如何在 Divi 中使用背景蒙版和图案设计提升您的博客文章标题
已发表: 2022-12-12Divi 中提供的新背景图案蒙版和图案让您无需使用图像即可为背景增添趣味。 有多种选项可供选择,您有很多机会在 Divi 中设计您的背景。 今天,我们将着眼于结合背景图案蒙版和图案,以三种独特的方式升级您的博客文章标题设计。
让我们开始吧!
博客文章标题设计的重要性
在读者阅读您的帖子之前,他们首先会看到首屏的内容。 折叠是滚动开始之前看到的屏幕的第一部分。 确保我们设计中折叠上方的部分引人注目并鼓励人们继续滚动以阅读页面的其余部分对我们来说非常重要。 在我们的案例中,我们希望人们在与我们的博文标题互动后继续阅读我们的博文。 借助新的 Divi 背景功能,我们无需在 Canva 和 Photoshop 中花费数小时即可创建出色的设计。 我们在 Divi 构建器中拥有所需的所有工具!
具有背景遮罩和图案的 Divi 博客文章标题设计
您可以使用背景蒙版或背景图案制作一些开箱即用的非常酷的设计。 但是,我们想更进一步,将这两个新功能结合在一起! 让我们看看我们将在本教程中朝着什么方向努力。
背景蒙版和图案示例一

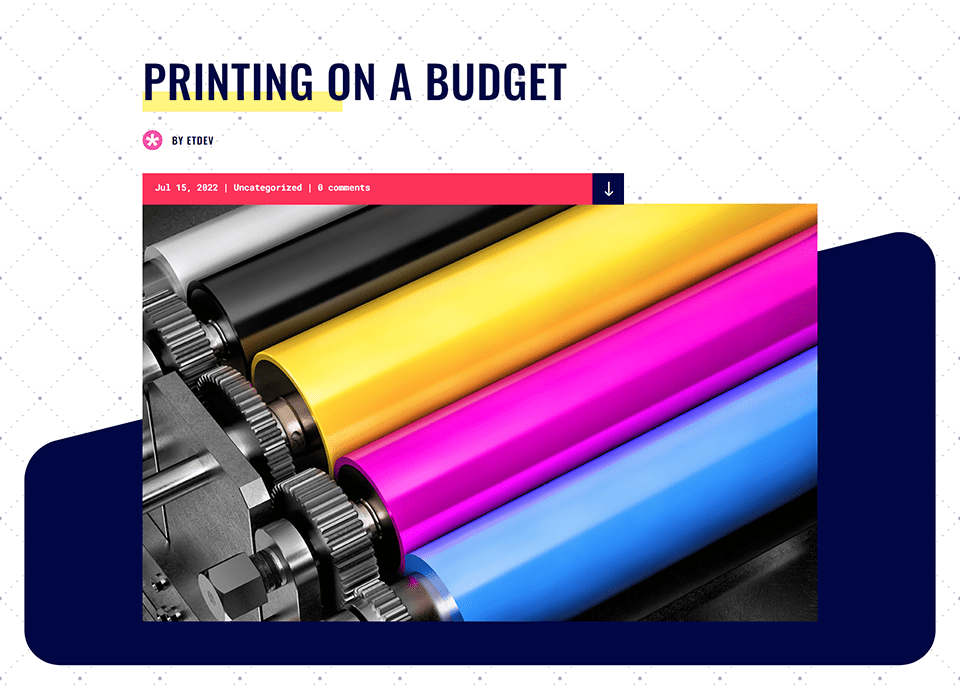
我们的 Divi Print Shop 博客页面模板的标题部分重新设计了背景蒙版和图案。
背景蒙版和图案示例二

我们的 Divi 时装设计师博客页面模板的标题部分使用背景蒙版和图案进行了更新。
背景蒙版和图案示例三

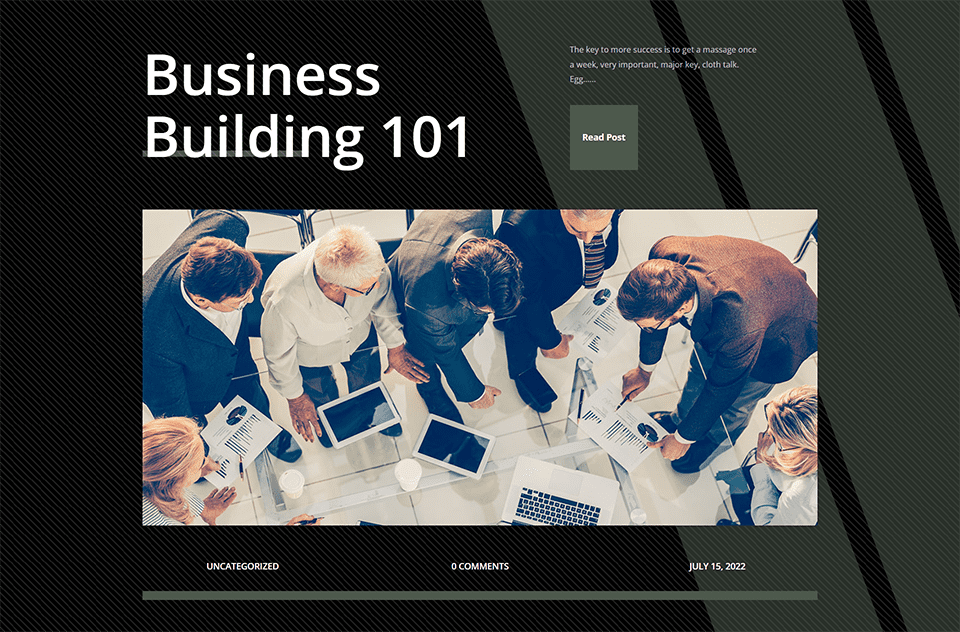
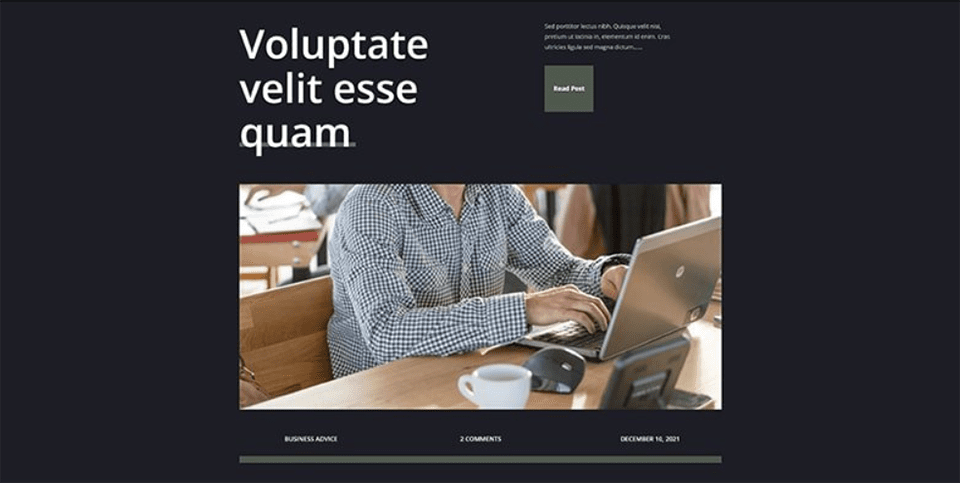
我们的 Divi 企业博客页面模板的标题部分重新设计了背景蒙版和图案。
对于本教程,我们将使用三种不同的免费 Divi 博客帖子模板,这些模板可以在我们的博客上找到。 现在,让我们进入教程吧!
示例一:Divi Print Shop
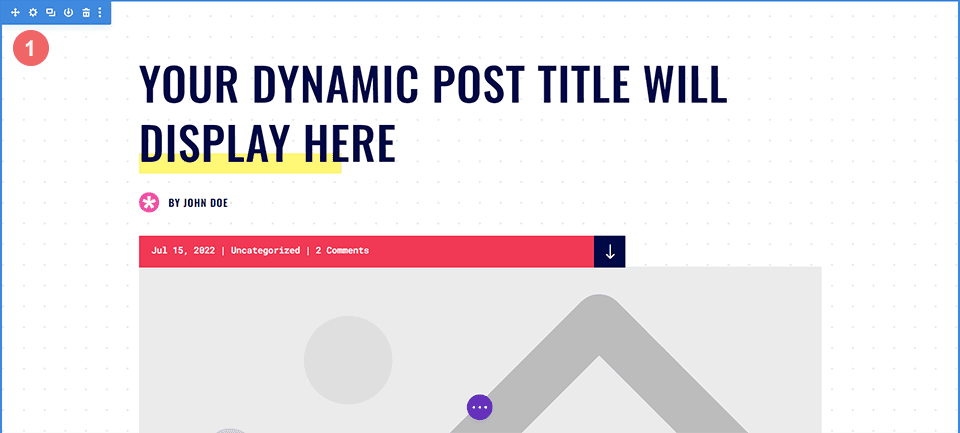
对于此示例,我们将尝试使背景接近原始背景。 我们想模仿模板的外观,但我们将使用 Divi 背景蒙版和图案功能稍微重新设计标题部分。 要开始本教程,请从 Divi Print Shop Layout Pack 下载博客页面模板。 这就是我们的开始:

安装 Divi Print Shop 博客帖子模板
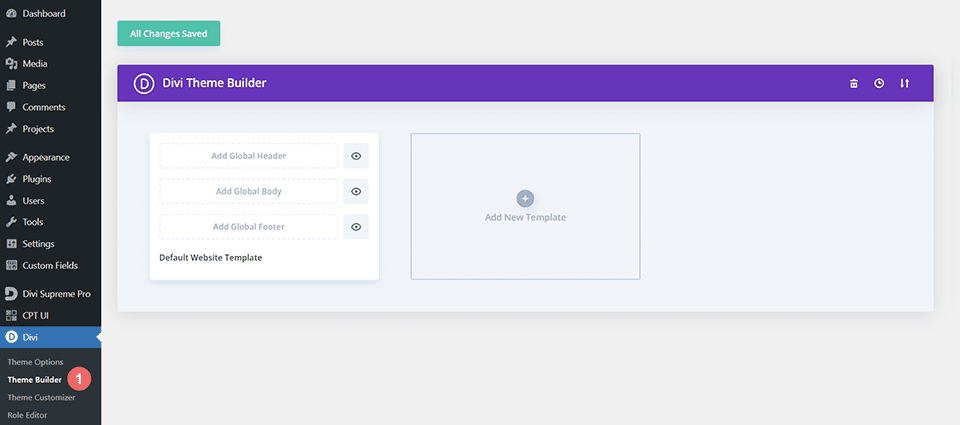
要上传模板,请导航至 WordPress 网站后端的 Divi Theme Builder。

上传网站模板
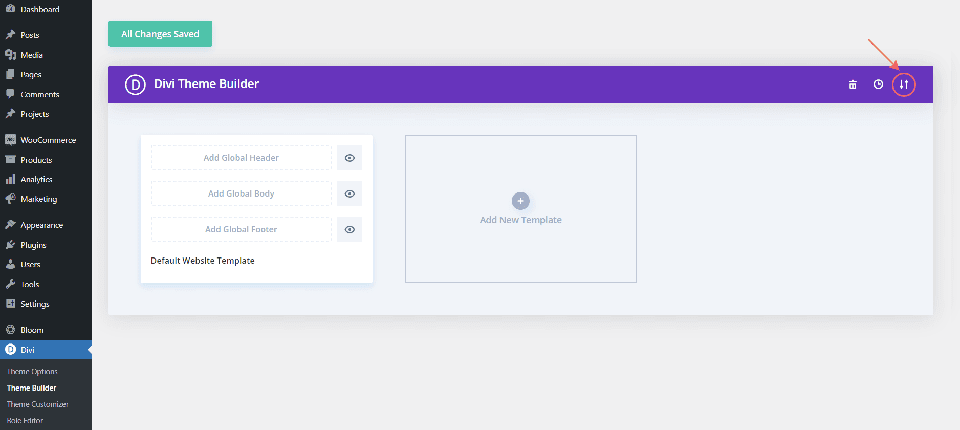
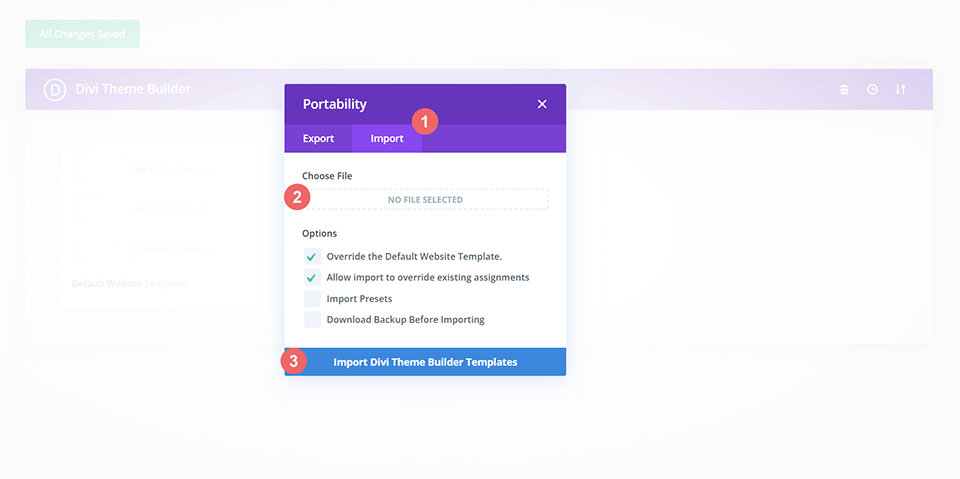
然后,在右上角,您会看到一个带有两个箭头的图标。 单击图标。

导航到导入选项卡,上传您可以在本文中下载的 JSON 文件,然后单击“导入 Divi Theme Builder 模板”。

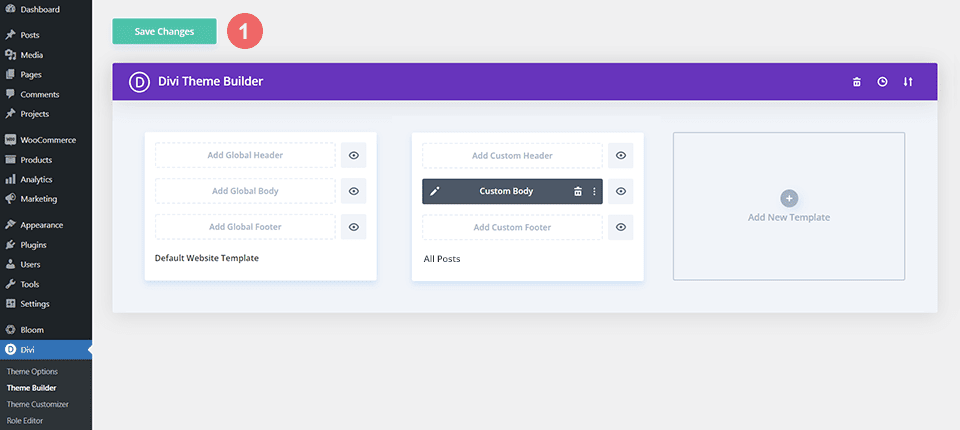
保存 Divi 主题生成器更改
上传文件后,您会注意到一个新模板,其中包含已分配给所有帖子的新正文区域。 一旦您希望激活模板,请立即保存 Divi Theme Builder 更改。

如何修改模板中的页眉设计
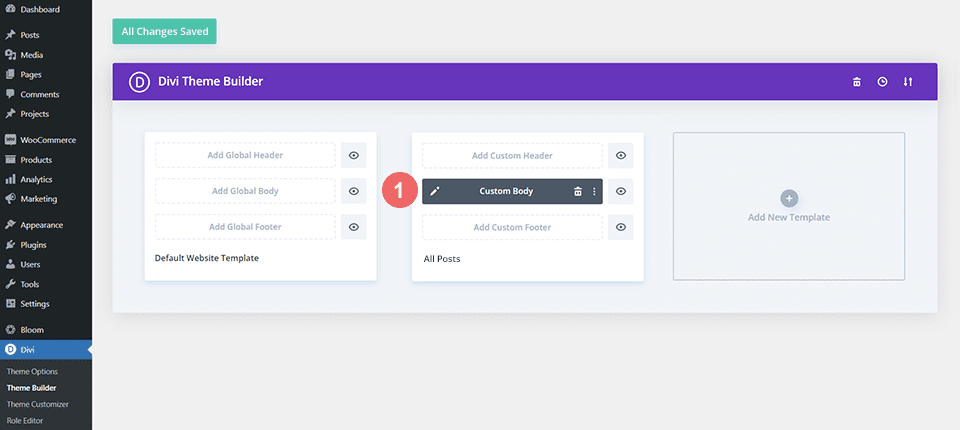
打开 Divi Print Shop 模板
要修改模板的标题部分,请先打开模板。

输入部分设置
我们将结合使用背景蒙版和图案来匹配当前用于为页眉部分创建原始背景的图像和渐变设置。 首先,我们需要打开设置模式框来开始我们的工作。 要访问该部分的设置,您将单击齿轮图标,这是当您将鼠标悬停在蓝色部分边框上时出现的第二个图标。

导航到背景设置
我们现在将在部分设置模式框中滚动,直到我们到达背景选项卡。 从这里开始,我们将修改当前设置并使用背景蒙版和图案实施我们的新样式。

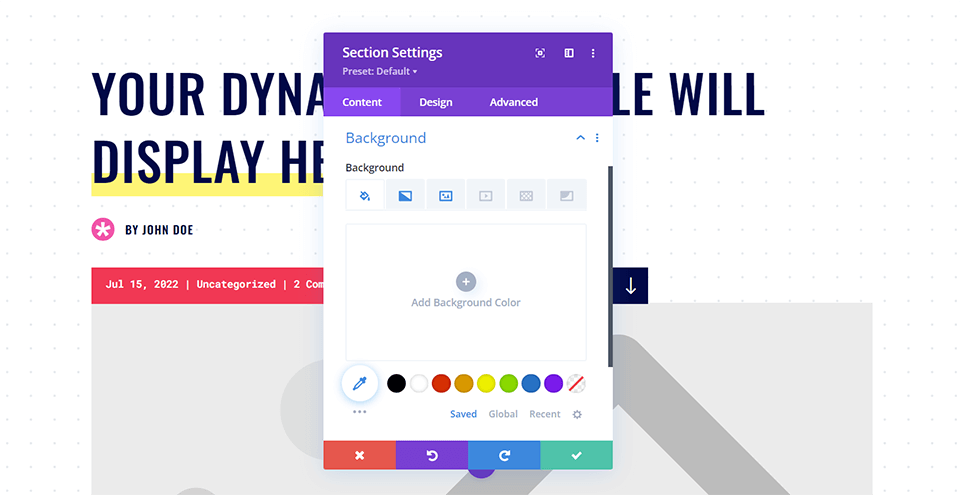
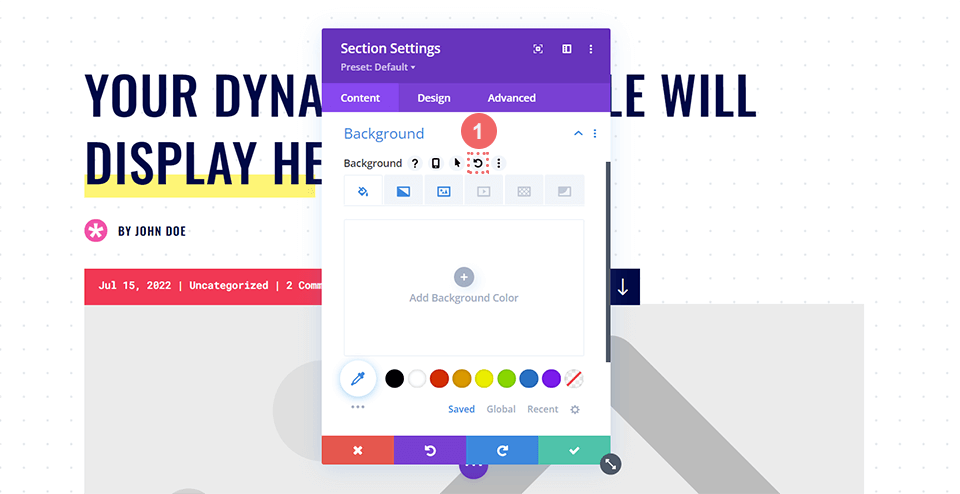
删除背景渐变和图像
首先,我们需要删除当前的背景设置,以便为我们将对博文标题设计所做的新更改让路。 您需要先将鼠标悬停在背景副标题上。 将弹出一个图标菜单。 在这个新菜单中,单击“重置”图标,让您的部分背景焕然一新。

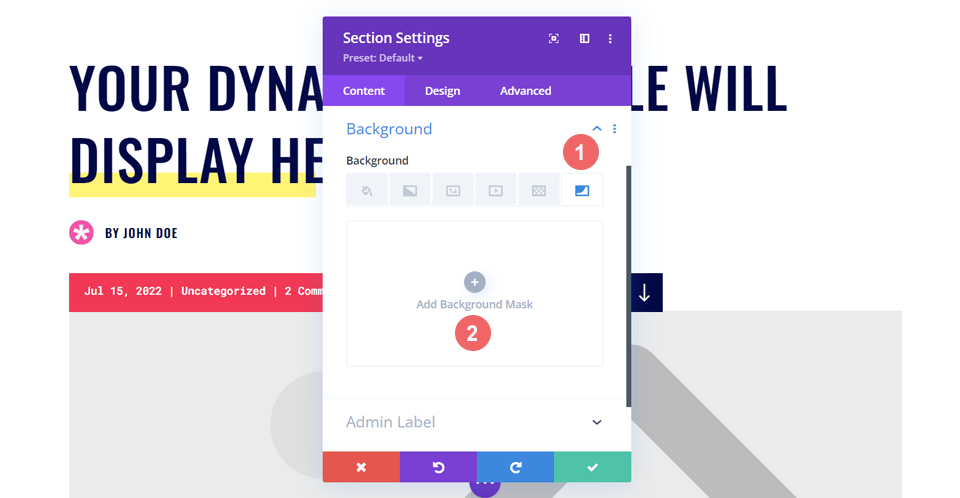
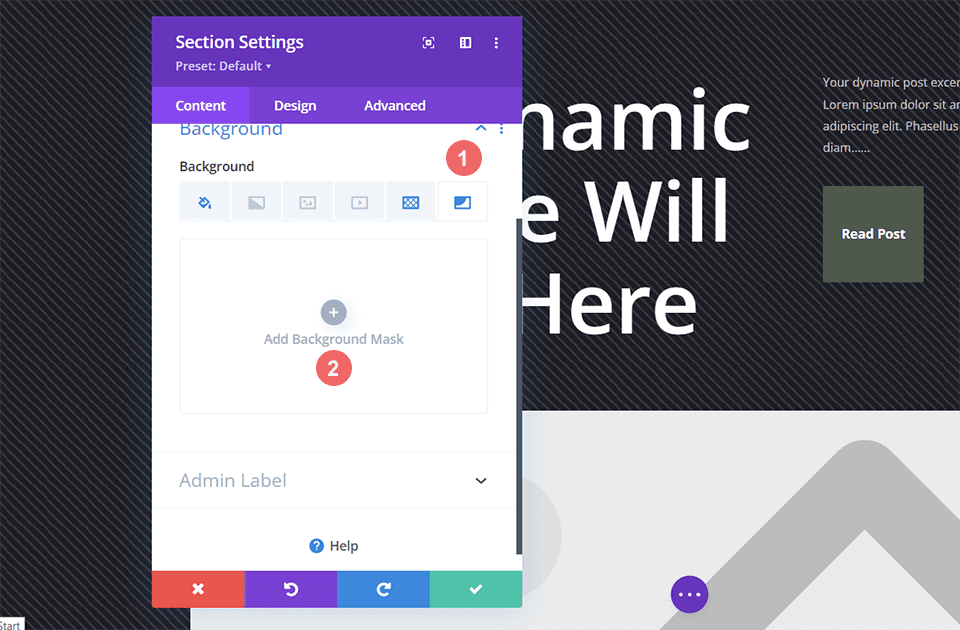
添加背景遮罩
现在我们到了我们想要的地方,我们将进入并将背景蒙版添加到该部分。 首先,我们将单击“背景蒙版”图标,然后单击“添加背景蒙版” 。

我们已经迈出了编辑博客文章标题设计的第一步。
设计你的背景蒙版
重置背景样式后,您会注意到您的面具是白色的。 不要惊慌! 我们现在要开始在博客文章标题设计中添加一些颜色和样式。

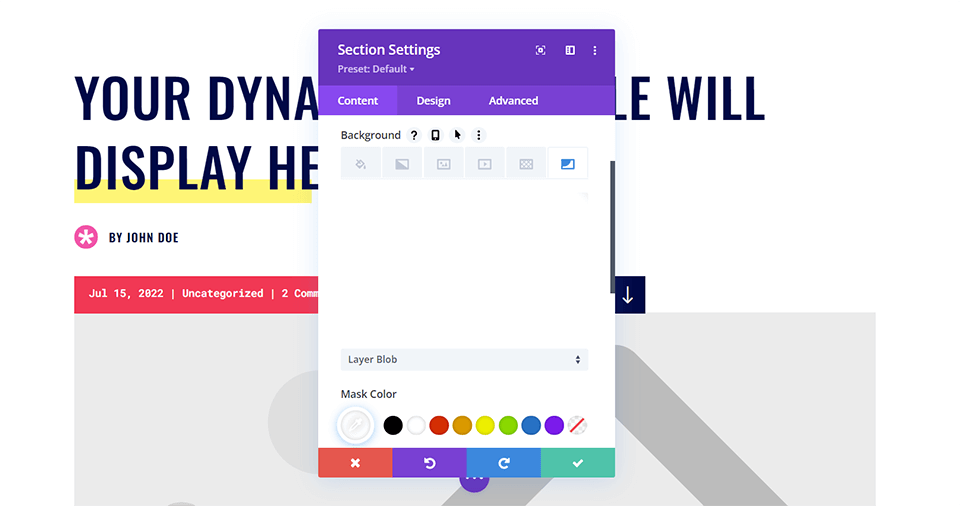
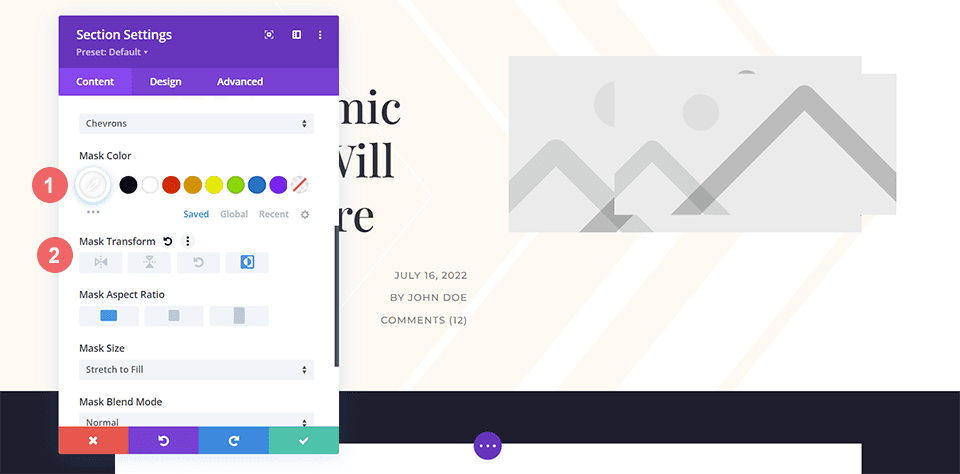
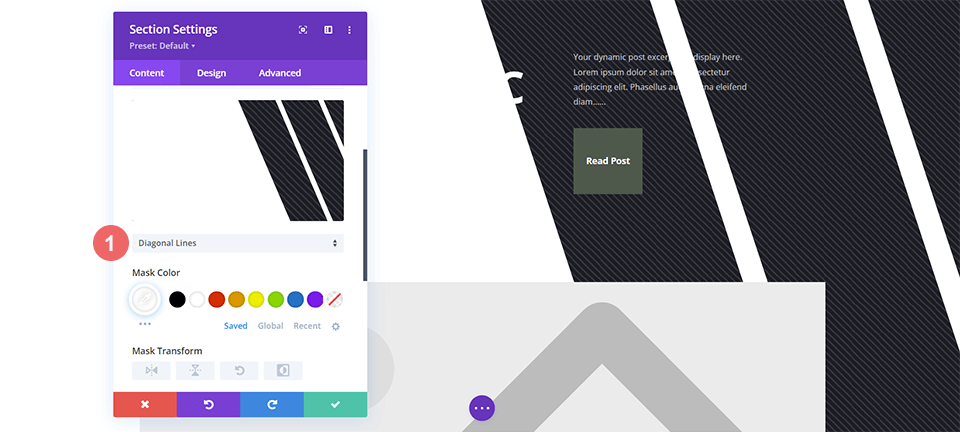
选择您的面具风格
让我们开始设计我们的背景蒙版吧! 首先,我们将点击第一个下拉菜单。 这将向我们展示所有可用的背景蒙版。 我们将使用Diagonal Mask 。

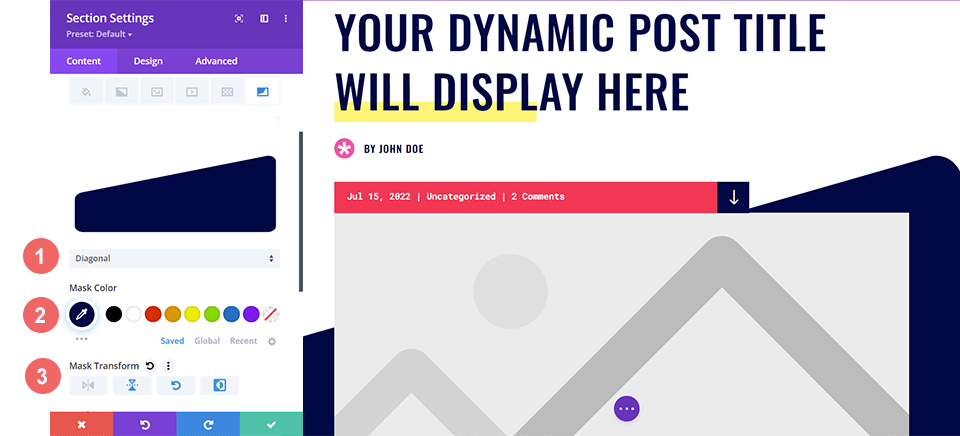
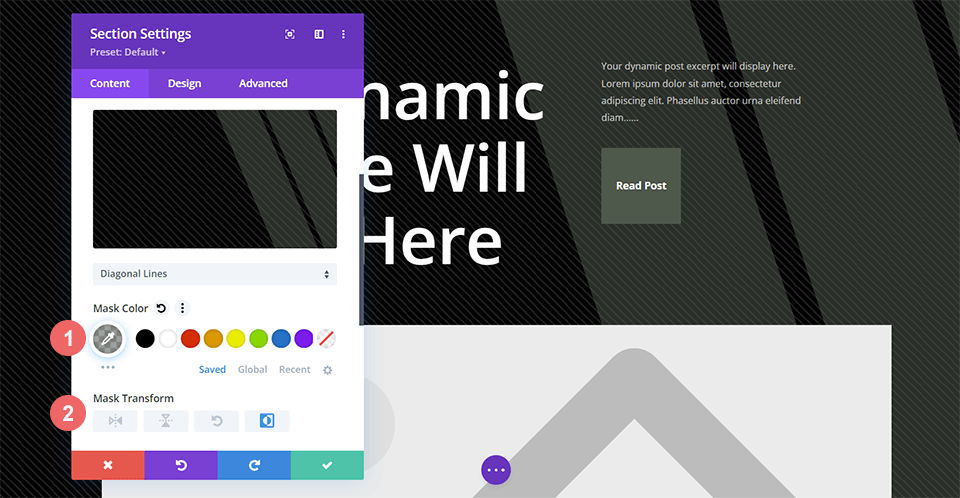
分配蒙版颜色和转换设置
接下来,我们将为其分配一个蒙版颜色。 我们的遮罩颜色将与原始博客文章设计中的深蓝色相匹配。 最后,我们要水平翻转蒙版,旋转它,然后反转它。 我们将保持纵横比不变。 以下是您需要为此使用的设置:
- 面具:对角线
- 面罩颜色:#000645
- 蒙版变换:水平、旋转、反转
- 宽高比:宽

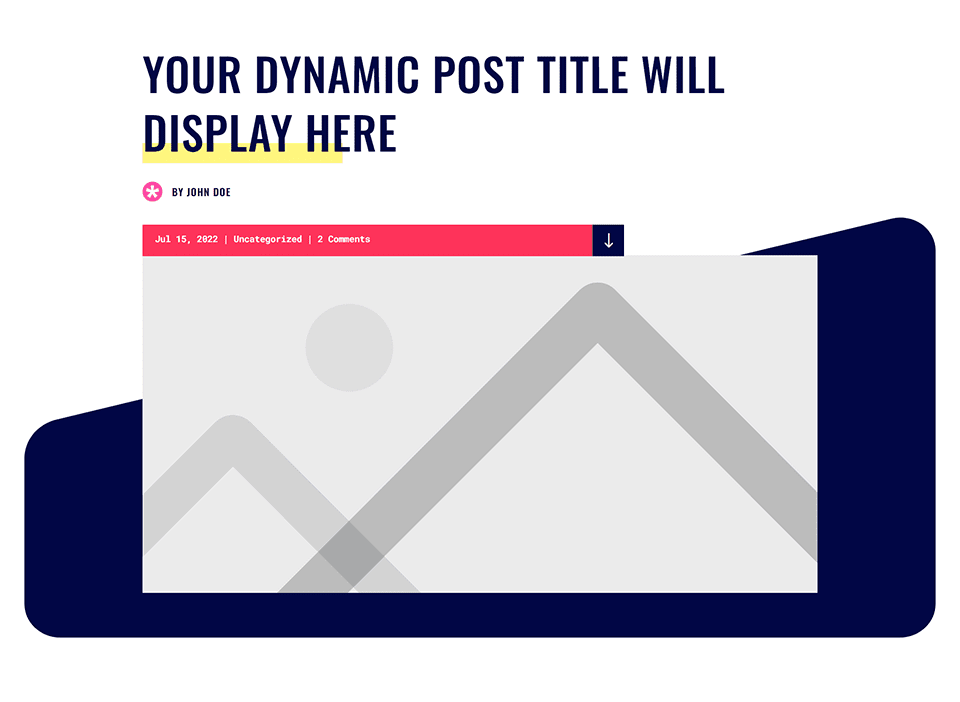
添加您的背景图案
使用新添加的背景蒙版,这就是我们的博客帖子模板的样子:

但我们想进一步使它更加生动,并将为此添加一个背景图案。 使用背景蒙版,我们可以模仿最初是 Divi Print Shop Layout Pack 一部分的海军吧。 通过使用Background Mask ,我们为标题部分添加了一些纹理和趣味。 我们现在将使用背景图案功能来欢呼我们在原始设计中拥有的点状背景图像。
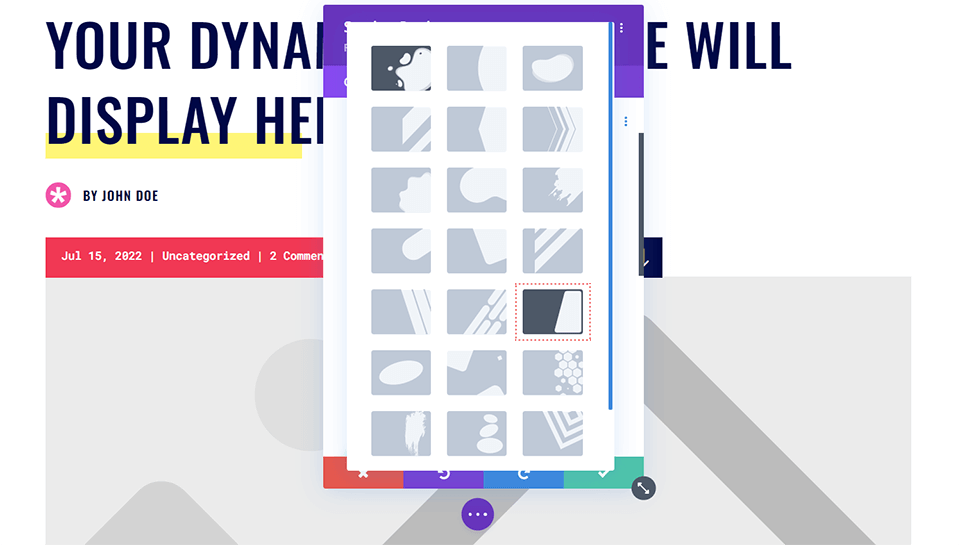
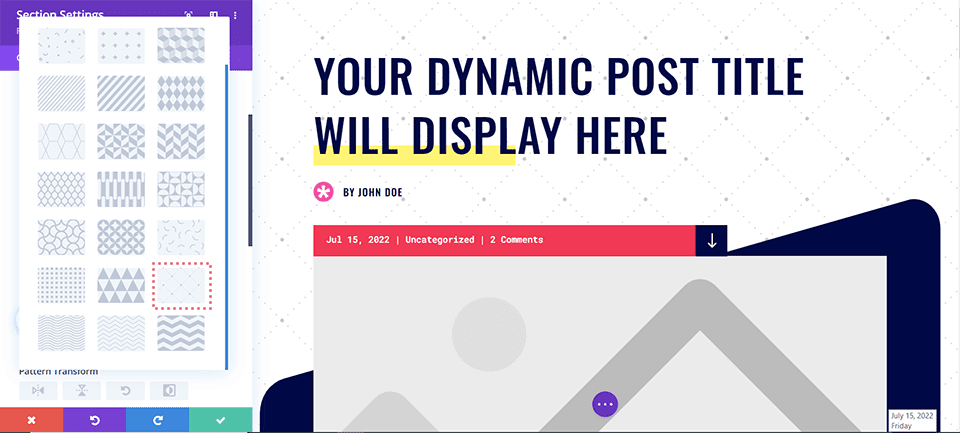
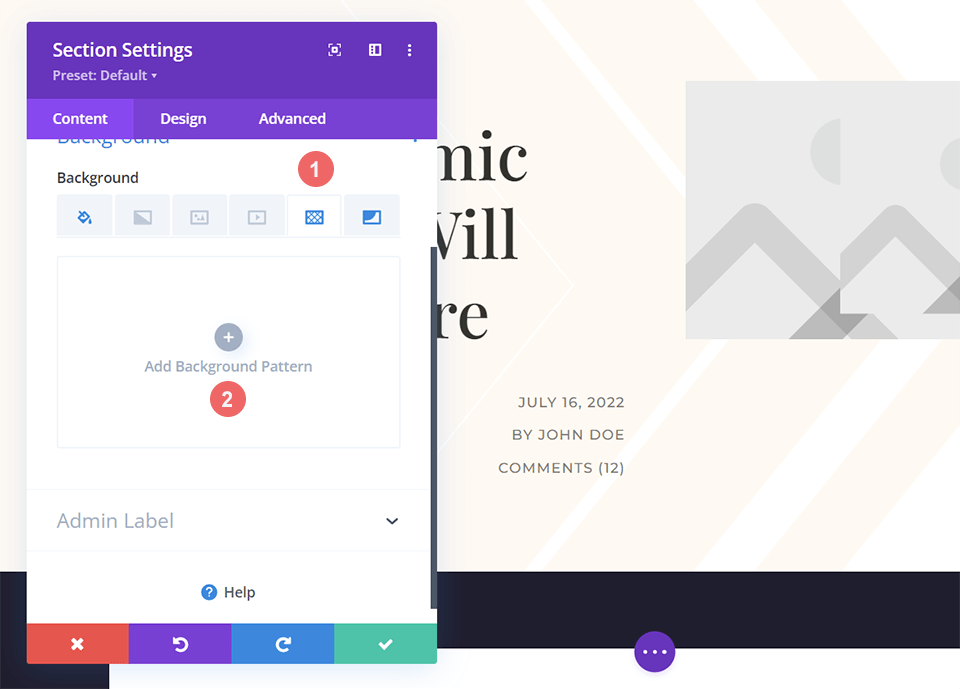
选择你的背景图案
在部分模式框的“背景”选项卡中,我们现在要单击“背景图案”图标。 单击它后,我们现在将单击添加背景图案以查看我们的选项。

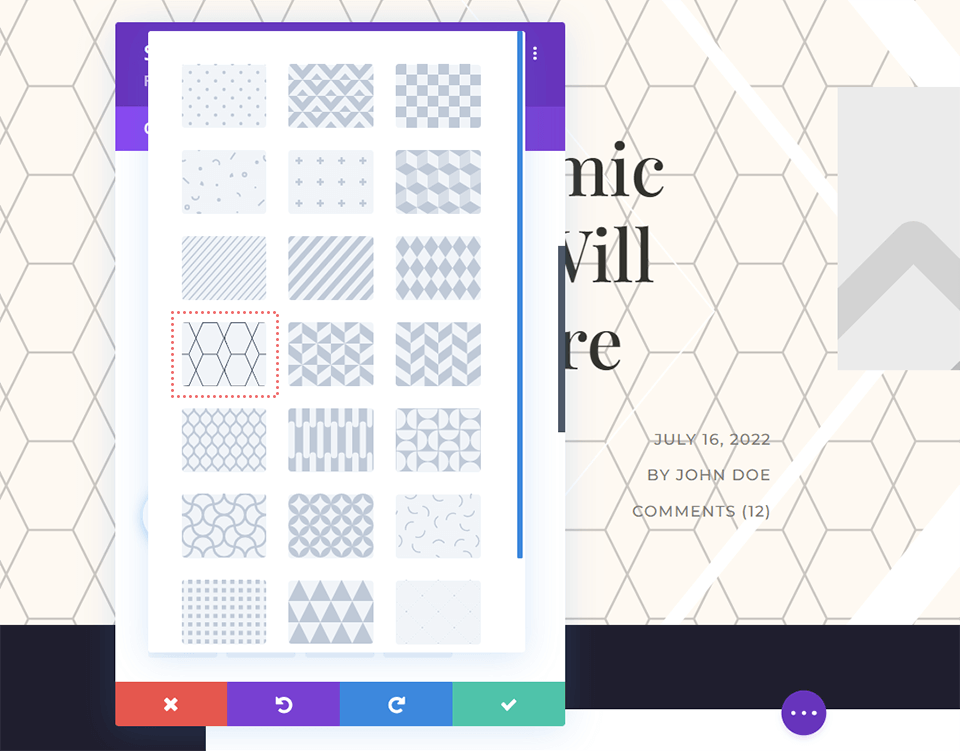
设置背景图案的样式
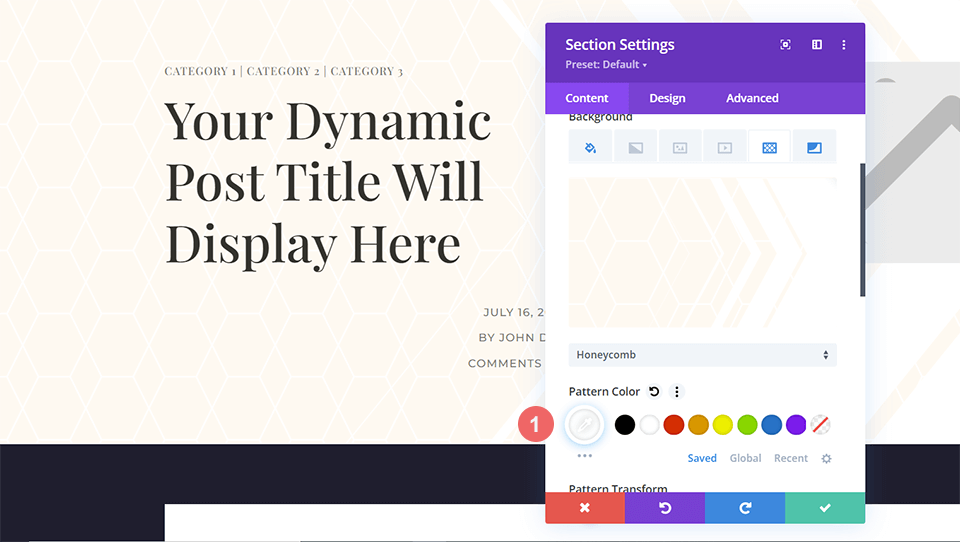
对于此示例,我们希望背景图案看起来与原始设计中使用的图像相似。 我们将在此示例中使用簇绒背景图案。 与背景蒙版一样,单击下拉菜单以查看可用的背景图案并选择簇绒。


选择我们的背景图案后,让我们进入并进行一些风格调整。 我们不会对Background Pattern进行任何转换,但是我们将使用Pattern Color设置将新添加的图案与我们设计的其余部分联系起来。 为此,单击图案颜色下的吸管工具,我们将使用与背景蒙版相同的海军蓝色,但略微透明。
- 图案颜色:rgba(0,6,69,0.3)
添加Pattern Color后,通过单击设置模式框底部的绿色复选标记来保存您的部分设置。 最后,保存更新后的博客帖子模板。
案例二:迪维时装设计师
对于此示例,我们将创建一个简约的博客标题设计,该设计引用了布局中使用的简洁线条和锐利边缘。 您需要为 Divi Fashion Designer Layout Pack 下载 Divi Fashion Designer 博客帖子模板,以遵循此示例。
安装和下载模板的过程与上面的 Divi Print Shop 示例相同。 您可以返回本教程的开头来执行这些步骤。 在我们开始我们的背景转换之旅之前,让我们来看看开箱即用的博客标题设计是什么样子的。

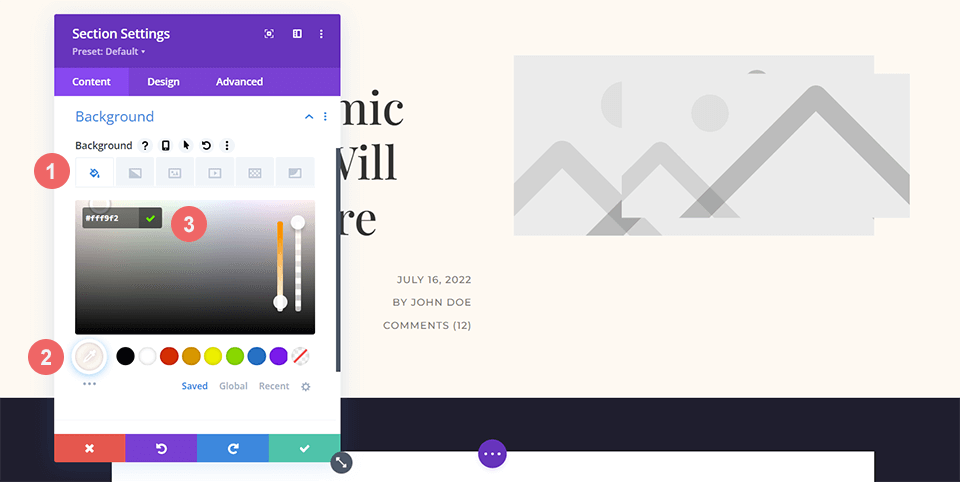
添加背景颜色
与我们之前的示例不同,此博客标题设计将使用背景色。 打开部分设置,然后向下滚动到背景选项卡。 然后,在下面输入颜色详细信息。
- 背景颜色:#fff9f2

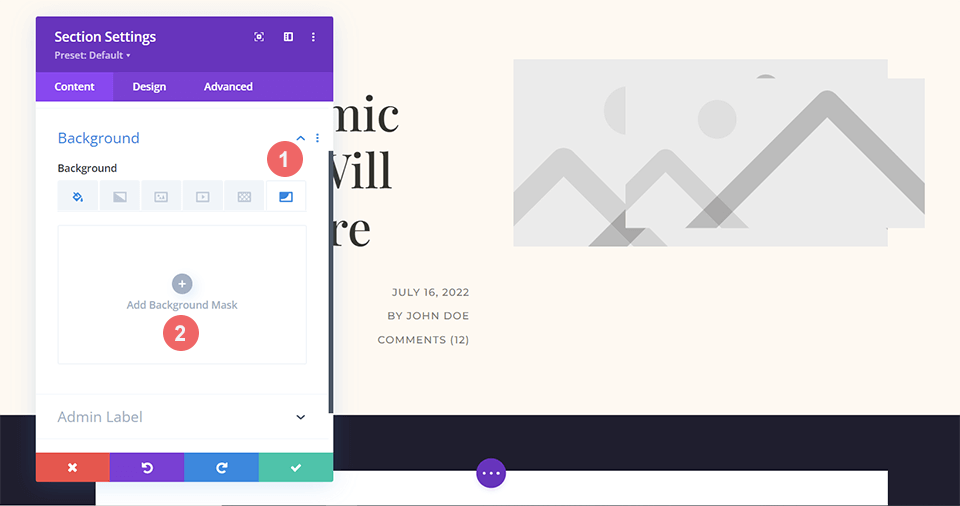
添加背景遮罩
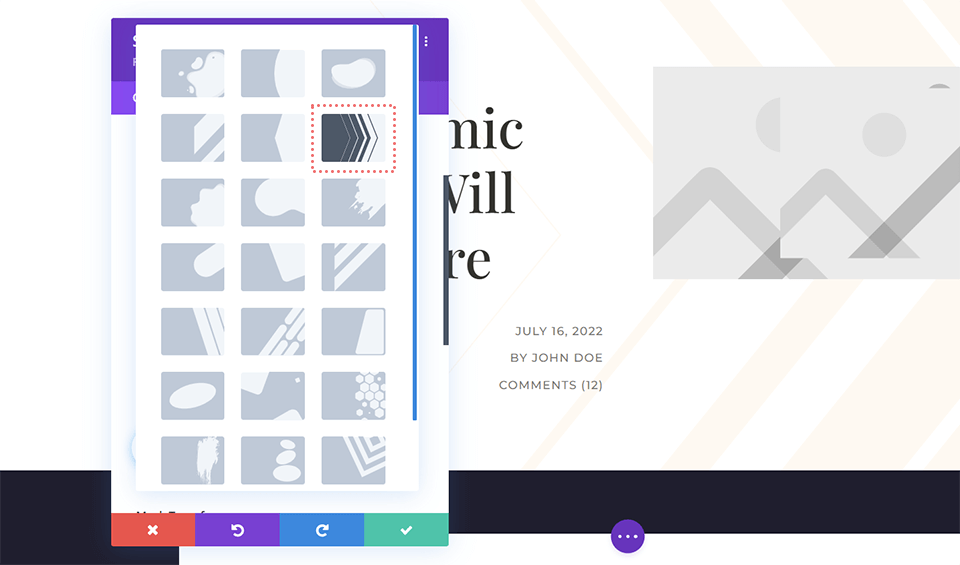
有了背景颜色,我们就有了背景遮罩的良好基础。 向这个布局包中的角度形式致敬,我们将使用雪佛龙背景蒙版来设计这个博客标题。 要选择Chevron ,请导航到“背景蒙版”图标,然后单击“添加背景蒙版” 。

完成后,单击出现的下拉菜单并导航到V 形背景蒙版。

设置背景遮罩的样式
由于我们的背景蒙版已经到位,我们现在将开始设计它的样式。 我们将保留它的默认颜色白色,但我们将使用蒙版变换设置将其反转。
- 面具颜色:#ffffff
- 蒙版变换:反转

插入背景图案
到目前为止,通过我们柔和且最小的博客标题设计,我们将向背景蒙版本身添加一个背景图案。 在我们能够这样做之前,我们将单击背景图案图标,然后单击添加背景图案以选择要叠加到背景蒙版上的图案。

单击添加背景图案后出现的下拉菜单。 我们将使用蜂窝背景图案叠加到我们的雪佛龙背景蒙版上。

为背景图案添加颜色
为了与 Divi 博客文章布局的设计保持一致,我们会将背景图案的颜色更改为白色。
- 图案颜色:#ffffff

请记住通过单击绿色复选标记锁定您的部分设置来保存您的辛勤工作。 此外,通过单击绿色的“保存”按钮保存您的博客文章模板。
案例三:Divi Corporate
在 Divi Corporate 博客标题设计中,我们将使用背景遮罩和图案来添加纹理。 我们还将使用透明度在这个标题设计的各种元素中创建深度。 这就是我们在导入 Divi Corporate 博客帖子模板后开始的内容,该模板是 Divi Corporate Layout Pack 的一部分。

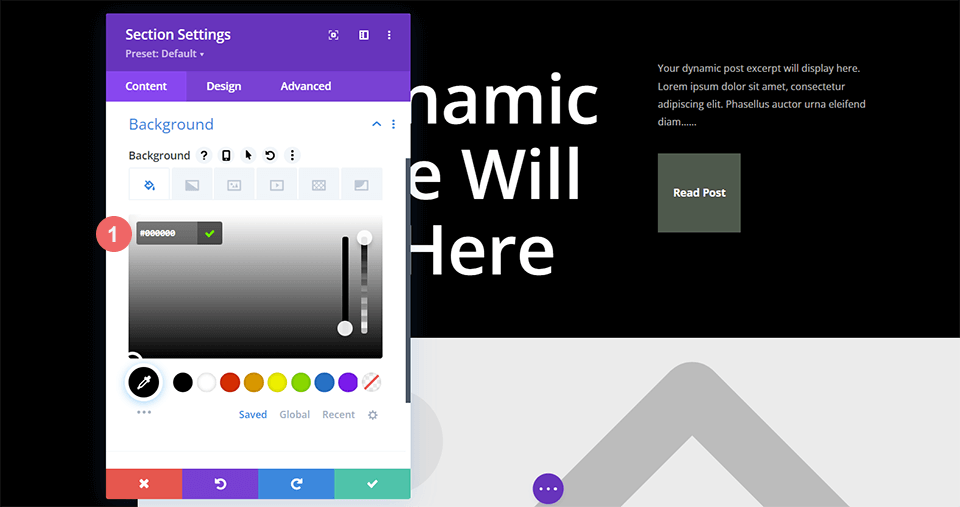
更改背景颜色
对于这个博客标题设计,我们想要更改该部分的默认背景颜色,使背景图案和背景蒙版更加微妙。 为此,我们将进入“部分设置”并向下滚动到“背景”选项卡。 到达那里后,我们将单击“背景颜色”图标,然后输入黑色的十六进制代码以替换布局包的默认深灰色部分。
- 背景颜色:#000000

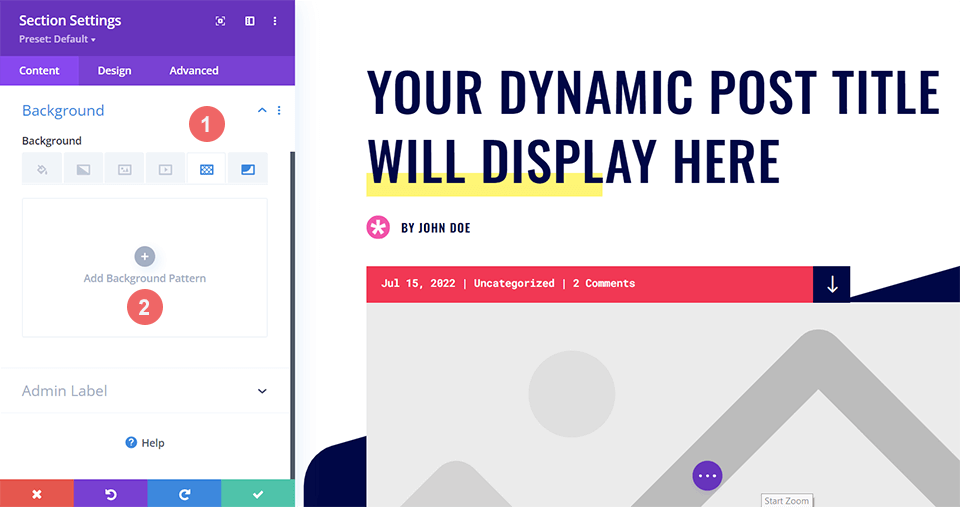
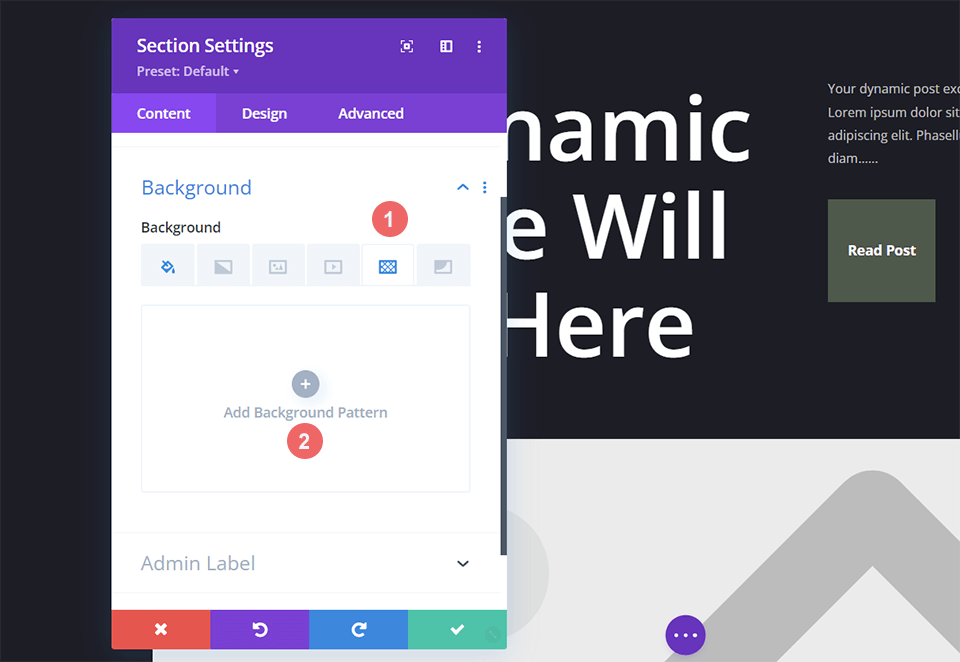
插入背景图案
使用我们的新背景颜色,我们将添加背景图案,为默认博客标题设计的普通、深色背景增添一些趣味。 为此,我们将进入“部分设置”并向下滚动到“背景”选项卡。 接下来,我们将单击“背景图案”图标,然后单击“添加背景图案”以拉出我们的选择列表。

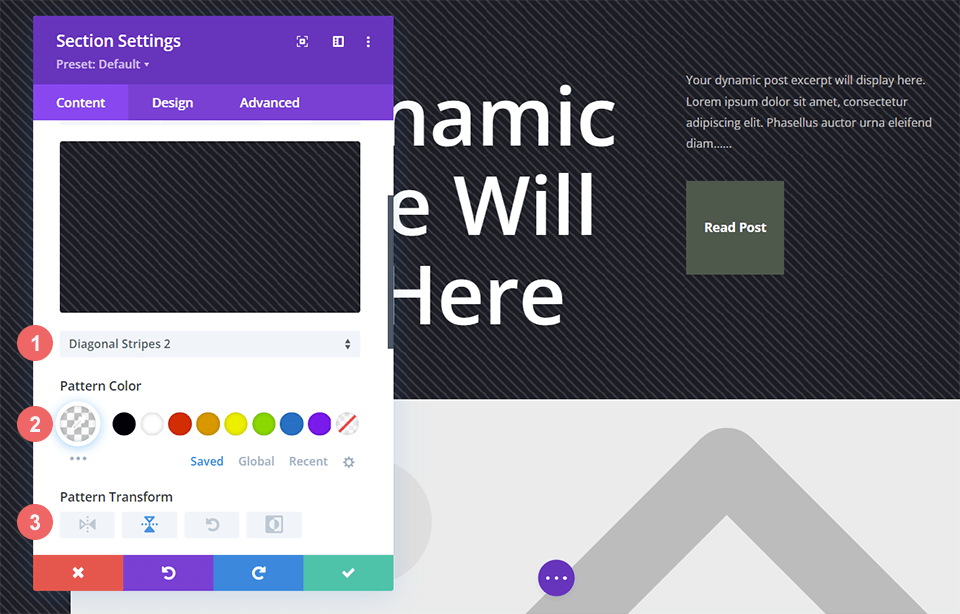
风格背景图案
我们将使用类似于此博客标题设计的扫描线的背景图案。 为此,我们将从背景图案下拉菜单中选择斜条纹 2 。 然后,我们将为图案指定透明的白色。 最后,我们将在水平轴上变换此图案。

以下是您需要用于背景图案的设置:
- 图案款式:横条纹2
- 图案颜色:rgba(255,255,255,0.12)
- 图案变换:水平
添加背景遮罩
与我们的其他博客标题设计示例一样,我们将向背景图案添加背景遮罩。 为此,我们将选择“背景蒙版”图标并单击“添加背景蒙版” 。 这将显示背景蒙版下拉菜单,我们可以在其中选择我们的背景蒙版样式。

对于这个博客标题设计,我们将使用对角线背景蒙版。

风格化背景蒙版
我们不想让Background Mask保持原样,所以我们现在要设置它的样式。 我们将使用布局包中使用的绿色透明版本。 我们还将反转背景蒙版。 要应用这些样式,首先,单击蒙版颜色标题下的滴管图标,然后输入下面的设置。 接下来,选择蒙版变换设置下的反转图标。
- 蒙版颜色:rgba(76,89,76,0.54)
- 蒙版变换:反转

综上所述
在为我们的博客帖子设计背景样式时,我们有很多选择。 运用颜色、透明度和纹理等关键设计概念,我们可以利用 Divi 自带的原生背景设计工具。 今天,您可以在您的网站上试用和使用我们的新背景图案和蒙版,从而减少在图像编辑软件上花费的时间!
