如何通过 3 个步骤(无需编码)添加 WooCommerce 额外结帐字段
已发表: 2022-04-28寻找无需编码即可添加 WooCommerce 额外结帐字段的方法?
好吧,你已经登陆了正确的博客。 在本博客中,您将学习如何以最简单的方式添加 WooCommerce 额外的结帐字段。
WooCommerce 默认结帐页面的表单字段有时可能不足以提供流畅的电子商务结帐体验。 因此,很常见的是人们正在寻找在 WooCommerce 中添加额外结帐字段的方法。
虽然编写原始代码是一种选择,但这并不是最有效的方法。
好吧,那么您一定要问的有效方法是什么,对吗?
答案是使用易于使用但轻量级的 WooCommerce 插件。 以及如何使用出色的 WordPress 插件向结帐页面添加一个额外的字段就是这个博客的全部内容。
所以,让我们跳到主要部分……
什么是电子商务中的结帐页面?

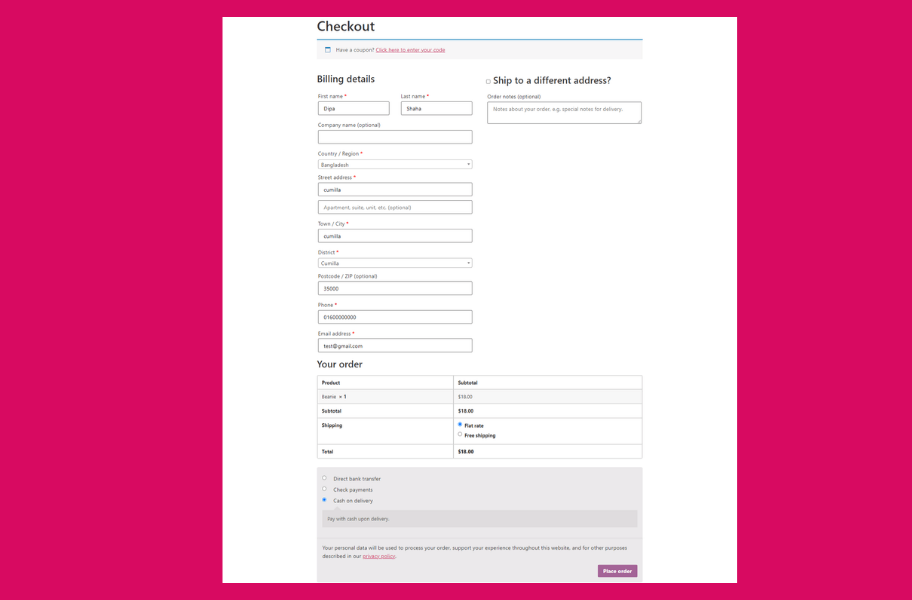
在电子商务网站中,结帐页面基本上是指处理支付/运输信息以完成交易的页面。 它通常具有不同的表单字段来收集用户信息,例如帐单地址、送货地址、付款方式等。
为什么需要向 WooCommerce 结帐页面添加自定义字段?
默认的 WooCommerce 结帐模板有两个表单字段,一个与计费相关,另一个与运输和付款信息相关。 所有这些都是进行交付所需的基本信息。
但是,例如,如果您的客户希望在他们的订单中进行一些个性化设置,那么他们可能希望将订单作为礼物发送给其他人,并且他们希望在其上写一些便条。 他们是怎么做到的?

为此,他们通常需要拨打您的帮助热线,这可能是一个漫长而令人厌烦的过程,从而导致糟糕的用户体验。 但是,如果您将自定义字段添加到您的 WooCommerce 结帐页面,则可以更改它。
另一个示例是添加中间名字段。 当然,一个人总是可以在名字字段中写中间名,但是有一个中间名表单字段将为有中间名的人提供更好的用户体验(我们都知道,有很多!)。
另一个例子可能是,送货人希望产品在一天中的某个时间交付。 为此,您还可以提供自定义字段。 我只是在谈论我想到的选项。
但我敢肯定,作为企业主,您有很多想法或需求,您的 WooCommerce 结帐页面上的自定义字段可以轻松解决。 因此,通过向您的 WooCommerce 结帐页面添加自定义字段,使订单对消费者更加个性化以及使制造和交付过程都非常有益。
向 WooCommerce 结帐页面添加额外自定义字段所需的插件
要将额外的自定义字段添加到您的 WooCommerce 结帐页面,您需要安装并激活以下插件:
- 元素(免费)
- ShopEngine 免费版和专业版
如果您在激活 ShopEngine 和 ShopEngine Pro 方面需要帮助,可以查看文档。
ShopEngine 是终极的 WooCommerce 定制器,带有 13 多个模块和60 多个小部件,可让您完全控制构建自己的个性化 Woo 商店。 它是 Elementor 页面构建器的插件,因此您需要在安装 ShopEngine 插件之前安装 Elementor。
在超过 13 个模块中,我将在本教程中使用一个名为“结帐附加字段模块”的模块,将一个额外的自定义字段添加到 WooCommerce 结帐页面。 这里是主要过程......
如何添加 WooCommerce 额外结帐字段:3 步教程
是的! 如果您使用 ShopEngine,在 WooCommerce 中添加额外的结帐字段只需 3 个步骤。 让我们详细检查这些步骤,以便您可以轻松地进行操作……
第 1 步:启用 ShopEngine 的 Checkout Additional Field 模块
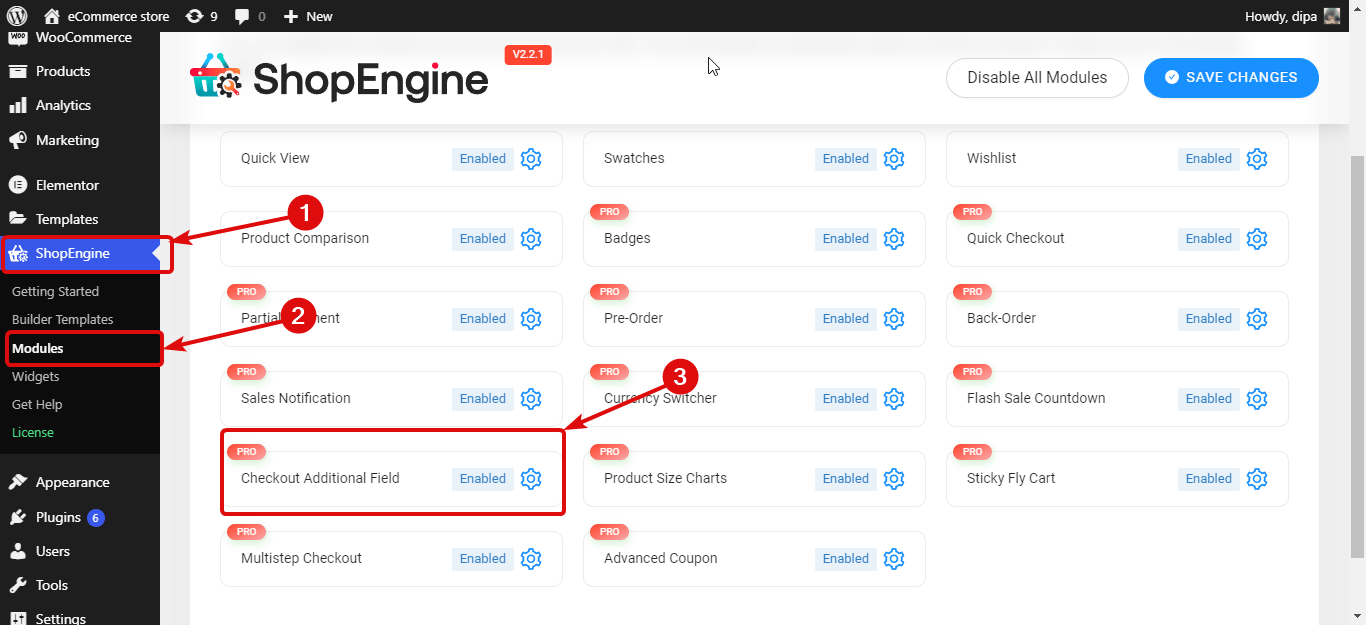
第一步是启用附加字段模块。 要启用或激活模块,您需要
- 导航到ShopEngine ⇒ 模块 ⇒ 结帐附加字段,然后单击设置图标

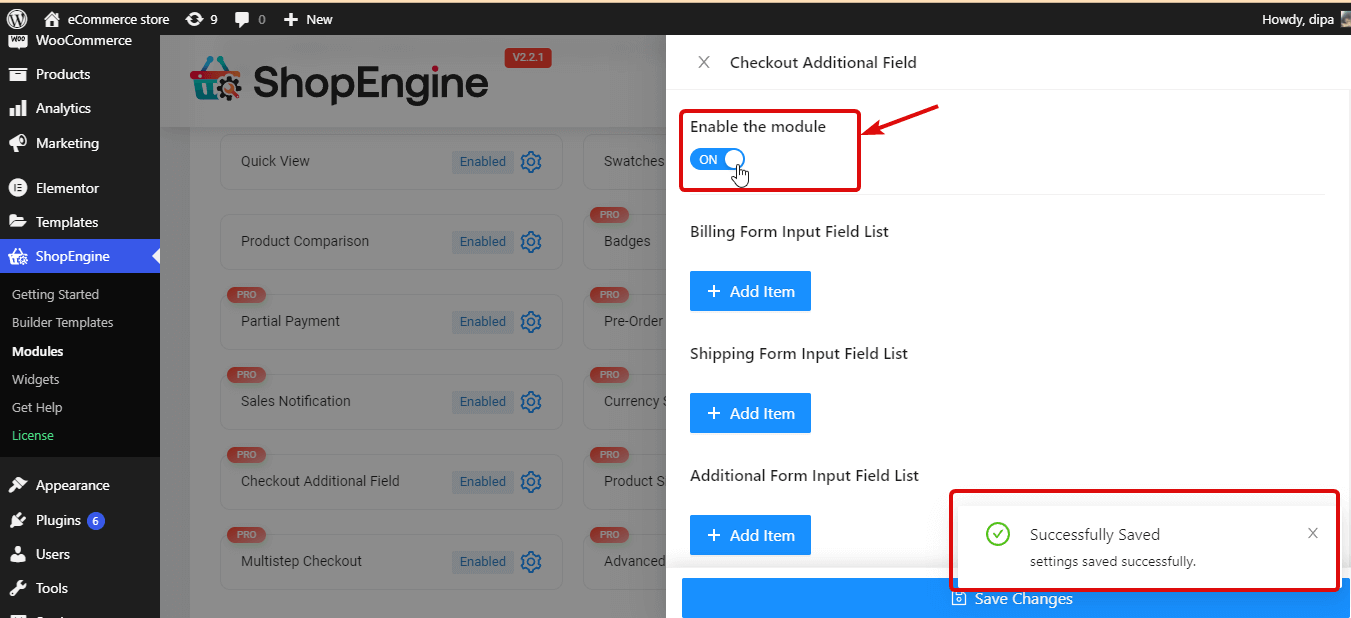
- 打开启用模块选项,然后单击保存更改以进行更新。

您还可以查看如何使用 ShopEngine 自定义 WooCommerce 结帐页面

第 2 步:向 WooCommerce 结帐页面添加新的自定义字段
使用 ShopEngine,您可以将自定义字段添加到 以下结帐相关表格:
- 计费表单输入字段列表
- 运输表格输入字段列表
- 和附加表单输入字段列表
Checkout Form-Additional 是 ShopEnigine 的一个小部件,默认情况下会添加一个文本输入字段,用户可以在其中添加与他们购买的产品或有关运输或任何个人备注相关的其他个人备注。
将自定义字段添加到任何表单字段列表的过程是相同的。 您可以按照相同的过程将自定义字段添加到所有表单和任意数量的字段。
注意:您必须使用结帐页面模板中要为其添加自定义字段的表单。
以下是将单个自定义字段添加到 WooCommerce 结帐页面所需采取的步骤。 要添加任何表单字段,请单击该表单名称下方的+ 添加项目并添加以下字段:
- 标签:提供合适的标题
- 类型:选择所需的字段类型。 您可以选择文本、数字、电子邮件、文本区域、日期、时间、URL、复选框等类型。
- 名称(唯一键):提供唯一名称,因为它将被视为唯一键。 确保中间没有空格,也没有特殊字符。 并始终确保为您创建的每个字段提供一个唯一的名称。
- 占位符:为占位符编写文本。
- 选项(仅适用于 Radio 类型):仅当您选择字段类型 Radio 时才需要此选项。 您需要以“,”分隔的“value= option”模式添加所有单选按钮值。 例如; 0=是,1=否或 M= 男性,F= 女性。
- 必填:选择是否要将此字段设为必填。
- 位置(之后):选择字段的位置。
- 自定义 CSS 类:如果需要,您可以在此处添加任何自定义 CSS 类。
您可以看到下面的过程,重复相同的过程以将多个额外字段添加到您的 WooCommerce 结帐页面。


第 3 步:保存并查看预览
现在单击保存更改并使用额外的自定义结帐字段更新结帐页面。 您可以下一个测试订单以查看更新后的结帐页面。
注意:我在运输表格输入字段列表中添加了另一个额外的字段。 如果您这样做,则必须确保在您的 WooCommerce 结帐模板中使用运输表单小部件。

您还可以查看如何使用 ShopEngine 自定义 WooCommerce 购物车页面
如何在 WooCommerce 中编辑/删除额外的结帐字段
现在,如果您添加一个额外的自定义字段,但您想更新一些信息或者可能永远删除一个自定义字段,该怎么办。 你是怎样做的?
好吧,就像在 WooCommerce 中创建、编辑和删除额外的结帐字段一样,使用 ShopEngine 也非常容易。 让我们看看如何:
编辑额外的自定义字段需要遵循的步骤:
要编辑现有的自定义字段:
- 导航到ShopEngine ⇒ 模块 ⇒ 结帐附加字段,然后单击设置图标
- 点击字段展开
- 现在更新您想要的任何信息(我正在制作中间名只是为了向您展示该过程)
- 最后,点击保存更改进行更新

删除额外自定义字段的步骤:
要编辑现有的自定义字段:
- 导航到ShopEngine ⇒ 模块 ⇒ 结帐附加字段,然后单击设置图标
- 点击字段展开
- 现在更新您想要的任何信息
- 最后,点击保存更改进行更新

关于 WooCommerce 中额外结帐字段的最后一句话
我希望你能得到我在这篇博客开头所承诺的,即为你提供在 WooCommerce 中添加额外结帐字段的最简单方法。
我已经向您展示了如何在您的 WooCommerce 结帐页面上添加、编辑和删除额外的字段。 请随意复制相同的过程来添加特定电子商务网站所需的自定义字段。
ShopEngine 是 Ultimate WooCommerce 构建器,除了向结帐页面添加自定义字段外,它还可以让您做很多事情。 您可以自定义构建所有 WooCommerce 页面,例如商店页面、购物车页面、感谢页面等。
因此,不要将您的时间和精力浪费在任何不合格的插件上,而是立即抓住您的 ShopEngine 并以最大的灵活性建立您的 WooCommerce 商店。
