如何将 WooCommerce 可变产品添加到您的网站
已发表: 2022-05-02正在寻找合适的指南来将 WooCommerce 可变产品添加到您的商店,以使您的网站与竞争对手不同?
WooCommerce 可变产品为单个产品添加变体,帮助客户为他们选择合适的产品。 如果您是编码员,则可以通过编码添加可变产品,但这不是一种用户友好的方法。 使用色板插件添加 WooCommerce 变体是最简单的方法。
因此,在此博客中,您将了解为什么可变产品对您的在线商店至关重要,以及如何使用色板插件添加 WooCommerce 可变产品。
WooCommerce 中的可变产品是什么?
可变产品是一种产品类型,它可以让您根据颜色、尺码等为单个产品添加不同的变体。例如,如果您正在运营一个男装网站,那么您需要将不同的尺码和颜色添加到相同设计的衬衫。
在WooCommerce中,可变产品可让您添加。 此外,您可以为每个变体设置不同的价格、图像和库存状态。
为什么 WooCommerce 需要添加产品变体?
客户在选择产品时总是更喜欢选项。 不管你卖什么类型的产品,他们都想要。 因为每个人都想为他们购买完美的产品。 WooCommerce 可变产品可让您为单个产品提供多种选择。
这可以是颜色、尺寸等的产品变化,让您的客户为他们选择合适的产品。 您还可以为您的 WooCommerce 可变产品设置不同的价格。 除此之外,WooCommerce 变体还提供其他好处。 以下是在 Woocommerce 中添加产品变体的一些优点:
- 它提高了客户满意度,因为他们可以通过产品变化获得多种选择来购买他们想要的产品。
- 通过添加此 WooCommerce 功能,您的数字商店可以与竞争对手区分开来。
- 在获得良好的购物体验后,客户会将您的商店推荐给他们的亲朋好友。 因此,您还可以通过添加 WooCommerce 变体来进行口碑营销。
- 这将增加您的业务的销售额和收入,因为您的客户可以通过获得多种选择来购买多种产品。
- 产品变化将增加您企业的品牌价值,因为您的客户可以获得他们想要的确切产品。
因此,这些是产品变化将为您的电子商务商店增加的好处。 现在,让我们了解如何将这些可变产品添加到您的 WooCommerce 商店。
如何添加 WooCommerce 变量产品
您无需编码或任何特殊技术技能即可为您的电子商务产品添加变体。 您只需要选择一个合适的 WooCommerce 可变产品插件即可。 说到变体样本插件, ShopEngine是终极插件,可让您添加变体以及其他 WooCommerce 选项。

使用其色板模块,您可以通过以下四个步骤在几分钟内添加变化。 因此,请通过以下步骤在 WooCommerce 中添加产品变体:
第一步:安装并激活变体色板插件。
首先,您需要安装 WooCommerce 可变产品插件来为您的产品添加变体。 ShopEngine是最兼容的 WooCommerce 变体插件,它提供了一个色板模块,可以在几分钟内添加变体。
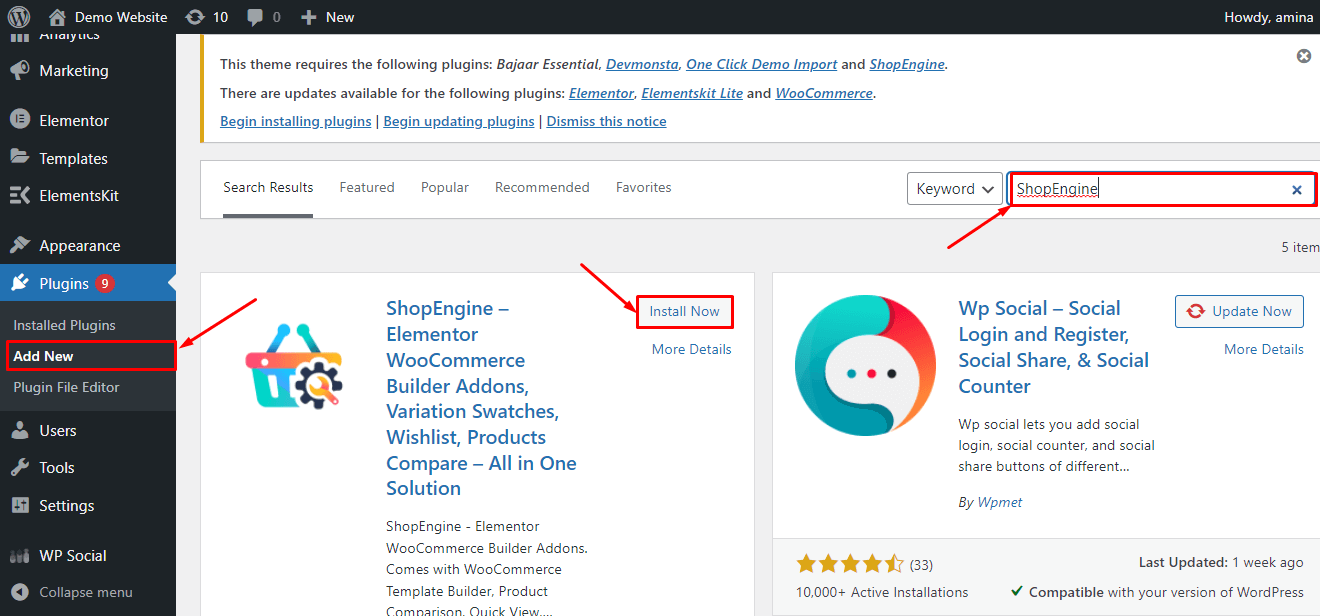
现在要安装和激活 ShopEngine,您需要转到您的管理仪表板。 之后,转到Plugins>> Add New ,然后在搜索框中搜索 ShopEngine 。 现在按下“安装”按钮并激活ShopEngine。

笔记:
您需要成为Elementor和WooCommerce的用户才能使用 ShopEngine。 这就是为什么,如果您的网站上没有安装这些插件,请先安装它们。

第二步:启用色板模块以添加 WooCommerce 变体。
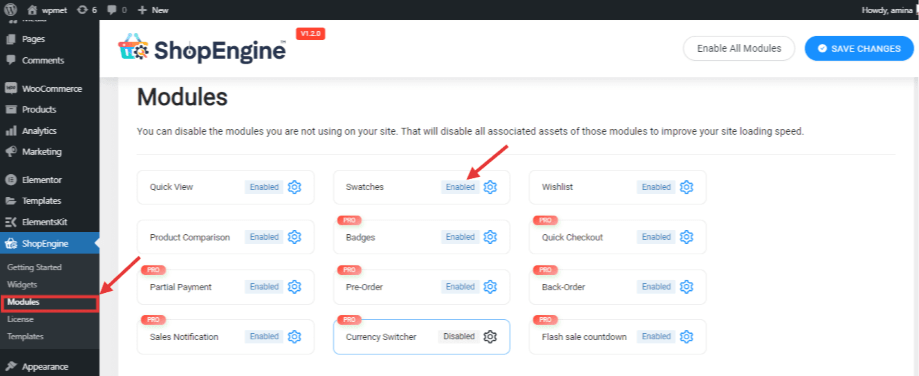
安装并激活 ShopEngine 后,您需要启用其“色板”模块。 转到您将在 ShopEngine 下找到的模块,然后单击色板模块以启用它。

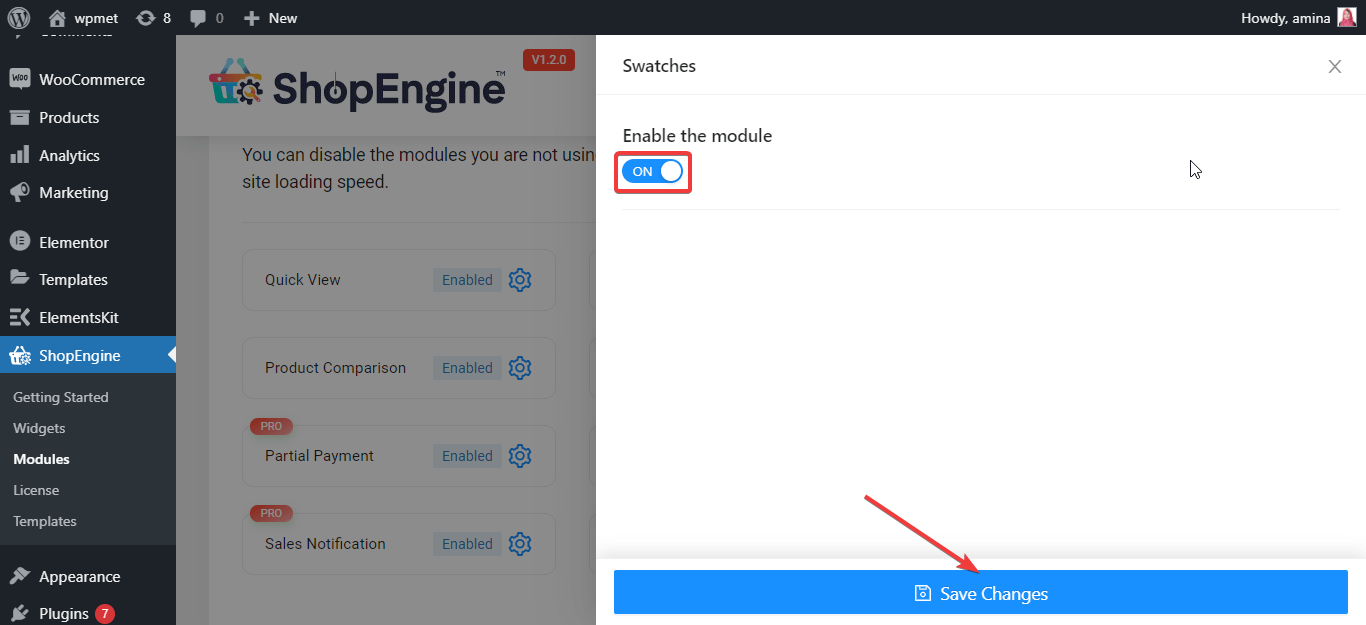
现在打开色板模块并按下保存更改按钮。

第三步:为产品变体添加属性。
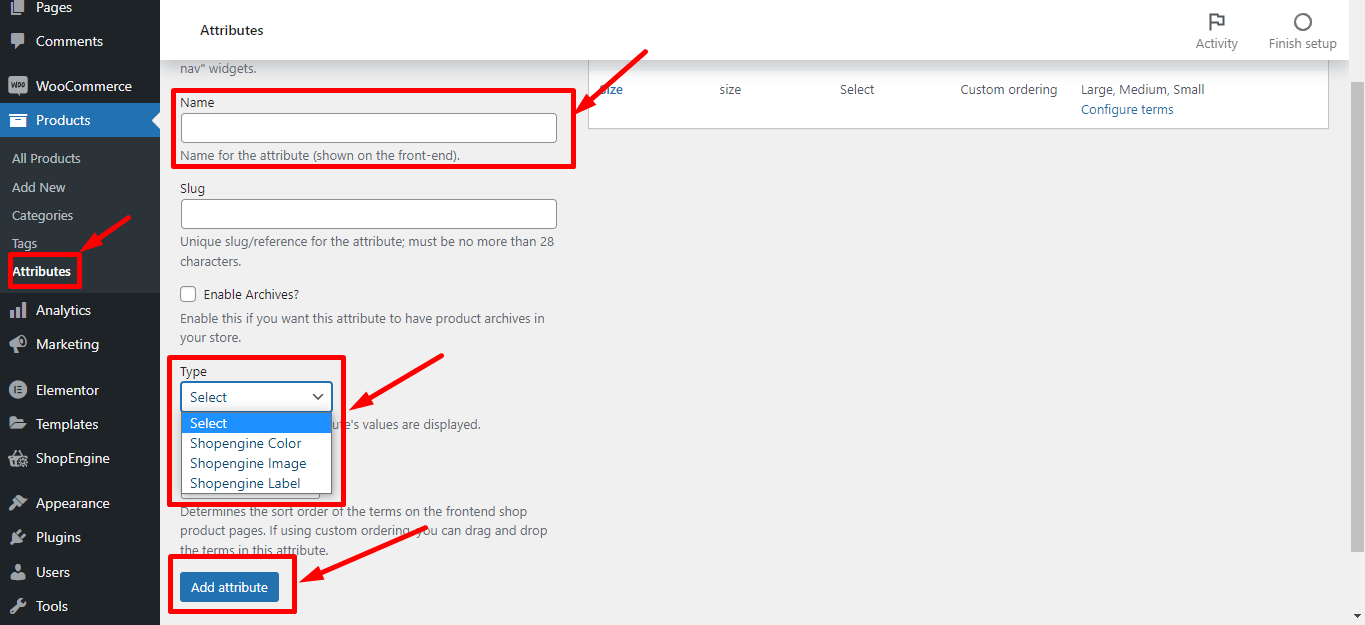
是时候为您的 WooCommerce 变量产品添加属性了。 为此,请转到Products>> Attributes ,然后填写以下字段:
- 名称:输入属性的名称。
- 类型:选择要添加的属性类型。 如果您将属性名称设置为“颜色”,则选择 ShopEngine 颜色。
现在,输入此信息后,按“添加属性”按钮。

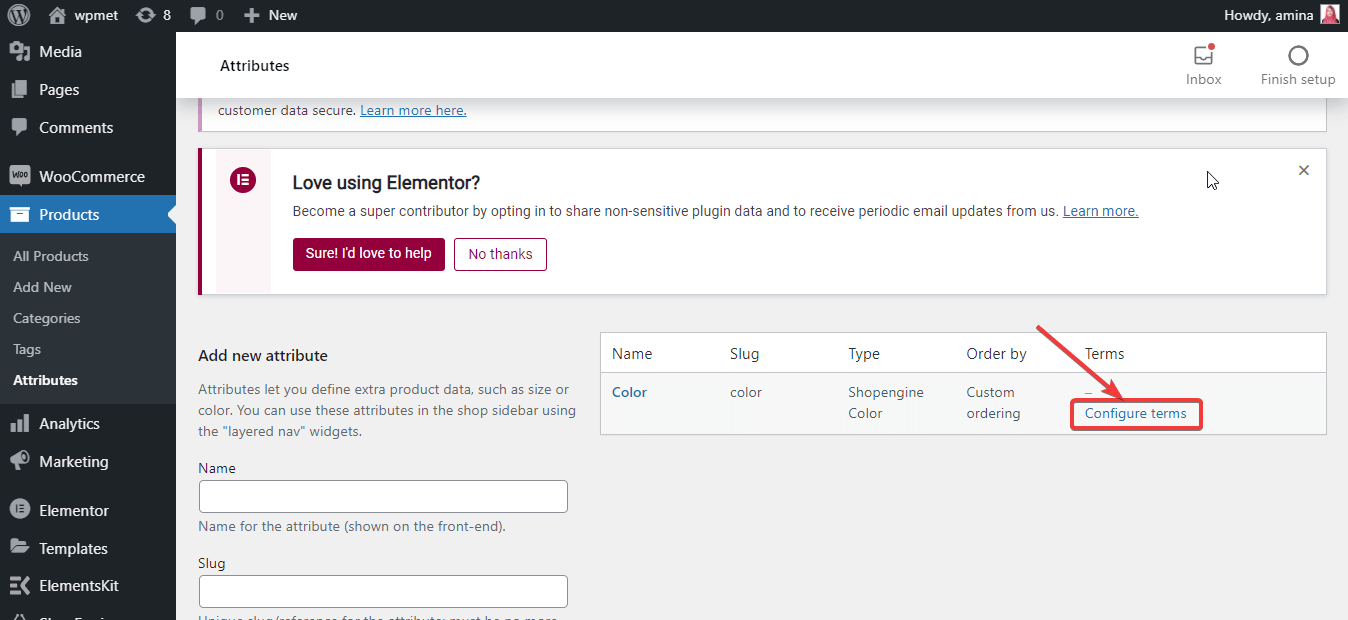
添加属性后,像添加的图像一样按“配置条款”选项。

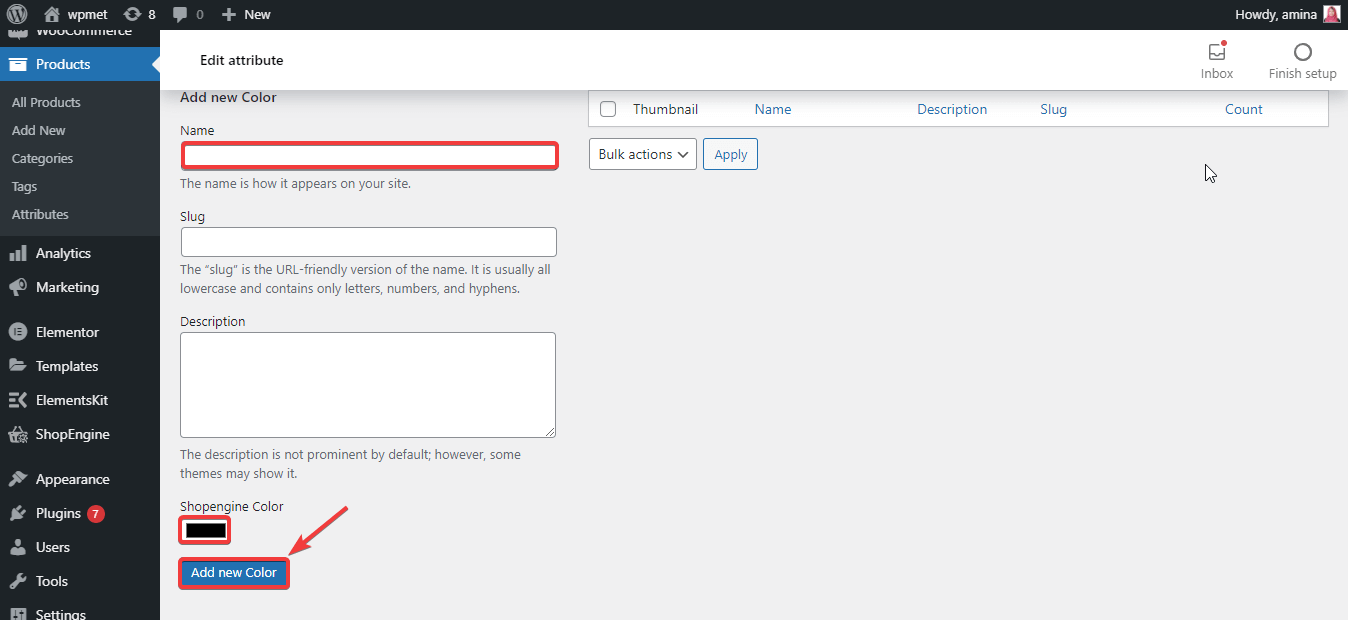
现在您必须输入颜色属性的名称和颜色,然后按“添加新颜色”按钮。

例如,如果要添加蓝色,则在名称框中输入蓝色,然后从 ShopEngine 颜色选择选项中选择蓝色。 之后,单击添加新颜色按钮。

第四步:创建 WooCommerce 产品变体。
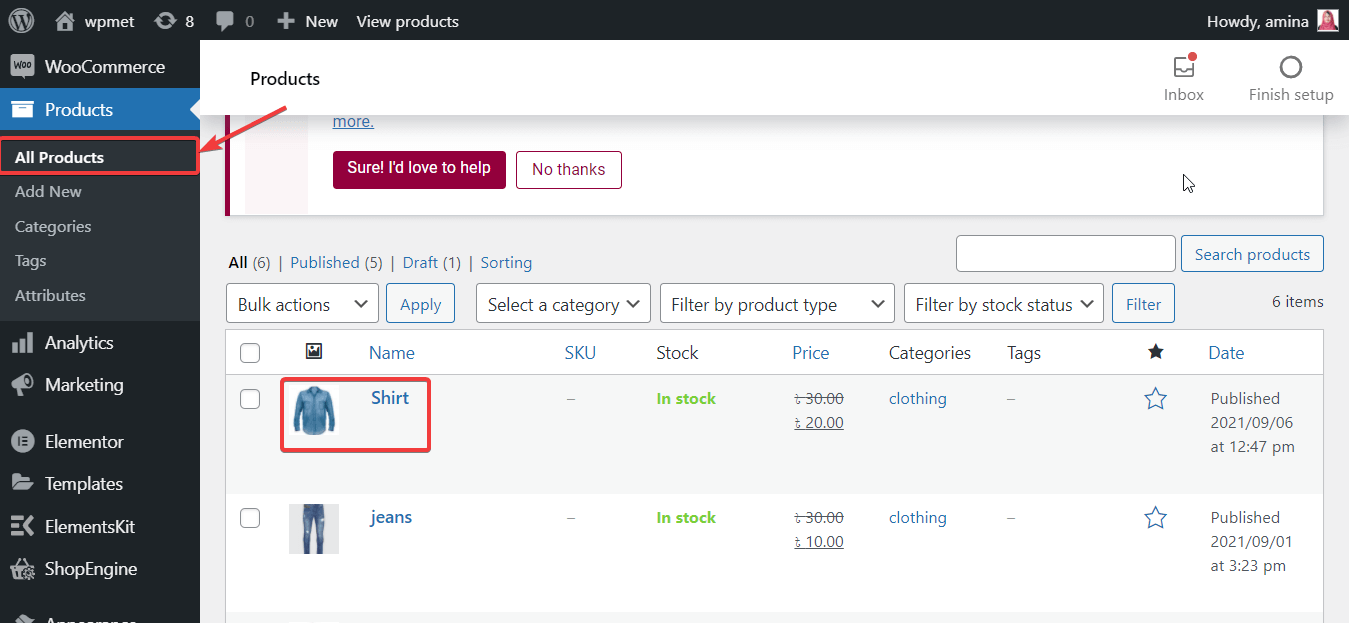
第四步,您必须访问Products>> All Products ,然后选择要添加变化的产品。

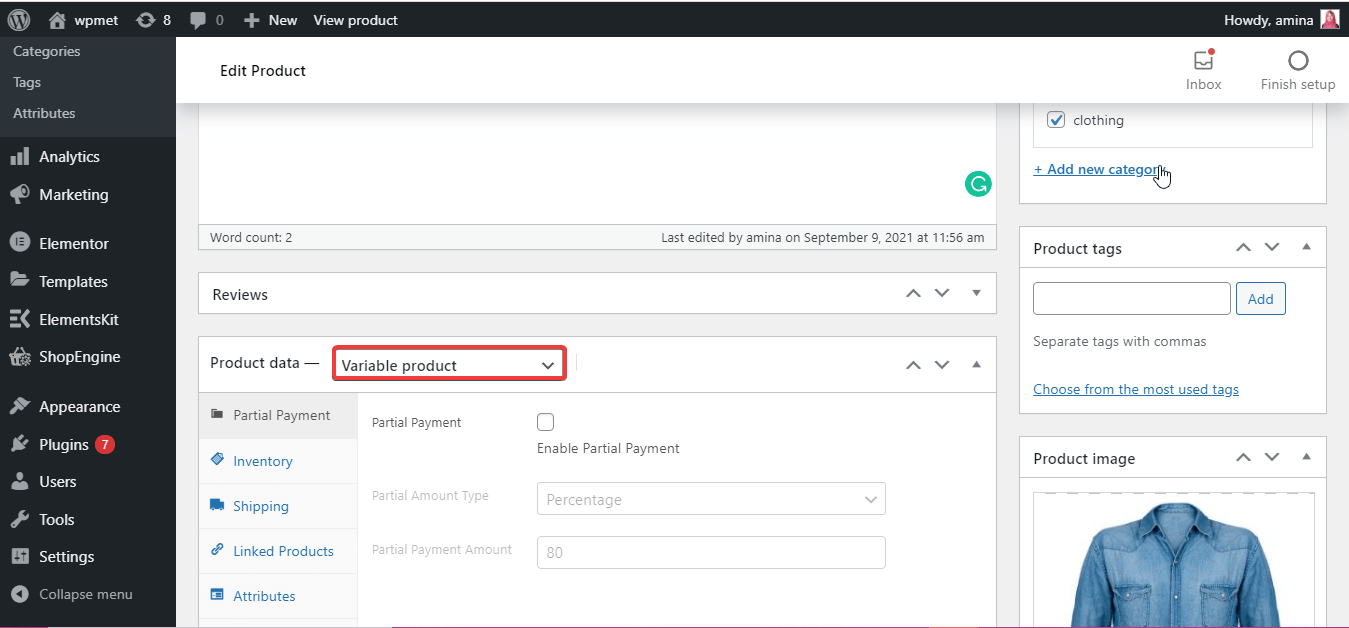
这会将您重定向到编辑产品页面,您需要从中选择可变产品作为产品数据。

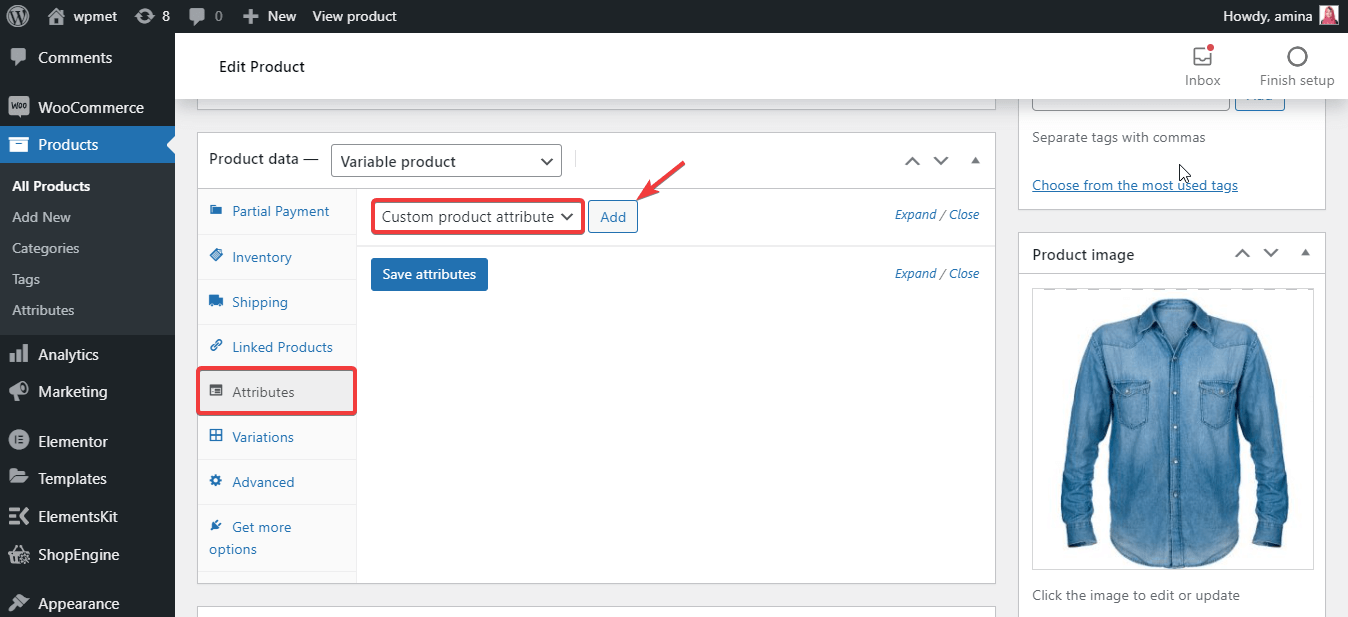
之后,按“属性”并选择“自定义产品属性” 。 然后在选择自定义产品属性后单击“添加”按钮。

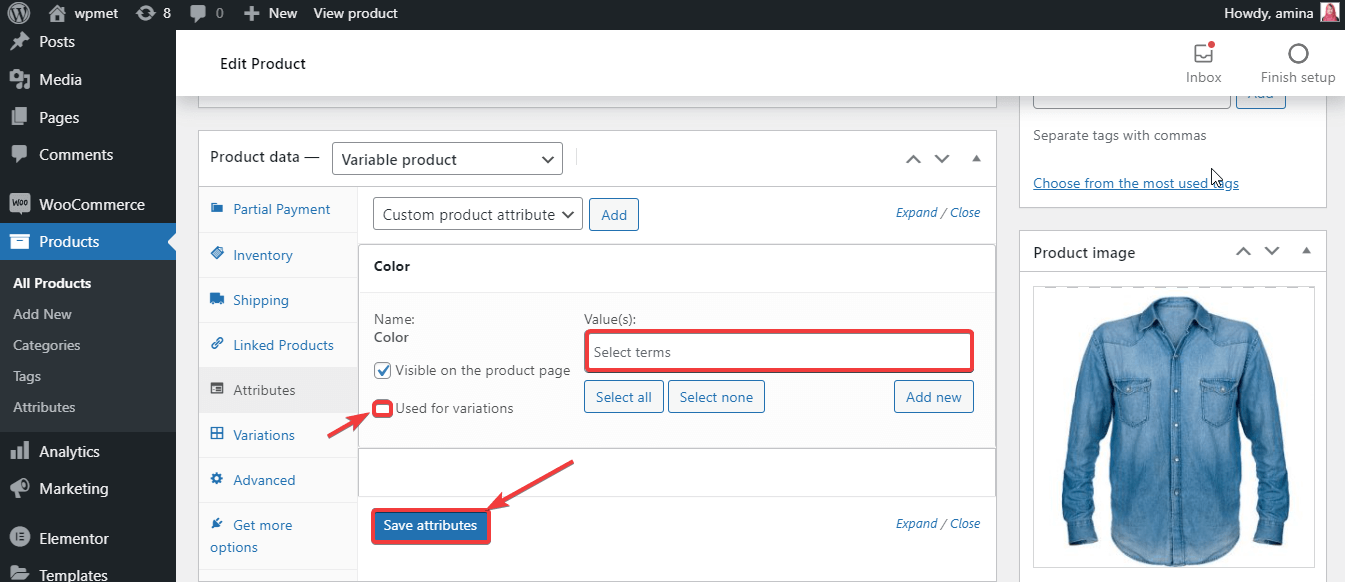
在此处输入您要用于 WooCommerce 变体的选择术语框中的颜色名称,然后单击“用于变体”选项。 最后,按下“保存属性”按钮。

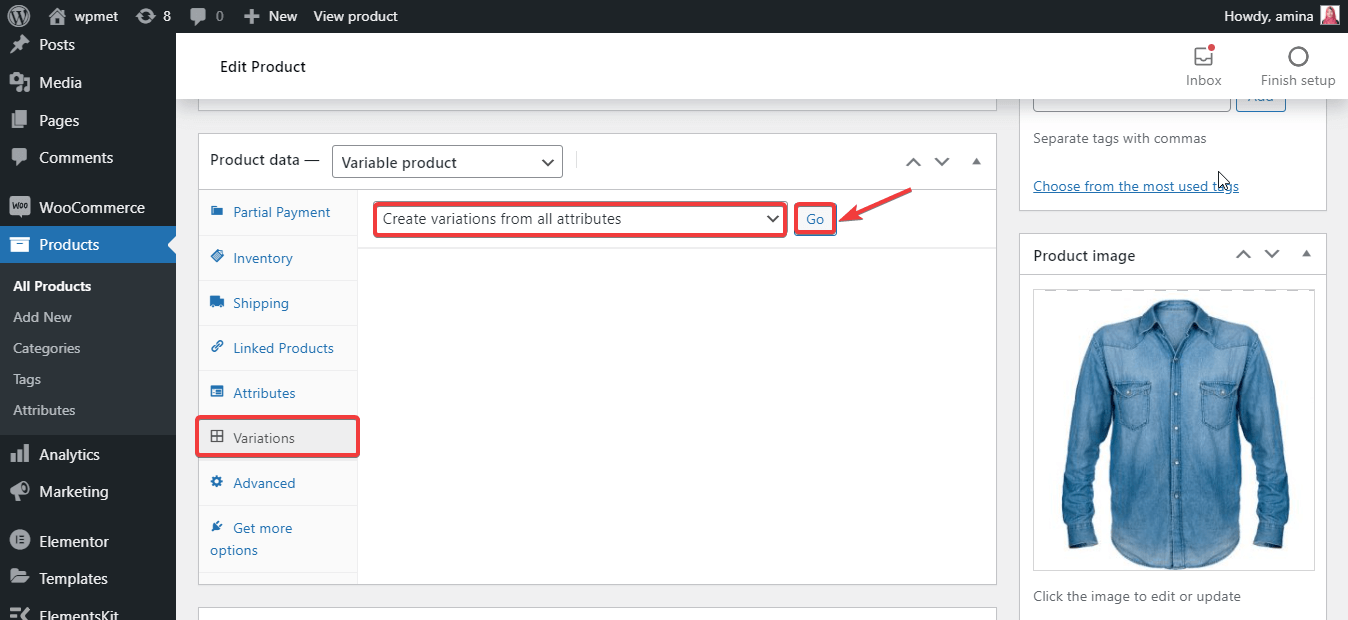
之后,访问属性下的变体并选择“从所有属性创建变体” ,然后按“开始”按钮。

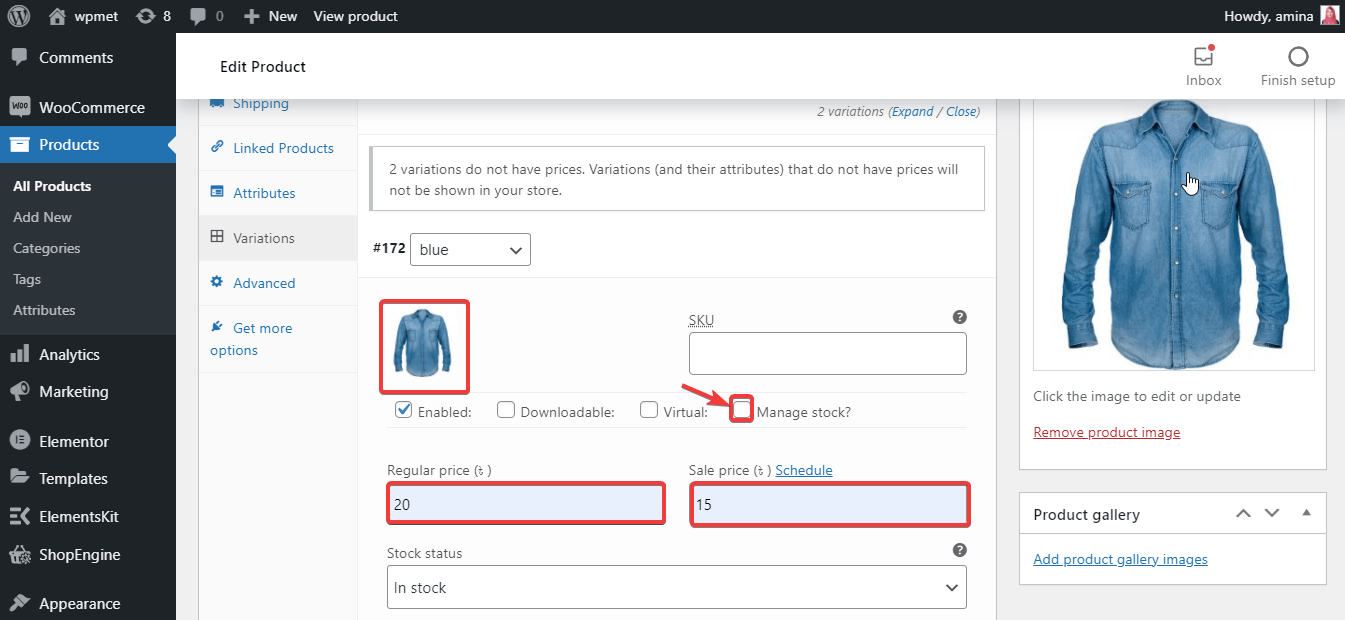
现在输入图像、正常价格和销售价格,然后单击每个变体的管理库存。

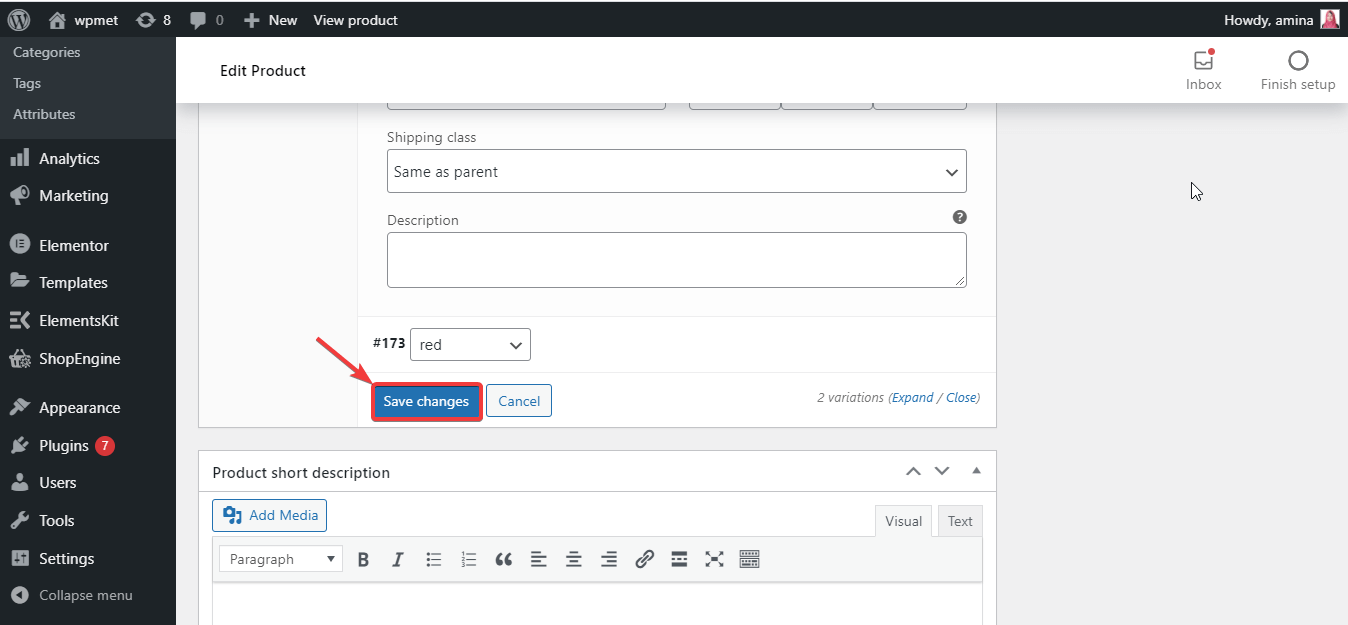
向所有变体添加信息后,单击“保存更改”按钮。

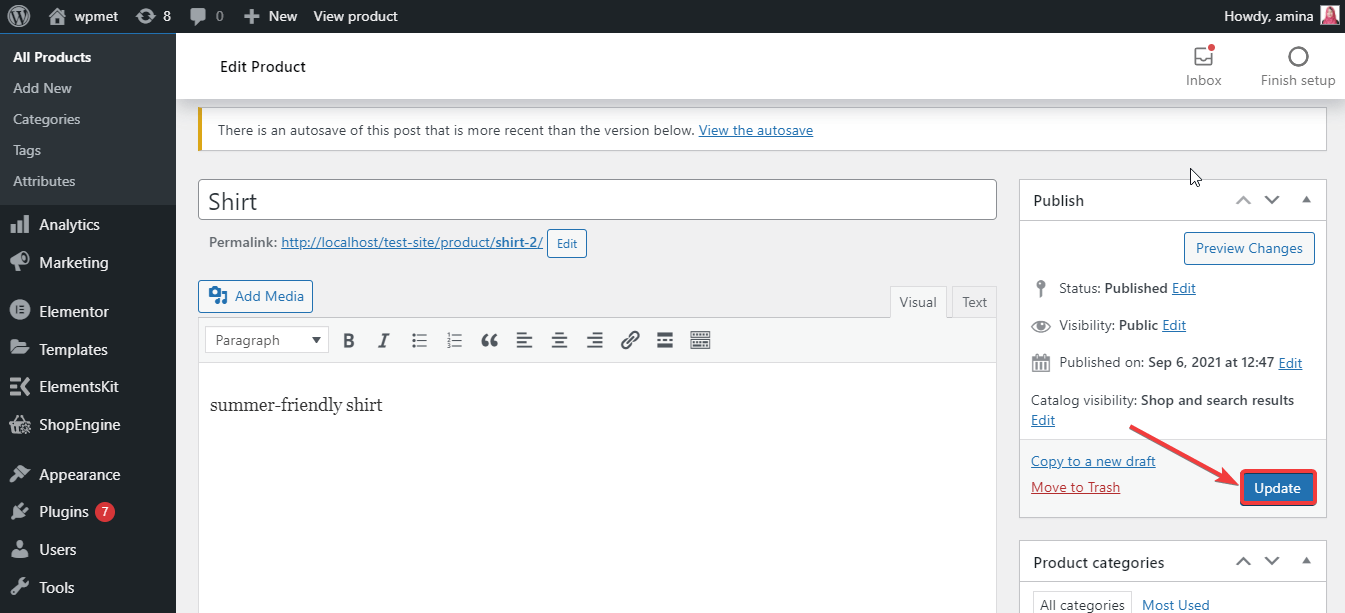
最后,按“更新”按钮在 WooCommerce 中添加产品变体。

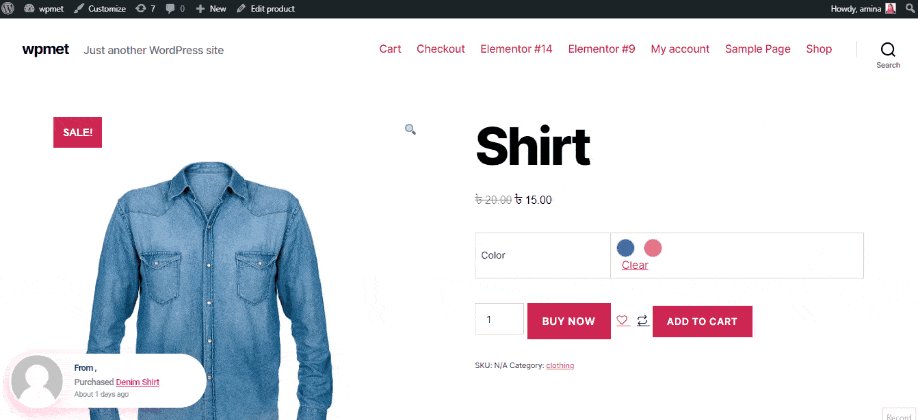
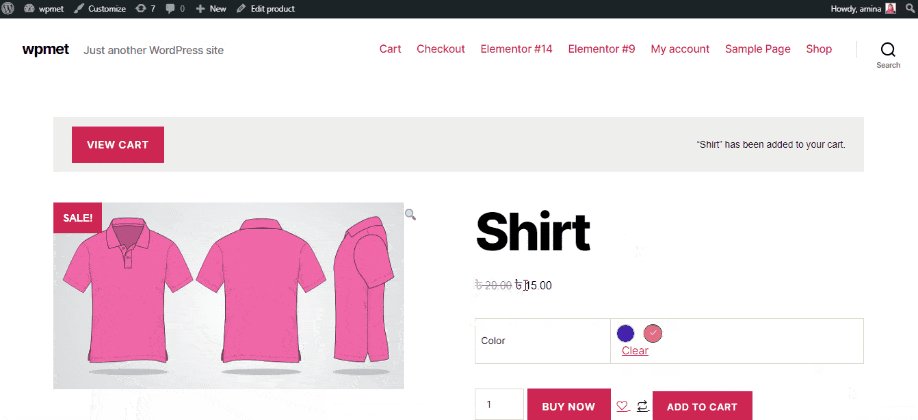
现在,您添加的 WooCommerce 变量产品将如下所示:


为什么要选择 ShopEngine 在 WooCommerce 中添加产品变体?
ShopEngine是多功能WooCommerce构建器,不仅可以让您添加产品变体,还可以使用此插件添加预购、限时抢购等。您可以使用此插件来满足多个 WooCommerce 要求,因为它不是专用的插入。
此外,考虑到您的网站的改进,您应该始终使用尽可能少的插件。 因为在您的网站上安装大量插件会降低您的网站速度。 此外,插件总是随着时间的推移而更新。 在更新实时站点上的更新之前,检查登台站点上的所有更新将非常困难。
如果您以某种方式更新了您不应该更新的版本,这可能会破坏您的整个网站。 通过使用像 ShopEngine 这样的一体化 WooCommmerce 插件,您可以保护您的网站免受这些灾难的影响。 最重要的是,ShopEngine 是一个针对搜索引擎和速度优化的插件。 因此,您无需再担心您的网站性能。
除此之外,ShopEngine 还不断带来新功能 提供出色的电子商务网站建设和维护体验。 这就是为什么使用 ShopEngine 比任何其他专用 WooCommerce 插件更有益的原因。
开始使用 WooCommerce 产品变体
添加产品变体对于您的 WooCommerce 网站至关重要,您已经弄清楚为什么会这样。 因此,请按照上述步骤将产品变体添加到您的 WooCommerce 商店。 这将提高您的整体销售额和收入。 您也可以采用另一种方法,但尽量不要使用专用插件来添加 WooCommerce 变量产品。 使用提供各种 WooCommerce 功能的插件以及ShopEngine等产品变体选项。
