如何平衡 Divi 全角标题模块中的主要和次要按钮
已发表: 2022-10-26Divi Fullwidth Header 模块使您可以轻松地将漂亮的英雄部分添加到您的网站。 该模块带有两个按钮,标题文本、副标题文本、正文、徽标和图像,使自定义选项无穷无尽。
在今天的帖子中,我们将演示如何使用 Divi Fullwidth Header 重新创建英雄部分。 我们将从使用 3 个预制布局包开始我们的设计,并设计我们的部分,重点是平衡主要和次要按钮。 我们希望主按钮脱颖而出,因为它是我们的主要行动号召,同时保持辅助按钮可见且可访问,而不会超过主按钮。
主副按键设计原则
主要按钮和次要按钮有助于引导您的网站访问者进行某些操作。 主按钮通常是最常见或最需要的操作,而辅助按钮是不太常见的操作。 这有助于引导游客到他们想去的地方。
要做到这一点,主要按钮应该在视觉上突出,而次要按钮不应该那么突出。 这意味着主按钮应该更加独特并具有更大的视觉重量,以便吸引更多注意力。

现在我们已经了解了主按钮和辅助按钮的工作原理,让我们开始教程吧!
设计预览
这是我们今天将要设计的三个全角标题。
UX 全角标题

Divi 退休中心全角标题

财务规划全角页眉

免费下载布局
要掌握本教程中的设计,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的时事通讯。 作为新订阅者,您将在每周一收到更多 Divi 福利和免费的 Divi Layout 包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送终极 Divi 登陆页面布局包的副本,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将立即成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载以访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
要将标题模板导入 Divi 库,请执行以下操作:
- 导航到 Divi 主题生成器。
- 单击页面右上角的导入按钮。
- 在可移植性弹出窗口中,选择导入选项卡
- 从您的计算机中选择下载文件(确保先解压缩文件并使用 JSON 文件)。
- 然后单击导入按钮。
完成后,部分布局将在 Divi Builder 中可用。
让我们进入教程,好吗?
你需要什么开始
要开始,您需要执行以下操作:
- 在您的 WordPress 网站上安装 Divi。
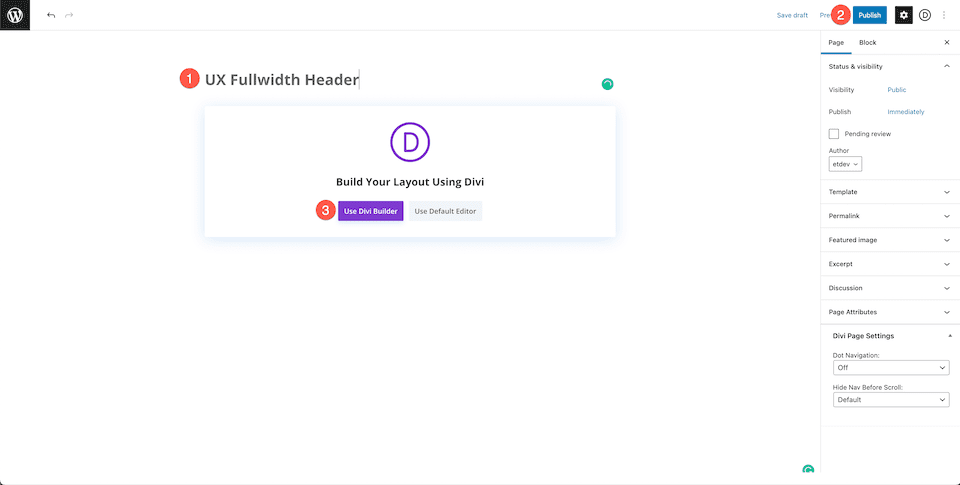
- 添加一个页面并给它一个标题。
- 启用可视化生成器

Ux 全角标题设计步骤
现在我们已经设置了页面,让我们从 UX 登录页面的全角标题开始。

设置我们的页面
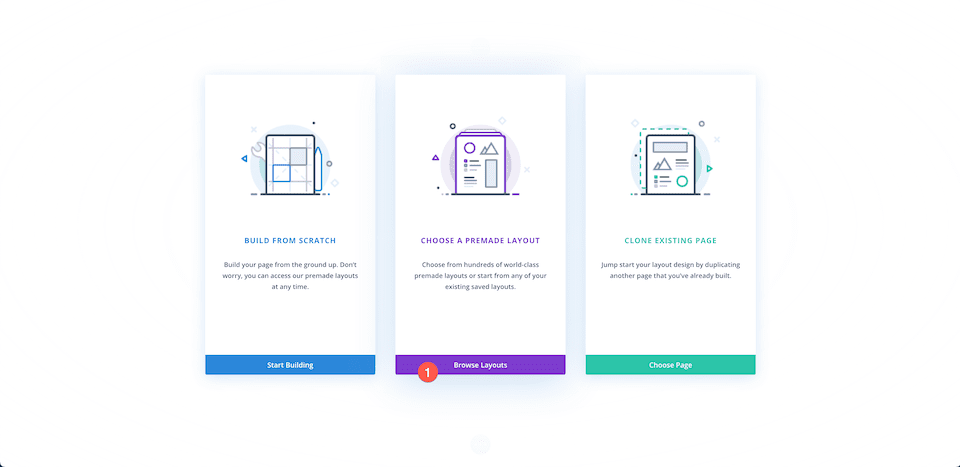
在开始造型之前,我们需要从 Divi 库加载免费的 UX 预制布局包。 启用 Visual Builder 后,您将看到三个选项弹出,选择选择预制布局。

加载布局包
要将 UX 布局包加载到您的页面上:
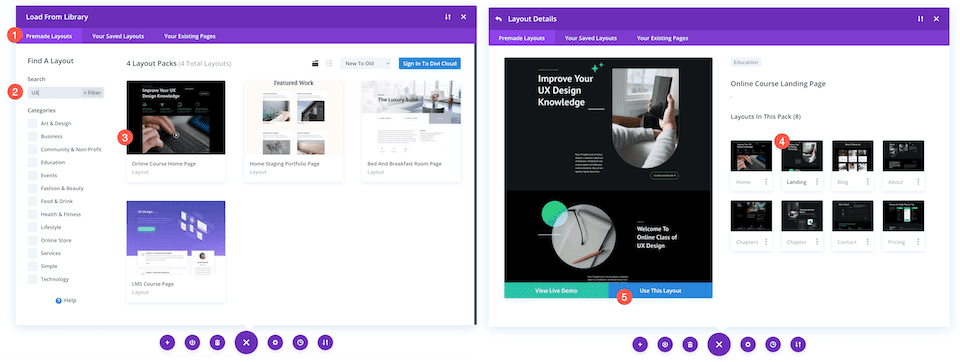
- 在“Premade Layouts”选项卡中,使用搜索功能查找 UX 布局包。
- 一旦你找到它点击它。 这将显示布局详细信息和可用页面。
- 单击登录页面设计,然后单击“使用此布局”。
我们将重新创建布局的顶部作为全角标题模块。

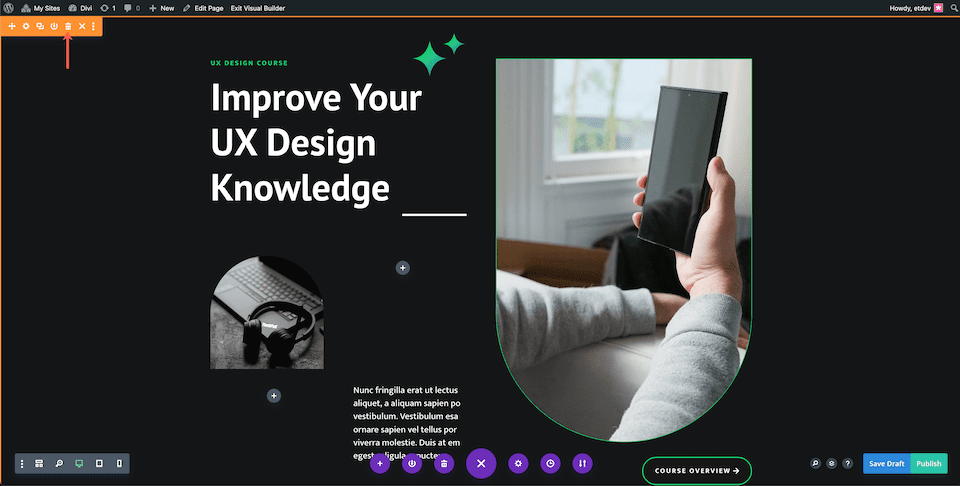
删除第一节
由于我们将使用 Fullwidth Header 模块重新创建第一部分,因此我们需要删除此部分。 将鼠标悬停在该部分上,然后单击垃圾桶图标。

添加全角部分
在我们可以添加全角标题之前,我们需要添加一个全角部分。
单击“+”箭头以调出 Divi 部分,然后单击“全角”。 这将自动调出 Divi Fullwidth Module 库。

添加全角标题
在 Divi 全角模块库中,单击“全角标题”。

添加内容
在我们开始为模块设置样式之前,让我们添加此模块所需的内容。
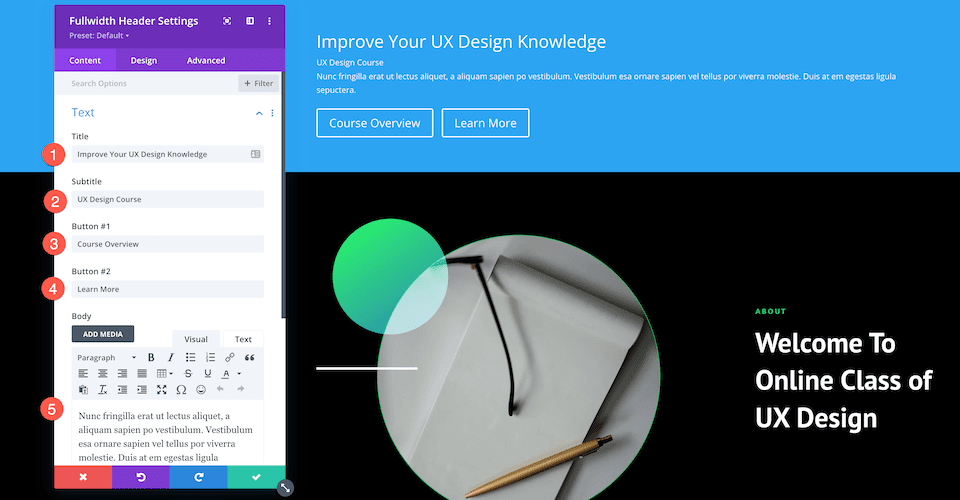
添加文本内容
在文本选项卡下,添加以下内容:
- 标题:提高您的 UX 设计知识
- 副标题:UX设计课程
- 按钮 #1:课程概述
- 按钮 #2:了解更多
- 正文:占位符文本


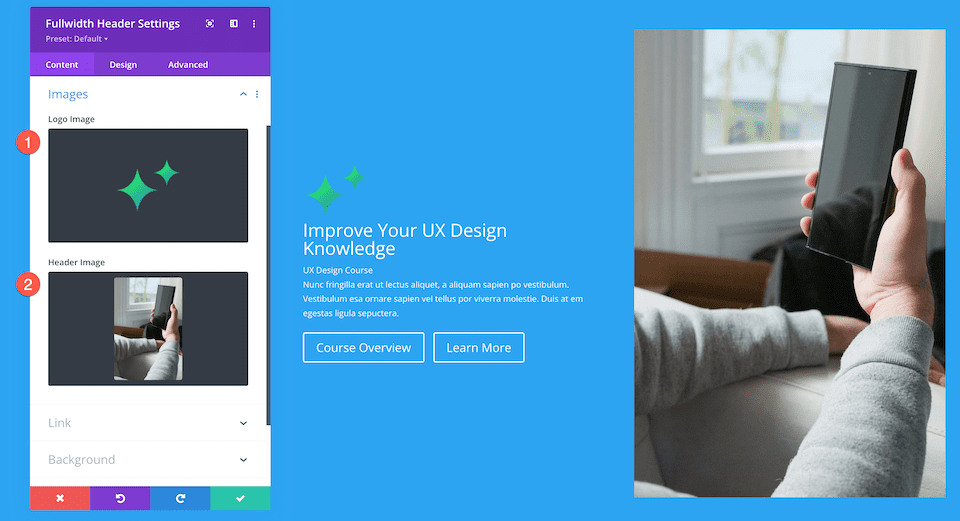
添加图片
现在我们已经有了文本内容,我们需要在我们的设计中添加两个图像。
- 在“图像”选项卡中,添加徽标图像(星星)和标题图像(拿着手机的人的照片)。

更改背景颜色
在背景选项卡中,配置此设置:
- 背景颜色:#131517

样式化全角标题
现在我们已经设置了内容,让我们通过“设计”选项卡为其添加一些样式。
向下滚动图标
让我们添加向下滚动图标,向下箭头。
- 此设计使用向下滚动图标,因此将此选项切换为是。
- 选择向下箭头图标,然后将图标颜色设置为白色。

图片
让我们通过圆角为我们的图像添加曲线。
在图像选项卡中,配置以下设置:
- 图像圆角:单击链接按钮以取消链接角,然后在左下角和右下角输入框中键入 1000px。 这将围绕我们图像的左下角和右下角。

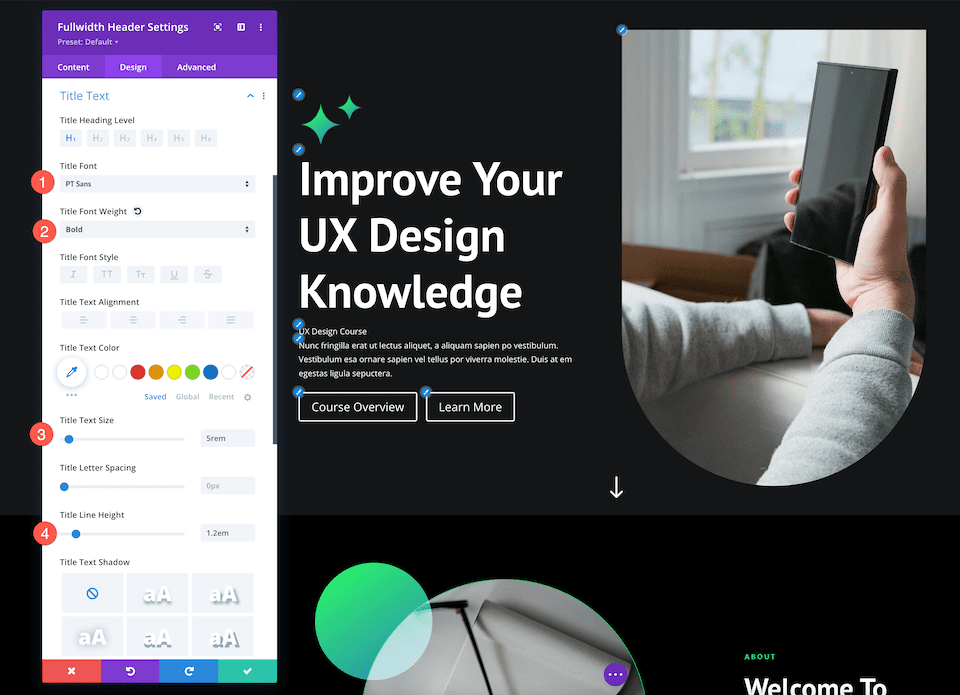
标题文本
在这里,让我们为这个模块的标题文本设置样式。 在标题文本选项卡中,配置以下设置:
- 标题字体:PT Sans
- 标题字体粗细:粗体
- 标题文字大小:5rem
- 标题行高度:1.2em

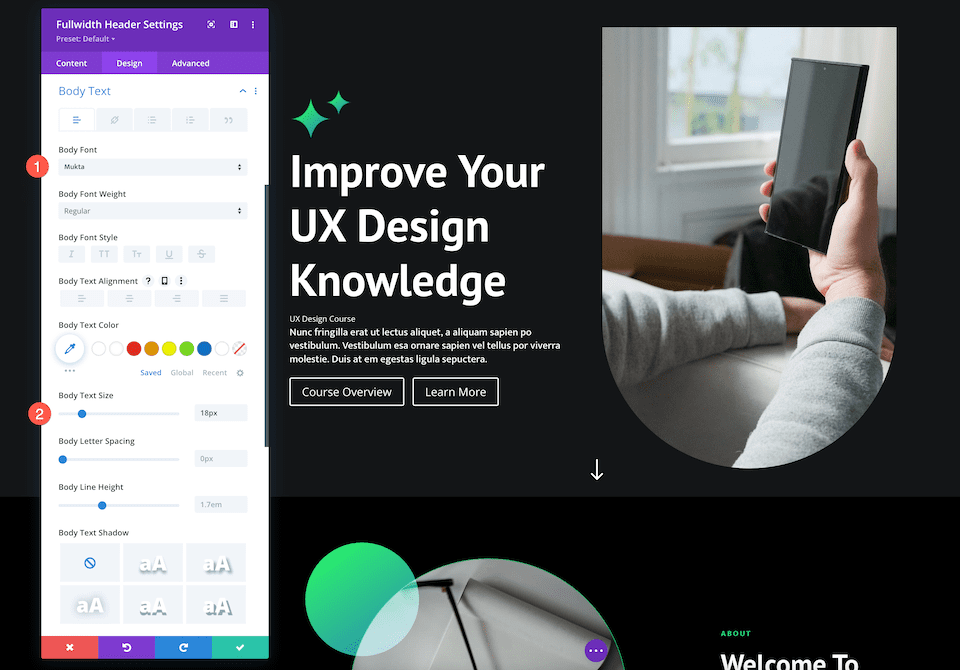
主体
这是我们为这个模块的正文设置样式的地方。 在正文文本选项卡中,配置以下设置:
- 正文字体:Mukta
- 正文大小:18px

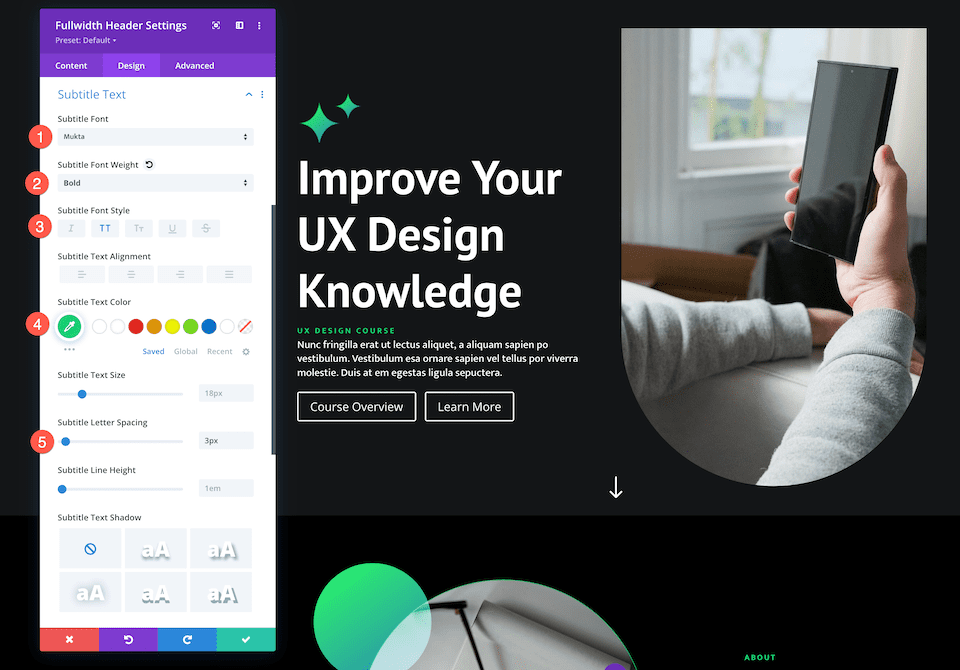
字幕文字
这是我们为这个模块设置字幕文本的地方。 在字幕文本选项卡中,配置以下设置:
- 字幕字体:Mukta
- 字幕字体粗细:粗体
- 字幕字体样式:大写
- 字幕文字颜色:#13d678
- 字幕字母间距:3px

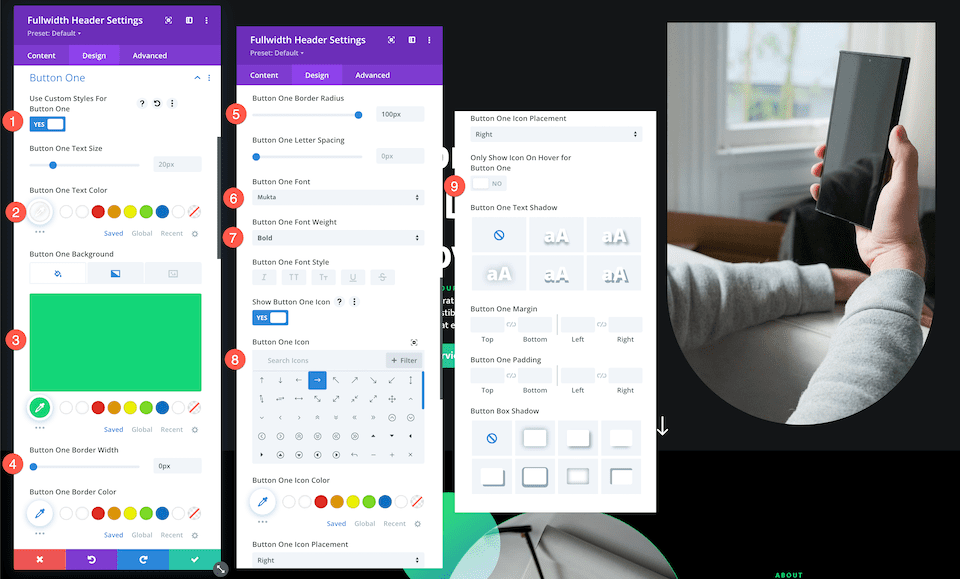
按钮一
这是我们可以为按钮一(主按钮)设置自定义样式的地方。 在 Button One 选项卡中,配置以下设置:
- 为按钮一使用自定义样式:是
- 按钮一种颜色:#ffffff
- 按钮一背景:#13d678
- 按钮一边框宽度:0px
- 按钮一边框半径:100px
- 按钮一字体:Mukta
- 按钮一字体粗细:粗体
- 显示按钮一图标:是
- 按钮一图标:右箭头
- 仅在按钮一的悬停时显示图标:否

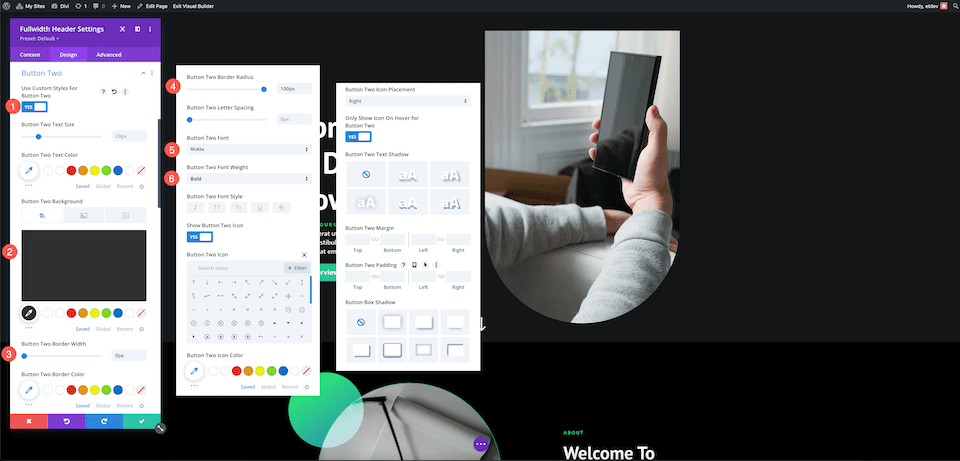
按钮二
现在让我们设置第二个按钮的样式,即第二个按钮。 在“按钮二”选项卡中,配置以下设置:
- 为按钮一使用自定义样式:是
- 按钮一种颜色:#ffffff
- 按钮一背景:#303030
- 按钮一边框宽度:0px
- 按钮一边框半径:100px
- 按钮一字体:Mukta
- 按钮一字体粗细:粗体
- 显示按钮一图标:是
- 按钮一图标:右箭头
- 仅在按钮一的悬停时显示图标:是

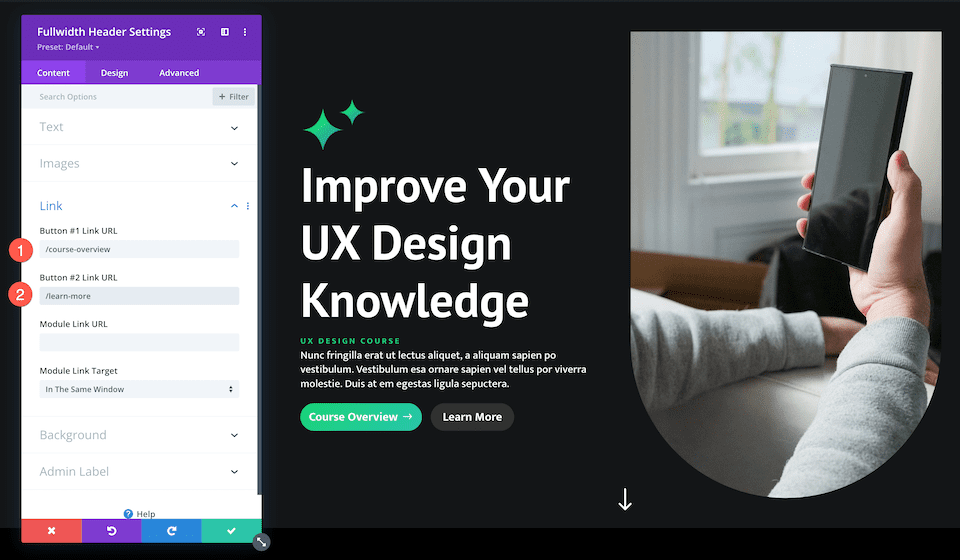
添加按钮链接
不要忘记为您的按钮添加链接! 在链接选项卡中,配置以下设置:
- 按钮 #1 链接 URL:在此处粘贴按钮 1 的 URL。
- 按钮 #2 链接 URL:在此处粘贴按钮 2 的 URL。

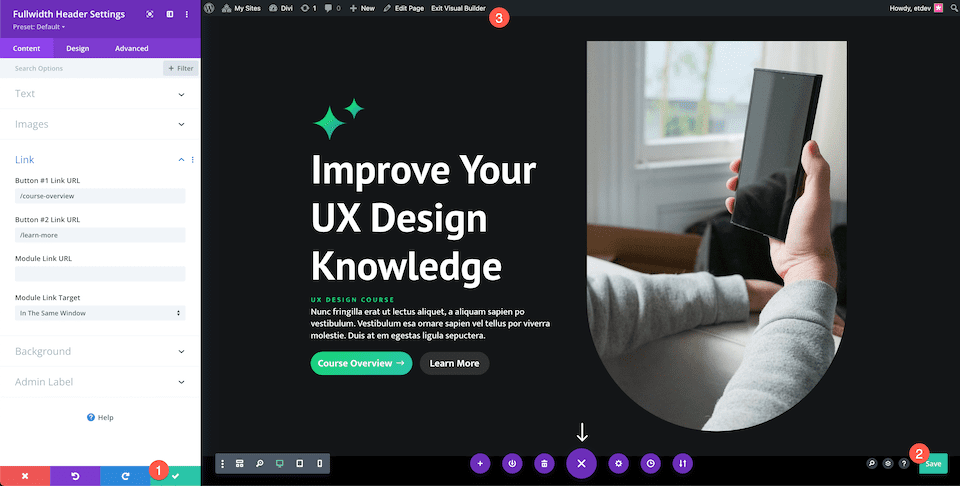
保存您的设计
现在我们有了完全设计的全宽页眉,请务必保存您的设计!
- 单击模块窗口右下角的绿色箭头。
- 然后单击 Divi 工具栏上的保存图标以保存您的页面设计。
- 退出可视化生成器。

玩得开心实验
Divi Fullwidth Header 模块的样式方法是无穷无尽的。 利用主要按钮和次要按钮可以帮助将访问者引导至您希望他们查看的页面或采取您希望他们采取的行动(如提交查询)。
让我们看一下其他两个具有突出主按钮的全角标题示例。
Divi 退休中心全角标题

按钮样式
让我们看看主要和次要按钮的独特样式。
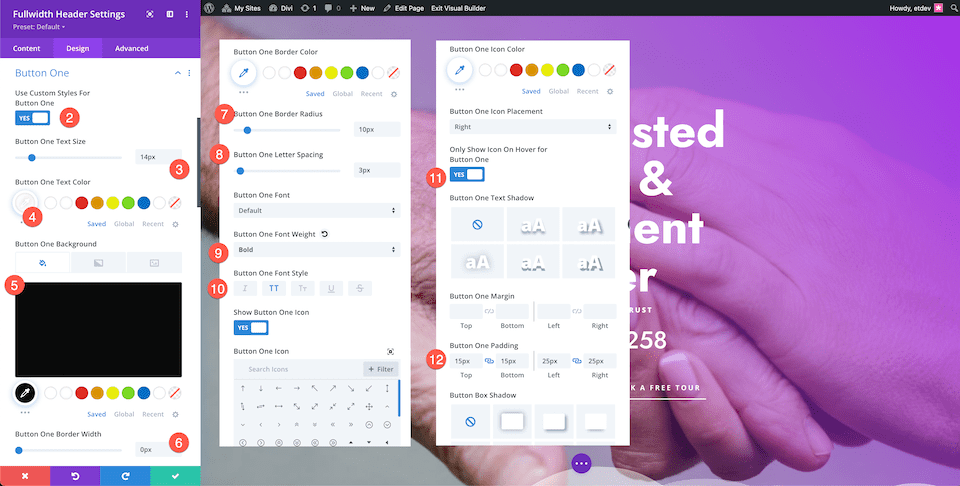
按钮一
在 Button One 选项卡中,配置以下设置:
- 为按钮一使用自定义样式:是
- 按钮一文字大小:14px
- 按钮一种颜色:#ffffff
- 按钮一背景:#0a0a0a
- 按钮一边框宽度:0px
- 按钮一边框半径:10px
- 按钮一字体粗细:粗体

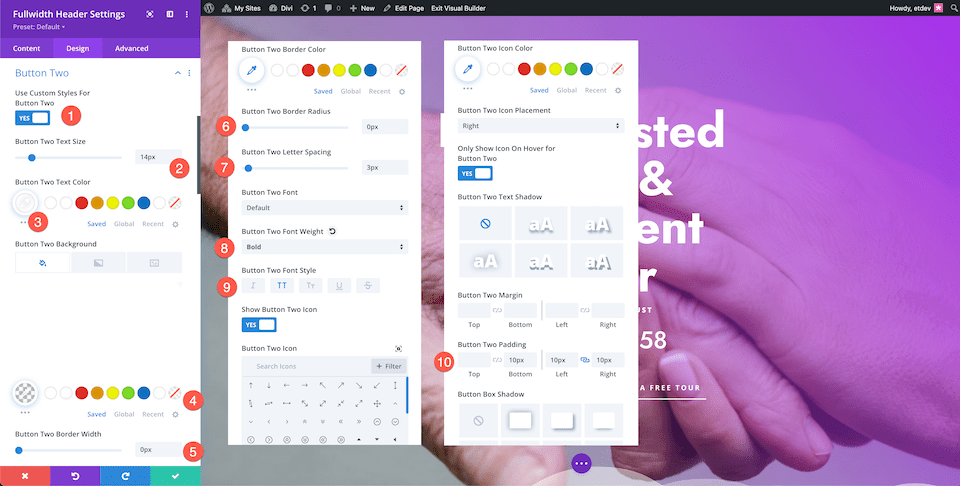
按钮二
在按钮二选项卡中,配置以下设置:
- 为按钮一使用自定义样式:是
- 按钮一文字大小:14px
- 按钮一种颜色:#ffffff
- 按钮一背景:#0a0a0a
- 按钮一边框宽度:0px
- 按钮一边框半径:10px
- 按钮一字体粗细:粗体

你有它! 两个独特的按钮,一个突出,一个占据第二个座位。
财务规划全角页眉

按钮样式
让我们看看主要和次要按钮的独特样式。
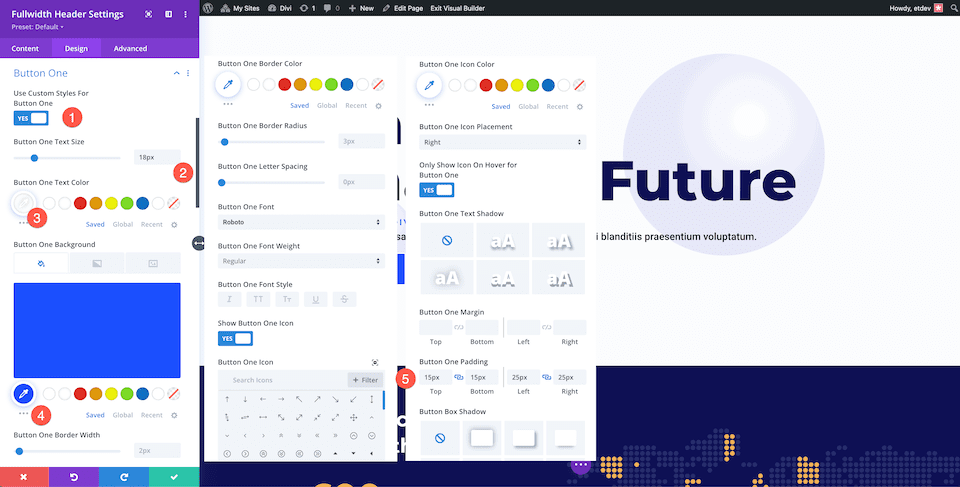
按钮一
在 Button One 选项卡中,配置以下设置:
- 为按钮一使用自定义样式:是
- 按钮一文字大小:18px
- 按钮一个文本颜色:#ffffff
- 按钮一个背景颜色:#1b4ffe
- 按钮一填充:15px 顶部和底部; 25px 左右

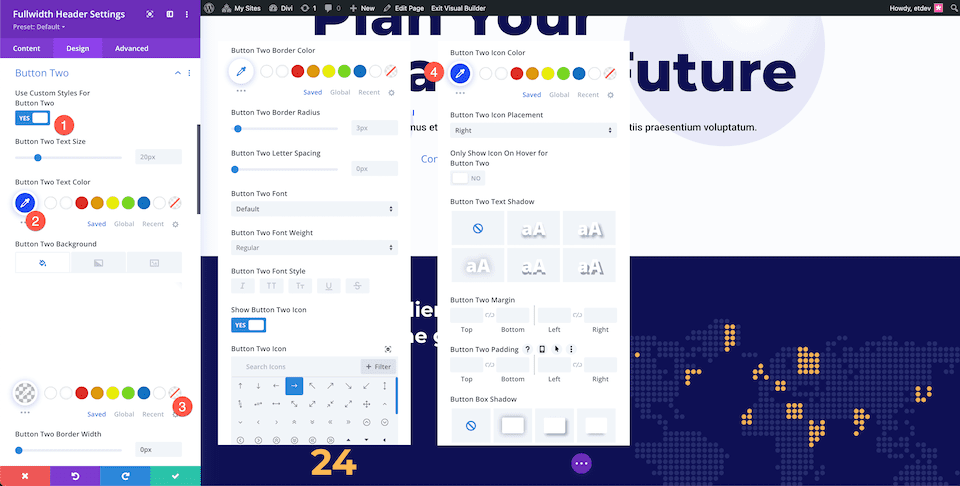
按钮二
在按钮二选项卡中,配置以下设置:
- 为按钮二使用自定义样式:是
- 按钮两个文本颜色:#1b4ffe
- 按钮二背景颜色:透明
- 按钮两个图标颜色:#1b4ffe

最后的想法
Divi Fullwidth Header 可以轻松在您的网站上创建令人惊叹的英雄部分。 战略性地使用主要和次要按钮将改善您的用户体验并帮助网站访问者采取他们想要采取的行动。 Fullwidth Header 的自定义选项是无穷无尽的,所以尽情尝试吧!
