更新! 如何在 WordPress 中添加工具提示(简单方法)
已发表: 2019-09-09您想在表单中添加工具提示吗? 工具提示是当您将鼠标悬停在 WordPress 网站上的某个区域时会弹出的小框,它们非常适合添加有关字段的额外信息而不会造成拥挤。
在这篇文章中,我们将向您展示如何在 WordPress 中添加工具提示。
什么是 WordPress 中的工具提示?
工具提示是当您的访问者将鼠标悬停在或触摸(在移动设备上)您的 WordPress 网站上的某个元素时弹出的提示、词汇表术语或消息。 在您的 WordPress 表单中,工具提示可用于添加有关特定字段的额外信息。
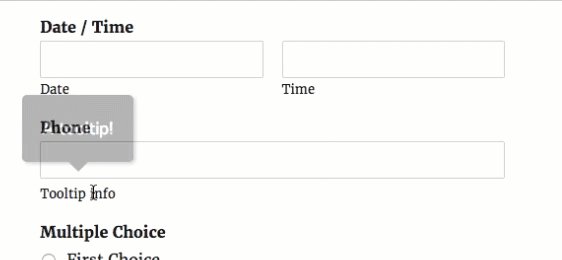
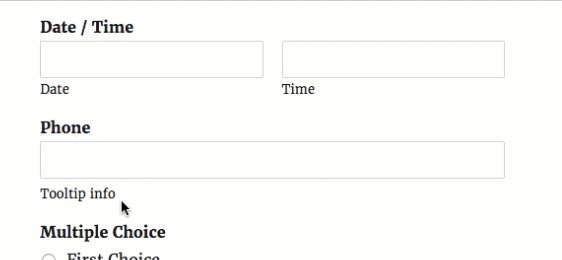
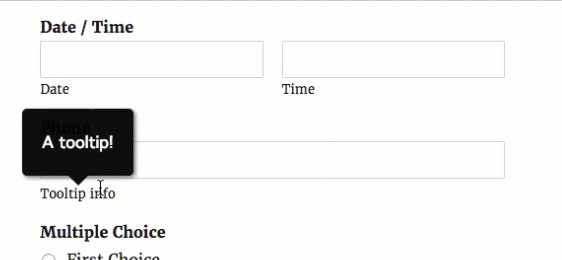
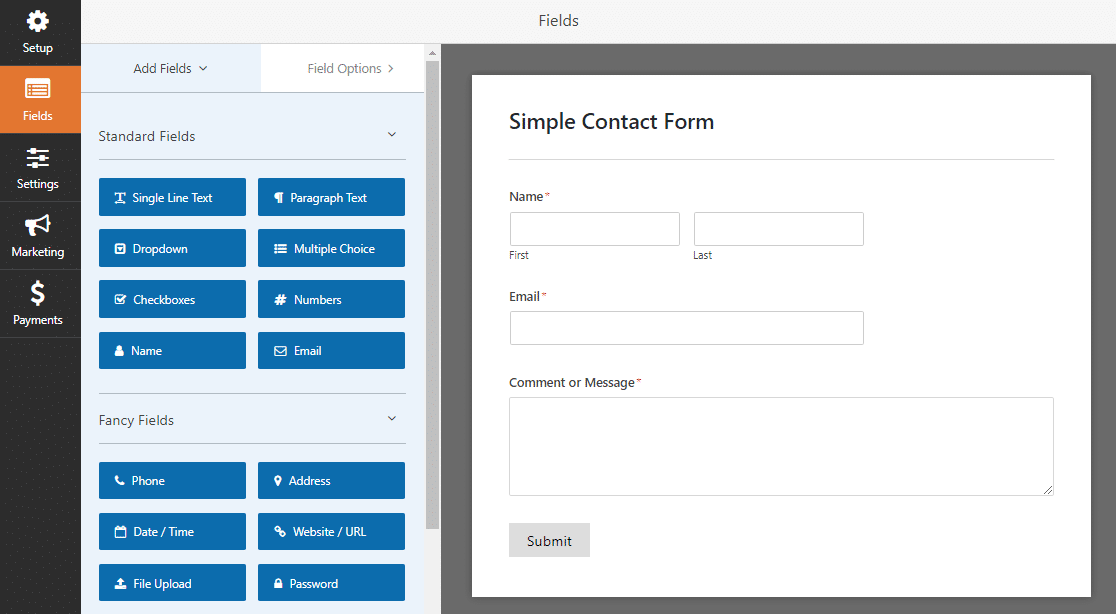
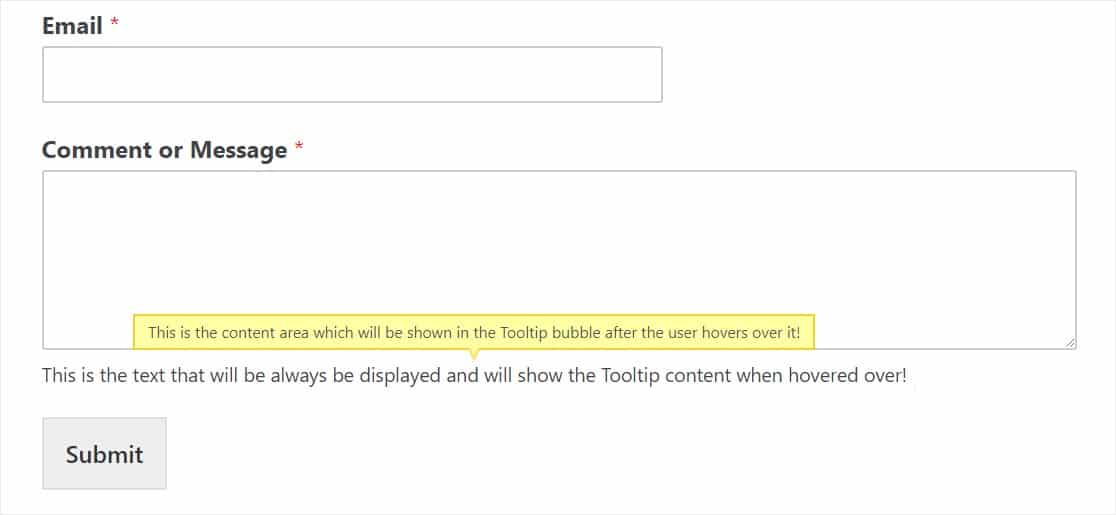
例如,看看下面的屏幕截图。

WPForms 可让您轻松地为表单构建器中的每个字段添加描述。 与典型的字段描述不同,工具提示在默认情况下是隐藏的。 它仅在您的用户希望通过将鼠标悬停在字段描述上来了解有关某个字段的更多详细信息时出现。
如果您想提供有关某个字段的更多详细信息,而不会在表单上造成不必要的干扰,那么添加工具提示是一个好主意。
既然您知道工具提示是什么,请继续阅读以了解如何将它们添加到您的网站。
安装没有插件的 WordPress 工具提示
是的,可以在没有插件的情况下安装 WordPress 工具提示。 但是,如果您不想使用 Tooltip 插件轻松地将 Tooltip 添加到您的 WordPress 网站,您需要成为高级用户并使用 html 或 jquery(或聘请开发人员为您完成)。
幸运的是,您可以使用 Tooltip 插件来节省时间和金钱。 对于 WPForms 用户,我们推荐免费的 Shortcodes Ultimate 插件。
Shortcodes Ultimate 易于使用,适用于最流行和最好的 WordPress 主题。
这个非常有用且免费的 WordPress 插件将为您提供 50 多个短代码,用于轻松向您的网站添加各种功能,包括工具提示短代码。 接下来,我们将向您展示如何添加这个 WordPress 工具提示插件。
如何在 WordPress 中添加工具提示
让我们来看看有关如何在 WordPress 中添加工具提示的分步指南:
第 1 步。创建一个 WordPress 表单
您需要做的第一件事是在您的网站上安装并激活 WPForms。 如果您需要帮助,请查看有关如何安装 WordPress 插件的指南。
然后,您需要在 WordPress 中创建一个简单的表单。

创建表单的出色工作。 我们将在稍后的步骤中返回。
步骤 2. 安装 Shortcodes Ultimate 插件
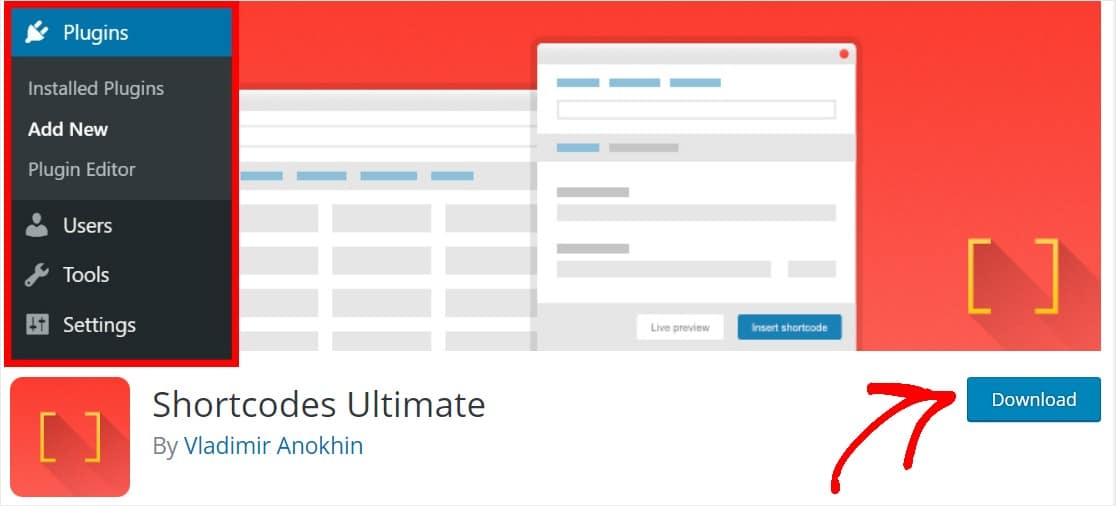
接下来,单击此处转到 WordPress 并下载免费的 Shortcodes Ultimate 插件。

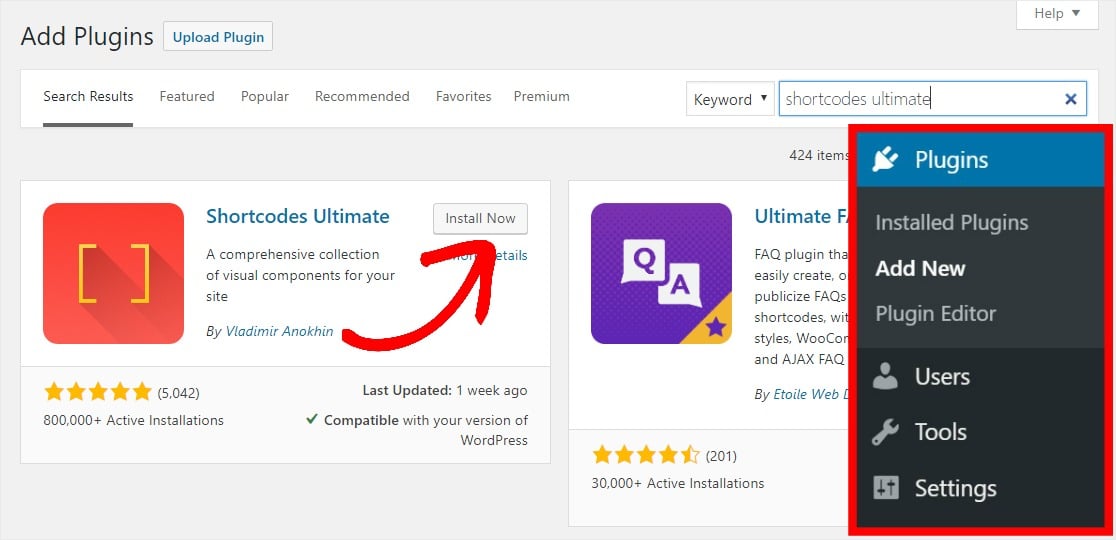
或者,如果您已经在 WordPress 仪表板中,请单击插件»添加新,搜索 Shortcodes Ultimate,然后单击立即安装。

一旦插件被激活,您就可以开始使用它了。
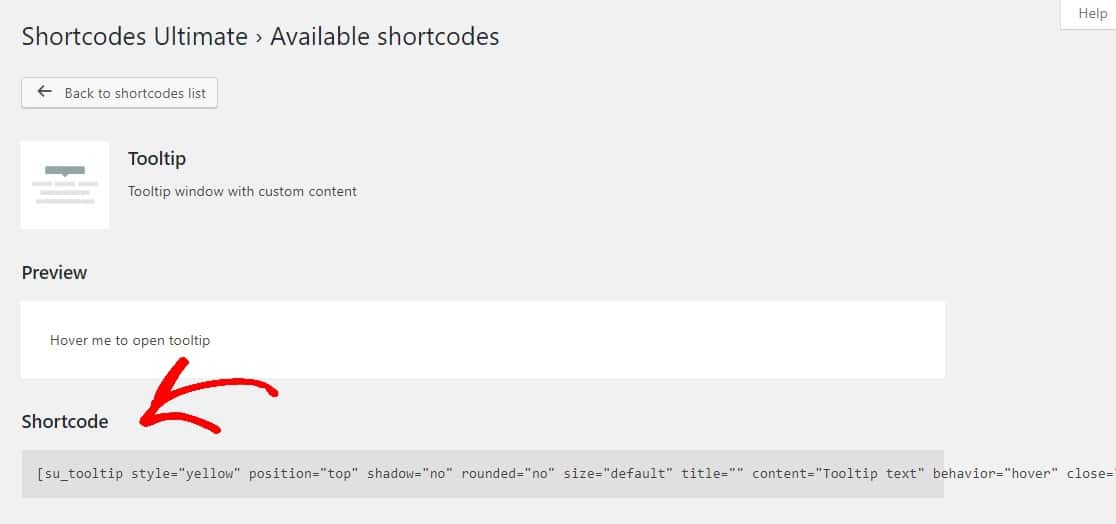
第 3 步:获取您的工具提示短代码
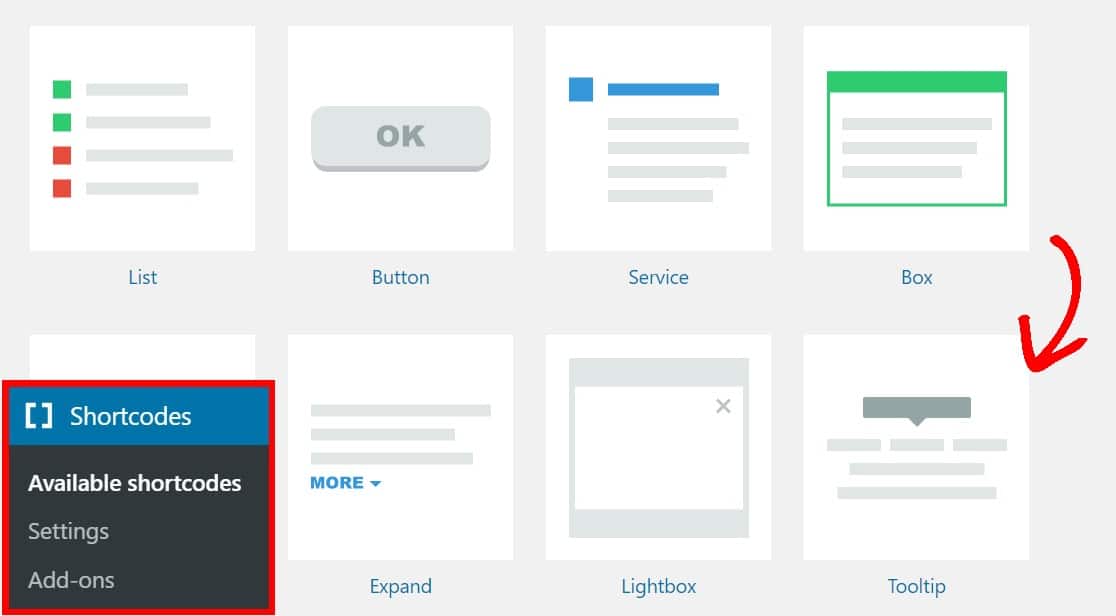
现在,在 WordPress 仪表板的左侧找到 Shortcodes Ultimate 插件,然后单击可用的短代码。 向下滚动该页面并选择工具提示按钮。

在下一页上,突出显示并复制短代码:

第 4 步:将工具提示添加到表单中
现在您有了工具提示短代码,是时候将它添加到您的简单联系表单中了。
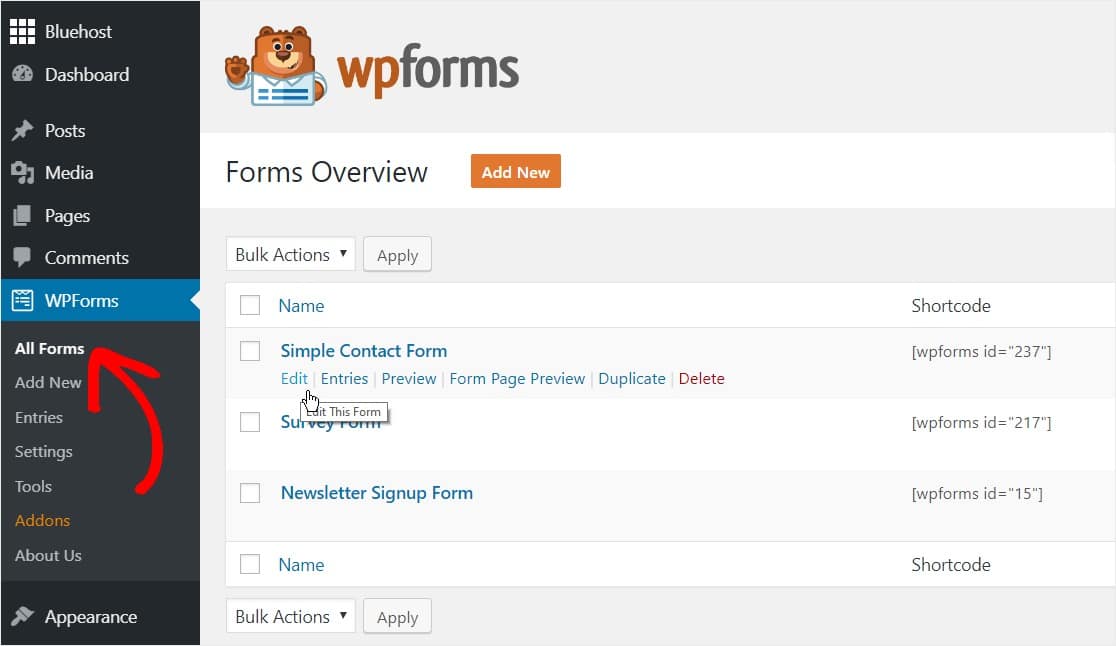
单击WPForms » All Forms ,然后在要添加工具提示的表单下选择Edit ,返回到您的表单。

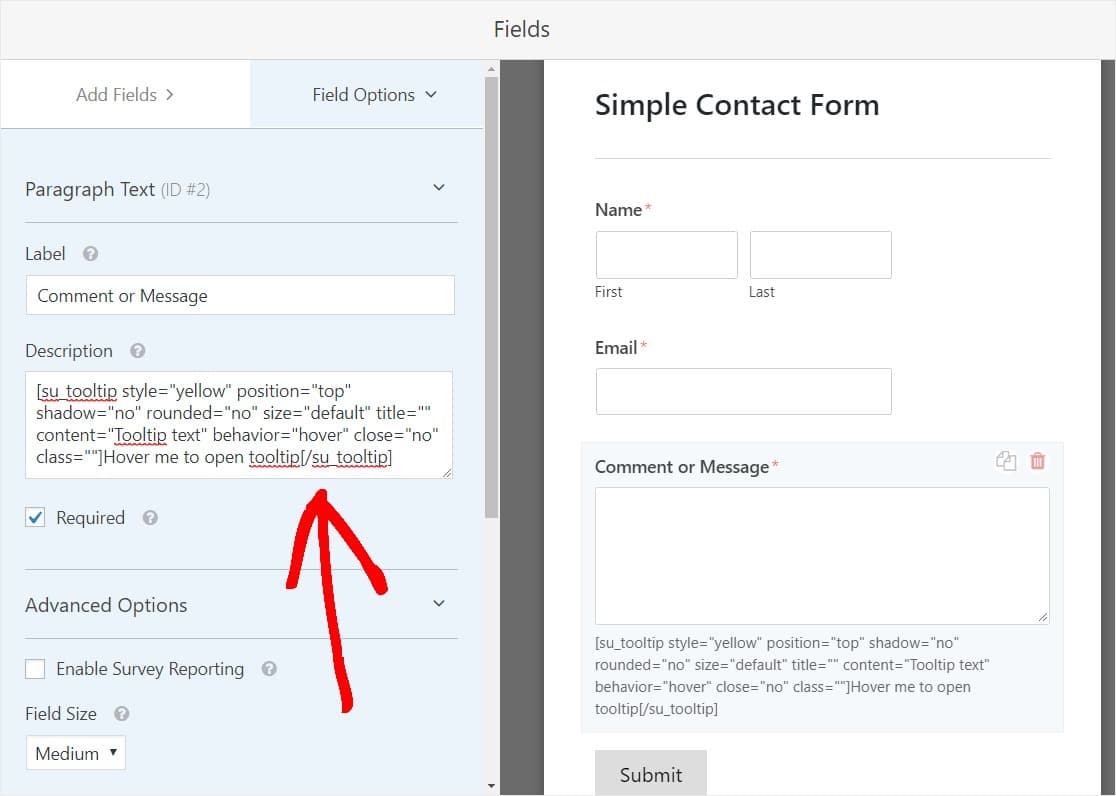
进入表单后,单击要添加工具提示的字段,然后将工具提示短代码粘贴到说明框中。


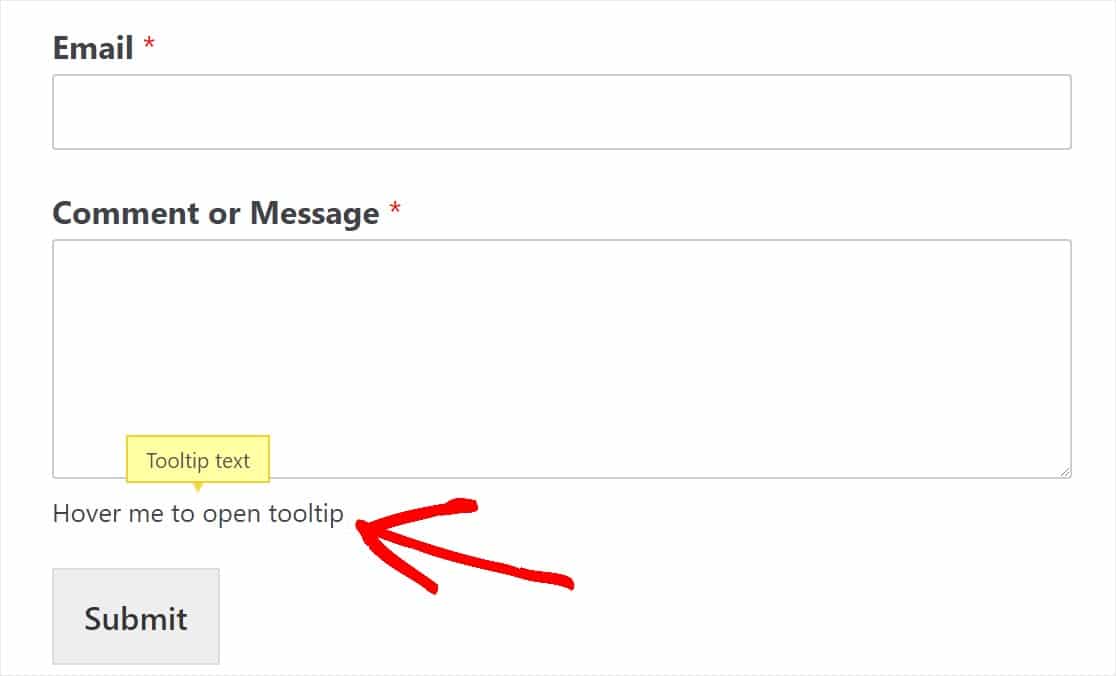
保存表单并从前端查看后,它现在将显示工具提示:

第 5 步:自定义您的工具提示
您还可以修改代码以显示您自己的文本。 这是一个以粗体显示更改的示例:
[su_tooltip position="top" shadow="no" rounded="no" size="default" title="" content="这是用户将鼠标悬停在工具提示气泡中后将显示的内容区域! " behavior="hover" close="no" class=""]这是将始终显示的文本,并将在悬停时显示 Tooltip 内容! [/su_tooltip]

您还可以在工具提示设置中更改一系列不同的选项,您可以通过滚动到短代码»可用的短代码页面的底部来找到这些选项,例如:
- 款式+颜色
- 位置
- 尺寸
- 行为
- 和更多
下一步是可选的,但将使您的工具提示看起来更加个性化,并使您的表单更加干净和无干扰。
第 5 步:将工具提示变成图标
除非您在工具提示短代码中明确声明并邀请人们将鼠标悬停在您的工具提示上,否则您的访问者甚至可能不会意识到该工具提示中还有额外的内容等待显示! 确保您的读者将鼠标悬停在工具提示上的一个好方法是将您的工具提示设为图标,而不仅仅是使用文本。
例如,许多人添加了一个“i”信息图标,然后当用户将鼠标悬停在该图标上时,就会显示工具提示。 这有多时髦?

为此,首先,下载并激活免费的 Better Font Awesome 插件。 如果你直接跳到了这篇文章的这一部分,这里有一个链接,如果你需要的话,如何安装 WordPress 插件。

插件激活后,您将可以访问 1,000 多个免费图标,只需一个简单的短代码,您就可以在 WordPress 网站的任何位置使用这些图标。 现在,让我们继续将信息图标的短代码添加到我们的工具提示中。
我们即将把一个插件的简码放在另一个插件的简码中。 不过别担心,它们仍然可以工作!
返回包含工具提示的表单字段描述框,只需将工具提示短代码中显示的文本替换为以下短代码:
[图标名称=“信息”]
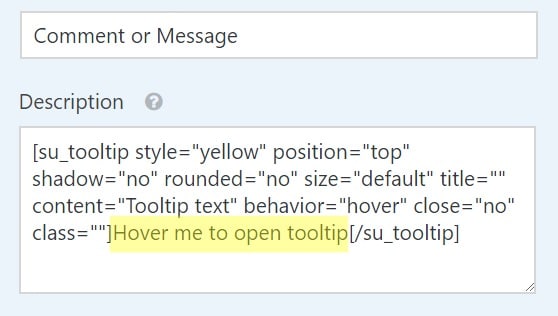
您应该用上面的短代码替换的文本区域在下面突出显示:

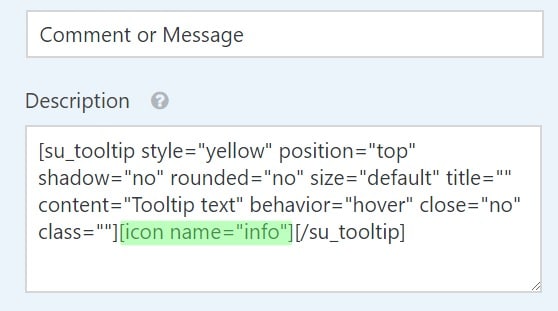
添加图标短代码后,代码应如下所示:

或者,您可以将以下短代码复制并粘贴到您的描述框中,然后根据自己的喜好进行调整。
[su_tooltip position="top" shadow="no" rounded="no" size="default" title="" content="Tooltip text" behavior="hover" close="no" class=""][图标名称="信息"][/su_tooltip]
接下来,保存您的表单并在前端查看它以查看您的工具提示图标。

很好! 现在,如果您想要更高级并将工具提示图标放在标签旁边的字段上方,请查看我们关于如何向 WordPress 表单添加图标的深入教程。
最后的想法
就是这样! 您现在知道如何在 WordPress 中添加工具提示了。
如果您想更改表单按钮的外观,请阅读如何使用 CSS 自定义按钮样式。 或者,如果您愿意,请参阅我们关于如何使用 CSS Hero 设置 WPForms 样式的指南(无需编码)。
你在等什么? 立即开始使用最好的 WordPress 表单插件。
如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程。
