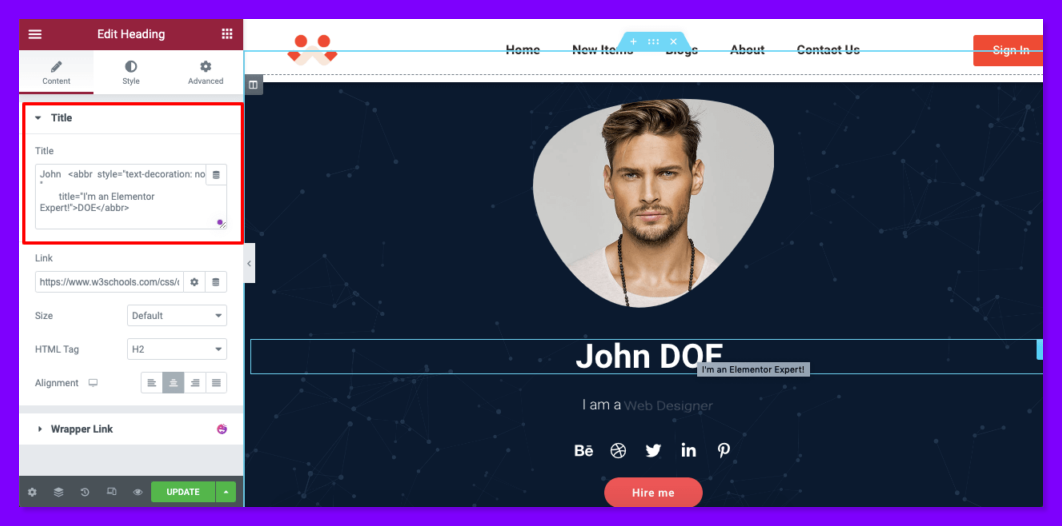
使用 <abbr> 标签,您可以随时在您的网站上创建工具提示。 您必须在 title="..." 标签内添加工具提示文本。 下面是可用于创建工具提示的代码示例。
John <abbr title="I'm an Elementor Expert!">DOE</abbr>您可以在任何支持 HTML 标签的 Elementor 字段上键入此代码。 完成此部分后,只要将光标悬停在该元素上,您就会看到工具提示。

注意:您不能使用此方法对工具提示进行样式化! 但这是添加工具提示的最简单方法。
方法 2 – 使用 HTML 和 CSS 创建工具提示
现在,我们将向您展示如何创建可自定义的工具提示,以便您可以更改其颜色、更改位置、添加动画等。 为此,首先,您必须在 HTML 文件中为工具提示编写简单的代码。
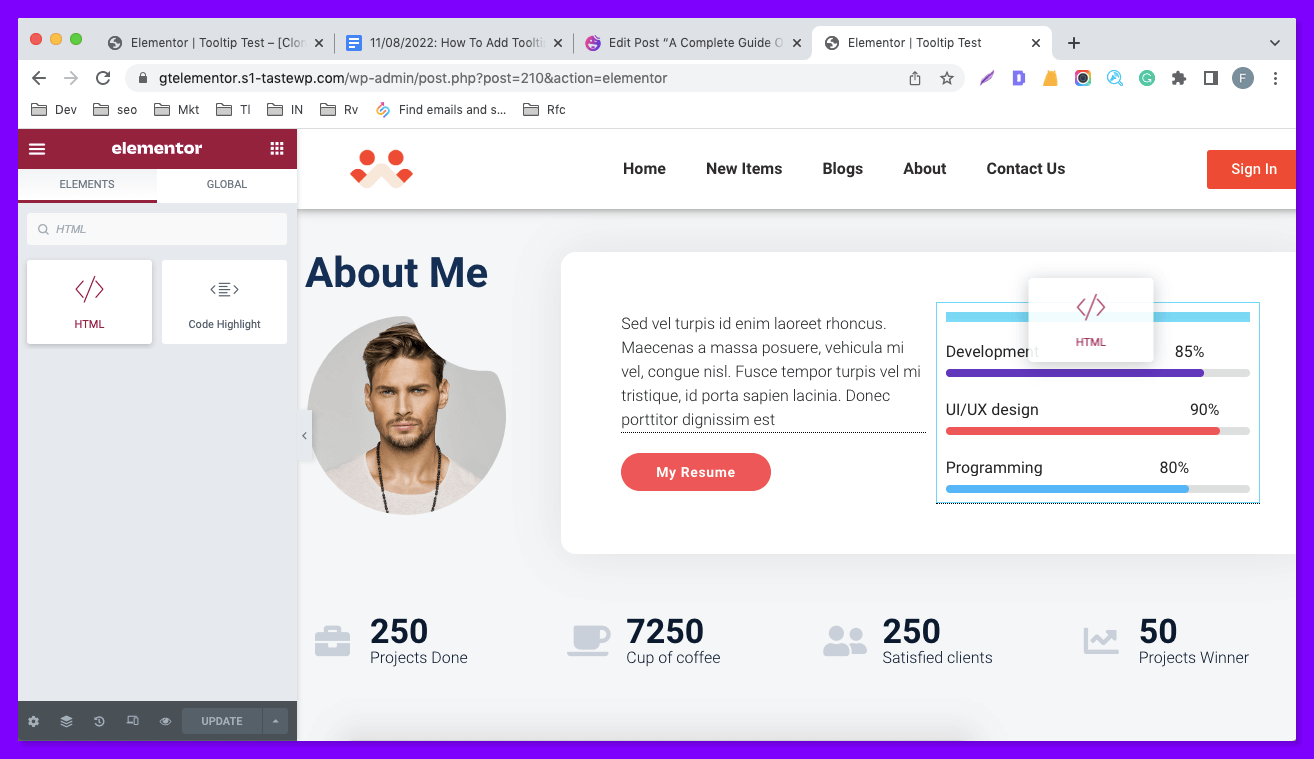
在 Elementor 中,您将获得一个 HTML 小部件来创建用于编写此代码的字段。 将 HTML 小部件拖放到 Elementor 画布上。

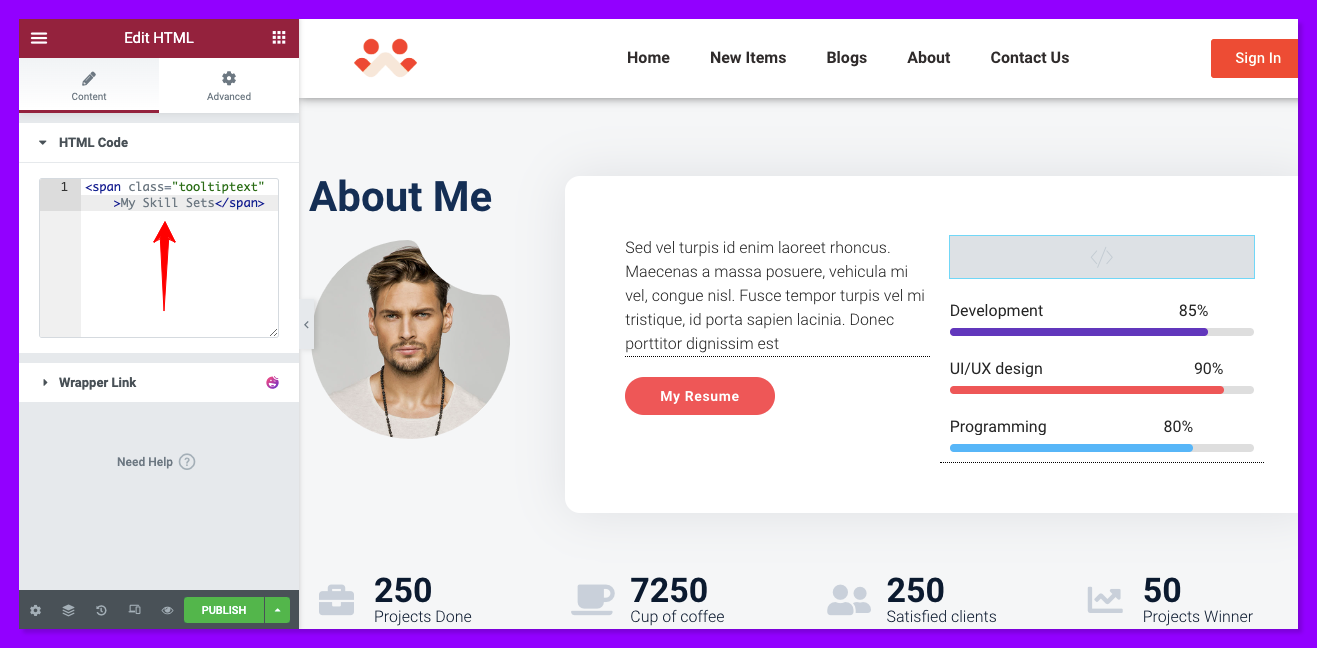
您将在 Elementor 内容部分自动打开一个字段。 您必须添加一个类并给它一个类名,我们将其命名为“tooltiptext”。 此类将用于自定义工具提示。 以下是可用于创建工具提示的 HTML 代码示例。
<span class="tooltiptext" >My Skill Sets</span>在这里,我们使用“我的技能集”作为我们的工具提示文本。 您必须将所需的工具提示文本写入此部分。

我们分享了下面的 CSS 代码,让您可以进一步自定义工具提示。 您可以直接将它们复制粘贴到您的自定义 CSS 部分或根据需要修改它们。 您可以将此代码段添加到 Elementor 自定义 CSS 面板或主题的附加 CSS 部分。
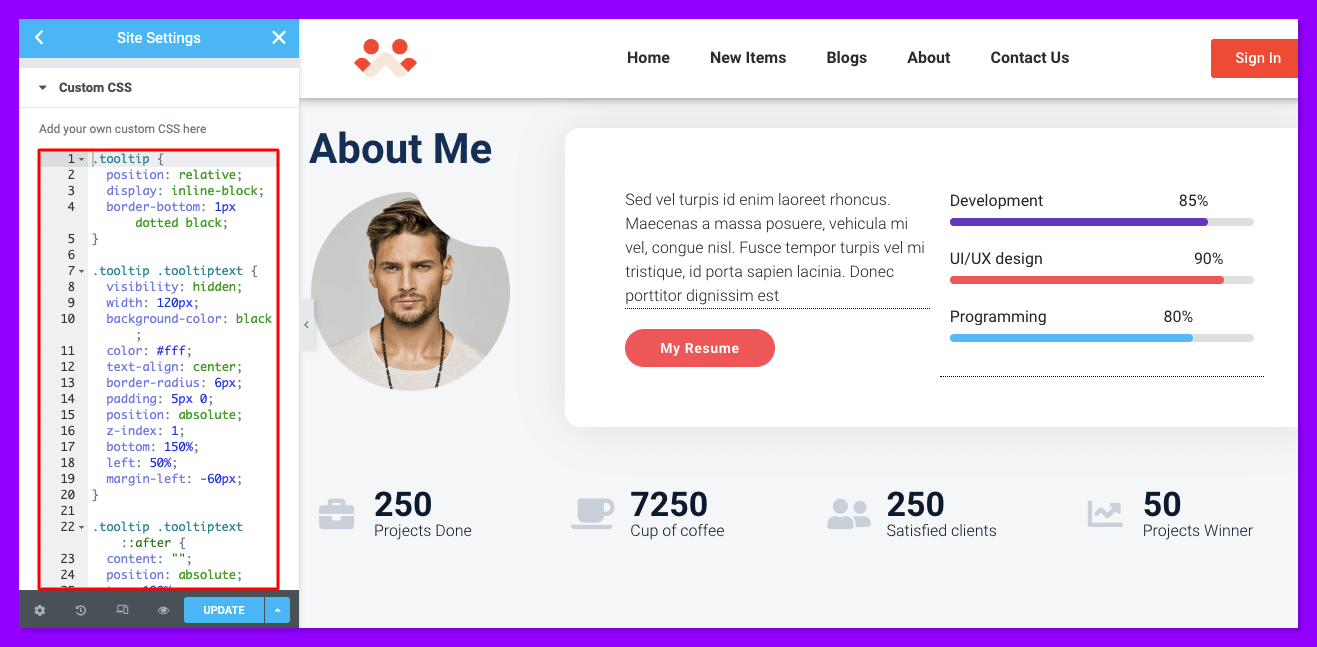
如果您想将此代码添加到您的 Elementor 自定义 CSS,请按照此导航 - Elementor 站点设置 > 自定义 CSS 。 这是代码。 您可以复制工具提示的整个 CSS 代码片段或根据需要自定义它们。
注意:要导航到主题的其他 CSS 面板,请导航到Admin Dashboard > Appearance > Customize > Additional CSS 。
.tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black; } .tooltip .tooltiptext { visibility: hidden; width: 120px; background-color: black; color: #fff; text-align: center; border-radius: 6px; padding: 5px 0; position: absolute; z-index: 1; bottom: 150%; left: 50%; margin-left: -60px; } .tooltip .tooltiptext::after { content: ""; position: absolute; top: 100%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } .tooltip:hover .tooltiptext { visibility: visible; } 
如果您想更改工具提示位置、箭头位置等,请按照下面的代码片段进行操作。
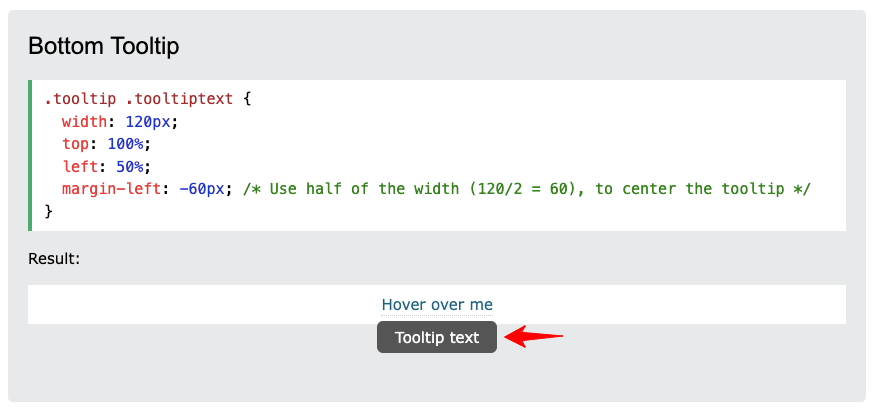
要更改工具提示位置并将其放置在底部,请使用以下代码。
.tooltip .tooltiptext { width: 120px; top: 100%; left: 50%; margin-left: -60px; /* Use half of the width (120/2 = 60), to center the tooltip */ } 
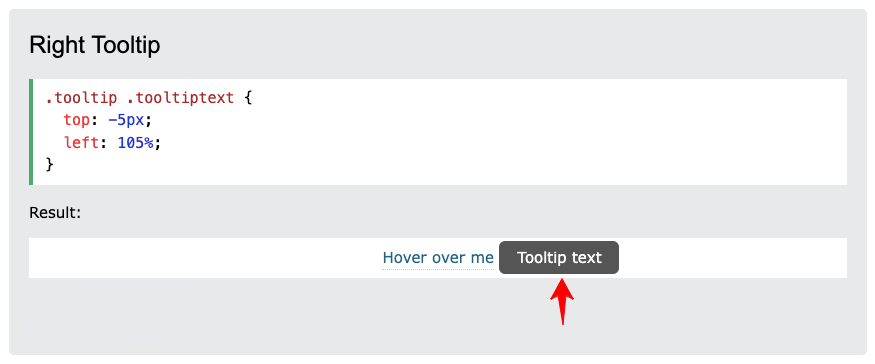
要将其移动到右侧,请使用下面的代码。
.tooltip .tooltiptext { top: -5px; left: 105%; } 
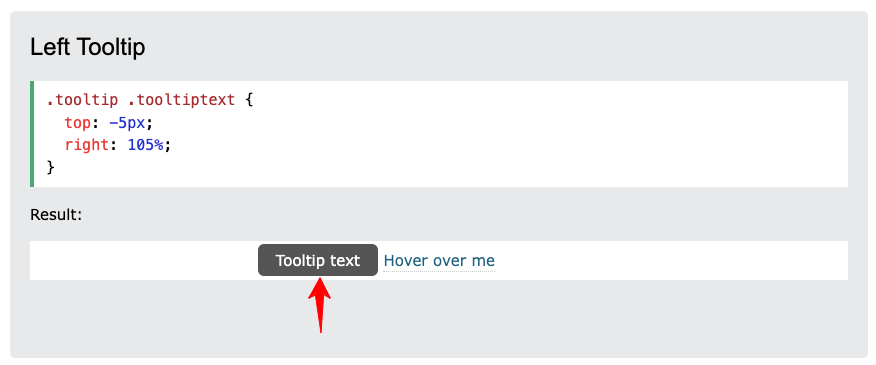
要将其放置在左侧,请使用以下代码。
.tooltip .tooltiptext { top: -5px; right: 105%; } 
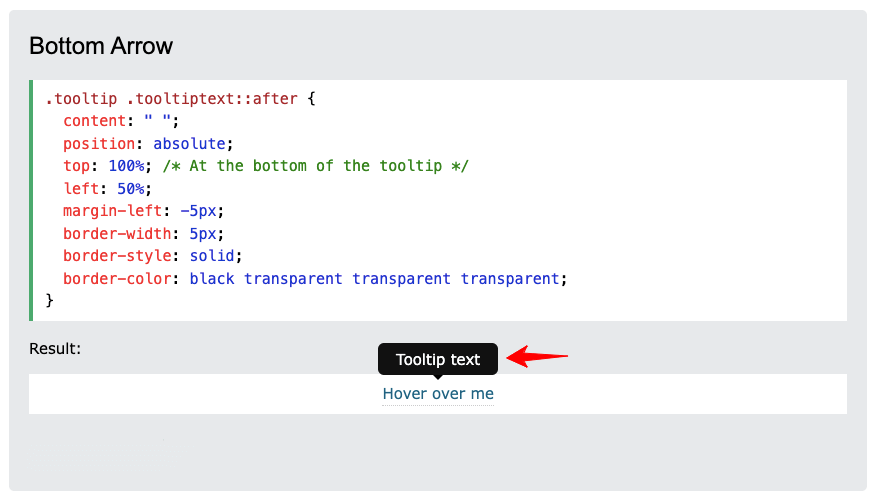
要修改工具提示的箭头位置并将其放在底部,请使用以下代码。
.tooltip .tooltiptext::after { content: " "; position: absolute; top: 100%; /* At the bottom of the tooltip */ left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } 
如果你想了解更多关于 CSS tooltip 的定制,可以访问 w3schools。
如何使用 HappyAddons 向 Elementor 网站添加工具提示
我们中的一些人可能会发现使用自定义 CSS 代码创建工具提示很困难。 今天,无需一行代码就可以为您的网站创建和添加工具提示。 HappyAddons 在 Elementor 中为您提供无代码 CSS 工具提示功能。
有趣的是,您可以在 HappyAddons 中免费获得此功能。 不仅添加文本,您还将在 HappyAddons 工具提示中获得以下高级功能。
- 更改文本颜色
- 更改文本排版
- 更改工具提示位置
- 添加文本背景颜色和背景图片
- 添加动态标签
- 添加动画
- 添加工具提示箭头
让我们在下面探讨如何使用此扩展在 Elemnetor 中添加工具提示。
添加工具提示的先决条件
- 无元素
- 快乐插件免费
在您的站点上安装这些插件后,请执行以下过程。
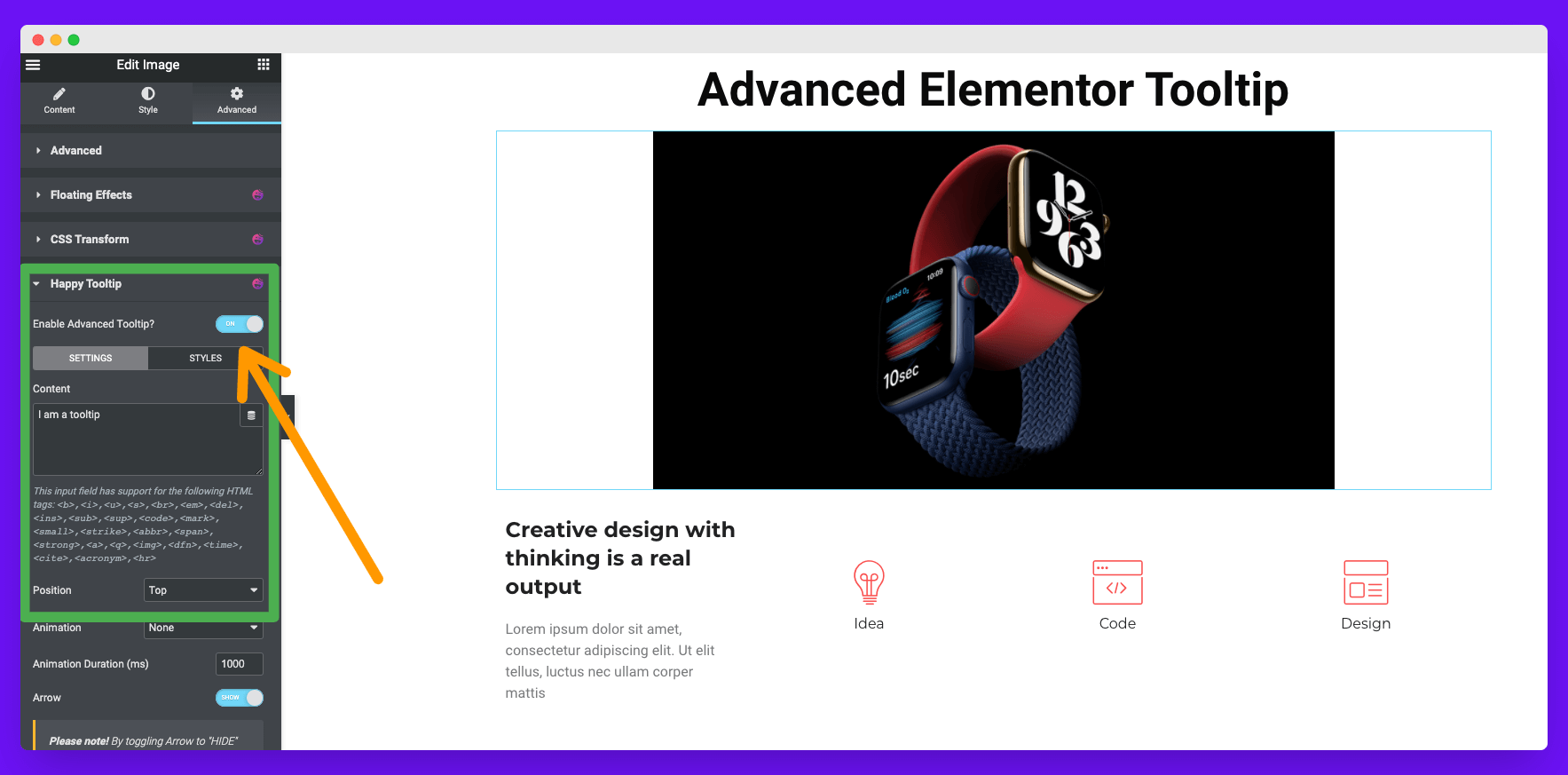
步骤 01:启用高级工具提示
由于工具提示是一项功能,而不是小部件,因此您必须先启用它。 要启用此功能,
- 首先,选择您网站的任何小部件或元素。
- 然后,前往高级选项卡。
- 向下滚动一点并展开Happy Tooltip选项。
- 切换启用高级工具提示。

启用此功能后,您将获得另外两个部分来自定义您的工具提示。 它们是样式和内容。 你可以在上面的照片中看到它们。
- 样式:此部分将允许您添加自定义设计并为您的工具提示添加图像。 稍后我们将详细讨论此选项。
- 内容:您可以从内容部分添加和编辑工具提示文本、固定其位置、添加动画等。
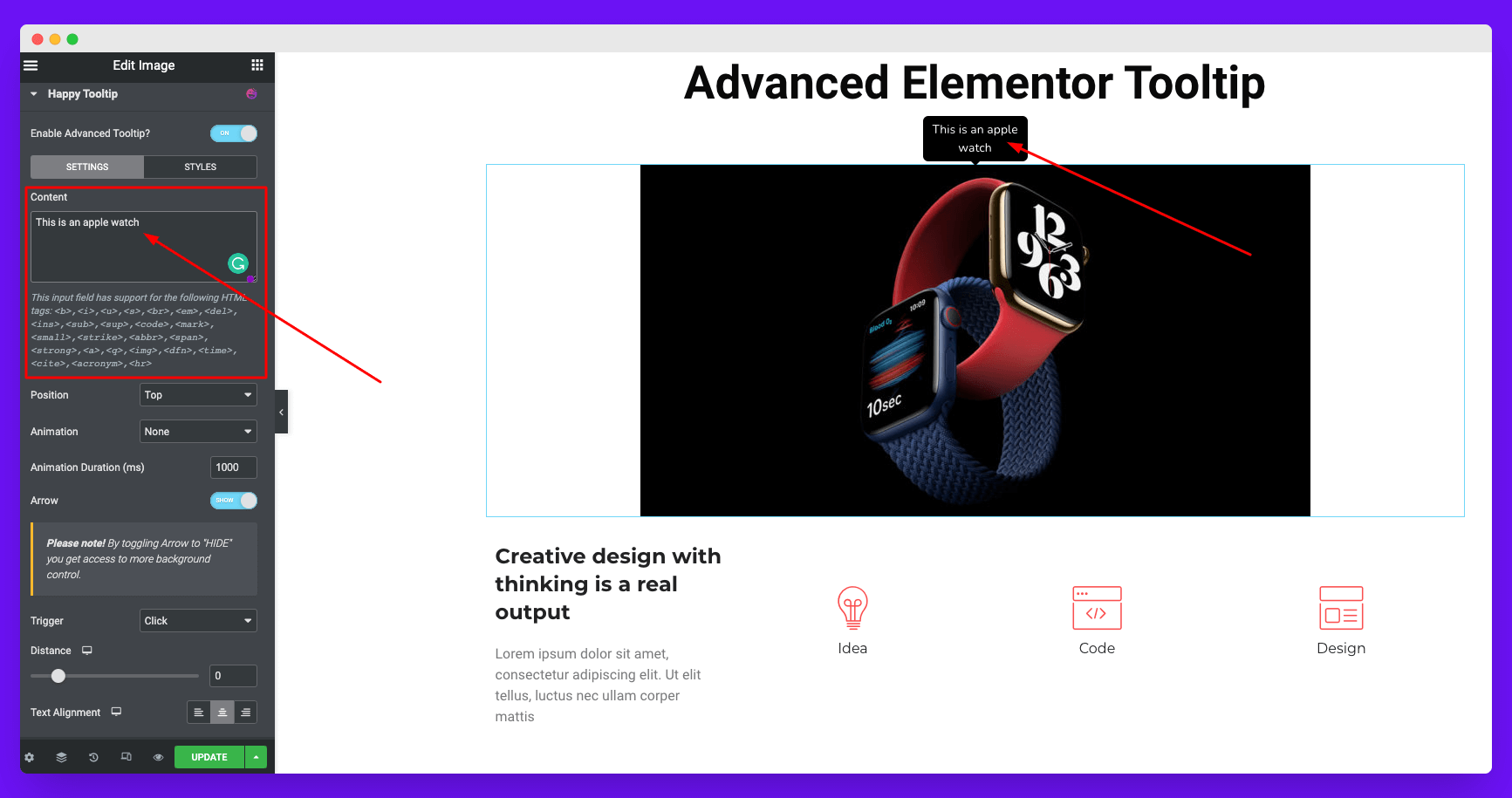
步骤 02:添加工具提示文本

在内容部分,您不仅可以添加所需的工具提示文本,还可以添加 HTML 标签,为您的工具提示文本提供额外的优势。 您可以在此处使用的 HTML 标记是:
<b>,<i>,<u>,<s>,<br>,<em>,<del>,<ins>,<sub>,<sup>,<code>,<mark>,<small >,<strike>,<abbr>,<span>,<strong>,<a>,<q>,<img>,<dfn>,<time>,<cite>,<acronym>,<hr>
将动态标签添加到您的工具提示内容
HappyAddons 集成了对您的工具提示内容的动态支持。 但是由于一些限制,我们很难支持所有标签。 我们目前不支持短代码动态标签。

此外,您无法在编辑模式下看到动态数据,只能在预览模式下查看。
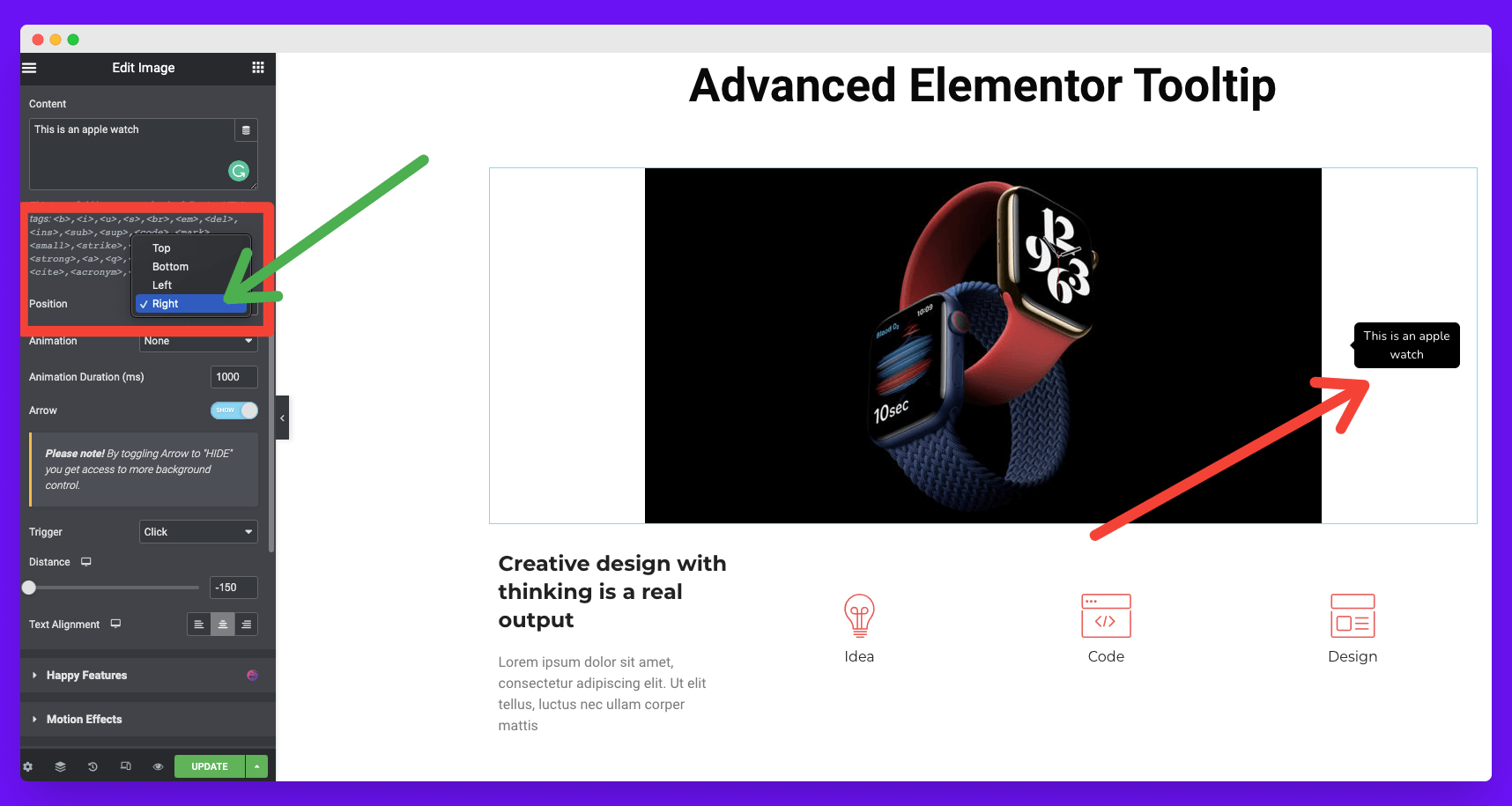
自定义 Elementor 工具提示的位置
您会在内容部分的正下方找到位置控制设置。 默认情况下,您的工具提示将显示在任何元素的顶部。 在本节中,您将获得四个不同的选项来设置工具提示位置。 他们是:
- 最佳
- 底部
- 剩下
- 正确的
在下图中,您可以看到我们已将工具提示位置更改为右侧。

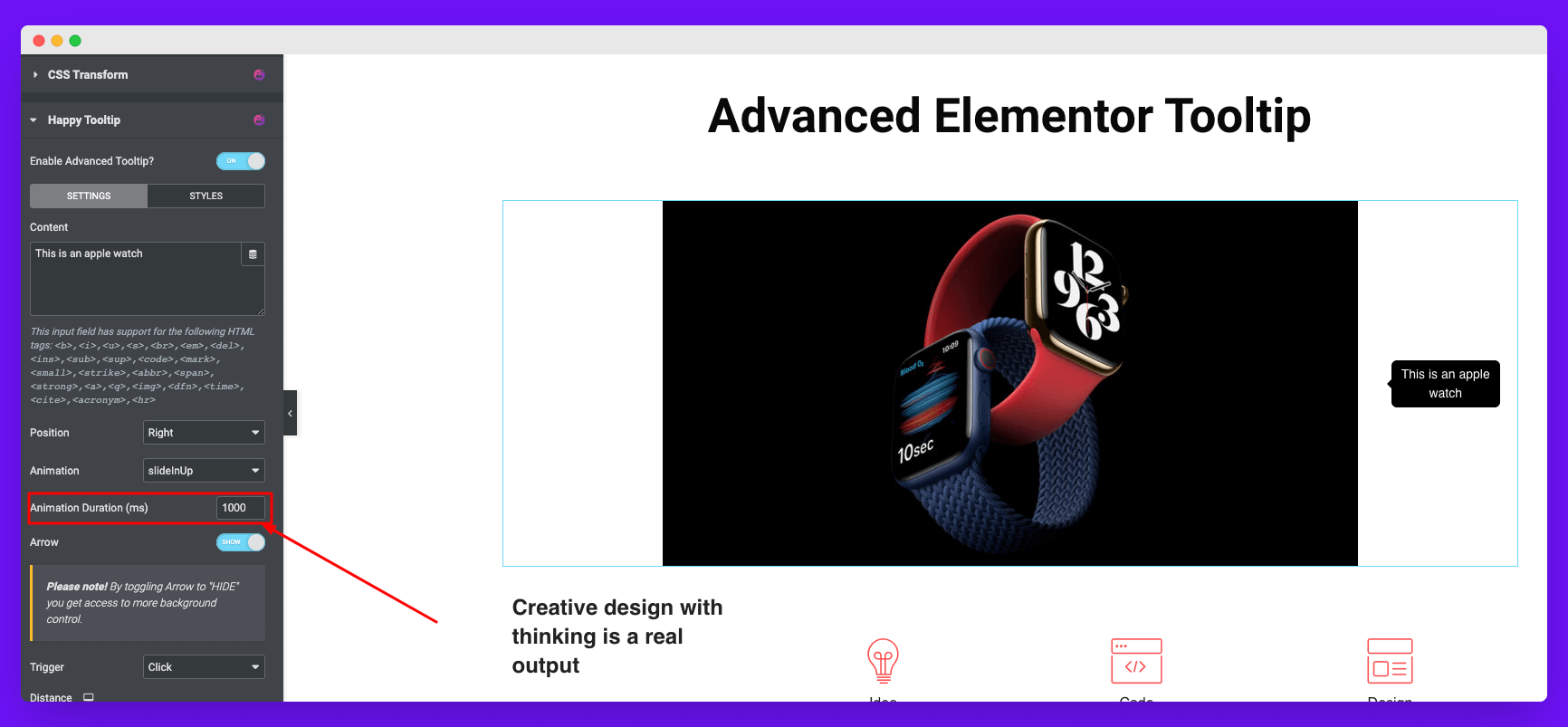
将动画添加到 Elementor 工具提示
在位置设置的正下方,您会找到动画部分。 您将在那里获得八种类型的动画效果。 他们是:
- 淡入
- 滚入
- 放大
- 弹跳
- 向下滑动
- 向左滑动
- 向右滑动
- 向上滑入
选择满足您的工具提示需求的一种。 看下面的照片!
您甚至可以自定义工具提示的动画持续时间。 默认情况下,它设置为 1000ms(毫秒)。

添加或删除 Elementor 工具提示的箭头
您可以调用此工具提示指针或工具提示导航箭头。 默认情况下,您将启用此箭头。 但是,如果您愿意,可以将其停用。 该过程解释如下。
注意:如果要将图像添加到工具提示中,则必须关闭此功能。 否则,您将找不到可用的图像添加选项。
触发您的工具提示
触发器定义了如何元素工具提示将出现在您的屏幕上。 有两个可用的触发选项:
- 点击
- 徘徊
您将在触发部分正下方获得距离选项。 它将允许您增加或减少 Web 元素与其与工具提示的距离之间的距离。
对齐工具提示文本
您将在距离部分下方获得文本对齐选项。
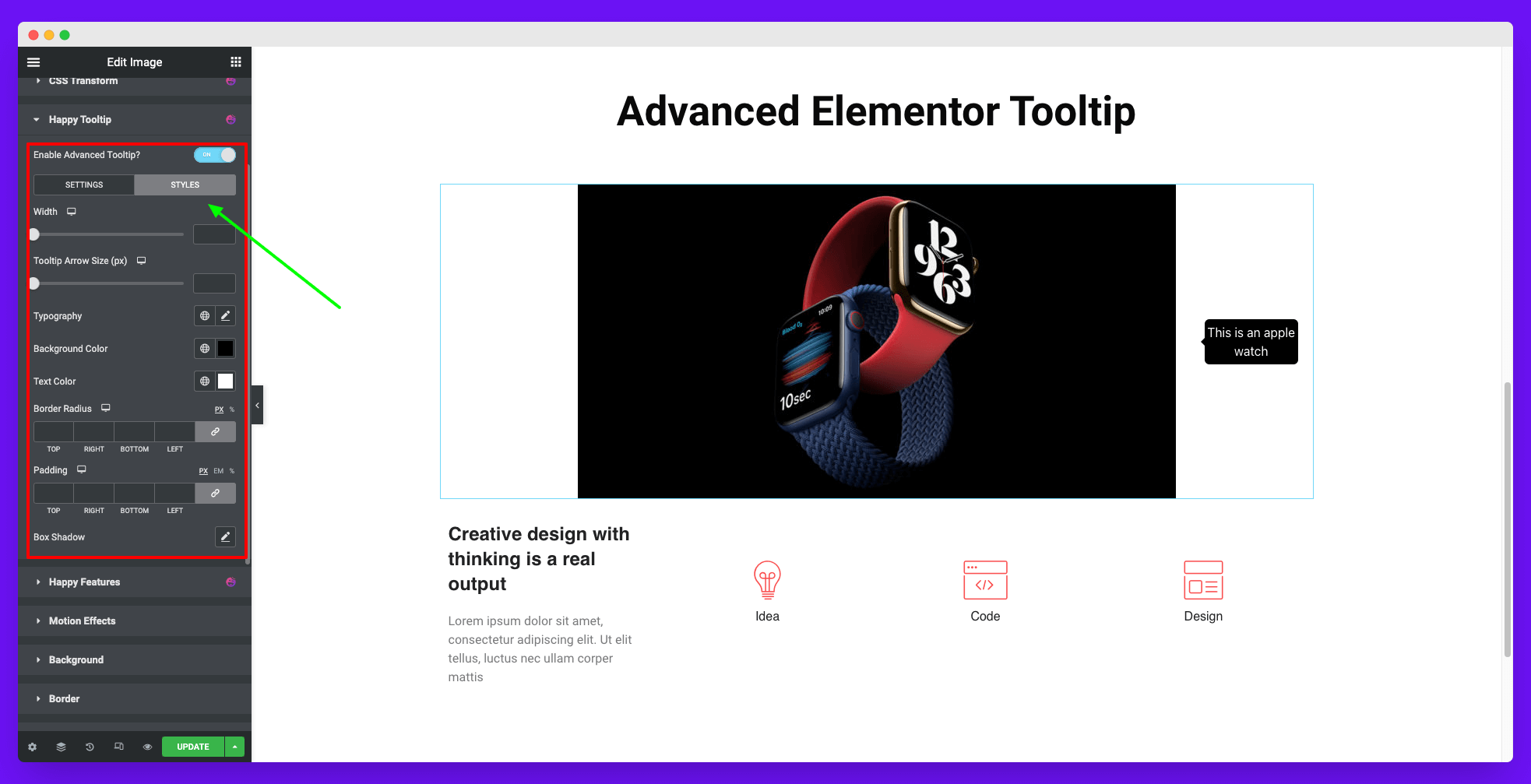
步骤 03:设置 Elementor 工具提示的样式
要进一步自定义工具提示,请单击下图中的样式部分。

增加工具提示的宽度
样式部分中的第一个选项是Width 。 拖动宽度按钮并将其调整为所需的测量值。
增加工具提示箭头的大小
您可以从Tooltip Arrow Size调整工具提示的箭头大小。 您可以通过拖动下面的测量按钮来做到这一点。
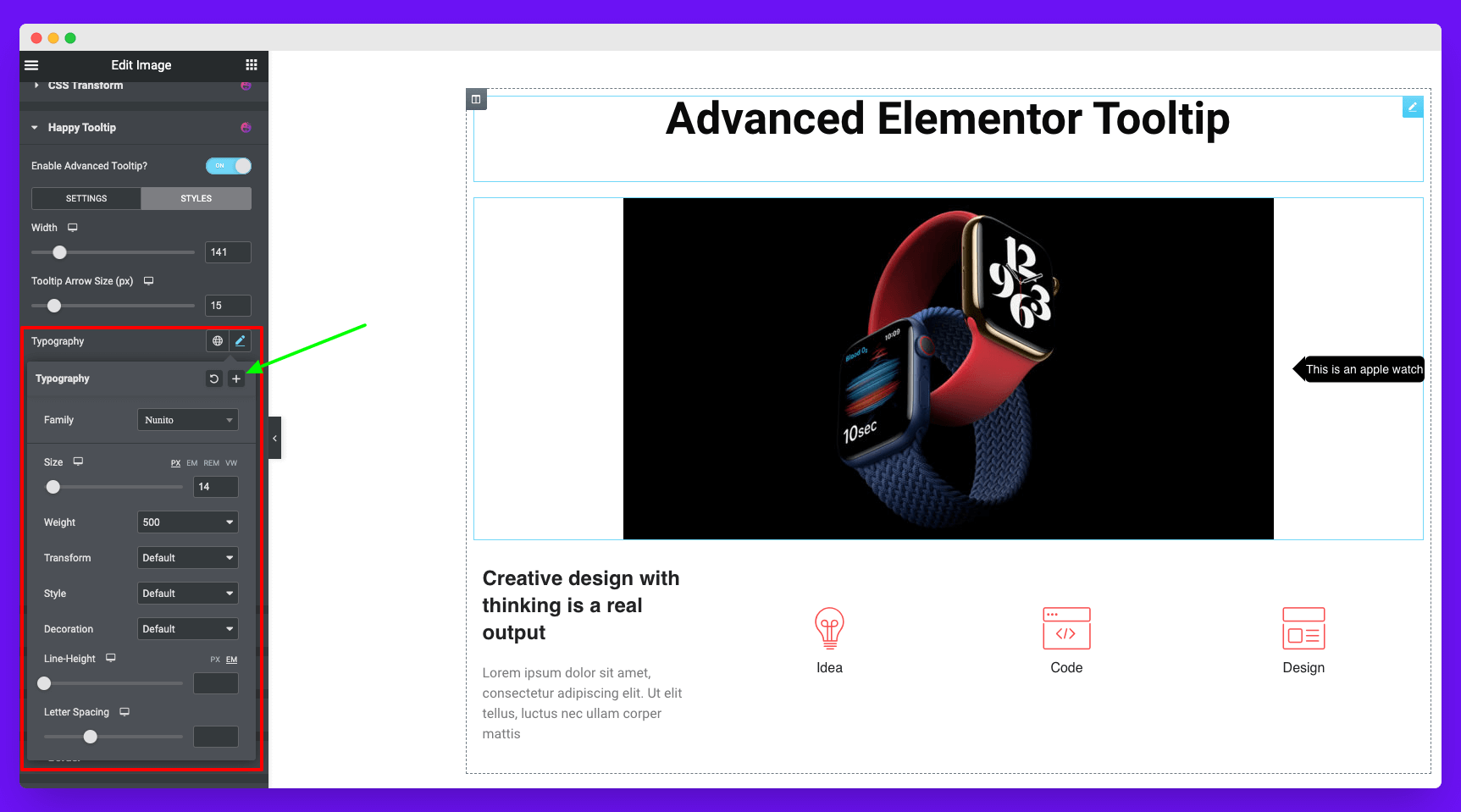
更改工具提示的排版
您可以从排版设置中为工具提示添加各种风格。 您将在此处获得所有 Elementor 排版设置。

为工具提示文本的背景添加颜色
您可以从“背景颜色”选项为工具提示文本的背景添加颜色。
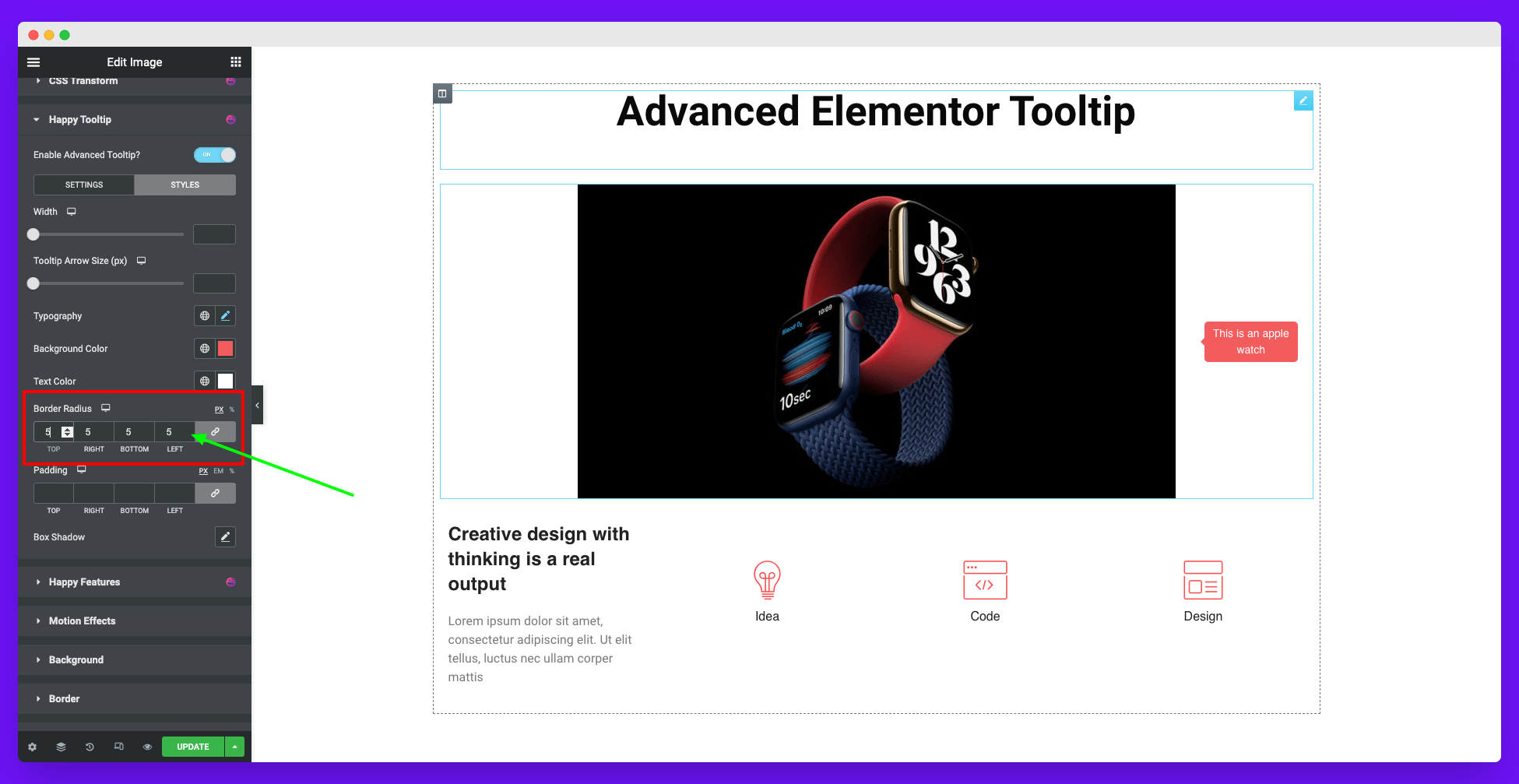
将边框半径添加到您的工具提示
默认情况下,工具提示的边框半径为 5 px。 但是您可以根据需要更改它。 边界半径控制面板将为您提供执行此操作的完全权限。

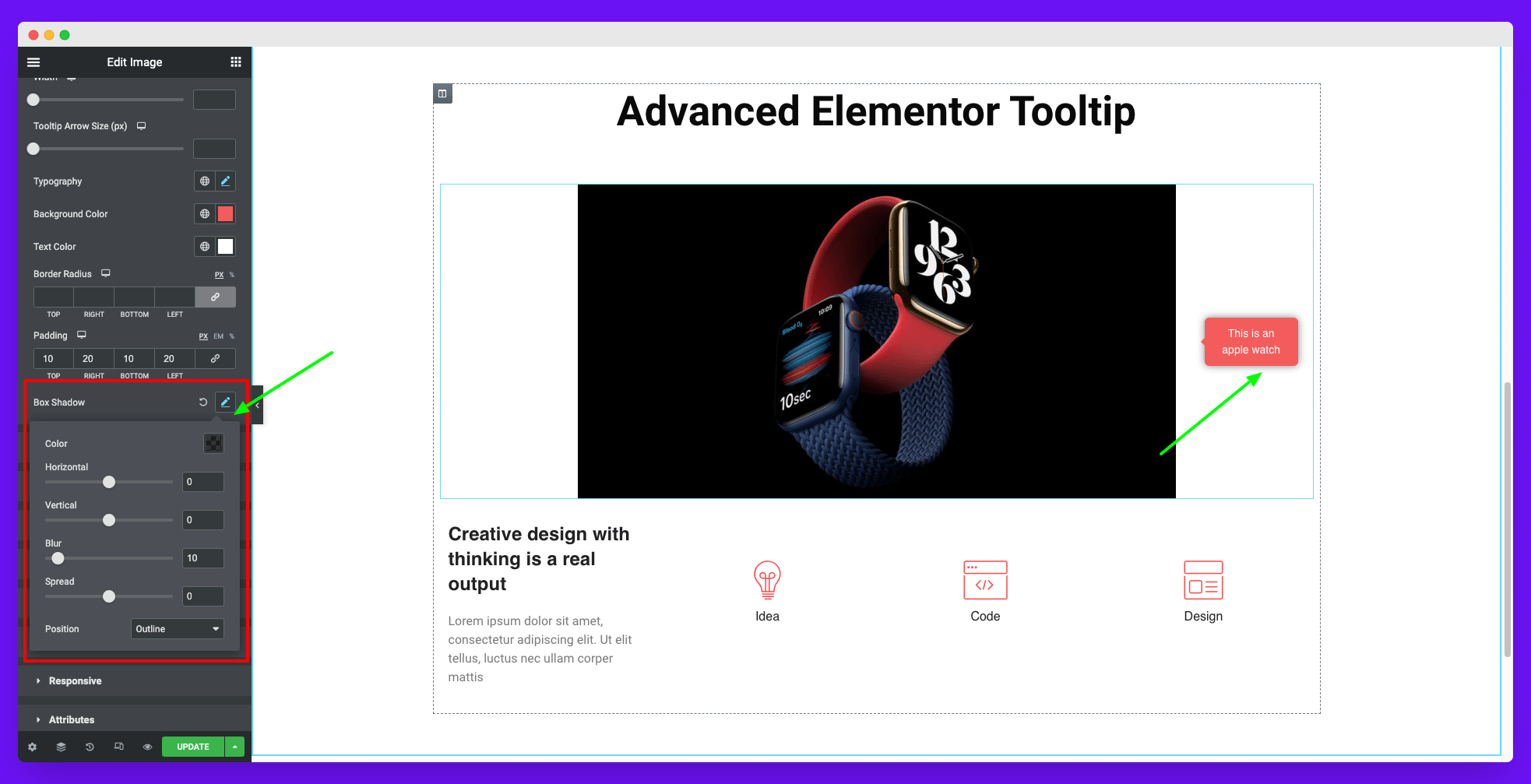
将框阴影添加到您的工具提示
通过拖动测量按钮,您可以从框阴影设置中为工具提示添加阴影。

步骤 04:启用图像选项
我们已经告诉过你,如果你想启用图像选项,你必须禁用工具提示箭头功能。 它将在样式部分启用一个新选项。
添加图像并调整工具提示
导航到样式部分。 单击背景类型部分并展开它。 你会在那里得到一个图像文件。 单击它并为工具提示上传所需的照片。 之后,您可以更改其位置、附件、大小、文本颜色、边框半径等。
这就是您可以为您的网站创建精彩图像和基于文本的工具提示的方法。 看看你的工具提示是如何经过大量定制的。
如何避免工具提示看起来像垃圾邮件
工具提示是向您的网络用户提供额外信息的好方法。 但是,如果页面上显示的工具提示过多,它可能看起来很垃圾且令人讨厌。 在使用工具提示时,您必须考虑避免几件事,以免您的网页看起来像垃圾邮件。
让我们在下面探索它们。
1. 保持工具提示简洁明了
工具提示应该包含用户必须理解的信息——仅此而已。 这意味着您必须避免冗长的细节列表、不必要的文本和华而不实的设计元素。 相反,坚持简单明了的解释。
2.永远不要同时显示多个工具提示
避免工具提示看起来像垃圾邮件的另一种方法是限制每个块/同一行显示的工具提示数量。 一次只显示一个工具提示,并允许用户在需要更多信息时向下滚动。
如果您觉得需要添加更多信息,您可以考虑其他方式。 例如,您可以嵌入视频和信息图表,而不是使用工具提示共享所有负载。 这甚至可以为用户提供更丰富的用户体验。
3.保持元素之间的空间
空间是任何 UI 设计的重要组成部分。 您必须在网页上确保多少空间的理想比例。 比例是 2:1,这意味着三分之一的网页必须有空格。
工具提示也是如此。 不要让它们过于拥挤,以便用户在浏览您的网站时可以呼吸一些空气。
4.让用户跳过教程部分
如果您提供教程或其他有用的内容,请确保用户可以在不想跳过时跳过它们。 这将有助于减少页面上显示的工具提示数量,并鼓励更多人利用您的内容。
一些很棒的工具提示设计示例
能够巧妙地使用工具提示可以提升用户在发展和探索网站时的体验。 让我们快速浏览一些最佳工具提示用例示例。
- 亚马逊
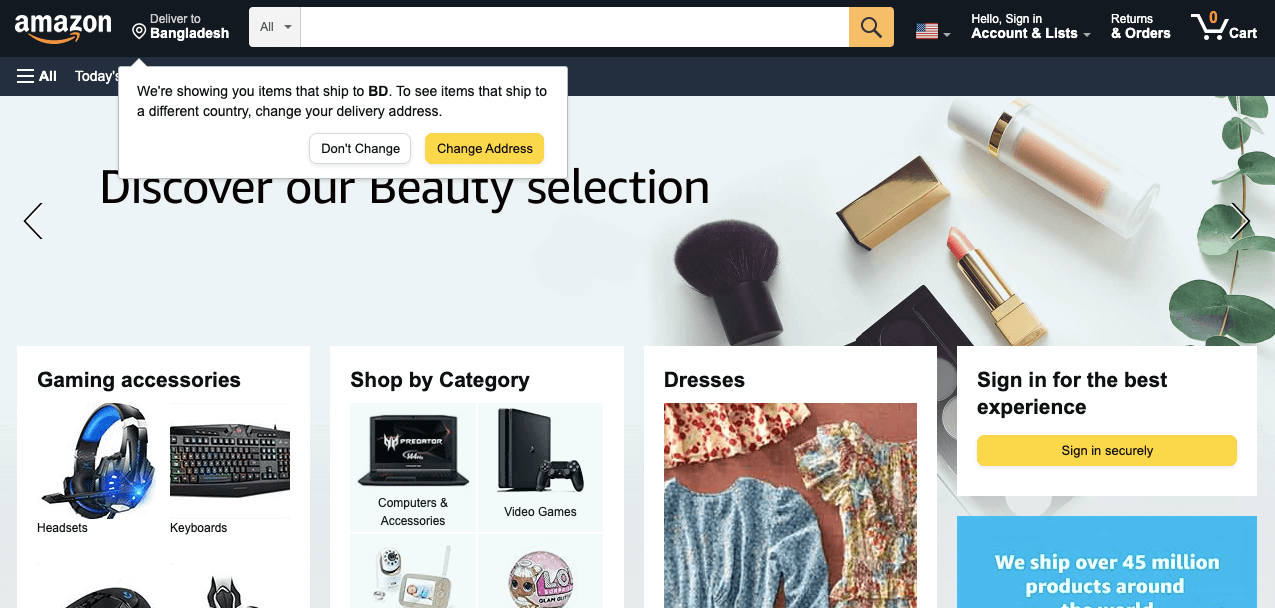
亚马逊目前是网络上排名第一的电子商务网站。 您会发现亚马逊使用无数工具提示来指导您浏览不同的页面并解释所有基本流程。 每当您登陆其主页时,您都会获得如下所示的工具提示。
最好的是,它不仅包含说明,还包含 CTA 按钮。

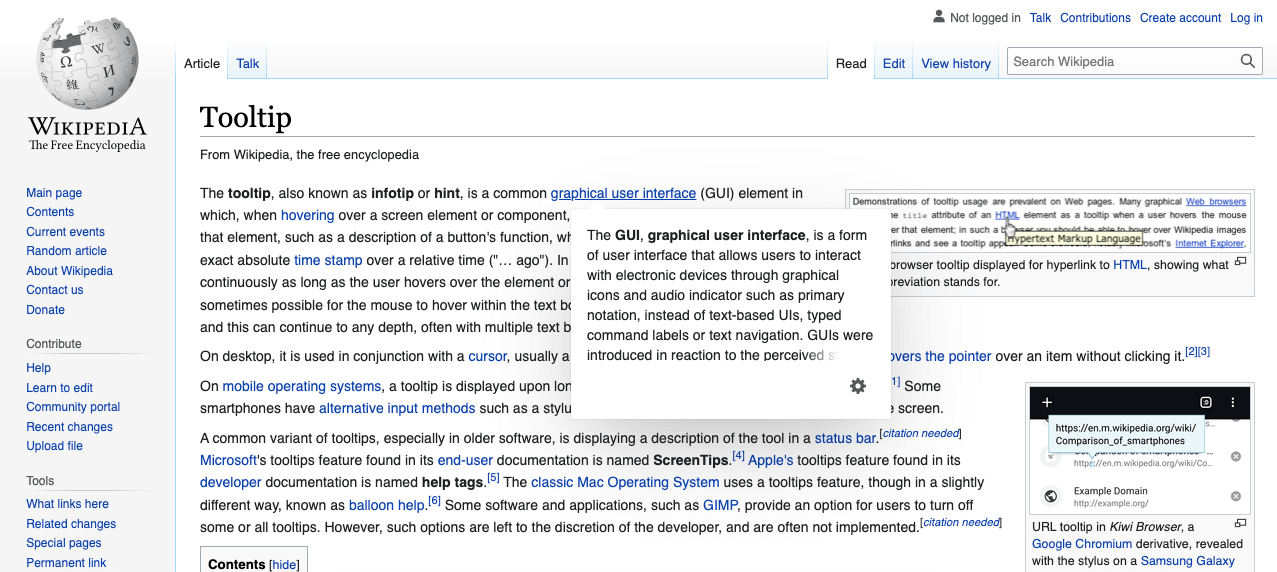
2. 维基百科
维基百科是由志愿者作家社区维护的在线百科全书。 每当您将光标悬停在任何链接的单词上时,您都会看到一个工具提示,其中显示有关该单词和术语的其他信息。

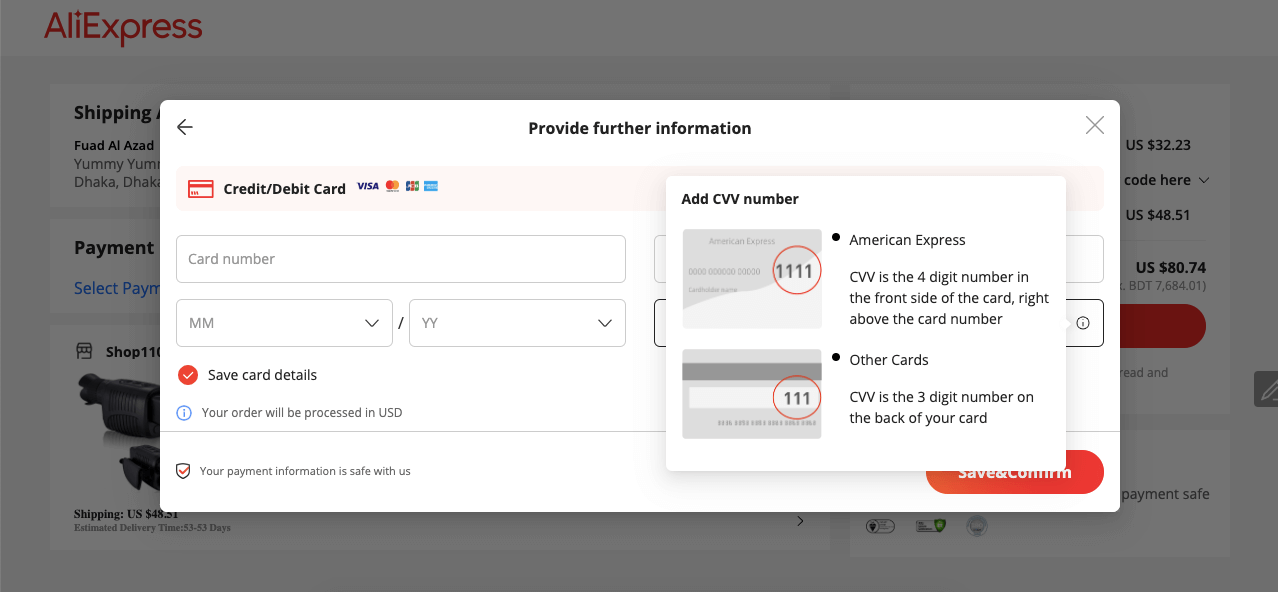
3.速卖通
每当您尝试使用信用卡或借记卡从全球速卖通购买产品时,您都会收到一些工具提示,说明如何完成结帐流程。 在这里,您可以在下面的照片中看到工具提示正在解释您将在哪里获得不同数字卡上的卡号并使用它们来完成订单。

希望这三个示例足以让您了解如何在您的网站上显示工具提示。
关于如何使用 Elementor 添加工具提示的常见问题解答
让我们回答一些关于如何在 Elementor 网站中添加工具提示的最常见问题。
什么时候应该使用工具提示?
在某些特殊情况下,必须使用工具提示。 例如:
1. 详细阐述关键术语和行话。
2. 帮助用户填写表格、结帐页面和安装软件。
3.解释复杂的过程。
4.突出关键特征。
5. 节省网页上的空间。
工具提示对 SEO 有好处吗?
当您的网站提供出色的用户体验并满足客户的需求时,它会在 SERP 上获得更好的排名。 能够巧妙地使用工具提示可以帮助您做到这两点。 这意味着工具提示可以成为提高您的 SEO 分数的好方法。
工具提示应该多长?
您的工具提示应在 150 个字符以内。 不要用不必要的词填充它。 保持非常精确,切中要害。
工具提示是否适用于移动设备?
是的,工具提示也适用于手机。 它们实际上是小的应用内消息,可用于突出显示特定的 UI 元素。
工具提示和弹出框有什么区别?
工具提示是用户将光标悬停在特定单词和图标上时获得的非常简短而宝贵的解释。 弹出框是一个相对较长的描述,有时包括外部网页链接。 每当用户将光标悬停在特定单词或图标上时,它也会出现在显示屏上。
交给您:您准备好向您的网站添加工具提示了吗?
一个好的设计是第一件事,可以在一瞬间打动你的观众。 根据 Adobe 的数据,如果网站的内容和布局不那么吸引人,38% 的用户会停止与网站互动。 超过 55% 的互联网用户表示他们不喜欢推荐网页设计非常糟糕的企业——SocPub。
所以,如果你想让你的网站在网上脱颖而出,你必须照顾好每一个网页设计元素。 借助工具提示,您可以为用户简化复杂的事情并改善用户体验。
我们希望在阅读本文后,您现在了解如何在 Elementor 网站中添加工具提示,无论是通过自定义 CSS 还是通过 Happyaddons 的工具提示未来。 如果您对此主题仍有任何疑问或好奇,请通过评论部分告诉我们。
如果您遇到任何困难,我们很乐意为您提供帮助和指导。
