如何在 WordPress 中自动添加免责声明(简单方法)
已发表: 2023-05-25您想在您的 WordPress 网站上自动显示免责声明和重要通知吗?
免责声明有助于保护您的企业免受法律诉讼,并为用户提供更多信息。 通常,您必须在内容中手动输入免责声明。
在本文中,我们将向您展示如何使用一种简单的方法在 WordPress 中自动添加免责声明。

为什么要在 WordPress 中显示免责声明?
向您的 WordPress 网站添加免责声明是向访问者传达重要通知和公告的好方法。 它还可以保护您的企业免于对用户提出的任何索赔承担法律责任。
在许多情况下,您可以在您的网站上显示免责声明。 例如,假设您的网站具有产品背书或附属链接。 您可以显示 FTC 披露,说明您如何从您网站上展示其产品的公司那里获得补偿。
同样,如果您在一个受不同法规管辖的行业中经营,那么您可以出示法律免责声明。 如果您要提供医疗或健康建议、法律建议或金融投资技巧,这将非常有用。
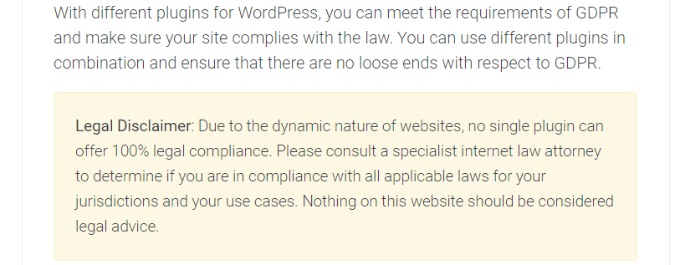
假设您正在撰写有关通用数据保护条例 (GDPR) 的博文。 您可以显示免责声明,通知用户他们应该与互联网法律律师联系以寻求法律建议。

另一方面,如果您有一个 WordPress 博客,您可以在其中分享个人意见,那么添加披露信息可以保护您免受任何法律诉讼。
也就是说,让我们看看如何在 WordPress 中自动添加免责声明。 您可以单击下面的链接跳转到这篇文章的任何部分。
- 在 WordPress 中创建免责声明
- 在 WordPress 中自动添加免责声明
在 WordPress 中创建免责声明
您可以使用内容编辑器在 WordPress 中手动添加披露。 只需在您的博客文章或页面中输入免责声明内容。 但是,这很耗时,因为 WordPress 不提供自动显示这些免责声明的选项,您必须编辑每个页面。
一种简单的方法是使用 WPCode。 它是最好的 WordPress 代码片段插件,可以非常轻松地管理和添加自定义代码片段。
什么是代码块片段?
WPCode 提供了自定义块片段功能,您可以使用它来创建免责声明。 它的作用是创建一个自定义 WordPress 块,您可以自动将其放置在您网站的任何位置。
通常,这需要编辑代码或构建可重用块。 WPCode 使这个过程更容易,你不必弄乱网站代码或手动编辑帖子和页面。
除了创建免责声明外,您还可以使用此 WPCode 功能为号召性用语框制作自定义 WordPress 块、显示重要通知、创建包含表单或图像滑块的交互式块等等。
对于本教程,我们将使用 WPCode Pro 版本,因为它包含 Custom Blocks Snippets 选项。 但是,您也可以使用 WPCode 免费版本开始使用。
首先,您需要安装并激活 WPCode Pro 插件。 如果您需要帮助,请参阅我们关于如何安装 WordPress 插件的指南。
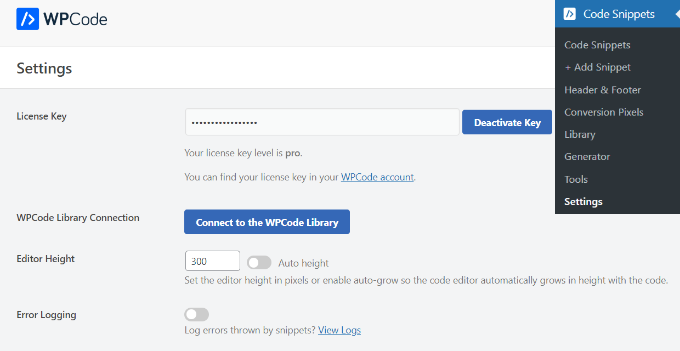
激活后,您可以从 WordPress 管理面板前往代码片段 » 设置并输入许可证密钥。 您将在您的 WPCode 帐户区域找到许可证密钥。

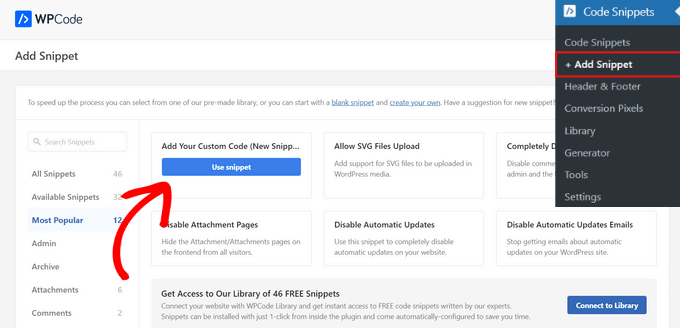
接下来,您可以转到Code Snippets » + Add Snippet从 WordPress 仪表板。
从这里,您需要选择“添加您的自定义代码(新代码段)”选项。

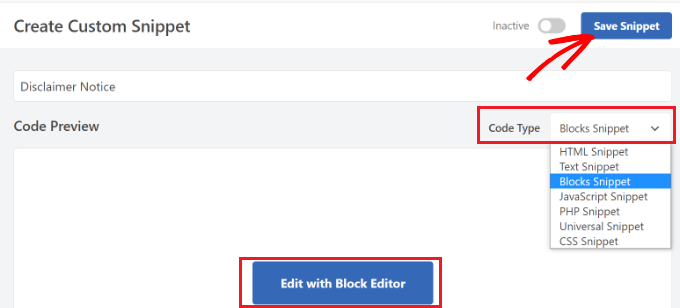
之后,您可以为您的代码段输入一个名称,例如“免责声明”。
接下来,您必须单击“代码类型”下拉菜单并选择“块代码段”选项。 完成后,只需单击“保存代码段”按钮。

您现在可以使用 WordPress 内容编辑器编辑您的免责声明。
为此,请继续并单击“使用块编辑器编辑”按钮。

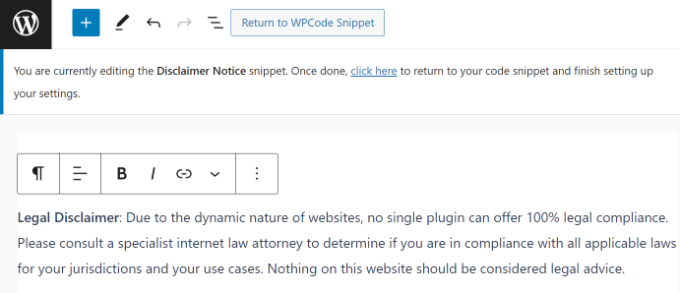
接下来,您将被带到 WordPress 中的块编辑器。 继续并输入免责声明的文本。

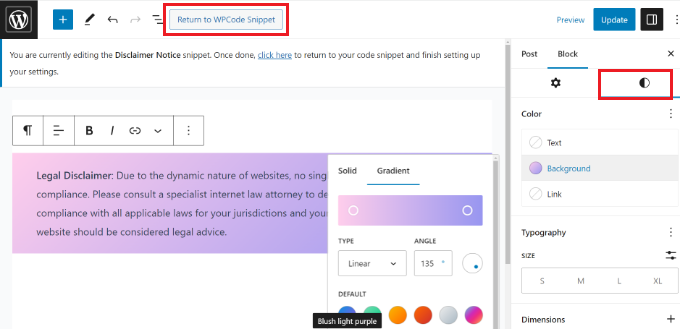
您可以使用块编辑器中的样式选项进一步自定义免责声明。
只需切换到右侧“设置”面板中的“样式”选项卡。 从这里,您可以更改文本、背景和链接的颜色。 还有一些选项可以编辑文本的大小。
对于本教程,我们将为免责声明添加背景色,使其从其余文本中脱颖而出。 不要忘记点击“更新”按钮。

自定义免责声明后,您可以单击顶部的“返回 WPCode 代码段”按钮。
在 WordPress 中自动添加免责声明
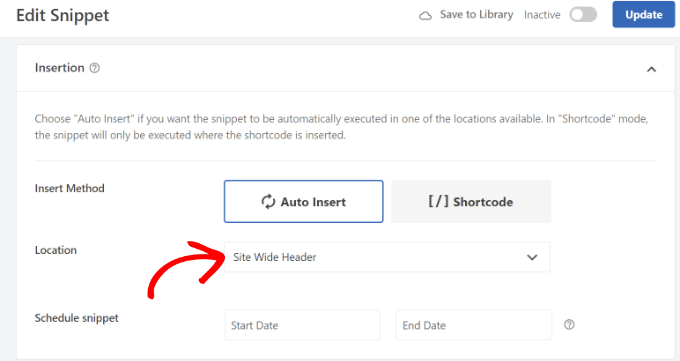
进入 WPCode Snippet 屏幕后,只需向下滚动到“插入”部分。 在这里,您可以选择何时何地显示免责声明。
您可以将“插入方法”保留为“自动插入” 。 之后,继续并单击位置下拉菜单。

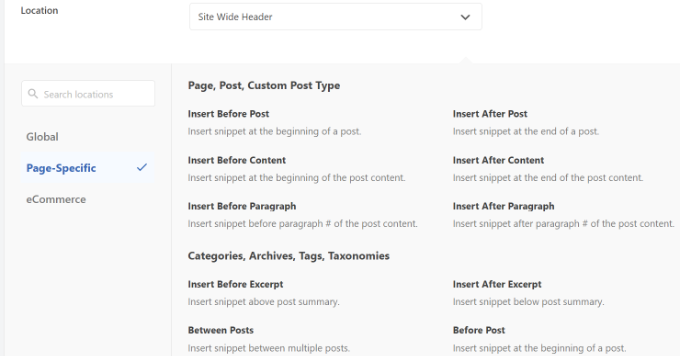
WPCode 现在将显示多个选项。 继续并切换到页面特定选项卡。
接下来,您可以选择网站显示免责声明的位置。 例如,它可以出现在帖子的开头、几段之后、帖子的结尾等等。
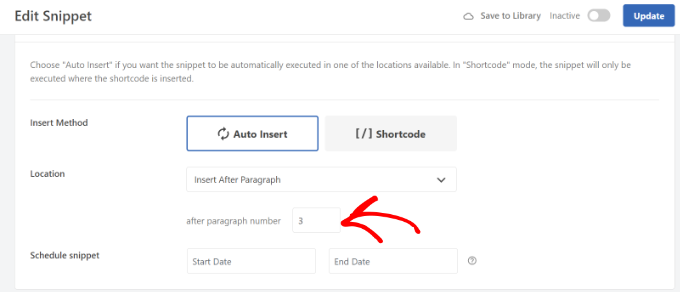
为了本教程,我们将选择“在段落后插入”选项。 这样,片段将在一定数量的段落后出现在所有页面上。

WPCode 还将让您选择段落数,之后将出现自定义块片段。
例如,我们希望免责声明自动出现在演示站点所有页面的前 3 段之后。

完成后,不要忘记激活块片段并单击顶部的“更新”按钮。
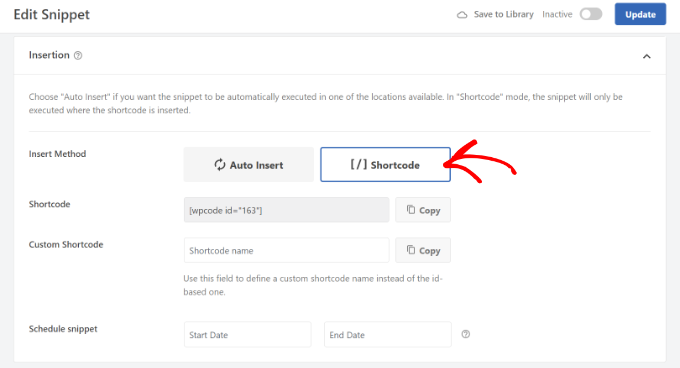
除此之外,您还可以使用短代码在特定页面上插入免责声明。
只需将插入方法从自动插入切换到简码即可。

之后,您可以复制短代码并将其添加到您网站的任何位置。 例如,您可以在特定页面和帖子上显示免责声明。
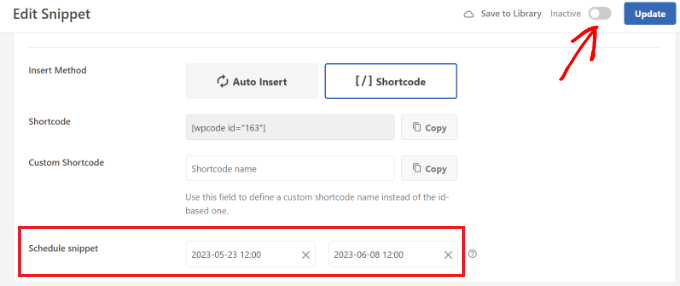
WPCode 还允许您安排免责声明脚本。 如果您有时间敏感的通知要显示在您的网站上,这将非常有用。 您只需选择安排片段的开始日期和结束日期。

完成后,不要忘记激活代码段并单击“更新”按钮。
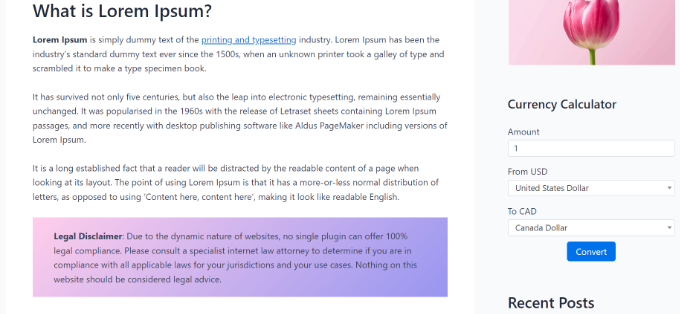
您现在可以访问您的网站以查看正在执行的免责声明。

我们希望本文能帮助您了解如何在 WordPress 中自动添加免责声明。 您可能还想查看我们的商业网站必备 WordPress 插件和工具列表,以及如何以正确的方式创建电子邮件通讯。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
