如何使用 Divi 为 Scroll 上的背景蒙版和图案设置动画
已发表: 2022-08-24为 Divi 的背景蒙版和图案添加滚动动画是一种有用的设计技巧,可以为您网站的背景设计带来新的活力。 我们已经向您展示了如何以创造性的方式组合 Divi 的背景选项,包括如何创建两层背景设计。 但是,今天,我们在 Divi 的背景选项中添加了滚动动画。
在本教程中,我们将向您展示如何使用 Divi 的滚动选项创建和动画背景蒙版和图案(无需自定义代码)。 为此,我们将使用 Divi 行创建一个浮动背景层(类似于我们在此处所做的),当用户滚动浏览一段内容时,我们将使用它来为背景蒙版和图案设置动画。 我们认为你会喜欢这个结果。
让我们开始吧!
抢先看
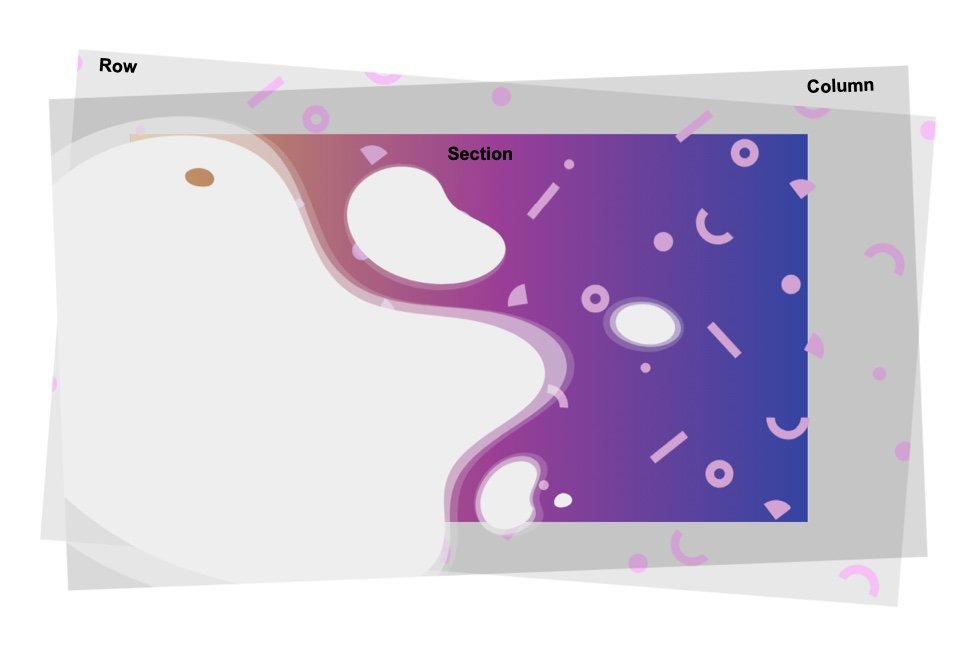
这是本教程中背景滚动动画的简要说明。
这个概念
这个设计的概念不应该太难掌握。 我们从具有渐变背景的部分开始。

然后我们创建一个定位(绝对)的行,使其完全覆盖该部分(如覆盖)。 我们可以为行添加背景图案。

然后我们可以为列添加背景遮罩。

然后我们向行和列添加滚动效果(如缩放和旋转),这将在部分背景中分别为图案和蒙版设置动画。

当我们隐藏该部分的溢出时,我们看到的只是该部分中包含的动画。
免费下载布局
要掌握本教程中的布局设计,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订阅者,您将在每周一收到更多 Divi 福利和免费的 Divi Layout 包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送终极 Divi 登陆页面布局包的副本,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将立即成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载以访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
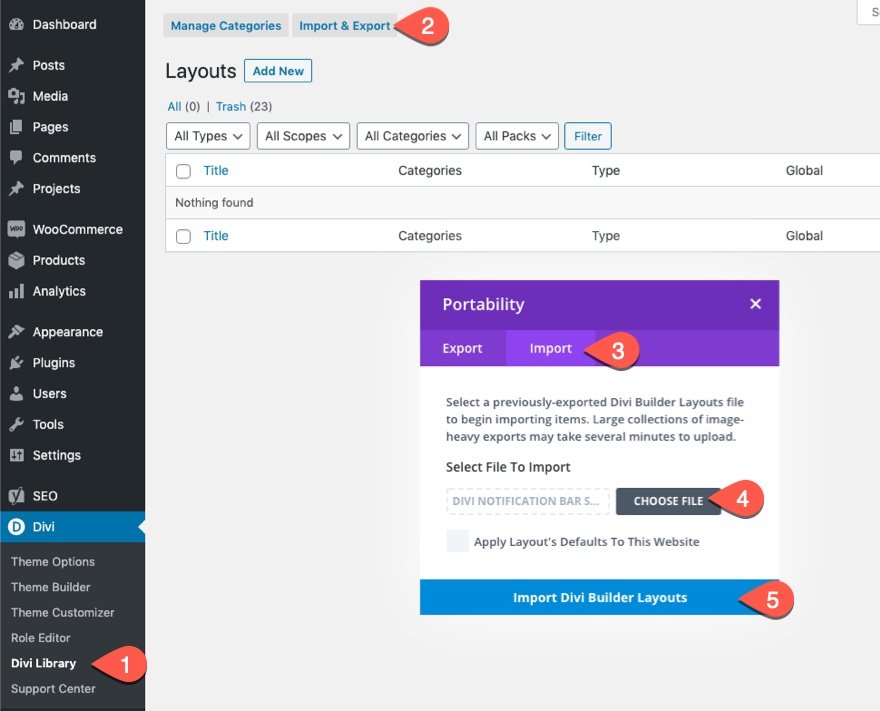
要将部分布局导入 Divi 库,请执行以下操作:
- 导航到 Divi 库。
- 单击页面顶部的导入按钮。
- 在可移植性弹出窗口中,选择导入选项卡
- 从您的计算机中选择下载文件(确保先解压缩文件并使用 JSON 文件)。
- 然后单击导入按钮。

完成后,部分布局将在 Divi Builder 中可用。
让我们进入教程,好吗?
你需要什么开始
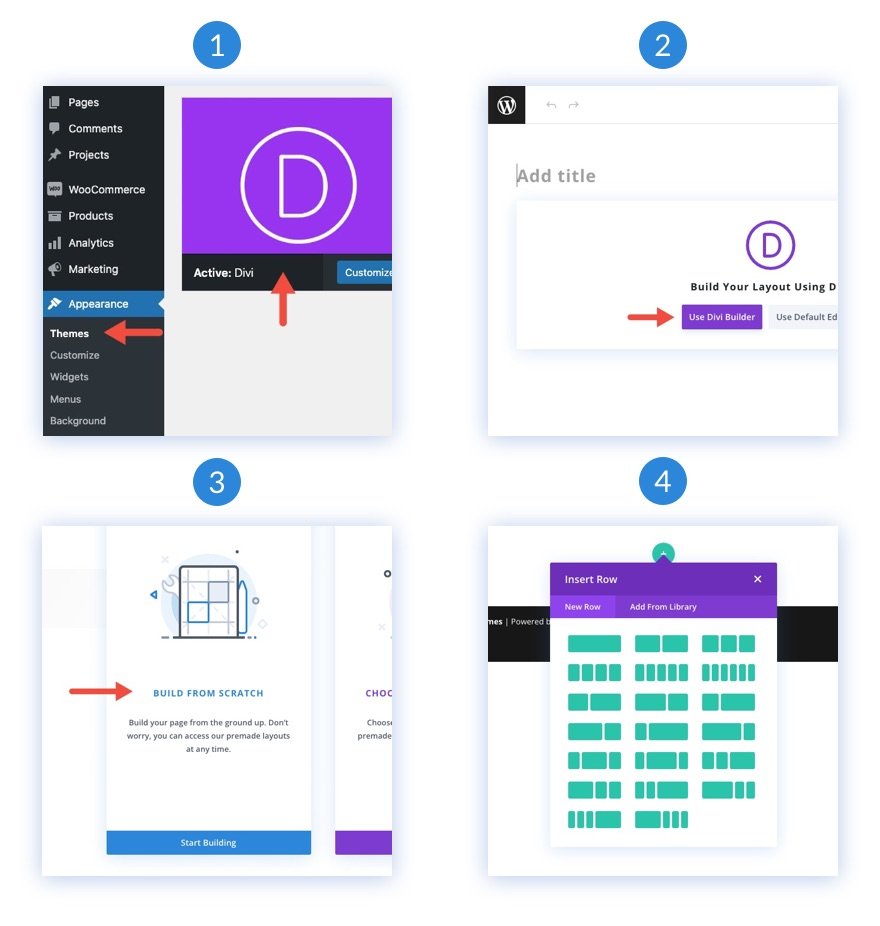
要开始,您需要执行以下操作:
- 如果您还没有,请安装并激活 Divi 主题。
- 在 WordPress 中创建一个新页面,并使用 Divi Builder 在前端(可视化构建器)编辑页面。
- 选择“从头开始构建”选项。
- 现在有一块空白画布可以开始在 Divi 中进行设计!

如何使用 Divi 为 Scroll 上的背景蒙版和图案设置动画
设计部分背景
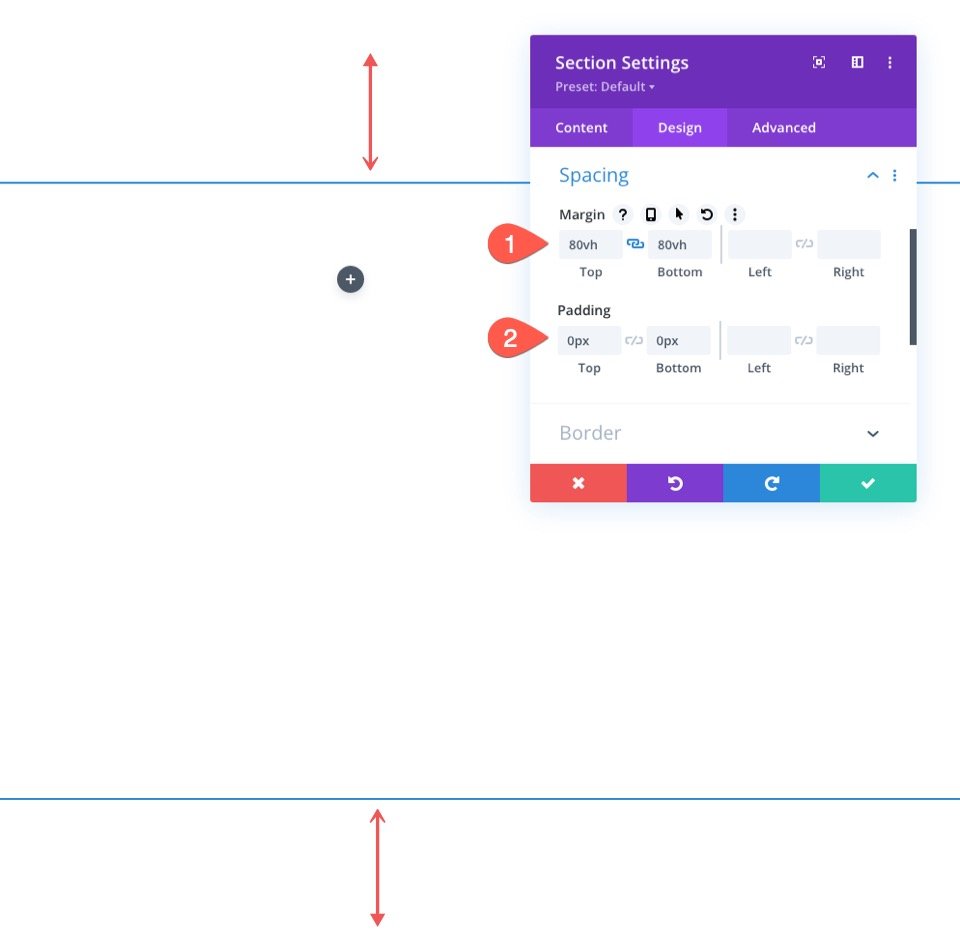
首先,我们将绕过创建行并直接在构建器中编辑现有的默认部分。 为了让我们的背景设计填充浏览器,我们需要为该部分添加一些垂直高度。 一个简单的方法是为该部分添加一个最小高度。
打开该部分的设置。 在设计选项卡下,更新最小高度并取出填充,如下所示:
- 最小高度:50vw
- 内边距:0px 顶部,0px 底部

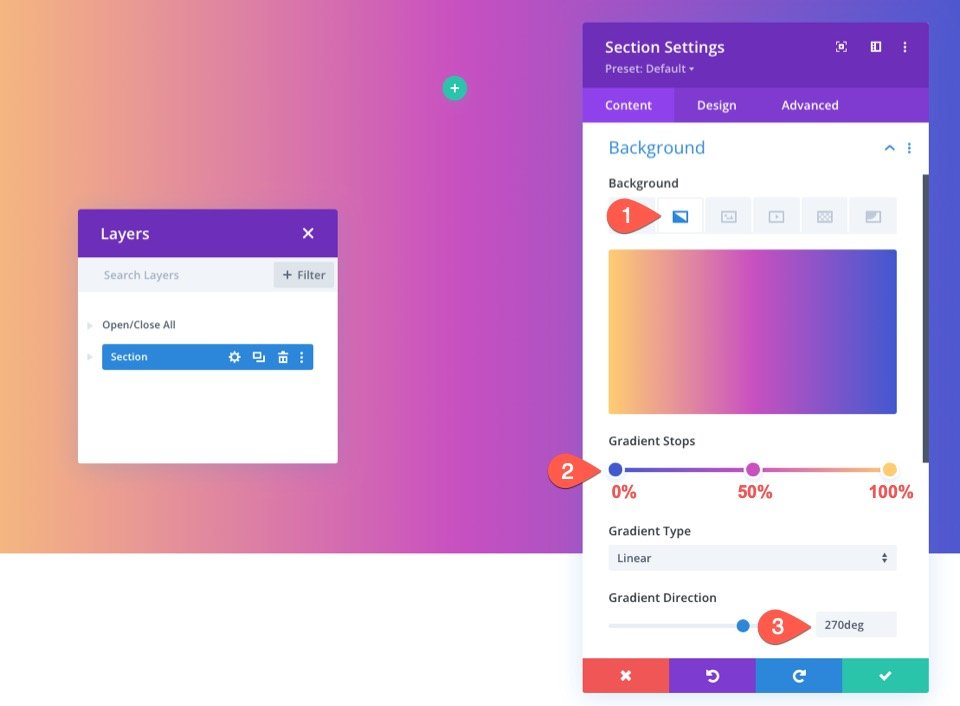
为截面设计背景渐变
现在我们可以向该部分添加自定义背景渐变。 对于这个渐变,我们将添加 3 个渐变色标,它们的间距非常均匀。 我们将保持简单,以便我们可以专注于在行上创建动画背景。
要添加第一个渐变色标,请确保在内容选项卡下打开了部分设置。 然后选择渐变选项卡并单击以添加新渐变。 这将添加两种默认渐变颜色。 添加以下带有颜色和位置的渐变色标,如下所示:
- 梯度停止 #1:#4158d0(在 0% 处)
- 渐变停止 #2:#c850c0(在 50% 处)
- 渐变停止 #3:#ffcc70(100%)
然后改变线性渐变方向:
- 渐变方向:270度

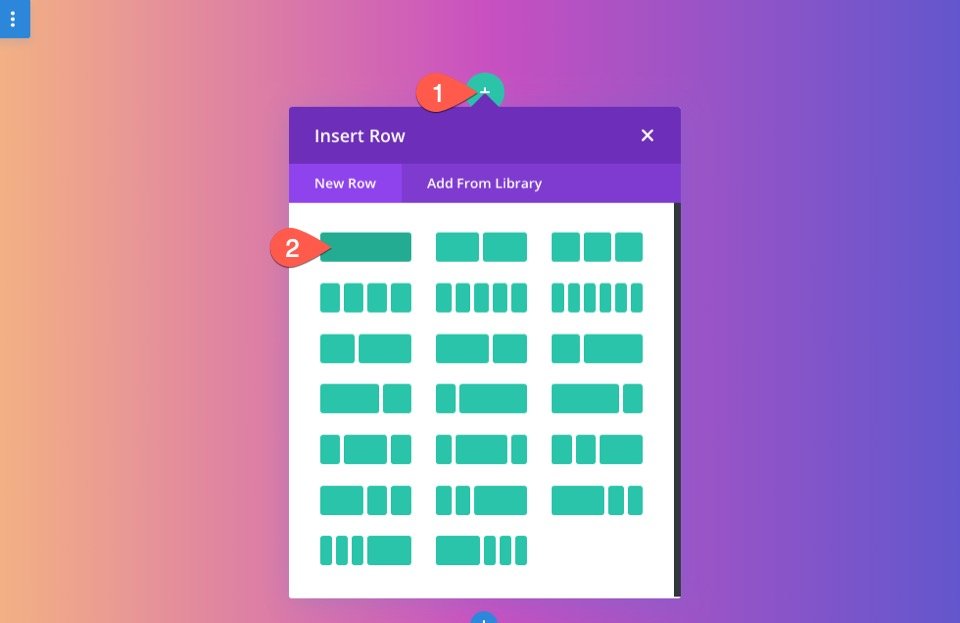
将行添加到部分
现在我们的部分已经就位,向该部分添加一列行。 这一行将用于我们的背景蒙版和图案滚动动画。


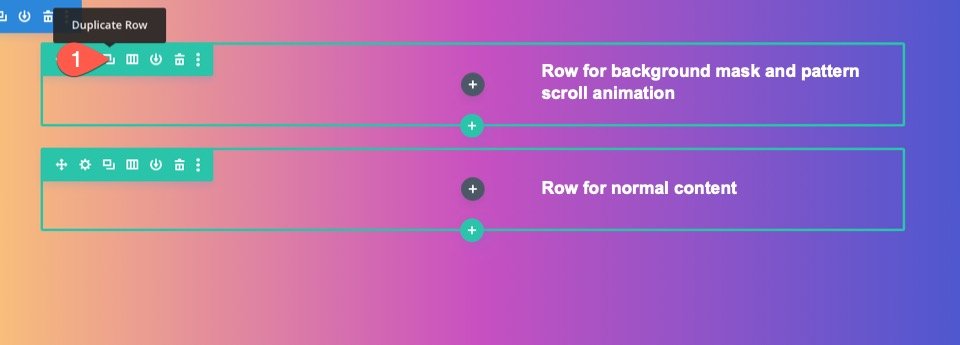
接下来,复制您刚刚创建的行。 这第二行(重复的)将像往常一样用于我们的内容。 现在您应该有一个用于背景滚动动画的顶行和一个用于常规内容的行。

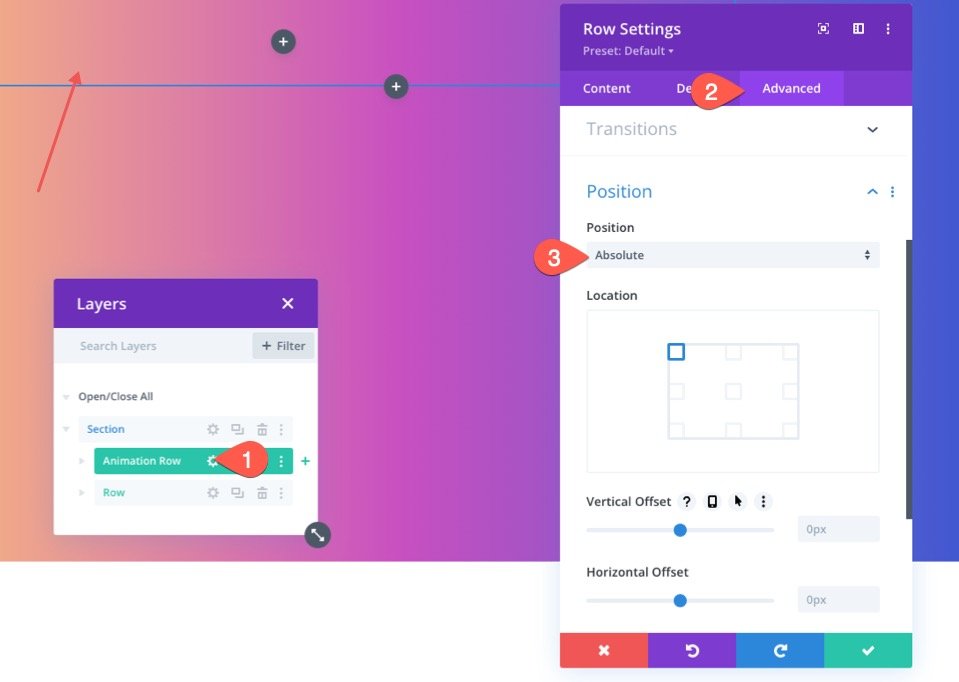
自定义行
现在我们的部分背景渐变已经准备好了,我们可以将注意力转向我们将用于背景滚动动画的行。 打开行的设置。 在“高级”选项卡下,更新以下内容:
- 职位:绝对

这将允许该行位于(或覆盖)该部分的上方,而不会占用文档中的任何实际空间。 现在,我们需要做的就是更新高度和宽度,使其跨越该部分的整个宽度和高度。 这将创建我们需要的叠加层和我们的第二层背景设计。
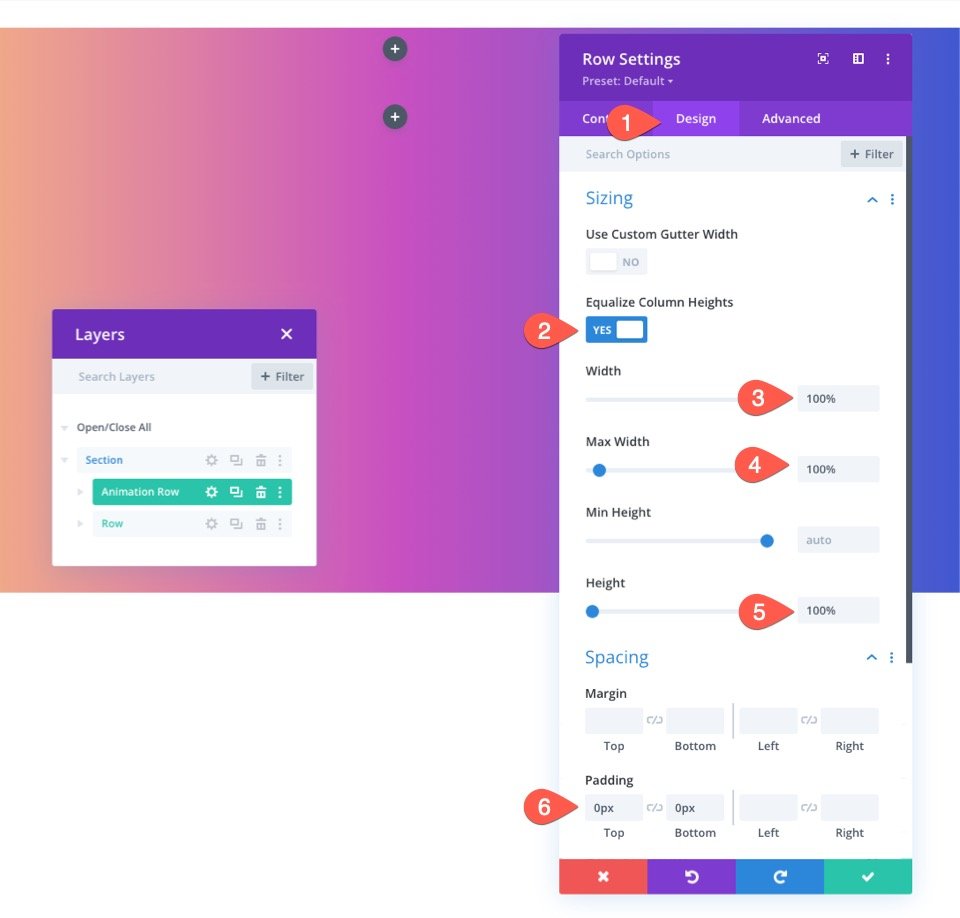
在设计选项卡下,更新尺寸选项,如下所示:
- 均衡柱高:是
- 宽度:100%
- 最大宽度:100%
- 高度:100%
- 内边距:0px 顶部,0px 底部

现在您可能无法看到该行,但它现在完美地覆盖了整个部分背景。

为行创建背景图案
在此示例中,我们将添加五彩纸屑图案作为行背景。
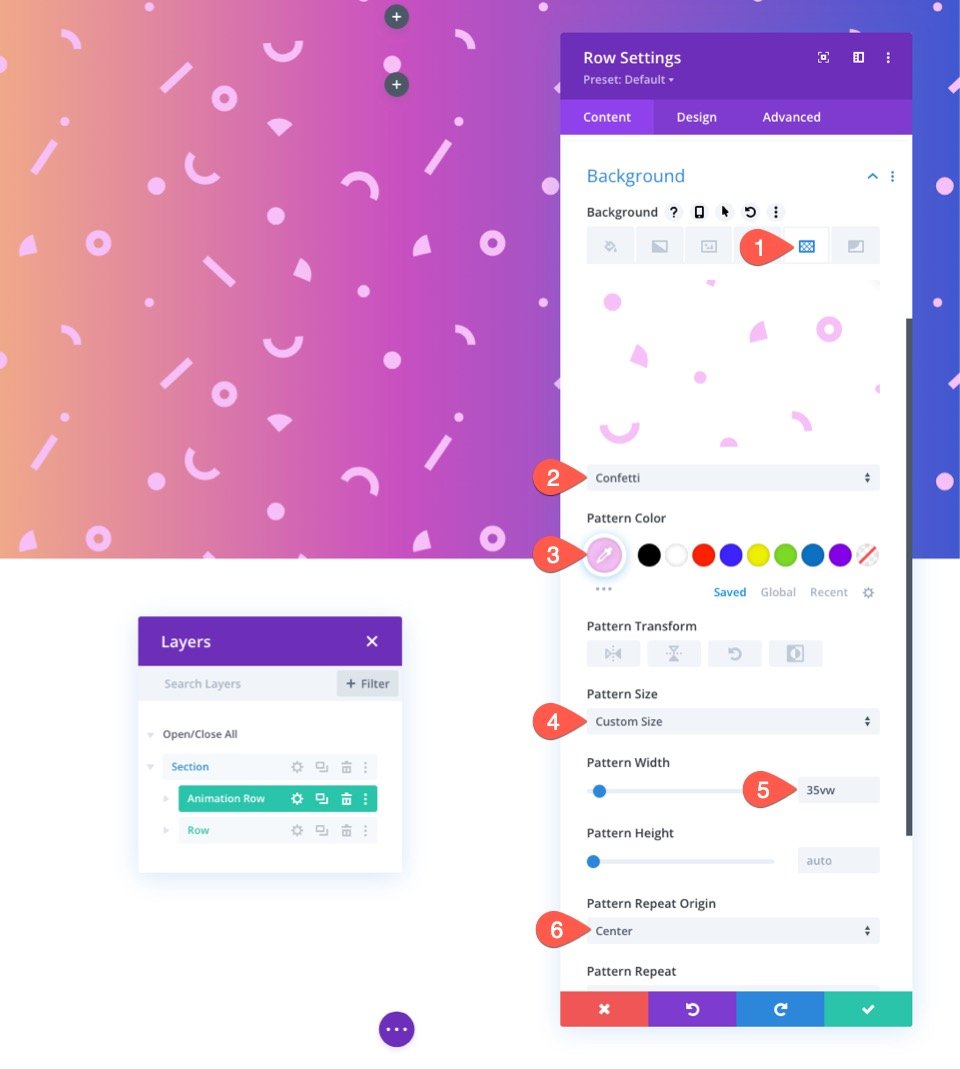
打开行的设置。 在背景选项下,选择模式选项卡并更新以下内容:
- 背景图案:五彩纸屑
- 图案颜色:#f6bef7
- 图案尺寸:自定义尺寸
- 图案宽度:35vw
- 图案重复原点:中心

注意:使用 VW 长度单位将确保图案随浏览器缩放,保持设计的一致性和响应性。
将滚动效果添加到行
现在我们的背景图案已经到位,我们可以为行添加滚动效果。
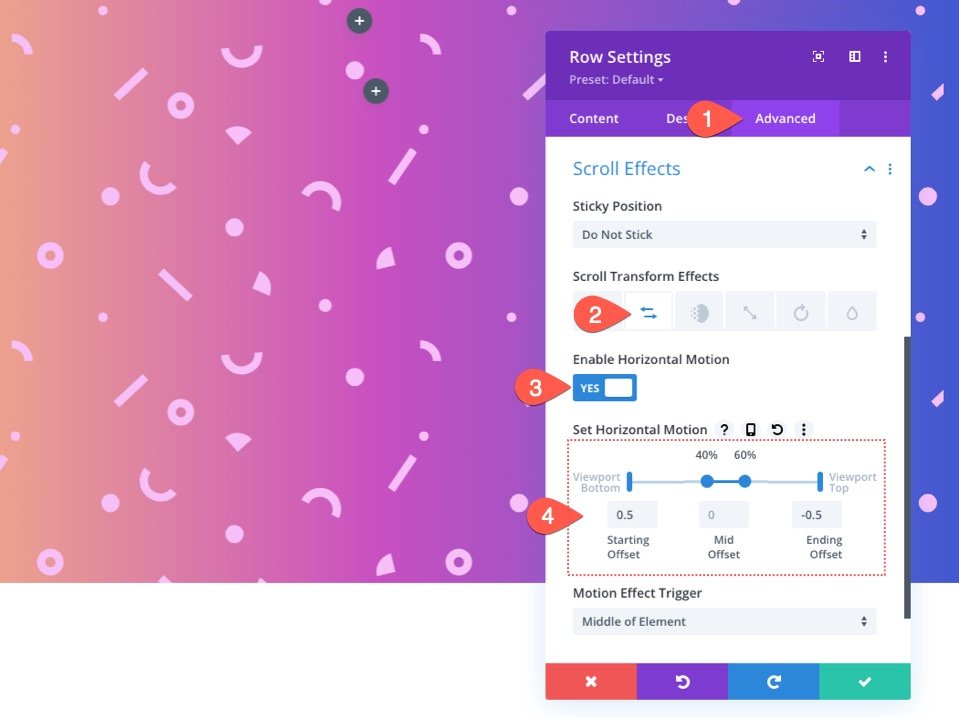
转到高级选项卡。 在滚动效果选项下,更新以下内容:
选择水平运动选项卡并更新以下内容:
- 启用水平运动:是
- 起始偏移量:0.5(在 0% 时)
- 中偏移:0(从 40% 到 60%)
- 结束偏移:-0.5(100% 时)
这会将行背景图案从左侧 50 像素开始移动到右侧 50 像素。

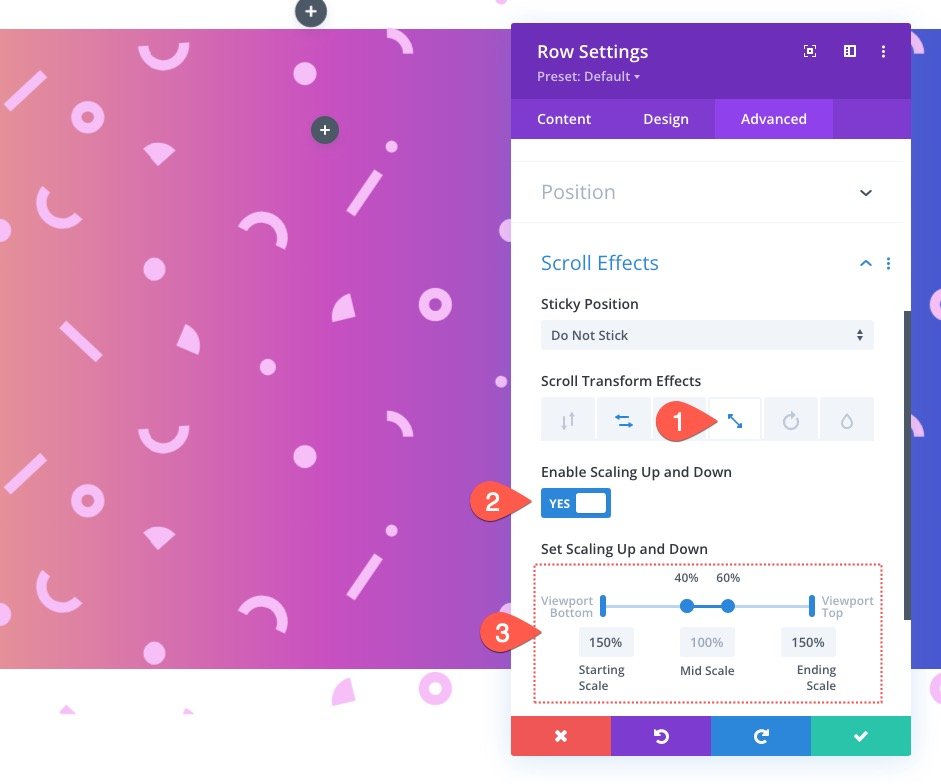
选择 Scale Up 和 Down 选项卡并更新以下内容:
- 启用向上和向下扩展:是
- 起始比例:150%(0%)
- 中档:100%(从 40% 到 60%)
- 结束比例:150%(100%)
这将在滚动时将行背景图案从 150% 缩放到 100% 到 150%。

选择旋转选项卡并更新以下内容:
- 启用旋转:是
- 起始旋转:10 度(0% 时)
- 中间旋转:0 度(从 40% 到 60%)
- 结束旋转:-10 度(100% 时)
关键提示:您将希望将旋转保持在最低限度,否则您可能会在行未超出该部分的位置出现间隙。 如果要增加旋转,一个好的经验法则是增加比例。 这将允许行在截面上方旋转而不暴露任何边缘。
将具有 Scoll 效果的背景蒙版添加到列
完成我们的行后,我们准备在同一行内的列中添加具有滚动效果的背景蒙版。 首先,让我们添加一个背景蒙版。
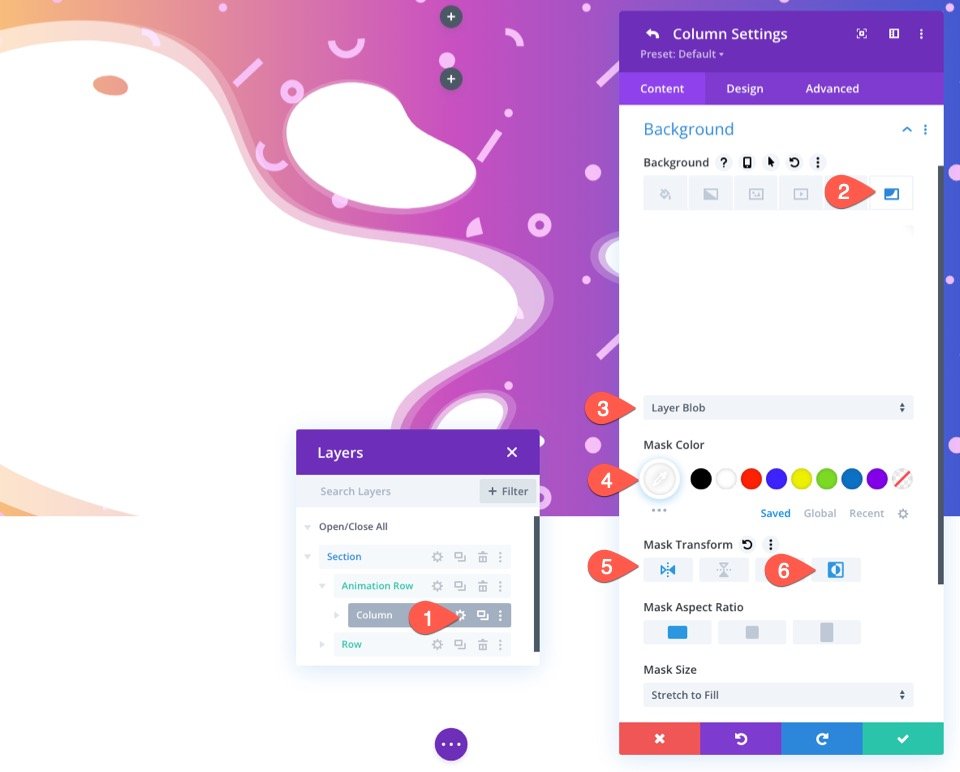
为此,请打开该列的设置。 在掩码选项卡下,更新以下内容:
- 面具:图层博客
- 面具颜色:#ffffff
- 蒙版变换:水平翻转、反转

将滚动效果添加到列
现在我们的背景遮罩已经到位,我们可以为列添加滚动效果。 请记住,该列已经具有从父行继承的滚动效果。 我们要做的就是在行的相反方向上旋转列,以便在滚动动画期间更多地分离蒙版和图案。
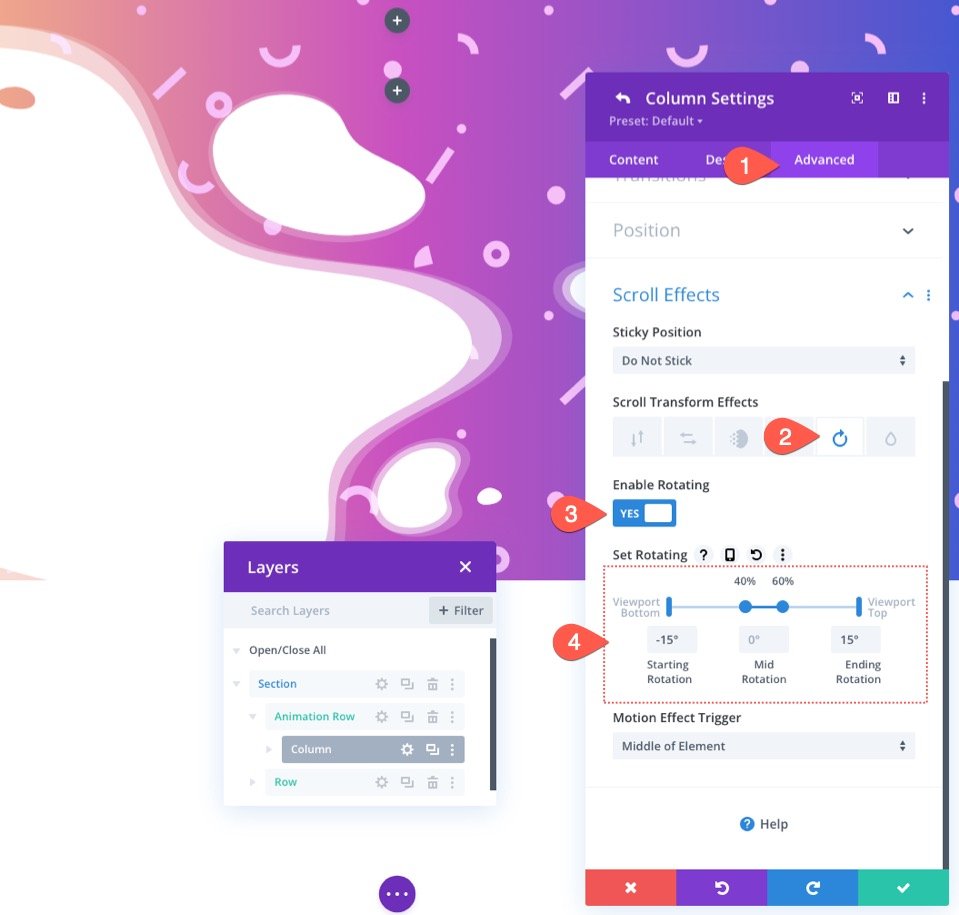
转到高级选项卡。 在滚动效果选项下,选择旋转选项卡并更新以下内容:
- 启用旋转:是
- 起始旋转:-15 度(0% 时)
- 中间旋转:0 度(从 40% 到 60%)
- 结束旋转:15 度(100% 时)

隐藏部分的溢出
目前,只要滚动动画使其超出部分,该行将保持可见。
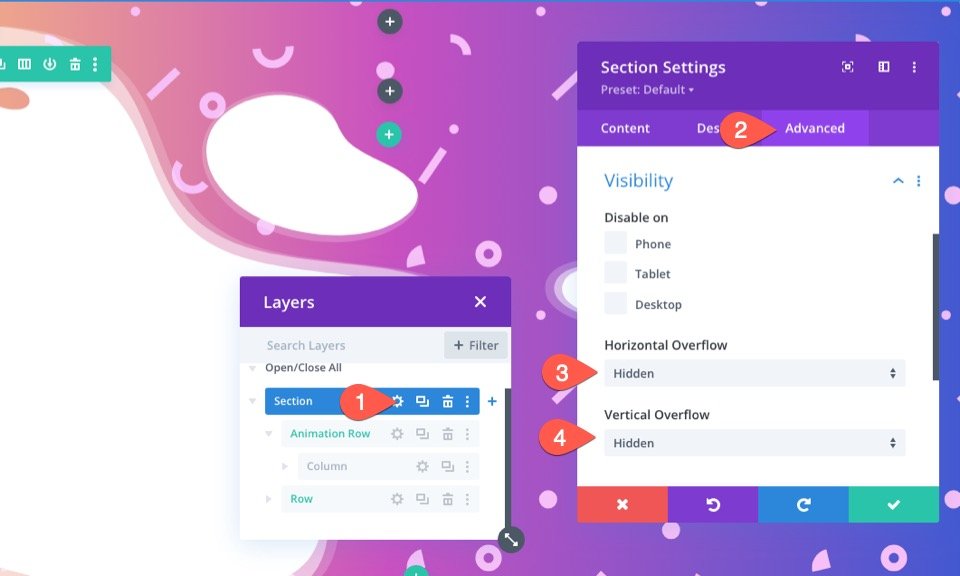
为了清理它,我们需要隐藏该部分的溢出。 为此,请打开该部分的设置。 在高级选项卡下,更新可见性选项,如下所示:
- 水平溢出:隐藏
- 垂直溢出:隐藏

现在看起来好多了。
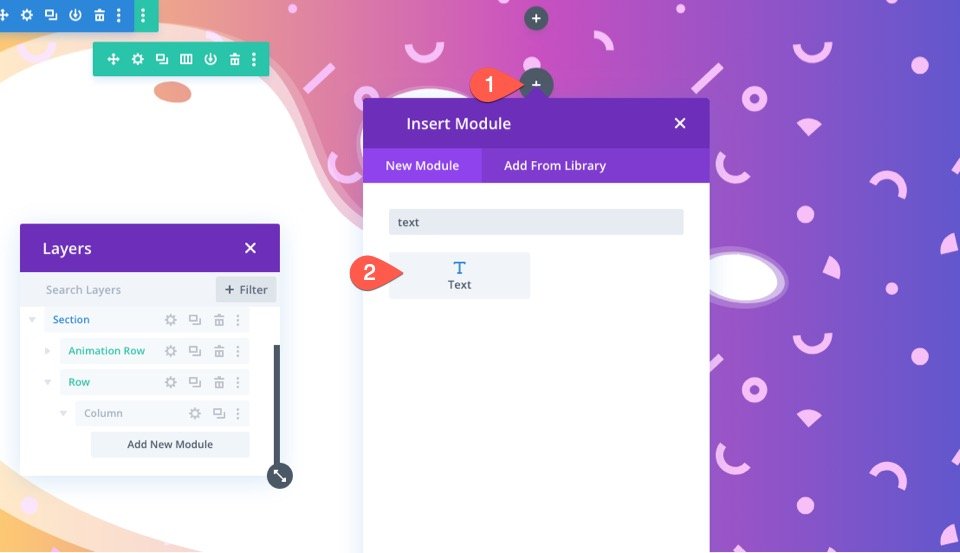
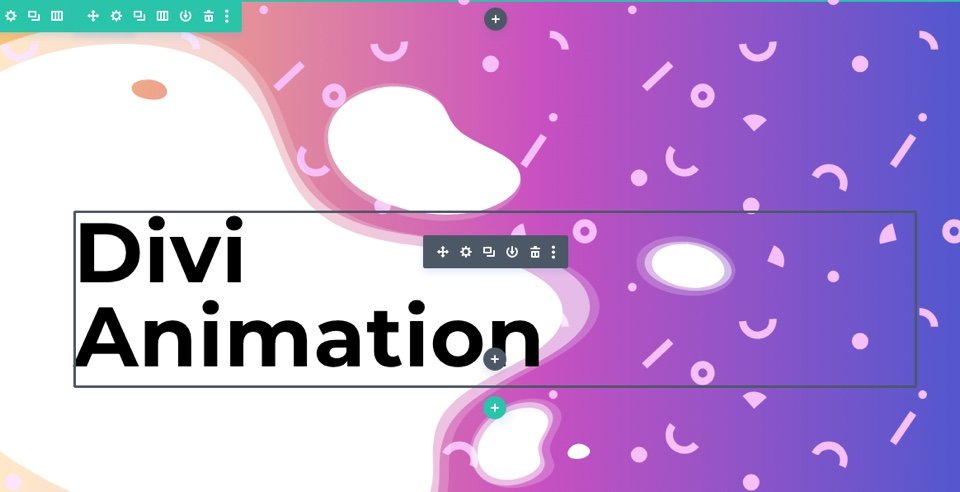
将内容添加到内容行
至此,背景蒙版和图案滚动动画就完成了。 我们需要做的就是将我们想要的任何内容添加到我们之前为内容创建的行中。

对于这个例子,我添加了一个模拟标题,这样我们就可以看到带有一些静态文本的背景动画会是什么样子。

如果您想查看用于行和文本模块的设置,可以从上面的教程下载布局。
最后结果
让我们看看我们设计的最终结果。
改变它!
对于不同的外观,您可以在每一层上尝试不同的蒙版和图案。 如果您想获得更多关于如何使用背景蒙版和图案的灵感,请查看这 12 个背景蒙版和图案设计,免费下载。
渐变生成器也可以轻松地为该部分创建一些令人惊叹的渐变背景。 您可以查看我们关于更多背景渐变设计可能性的现场演示。
最后的想法
令人惊讶的是,使用 Divi 的背景选项创建如此美丽的背景设计是多么容易。 并且,使用 Divi 的滚动效果添加滚动动画为这些设计带来了新的活力。
有关更多信息,您可以查看我们关于如何添加两层背景设计的类似教程。
此外,请查看我们关于渐变生成器和背景蒙版和图案的功能发布帖子。
您可能还会发现了解如何使用蒙版和图案来设计英雄部分很有帮助。
我期待在评论中收到您的来信。
干杯!
