如何通过 5 个步骤添加 WooCommerce 多步结帐
已发表: 2022-12-13为您的客户提供简单、轻松、无忧的结账流程可以增加在您的网站上完成订单的客户数量。
客户喜欢购买任何产品的想法,但不一定喜欢现在完成在线订单所需的冗长过程。
结果?
好吧,很多人将他们的结帐过程留在了中间。
好消息是,您可以通过将默认结账页面替换为 WooCommerce 多步结账来改变场景并确保人们完成订单。
不! 您无需编写代码即可执行此操作。 相反,您可以选择一个好的 WooCommerce 多步结帐插件,只需拖放即可完成。 如何?
为此,请阅读整个博客,我将在其中展示如何轻松地将多步结帐添加到 WooCommerce 网站,这将为您的客户带来轻松的结帐流程。
什么是 Woocommerce 多步结帐插件?
WooCommerce 多步结帐插件可帮助您构建结帐页面,该页面分为多个步骤或部分以简化流程。 在 WooCommerce 的多步结帐页面中,单页设计被多步页面所取代,其中不同的功能(如计费、运输、付款等)被分成不同的步骤。 这种类型的结帐页面还为用户提供了在各个阶段之间来回切换的选项。
想知道为什么有人想要为 WooCommerce 使用多步结帐页面而不是默认的一页。
要获得答案,请转到下一部分。

为什么要向 WooCommerce 网站添加多步结帐?
为 WooCommerce 使用多步结账的好处太多了,不容忽视。 以下是向 WooCommerce 添加多步结帐的一些原因:
- 一长串表格可能会让用户感到困惑和烦恼。 多步结账的引入可以解决这个问题,为他们提供一种无需长时间滚动的结构化形式。
- 由于多步结帐要求用户分部分填写信息,这让用户的生活变得轻松。 此外,可以选择在不向上或向下滚动的情况下检查您以前的输入,确保良好的用户体验。
- 通过提供更简单的表单和良好的用户体验,多步结账可以鼓励用户完成更多订单,从而增加您的业务收入。
- 通过多步结账,您可以收集部分填写的用户数据,然后将这些数据用于电子邮件活动,以说服用户完成订单。
您还可以阅读WooCoomerce 的最佳购物车插件
在 WooCommerce 多步结帐插件中寻找的东西
您不能只为您的 WordPress 网站选择任何插件并期望享受其中的好处。 以下是您必须在 WooCommerce 多步结帐插件中寻找的一些东西:
- 简单的自定义选项,因此您可以轻松地将多步结帐合并到您的网站
- 该插件应该是轻量级的,否则,它会减慢您的网站速度并增加跳出率。
- 该插件应该是设备响应的,因为现在许多人使用移动设备购物
- 最后但同样重要的是,确保该插件与您的主题和您已经在您的网站上使用的其他插件兼容,这样就不会发生冲突。
您还可以阅读如何使用一页导航构建 WordPress 单页网站
需要什么插件才能为 WooCommerce 添加 WooCommerce 多步结帐?
您将需要一个页面构建器和一个 WooCommerce 多步结帐插件来跟随本博客中显示的教程。 插件是
- 元素页面生成器
- ShopEngine和ShopEngine Pro
想进一步了解 ShopEngine吗? 看看下面的视频
注意:如果您在激活 ShopEngine pro 时需要帮助,请查看安装指南。
您可以使用优惠券社区20在 ShopEngine Pro 上获得20% 的折扣。
如何通过 5 个步骤使用 Elementor 和 ShopEngine 将 WooCommerce 多步结帐添加到 WordPress
这是一个非常容易遵循的分步指南。 您所要做的就是按照下面描述的 5 个步骤轻松地向 WooCommerce 添加多步结帐:
第一步:激活ShopEngine的多步结账模块
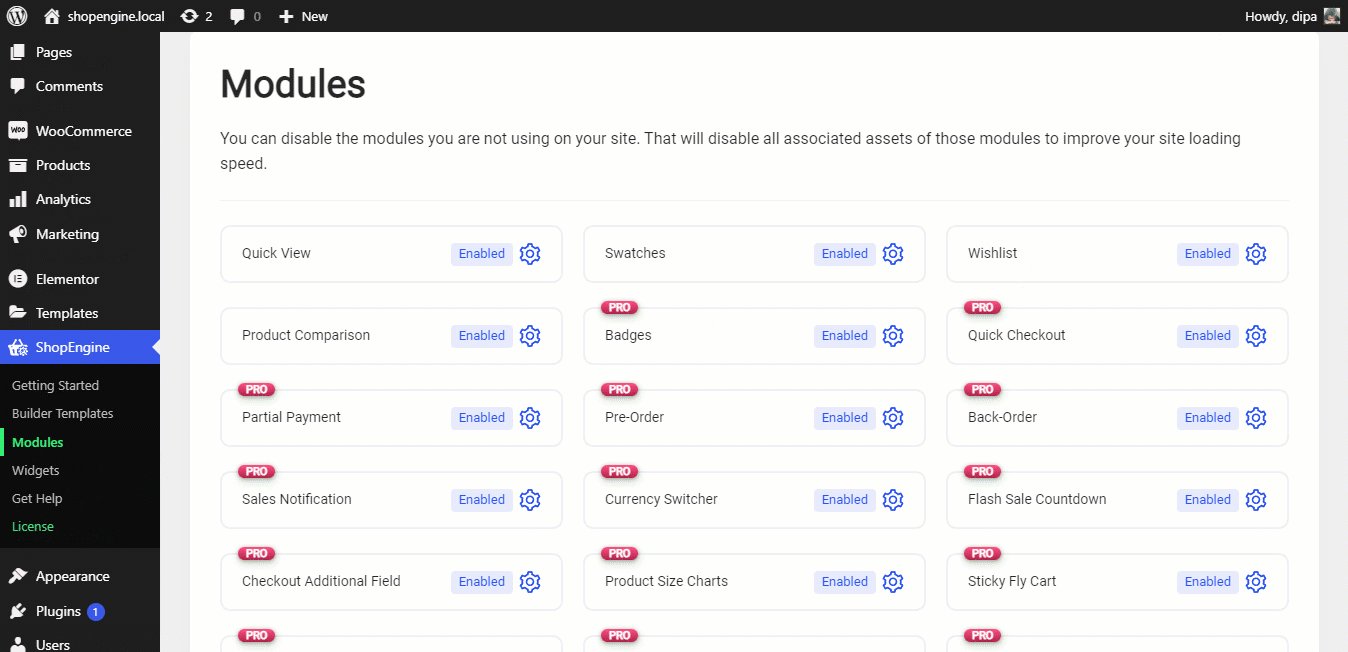
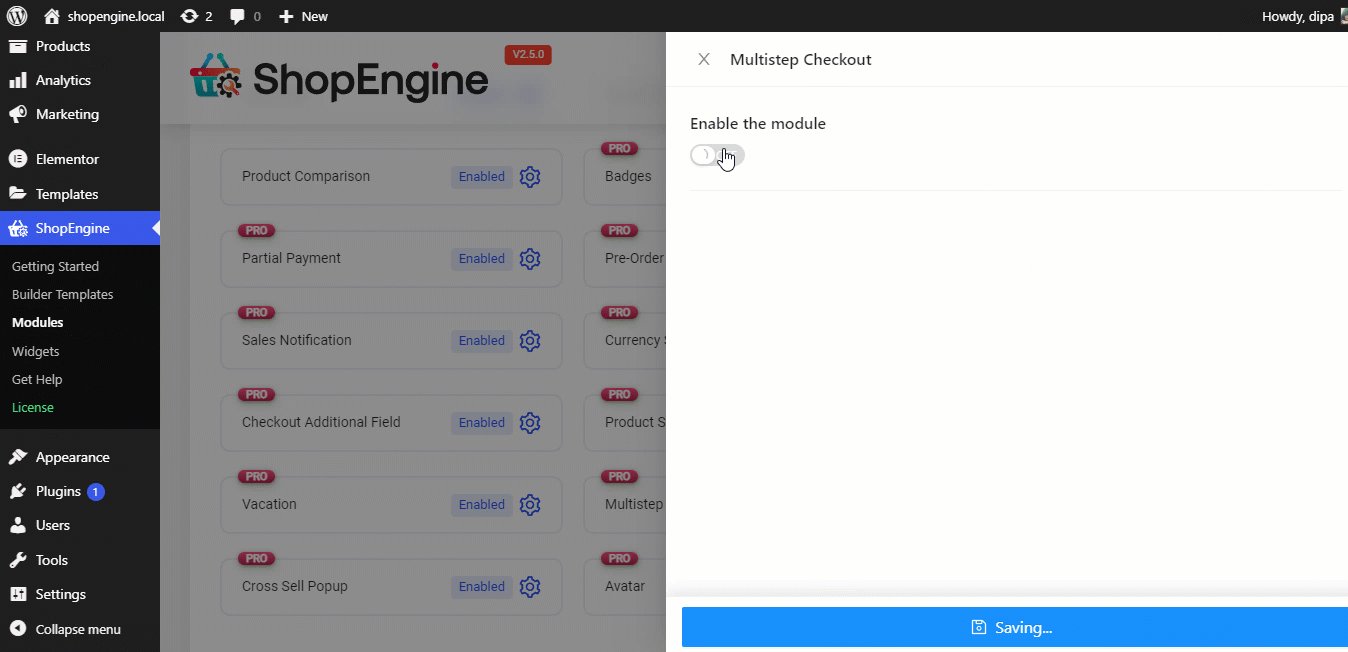
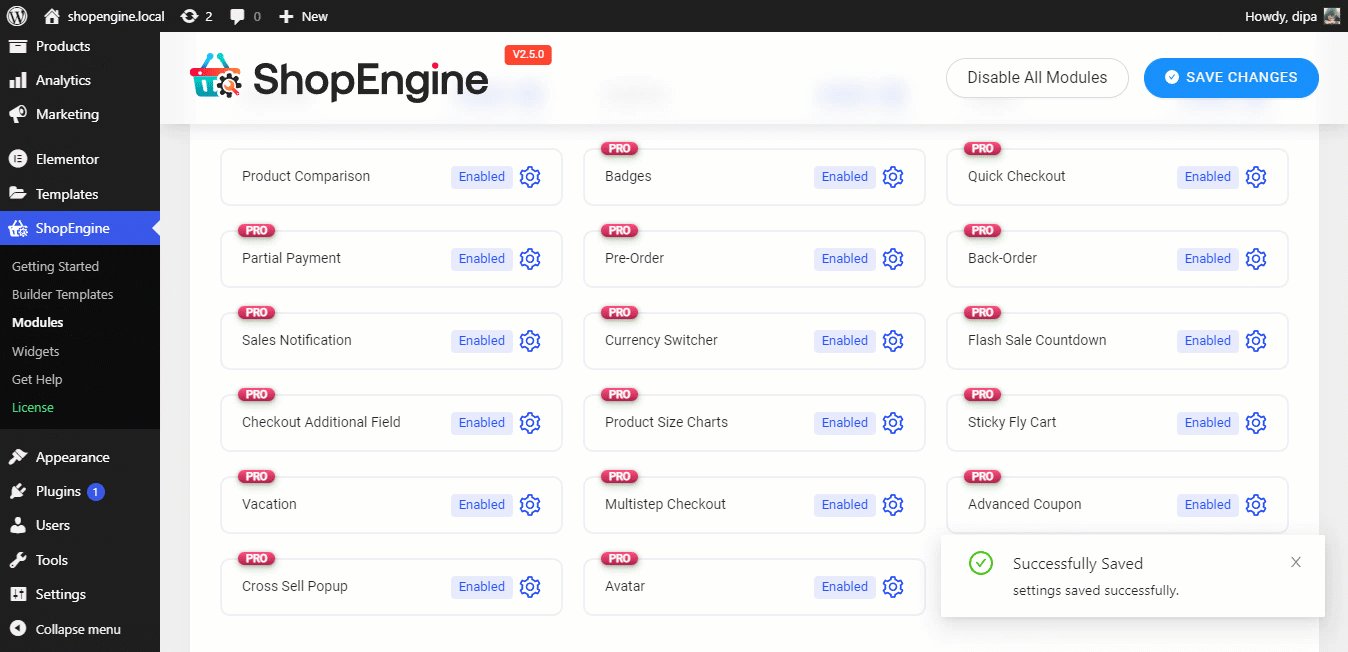
第一步是激活 ShopEngine 的多步结帐模块。 此模块仅在专业版中可用。 激活
- 导航至: ShopEngine ⇒ 模块
- 单击多步结帐模块
- 开启模块
- 最后点击Save Changes进行更新

第 2 步:激活 ShopEngine 的结帐小部件
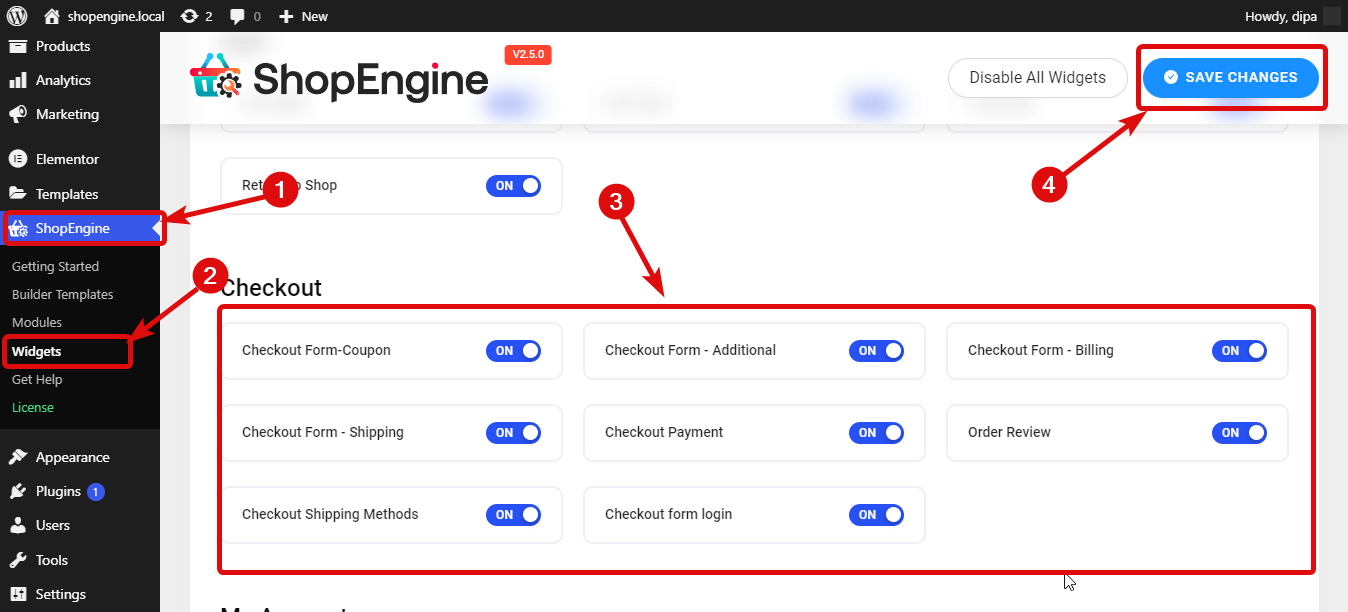
现在是时候激活构建结帐页面所需的所有小部件了。 为了这:
- 导航至: ShopEngine ⇒ 小部件
- 打开结帐部分下的所有模块
- 最后点击Save Changes进行更新

您还可以阅读如何通过 5 个步骤将货币切换器添加到 WooCommerce 网站
第 3 步:创建多步结帐模板
您已准备好构建您的 WooCommerce 多步结帐页面。 创建模板
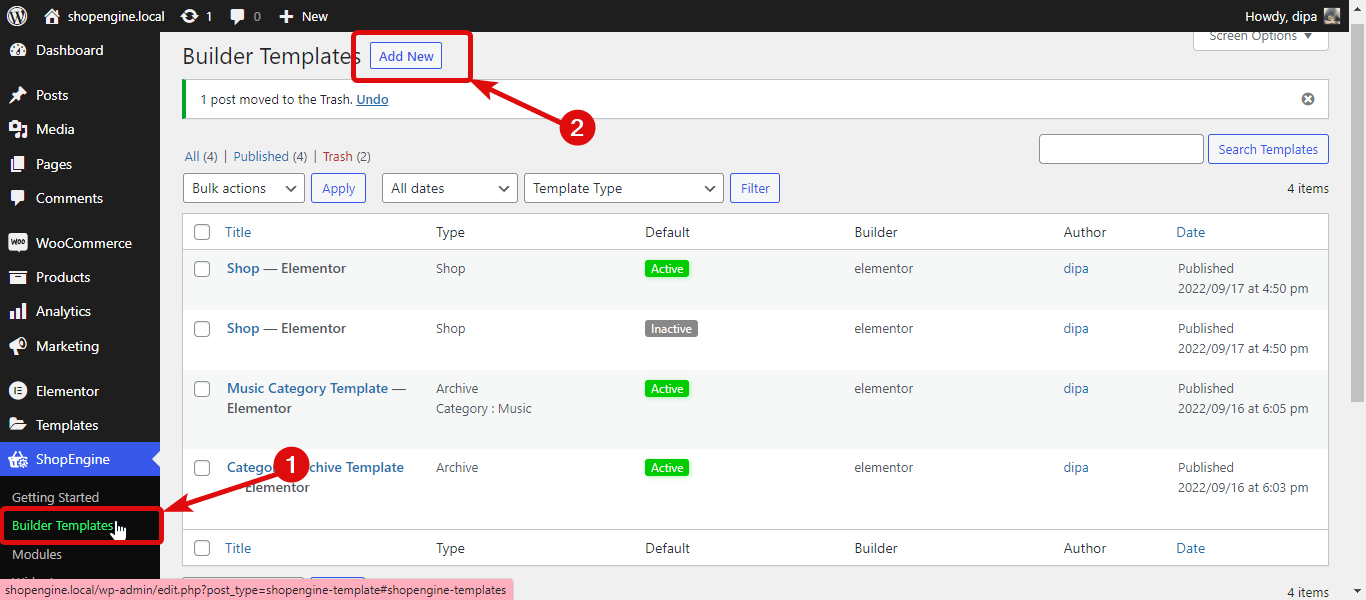
- 转到ShopEngine ⇒ 构建器模板
- 单击添加新

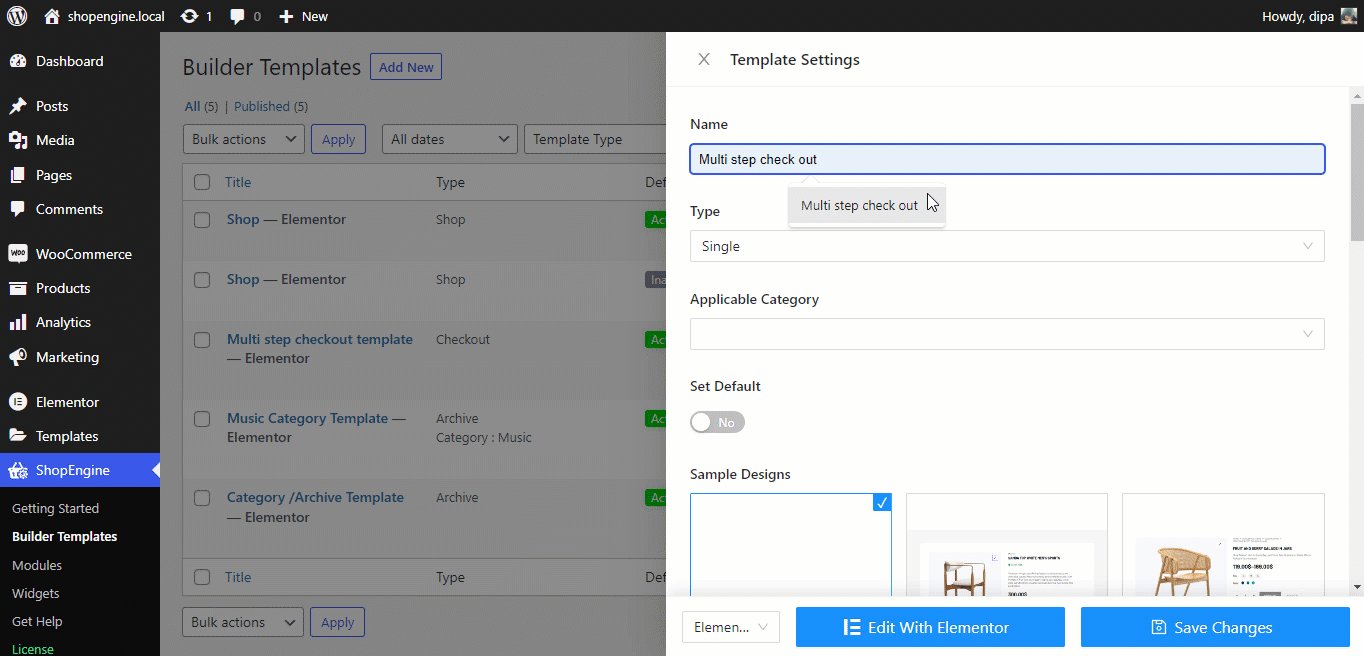
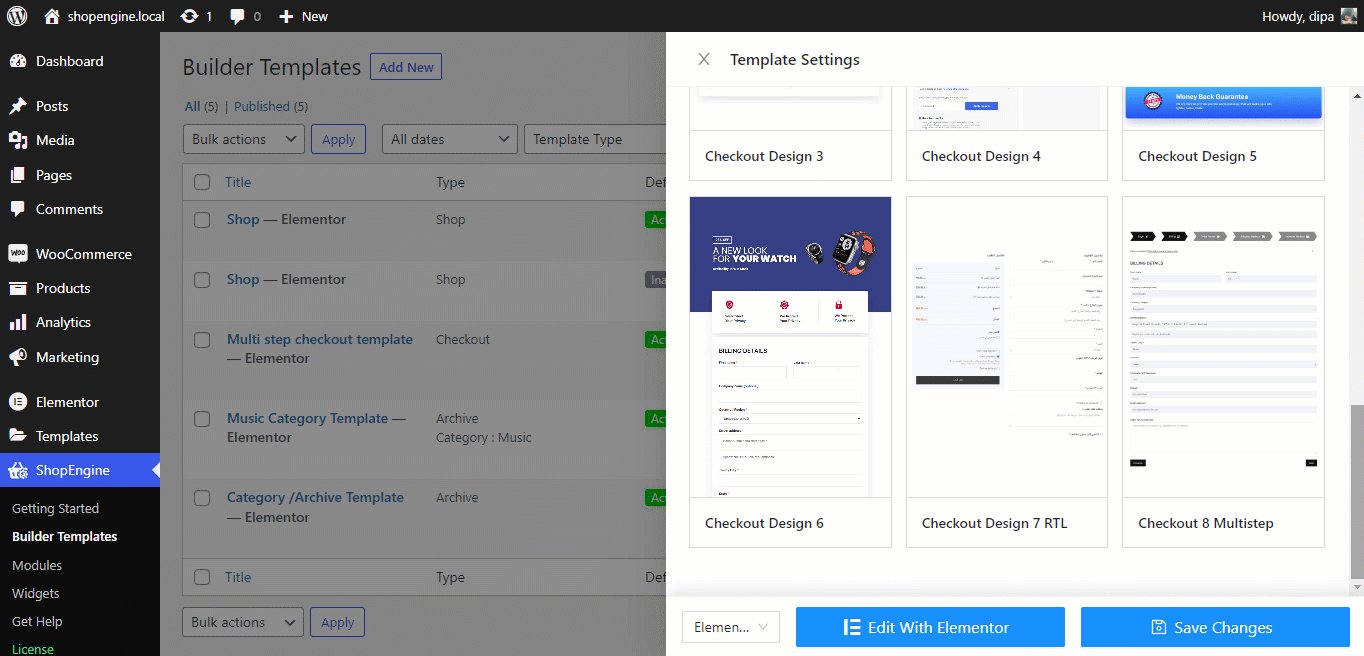
新窗口打开后,提供以下选项:
- 名称:提供一个合适的名称
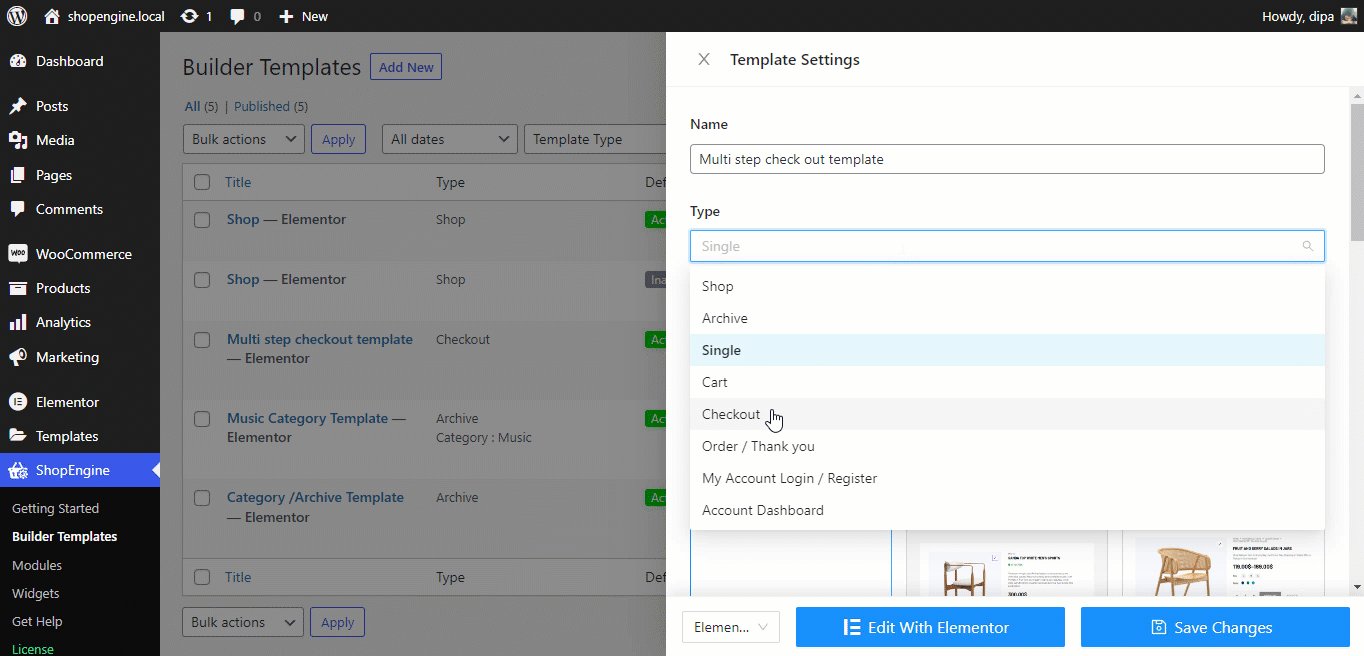
- 类型:从下拉列表中选择结帐
- 设置默认值:必须打开此选项以覆盖任何现有的结帐页面
- 示例设计:从列表中选择多步骤预建模板
现在单击“使用 Elementor 编辑”选项以自定义结帐页面。


您还可以阅读如何自定义 WooCommerce 购物车页面
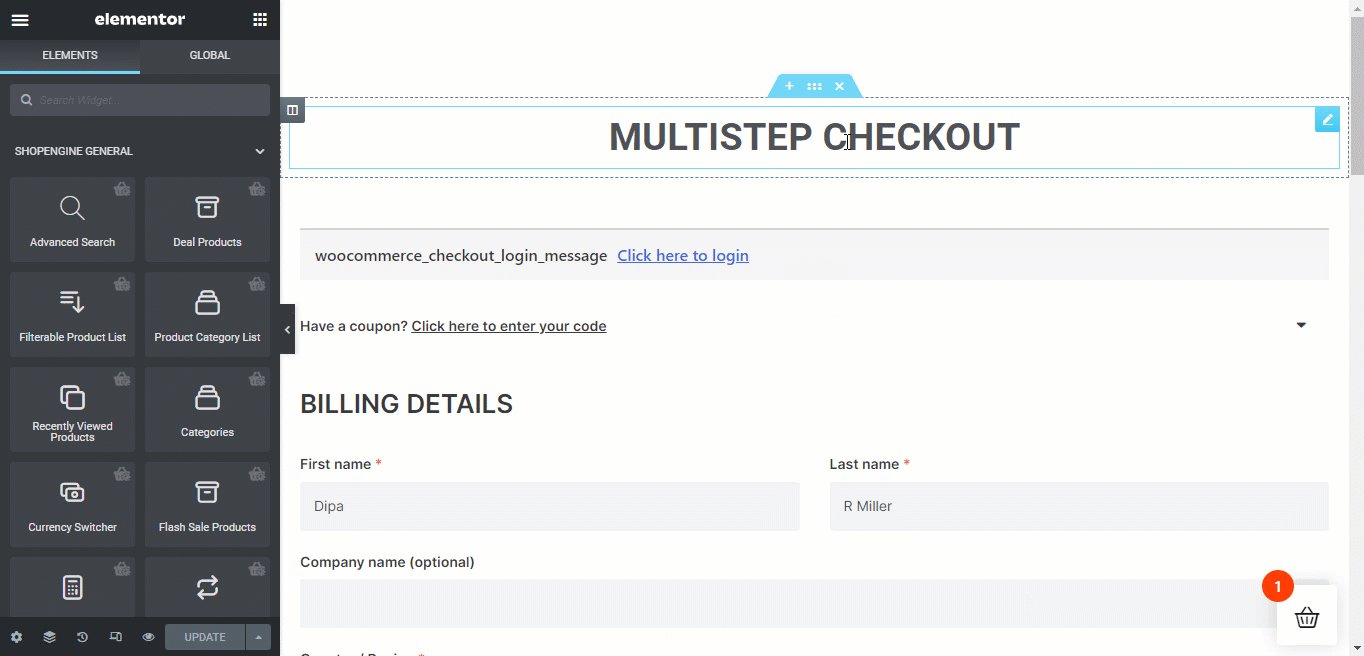
第 4 步:自定义结帐页面的不同设置
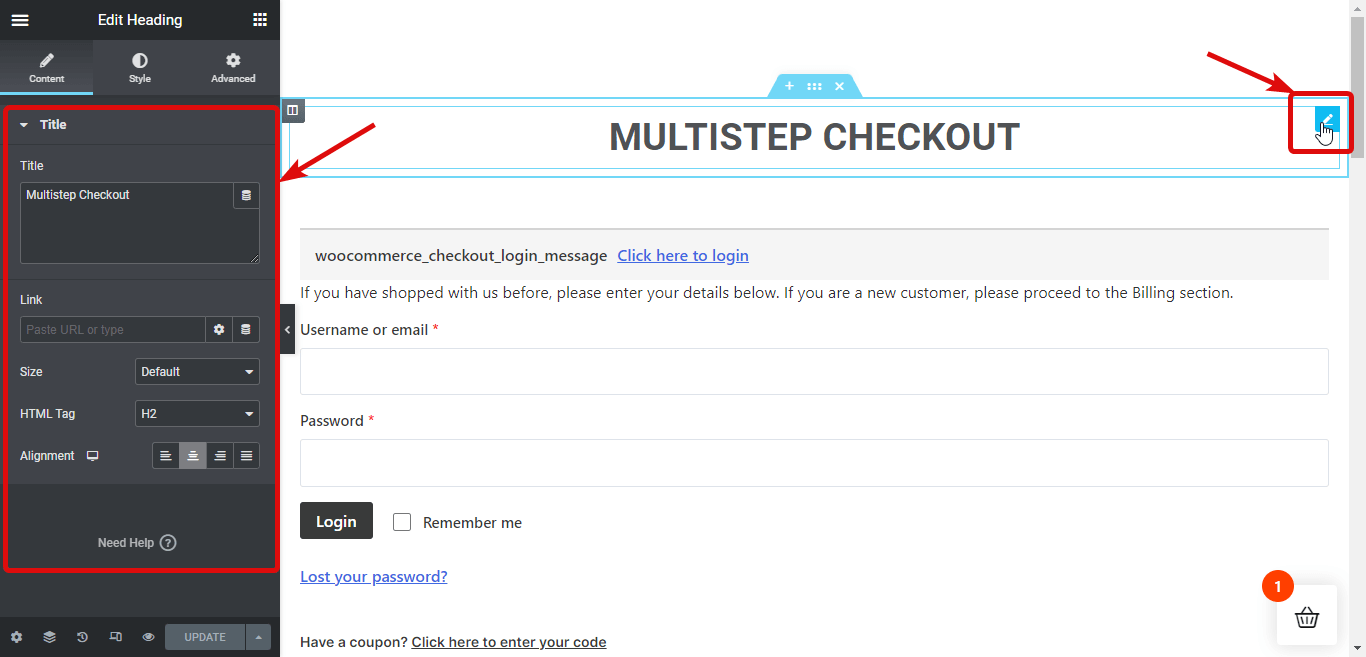
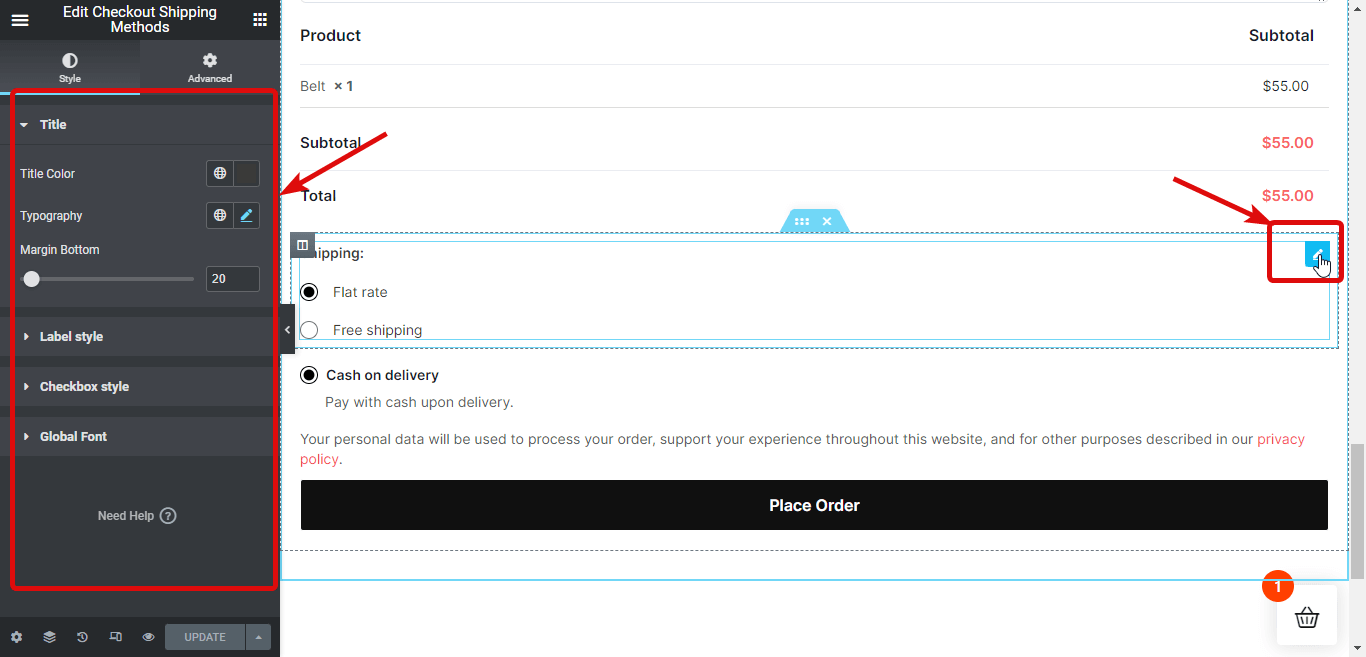
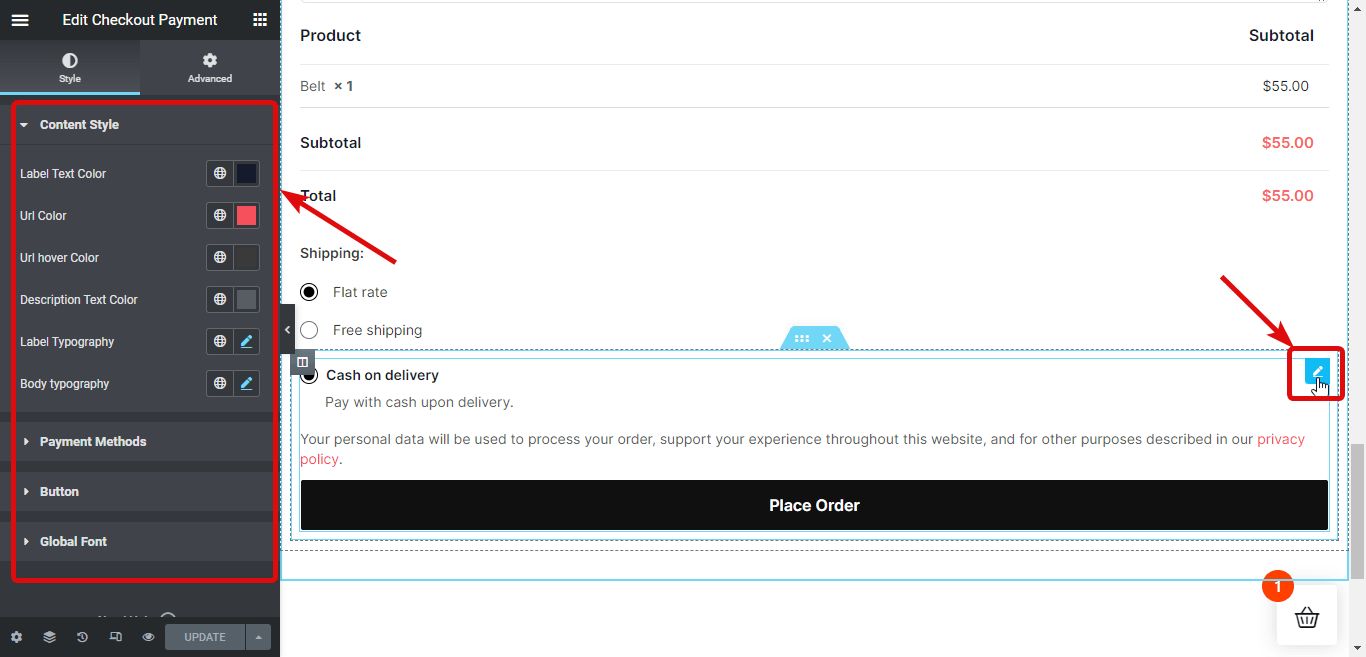
您可以自定义不同小部件的不同设置,以根据您的需要对其进行个性化设置。 要自定义任何小部件的设置,请单击任何小部件右上角的编辑图标。
标题:顾名思义,此小部件显示模板的标题。 您可以自定义标题、链接、大小、HTML 标签和对齐选项。

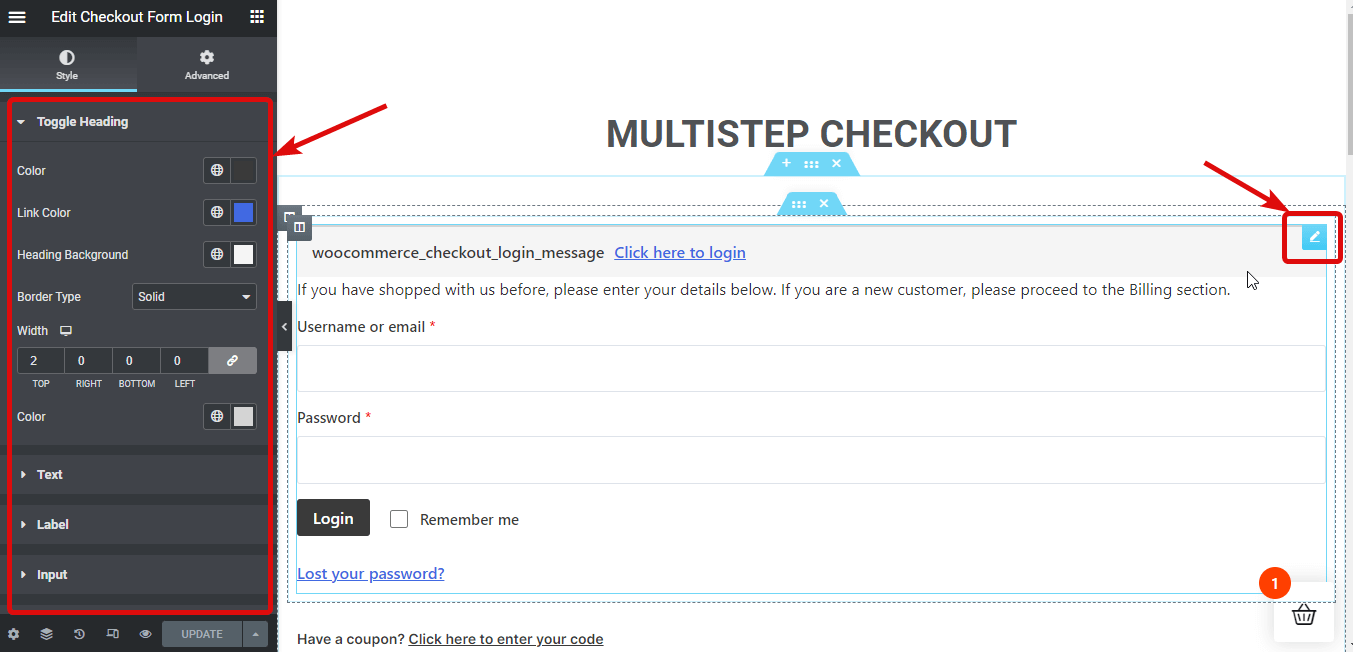
结帐表单登录:此小部件包含一个登录表单,您需要通过单击“单击此处登录”选项来展开该表单。 您可以自定义Toggle Heading、Text、Label、Input、Button 和 Typography的不同选项。

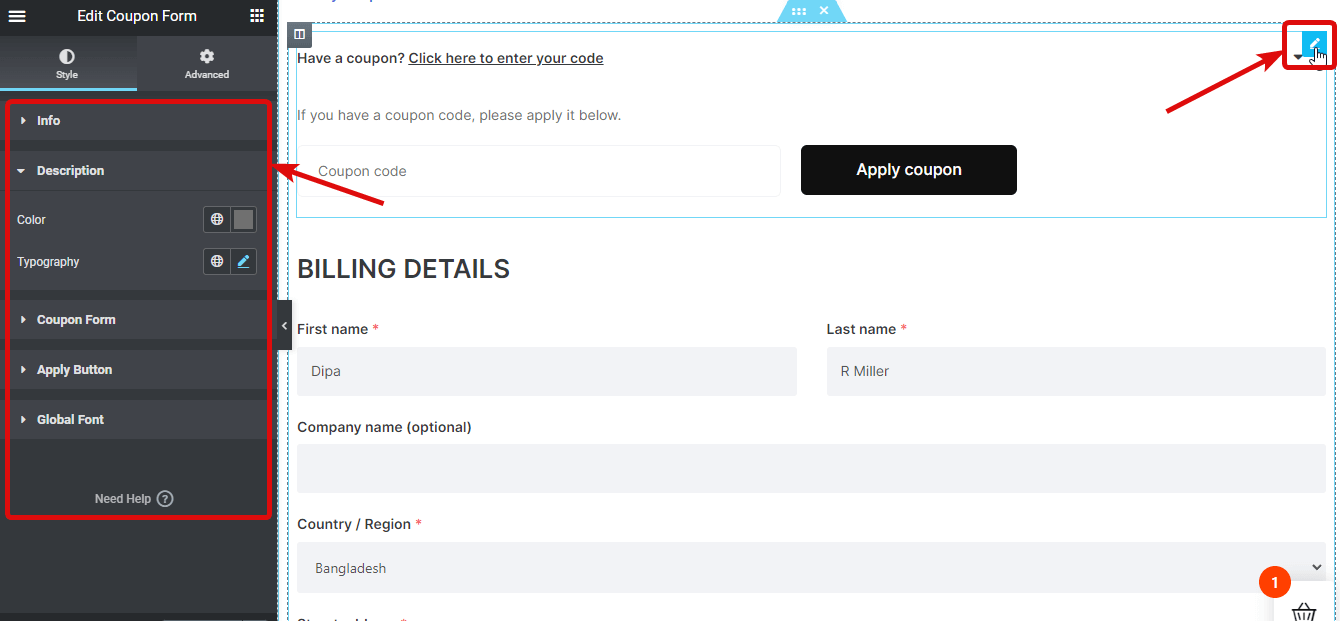
优惠券表格:这有一个表格选项来应用优惠券,您需要通过单击“单击此处输入您的代码”选项来展开该选项。 您可以自定义各种选项Info、Description、Coupon Form、Apply Button 和 Global Font 。

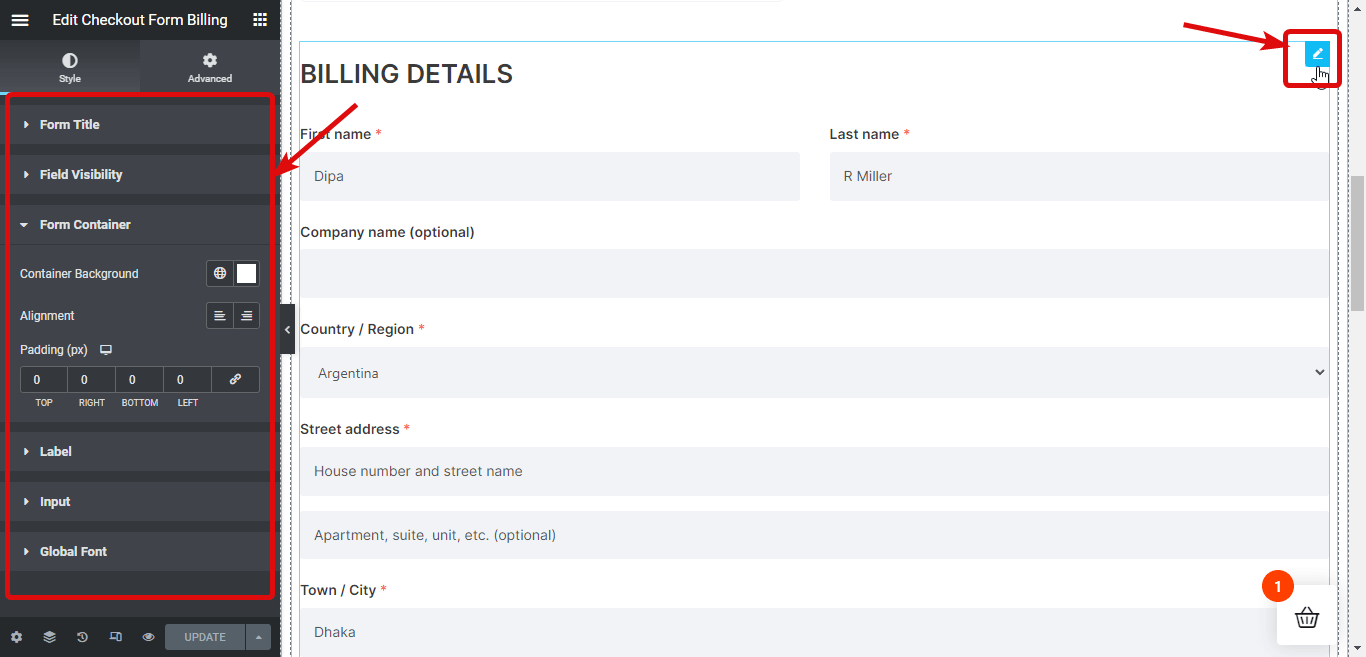
结帐表格账单:它有一个表格,客户可以在其中提供所有与账单相关的信息。 您可以自定义不同样式的表单标题、字段可见性、表单容器、标签、输入和全局字体。

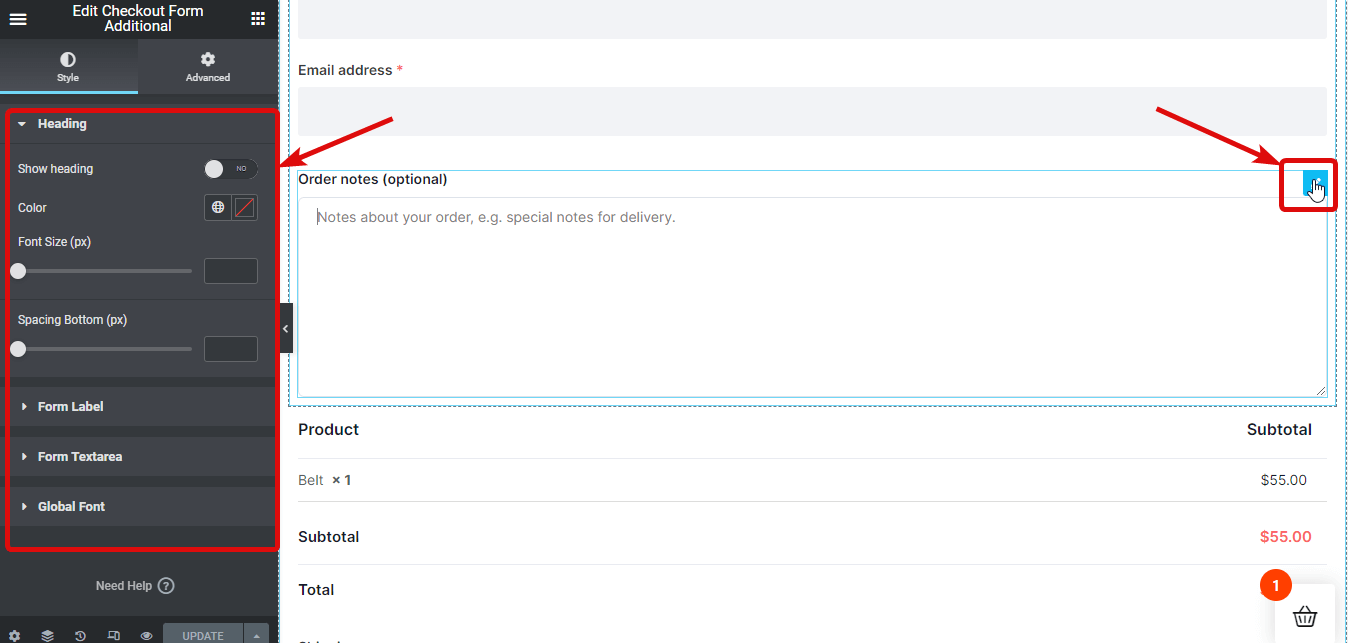
附加结帐表:客户可以在此处添加有关他们所下订单的附加评论。 您可以更改标题、表单标签、表单文本区域和全局字体设置以自定义小部件的外观。

您还可以阅读如何添加高级 WooCommerce 自定义结帐字段
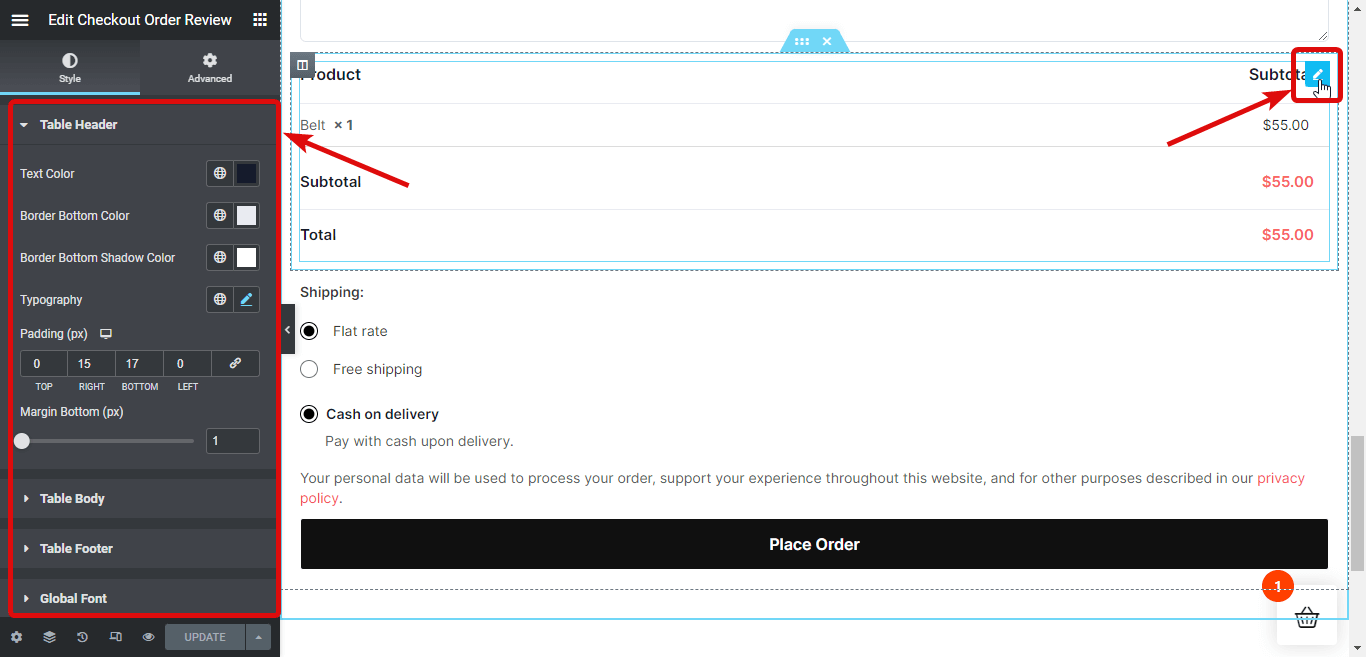
Checkout Order Review:此小部件显示订单中的所有产品以及单独价格和总价。 您可以在表头、表体、表尾和全局字体下更改不同的样式选项。

Checkout Shipping Methods:客户可以在这里根据可用的运输方式选择他们喜欢的运输方式。 您可以自定义标题、标签样式、复选框样式和全局字体的许多选项。

结帐付款:此小部件展示了所有可用的付款选项以及用于下订单的按钮。 您可以自定义的选项包括内容样式、支付方式、按钮和全局字体。

第 5 步:发布和预览 WooCommerce 多步结账
完成对所有结帐小部件的更改后,单击“更新”以保存您的 WooCommerce 多步结帐模板。 这是预览:

为什么选择 ShopEngine 作为您的 WooCommerce 多步结帐插件?
选择 ShopEngine 作为 WooCommerce 多步结帐插件的两个主要原因是:
️ 这是向您的网站添加多步结帐的最佳插件。
️ ShopEngine 不仅是一个多步骤结帐插件,而且是适用于您的 WooCommerce 网站的一体化解决方案。
是的! ShopEngine 是唯一需要自定义 WooCommerce 网站所有页面的插件,例如商店页面、购物车页面、我的帐户页面、类别页面等。
不仅仅是模板定制,使用这个插件,您还可以添加货币切换器、预购、部分付款、延期交货、愿望清单、变体样本、销售通知、快速结账、产品比较以及更多模块
您会惊讶地发现,ShopEngine 仅在一个插件中就提供了20 多个模块和 70 多个小部件。
现在,您一定在想,如果它提供了这么多,那么它一定会减慢您的网站速度。
好吧,您无需担心,因为它非常轻便! 事实上,它比许多可用的流行 WooCommerce 模板构建器更轻。

经常问的问题
如何在 WordPress 中创建多步骤结帐页面?
如果您有一个基于 WooCommerce 的 WordPress 网站,您只需 5 个步骤即可使用 ShopEngine 在 WooCommerce 中轻松创建一个多步骤结帐页面。 你可以在博客中看到整个过程。
您可以免费使用 ShopEngine 在 WooCommerce 中创建多步骤结帐页面吗?
您将需要 ShopEngine 免费版和专业版才能将多步结帐添加到您的 WooCommerce 网站。 但是,ShopEngine pro 非常实惠。
最后的话
我希望您能够轻松地将多步结帐页面添加到您的 WooCommerce 网站,因为这是本分步 WooCommerce 结帐教程的目标。 为了在这个竞争激烈的在线业务世界中茁壮成长,证明高效的结帐流程是您必须关注的事情。 WooCommerce 多步结帐是完成上述操作的好方法。
如果您使用 ShopEngine 向您的 WooCommerce 网站添加多步结帐,那么您将不必担心在多个插件上花费大量资金。 此外,该团队提供24×7 支持,从长远来看会派上用场。
所以,一定要试试这个无可挑剔的 WordPress 插件。
