如何向 WordPress 添加工具提示
已发表: 2022-09-17作为网站所有者,有时您可能需要向访问您网站的人传达其他信息,但您在页面上没有足够的空间来执行此操作。 是的,您可以随意附加其他网站的链接; 但是,最省时的替代方法是向您的 WordPress 网站添加工具提示,向访问者显示他们需要的所有信息。
已经好奇了吗? 让我们了解一下工具提示是什么以及如何在 WordPress 中添加工具提示。
什么是工具提示?
您可能已经在某些网站上看到,只要用户将鼠标悬停在网站元素上,就会出现一个弹出框以提供额外信息。 带有附加信息的弹出框称为工具提示。 工具提示的目的是为访问者提供有关他们当前悬停的元素的附加信息。 我们可以为几乎任何东西添加工具提示,包括文本、表单、按钮、图像、GIF 和视频剪辑等等。
[[添加屏幕截图以显示来自任何知名网站的工具提示]]
假设您决定为您网站上的某些图像添加工具提示。 这样的工具提示可能会显示各种信息,包括照片的名称、照片的拍摄日期、拍摄照片的摄影师的身份以及照片的拍摄地点。 目的是要么告知访问者以前未知的信息,要么在不占用任何额外空间的情况下明确主要思想。
为什么我们应该向 WordPress 添加工具提示?
WordPress 中的工具提示很少使用,尽管它们在各种情况下都有帮助。 如前所述,工具提示是当您将鼠标悬停在特定区域上时出现的附加信息。 通常,工具提示采用浮动容器的形状。 工具提示中包含的信息应该清晰准确。 作为一般规则,WordPress 工具提示是在指向另一个站点的链接不会为用户增加任何价值的情况下澄清单词和表达的最佳选择。
如果您向 WordPress 添加工具提示,您可以获得许多好处,包括:
- 在更小的空间中获取更多信息
- 在段落中间显示媒体附件
- 显示单词的同义词或含义
- 澄清你写作中使用的行话
- 在不妨碍段落流畅的情况下发表评论、双关语和笑话
到目前为止,我们已经了解了工具提示及其好处。 让我们继续学习在 WordPress 中添加工具提示以改善用户体验的方法。
如何向 WordPress 添加工具提示
有两种广泛用于在 WordPress 中添加工具提示的方法。 一种是使用插件自动插入工具提示。 第二种是使用自定义 CSS 编写自定义样式代码并手动添加以在所需位置添加工具提示。 我们将从第一个开始。
1.使用简码终极插件
WordPress 库中有许多插件可用于向 WordPress 添加工具提示。 Shortcodes Ultimate是其中的首选之一。 因此,我们将在本教程中使用 Shortcodes Ultimate。 首先,让我们先来看看它的功能。

Shortcodes Ultimate 包含大量装饰性和功能性元素,您可以在帖子编辑器、文本小部件甚至模板文件中使用它们。 Shortcodes Ultimate 可以轻松创建可自定义的工具提示、独特的按钮、多个选项卡、特色内容滑块和轮播,以及许多其他有价值的项目。 这个美妙的短代码插件背后的主要思想是让人们在没有任何编码知识的情况下使用这些项目。 Shortcodes Ultimate 具有许多功能,包括:
- 50 多个可爱的简码,包括工具提示
- 只需单击一下即可快速添加简码并实时查看结果。
- 古腾堡就绪
- 准备好几乎所有主题
- 带有CSS 编辑器
- 支持RTL
- 用户友好的界面
现在让我们学习如何使用 Shortcodes Ultimate 插件向 WordPress 添加工具提示。 为此,我们首先需要安装并激活 WordPress 插件库中的插件。
安装简码终极插件
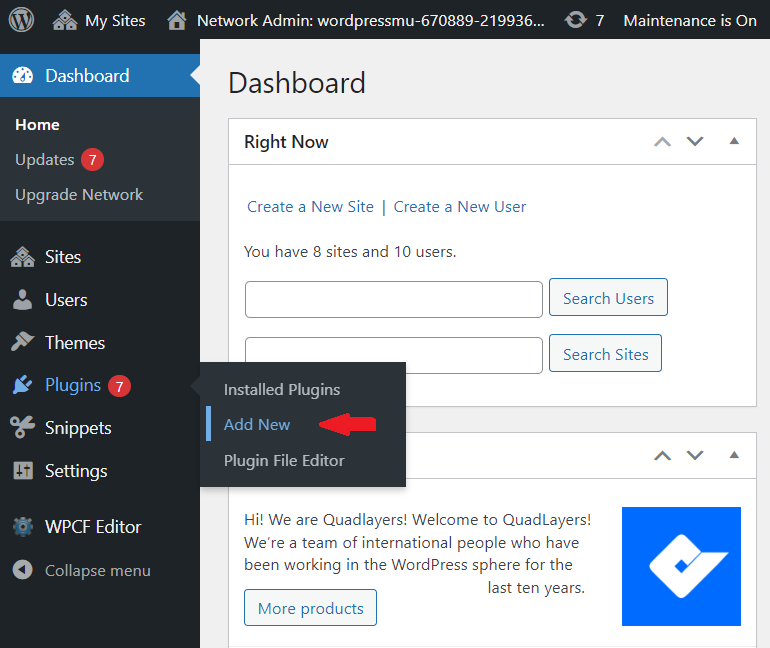
首先,导航到您的WordPress 仪表板和插件选项。 当侧边菜单出现时,点击Add New 。 从这里开始,我们有几个选项来安装插件; 手动上传插件或通过 WordPress 插件存储库安装它。

选项 1:手动上传和安装插件
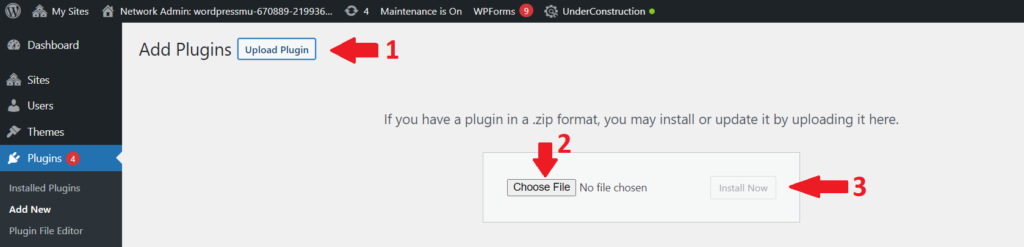
转到开发人员的网站并将插件下载为 zip 文件。 现在,转到 WordPress 网站内的插件菜单。 单击“上传插件”按钮,它将显示一个用于上传文件的字段。 只需单击选择文件按钮,浏览您的计算机,选择您在上一步中下载的插件,然后上传。
插件上传后,立即安装按钮将变为可用。 单击立即安装按钮以安装插件。 成功安装 Shortcodes Ultimate 插件后,您需要按激活按钮来激活它。

选项 2:通过 WordPress 插件库安装插件
WordPress 带有一个丰富的插件库,其中可能包含您正在寻找的任何插件。 使用 WordPress 插件存储库,您将可以访问每一个最好的插件。 因此,在这种方法中,我们将使用 WordPress 插件库以最简单、最方便的方式安装 Shortcodes Ultimate 插件。
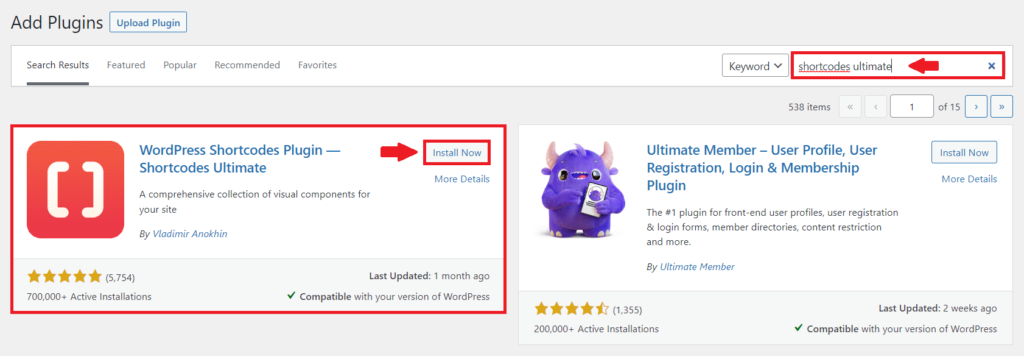
要安装 Shortcodes Ultimate 插件,请转到您的WP Admin Dashboard并导航到Plugins > Add New 。 在右上角的搜索栏中输入 Shortcodes Ultimate。 它将显示与您的搜索查询匹配的插件列表。 现在寻找 Shortcodes Ultimate 插件并单击立即安装按钮来安装插件。 安装插件后,按钮将变为激活。 单击激活按钮以最终激活您网站上的插件。

而已。 您现在已经在您的 WordPress 网站上成功安装并激活了 Shortcodes Ultimate 插件。 现在,让我们看看如何在 WordPress 帖子中添加工具提示。
使用 Shortcodes Ultimate 向 WordPress 添加工具提示
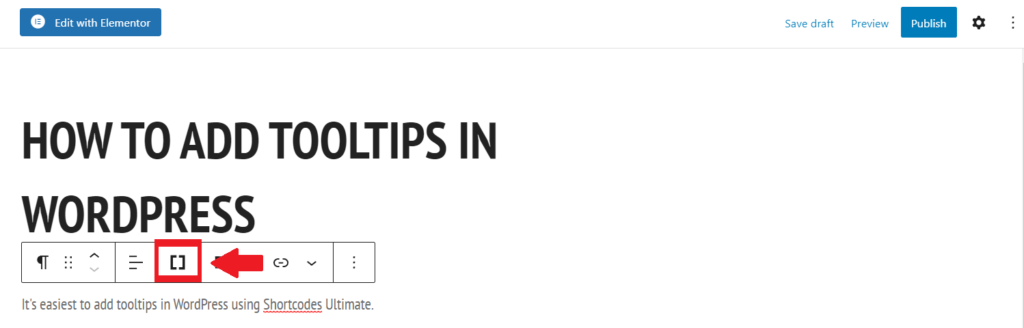
首先,导航到要添加第一个 WordPress 工具提示的页面或帖子,然后打开块编辑器。 然后,在任何现有块的菜单上,检查新的插入简码按钮:


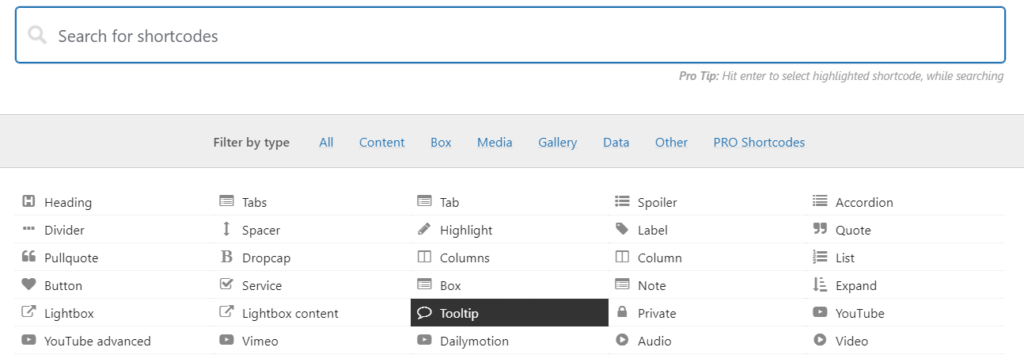
单击后,将弹出一个列表,其中将包含大量可用的短代码。 从菜单中选择工具提示。

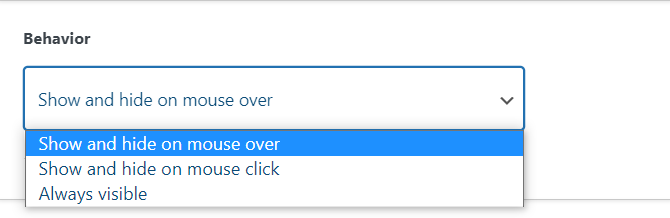
单击工具提示后,将出现一个菜单,可根据您的需要和喜好自定义工具提示。 您可以选择颜色、字体和大小,以及工具提示行为。 默认情况下,容器和文本将被隐藏,直到您将鼠标悬停在其父元素上。 您还可以配置工具提示,使它们不会出现,除非您单击父元素。 然而,这对游客来说可能是不方便的。

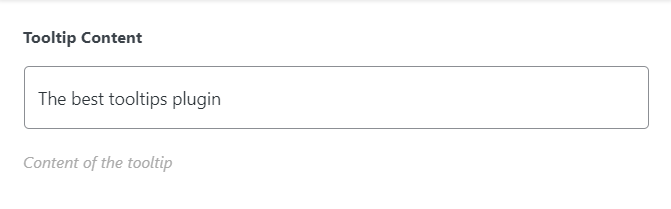
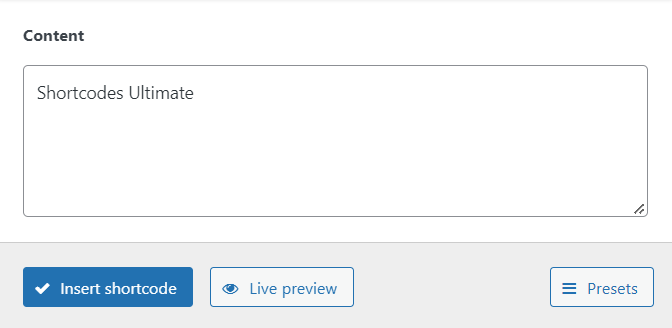
现在在工具提示内容框中,键入当您将鼠标悬停在目标词上时要显示的内容。

在“内容”框中,您可以输入光标经过时将显示工具提示的单词。 然后单击插入简码。

单击插入简码后,简码将添加到您的页面,并且您的工具提示将生效。 您的前端将如下所示:

通过这种方式,您可以使用 Shortcodes Ultimate 插件通过几个步骤在 WordPress 中添加和自定义工具提示。 现在,我们将继续讨论自定义 CSS 的第二种方法。
2. 使用自定义 CSS
在上一部分中,我们讨论了使用插件向 WordPress 网站添加工具提示。 在幕后,该插件基本上为您创建了许多 CSS 样式。 这意味着您将从菜单中选择一个设置,该插件将生成必要的 CSS 代码。
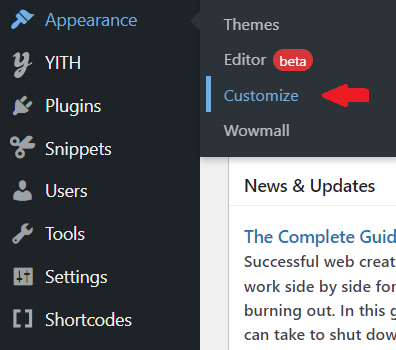
没有理由不能使用代码手动完成。 WordPress 定制器是将新的 CSS 类添加到主题的最简单方法。 将自定义 CSS 添加到
WordPress,导航到外观 > 自定义以打开自定义程序。

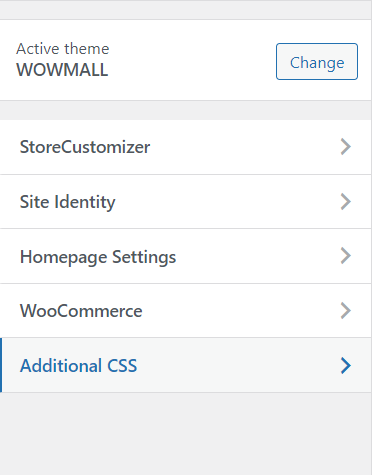
在主题定制器中,单击Additional CSS。 这将打开一个新菜单,您可以在其中添加自己的自定义 CSS 代码。

在这里,我们将添加三个新的 CSS 类,每个类都有不同的用途。
- 第一个是添加一个工具提示容器。
.tooltip-容器{
位置:相对;
显示:内联块; }- 我们要显示的文本的第二个
.tooltip 容器 .tooltip 悬停文本 {
可见性:隐藏;
宽度:80px;
背景颜色:深灰色;
颜色:#ffffff;
文本对齐:居中;
填充:2px;
位置:绝对;
z-index:1; }在此代码中,您可以更改设置,例如文本尺寸、颜色、对齐方式、位置等。
- 第三种是在普通实例中隐藏工具提示。
.tooltip-容器:悬停 .tooltip-hover-text {
能见度:可见; }[[你有代码的主题定制器的SS]]
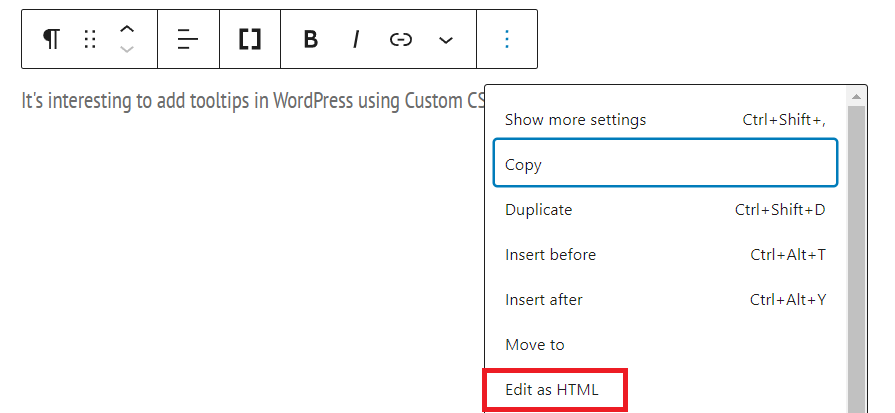
将此自定义 CSS 保存到主题后,您可以从网站上的任何页面访问工具提示。 为此,请转到您希望添加工具提示的页面的块编辑器。 为要添加第一个工具提示的块选择“编辑为 HTML”:

这里我们需要添加 div,其中将包含父文本和您希望工具提示显示的信息。 将父文本替换为您所需的文本,并将此处的工具提示文本替换为要显示的信息。 我们将像以前一样使用确切的词。 所以,在我们的例子中,父文本= Shortcodes Ultimate和Tooltip text here =最好的工具提示插件。
<div class="tooltip-container">父文本 <span class="tooltip-hover-text">工具提示文本在这里!</span> </div>
保存更改并移至前端后,将光标悬停在父文本上后,工具提示就会出现。
[[将截图更新为新代码]]

结论
工具提示是必不可少的工具,尤其是对于博客网站和在线商店。 它们可以帮助您提供更多信息或快速链接,而不会占用任何空间或字数。 不幸的是,工具提示在 WordPress 中并不固有。 为了在 WordPress 中添加工具提示,您有两种选择。 一是安装插件,二是使用自定义CSS。
在本文中,我们学习了如何向 WordPress 添加工具提示。 我们首先查看了工具提示是什么以及为什么我们应该将它们添加到我们的网站。 之后,我们详细了解了如何使用Shortcodes Ultimate插件添加工具提示。 最后,我们还查看了自定义 CSS 片段以向我们的 WordPress 网站添加工具提示。 无论您选择哪种方式,它肯定会增加您网站的人体工程学和多功能性。
我希望你喜欢这篇文章。 如果您尝试向您的网站添加工具提示以及您的体验如何,请告诉我们。 在下面的评论中分享您的想法。
同时,如果您觉得本指南有帮助,这里有一些您可能会感兴趣的其他帖子:
- 2022 年最佳 WooCommerce 会员插件
- 提高 WordPress 性能的 11 种方法
- 如何自定义 WooCommerce 产品搜索
