如何在 WordPress 中添加 Twitter 分享和转发按钮
已发表: 2023-12-06您想将 Twitter 分享和转发按钮添加到您的 WordPress 网站吗?
在您的帖子和页面中添加社交按钮是鼓励读者分享和转发您的内容的好方法。 这可以为您带来更多关注者、参与度和访客。
在本文中,我们将向您展示如何在 WordPress 中添加 Twitter 分享和转发按钮。

为什么在 WordPress 中添加 Twitter 分享和转发按钮?
根据我们的营销统计研究,Twitter 每月拥有超过 2.17 亿活跃用户。 这使其成为推广您的网站的好地方。
但是,在社交媒体上分享您的内容只会覆盖已经关注您帐户的用户。 如果您想吸引新的受众,那么您需要让人们分享和转发您的内容。

这可以通过向可能不知道您网站的人介绍您的品牌来增加您的博客流量。 转发您的内容也是一种强大的社会证明形式。 当有人与粉丝分享帖子或推文时,通常会被视为认可。
也就是说,让我们看看在 WordPress 中添加 Twitter 分享和转发按钮是多么容易。 只需使用下面的快速链接即可直接跳至您要使用的方法:
- 方法 1:使用共享计数(快速且简单)
- 方法 2:使用 Twitter Feed Pro(最适合获得转发)
方法 1:使用共享计数(快速且简单)
将 Twitter 分享按钮添加到 WordPress 的最简单方法是使用 Shared Counts 插件。 Shared Counts 是 WordPress 最好的社交媒体插件之一,可让您向网站添加各种共享按钮。
与其他一些社交共享插件不同,Shared Counts 使用独特的缓存方法,因此不会对您网站的速度和性能产生太大影响。
首先,您需要安装并激活该插件。 如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
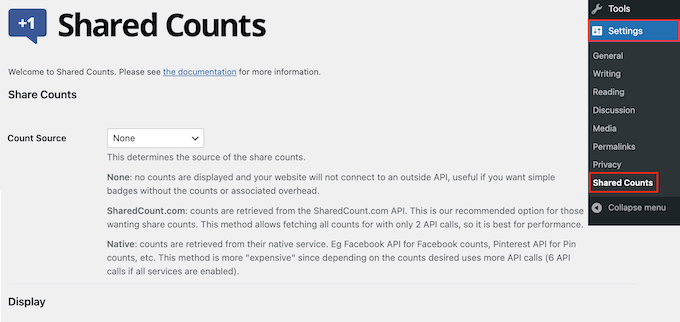
激活后,转到设置»共享计数以配置插件的设置。

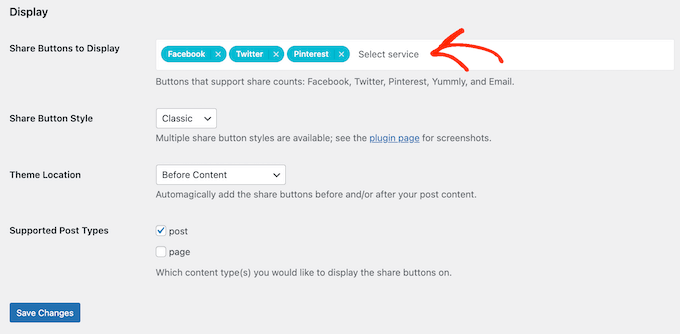
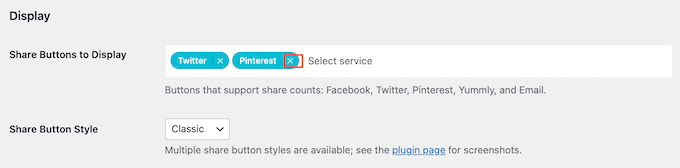
首先,滚动到“共享要显示的按钮”。
默认情况下,共享计数添加 Facebook、Pinterest 和 Twitter 的共享按钮。

如果您想删除 Facebook 或 Pinterest 共享按钮,只需单击其“x”图标即可。
您还可以通过在字段中输入内容来添加其他平台的社交共享按钮。 有关分步说明,请参阅我们有关如何在 WordPress 中添加社交共享按钮的指南。

完成后,您需要选择在 WordPress 博客上使用的按钮类型。 有 8 种样式可供选择,您可以在共享计数插件页面上查看每个按钮的示例。
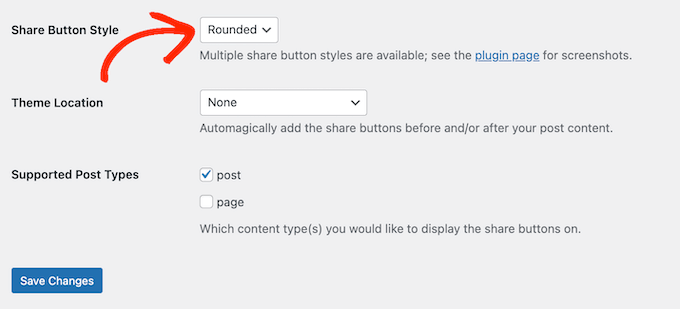
当您决定后,只需打开“共享按钮样式”下拉列表并选择您要使用的样式。

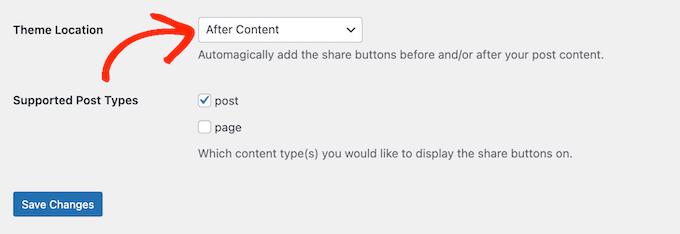
之后,您必须通过打开“主题位置”下拉菜单来选择在 WordPress 主题中显示 Twitter 按钮的位置。
在这里,您可以选择内容之前、内容之后或内容之前和之后。

如果您将按钮添加到页面顶部,那么更多访问者会看到它。 然而,大多数人会想在分享之前阅读帖子。 话虽如此,您可能需要选择“内容之后”或“内容之前和之后”。
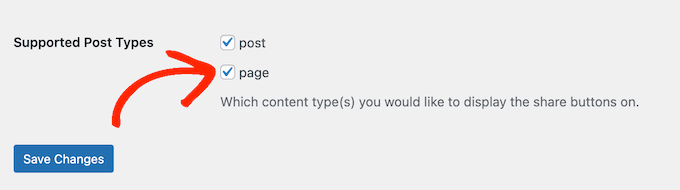
最后,您需要决定是否将 Twitter 按钮添加到您的页面或帖子中。
默认情况下,共享计数仅将按钮添加到您的帖子中。 但是,您可能也想将其添加到您的页面中,特别是当您创建大量登陆页面或销售页面时。
在这种情况下,您可以选中“页面”旁边的框。

如果您对 Twitter 共享按钮的设置感到满意,请单击“保存更改”。
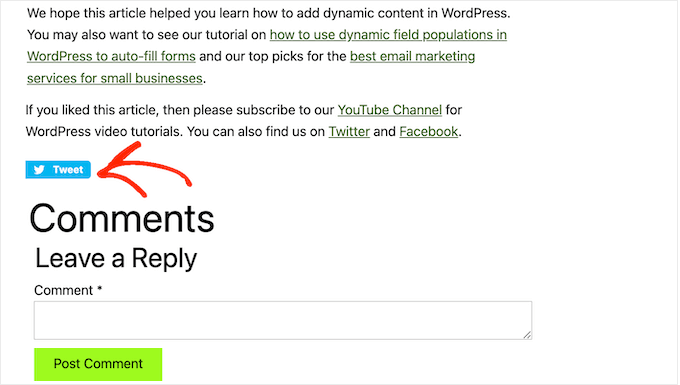
现在,如果您访问 WordPress 网站,您将看到正在运行的共享按钮。

方法 2:使用 Twitter Feed Pro(最适合获得转发)
如果您想向页面或帖子添加简单的共享按钮,那么共享计数是一个不错的选择。 但是,您可能还想鼓励访问者转发您最近的推文。 这可以让您更多地参与并进一步传播您的内容。
获得更多转发的最佳方法是使用 Smash Balloon Twitter Feed Pro。 该插件允许您将整个 Twitter feed 添加到任何页面、帖子或小部件就绪区域。

每条推文都有其自己的 Twitter 操作行。
这意味着访问者只需点击“转发”按钮即可转发推文。

更好的是,提要会自动更新,因此总有新的推文供访问者参与。 这可以帮助您的网站保持新鲜和有趣,即使对于普通访问者也是如此。
设置 Twitter Feed Pro
首先,您必须安装并激活 Smash Balloon 的 Twitter Feed Pro。 如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
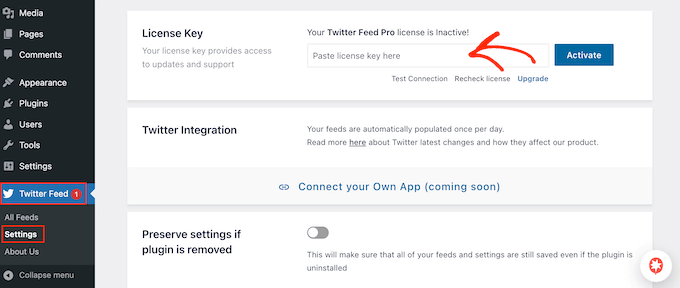
安装插件后,转到Twitter Feed » 设置。 您现在可以在“许可证密钥”字段中输入您的 Smash Balloon 许可证密钥。

您可以在购买 Smash Balloon 时收到的确认电子邮件以及您的 Smash Balloon 帐户中找到此信息。
添加许可证密钥后,继续并单击“激活”按钮。
为 WordPress 创建实时 Twitter 源
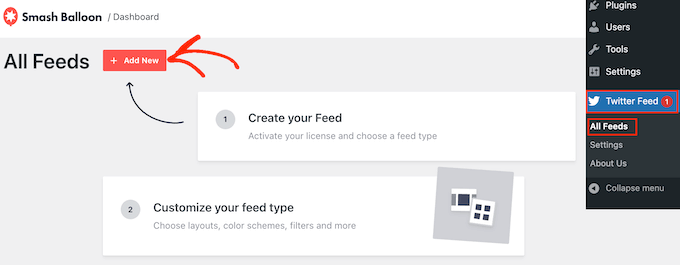
完成此操作后,您就可以创建自定义 Twitter 源了。 首先,转到Twitter Feed » 所有 Feed ,然后单击“添加新的”按钮。

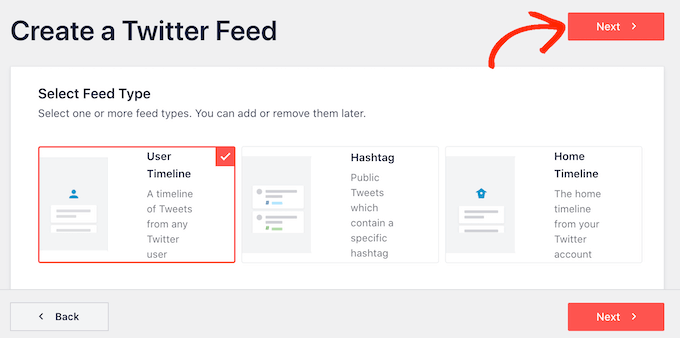
Smash Balloon 现在将显示您可以创建的所有不同类型的 Twitter 源。
由于您想要更多转发,只需选择“用户时间线”并单击“下一步”。

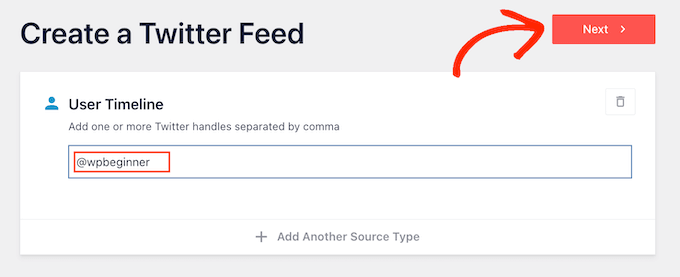
在下一个屏幕上,您需要输入 @ 符号,然后输入您的 Twitter 帐户名称。
准备好后,单击“下一步”打开主 Smash Balloon 编辑器。

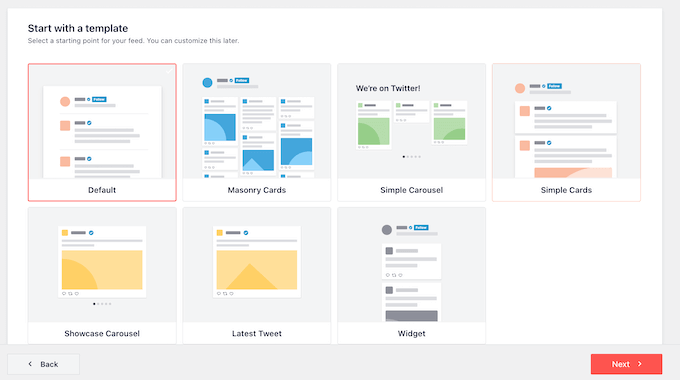
接下来,您可以选择要在 Twitter 源中使用的模板。
例如,您可以通过选择“简单轮播”在响应滑块中显示您的推文。 如果您只想宣传您最近的推文,那么您可以选择“最新推文”模板。
我们将在所有图像中使用“默认”模板,但您可以选择任何您想要的模板。

做出决定后,单击“下一步”。
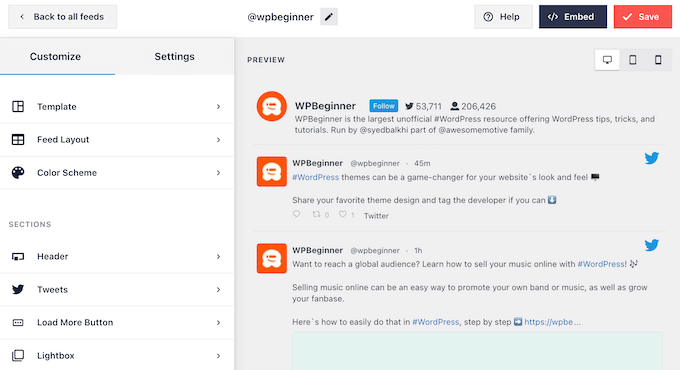
Smash Balloon 现在将显示社交媒体源的预览,可供您自定义。

自定义您的 WordPress Twitter 源
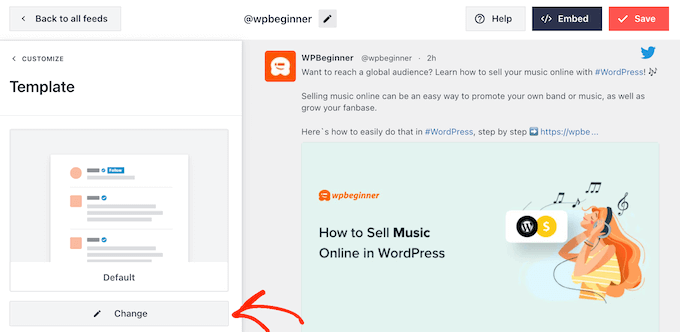
对模板的外观不满意? 要更改它,只需从左侧菜单中选择“模板”即可。
然后您可以单击“更改”按钮。

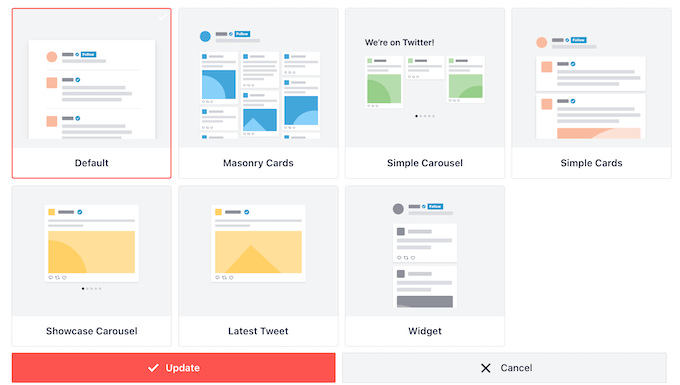
这将打开一个弹出窗口,您可以在其中选择新布局。
只需选择一个新模板,然后单击“更新”即可。

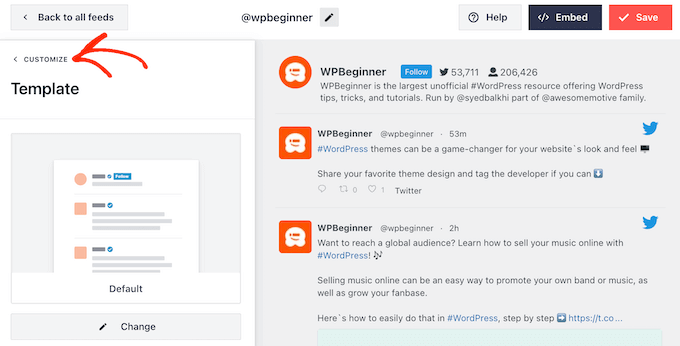
完成后,您需要单击“自定义”链接。
这将带您回到主要的“粉碎气球”设置。

左侧菜单中的下一个选项是“Feed Layout”,因此请单击它。
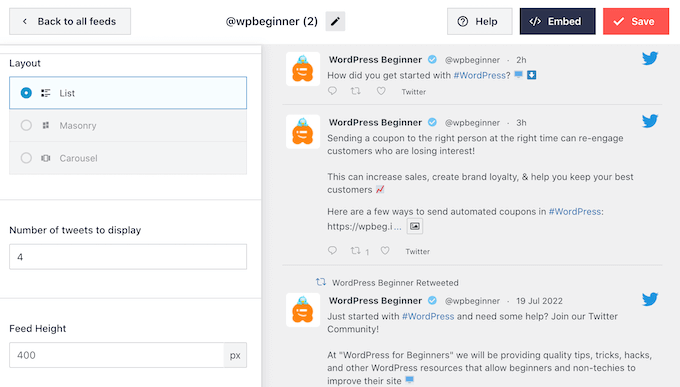
在这里,您可以更改 Twitter feed 的高度以及访问者最初看到的推文数量。 您还可以在网格、砖石或轮播布局之间切换。

当您进行更改时,预览将自动更新,因此您可以尝试不同的设置以查看最佳效果。
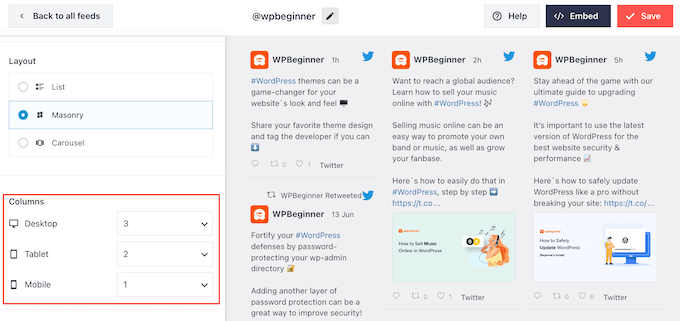
根据您使用的布局,您也许能够更改 Smash Balloon 在台式机、平板电脑和移动设备上显示的列数。
智能手机和平板电脑通常具有较小的屏幕和较低的处理能力,因此您可能希望在移动设备上显示较少的列。
为此,只需使用“列”部分中的下拉菜单即可。

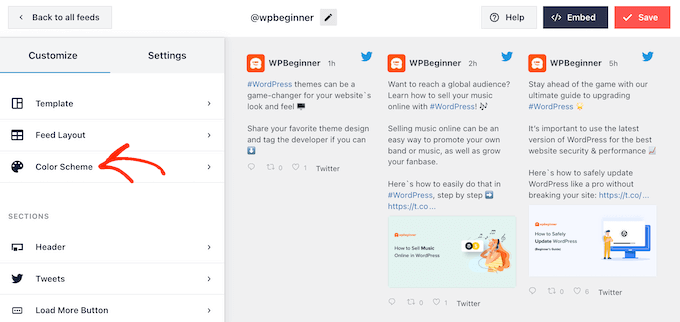
当您对 Feed 布局的设置方式感到满意时,请再次单击“自定义”链接以返回主设置屏幕。

在这里,您可以单击“配色方案”。

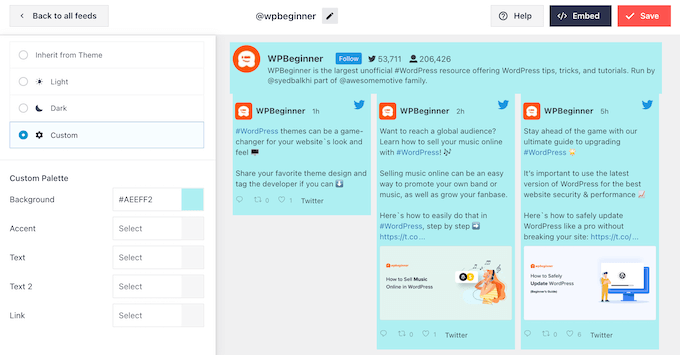
默认情况下,Smash Balloon 使用从 WordPress 主题继承的颜色,但您可以切换到“浅色”或“深色”配色方案。
另一种选择是通过选择“自定义”来创建您自己的配色方案,然后使用控件更改背景颜色、更改 WordPress 中的文本颜色等。

当您对更改感到满意时,请再次单击“自定义”链接。 返回主设置屏幕,您需要单击“标题”。
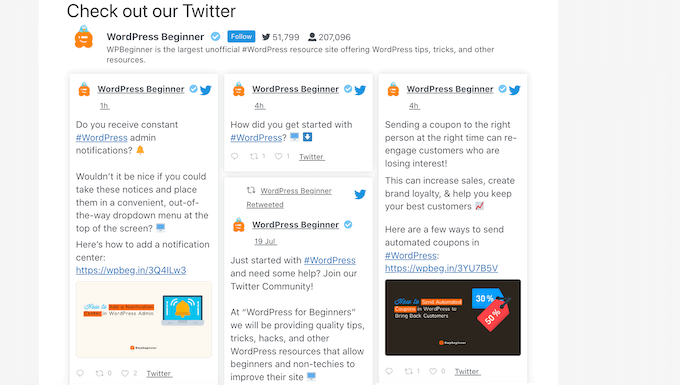
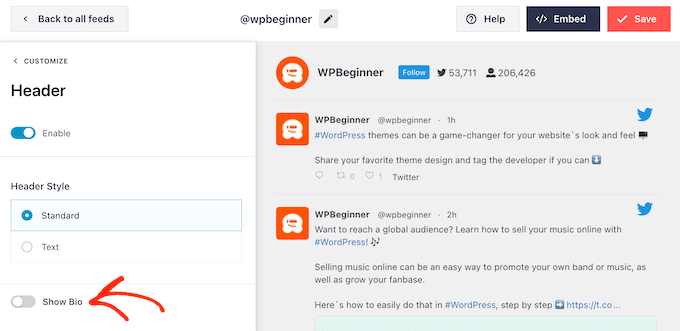
默认情况下,Smash Balloon 会在源中添加一个“标准”标头,其中显示“关注”按钮和您的 Twitter 简介(如果有)。
如果您想隐藏 Twitter 简介,请单击以禁用“显示简介”开关。

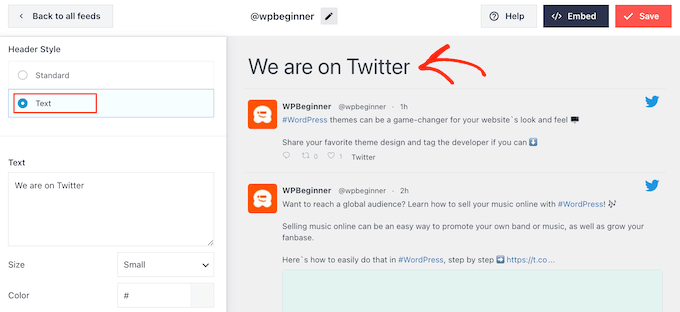
另一个选项是选择“文本”,这会在提要中添加“我们在 Twitter”标题。
您可以通过在“文本”框中输入您自己的消息来替换它。

当您对消息感到满意时,您可以更改标题的大小和颜色。
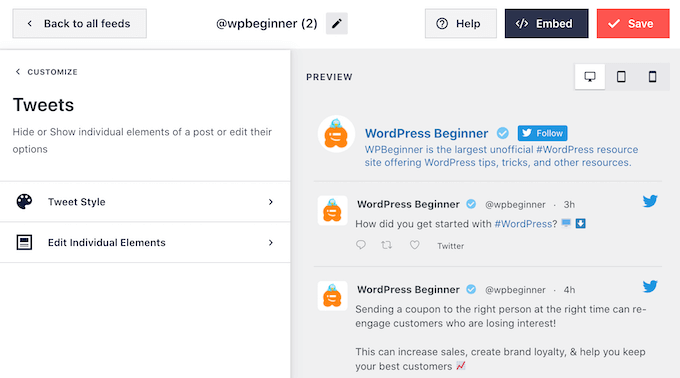
之后,返回主 Smash Balloon 设置屏幕并选择“推文”。 在这里,您可以选择“推文样式”和“编辑单个元素”。

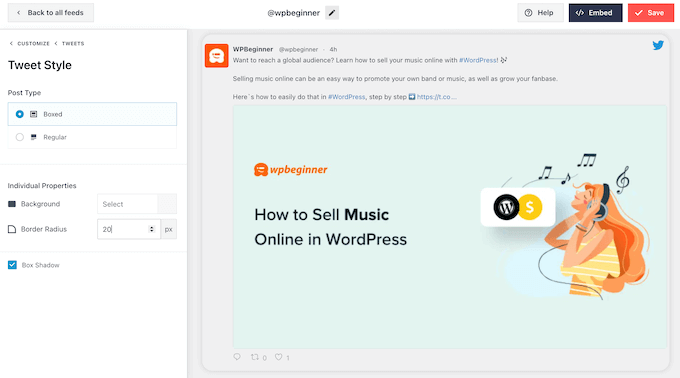
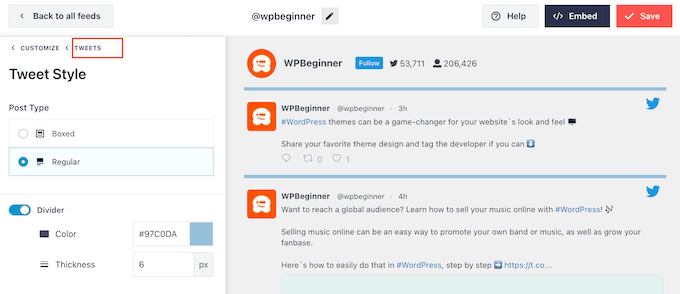
如果您选择“推文样式”,则可以在盒装布局和常规布局之间进行选择。
如果您选择“盒装”,则可以为每条推文创建彩色背景。 您还可以增大边框半径以创建圆角或添加框阴影。

如果您选择“常规”,则可以更改分隔不同社交媒体帖子的线条的粗细和颜色。
当您对更改感到满意时,只需点击“推文”即可。

这将带您返回到上一个屏幕。
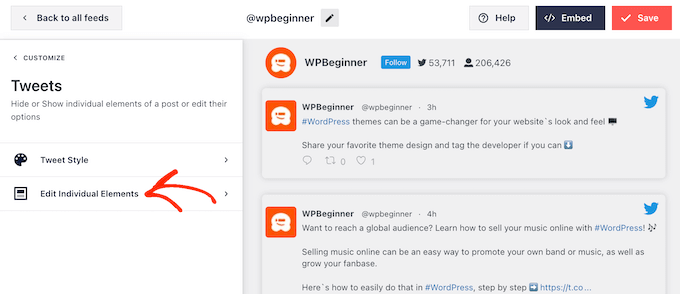
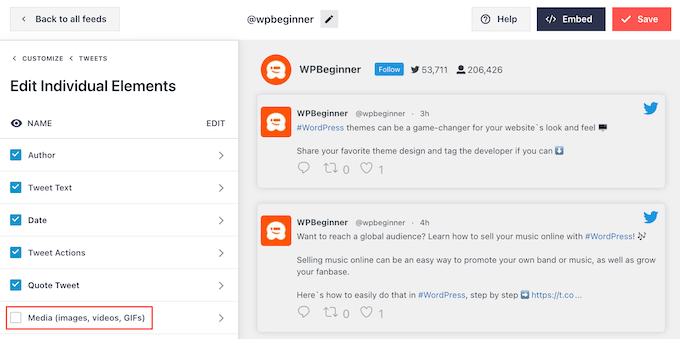
这次,您可以单击“编辑单个元素”。

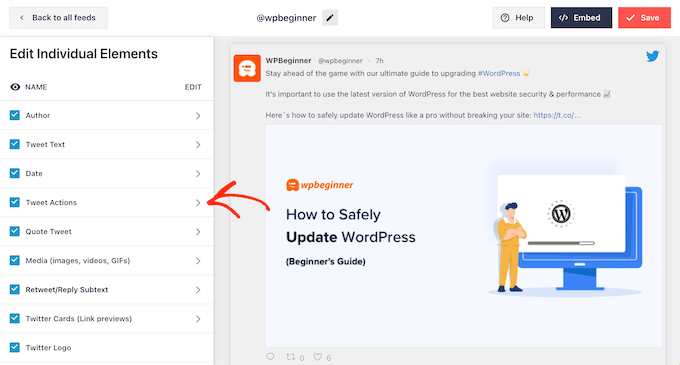
现在,您将看到 Twitter Feed Pro 在每条推文中包含的所有内容,例如作者、推文文本、Twitter 徽标等。
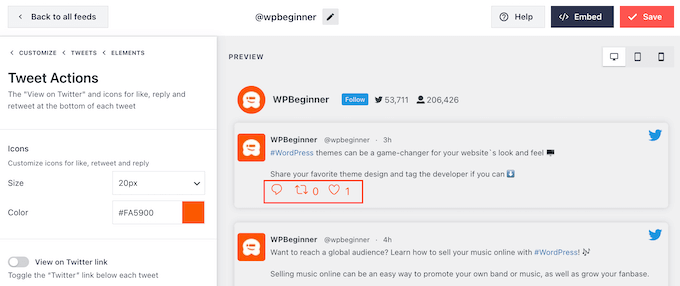
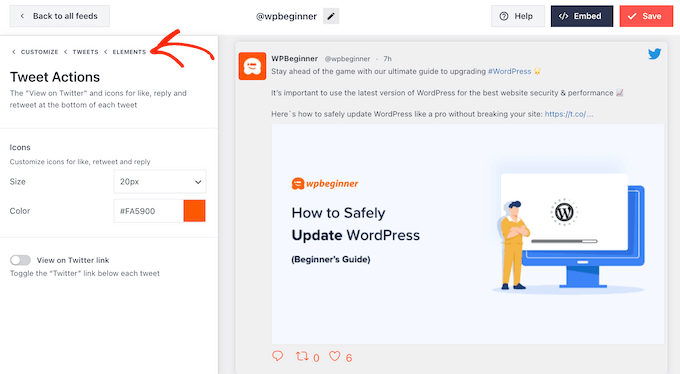
为了获得尽可能多的转发,最好让转发图标脱颖而出。 为此,请单击“推文操作”旁边的箭头。

在这里,您可以使用“大小”下拉列表放大推文操作并更改颜色。
请注意,Smash Balloon 会将这些更改应用于所有推文操作,而不仅仅是“转发”图标。

当您对推文操作的外观感到满意时,只需单击“元素”文本即可。
这将带您返回到上一个屏幕。

只需重复此过程即可自定义任何其他单独元素。
您还可以通过取消选中某个元素的框来隐藏该元素。

隐藏不必要的内容是另一个可以帮助转发行为脱颖而出的技巧。
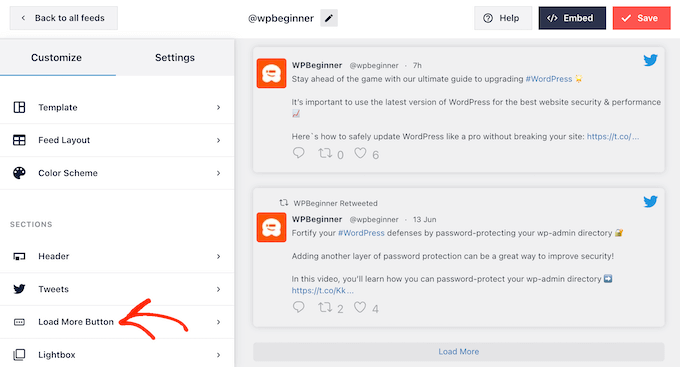
当您对推文的外观感到满意时,您可以返回主 Smash Balloon 设置屏幕并选择“加载更多按钮”。

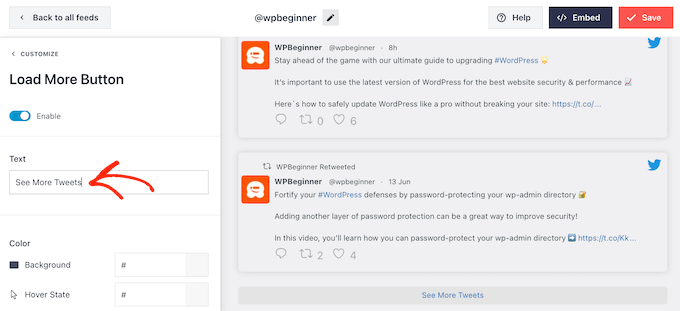
由于它是如此重要的按钮,您可能需要通过更改其背景颜色、悬停状态、标签等来自定义它,以匹配您网站的设计。
您还可以通过在“文本”字段中输入您自己的消息来替换默认的“加载更多”文本。

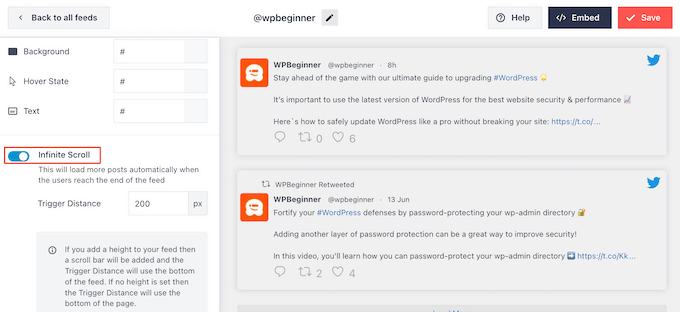
另一种选择是启用无限滚动,以便当访问者到达提要末尾时自动显示新推文。 这会鼓励访问者探索更多您的推文,并可能为您带来一些额外的转发。
要启用此功能,只需单击“无限滚动”滑块,使其从灰色(禁用)变为蓝色(启用)。

您还可以更改“触发距离”,它告诉 Smash Balloon 何时加载新推文。 但是,默认设置应该适用于大多数 WordPress 网站。
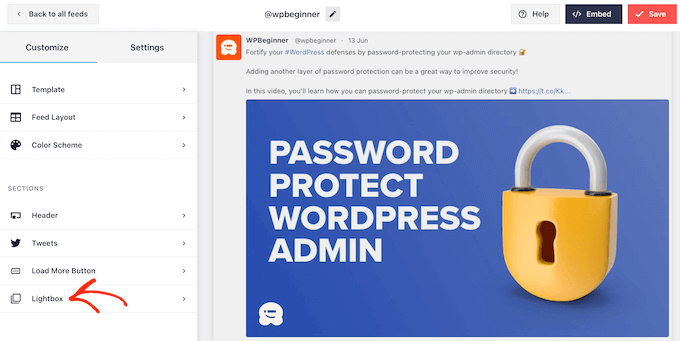
之后,Smash Balloon 设置主屏幕上的最后一个选项是“Lightbox”。

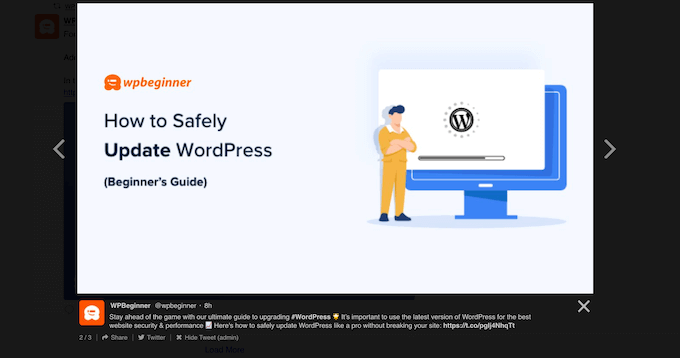
默认情况下,Twitter Feed Pro 允许访问者在灯箱弹出窗口中滚动浏览 feed 的图像和视频。
这可以为您带来一些额外的转发,因为访问者可以在不离开网站的情况下仔细查看提要的图像并观看您的视频。

考虑到这一点,我们建议启用灯箱。
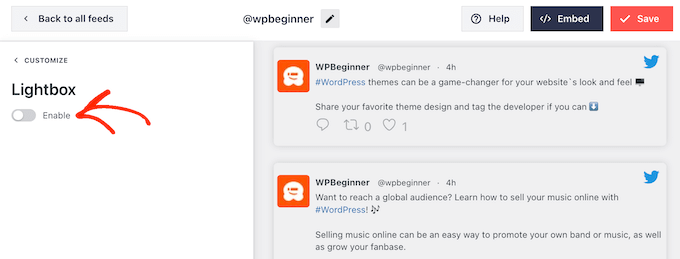
但是,如果您想禁用此功能,只需单击蓝色的“启用”开关即可将其变为灰色。

当您对 Twitter 源的外观感到满意时,请不要忘记单击“保存”。 之后,您就可以在 WordPress 网站上嵌入 Twitter feed 和转发按钮了。
如何将 Twitter 源添加到 WordPress
您可以使用短代码或 Twitter Feed 块将 Feed 添加到您的网站。 因为这是最简单的方法,所以让我们首先看看如何使用 Smash Balloon 块将提要添加到任何页面或帖子。
如果您创建了多个提要,那么您将需要找到要嵌入的提要的代码。
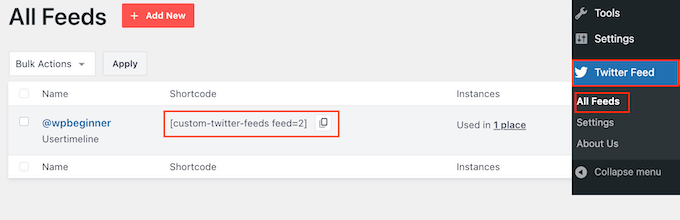
要获取此信息,请转到Twitter 源 » 所有源并复制“短代码”列中的代码。 您需要将此代码添加到您的网站,因此请记下它。
在下图中,我们需要使用[custom-twitter-feeds feed=2]

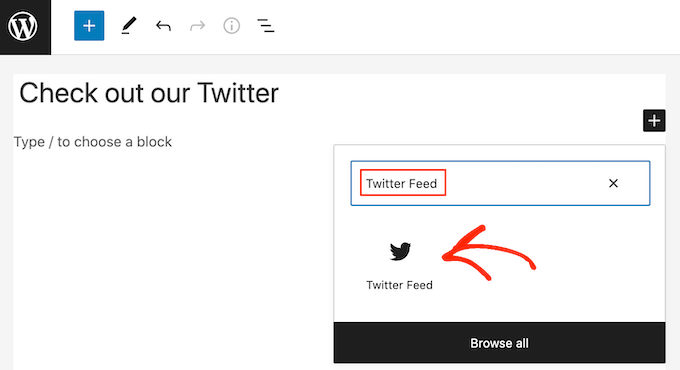
之后,只需打开您想要嵌入 Twitter 源的页面或帖子即可。 然后,单击“+”图标添加新块并开始输入“Twitter Feed”。
当出现右侧块时,单击将其添加到博客文章中。

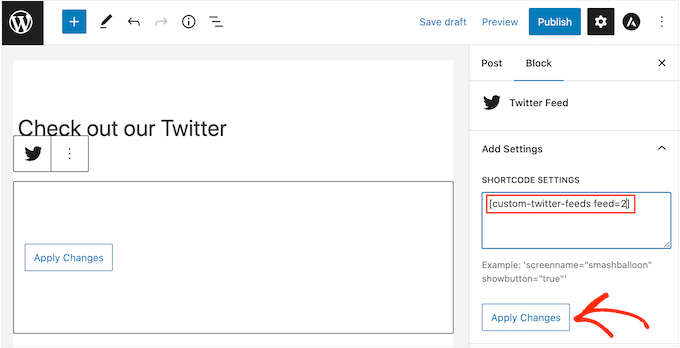
默认情况下,该块将显示您的 Twitter 源之一。 如果您想使用不同的提要,请在右侧菜单中找到“短代码设置”。
在这里,只需添加短代码,然后单击“应用更改”。

该块现在将显示您的 Twitter 源,您只需发布或更新帖子即可将其发布在您的网站上。
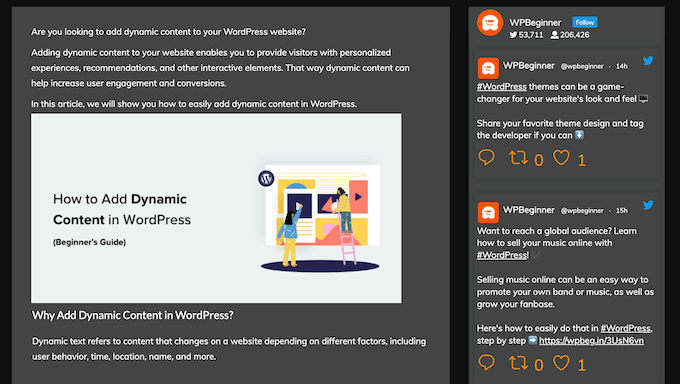
另一种选择是将提要添加到任何小部件就绪区域,例如侧边栏或类似部分。 这允许访问者从您网站的任何页面转发您的最新帖子。
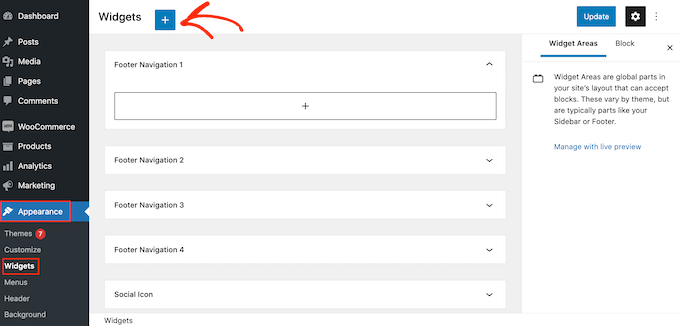
只需转到 WordPress 仪表板中的外观 » 小部件,然后单击蓝色的“+”按钮。

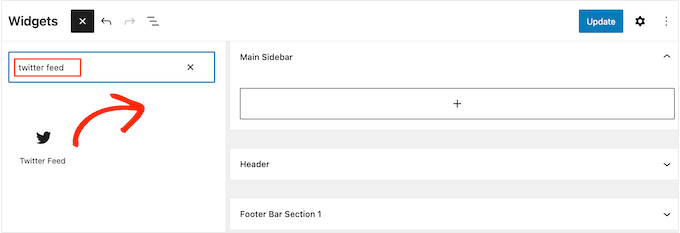
完成此操作后,您需要输入“Twitter Feed”才能找到正确的小部件。
然后,只需将其拖到您想要显示提要和转发按钮的区域即可。

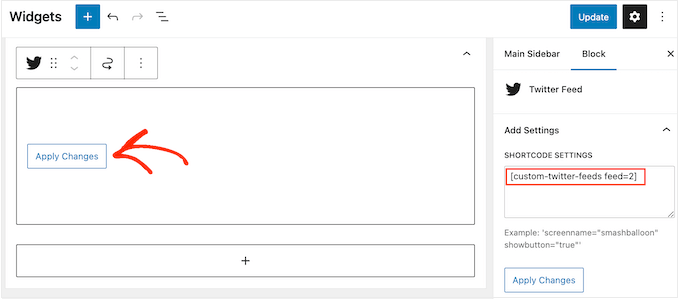
该小部件将显示您使用 Smash Balloon 创建的提要之一。
要显示不同的 Twitter feed,请在“短代码设置”框中输入该 feed 的代码,然后单击“应用更改”。

您现在可以单击“更新”按钮以使小部件生效。 有关更多信息,请参阅我们有关如何在 WordPress 中添加和使用小部件的分步指南。
最后,您可以使用短代码将提要和转发按钮嵌入任何页面、帖子或小部件就绪区域。
只需转到Twitter Feed »所有 Feed并复制“短代码”列中的代码即可。 您现在可以将短代码添加到网站上任何小部件就绪区域。
有关更多信息,请参阅有关如何在 WordPress 中添加短代码的详细指南。
我们希望本文能帮助您在 WordPress 中添加 Twitter 分享和转发按钮。 您可能还想查看我们有关如何创建电子邮件通讯的指南,或查看我们的专家精选的最佳网络推送通知软件。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
