如何在 WordPress 中添加 WordPress 锚链接(3 种方式)
已发表: 2022-04-26您将围绕站点参考可用性和用户体验 (UX) 做出许多设计选择。 更重要的是,博客内容——通常是阅读您网站的页面——具有很大的价值。 如果您将这两者结合起来,您通常会考虑帮助您的内容用户体验的方法。 WordPress 锚链接是内容用户体验的主要内容。
将锚链接视为相关帖子的内联导航。 您可以将它们放在任何地方,但标题是一个常见的用例。 这让读者可以在不迷路的情况下随意跳转帖子。 这是一流的 UX 考虑因素,也是大多数网站所有者应该考虑的问题。
为了向您展示使用它们是多么简单,这篇文章将着眼于 WordPress 锚链接。 在我们讨论添加它们的不同方式之前,让我们先谈谈它们是什么,以及它们可以为您做什么。
什么是锚链接
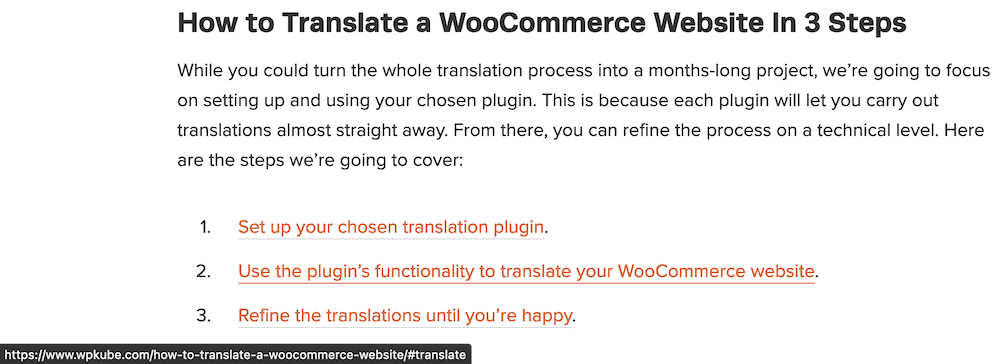
在一般意义上,锚链接是可点击的内嵌导航。 它特定于一段内容,并将带您到页面的稍后位置。 我们在 WPKube 使用它们来帮助您跳转到教程中的不同步骤:

如果您单击该链接,该页面将跳至您指定的相关部分。 这是一个简单的实现,可以对您网站的可用性产生很大影响。 接下来我们将讨论其中的一些实例。
为什么要在 WordPress 中使用锚链接
我们提到可用性是使用 WordPress 锚链接的关键动力,这是使用它们的主要原因。 但是,有很多用例可以将它们添加到您的站点。 例如:
- 如果您想向读者提供超长格式的内容(例如 3,000 字的帖子),您通常会有一个目录。 这是为锚链接量身定制的用途。
- 当您共享书签帖子时,锚点也可以工作。 如果您在 URL 中包含锚点,读者将直接跳转到您希望他们看到的位置。
- 您的搜索引擎优化 (SEO) 可以得到提升,因为在某些情况下,搜索引擎会将这些 WordPress 锚链接显示为单独的条目。
简而言之,如果您希望您的读者留在您的网站上并与您的内容互动,那么 WordPress 锚链接是争夺流量的重要武器。 至于如何将它们添加到您的网站,接下来的几节将向您展示。
如何将锚链接添加到任何 HTML 代码
添加 WordPress 锚链接的基础是 HTML。 事实上,您可以在任何网站上使用这些,而不仅仅是在 WordPress 中。 有两部分:锚点和标签。
首先,您将像添加任何其他超链接一样添加锚链接——使用<a>标记。 对于链接本身,您将在它之前使用“octothorpe”(也称为井号或井号):
<a href="#anchor-link">Click further down the page</a>
但是,如果您单击此链接,则该链接将无处可去。 为了让它去某个地方,你稍后将在内容中添加与id相同的href链接,而不使用 octothorpe:
<h2>Our Anchored Heading</h2>
这会将两个标签链接在一起,并创建您需要的内联导航。 请注意,我们在这里使用了一个标题标签,但这可以是任何 HTML 标签。 欢迎您使用段落标签、图像标签或 HTML 的任何其他元素,如果这样可以将用户带到他们需要的地方。
如何添加 WordPress 锚链接(3 种方式)
我们现在将向您展示 WordPress 锚链接的真实示例! 以下是我们将在接下来的几节中介绍的内容:
- 您可以将锚点添加到块编辑器元素,并在其他元素上设置 ID。 这在经典编辑器中也是可能的。
- Elementor 等页面构建器将提供一个模块,让您将 WordPress 锚链接添加到内容。
- 有些插件可以为您的内容添加自动锚链接,这可以节省您一些设置时间。
首先,我们将看看手动方法。 虽然听起来很难,但使用块编辑器让这一切变得简单。
1. 使用手动方法将锚链接添加到块编辑器
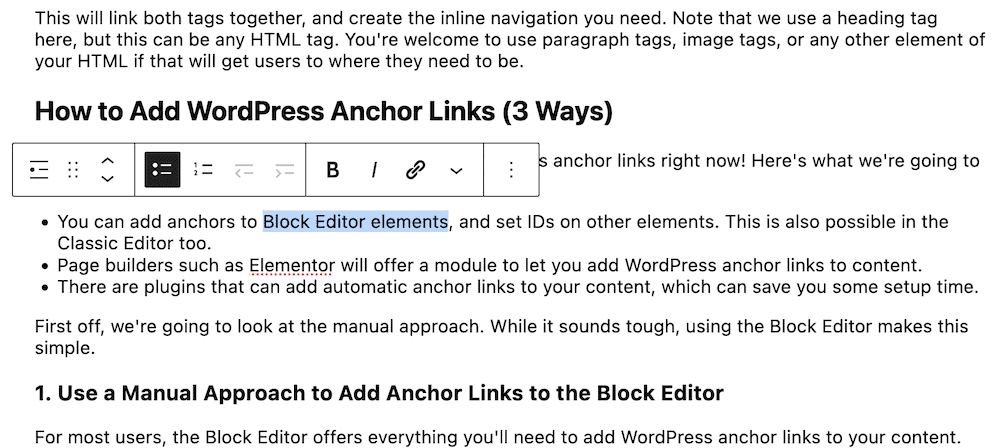
对于大多数用户来说,块编辑器提供了将 WordPress 锚链接添加到您的内容所需的一切。 首先,突出显示要添加链接的一段文本,就像使用超链接一样:

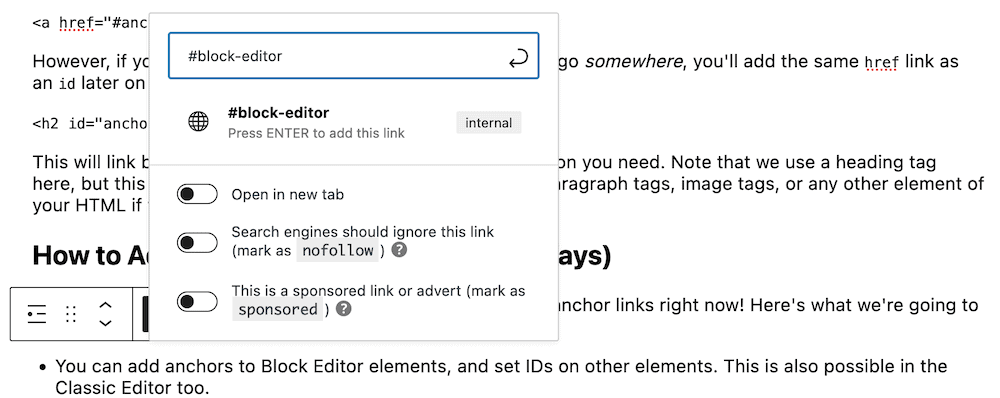
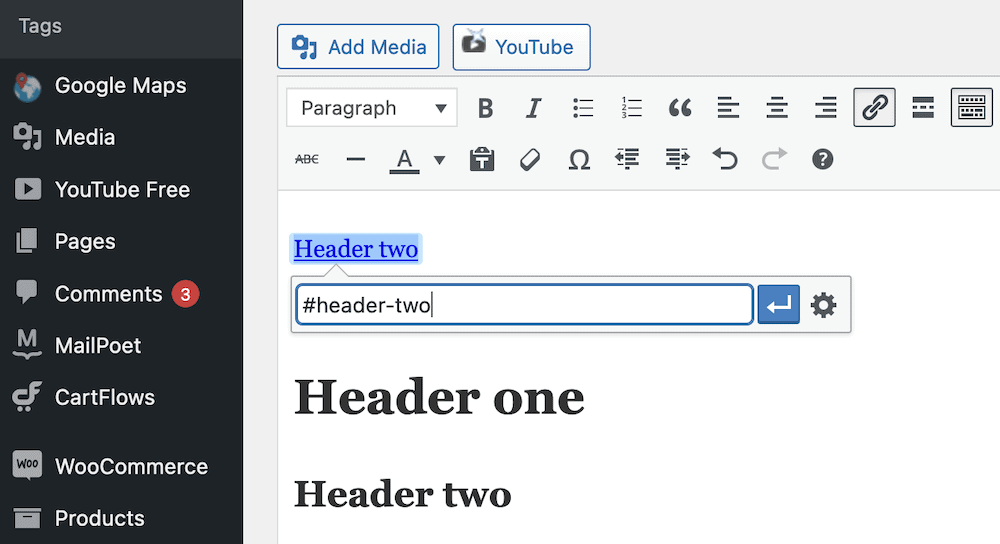
接下来,使用相关选项将其转换为链接,并添加您的锚标记,前面有一个 octothorpe:

你会知道你是否做对了,因为你会在链接旁边看到“内部”这个词。 保存后,转到您想要将锚点设置到的内容部分。 我们将使用标题。
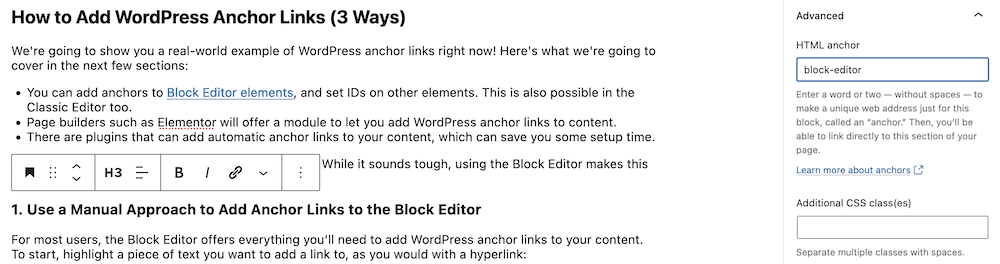
您需要前往右侧边栏中的Block > Advanced部分,然后展开它。 在那里,您将看到HTML 锚字段:

在这里,添加 WordPress 锚链接的文本,不带 octothorpe。 这就是您需要做的所有事情,如果您查看实时预览,您会发现锚链接有效。
将锚链接添加到经典编辑器
经典编辑器的过程是完全手动的 HTML 方法和块编辑器的混合体。 首先,您将在 Visual 页面中添加指向您的内容的链接……

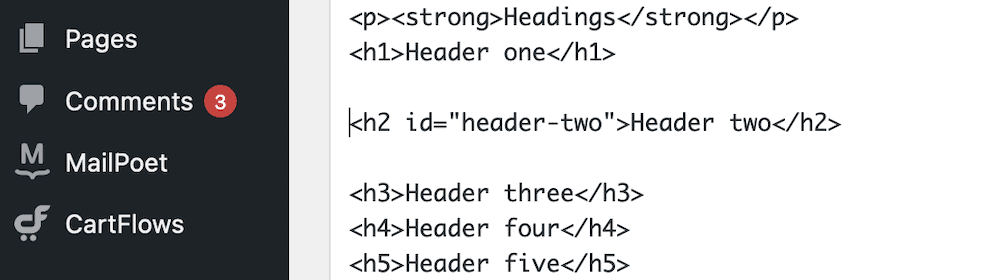
…然后您将切换到文本编辑器并将锚点添加到您想要的元素:


切换回可视化编辑器后,您将看到该链接,但在您预览帖子之前,它可能无法按预期工作。
2.使用页面构建器插件添加锚链接
大多数页面构建器插件,例如 Elementor 或 Beaver Builder 都提供模块来将锚链接添加到您的内容中。 这些可以像 HTML 一样灵活,因为它们可以去任何其他模块可以去的地方。
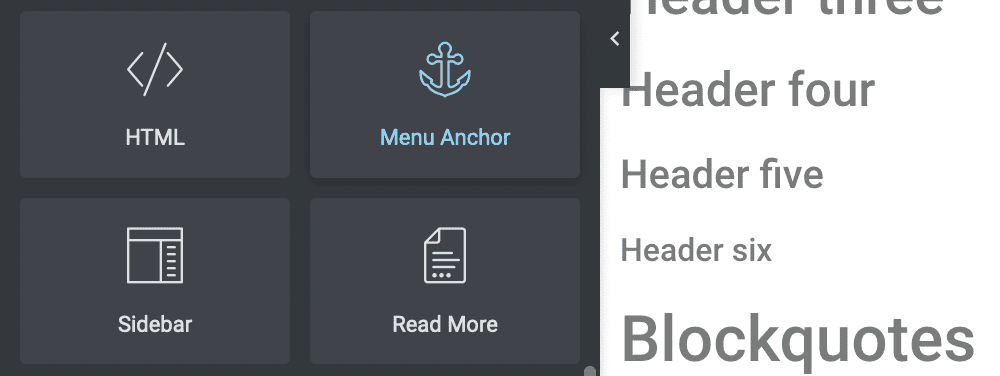
例如,在 Elementor 中,您将使用 Menu Anchor 元素:

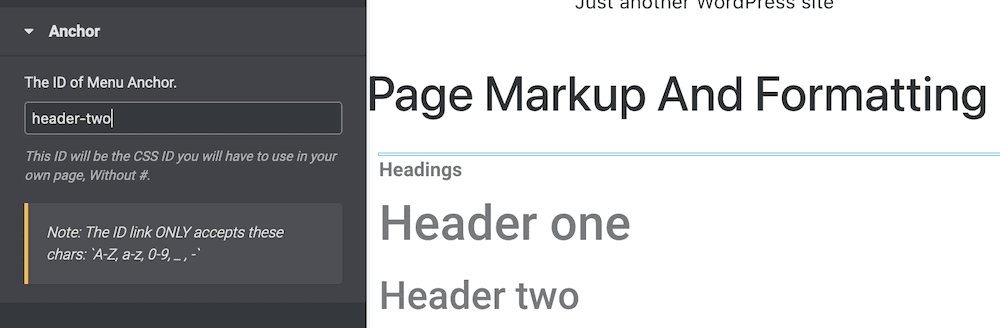
要使用它,请将其拖动到您选择的点。 我们建议您将其放在任何标题元素之前,或者至少在您需要锚定的部分之前。

保存更改后,您可以测试锚链接。 不同的页面构建器使用不同的方法添加 WordPress 锚链接,您还会在前端找到不同的实现。 但是,概念是相同的,您也会得到相同的最终结果。
3.使用插件将自动锚链接添加到您的站点
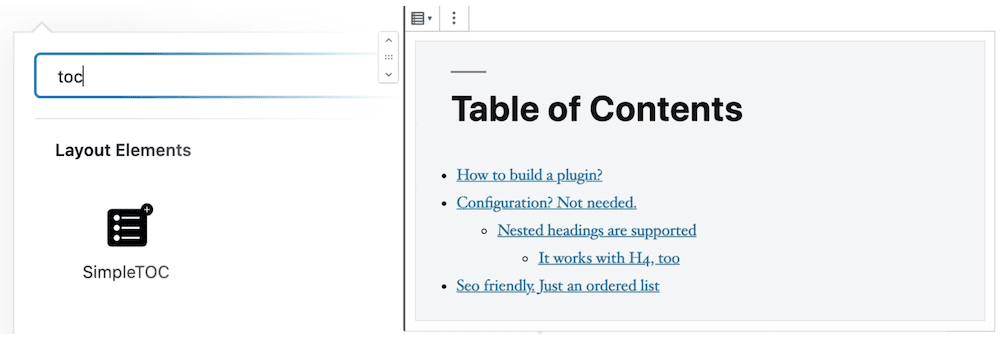
如果您想为您的网站添加更多功能,并帮助您的 WordPress 锚链接发光,您可以使用目录 (ToC) 插件。 有一些可用,但大多数没有针对当前 WordPress 版本的测试,或者没有定期更新。 但是,SimpleTOC 插件勾选了所有正确的框:

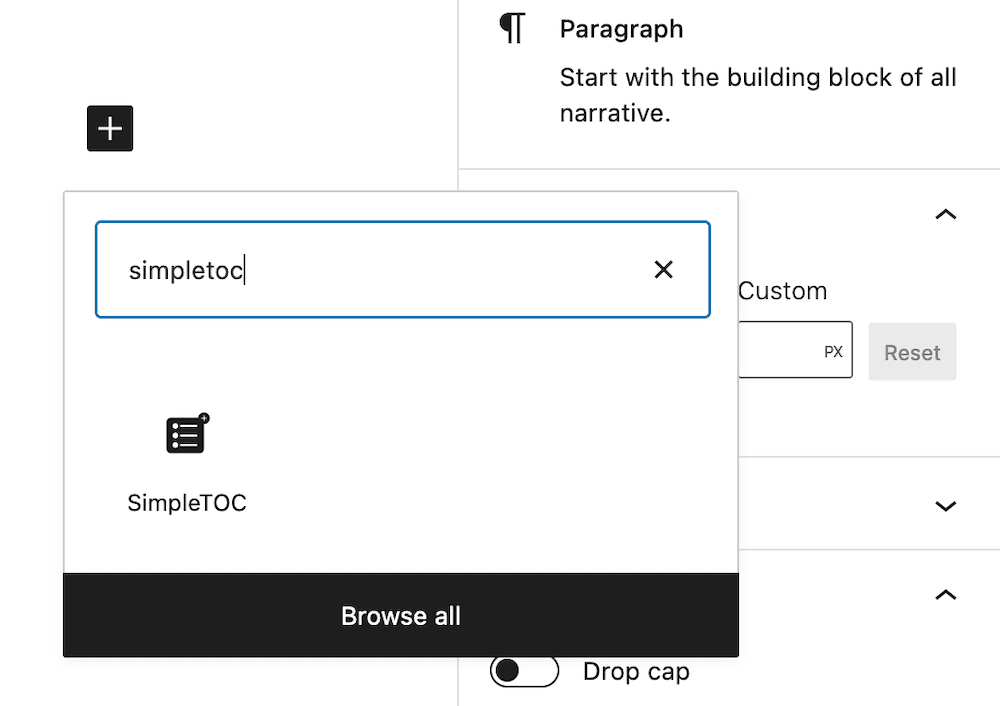
当然,您需要以通常的方式安装并激活插件,然后前往块编辑器。 接下来,保存您的内容,然后搜索 SimpleTOC 块:

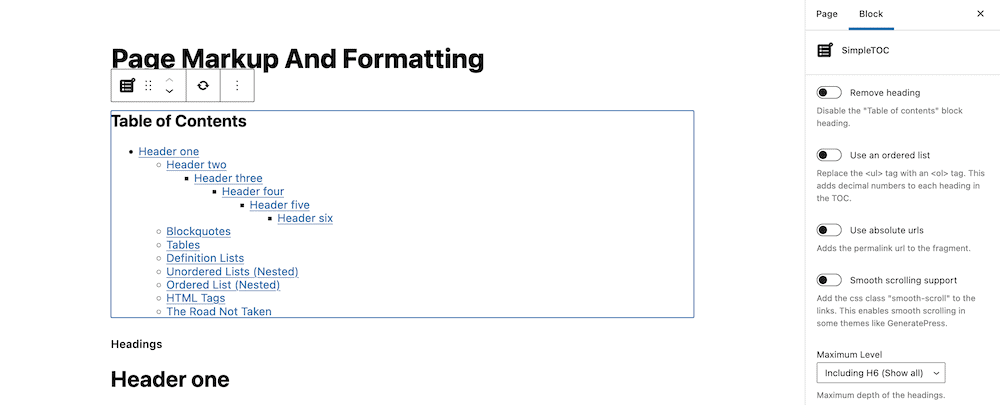
将其添加到帖子后,它将自动获取内容中任何标题的链接。 ToC 将显示这些标题,您无需执行任何手动标记。

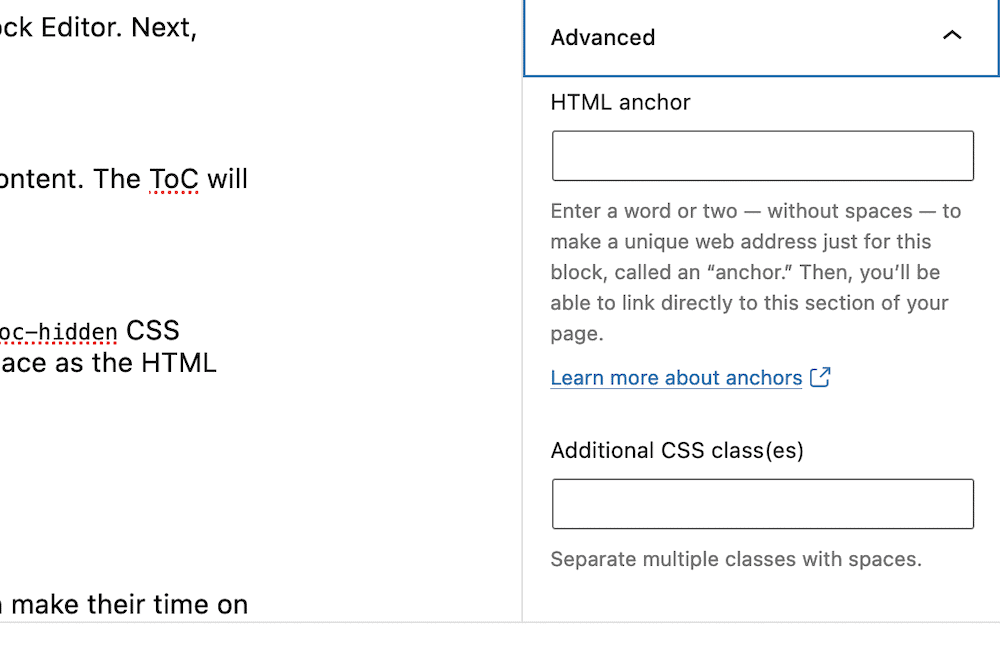
但是,如果您愿意,可以限制 ToC 中的某些标题。 如果您将simpletoc-hidden CSS 类添加到 Heading Block 的Additional CSS class(es)字段,这将从您的 ToC 中隐藏它。 您可以在与 HTML 锚字段相同的位置找到此字段:在“块”>“高级”侧边栏中:

这是一个简单的实现,可能没有手动方法那样的灵活性,但它很快,让您无需太多努力就能以典型的方式使用 WordPress 锚链接。
综上所述
用户的体验是最重要的,因此,您需要考虑如何让他们在网站上的时间变得重要。 WordPress 锚链接可以实现这一点。 它们帮助您创建内联内容导航,反过来,这将帮助您的用户滚动到他们需要的内容,而不会大惊小怪或延迟。
这篇文章介绍了几种将 WordPress 锚链接添加到您的网站的方法。 这是一个快速回顾:
- 您可以将它们作为 HTML 标签的一部分添加到任何网站上,而不仅仅是 WordPress。
- 块编辑器允许您以与添加超链接相同的方式添加锚点。
- Elementor 等页面构建器通常具有专用模块,可让您向内容添加锚点。
- 诸如 SimpleTOC 之类的插件可以将自动 WordPress 锚链接添加到您的内容中。 在某些情况下,插件会更新其目录以匹配您帖子的标题。
您认为 WordPress 锚链接是否为您的 SEO 和您的读者提供了价值,如果没有,什么可以帮助他们参与? 在下面的评论部分让我们知道!
