如何为 Divi 号召性用语模块制作动画
已发表: 2024-01-10我们的标志性主题 Divi 为其原生模块库提供了各种样式选项。 除了深入控制网站上元素的外观之外,您还可以选择向页面添加动效。 Divi 包含多种动画效果,您可以将其添加到下一个网页设计项目中。 在这篇文章中,我们将了解如何在 Divi 的本机号召性用语模块中使用以下动画设置:
- 徘徊
- 滚动效果
- 动画和
- 黏
在本教程中,我们将在 Divi Marketing Agency 布局包中重新创建一个部分。 我们将使用登陆页面布局。
- 1安装登陆页面布局
- 2添加我们的号召性用语模块
- 2.1设计我们的号召性用语模块
- 3使用悬停效果为我们的模块设置动画
- 3.1激活悬停设置
- 4将滚动效果与号召性用语模块结合使用
- 5入口动画和 Divi
- 6将粘性效果与号召性用语模块结合使用
- 7总结一下
安装登陆页面布局
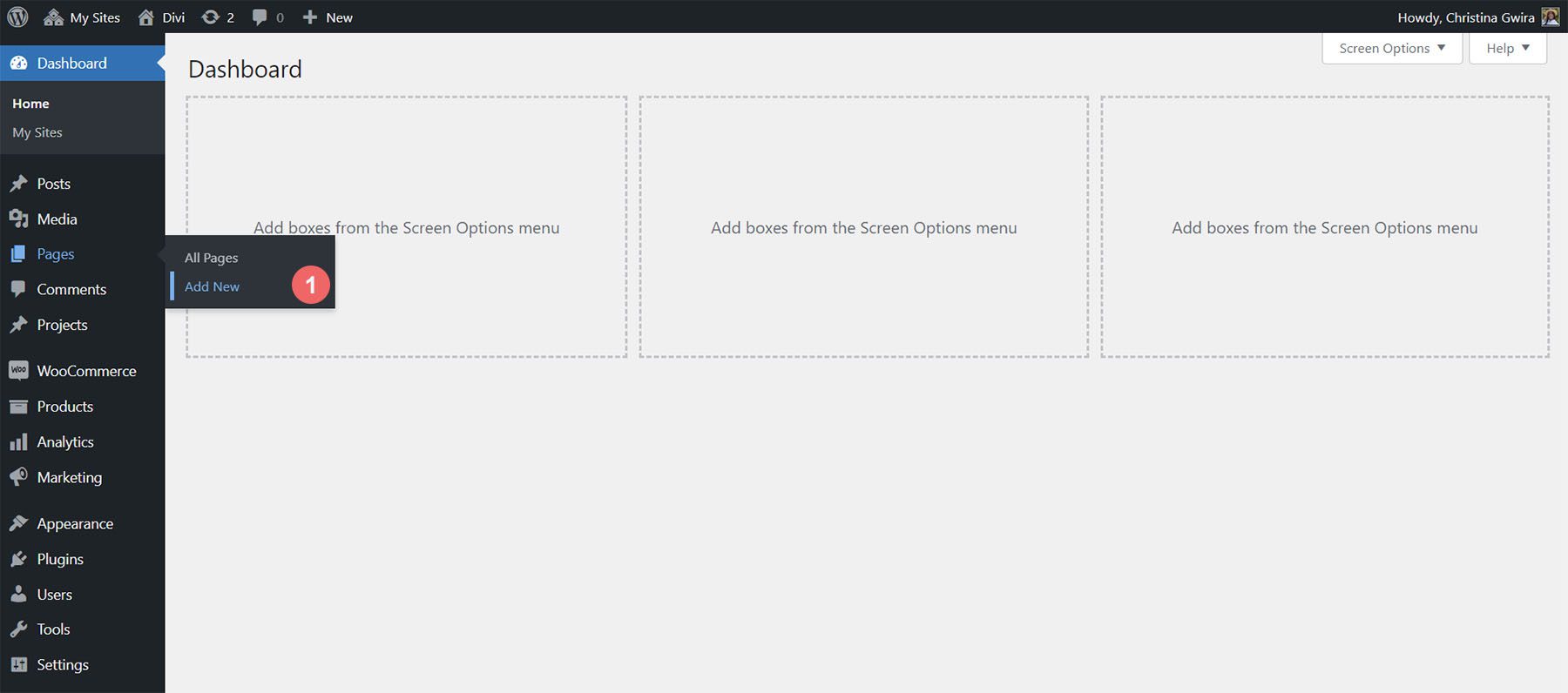
我们首先需要在WordPress中创建一个新页面来安装页面布局。 我们通过将鼠标悬停在左侧菜单中的“页面”菜单项上来完成此操作。 然后,我们点击添加新的。

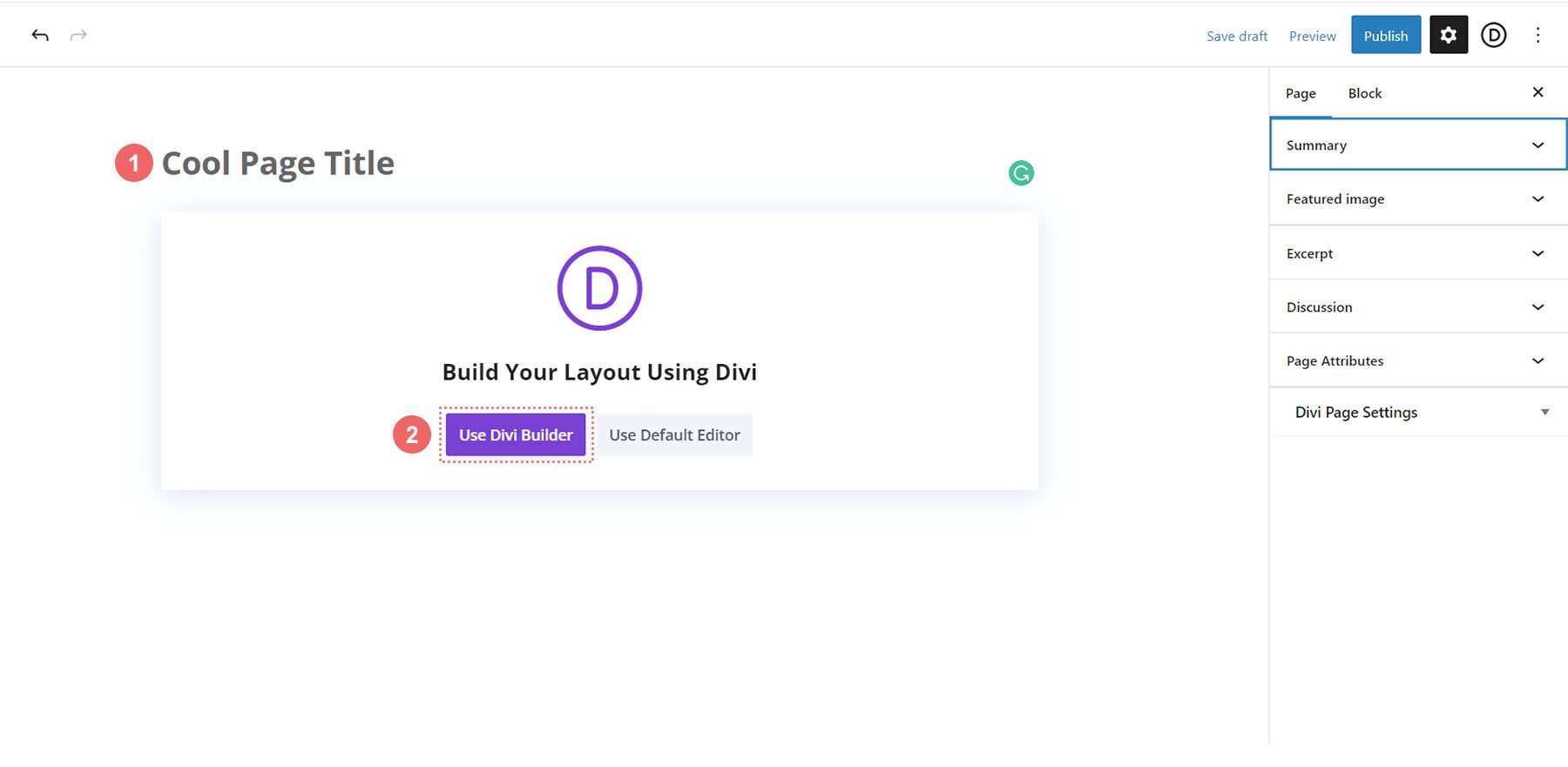
进入默认的 WordPress 编辑器 Gutenberg 后,为新页面设置标题。 接下来,单击紫色的“使用 Divi Builder”按钮。

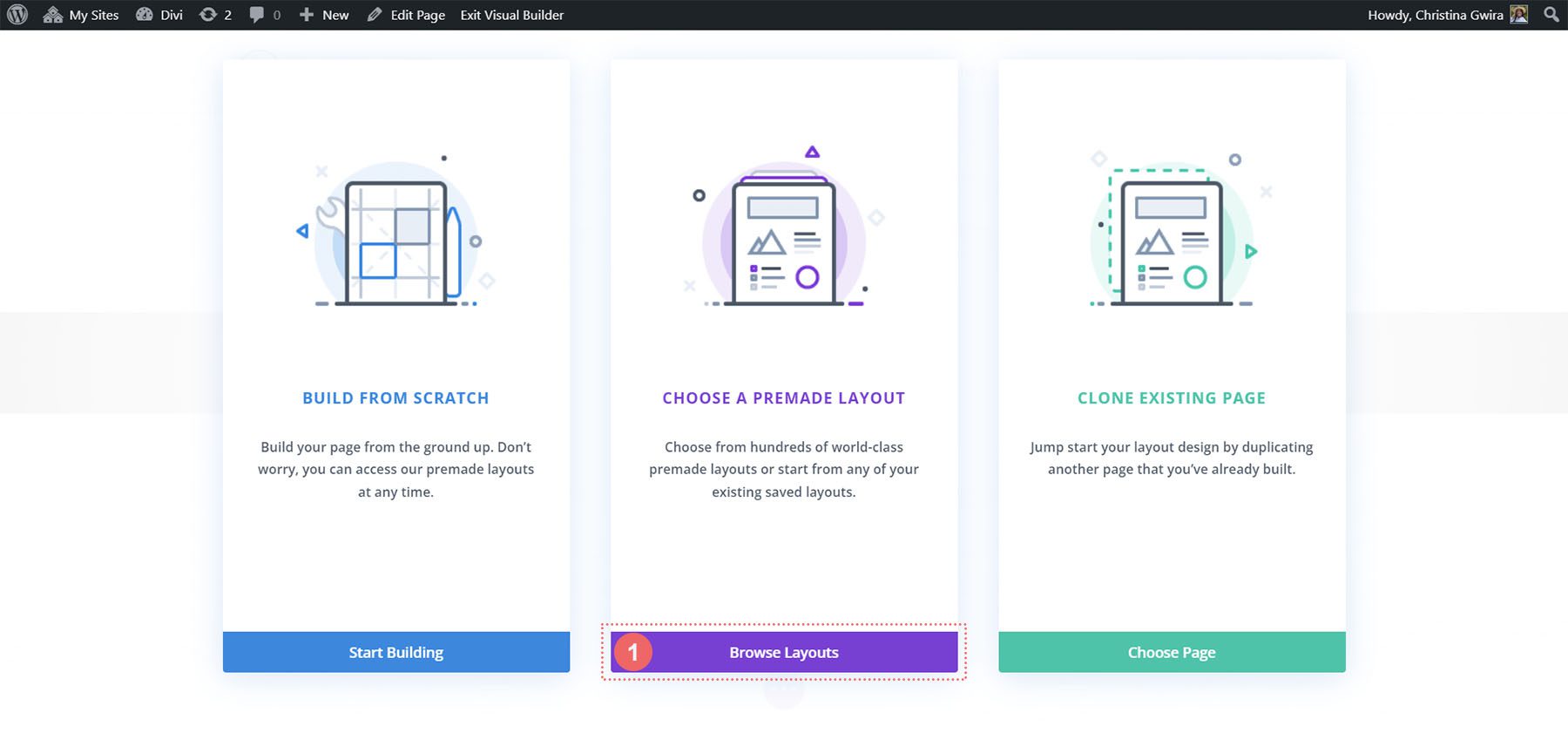
然后您将看到三个选项。 我们将单击紫色中间按钮 Browse Layouts 。

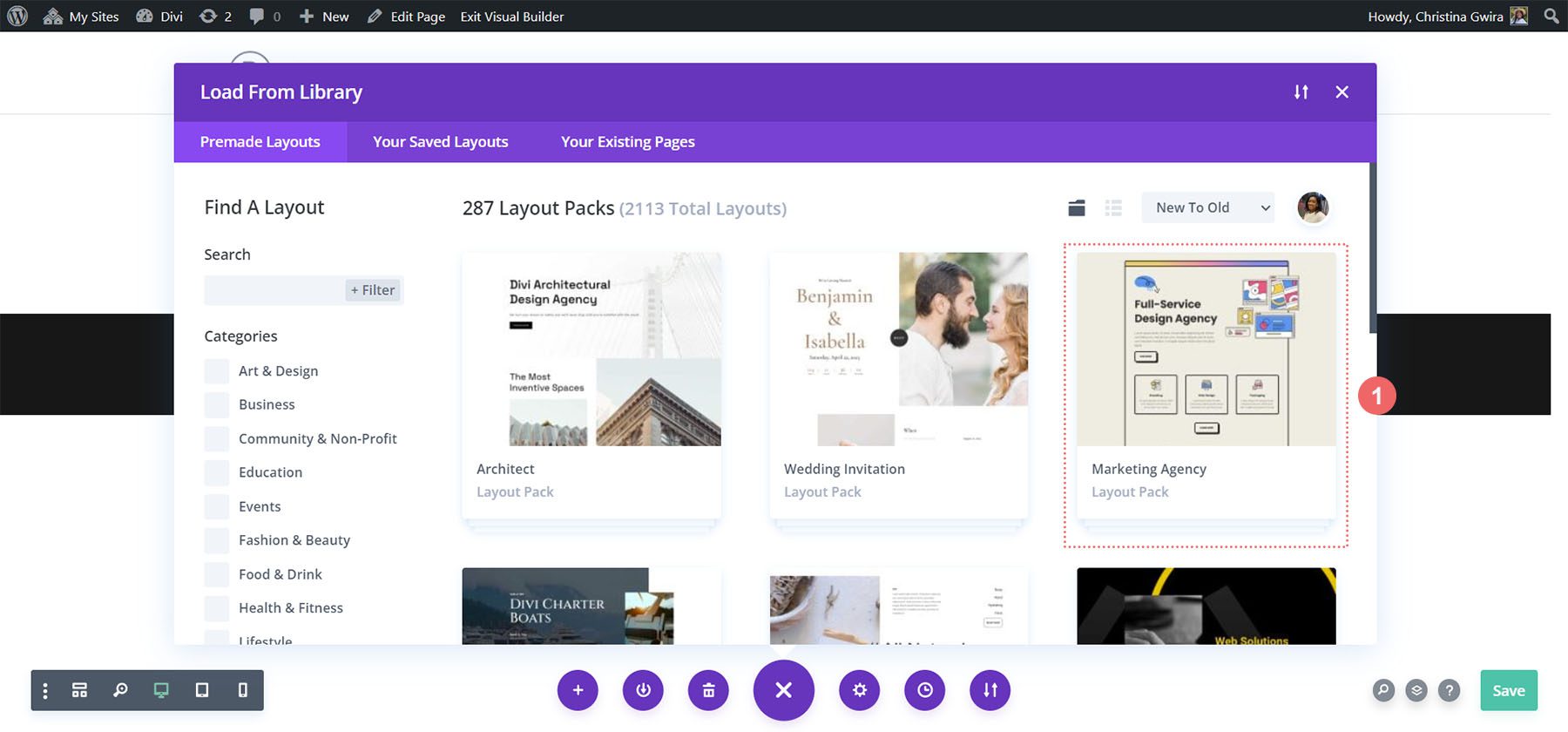
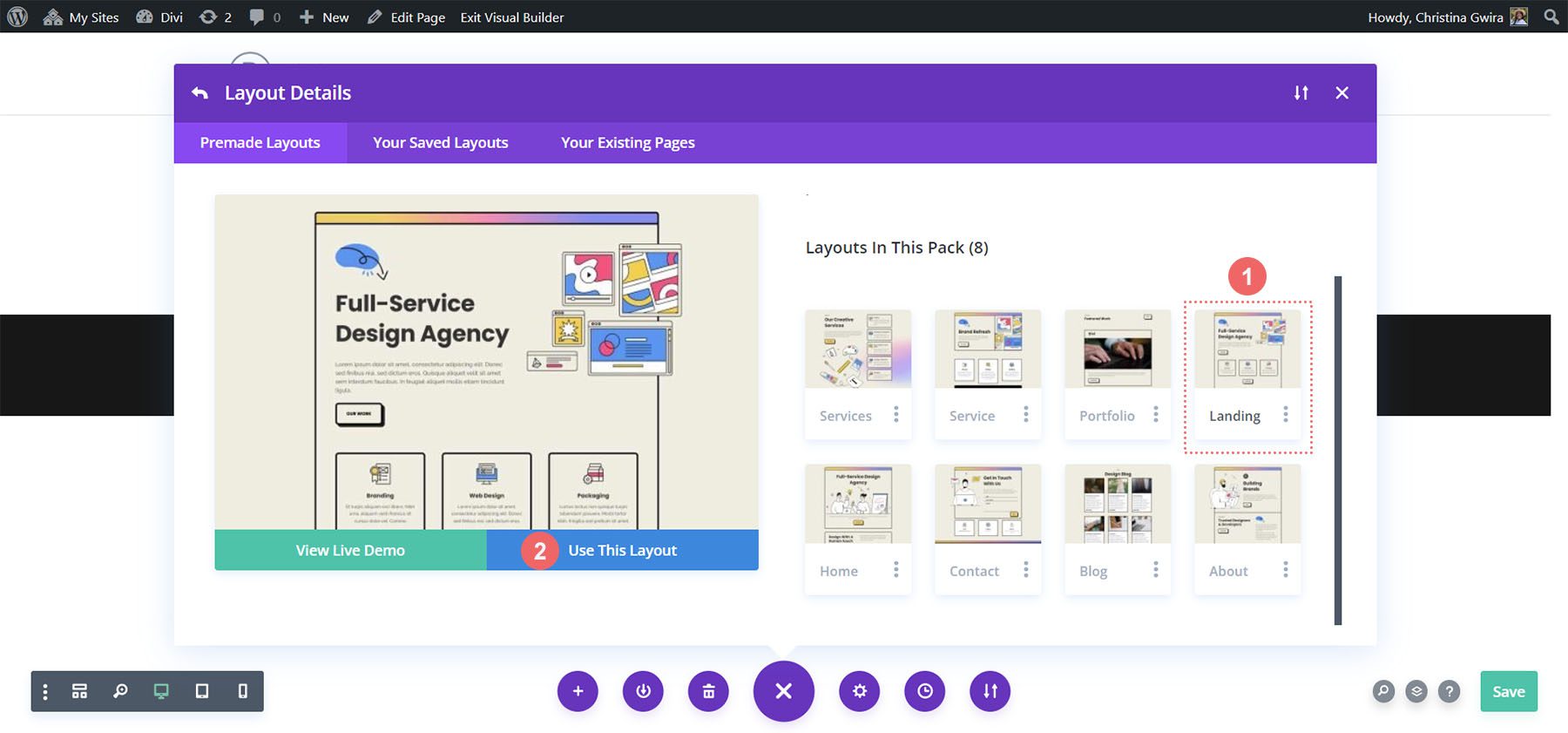
这将打开 Divi 庞大的布局库,其中包含预先设计的页面供您选择。 我们将选择营销机构布局包。

在布局包中,我们将使用登陆页面布局。 单击布局,然后单击蓝色的“使用此布局”按钮将布局加载到新创建的页面中。

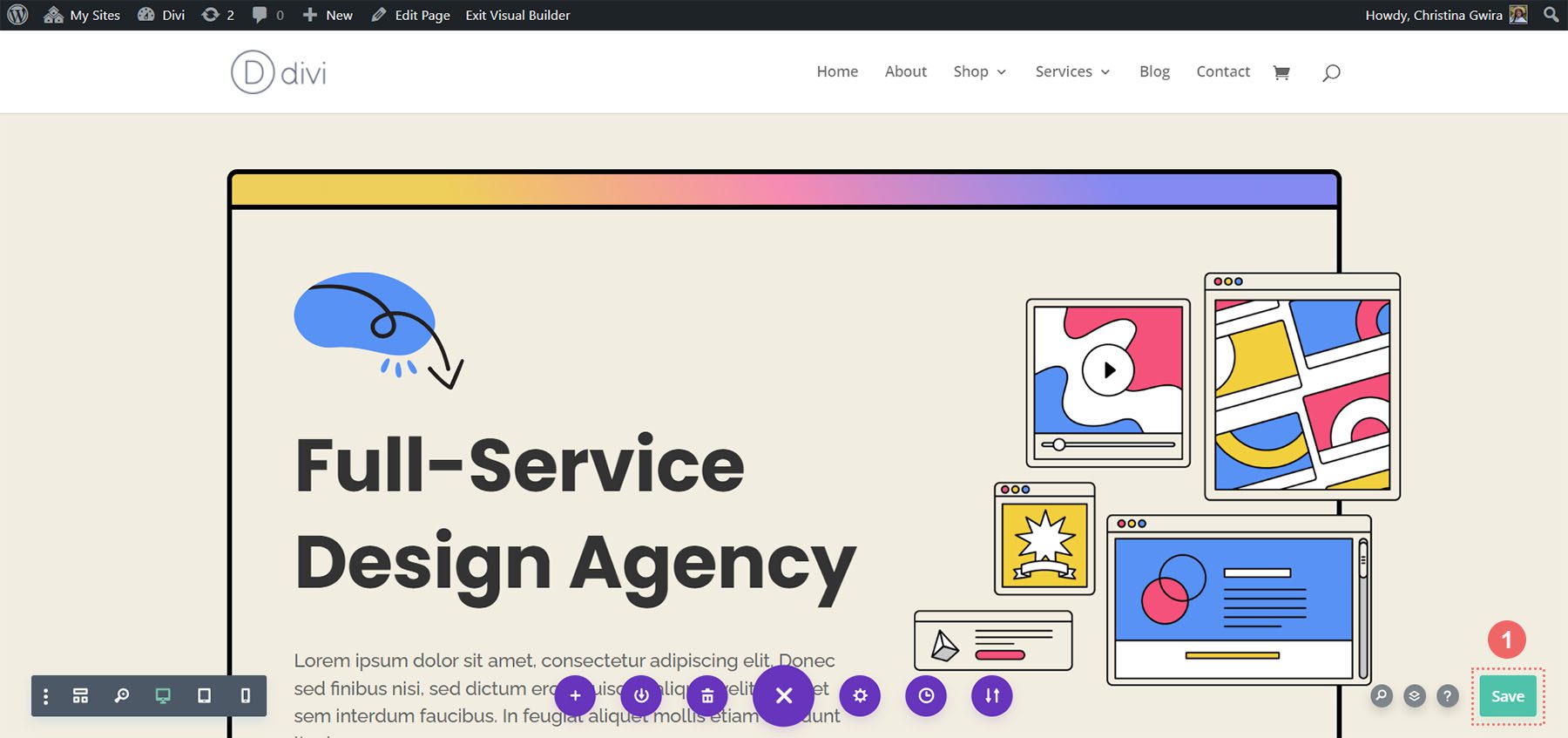
加载布局后,单击屏幕右下角的绿色“保存”按钮。

现在真正的工作开始了! 让我们创建第一个号召性用语!
添加我们的号召性用语模块
在本教程中,我们将使用号召性用语模块来替换本节中使用的文本和按钮模块。

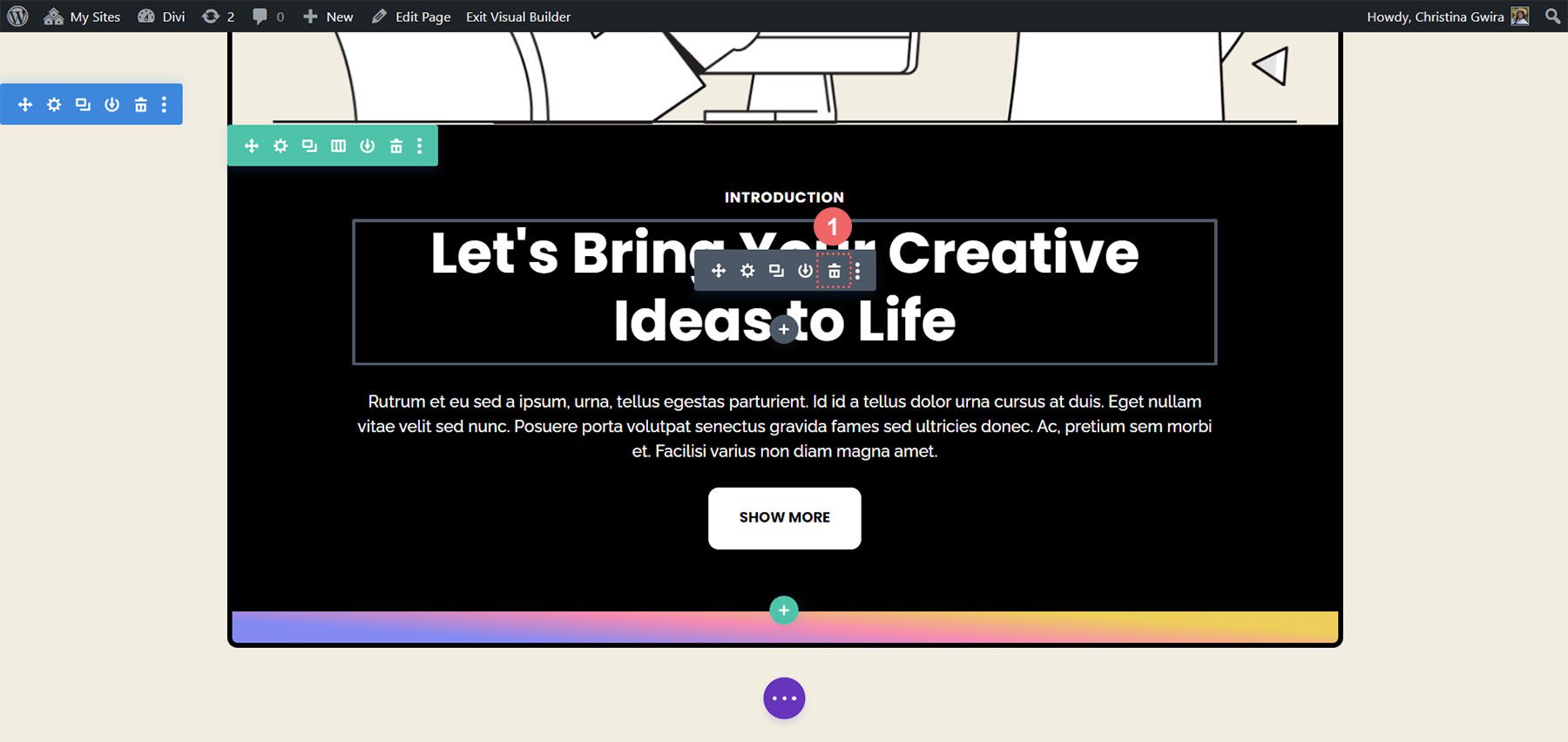
首先,我们首先删除这些模块。 将鼠标悬停在每个模块上,然后在出现灰色弹出菜单时单击垃圾桶图标。 我们希望保留显示简介的文本模块,但我们将使用一个号召性用语来替换我们已删除的模块。

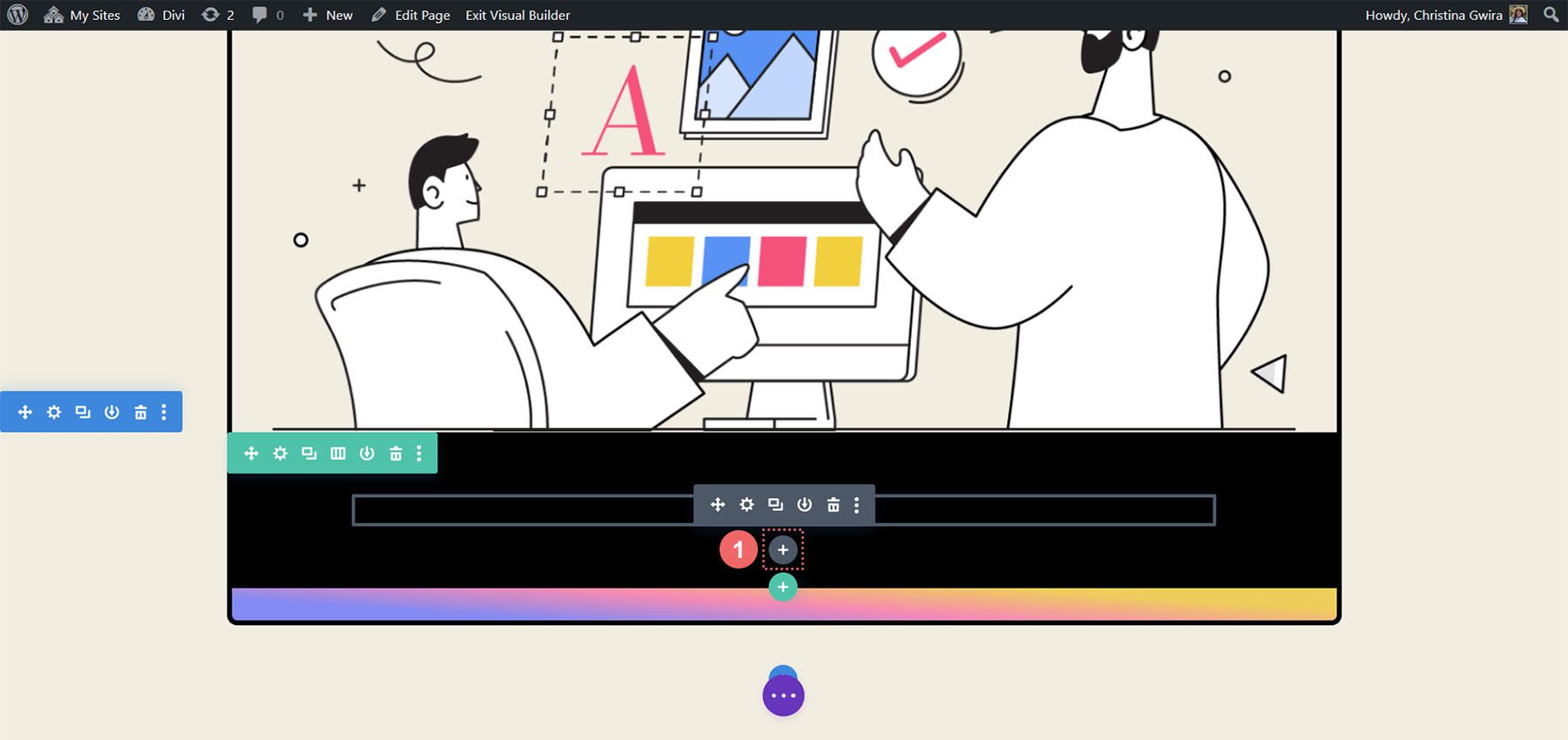
接下来,我们要向该行添加一个“行动召唤”模块。 我们通过将鼠标悬停在文本模块上并单击灰色加号图标来完成此操作。

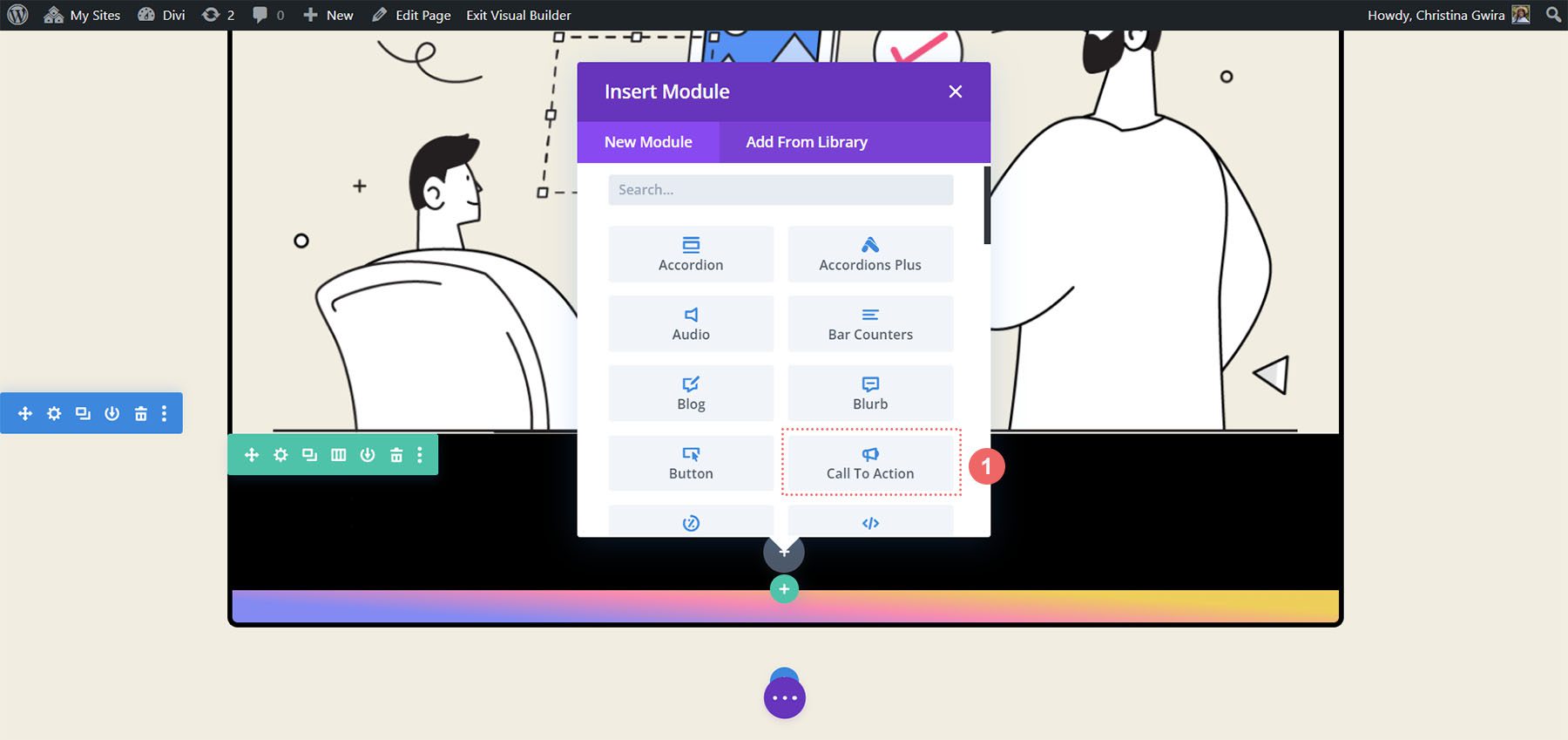
然后,这将打开模块弹出窗口。 从那里,我们单击号召性用语模块图标。

添加模块后,我们可以开始设计它的样式以在布局中使用。
设计我们的号召性用语模块
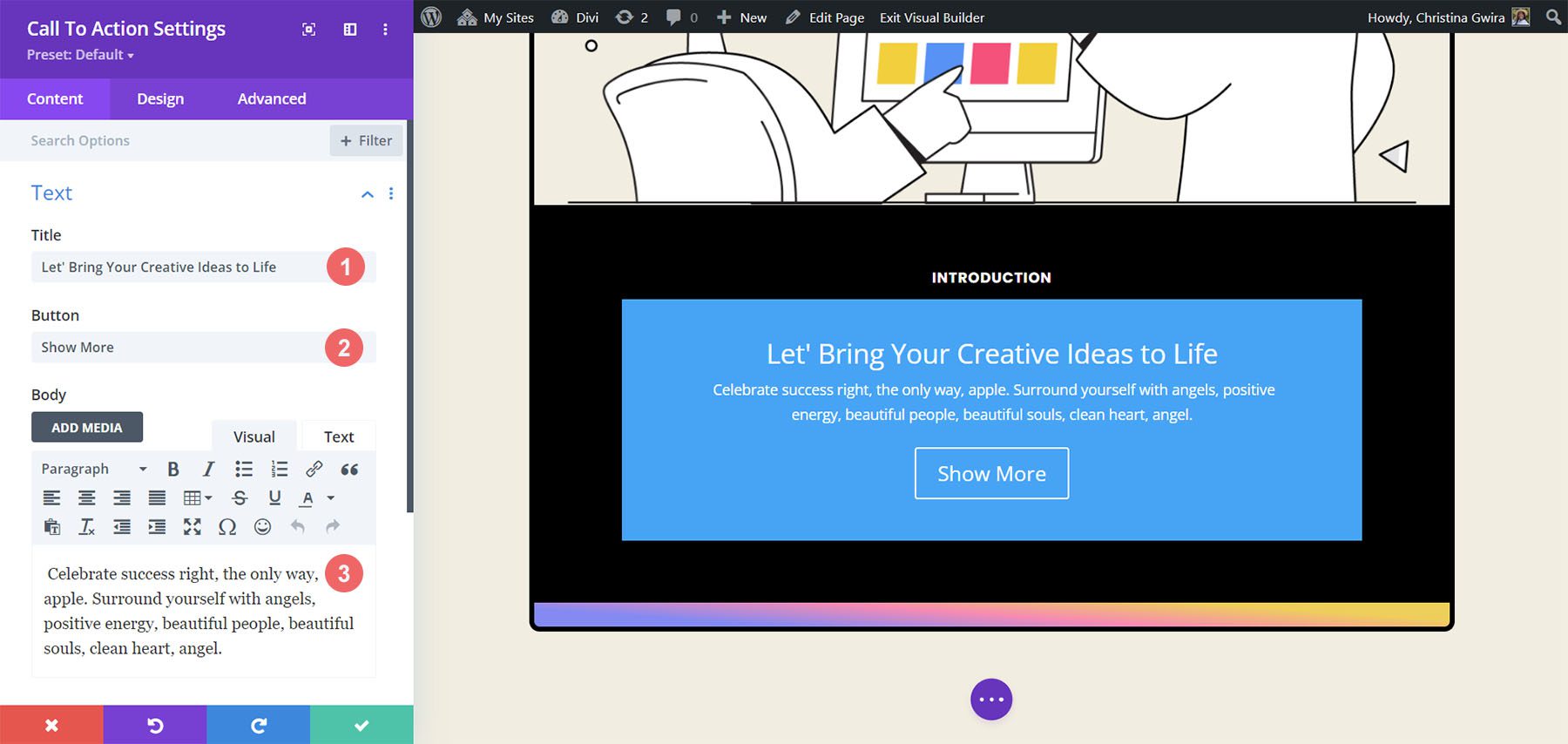
我们将使用原始模块中的相同副本来添加新添加的号召性用语模块。 我们可以将此内容输入到模块的标题、按钮和正文字段中。

设置号召性用语文本的样式
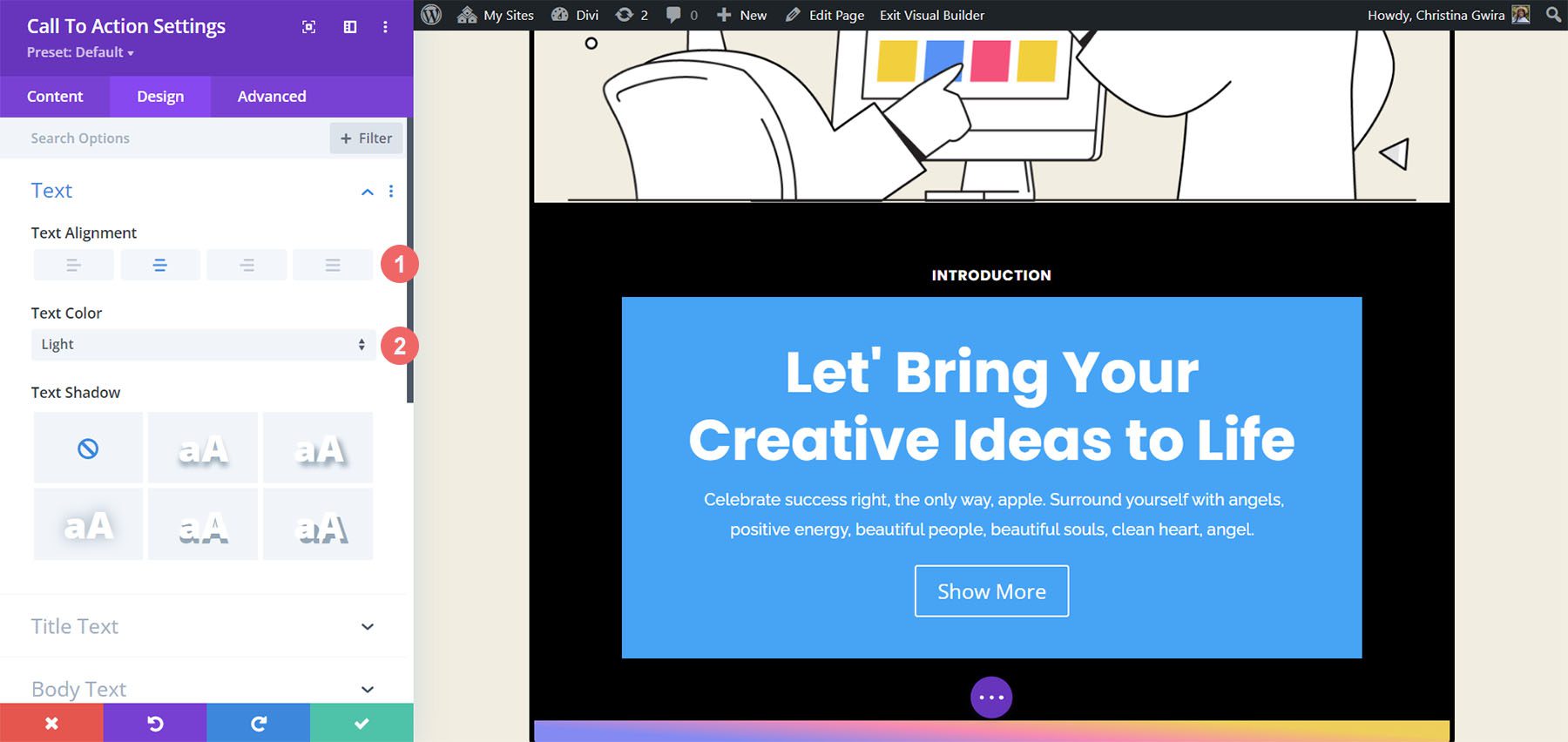
现在,让我们开始设计我们的模块的样式。 我们首先单击“号召性用语”模块的“设计”选项卡。 首先,我们要设置文本的对齐方式和颜色。 我们希望将文本对齐到中心并将颜色设置为 Light 。

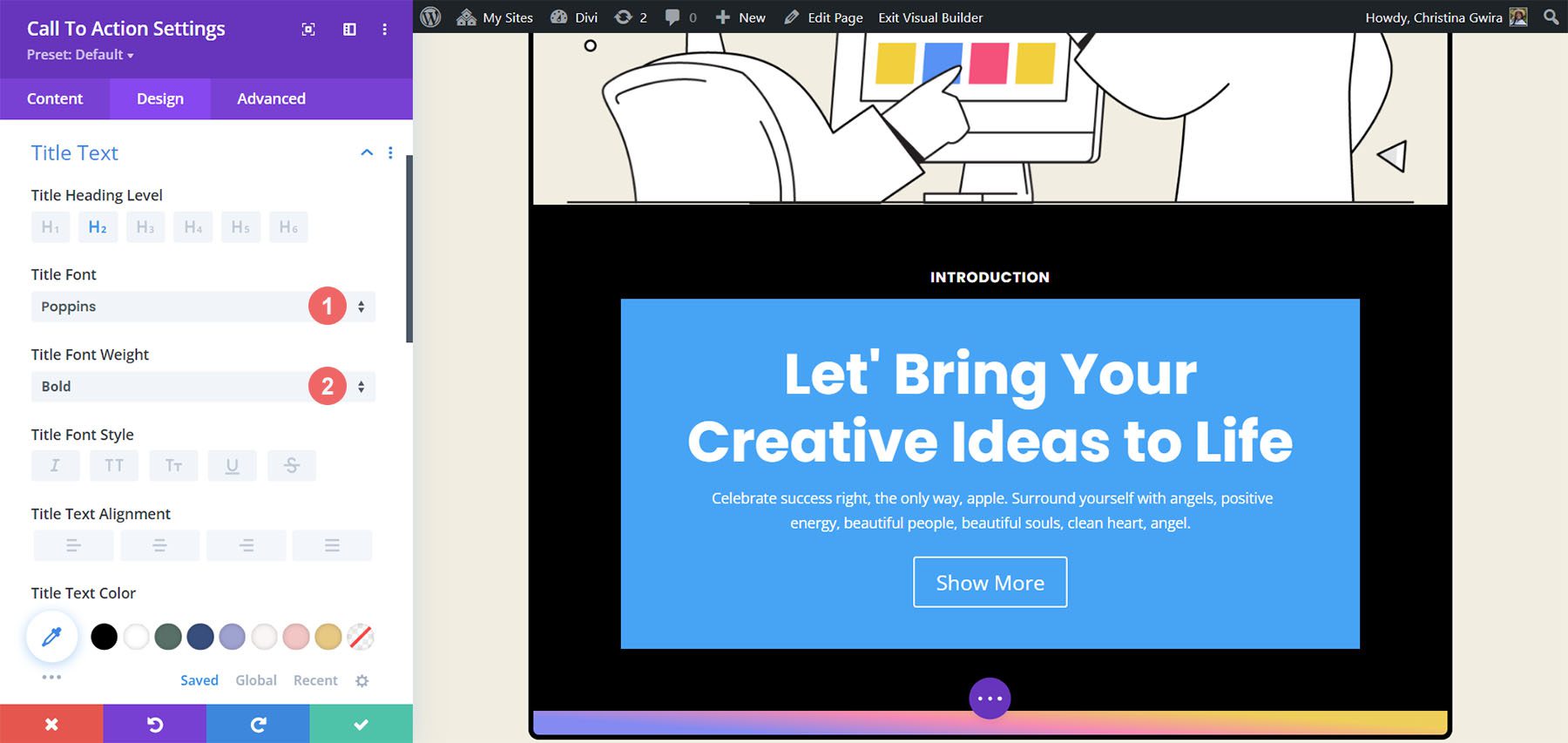
其次,我们要开始设计标题文本的样式。 在下面找到我们将使用的设置。
标题文字设置:
- 标题字体: Poppins
- 标题字体粗细:粗体
- 标题文字大小: 55px
- 标题行高: 1.2em

请注意它与之前使用的文本看起来如何相似。 我们将从 Divi Marketing Agency 布局包中获取风格指导。
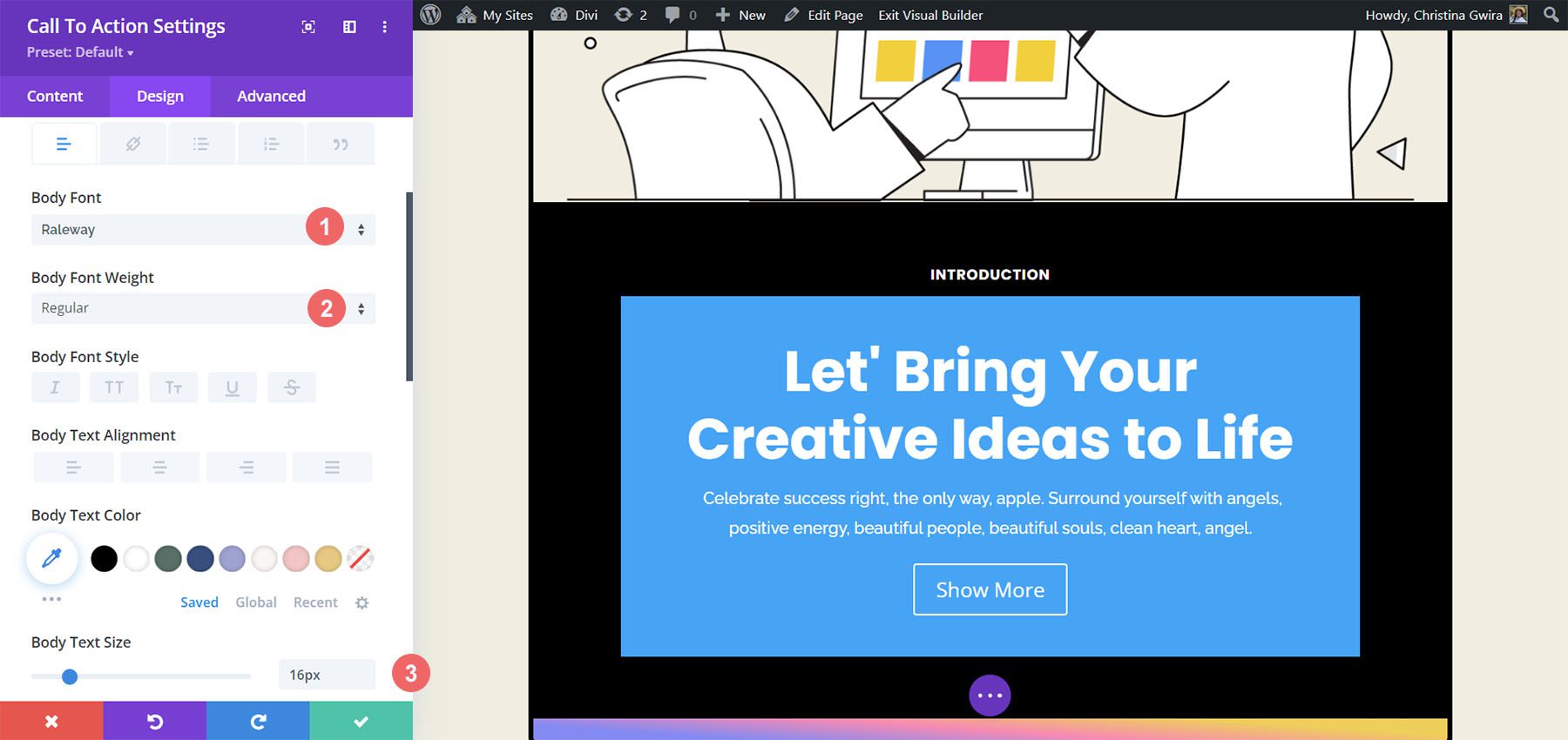
第三,我们想要设计我们的正文文本。 让我们使用下面的设置来获取模块的正文文本。
正文设置:
- 正文字体: Raleway
- 正文字体粗细:常规
- 正文文字大小: 16px
- 车身线条高度: 1.8em
我们模块中的按钮样式

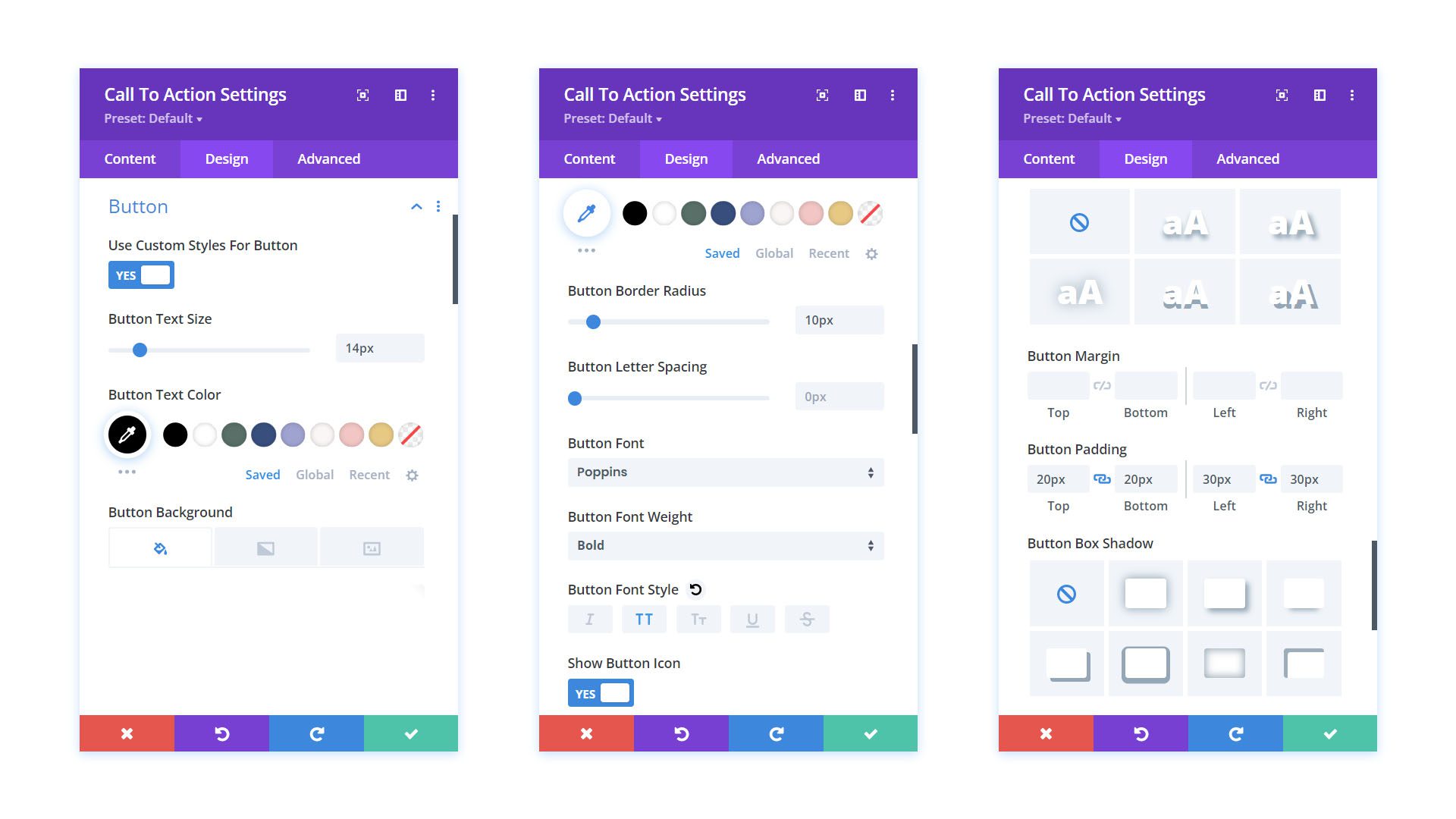
最后,我们将使用以下设置来设置“号召性用语”模块按钮的样式。
按钮设置:
- 使用按钮的自定义样式:是
- 按钮文字大小: 14px
- 按钮文字颜色: #000000
- 按钮背景: #ffffff
- 按钮边框宽度: 0px
- 按钮边框半径: 10px
- 按钮字体: Poppins
- 按钮字体粗细:粗体
- 按钮填充:
- 顶部和底部内边距: 20px
- 左右内边距: 30px

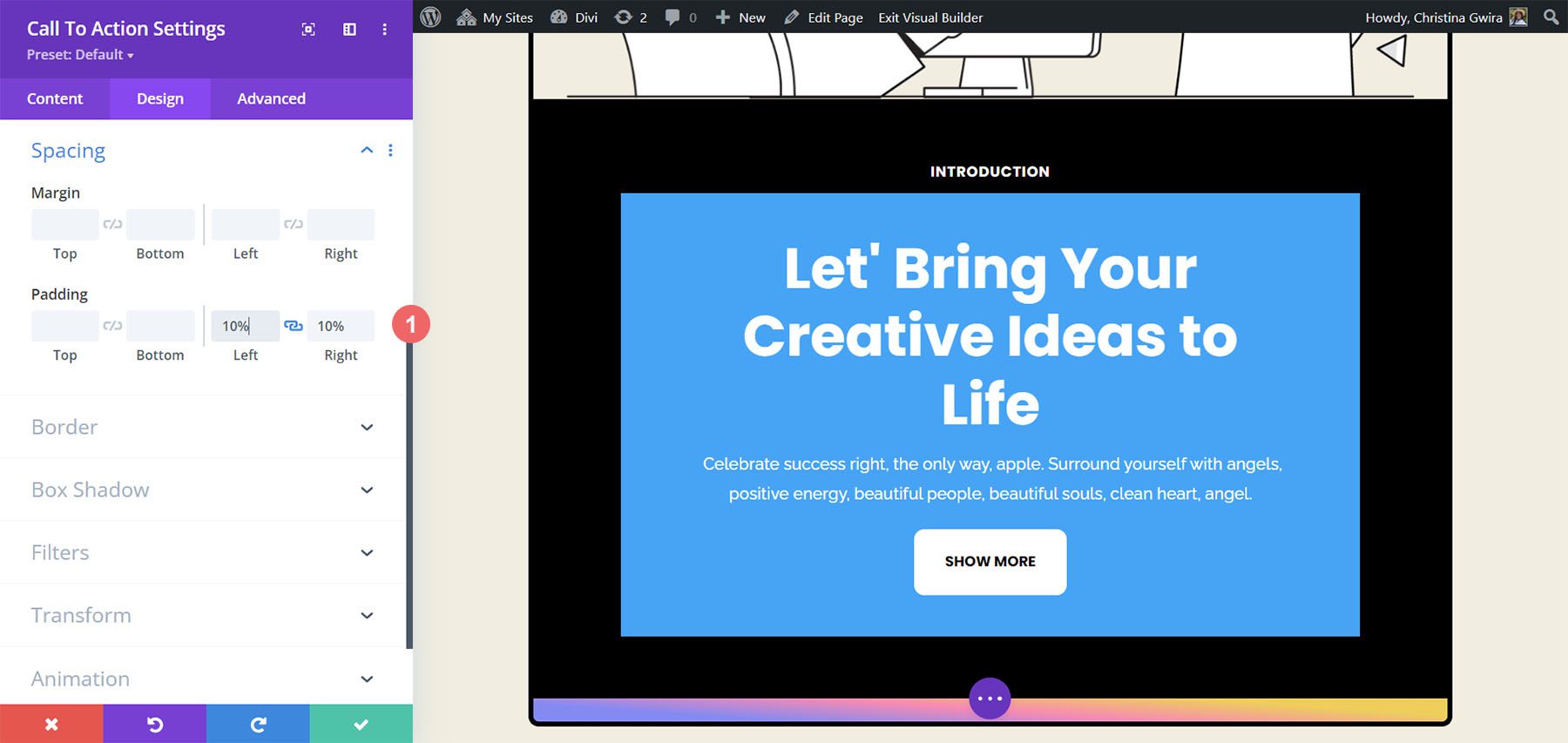
向我们的模块添加填充
在离开“设计”选项卡之前,让我们向“号召性用语”模块的内容添加一些填充。 为此,我们向下滚动到“间距”选项卡。 然后,为Left 和 Right Padding输入 10% 。

改变我们的背景颜色
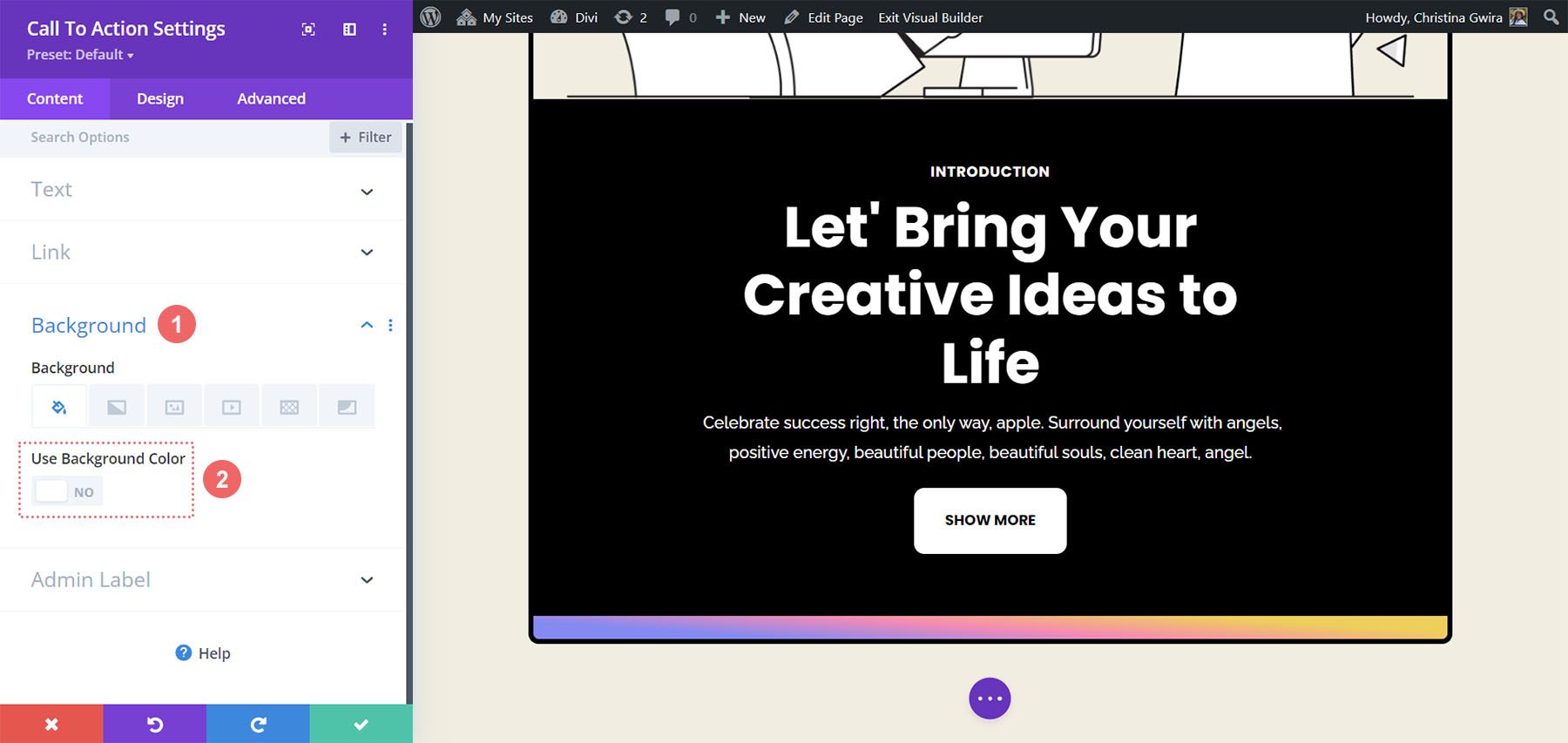
为了完成模块的样式设计,我们将退出“设计”选项卡,最后在“内容”选项卡中结束。 我们单击“内容”选项卡,然后向下滚动到“背景”选项卡。 然后,我们取消选中“使用背景颜色”开关以删除模块的默认背景颜色。

完成后,我们单击绿色复选标记以保存我们的工作并关闭我们的号召性用语模块。
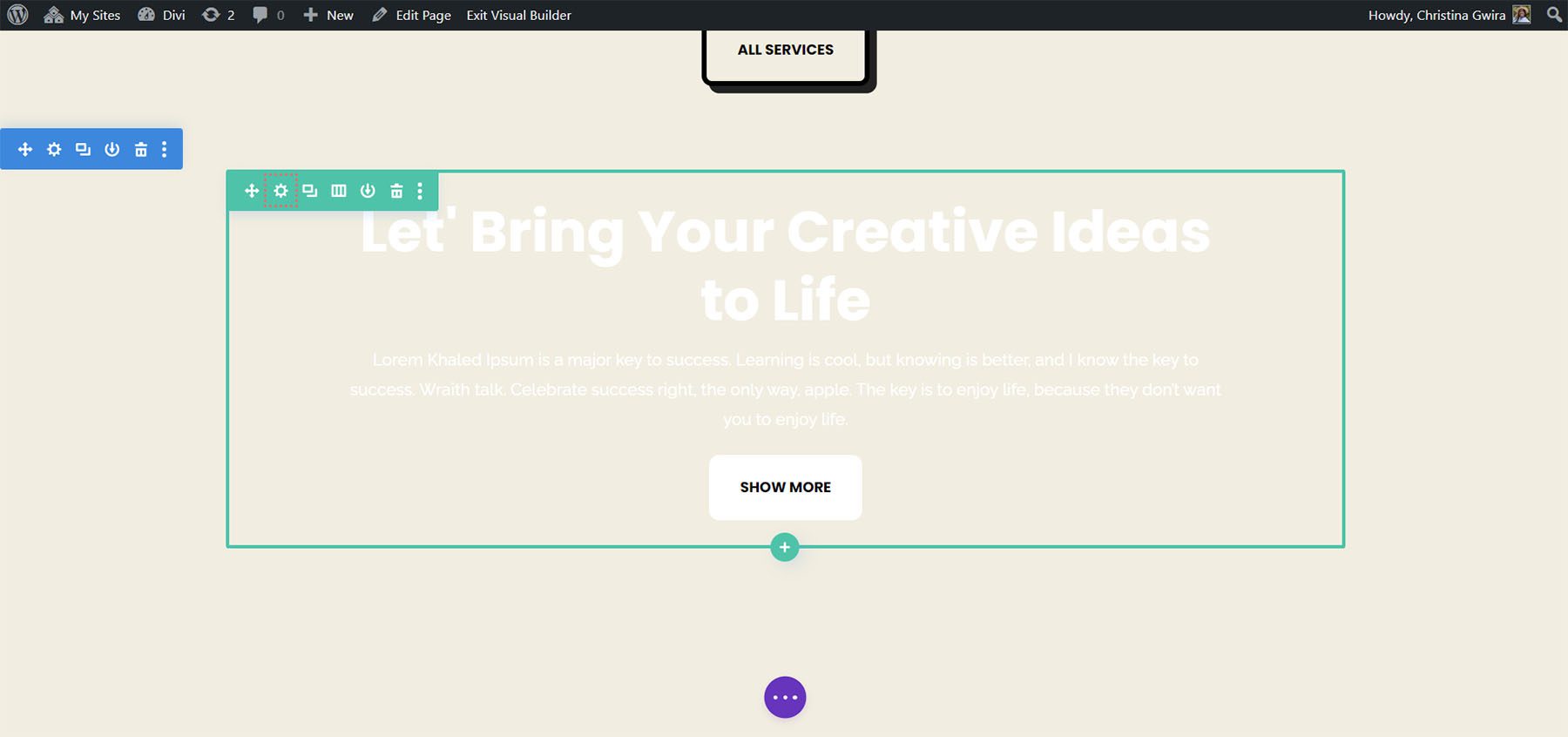
使用悬停效果为我们的模块设置动画
我们将开始使用微妙的悬停动画来制作第一个号召性用语模块的动画。 您可以在下面看到我们工作的最终产品。

激活悬停设置
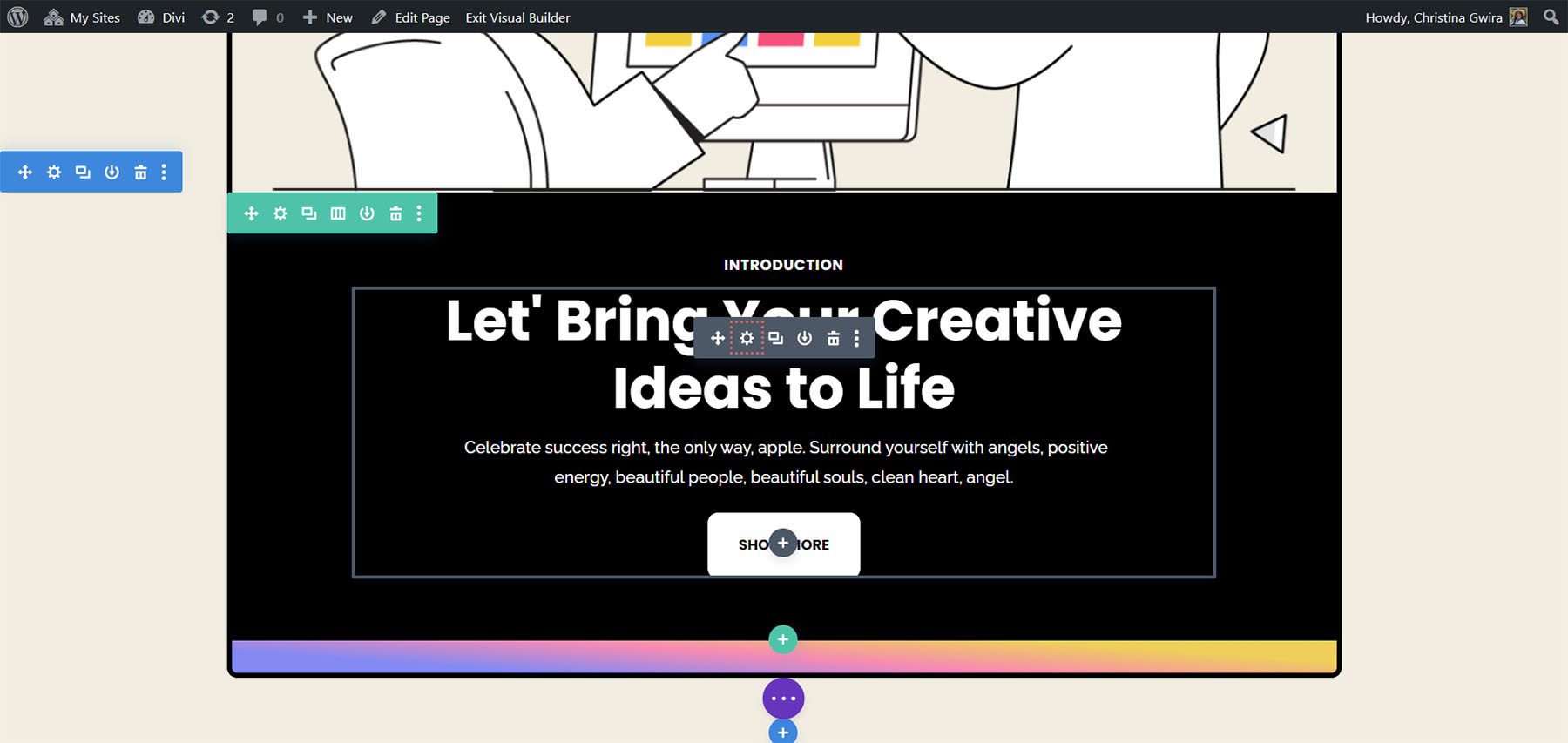
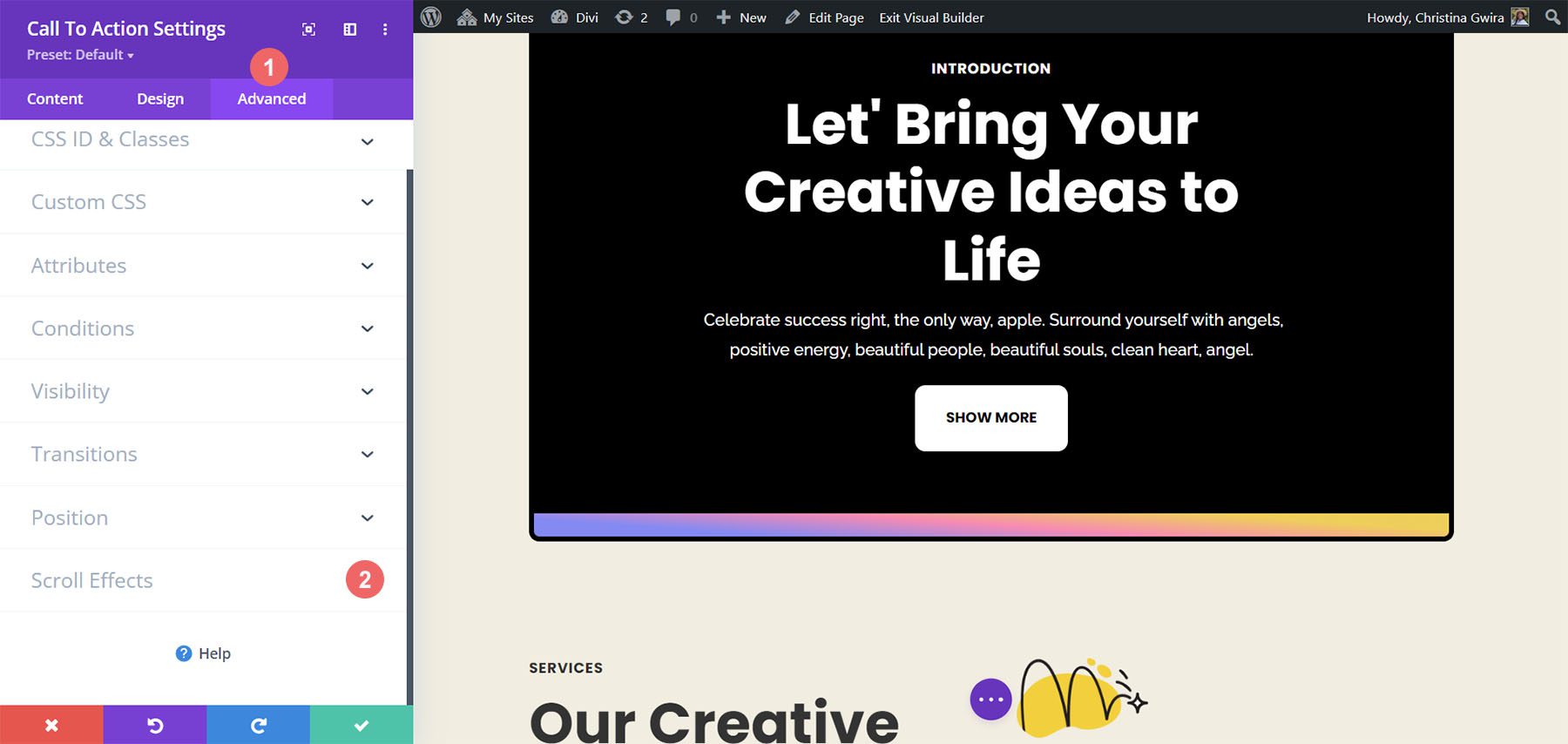
首先,我们进入新样式的号召性用语模块的模块设置。

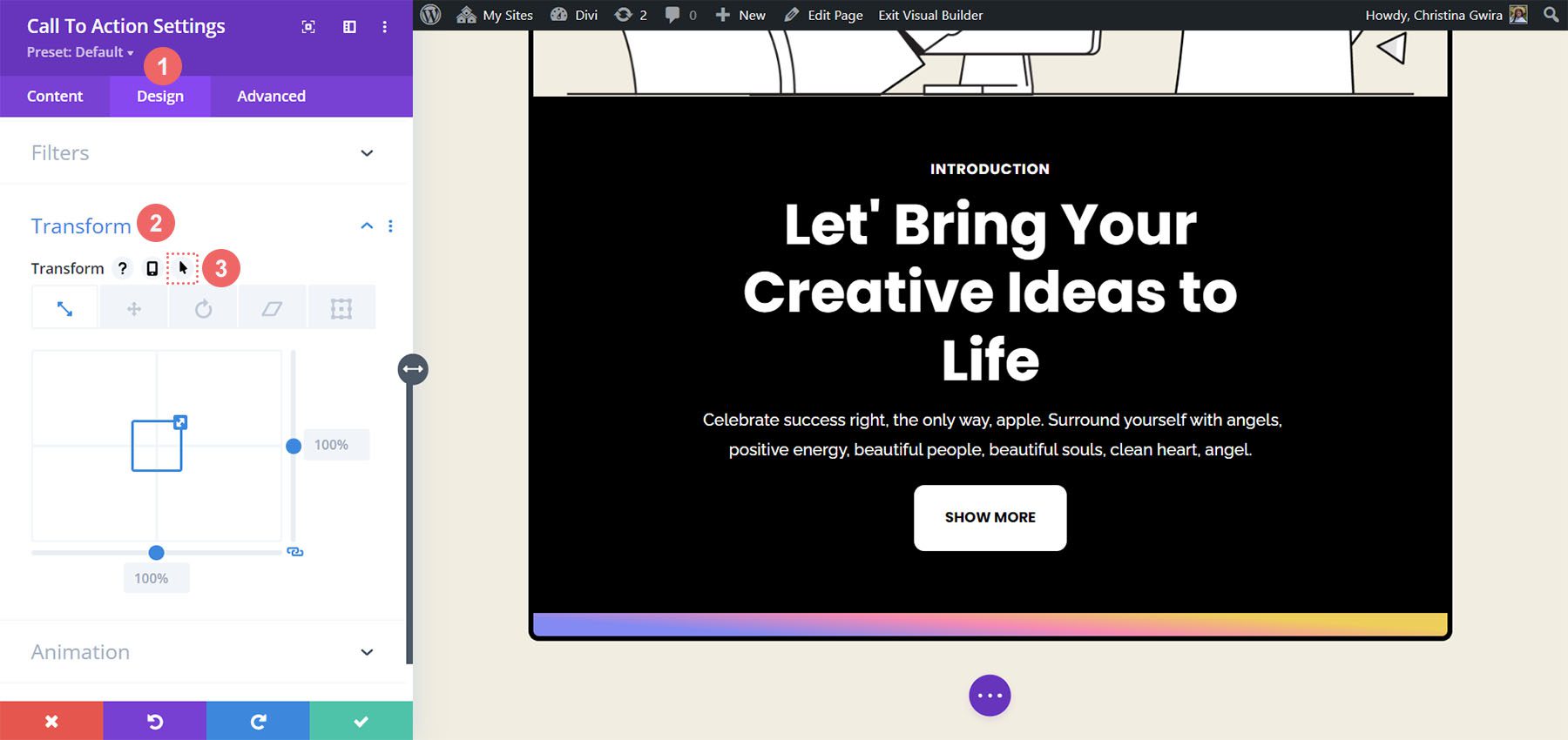
然后,我们单击“设计”选项卡。 最后,我们向下滚动到“变换”选项卡。 这是我们将激活该模块的悬停效果的地方。 进入“变换”部分后,将鼠标悬停在“变换”上以显示弹出菜单。 从菜单中,我们单击指针图标。 此图标意味着我们可以在“变换”选项中设置替代设置,这些设置将在悬停时激活。

Divi 的一大优点是 Divi 中的许多项目和选项也可以激活相同的悬停效果。 在我们的例子中,当我们将鼠标悬停在模块上时,我们希望模块的大小增加 5%。
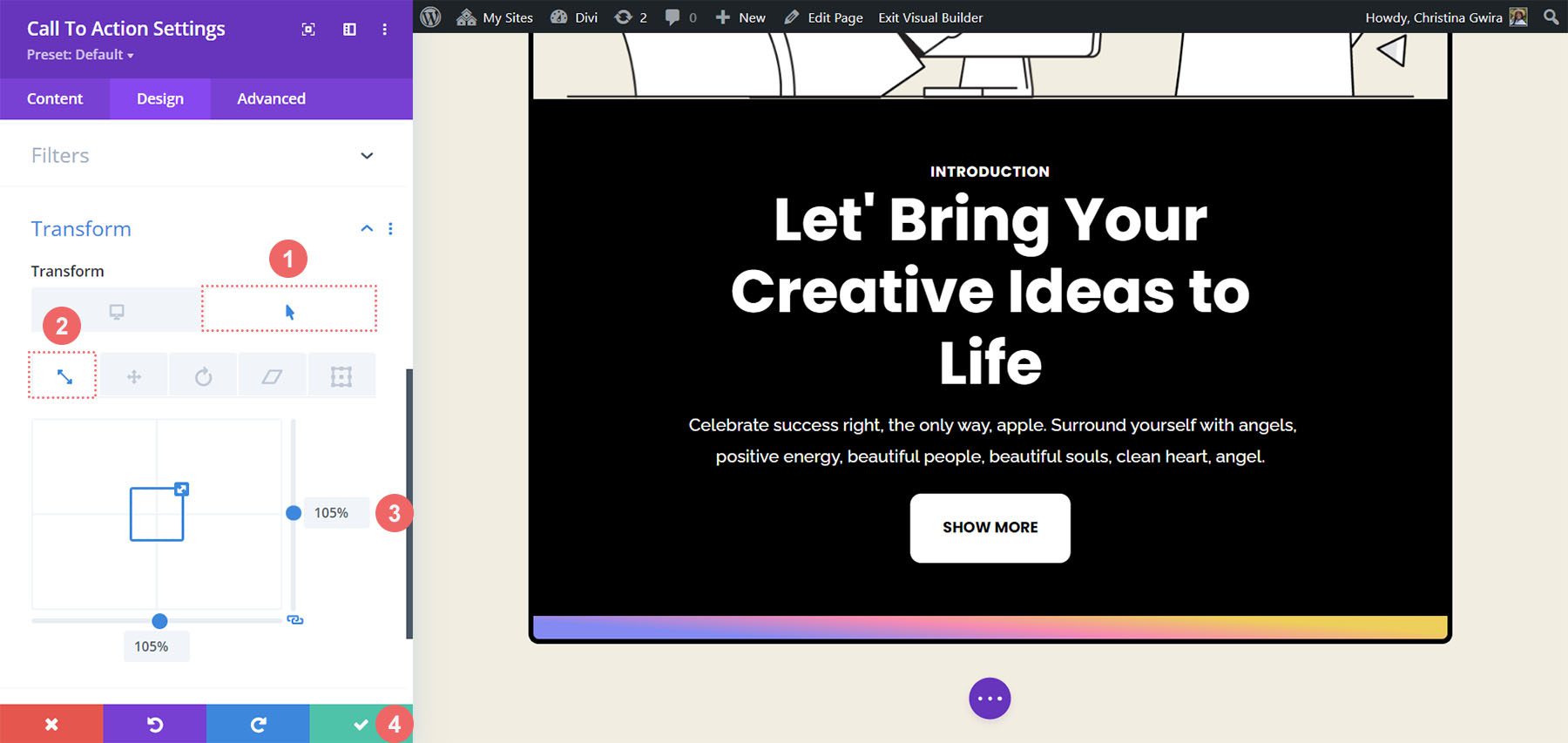
首先,我们将单击悬停选项卡。 这将向我们展示可用于转换模块的选项。 其次,我们将单击“缩放”图标。 我们想要增加模块的整体尺寸。 接下来,我们输入我们希望模块增加的数量。 我们希望它比当前大 5%,因此我们在大小选项中输入 105% 。 要保存更改,然后单击绿色复选标记按钮。

将滚动效果与号召性用语模块结合使用
让我们看看如何使用滚动效果向我们的号召性用语模块添加微妙的动画。 以下是我们将通过 Divi 的原生滚动效果实现的目标:
我们将从新设计的号召性用语模块开始。 与我们的变换设置不同,我们将在模块的“高级”选项卡中激活滚动效果。 因此,我们单击“高级”选项卡,然后向下滚动到“滚动效果”选项卡。

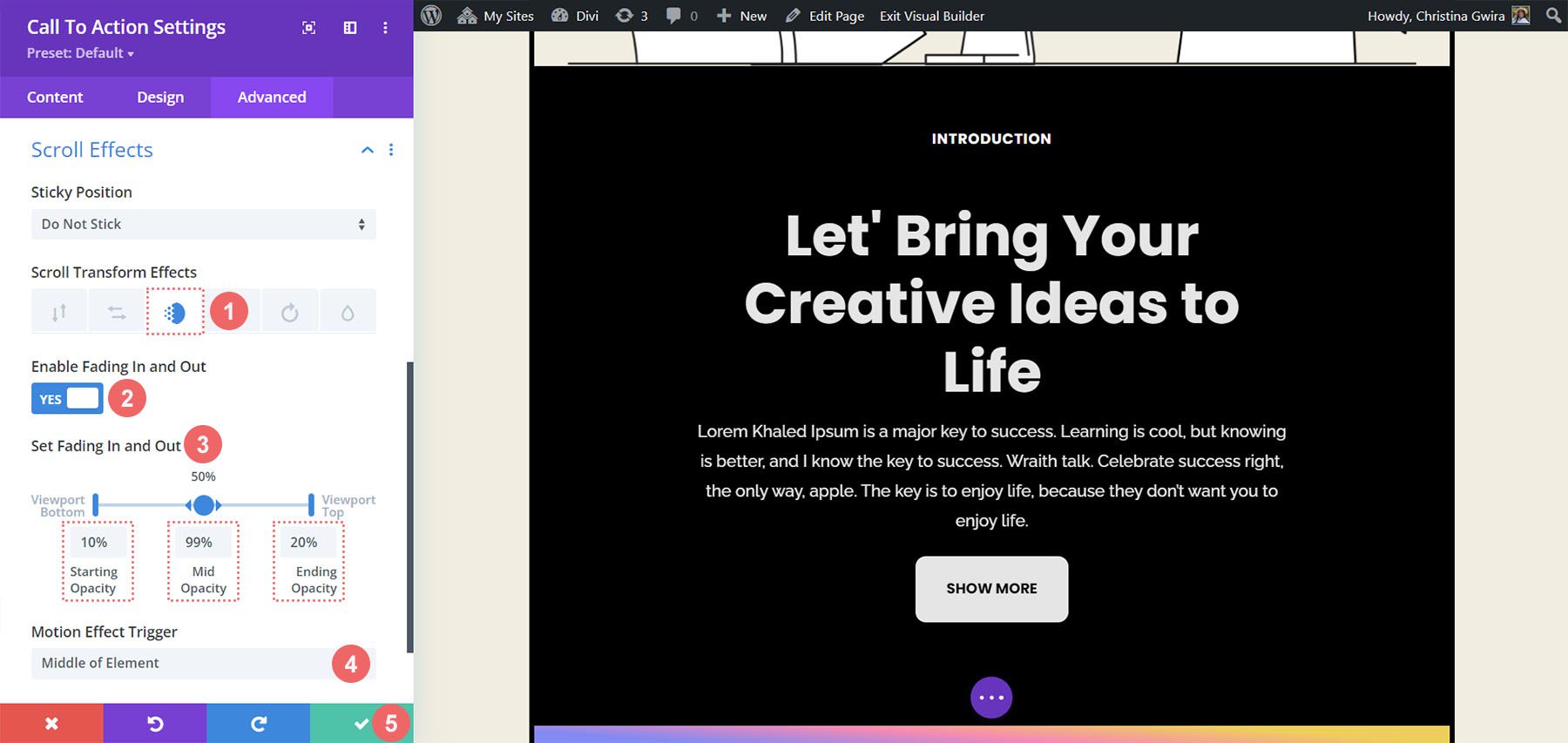
进入“滚动效果”选项卡后,我们需要注意几个设置才能创建这种微妙的效果。 首先,我们将此模块的“粘性位置”保留为“不粘性”。 接下来,我们将使用淡入和淡出滚动效果。 我们点击它的图标来激活它。 第三,我们希望通过激活启用淡入和淡出切换来启用该设置。
这种动画风格的一个主要部分是用于开始、中间和结束不透明度的人物。 当模块进入屏幕视口的各个部分时,这些设置将被激活。 对于我们的示例,我们将使用以下设置:
淡入淡出设置:
- 起始不透明度: 10%
- 中等不透明度: 99%
- 结束不透明度: 20%
对于运动效果触发器,我们希望当元素的中间处于焦点范围内时开始淡入和淡出。

通过使用这些设置,我们可以在号召性用语模块中创建干净的滚动效果。 接下来,让我们看看如何使用“动画”选项卡为另一个号召性用语模块的入口设置动画。
入口动画和 Divi
当模块进入屏幕视口时,会发生进入动画。 虽然滚动效果允许您在每次滚动模块的视口时连续与模块交互,但入口动画会激活一次。 入口动画可以循环播放,但是,无论您滚动它、将鼠标悬停在它上面等,它都不会重新设置动画。 以下是创建入口动画的方法。 我们希望在模块进入视图后使用缩放动画:
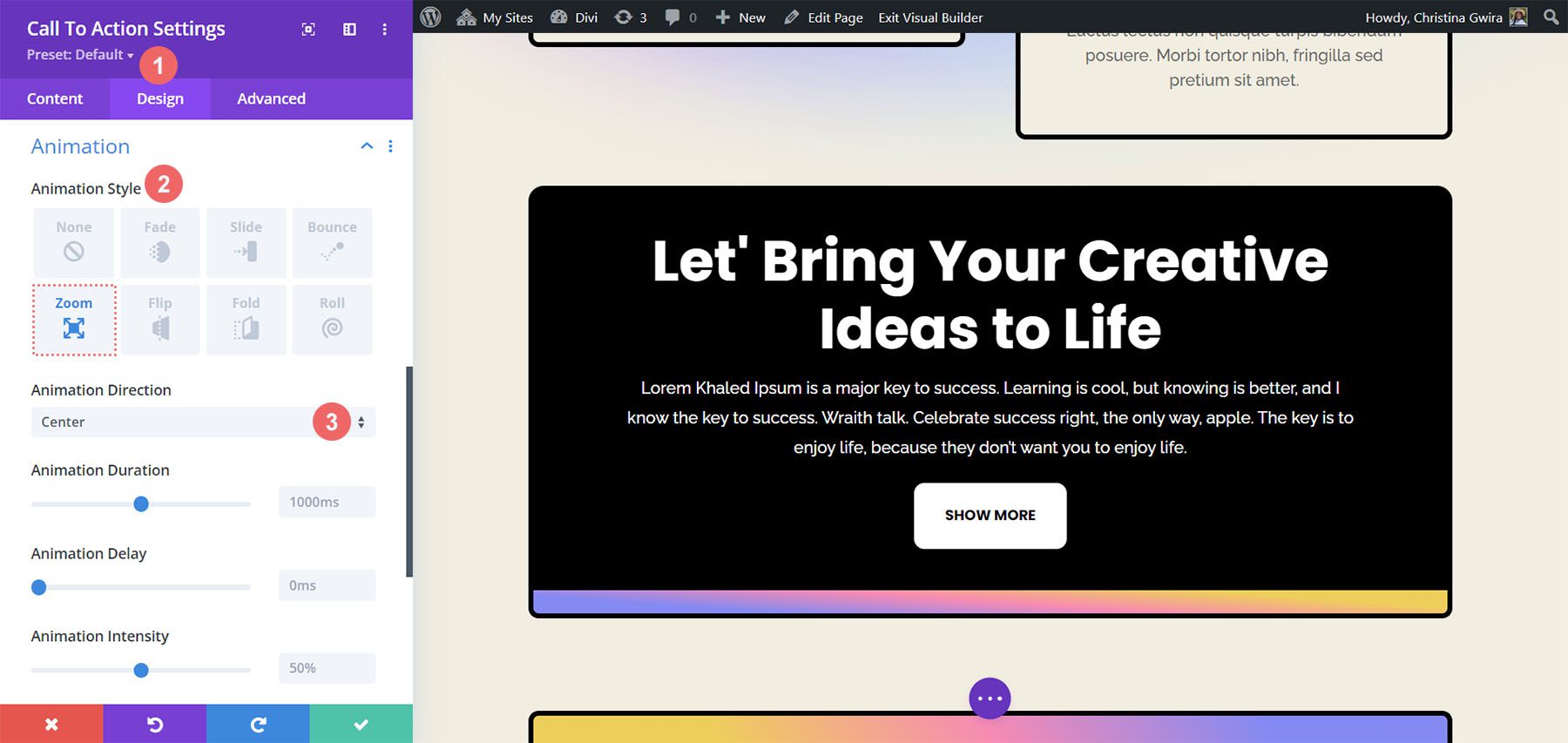
在我们的号召性用语模块设置窗口中,我们单击“设计”选项卡并向下滚动到“动画” 。 其中,我们有几个动画选项,一旦该模块进入焦点,我们就可以使用它们。 单击缩放动画样式。 对于动画方向,我们希望将其保留为“中心” (默认值),并保留所有其他默认设置。

将粘性效果与号召性用语模块结合使用
我们的最后一个示例将向我们展示如何使用 Divi 的原生粘性效果。 为此,我们需要创建一个新的行和部分。
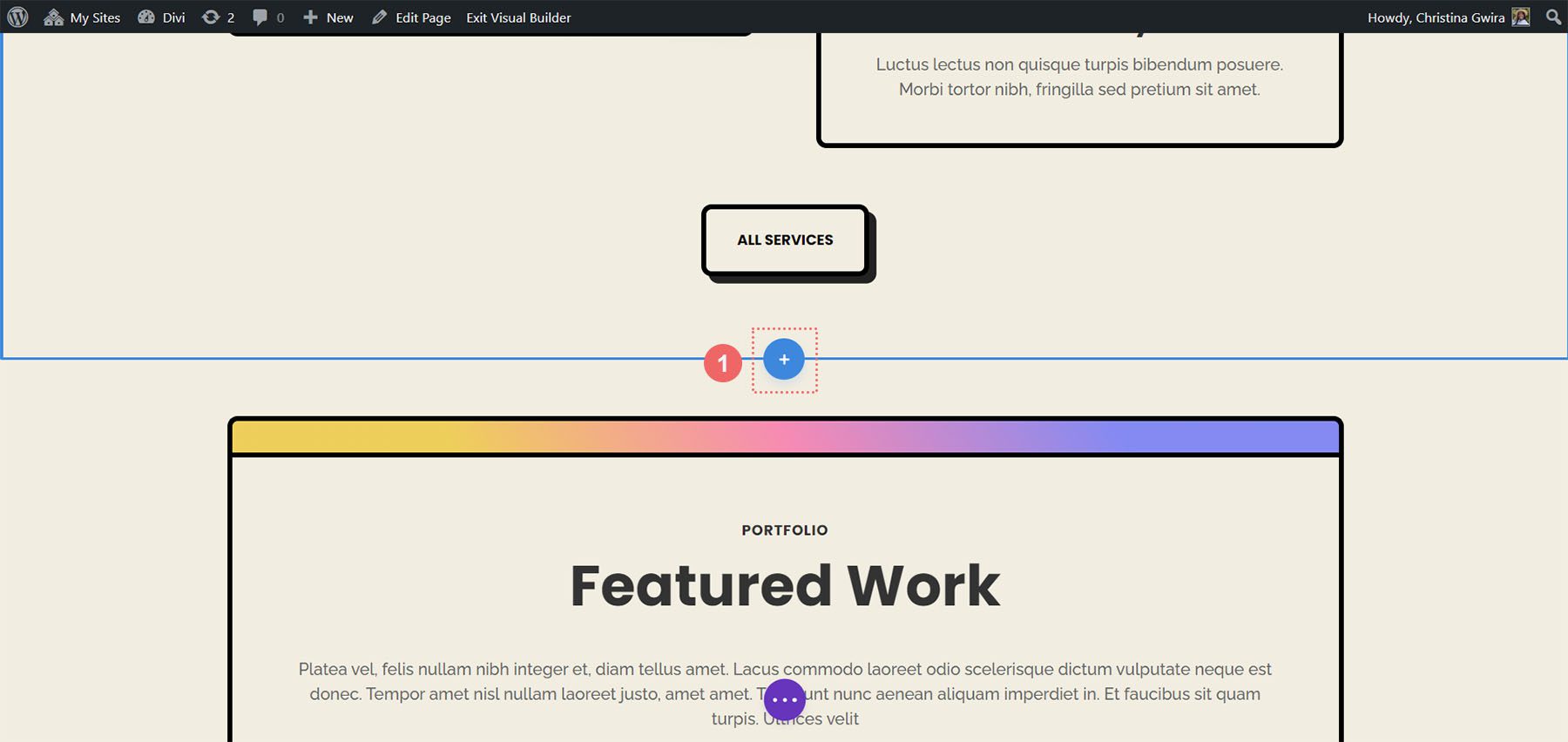
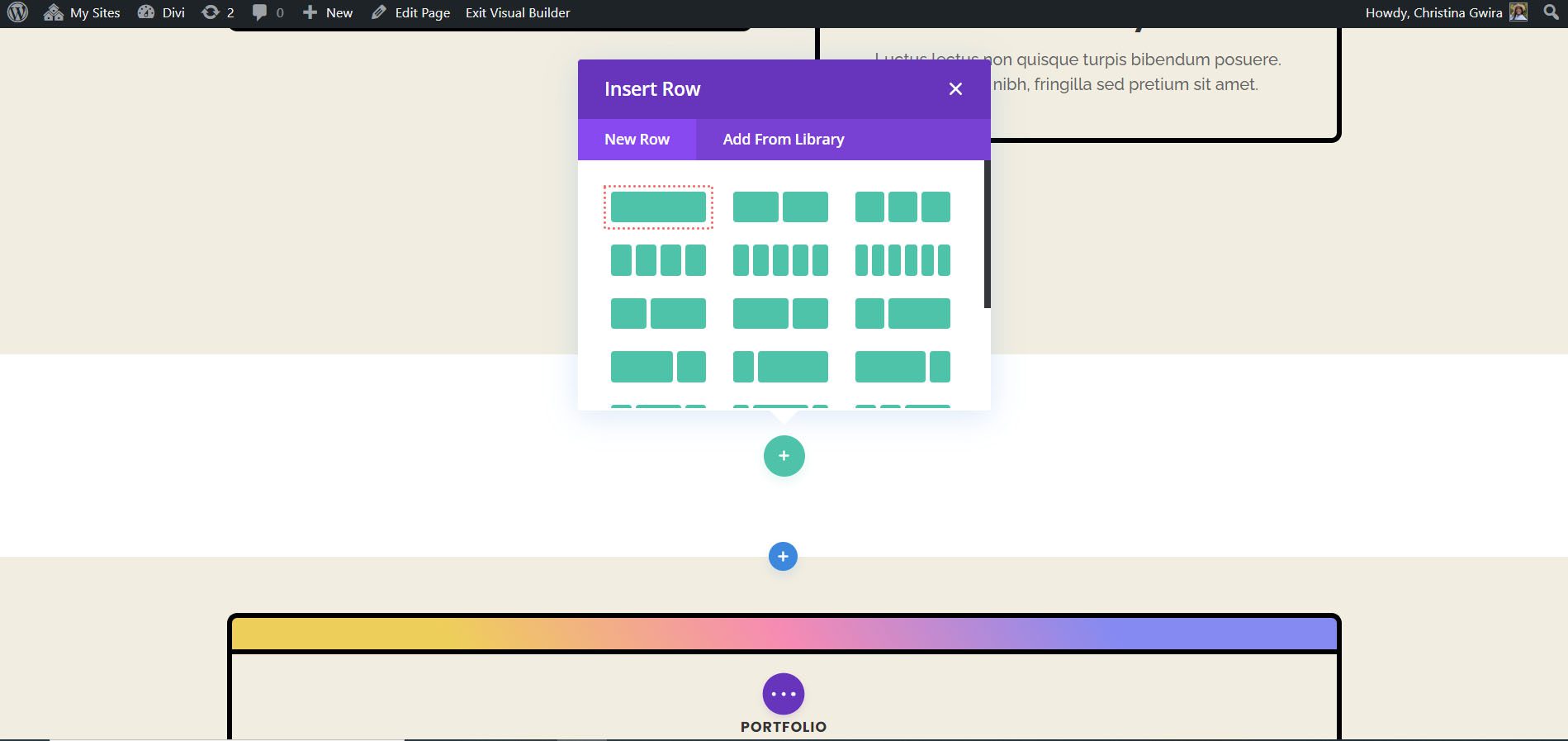
单击蓝色加号图标添加新部分。

然后,选择单列行布局。

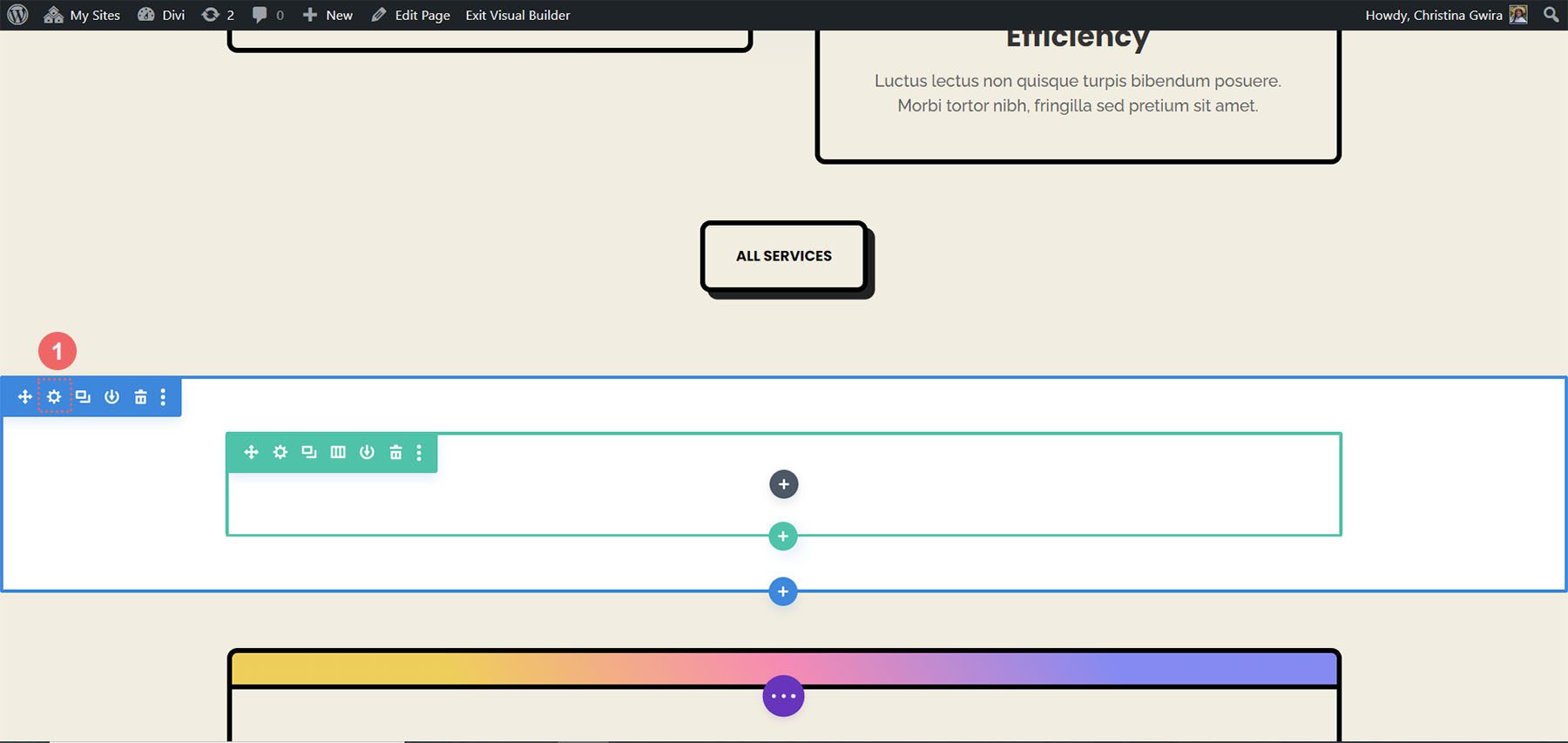
我们将使用预制的号召性用语模块,以便我们可以关闭“添加新模块”窗口。 对于本部分,我们将首先输入设置并设置背景颜色。 为此,请单击齿轮图标以访问部分设置。

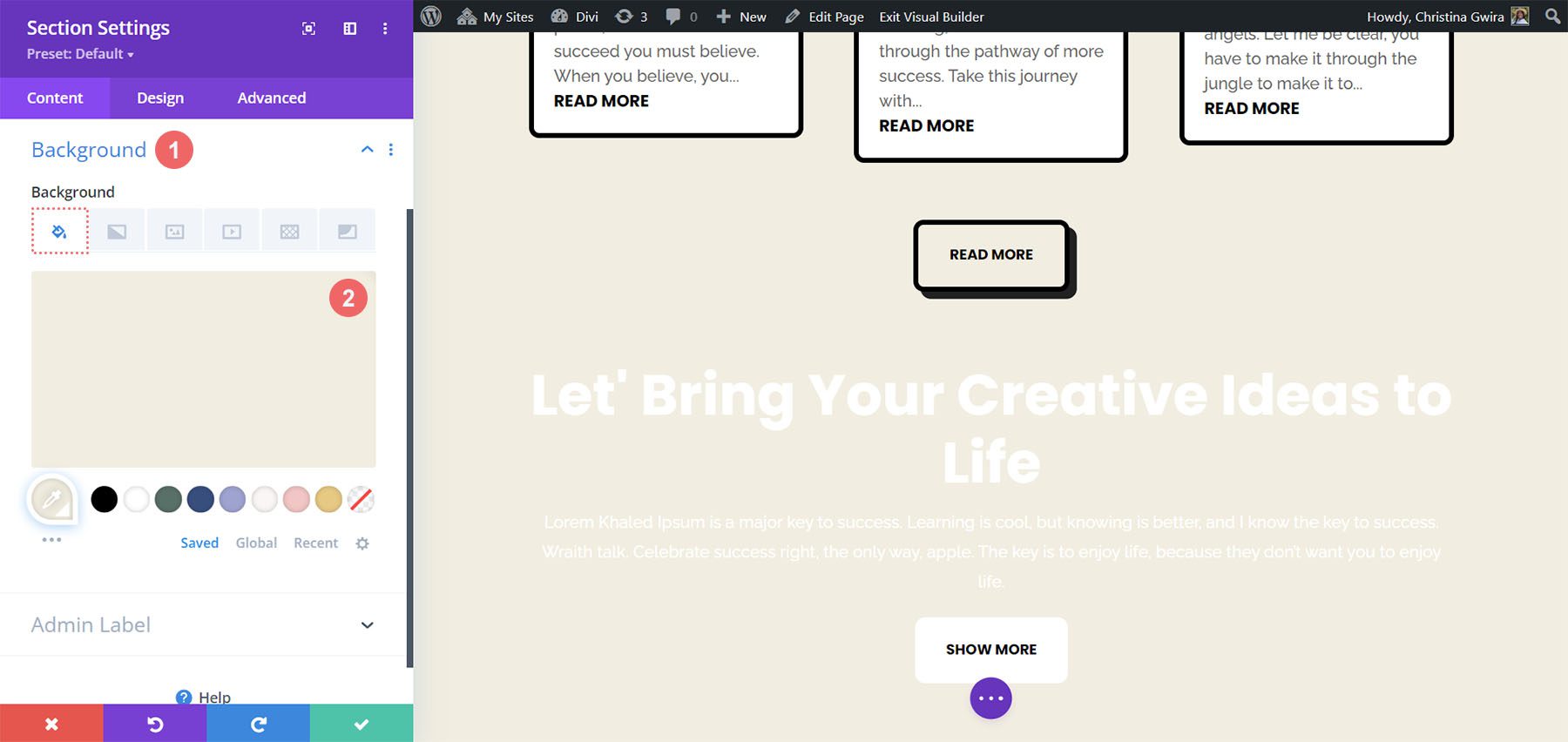
接下来,向下滚动到“背景”选项卡并将背景颜色设置为 #f1ede1 。

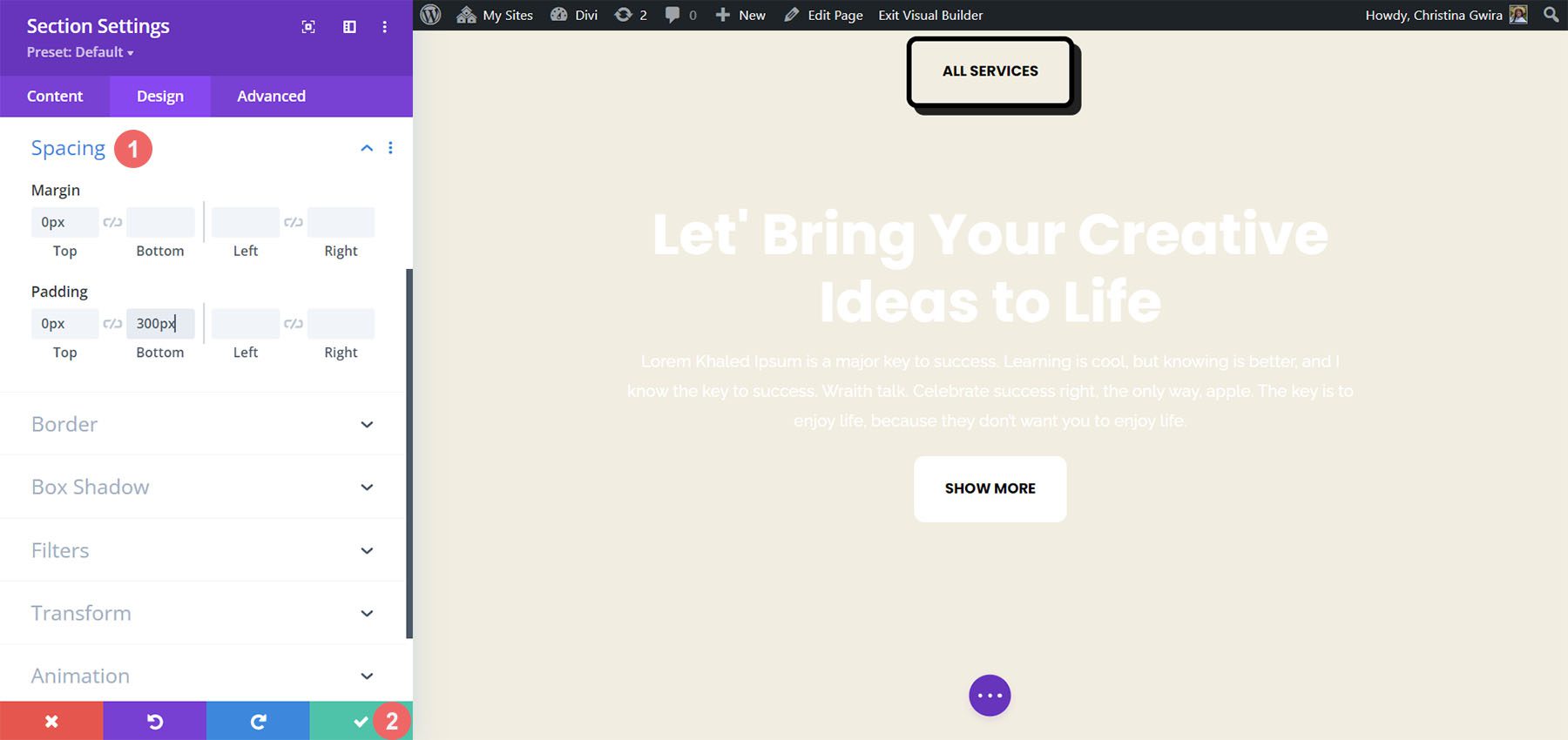
背景就位后,我们现在需要添加间距设置,以确保我们的粘性号召性用语模块按显示的方式工作。 因此,我们单击“设计”选项卡,然后滚动到“间距”部分。 这部分对于确保我们有足够的空间来看到粘性动画生效至关重要。
我们使用以下设置来修改部分的间距:
节间距设置:
- 顶部边距: 0px
- 顶部内边距: 0px
- 底部内边距: 300px

输入这些设置后,我们可以通过单击绿色复选标记来保存我们的工作。 现在,我们将在我们的部分的行中激活粘性效果。 首先,我们通过单击齿轮图标进入行设置。

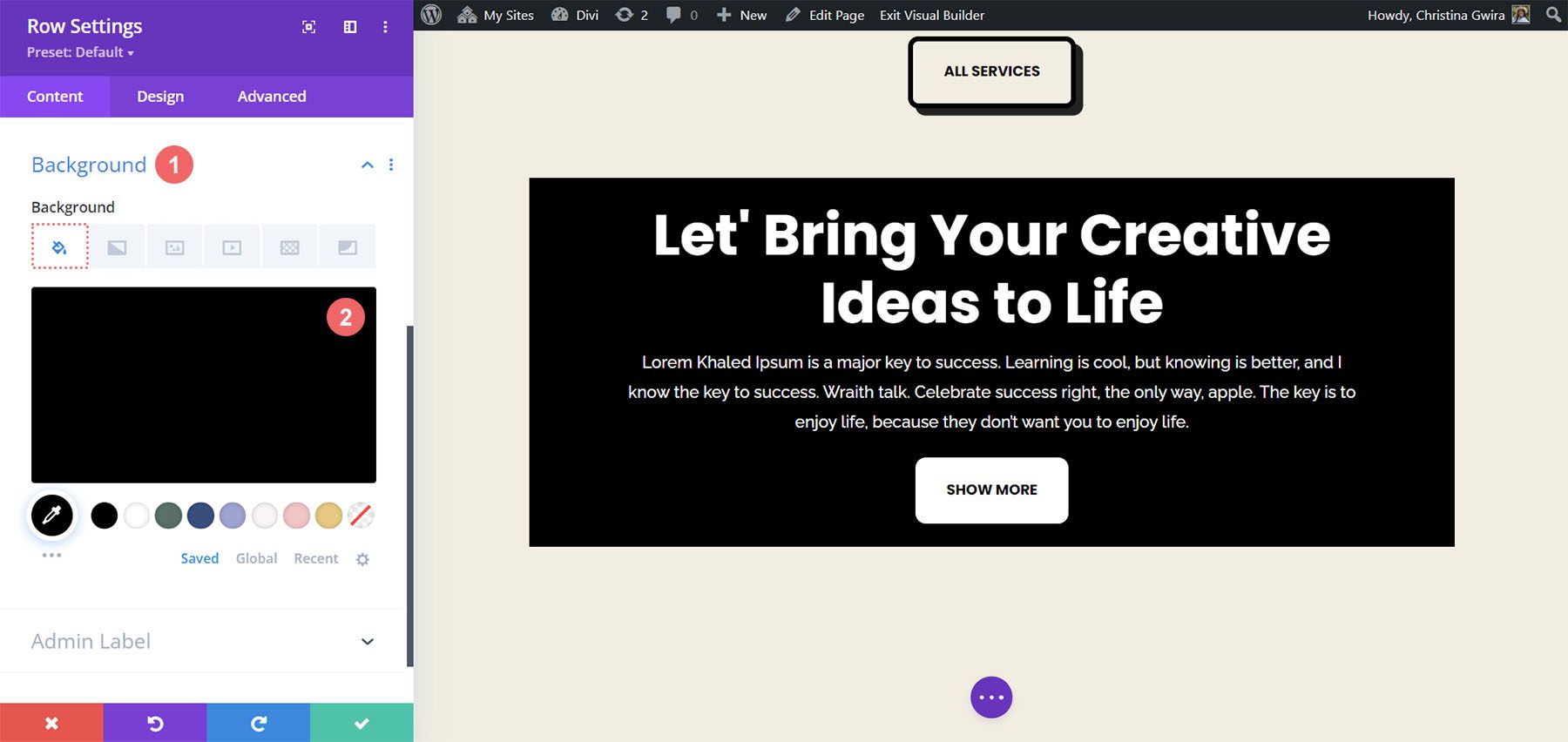
在导航到“高级”选项卡之前,让我们设置该行的背景颜色。 与我们对该部分的处理方式类似,我们向下滚动到“背景”选项卡并将“背景颜色”设置为 #000000 。

这样,我们的行几乎看起来就像我们在本教程开始时创建的号召性用语模块。 但是,我们将使用填充和边距使该行从一个边缘延伸到另一个边缘。 这将使粘性效果在视觉上更具吸引力,并且在用于网站浏览者时减少干扰。
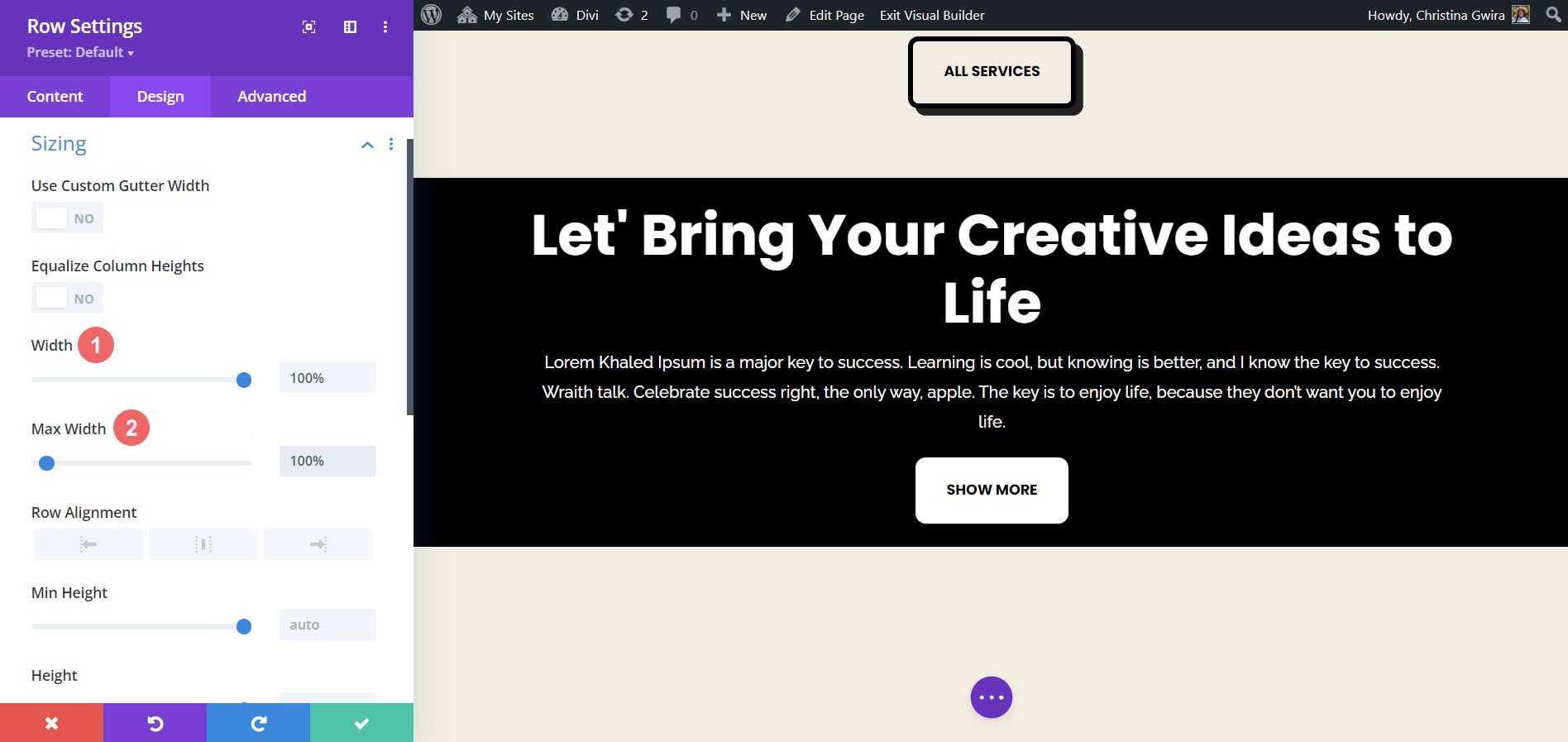
现在,我们转到“设计”选项卡,然后单击“调整大小”选项卡。 接下来,我们将宽度和最大宽度设置为 100% 。

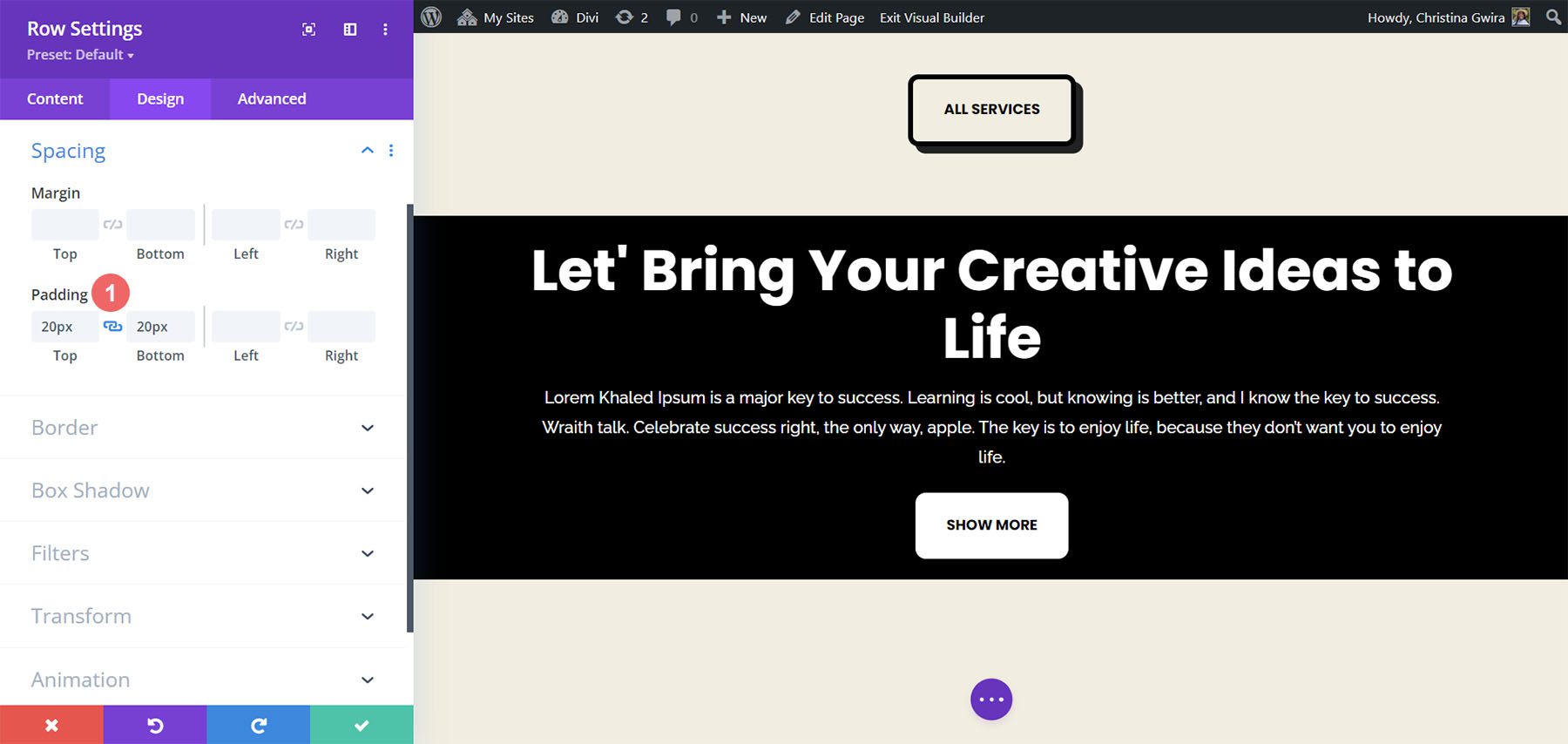
接下来,我们现在向下滚动到“间距”选项卡,并添加相等的顶部和底部填充值 20px 。 这有助于通过我们的号召性用语打造更时尚的外观。

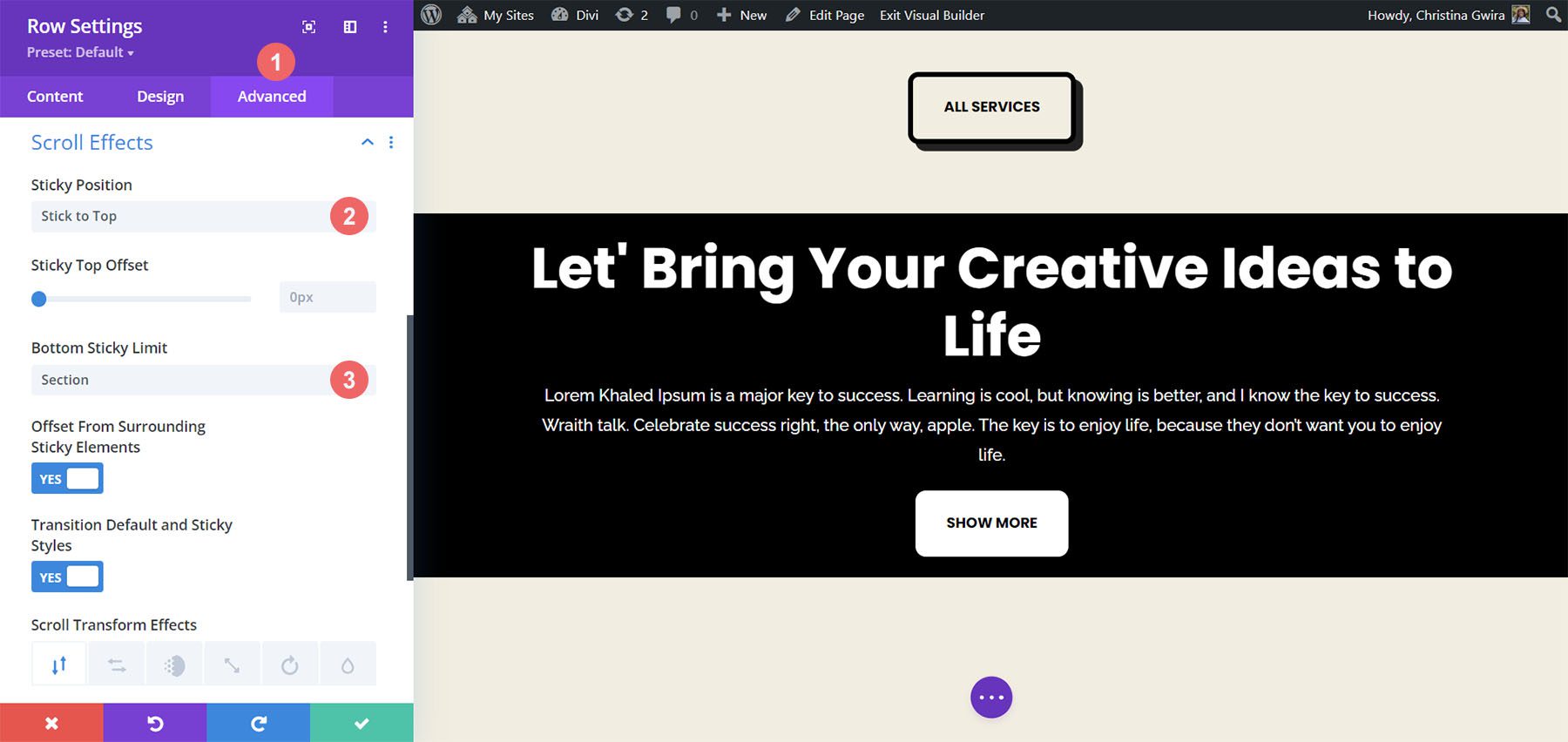
现在我们已经涵盖了美学,我们现在可以继续应用滚动效果。 我们转到“高级”选项卡,然后单击“滚动效果”选项卡。 现在,我们通过选择“粘到顶部”来激活“粘性位置” 。 我们希望我们的号召性用语能够与屏幕顶部齐平,因此我们将粘性顶部偏移量保留为 0px 。 我们要更改的唯一其他设置是“底部粘性限制”,我们现在将其设置为“部分” 。

把它们加起来
正如您所看到的,默认情况下,Divi 具有许多功能和方法来向页面添加动画和运动。 无论您是想添加动感来介绍您的页面还是引起人们对您的内容的兴趣,Divi 都为您提供了实现此目的的工具。 我们介绍了四种不同的方法来为号召性用语模块设置动画,但您可以在 Divi 中的模块库中使用这些相同的设置。 您还可以将这些设置应用于部分、列和行,以便为用户创建充满活力且独特的页面设计。
您如何在 Divi 中使用动画? 您对这些技术感兴趣吗? 请在评论部分告诉我们,让我们开始对话吧!
