如何对 WordPress 进行 Beta 测试(以及为什么应该这样做)
已发表: 2022-12-09WordPress beta 版本让 WordPress 的制造商有机会在即将发布的版本发布给大众之前与开发人员和 beta 测试人员分享即将发布的版本。 通过这样做,WordPress 可以从最常使用 WordPress 的人那里获得有价值的见解。 他们可以了解错误、问题,甚至是可能使发布变得更好的建议。 WordPress beta 测试是 WordPress 继续成为最流行的 Web 开发 CMS 的众多原因之一。
什么是 WordPress 测试版?

在 WordPress 发布任何新版本之前,开发人员和 Beta 测试人员可以访问 WordPress 的 Beta 版本。 此测试版使开发人员和测试人员能够体验即将发布的版本,并报告他们遇到的任何错误或问题。 WordPress beta 版本通常包含计划发布的功能,但并非总是如此。 有时 Beta 版中的某些功能或插件不会出现在最终版本中。
话虽如此,新版本可能会附带测试版不包含的功能。 Beta 版本始终在次要和主要 WordPress 版本之前提供。 次要版本通常主要提供安全更新,几乎从不包含新功能。 计划发布主要版本,通常包括新功能、插件和主题。
为什么要/应该对 WordPress 进行 Beta 测试?
与主题和插件的兼容性
您可能想成为 WordPress Beta 测试员的原因有几个。 首先,当 WordPress 发布新版本时,您可能会担心它如何与您安装的主题和插件一起使用。 如果您是 Divi 用户,您应该知道我们的团队在发布新版 WordPress 前后都会进行大量测试。 我们检查所有模块、Divi Builder、小部件、块、模板和模板部分,以及 WordPress 核心和 Divi 作为一个整体的其他方面,以确保一切都能很好地协同工作。
无论您使用哪个主题,您都应该掌握一切,并通过在暂存站点上测试任何新版本的 WordPress 来确保升级顺利进行。 使用暂存站点可确保您可以测试主题、基本插件(如 WooCoommerce)和其他关键元素(如 Web 表单)如何协同工作,而不必担心会导致实时站点出现问题。
浏览器和设备的性能和响应能力
其次,这是检查所有屏幕尺寸、浏览器和设备是否存在问题的好方法。 毕竟,并不是每个人都在 iPhone 上使用 Chrome。 由于有如此多的人通过较小的设备和较小的屏幕交付他们的内容,因此最好测试这些区域以确定是否存在问题,尤其是页面在每台设备上的加载方式。
有价值的用户输入
最后,WordPress 不仅需要开发人员的意见,还需要日常 WordPress 用户的意见。 它可以帮助 WordPress 的开发人员了解他们的软件是如何被不一定是过于技术型的人使用的。 其次,对不同母语的用户进行测试很重要。 毕竟,WordPress 支持 160 多种语言,因此对于那些说英语以外的语言的人来说参与是有意义的。
如何对 WordPress 进行 Beta 测试
您可以通过多种方式对 WordPress 进行 Beta 测试。 第一种是使用 WordPress Beta Tester 插件。 第二种选择是使用托管服务提供商,让您能够在安装新站点时选择 WordPress 的测试版,无论是实时站点还是暂存站点。 让我们探讨每种方法以及如何测试每种方法。
使用 Beta 测试插件

对于这个例子,我们将使用二十二十二主题来安装和测试 WordPress Beta Tester 插件。 如前所述,我们建议使用暂存站点。 这适用于两种情况,无论您是要升级当前版本的 WordPress,还是安装测试版。 我们的托管合作伙伴之一 Cloudways 建议采用这种方法。
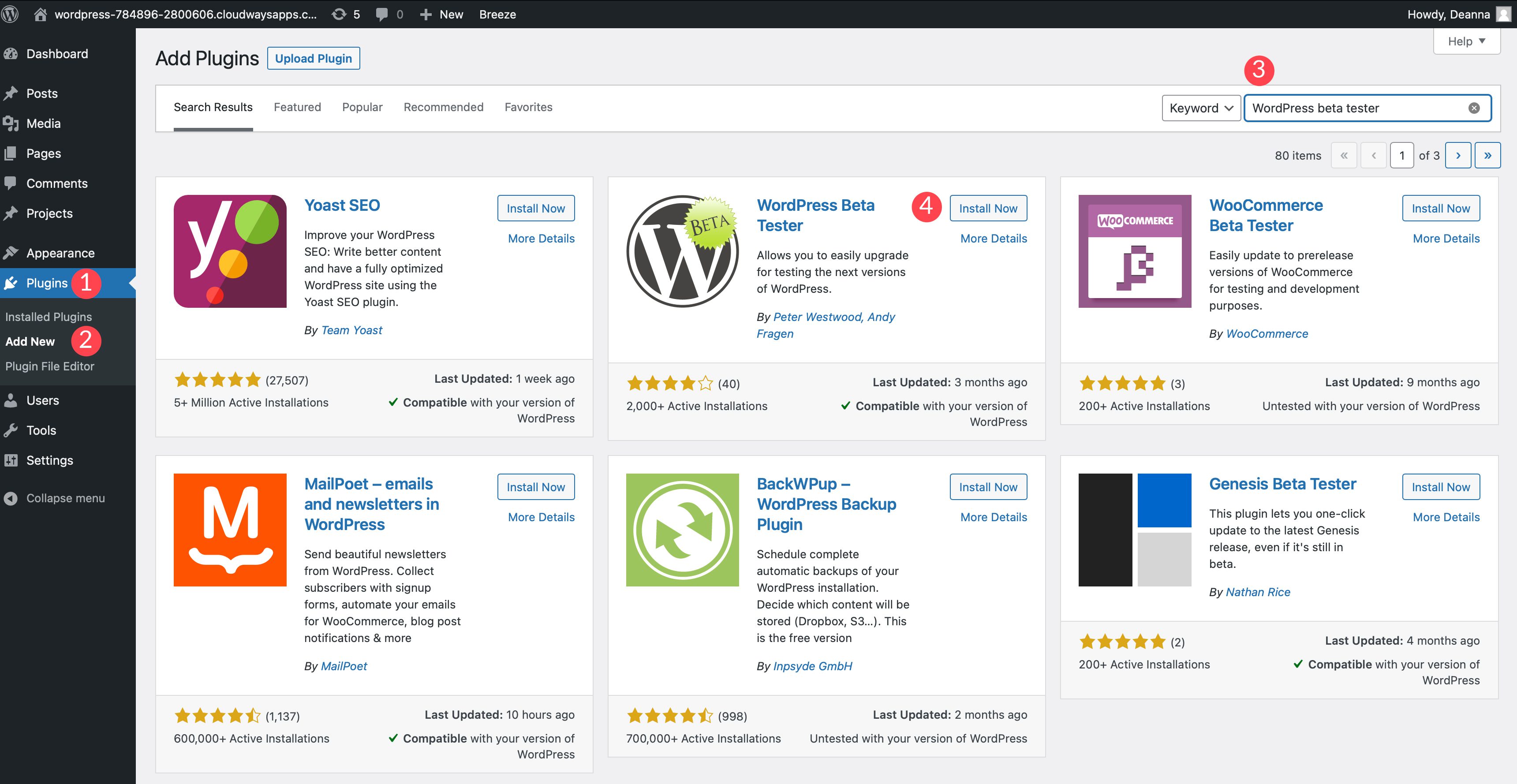
导航到插件 > 添加新的。 在 WordPress 存储库中搜索 WordPress Beta Tester 插件。 单击立即安装。

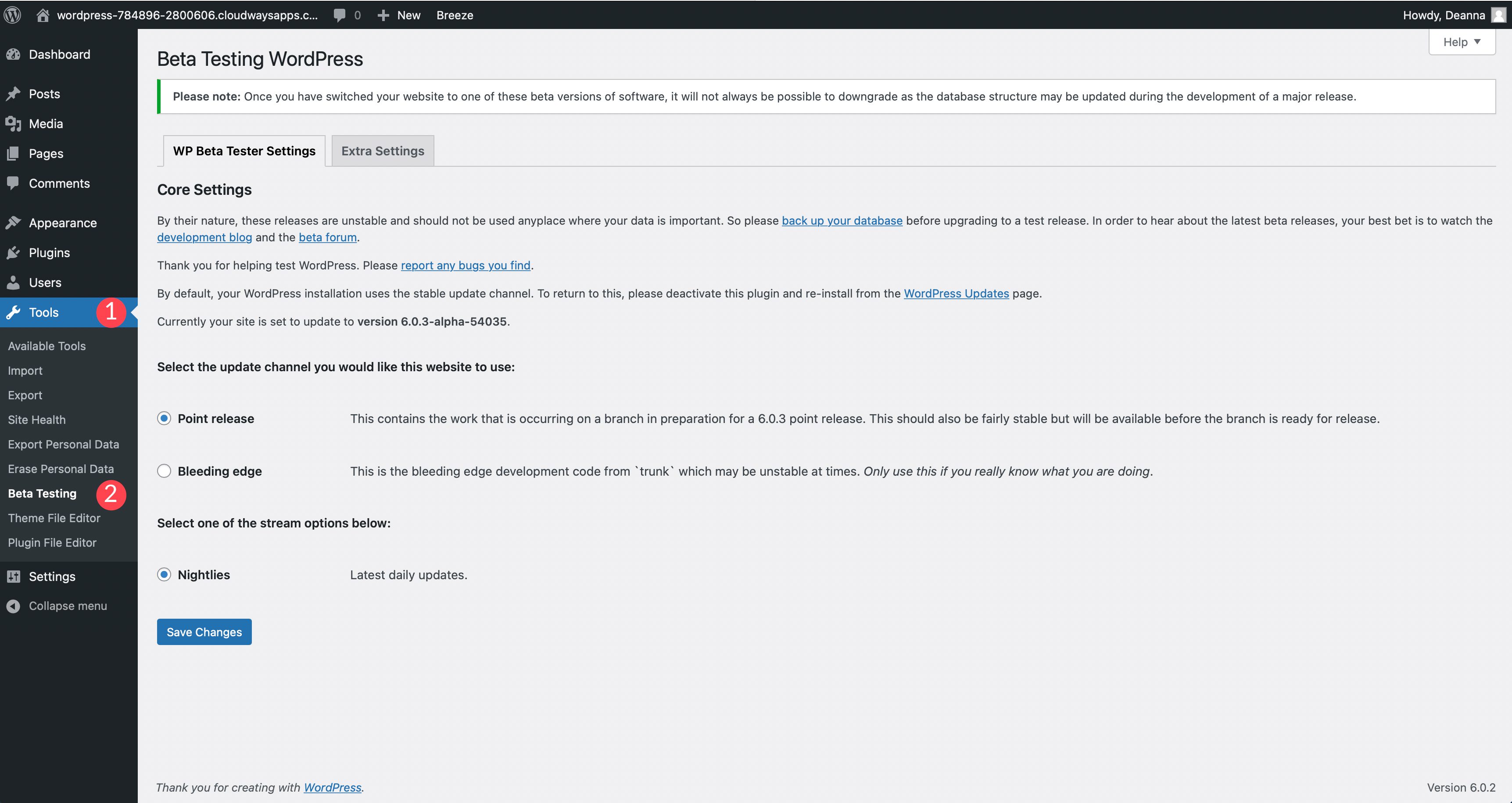
激活插件。 接下来,导航到“工具”>“Beta 测试”以配置插件。

如果我们不强调在继续使用插件之前备份数据库的重要性,那我们就是失职了。 有备份插件可以帮助解决这个问题。 此外,最好每天关注开发博客,了解 Beta 期间的最新变化。 正如我们稍后将讨论的那样,您还可以访问 Alpha/Beta 论坛,这也将帮助您确定在将您的 WordPress 版本更新为 Beta 后可能需要扑灭的任何潜在问题。
此外,请注意,一旦您切换到 WordPress 的测试版,您可能无法将其降级。 请务必谨慎行事。
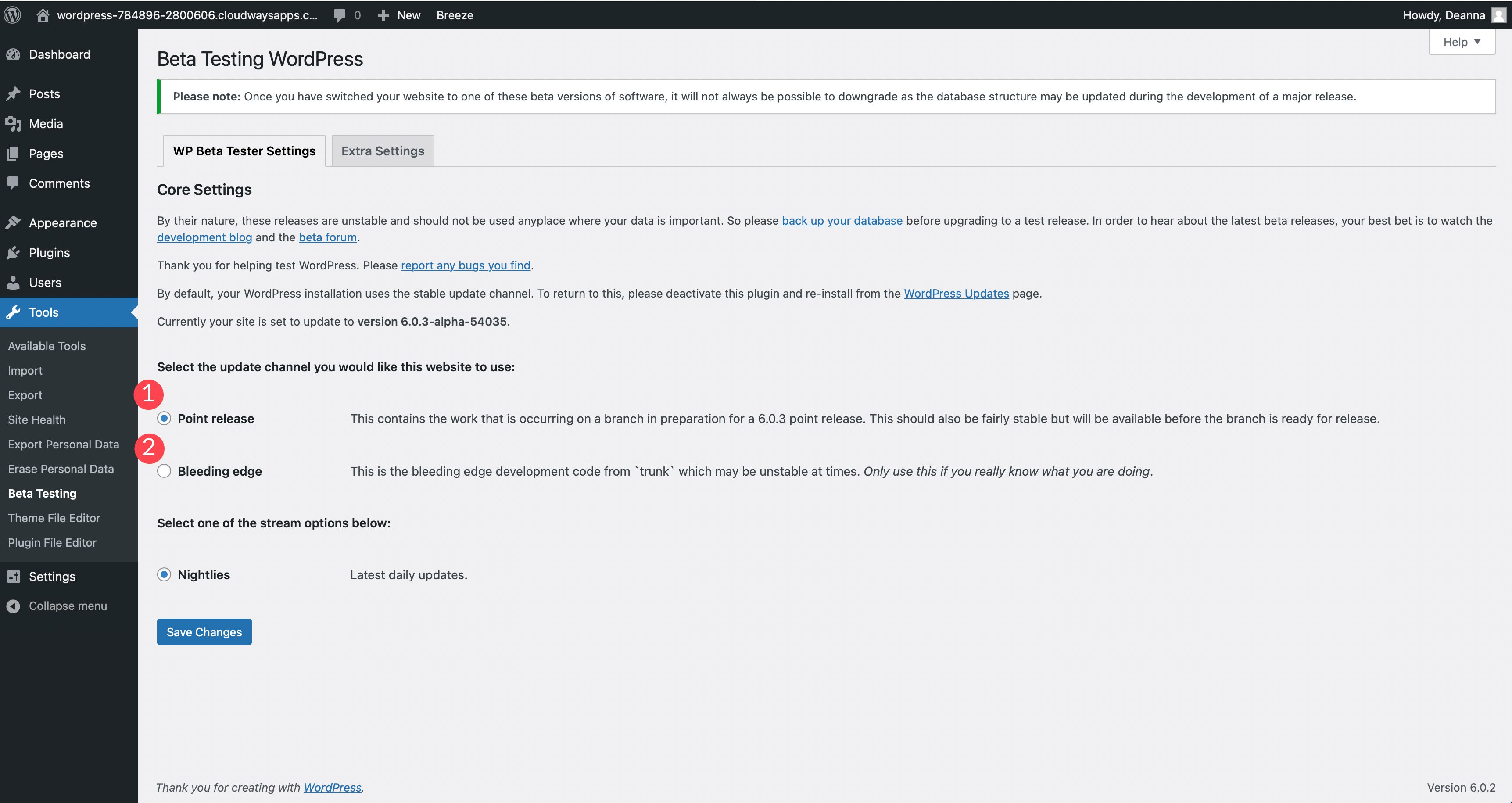
核心设置
在插件的核心设置中,您可以选择point release或bleeding edge 。 Point Release 是两者中最稳定的选择。 它包括最新版本的最新开发阶段的所有工作。
虽然该插件声明它应该相当稳定,但它是比 Bleeding Edge 更安全的选择。 只有当你是一个不惧怕未知的 WordPress 摇滚明星时,才应该选择后一个选项。 您的网站很可能偶尔会崩溃。 如果您确定 Beta 测试路径是您技术开发生活的重要组成部分,请随意选择此选项。 那些只是想看看您的主题或插件是否与最新版本的 WordPress 兼容的人应该选择 point release 。

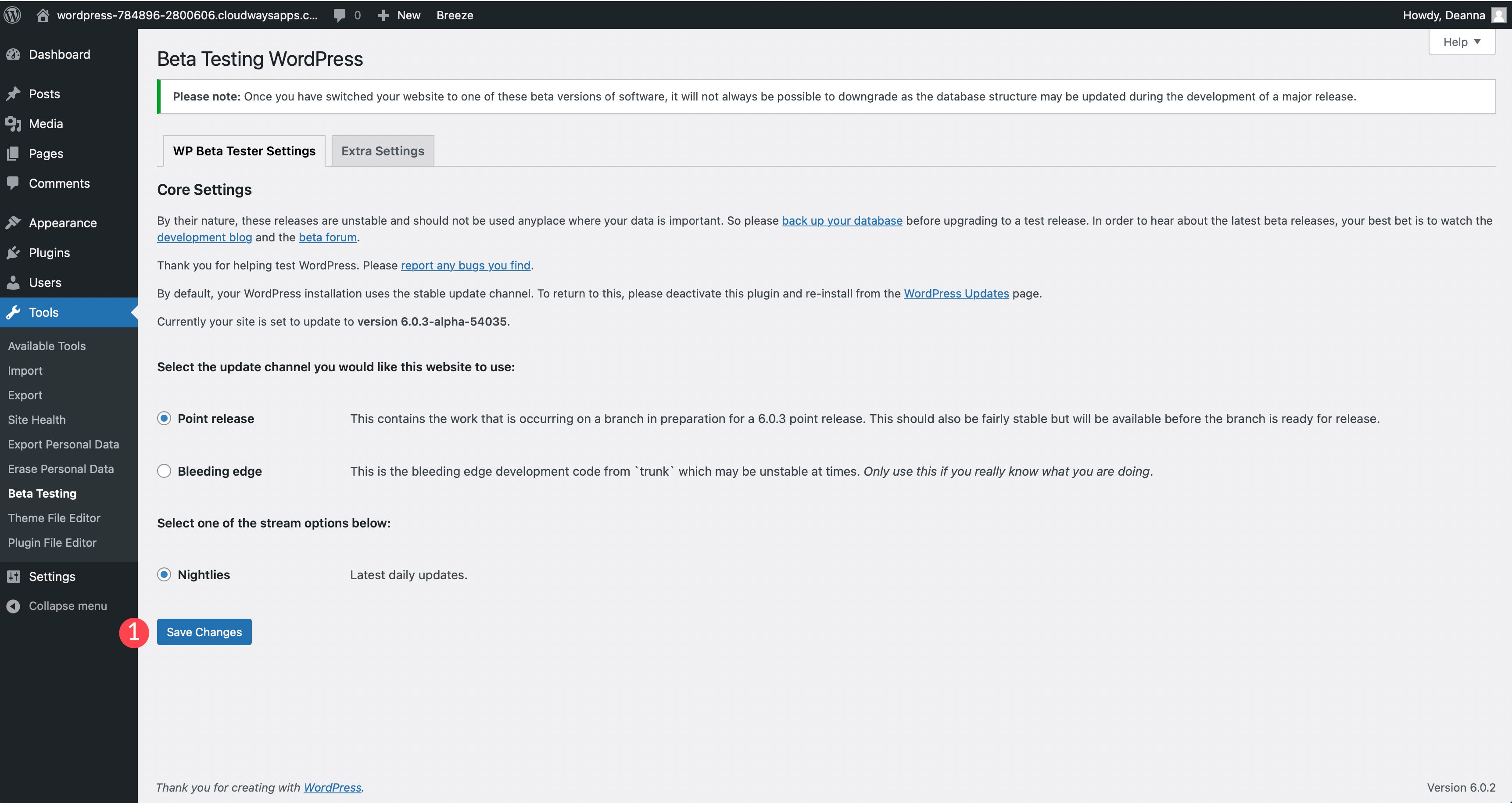
默认情况下,nightlies 将是您唯一的选择。 这意味着 WordPress 的测试版每天都会更新最新的修复和补充。 做出选择后,点击保存更改。

额外设置
额外的设置为您提供了几个选项。 首先,如果您不想在每次更新 WordPress 测试版时都收到管理员电子邮件,您可以勾选跳过成功的自动更新电子邮件。 第二个选项标题New Feature Testing用于测试新功能。 它通过添加要在wp-config.php文件中设置的常量来工作。 常量是诸如启用调试模式、获取有关数据库查询的信息或保护您的wp-config.php文件免受黑客攻击等内容。
启用后,插件会将以下常量添加到您的wp-config.php文件中:
define( 'WP_BETA_TESTER_{$feature}', true );
这将使高级用户能够测试 WordPress 的新功能,如果您想对 WordPress 进行重大更改,这将非常有用。 如果停用或删除插件,常量将从文件中删除。
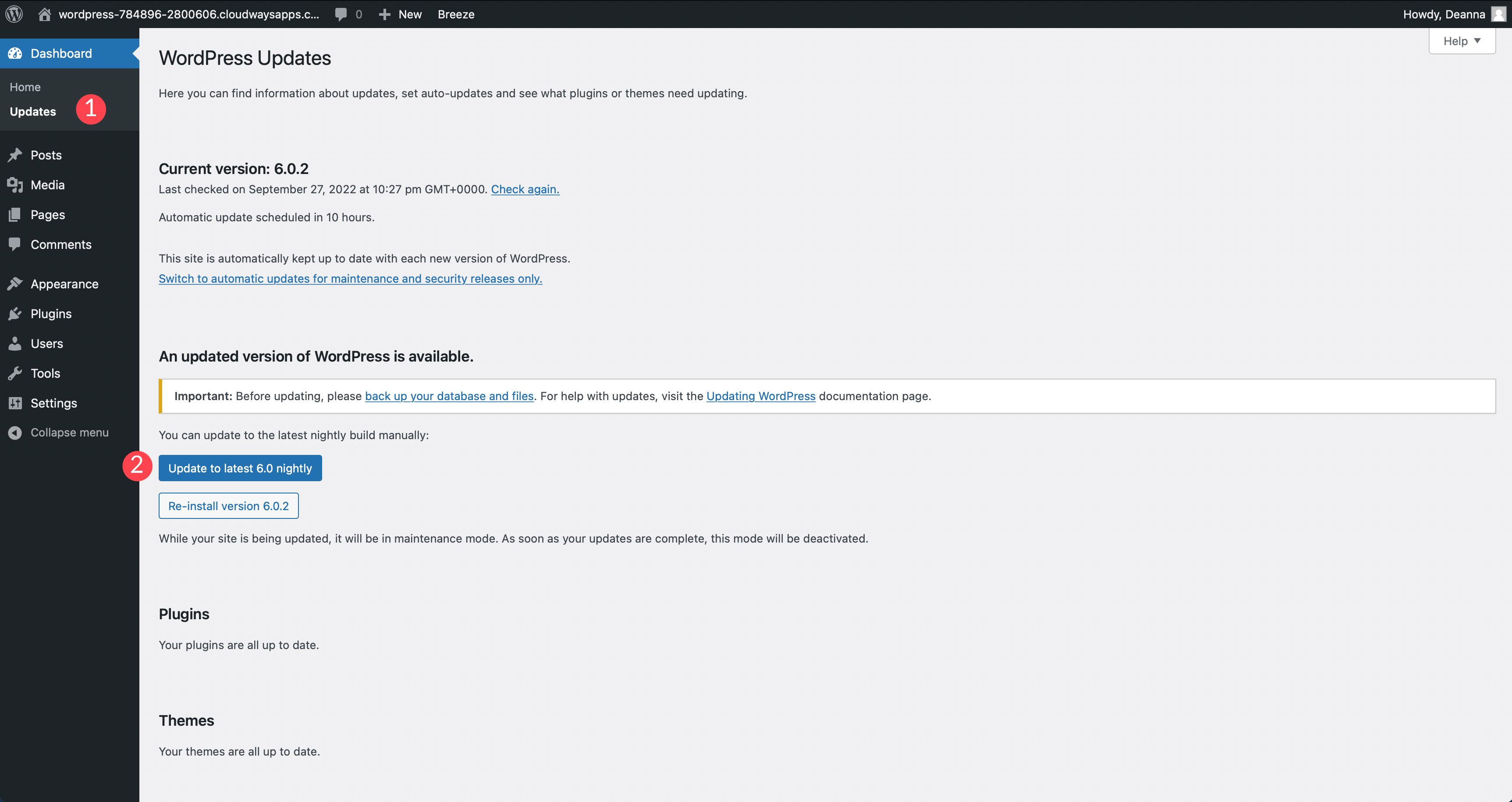
升级 WordPress
一旦您保存了您的选择,就该升级 WordPress 了。 在继续之前,请确保您已经备份了站点的文件和数据库。 要更新,请导航到 WordPress 管理面板中的更新。 从那里,单击每晚更新到最新的 6.0。 这将安装最新的比较稳定的 WordPress beta 版本(取决于您在上一节中选择的核心设置)。


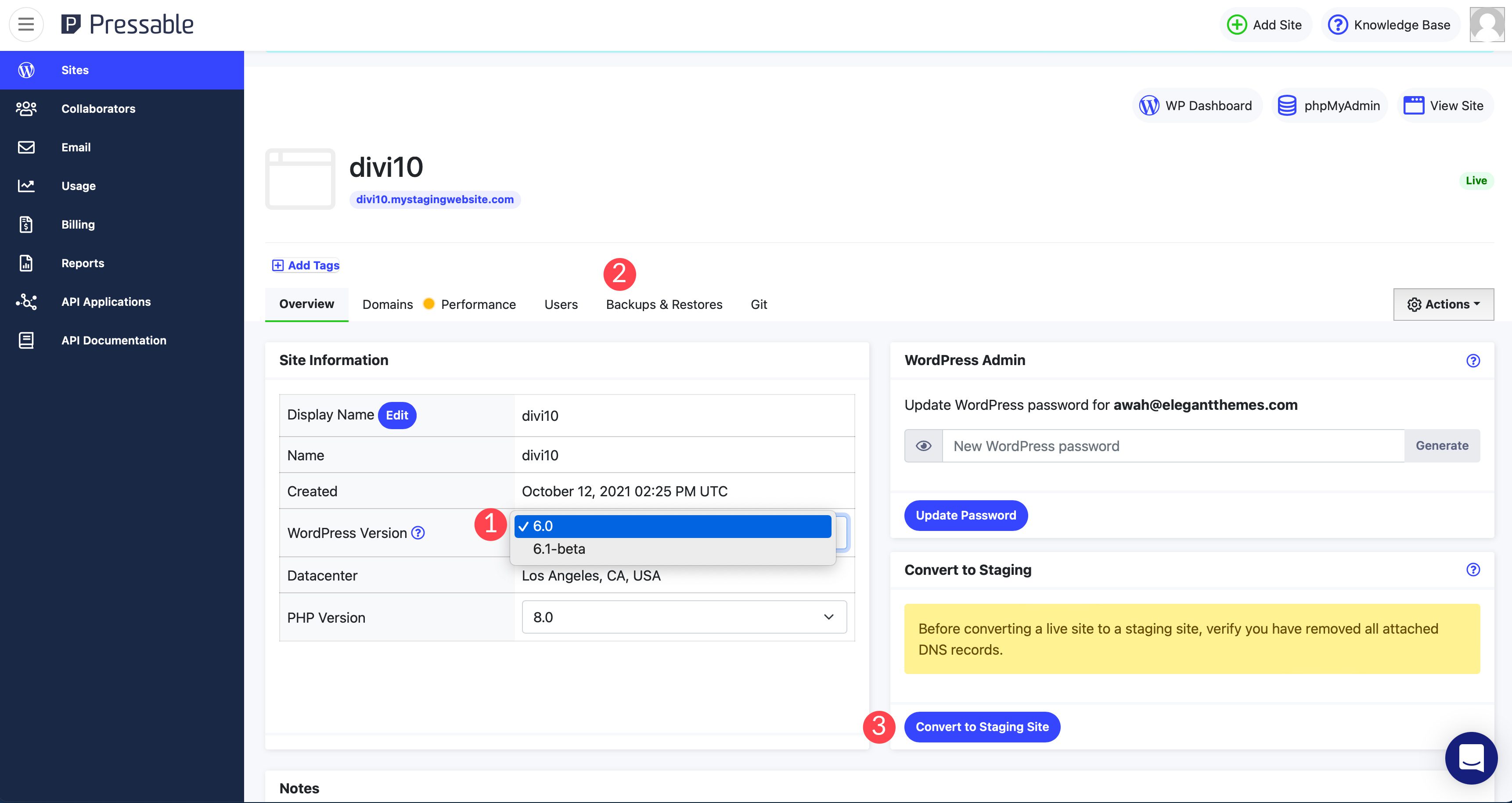
使用托管服务提供商
还有一种安装最新测试版 WordPress 的方法。 某些托管服务提供商(例如 Pressable)提供了在托管仪表板中选择最新测试版 WordPress 的功能。 这是安装最新版本并在需要时快速恢复到更稳定版本的一种快速简便的方法。 例如,Pressable 有一个方便的下拉菜单,允许您选择多个版本。

使用此方法升级可以让您在一个地方进行快速备份、创建暂存环境和升级 WordPress。

Beta 测试时如何提交错误报告
首先要记住的是做好笔记。 您需要记录遇到的任何错误或问题。 这是提交报告的重要先决条件。 您可以通过两种方式报告错误和问题。 首先是 WordPress 官方网站上的错误报告页面。 这主要用于现有的、已发布的 WordPress 版本。 其次,您可以在 Alpha/Beta 支持论坛上发帖。 在这里您可以报告在测试 WordPress 测试版时遇到的任何错误或问题。 让我们讨论每个过程。
报告错误页面
请务必在 WordPress.org 的报告错误页面上分享您记录的笔记。 提交报告时,您需要执行几个步骤。
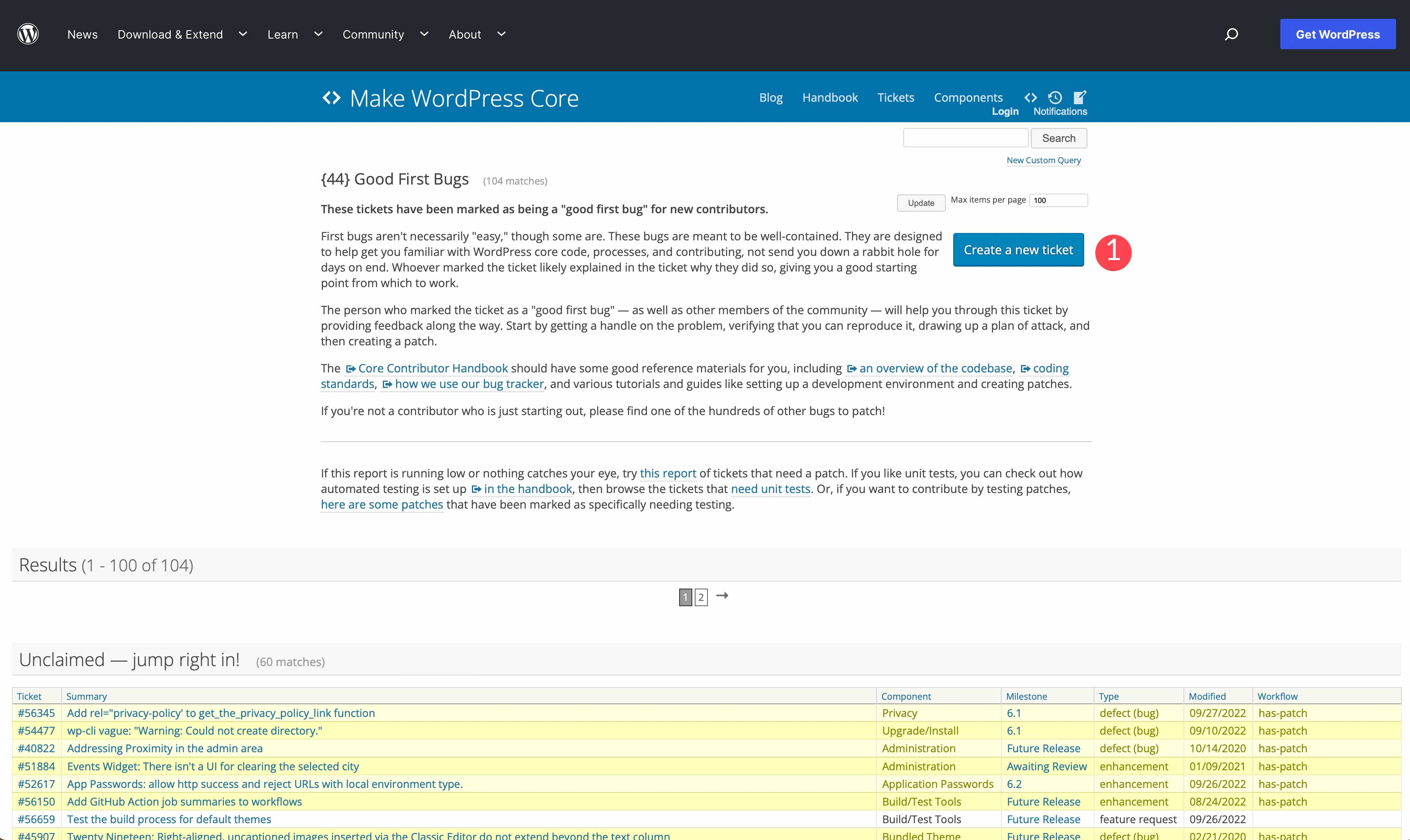
第 1 步:查看 Good First Bugs 页面
在提交报告之前,请查看 Good First Bugs 页面,这将帮助您熟悉该过程。 其他用户创建的工单示例有 100 多个。 它们要么已经在处理中,要么已分配给 WordPress 开发人员。 在您仔细阅读 Good First Bugs 页面并对如何制定您的工单有了一个好主意后,单击创建新工单按钮。

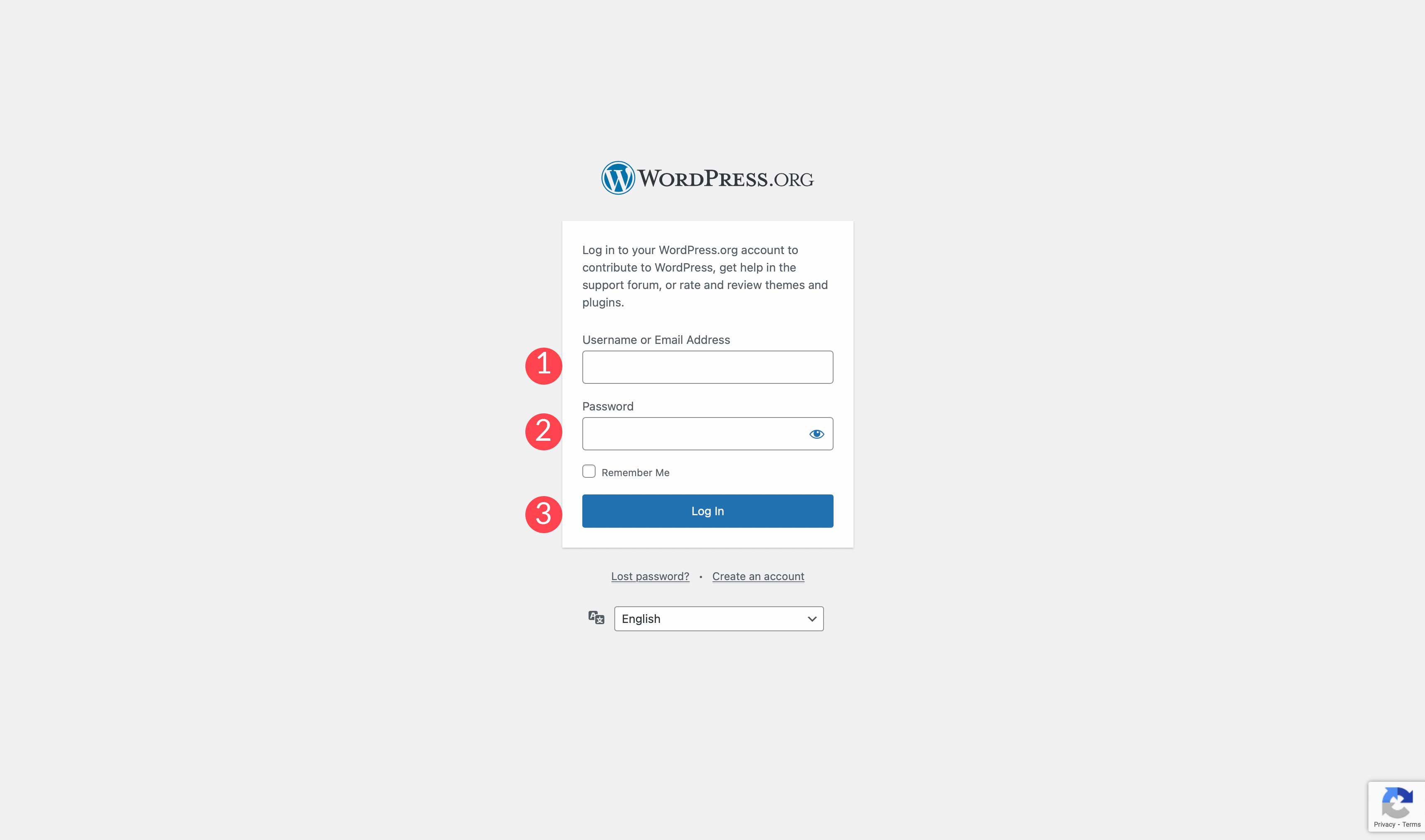
系统将提示您输入用户名(或电子邮件地址)和密码以登录您的 WordPress.org 帐户。 如果您没有帐户,现在可以创建一个。

第 2 步:搜索现有工单
在提交工单之前,最好检查一下是否有其他人提交了类似的工单。 在新的门票页面上,有一个搜索现有门票的链接。 这是一个很好的起点。 很有可能,如果您在最新的 WordPress 测试版中发现了错误,其他人也有。 在继续创建新工单之前先检查此处。
第 3 步:创建新工单
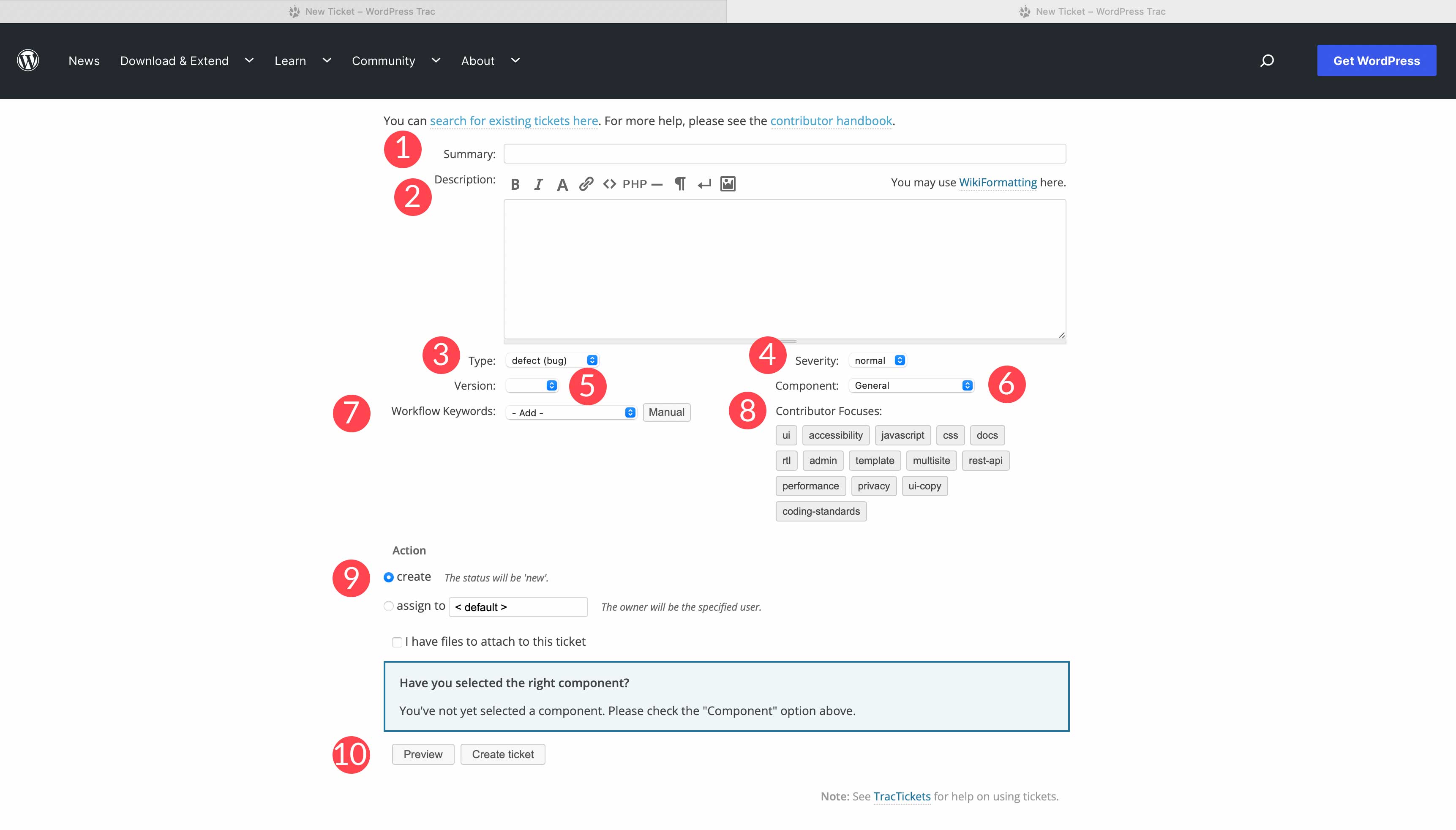
登录后,您将被转到创建新票证页面。 将列出一系列提示,供您遵循以创建一张好票。 这些包括确保您的 WordPress 版本是最新的,记录复制问题所需的任何步骤,您是否在问题发生时停用插件,以及包括对开发人员有帮助的任何相关信息。

填写表格,包括您的工单摘要(标题)以及问题描述。 您还需要选择一种类型——错误、增强或功能请求。 接下来,选择错误的严重性。 指定您使用的 WordPress 版本,然后选择出现问题的组件。 对于更具体的问题,例如菜单、登录和注册、分类法、重写规则等问题,这可能是一个普遍问题。
接下来,您需要选择应与您的工单相关联的工作流关键字。 这些可以是与设计、开发或所需增强相关的关键字。 表单的下一个区域涉及贡献者焦点。 这是一个 UI 问题,它与可访问性有关,还是 CSS 或 javascript 有问题? 焦点帮助开发人员了解它是什么类型的问题以及应该关注哪里。
接下来,为您的工单设置操作。 您需要创建一张新票,还是现有票? 最后,附上您可能拥有的任何文件,这些文件在开发人员开始处理它时可能会有所帮助。 请务必在创建之前预览您的票证。
Alpha/Beta 支持论坛
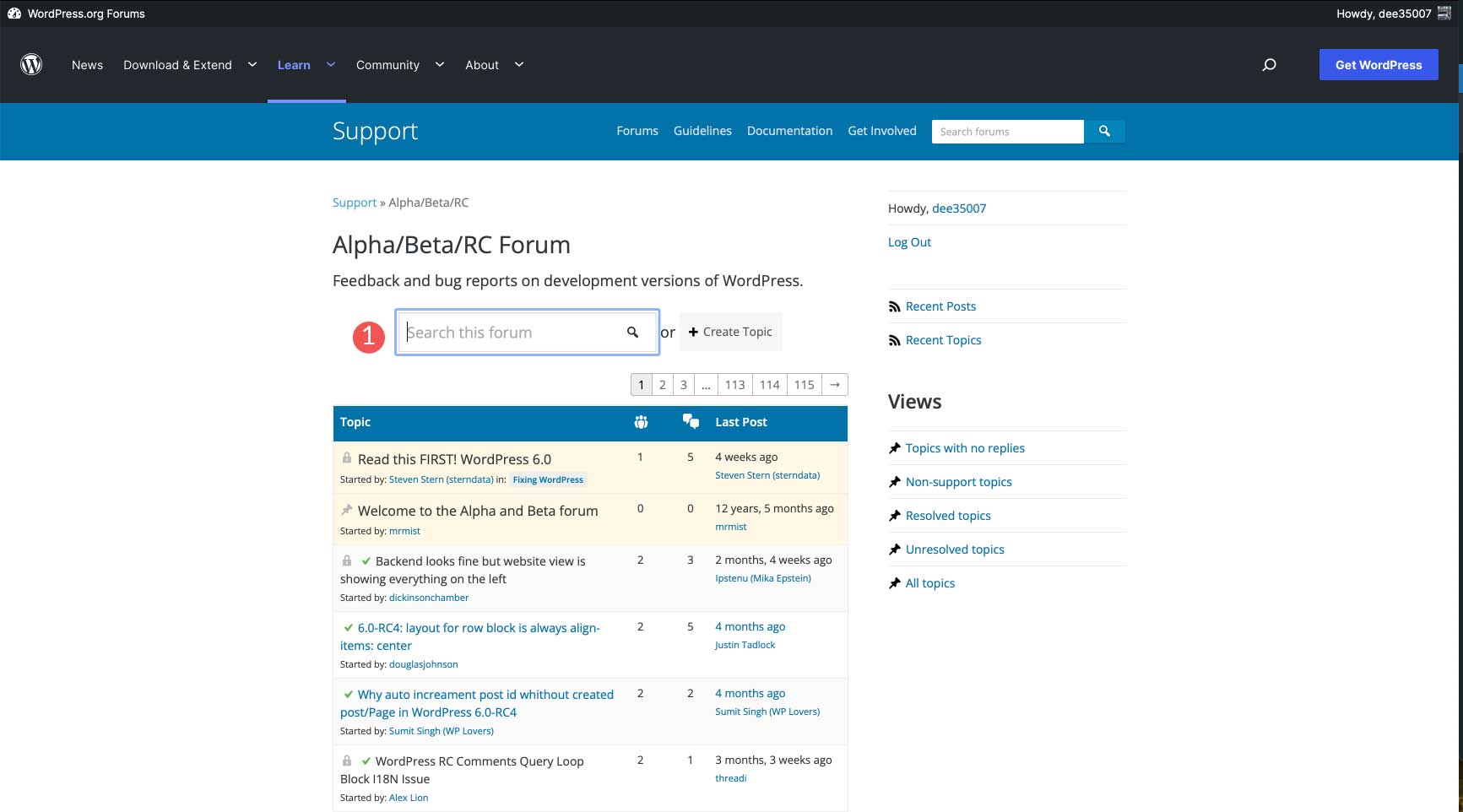
或者,您可以报告在 Alpha/Beta 支持论坛上发现的任何错误。 该论坛允许您提供有关 WordPress 测试版的反馈和错误报告。 与在任何论坛中一样,您可以搜索您的问题,也可以创建一个新主题。 要发布或创建新主题,您需要先登录。以下是您在 Alpha/Beta 论坛上报告错误时应采取的步骤。
第 1 步:搜索类似问题
在创建新主题之前,请务必在论坛中搜索与您的主题相关的主题。 在超过 115 页的论坛主题中,您很可能会发现类似的问题。

第 2 步:遵循指南
请务必阅读论坛欢迎主题,以最大限度地提高获得回复的几率。 确保您的插件和 WordPress 测试版是最新的。 请记住,这是 WordPress 最新测试版的论坛,因此请勿发布有关特定主题或插件的任何主题。
此外,如果您要报告安全问题,请务必先了解如何报告安全漏洞。
第 3 步:创建新主题

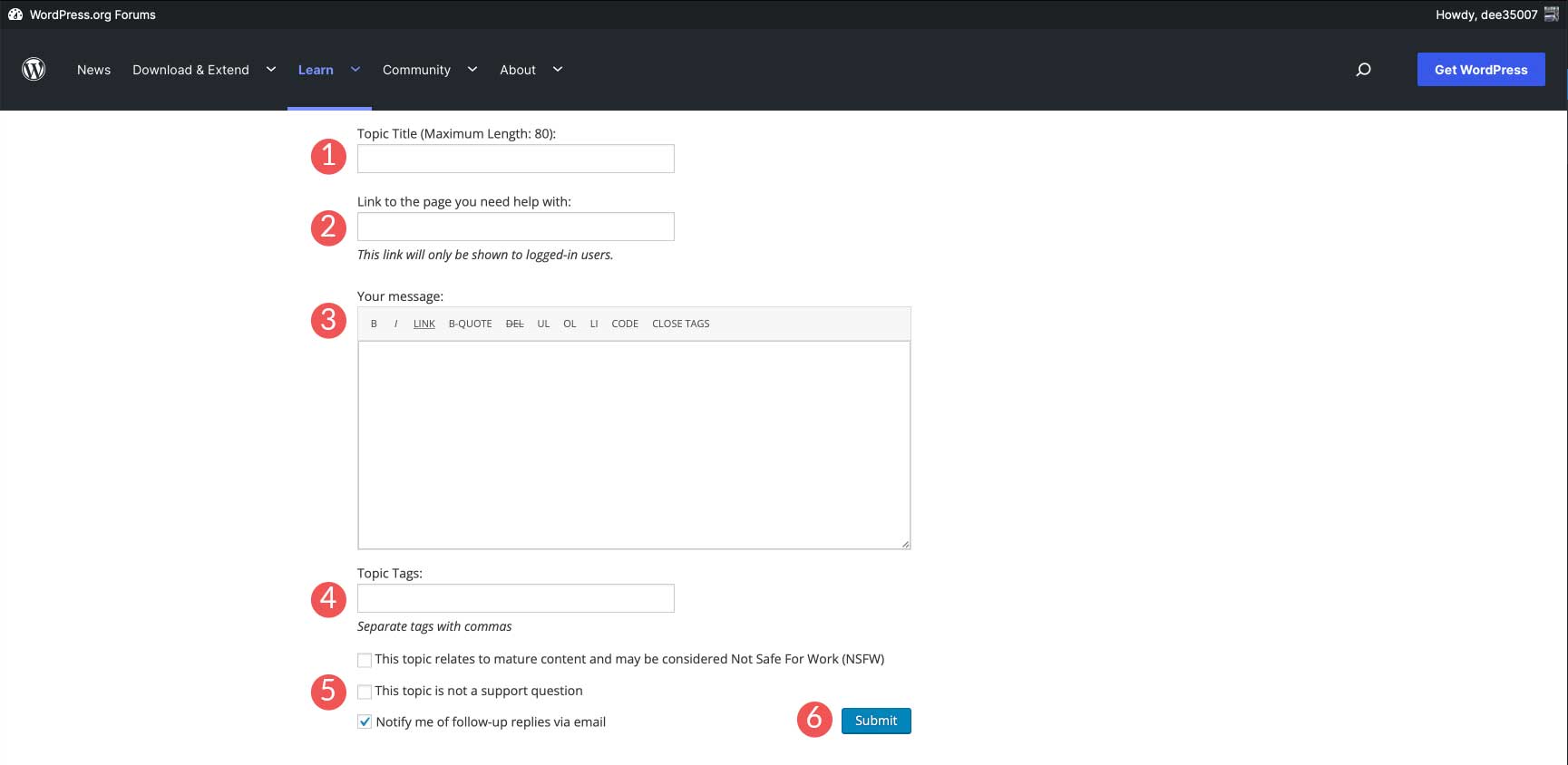
要创建新主题,您需要填写一份概述您的问题的表格。 首先,为您的主题命名。 使其与您的问题相关。 其次,链接到引用您的问题的页面。 确保每个人都可以访问它,而不是在本地网络上。 接下来,输入尽可能详细的消息。 用详细的注释分解你遇到的问题。 信息越多越好。 请务必包含主题标签。 这会增加您的主题被看到的机会。 最后,使用复选框选项,选择您是否希望通过电子邮件收到后续回复通知。 这一点很重要,因为它可以防止您重新检查您的主题以查看是否有人回复。
WordPress Beta 测试具有优势
WordPress 是开源的是有原因的。 它旨在由 WordPress 社区构建。 通过 Beta 测试,我们可以继续改进 WordPress 编辑器的特性和 WordPress 核心的功能,使 WordPress 更好地为我们所有人服务。 能够在发布之前使用您的主题和插件测试未发布的 WordPress 版本,这为用户提供了很大的优势。 (我们都遇到过需要修复的 WordPress 错误。)此外,WordPress 总是需要日常用户通知他们在测试期间可能遇到的任何错误。 如果您有兴趣成为 WordPress 的 Beta 测试员,请查看他们的求助页面以了解当前需求。
您是 Beta 测试员吗? 如果是这样,请在下面的评论中告诉我们您通常测试的内容。
披露:这篇文章包含支持我们团队并保持免费博客内容流动的附属链接。 当您在点击会员链接后购买商品时,我们可能会收到佣金。
