如何通过 3 个简单步骤将 WooCommerce 浮动购物车添加到 WordPress
已发表: 2023-04-09想要提升客户的购物体验并提高转化率? 您可能想知道,但是将浮动购物车添加到您的 WooCommerce 网站将有效地完成这些工作!
浮动购物车是一个小部件,当客户将产品添加到购物车时,它会出现在屏幕上。 它显示了他们购物车内容的紧凑但详细的视图,并在不重新加载整个网页的情况下继续结帐。
现在的问题是, “如何将 WooCommerce 浮动购物车添加到 WordPress?” 只需遵循 3 个简单的步骤,您就可以使用ShopEngine 的粘性飞行购物车小部件添加浮动购物车。
让我们看看如何使用 ShopEngine 添加方便且具有视觉吸引力的 WooCommerce 浮动购物车,为您的客户创造更具吸引力和用户友好的购物体验。
如何将 WooCommerce 浮动购物车添加到 WordPress – 分步指南
现在,是时候描述将 WooCommerce 浮动购物车添加到 WordPress 的步骤了。 将浮动购物车添加到您的 WooCommerce 商店的最简单方法是使用 ShopEngine 的粘性飞行购物车小部件。
ShopEngine 是一个完整的 WooCommerce 页面构建器,可增强您在线商店的功能。 您可以使用 ShopEngien 的模板和模块设计和构建具有所有必要特性和功能的整个商店。
其中,sticky fly cart widget 将允许您将浮动购物车添加到您的网站。 此外,它将使您的客户的结帐过程更加顺畅。
此外,只需 3 步即可轻松与您的 WordPress 网站集成。
让我们开始吧-
第 1 步:安装并激活必要的插件
要将浮动购物车添加到您的 WordPress 网站,先决条件是安装以下 3 个插件。
WooCommerce:下载 WooCommerce
ShopEngine(免费):下载 ShopEngine
ShopEngine Pro:获取 ShopEngine Pro
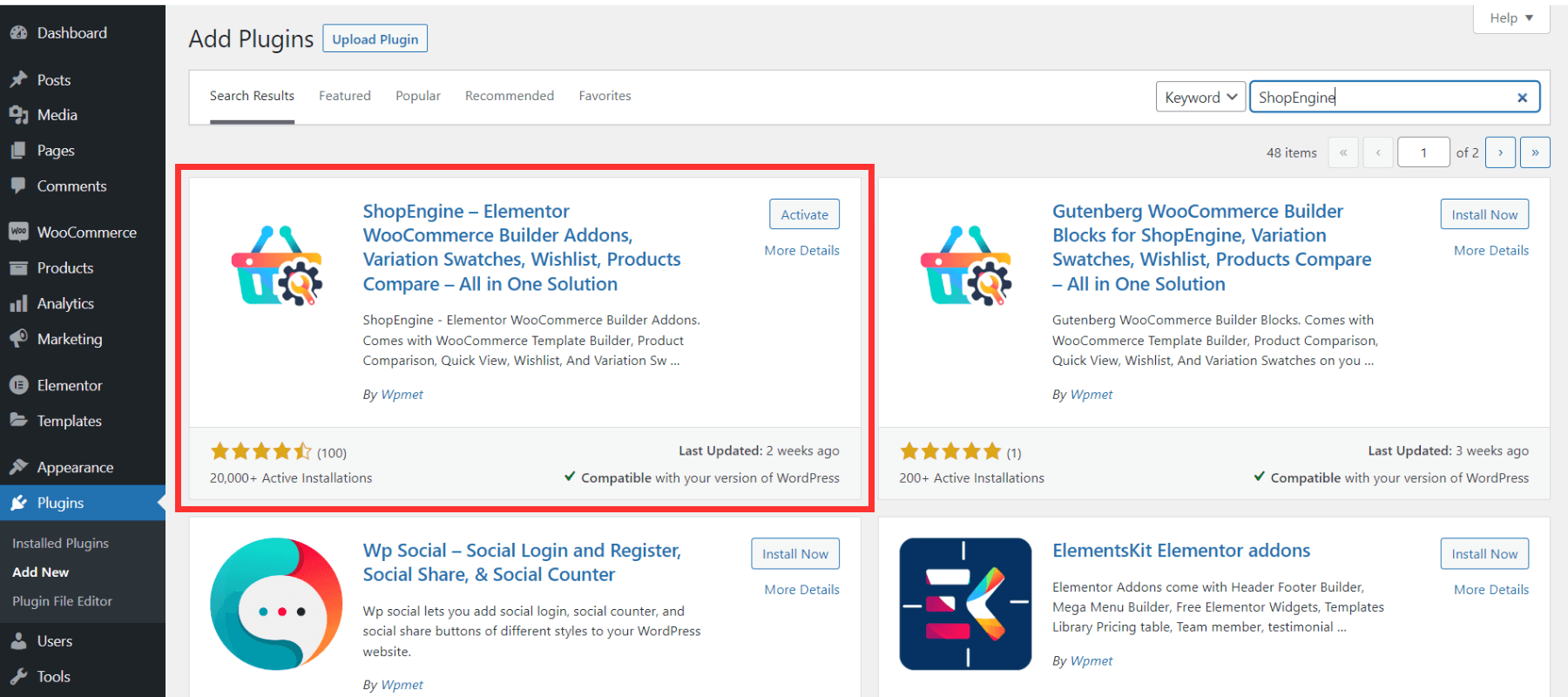
登录到您的 WordPress 仪表板,然后导航到Plugins -> Add New 。 之后,搜索 WooCommerce 并激活它。 WooCommerce 是一个开源电子商务平台,用于在 WordPress 中创建商店。 它是免费的并且完全可定制。
接下来,搜索ShopEngine 插件并安装它。 之后,激活许可证。

完成激活后,您可以利用最令人兴奋的功能和分子来设计一个美观实用的 WooCommerce 网站,包括浮动购物车选项。
第二步:启用ShopEngine的粘性飞车小部件
默认情况下,粘性飞车小部件处于关闭状态。 所以,现在,您必须启用 ShopEngine 的粘性 Fly Cart 小部件。
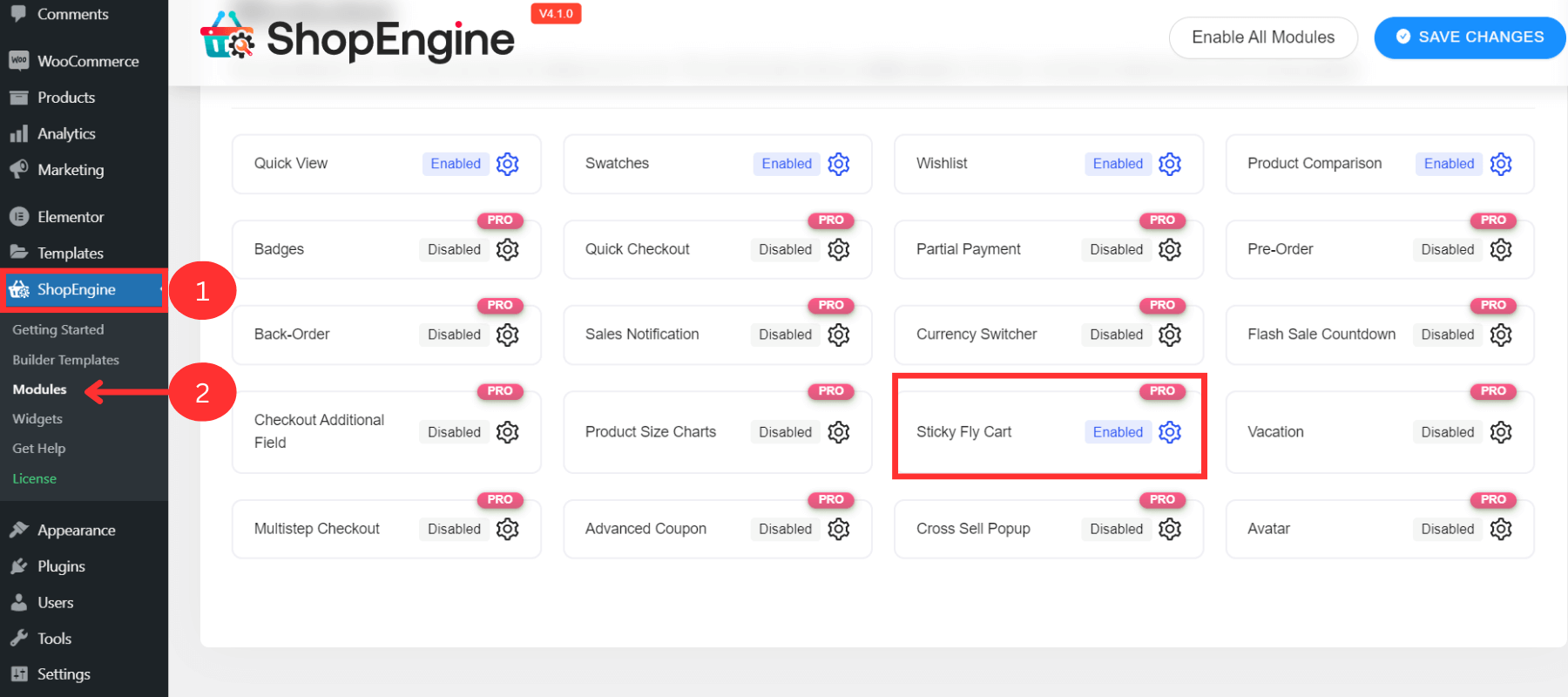
- 将鼠标悬停在ShopEngine -> 单击模块。 您可以看到 Sticky Fly Cart 小部件。
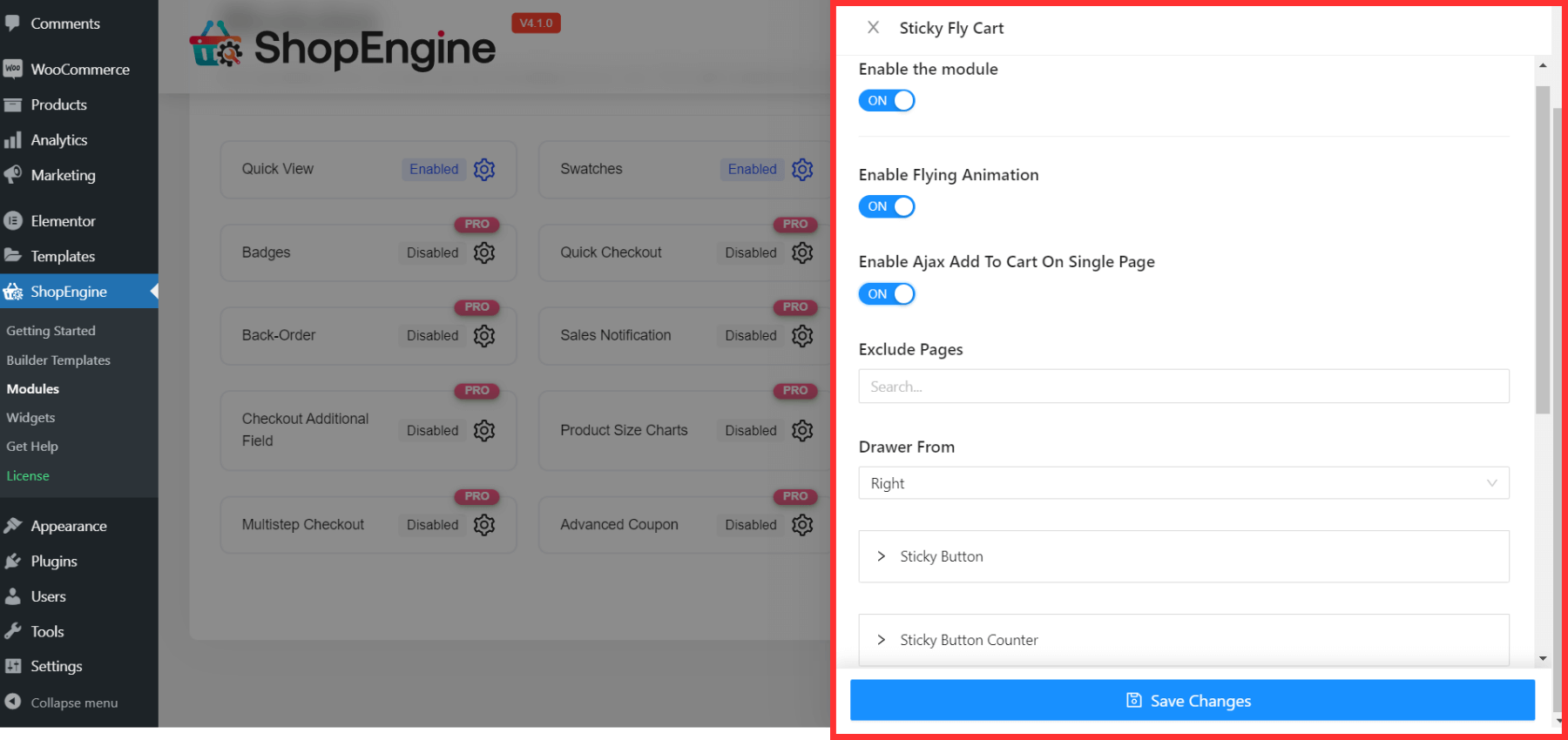
- 单击齿轮图标(设置) ,将弹出一个侧边栏。 打开“启用模块”。

粘飞车的主要特点
- 显示每个项目的购物车详细信息
- 显示小计金额
- 可以添加或删除项目
- 浏览购物车页面
- 执行签出操作
第 3 步:自定义设置
这款粘性飞车最好的部分是它的大量定制选项。 启用粘性飞车小部件后,您可以更改属性或保留默认值。


以下是主要的自定义选项:
启用/禁用飞行动画
打开此选项以将动画设置为这个粘性飞车,或者如果您不喜欢动画则禁用它。
在单页上启用/禁用 Ajax 添加到购物车
启用此选项将允许客户添加产品(单个或可变)而无需重新加载整个站点。
另请参阅 – 如何将 WooCommerce 可变产品添加到您的网站
排除页面
如果您想从该功能中排除任何页面,您可以在此字段中添加页面。
抽屉来自
将飞车位置设置在左侧或右侧。
粘滞按钮和粘滞按钮计数器
接下来,您可以看到这 2 个用于自定义粘滞按钮和粘滞按钮计数器属性的选项。 您可以自定义以下内容:
- 按钮和图标大小
- 文本和背景颜色
- 顶部、左侧、右侧和底部位置
车体
- 自定义颜色并链接悬停颜色
- 更改背景颜色
- 设置自定义车体宽度和填充
购物车头
- 调整填充值
购物车物品
- 修改填充(左、右、上、下)值
- 自定义 border-bottom 的宽度、类型和颜色
- 设置自定义字体大小
购物车按钮
- 调整换行填充值
- 设置按钮填充
- 自定义按钮颜色、背景
- 设置自定义悬停背景颜色
完成所有自定义后,单击Save Changes 。 所有属性都将出现在您的 WordPress 网站的新浮动购物车中。
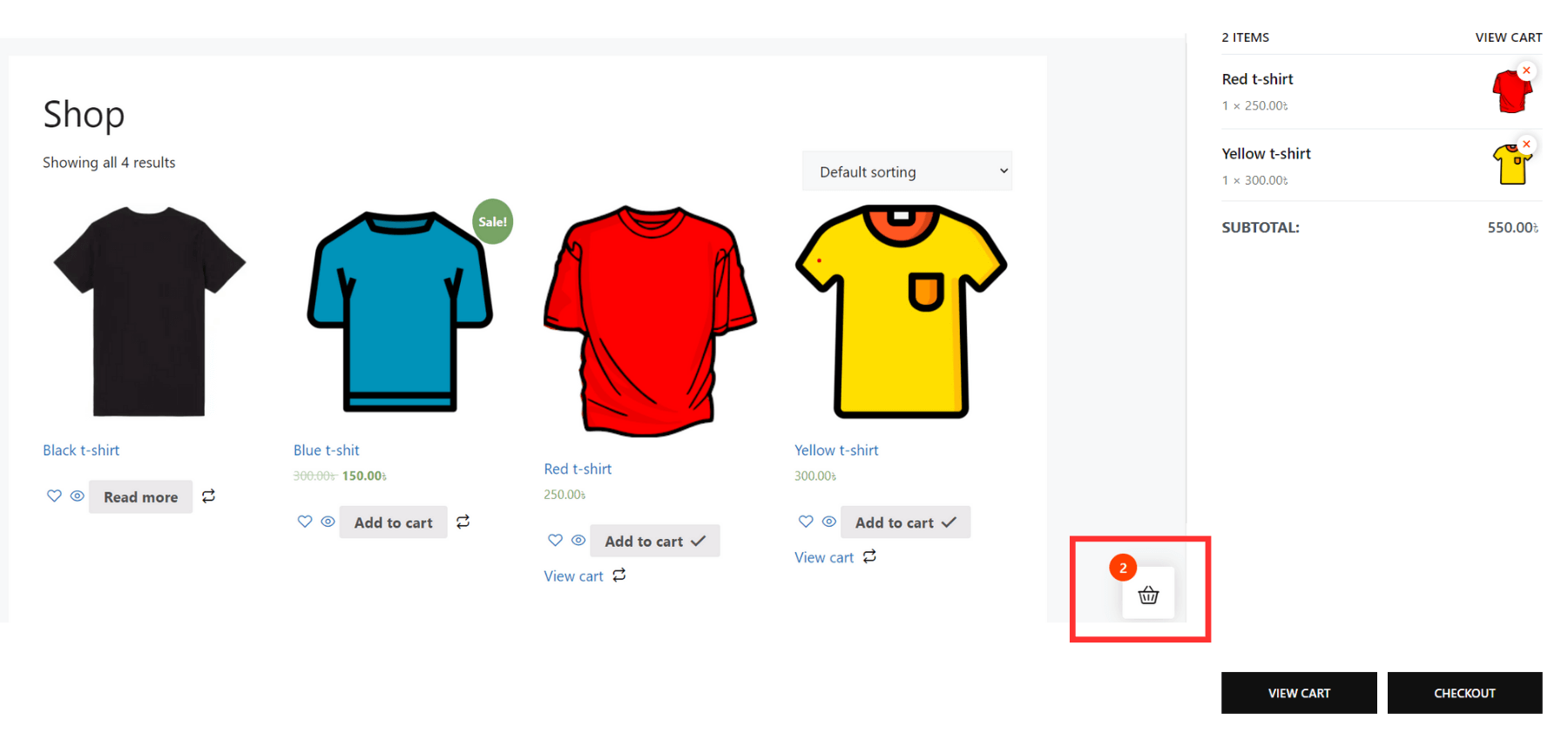
如何在您的 WooCommerce 网站中测试新的浮动购物车
为确保您将粘性飞车添加到您的网站并且它完美运行,
- 转到您的 WooCommerce 网站的商店页面
- 浮动购物车将出现在所选位置
- 选择单个或多个产品并将它们添加到购物车
- 然后,测试所有功能。 添加、删除、导航购物车页面并检查以确保所有这些功能都能完美运行。

想要为您的 WooCommerce 商店添加多步结帐系统吗?
请参阅此博客 – 如何通过 5 个步骤添加 WooCommerce 多步结帐
将 ShopEngine 的 Sticky Fly Cart 添加到 WordPress 的 5 个主要好处

浮动购物车功能可能看起来像是对您的 WordPress 网站的一个小改动。 但是将 ShopEngine 的粘性飞车小部件添加到您的 WooCommerce 商店将以多种方式帮助您。
以下是 5 大显着优势:
1. 轻松访问购物车
借助 ShopEngine 的粘性飞行购物车,客户可以轻松查看其购物车内容的所有详细信息。 为了方便快捷地访问,他们可以更轻松地添加、删除或签出产品。
此外,他们无需浏览整个网站即可跟踪购物车页面。 因此,它将减少由于浏览 WooCommerce 网站的复杂性而放弃购物车的机会。
2. 视觉吸引力
这款粘性飞车为您的网站增添了优雅和专业的外观。 您还可以自定义每个元素及其功能,以创建最具凝聚力的外观。
对于用户友好的视觉吸引力,购物车流程将对客户更具吸引力。
3.增加销售额
当您的客户获得漂亮的外观并且可以轻松访问购物车内容时,它将提高转化率和销售额。
另外,ShopEngine的粘性飞车图标放置在网页的显眼位置。 因此,它会提醒您的客户他们已经添加的产品并增加潜在销售的机会。
4. 设备响应
接下来,这个粘性飞车小部件完全是设备响应的,包括 PC、选项卡或智能手机。 因此,您的客户将在他们使用的任何设备上获得无缝的购物体验。
5. 改善用户体验
在易于访问、吸引人的设计、设备响应和更少的加载时间方面,将这个粘性飞车添加到您的 WooCommerce 网站将改善客户的整体用户体验。
常见问题
是否有必要在我的电子商务网站上添加浮动购物车?
将浮动购物车添加到您的 WooCommerce 商店对于改善用户体验和提高转化率是必要的。 用户可以跟踪他们的购物车商品并采取其他行动,而无需加载整个网站。
我可以使用 ShopEngine 将浮动购物车添加到特定网页吗?
是的,您可以将浮动购物车添加到您网站的特定页面。 ShopEngine 提供了灵活的选项来自定义浮动购物车在任何页面上的位置。 您还可以从“排除页面”选项中排除页面。
ShopEngine的粘飞车小工具可以免费使用吗?
ShopEngine 提供各种免费功能来设计您的 WooCommerce 商店,但粘性飞车小部件是 ShopEngine 的一项高级功能。 您可以添加此小部件以使购物车和购买过程更加顺畅。 而且,我们可以确保,您不会因为超级简单的集成、出色的功能和各种自定义选项而后悔在这个小部件上花费。
底线
是时候结束了!
看看使用 ShopEngine 的粘性飞行购物车小部件将浮动购物车添加到您的 WordPress 网站是多么容易。 只需遵循简单的 3 个步骤,您就可以开始了!
它提供了一种方便的方式来查看和更新客户的购物车内容。 此外,这将有助于鼓励他们完成购买。
那么,你为什么要等? 将ShopEngine 的粘性飞车添加到您的网站,使其更加灵活和用户友好!